Breadcrumb di WordPress: come impostare la navigazione sul sito web
La navigazione breadcrumb è una funzione utile sia per i siti web che per gli utenti. Su WordPress, i breadcrumb possono essere aggiunti tramite il tema, con i plugin o manualmente tramite il codice.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cosa sono i breadcrumb di WordPress?
I breadcrumb sono percorsi di navigazione ben visibili che indicano all’utenza in modo rapido e semplice in quale area del sito si trovano, facilitando l’orientamento all’interno della pagina e migliorando al tempo stesso la navigazione. Grazie ai breadcrumb, è facile tornare indietro o al punto di partenza con un clic.
Quali sono i vantaggi dei breadcrumb di WordPress?
Come accennato, i breadcrumb non offrono solo vantaggi per l’utenza di un sito web, ma rappresentano anche un chiaro miglioramento per la pagina stessa. Potendosi orientare meglio e potendo navigare più facilmente tra le singole (sotto)pagine, le/gli utenti restano in media più a lungo sul sito, riducendo la frequenza di rimbalzo. Al tempo stesso, non solo migliora l’usabilità, ma aumentano anche notevolmente i collegamenti interni. Questo a sua volta ha un effetto positivo sui vari crawler e bot dei motori di ricerca. Pertanto, i breadcrumb fanno guadagnare punti ai siti web anche nell’ambito dell’ottimizzazione SEO.
Come ottenere il massimo da WordPress: con l’Hosting WordPress di IONOS, non solo avrete il 99,97% di disponibilità del server e numerose utili funzioni di sicurezza, ma potrete anche gestire il vostro sito web più facilmente grazie al controllo WP-CLI.
Quali tipi di breadcrumb di WordPress esistono?
Esistono tre diversi tipi di breadcrumb a seconda della struttura e dello scopo del sito web. Il funzionamento è sempre lo stesso. Le tre varianti sono:
- Gerarchici: questi breadcrumb mostrano esattamente a chi visita il sito web in quale punto del sito web si trovano attualmente, mostrando al tempo stesso anche i livelli superiori. Nella maggior parte dei casi, viene mostrata l’homepage impostata e poi le rispettive sottopagine. Questi breadcrumb si adattano generalmente alla maggior parte dei siti web.
- Basati sulla cronologia: questa opzione viene usata molto meno frequentemente, ma ha lo stesso scopo. Qui le singole fasi della visita sul sito web vengono create e mostrate come percorso. Se necessario, è possibile accedere nuovamente ai singoli punti della cronologia.
- Basati sugli attributi: i breadcrumb di WordPress basati sugli attributi si adattano in particolar modo ai negozi online. Con questa opzione vengono visualizzati i termini di ricerca e le categorie tramite cui l’utenza ha raggiunto un determinato prodotto. Un esempio di ciò potrebbe essere la struttura: “Pagina iniziale -> Biciclette -> Biciclette elettriche -> modello specifico”.
Il dominio dei vostri sogni in pochi clic: se scegliete IONOS per la registrazione del vostro dominio, beneficerete anche di un certificato SSL Wildcard, di un’assistenza clienti ventiquattr’ore su ventiquattro e di una configurazione particolarmente semplice.
Inserire breadcrumb su WordPress
Ci sono tre modi per impostare i breadcrumb su WordPress: tramite il tema, tramite plugin per la SEO o altri plugin o in maniera completamente manuale, quindi senza plugin. Vi presentiamo le diverse opzioni e vi mostriamo in una guida passo dopo passo come potete migliorare la vostra presenza online con WordPress grazie ai breadcrumb.
Tramite il tema
Certi temi di WordPress offrono l’opzione di aggiungere breadcrumb. Questa è una soluzione semplice e pratica se state creando una nuova presenza online. Se disponete già di un sito web perfettamente funzionante, è più probabile che un tema diverso causi problemi e lavoro supplementare, poiché il design del sito web verrebbe modificato. Tuttavia, se state creando un sito web completamente nuovo con un nuovo menu di WordPress o se avete intenzione di modificarne comunque l’aspetto, potete ricorrere a varie soluzioni gratuite. Un tema molto popolare di WordPress che include i breadcrumb è OceanWP.
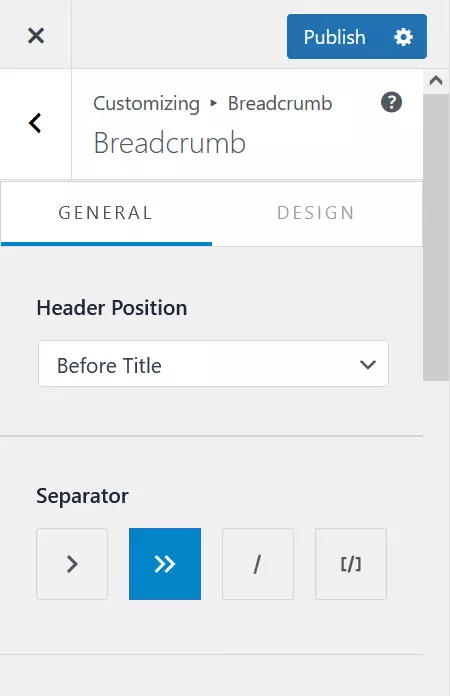
Il modo più semplice per aggiungere i breadcrumb su WordPress è tramite la sezione Personalizza. Non solo potete selezionare l’opzione stessa, ma potete anche personalizzarla a vostro piacimento. Potete scegliere il posizionamento, la separazione tra i singoli livelli e il colore del testo. Con questa opzione, potete aggiungere facilmente i breadcrumb al vostro sito web e fare in modo che si adattino all’aspetto della vostra presenza online.
Tramite i plugin
Se non volete modificare il design del vostro sito web o blog WordPress o se avete già scelto un tema che non offre un’opzione per i breadcrumb, potete anche ricorrere comodamente a un plugin di WordPress. Probabilmente lo strumento più popolare a questo scopo è Breadcrumb NavXT. È gratuito e molto facile da usare. Altri plugin funzionano secondo un principio simile.
- Per prima cosa, aggiungete il plugin come di consueto.
- Ora selezionate la voce “Widget” nell’area “Aspetto”. Qui trovate la nuova opzione Breadcrumb NavXT.
- A questo punto, trascinate il widget nell’area in cui volete che vengano visualizzati i breadcrumb di WordPress.
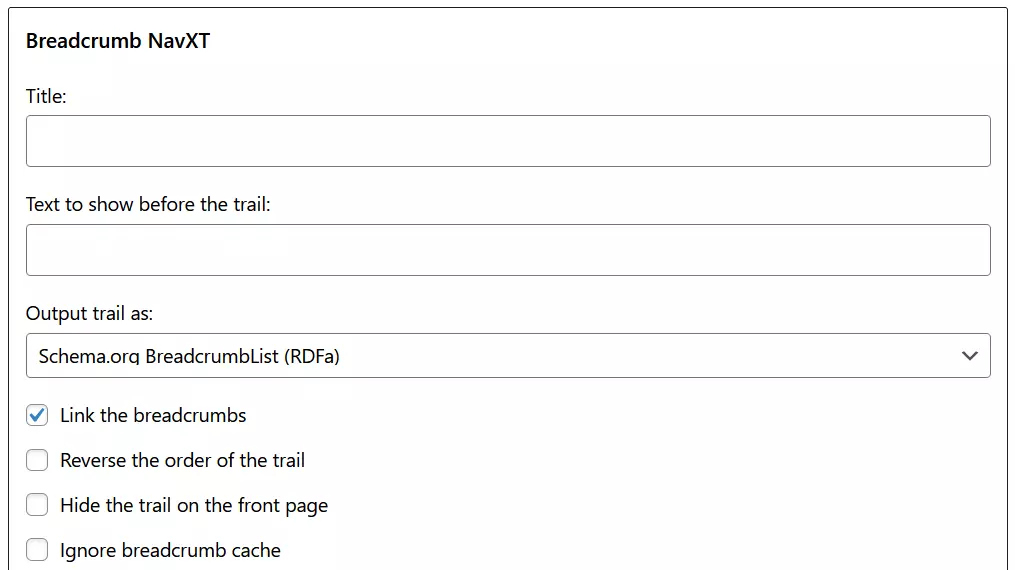
- Sotto la freccia troverete un menu a discesa. Qui potete effettuare diverse regolazioni, ad esempio impostare la pagina iniziale, memorizzare i separatori, determinare l’ordine, escludere alcune pagine o ignorare il caching.
- Ora salvate le impostazioni e verificate come i breadcrumb di WordPress sono integrati nel vostro sito web.
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
Tramite i plugin per la SEO
Se desiderate fare a meno di plugin aggiuntivi, esistono anche diversi plugin di WordPress per la SEO che offrono la possibilità di inserire i breadcrumb. Una delle soluzioni più popolari in questo ambito è Yoast SEO. La funzione breadcrumb è pensata per essere visualizzata nei risultati di ricerca, ma può essere utilizzata anche direttamente sul sito web. Per inserire i breadcrumb su WordPress con il plugin, procedete come segue:
- Installate Yoast SEO e attivate il plugin nella vostra dashboard.
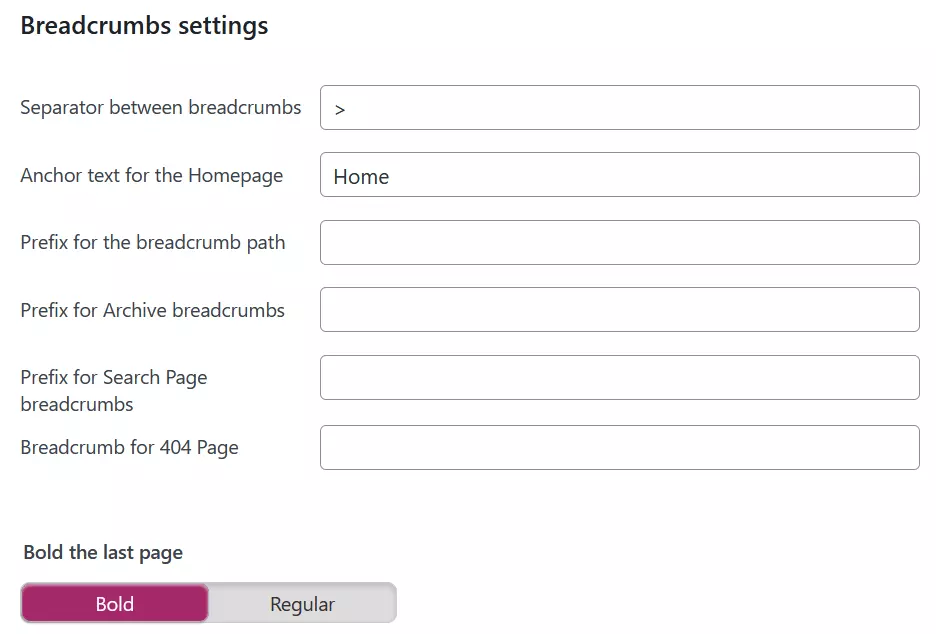
- Ora selezionate “Avanzato” nella sezione “Yoast SEO” a sinistra della vostra dashboard e poi “Abilita i Breadcrumbs”: attivatelo in fondo alle impostazioni per l’aspetto del sito web.
- Ora, utilizzando lo shortcode [wpseo_breadcrumb], potete inserire la navigazione in qualsiasi punto del vostro sito web.
Con il codice
Se volete rinunciare completamente all’aiuto delle estensioni, potete anche inserire manualmente i breadcrumb su WordPress. Tuttavia, è necessario un po’ di codice, che dovrete inserire innanzitutto nel file functions.php del vostro tema. Per sicurezza, dovreste prima creare un tema child. Il codice si presenta, ad esempio, come segue:
function breadcrumb() {
echo '<a href="'.home_url().'" rel="nofollow">Pagina iniziale</a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' • ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Suchergebnisse... ";
echo '"<em>';</em>
echo the_search_query();
echo '"';
}
}Quindi inserite un altro codice nel modello corrispondente. Per esempio, se volete posizionare i breadcrumb di WordPress nell’intestazione, aggiungete il seguente codice a header.php, nella sezione header (o “intestazione”) del file.
<div class="breadcrumb"><!--?php breadcrumb (); ?--></div>Se desiderate personalizzare il design dei breadcrumb di WordPress, potete farlo tramite un CSS supplementare.
I breadcrumb di WordPress sono un’aggiunta molto utile al vostro sito web, in quanto hanno un effetto positivo sulla SEO e al tempo stesso migliorano l’esperienza utente. Avete diverse opzioni per utilizzare questa funzione. Mentre l’integrazione tramite temi o plugin è particolarmente semplice, l’implementazione tramite codice offre maggiori possibilità di progettazione e personalizzazione.