WordPress: come inserire le icone
Esistono vari metodi per ravvivare un testo su WordPress con gli icon font: utilizzate un plugin di WordPress per gli icon font, che è disponibile su Font Awesome, per esempio. Gli shortcode possono anche essere utilizzati per inserire le icone tramite il plugin. In alternativa, incorporate gli icon font manualmente tramite il codice di incorporamento, se non anche font individuali o interi set (per esempio, sempre da Font Awesome). Se avete bisogno solo di alcune icone standard, potete anche usare quelle di page builder o Dashicons.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cosa sono gli icon font?
Gli icon font sono pittogrammi e simboli individuali che potete inserire nel vostro sito web e che vengono utilizzati per la navigazione o per spezzare il testo. La grande differenza rispetto alle altre icone su WordPress è che gli icon font sono disposti come un normale font. Invece di lettere, numeri o caratteri speciali, questo contiene semplicemente le piccole icone.
Questo metodo porta con sé grandi vantaggi. Da un lato, l’utilizzo diventa più semplice se i pittogrammi sono depositati come scrittura. Dall’altro, queste icone su WordPress, proprio come un font convenzionale, sono liberamente scalabili e possono essere colorate a piacere. Inoltre, gli icon font si caricano più velocemente dei singoli elementi grafici.
Il vostro dominio in pochi passi: su IONOS registrate il dominio dei vostri sogni in modo semplice e poi approfittate dei numerosi vantaggi. Ad esempio, una casella della posta espandibile di 2 GB, fino a 10.000 sottodomini e il blocco del dominio.
Dove si possono trovare gli icon font per WordPress?
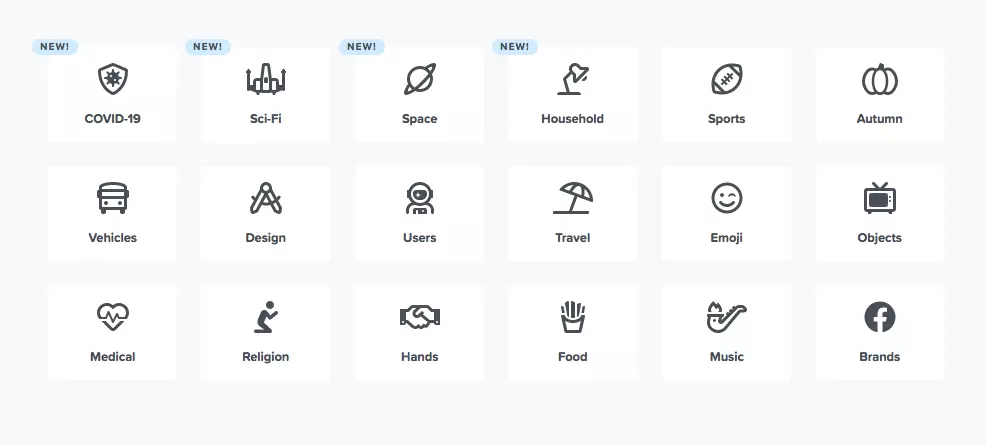
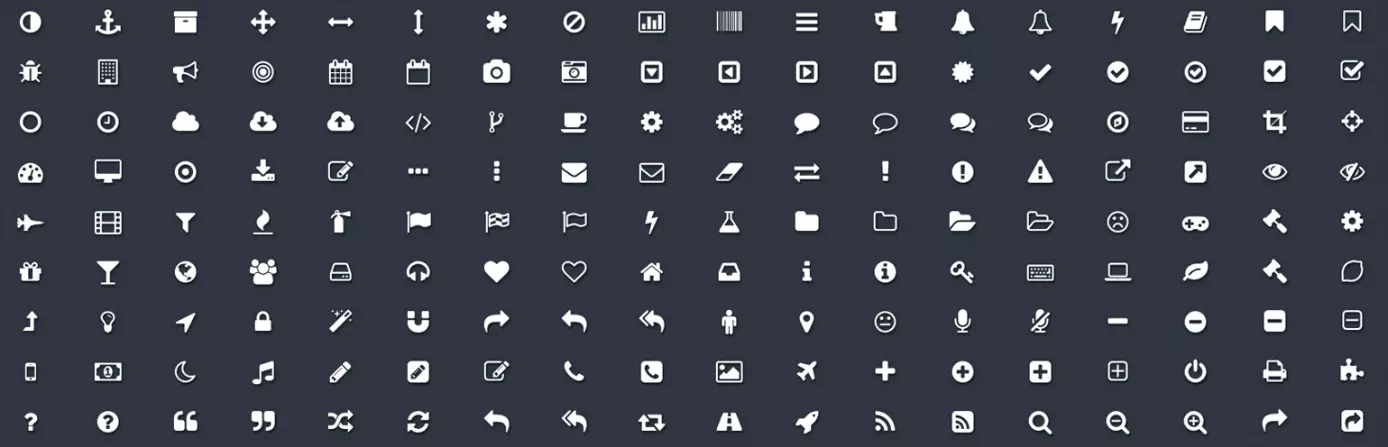
Esistono numerosi fornitori che mettono a disposizione icone per WordPress. Molti di loro sono gratuiti. Probabilmente il sito più popolare al mondo per icon font gratuiti è Font Awesome. Si possono trovare ben oltre 7.500 icone. La tavolozza varia da semplici frecce o simboli comuni, come carrelli della spesa e lenti di ingrandimento, a temi speciali.
Inserire icone in WordPress con un plugin
Una volta trovate le icone giuste per il vostro sito WordPress, esistono vari modi per integrarle. Un metodo semplice è tramite plugin. Per Font Awesome esiste un plugin di integrazione separato chiamato Better Font Awesome. Così è possibile inserire icone in WordPress tramite l’uso di uno shortcode. Il plugin fornisce sempre gli ultimi set di icone e quindi non richiede alcun aggiornamento manuale. Usarlo è facile: una volta installato, il plugin permette di selezionare e integrare qualsiasi icona tramite lo shortcode icon name="Esempio". Tuttavia, i diversi pittogrammi sono disponibili anche nell’editor di testi.
L’Hosting WordPress semplificato: grazie a IONOS, è sufficiente scegliere la tariffa che si adatta alle vostre esigenze e ottenete il supporto perfetto per uno o più siti WordPress.
Inserire le icone manualmente in WordPress
Potete anche inserire le icone manualmente in WordPress. A questo scopo, Font Awesome vi fornisce il font corrispondente sotto forma di codice di incorporamento. Funziona nel seguente modo:
- Lasciate il vostro indirizzo di posta elettronica su Font Awesome. Il codice di incorporamento viene inviato a questo indirizzo.
- Poi create un backup del vostro sito web. Dato che state interferendo con il codice, è importante che abbiate una copia di backup.
- Ora incollate il codice nell’intestazione del vostro tema. Questo funziona sia attraverso il file header.php oppure, con alcuni temi, anche direttamente nel back end. Il codice di incorporamento viene inserito direttamente prima di .
- A questo punto potete selezionare le icone per WordPress che vi servono per il vostro sito.
In alternativa, scaricate la raccolta di icone desiderata direttamente da Font Awesome:
- Prima di tutto, decomprimete il file zip incluso. Al suo interno troverete anche un file chiamato all.css.
- Usate FTP per connettervi al server del vostro sito. Lì troverete una cartella chiamata “fonts”.
- In questa cartella, create una sottocartella chiamata “Font Awesome” e al suo interno un’altra sottocartella chiamata “css”. Inserite lì il file all.css.
- Aprite il file header.php del vostro tema e aggiungete il seguente codice prima di :
<link href="https://www.paginadiesempio.it/themes/temadiesempio/fonts/fontawesome/css/all.css" rel="stylesheet">Icone di WordPress con page builder e Dashicons: meno scelta, facile gestione
La terza opzione per aggiungere icone a WordPress è la più semplice. Alcuni page builder per WordPress, tra i più popolari e diffusi, hanno le loro raccolte di icone. Questi includono, per esempio, Beaver Builder o Elementor Pro. Qui, le icone sono semplicemente memorizzate come font, possono essere selezionate e poi inserite tramite drag&drop.
Il lato negativo: rispetto alle collezioni complete di Font Awesome e strumenti simili l’offerta è molto limitata e lascia poco spazio al vostro stile personale. Tuttavia, se avete bisogno solo di poche icone, questo metodo è sufficiente.
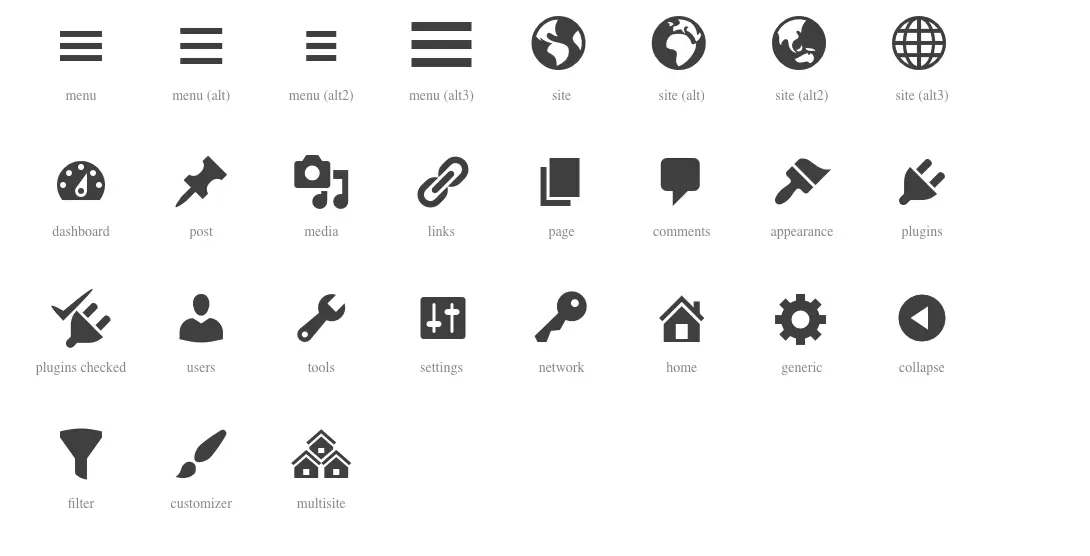
La situazione è altrettanto chiara con Dashicons. Queste icone sono standard su WordPress e possono essere inserite con un plugin. Per farlo, basta copiare il codice di un’icona sul sito web e incollarlo nel back end. Anche se ci sono relativamente poche icone disponibili per il vostro sito WordPress, troverete anche qui dei classici come le icone delle e-mail, i loghi delle varie piattaforme social o un carrello della spesa.
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
Conclusione: le icone per WordPress sono utili e facili da integrare
Quindi, se volete aggiungere icone a WordPress, avete diverse opzioni, che funzionano tutte in modo relativamente facile. Gli icon font offrono numerosi vantaggi rispetto agli elementi grafici ed è per questo che possono essere un’opzione utile. È importante usare sempre le icone con parsimonia. Altrimenti la vostra pagina diventerà rapidamente discontinua. Una favicon di WordPress e qualche icona sulle singole pagine sono sufficienti.
Nella Digital Guide di IONOS troverete tutto quello che bisogna sapere su WordPress. Imparerete come far funzionare WordPress nel modo più efficace, partendo dal creare il vostro blog con WordPress, passando per i migliori plugin per le recensioni di WordPress fino ad arrivare a creare un backup di WordPress.