WordPress: metodi e istruzioni su come integrare JavaScript
Per questioni di sicurezza, di norma l’utente standard non ha l’autorizzazione a integrare JavaScript in WordPress. Se però volete rendere il vostro sito web più interattivo, gli script sono una soluzione comoda e veloce. In questo articolo vi illustriamo quali opzioni avete a disposizione per lavorare con JavaScript in WordPress.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
In quali casi ha senso integrare JavaScript in WordPress?
WordPress è uno dei sistemi di gestione dei contenuti che presenta la classica separazione tra contenuti e design. In linea di principio, questa separazione rigida è pratica e sensata: l’utente amministratore si occupa infatti della gestione degli aspetti tecnici e visivi, mentre chi è autore si dedica interamente alla progettazione dei contenuti. Di conseguenza, bloccare JavaScript e altri script in WordPress all’utente normale del back end è di per sé un approccio sensato, innanzitutto perché punta a ridurre al minimo il rischio di codice maligno.
La scelta del giusto sistema di gestione dei contenuti è altrettanto importante quanto quella di un indirizzo web appropriato. Registrando oggi stesso il vostro dominio personalizzato potrete usufruire di vantaggi quali un certificato SSL/TLS gratuito e un blocco del dominio.
Se nella progettazione dei contenuti è prevista l’inclusione di contenuto interattivo, non c’è praticamente modo di aggirare JavaScript: i vari lettori audio e video funzionano solo con uno script apposito. Questo vale anche per molti moduli di provider esterni che vengono utilizzati, ad esempio, per la generazione di lead. L’integrazione di JavaScript in WordPress è però auspicabile anche per chi ha intenzione di includere ulteriori elementi interattivi come chat, sondaggi o quiz nel proprio progetto web.
Come integrare JavaScript in WordPress: metodi possibili
Esistono diversi modi per consentire a utenti di WordPress l’integrazione di JavaScript o, semplicemente, per integrare il linguaggio nel CMS. Tra le soluzioni migliori e più semplici riportiamo le seguenti:
- Disattivare il filtraggio dei tag script
- Incorporare JavaScript nell’header delle pagine WordPress
- Incorporare JavaScript nel footer di WordPress
- Abilitare JavaScript mediante un plugin WordPress
Siete ancora alla ricerca di un ambiente di hosting per il vostro progetto WordPress? L’hosting WordPress di IONOS vi permette di accedere a un hardware performante e a prova di crash, inclusa memoria veloce SSD, caching e CDN.
Prima soluzione: disattivare il filtraggio dei tag script
Potete disattivare il blocco automatico dei tag script per tutti i ruoli utente e per l’intero progetto WordPress. Tuttavia, vi consigliamo di disabilitare questa funzione di sicurezza solo se gli utenti autorizzati all’accesso hanno effettivamente esperienza nell’utilizzo di script, altrimenti il rischio di codice dannoso come conseguenza di script errati è troppo elevato.
Per disattivare il filtro di tag script, per prima cosa aggiungete la seguente riga nel file di configurazione wp-config.php:
define( 'CUSTOM_TAGS', true );Dopodiché aggiungete al file theme functions.php il seguente codice:
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );A questo punto tutti gli utenti potranno integrare JavaScript in WordPress inserendo i rispettivi tag script nel punto desiderato di una pagina.
Seconda soluzione: incorporare JavaScript nell’header delle pagine WordPress
Desiderate limitare l’accesso a JavaScript in WordPress solo ad alcuni utenti? In tal caso, è possibile ricorrere all’integrazione manuale dello script tramite header. Questo approccio prevede che il codice venga inserito manualmente in functions.php, così da configurare individualmente i dettagli dell’autorizzazione.
Se volete incorporare uno script nell’header per l’intero sito web (per esempio il codice di uno strumento di tracking), dovete aggiungere quanto segue nel file di configurazione del tema:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');Naturalmente potete anche incorporare il codice JavaScript desiderato solo in una singola pagina. A tale scopo, vi occorrerà esclusivamente l’ID della pagina interessata, da specificare con una semplice istruzione if. Per la pagina WordPress con ID “5”, ad esempio, la voce interessata in functions.php avrà il seguente aspetto:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');Prima di aggiungere codice JavaScript globale al vostro progetto, ricordatevi di creare un backup di WordPress!
Terza soluzione: incorporare JavaScript nel footer di WordPress
Piuttosto che inserire JavaScript nell’header del sito WordPress, potete scegliere di inserire gli script nel suo footer. A tale proposito, occorre sostituire il parametro “wp_head” con “wp_footer”:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript');Anche con questa variante, gli script possono essere integrati in determinate pagine solamente aggiungendo un’istruzione if e specificando l’ID:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_footer', 'wpb_hook_javascript');Le estensioni sono una componente fondamentale di WordPress, ma quali sono quelle veramente utili? Nella Digital Guide troverete articoli sulle più svariate categorie di plugin, come ad eempio:
Quarta soluzione: abilitare JavaScript mediante un plugin WordPress
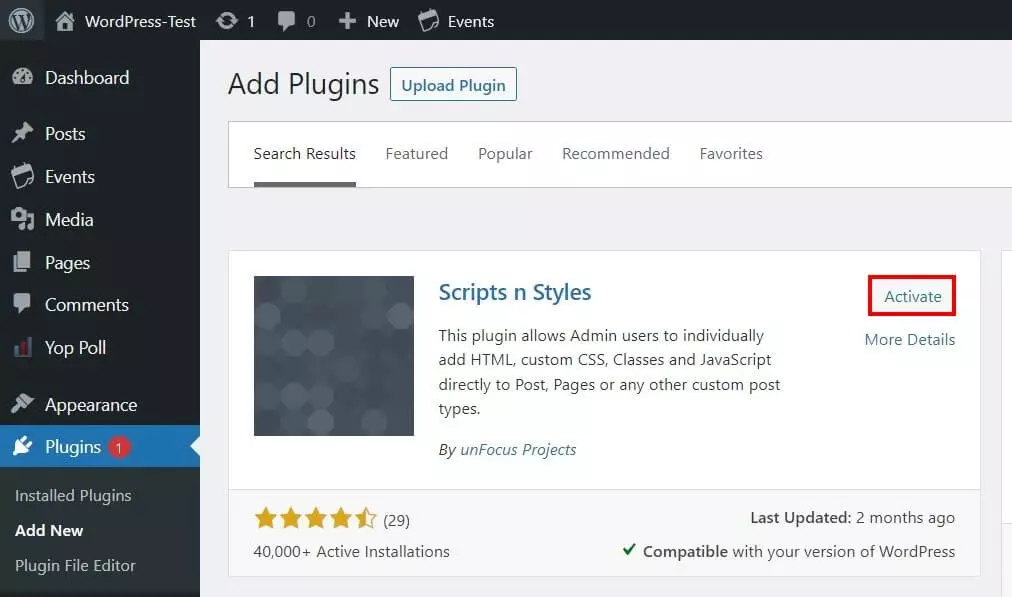
Qualora risulti impossibile o troppo complicato adattare manualmente il file del tema, si può ricorrere ai plugin di WordPress per integrare JavaScript nel progetto. Tra le estensioni più diffuse a questo scopo spicca Scripts n Styles. Per installarla, procedete come segue:
- Effettuate l’accesso al back end di WordPress.
- Dal menu a sinistra, selezionate prima “Plugin” poi “Installa”.
- Cercate “Scripts n Styles” e fate clic sul pulsante “Installa ora” alla voce corrispondente.
- A installazione effettuata, fate clic su “Attiva”.
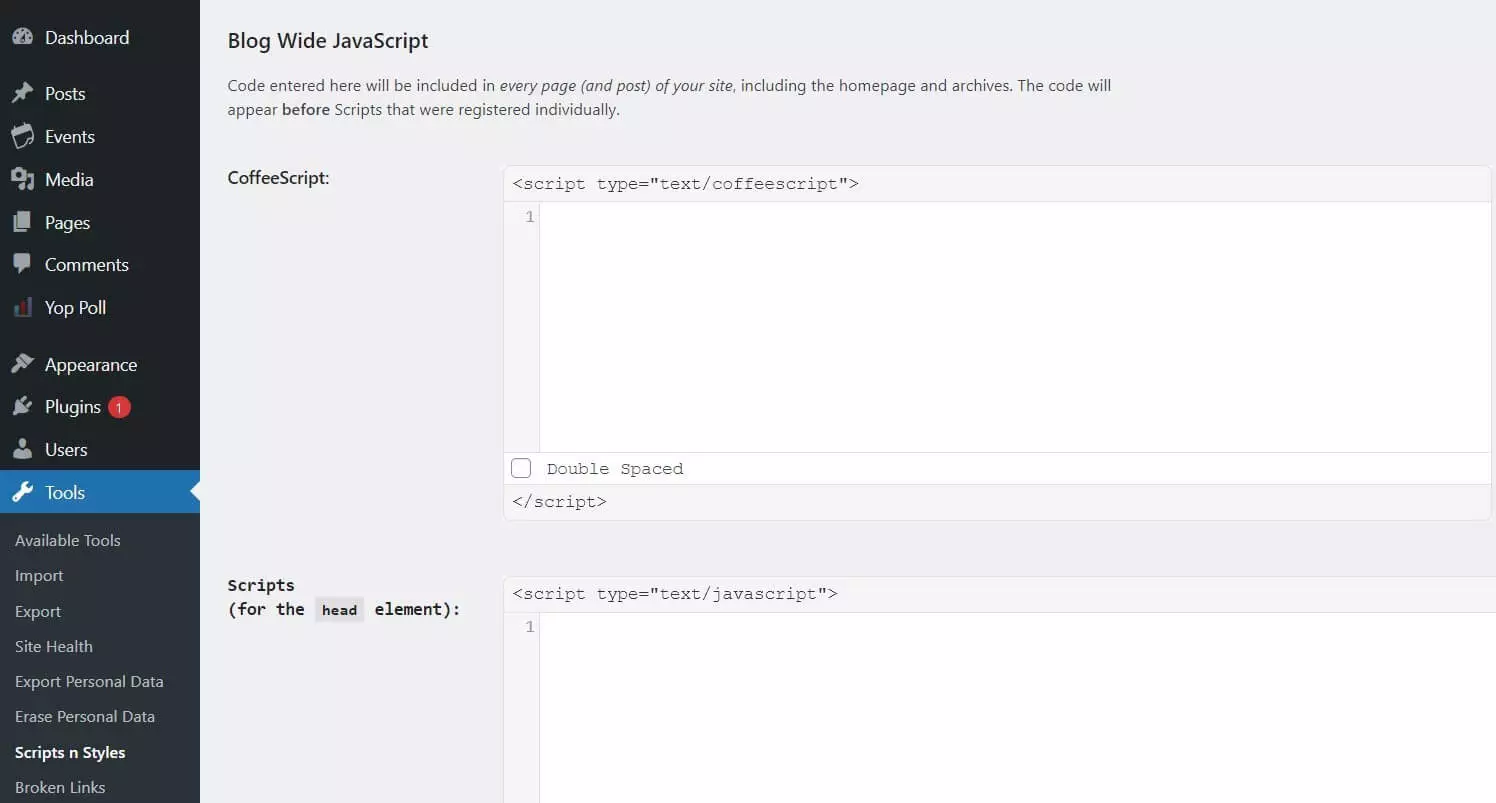
Una volta installato, troverete il plugin JavaScript di WordPress nella sezione “Strumenti” del menu laterale di sinistra. Dal menu dell’estensione si può scegliere di incorporare snippet HTML, CSS o JavaScript nei propri progetti WordPress. Nel caso di JavaScript sono disponibili tre opzioni:
- CoffeeScript
- Script nell’header (“for the head element”)
- Script nel footer (“end of the body element”)
Grazie al codice JavaScript potete aumentare le funzioni interattive all’interno del vostro progetto WordPress. Per consentire a ogni utente di incorporare gli script, potete disabilitare i tag script, oppure servirvi di un plugin. In alternativa, se avete accesso a functions.php avete la possibilità di includere il codice nell’header o nel footer.