Tutorial di Jekyll: tutto quello che dovete sapere
Per molti, WordPress è la prima scelta quando si crea un nuovo blog o semplicemente il sito web di un’azienda. Ma ci sono situazioni nelle quali WordPress, a causa della sua grossa portata, supera di gran lunga le esigenze di uno sviluppatore web. Sono proprio queste le problematiche di cui si fanno carico alternative più leggere come Jekyll: limitato ai componenti indispensabili, il generatore di siti web consente di gestire pagine senza connessioni a database o software aggiuntivi. Come parte della struttura Jamstack, il generatore di siti web statici può anche essere utilizzato in combinazione con i “microservizi” (da microservice in inglese) per implementare siti web dinamici e altamente performanti.
Che cos’è Jekyll?
Nel novembre del 2008 Tom Preston-Werner, uno dei quattro fondatori della piattaforma di sviluppo GitHub, pubblica il generatore di siti web Jekyll sotto licenza libera MIT. Scritto in Ruby, Jekyll si basa su una directory template che contiene una serie di file di testo strutturati e statici, i cosiddetti markdown, di diversi formati. Questi ultimi stabiliscono da un lato il layout, dall’altro il contenuto del progetto web e si possono personalizzare a seconda delle esigenze individuali. Inoltre il generatore non mette a disposizione un editor WYSIWYG, ma richiede la scrittura classica del codice. A questo proposito si suggerisce un editor di contenuti come Prose, che facilita la modifica del markdown ed è ottimizzato per Jekyll.
Prima che le eventuali modifiche vengano incorporate nella versione live dell’applicazione web sviluppata, possono essere esaminate grazie al server di sviluppo di Jekyll. Per la conversione di file in un sito web statico, che può essere restituito da qualsiasi comune server web, viene fornito il motore di rendering implementato Liquid, che genera automaticamente il codice HTML in background, nel caso in cui vengano apportate modifiche ai file di testo.
Così create un sito web Jekyll in maniera semplice e veloce:
Vantaggi e svantaggi di Jekyll
Per i blog e altri progetti web statici vale la pena di prendersi un momento per considerare Jekyll come valida alternativa ai sistemi di gestione dei contenuti e agli editor per la creazione di siti. Il vantaggio essenziale di questa soluzione è la semplicità che contraddistingue sia la creazione con il generatore di siti web che la gestione dei progetti creati.
Ad esempio, grazie alla possibilità di rinunciare a un database, si risparmiano del tutto l’installazione e la configurazione degli stessi. Di conseguenza non sono nemmeno necessari gli accessi ai database, il che a sua volta ha conseguenze positive per i tempi di caricamento della pagina. Anche il codice minimale, ridotto alle funzioni più importanti, che contraddistingue tutti i temi di Jekyll, contribuisce alla buona performance e al facile sviluppo e manutenzione del progetto. A differenza dei classici CMS, Jekyll genera il markup direttamente dopo una modifica e non solo quando un utente richiama la pagina.
Inoltre Jekyll convince per quanto riguarda stabilità e sicurezza: poiché essenzialmente il server web deve fornire file di testo, il potenziale di errore è più piccolo che con i siti che funzionano soltanto attraverso l’interazione di molte componenti diverse; e poiché non sono necessari regolari aggiornamenti, la stabile struttura del codice garantisce un’alta disponibilità del sito web. La sicurezza risulta dal fatto che Jekyll, senza CMS, database e script con elementi dinamici (PHP, JavaScript, ecc.) non offre molti appigli per eventuali attacchi.
Mentre per lo sviluppatore esperto la base di codice fortemente limitata non costituisce un ostacolo, i novizi troveranno difficoltà con i generatori di siti web. Nella versione standard, Jekyll non dispone di un’interfaccia grafica, per cui l’installazione deve essere eseguita tramite la riga di comando. Anche per quanto riguarda la selezione dei temi Jekyll è significativamente inferiore a molti CMS o ad altri strumenti di sviluppo di siti web per i quali esistono spesso centinaia o addirittura migliaia di modelli di progettazione e layout. Lo stesso vale per il supporto, che è piuttosto scarso a causa della piccola comunità e della bassa distribuzione.
La tabella seguente riassume i principali vantaggi e svantaggi di Jekyll.
| Vantaggi | Svantaggi |
|---|---|
| Tempi di caricamento brevi del sito web sviluppato | Soluzioni standard senza interfaccia grafica utente |
| Non è necessario installare e di conseguenza fare manutenzione di database e CMS | Lunghi tempi di compilazione |
| Non offre molti appigli per eventuali attacchi | Varietà di temi e plug-in limitata |
| Non sono necessari aggiornamenti periodici | Community piccola |
| Grande libertà nella programmazione (opzionale: scelta libera di GUI e editor) | Nessun programma di modifica delle immagini |
| Nessuna dipendenza da particolari formati o strumenti aggiuntivi | Non è possibile lo scripting lato server (ad esempio per moduli) |
| È possibile un hosting indipendente o su server GitHub (gratuito) | |
| Proprio server di sviluppo integrato | |
| Possibilità di controllo della versione tramite Git |
Jekyll e GitHub: la simbiosi perfetta
GitHub riveste una certa importanza tra gli sviluppatori: la piattaforma online facilita enormemente la gestione di progetti e la pubblicazione di codici di programmi, specialmente se è prevista una compartecipazione di sviluppatori. GitHub utilizza l’applicazione open source Git per poter gestire i codici sorgente aperti sui propri server, che vengono salvati in directory separate.
Le modifiche di un progetto vengono inizialmente registrate come “forks” (o “divisioni” in italiano), dopodiché l’autore riceve una notifica al riguardo e può decidere se avvalersene per il codice originale o meno.
Jekyll e GitHub lavorano benissimo insieme: i file del generatore di siti web statici possono essere spostati facilmente in un repository, semplificando la collaborazione con altri sviluppatori e utilizzando il pratico controllo di versione della piattaforma. Volete distribuire un sito Jekyll direttamente da GitHub? Con Deploy Now di IONOS potete ospitare gratuitamente la vostra applicazione a pagina singola o il vostro generatore di siti web statici, e incluso otterrete anche il certificato SSL, lo staging e la protezione dagli attacchi DDoS.
Creare siti web per i clienti con Jamstack: facile, efficiente, sicuro
In questo white paper imparerete quali problemi portano con sé i CMS convenzionali, perché le pagine statiche diventano una vera alternativa con l’aiuto di Jamstack, e come utilizzarlo per garantirvi un flusso di lavoro più svelto e risultati migliori per i clienti.
Con Deploy Now potete facilmente ospitare generatori di siti statici come Gatsby, Hugo o Jekyll da GitHub sull’infrastruttura georidondante e protetta dagli attacchi DDoS di IONOS. Ogni volta che effettuate delle modifiche sul vostro generatore di siti web statici, Deploy Now attiva automaticamente un aggiornamento in background del contenuto statico sul vostro sito web. Supporta anche il provisioning automatico del certificato SSL e l’utilizzo dell’opzione di staging.
Le differenze tra Jekyll e gli altri generatori di blog e CMS
Il generatore di siti web crea pagine che funzionano anche senza accesso a un database. A differenza del CMS, però, non è possibile incorporare elementi dinamici, motivo per cui con Jekyll si possono creare solo pagine statiche. Tuttavia esistono anche CMS senza database, concepiti soltanto per progetti lato client. Comparati a Jekyll, sono però più complessi.
Confrontandolo con altri generatori di siti statici, Jekyll primeggia soprattutto per la connessione diretta a GitHub e per i vantaggi che ne conseguono, come ad esempio l’eccellente gestione della versione e il servizio di hosting gratuito.
Tutorial di Jekyll: come funziona la creazione di siti web con Deploy Now
Con Deploy Now, Jekyll e GitHub potete creare facilmente il vostro sito web. GitHub gestisce i file che si possono poi pubblicare direttamente tramite Deploy Now: qualsiasi modifica al codice sorgente viene trasferita rapidamente alla versione live. Il seguente tutorial vi mostra passo dopo passo come potete usare il generatore all’interno della piattaforma di sviluppo.
Primo passaggio: creare un account GitHub
Innanzitutto, avrete bisogno di un account GitHub. Accedete al sito di GitHub e inserite un indirizzo e-mail valido, un nome utente e una password per il vostro account. Infine potete scegliere il piano desiderato (abbonamento): la variante gratuita per un numero illimitato di directory pubbliche oppure quella a pagamento per un numero illimitato di directory private. Qualora lo desideraste, potete inserire informazioni sulle vostre conoscenze di programmazione e i vostri interessi. Dopodiché riceverete un’e-mail di conferma da GitHub con un link sul quale dovrete cliccare per attivare il vostro account.
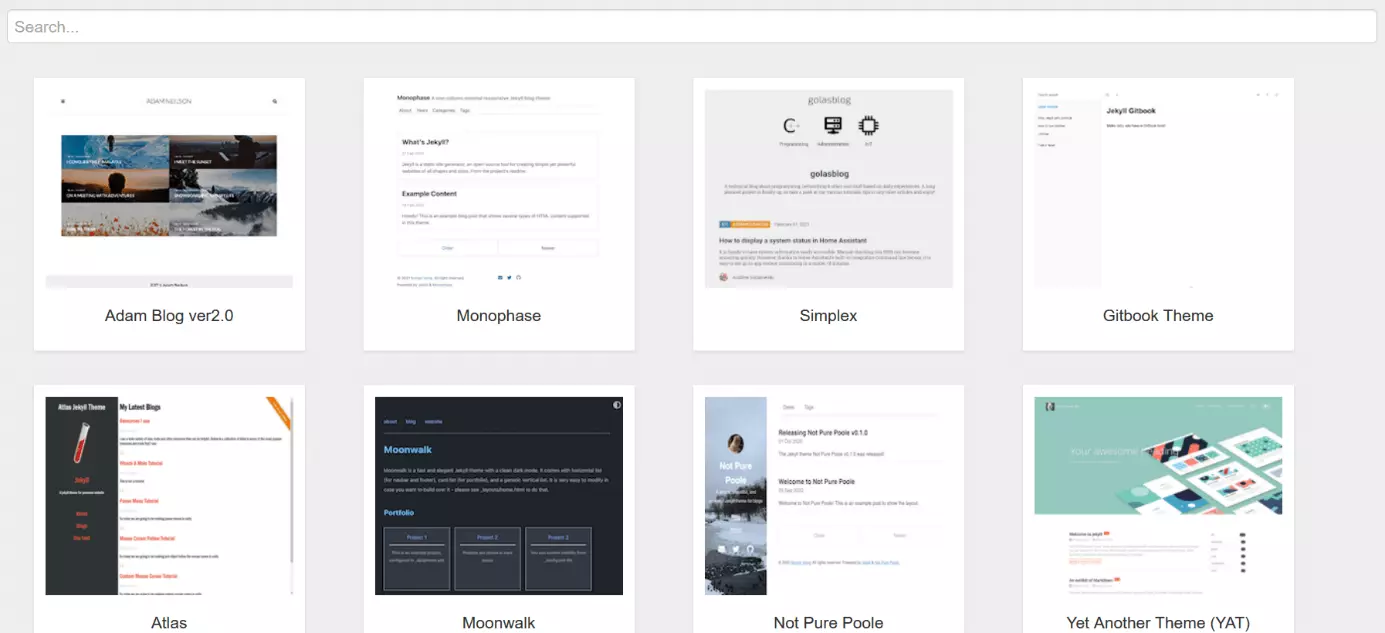
Secondo passaggio: creare un repository e scegliere un tema di Jekyll
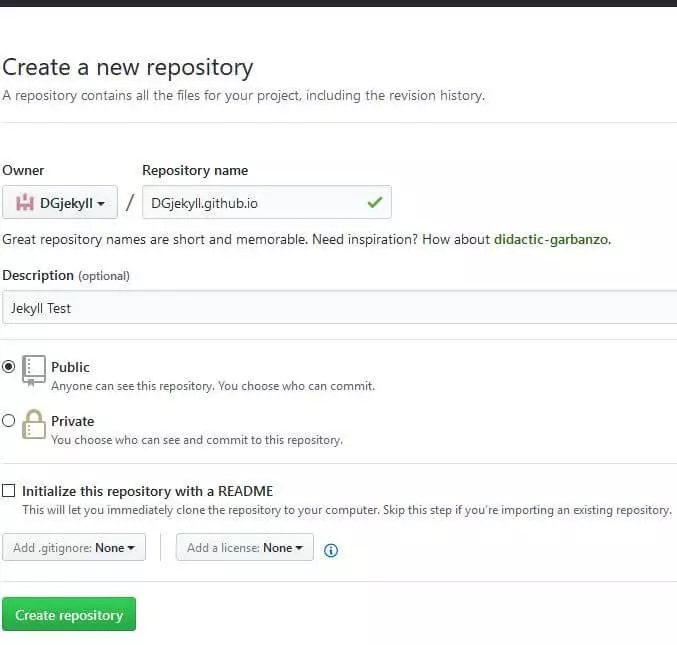
Ora potete accedere all’account GitHub che avete creato. La bacheca offre una panoramica delle singole directory, anche se ovviamente all’inizio non fornisce alcuna informazione. Per cambiare questa situazione, create subito un nuovo repository cliccando sul simbolo “+” nella lista utente in alto e scegliendo “New repository”.
Fino a questo momento la directory è una normale directory di progetto GitHub. Per convertirla nel vostro repository web, avete diverse opzioni:
- Potete partire da zero e creare un sito web senza un modello utilizzando Jekyll. Trovate informazioni a riguardo nella documentazione ufficiale di Jekyll.
- Se utilizzate un tema pronto di Jekyll, sarà più facile iniziare.
- Anche l’esempio di Jekyll su Deploy Now è un buon punto di partenza per il vostro sito web con il generatore di siti web statici.
Terzo passaggio: collegare l’account GitHub con Deploy Now
Se ancora non avete un account su Deploy Now, potete crearne uno gratuitamente. Quindi potete creare un nuovo progetto e collegarlo al vostro repository GitHub. Selezionate Jekyll nella configurazione: una volta compiuto questo breve passaggio, potete iniziare a occuparvi del contenuto del vostro sito web.
Quarto passaggio: pubblicare una pagina di esempio con un messaggio di benvenuto
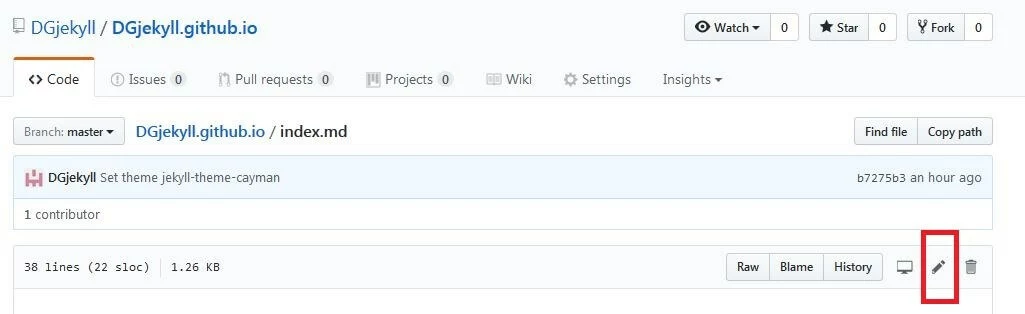
Con la scelta del tema vengono generati automaticamente un file di configurazione (config.yml) e una pagina indice (index.md). Per impostazione predefinita si tratta di un esempio per il tema di Jekyll scelto, presentato già in formato markdown. Potete modificare sia questa pagina iniziale che il file di configurazione selezionando il relativo file e cliccando sull’icona a forma di matita nella barra del menu.
Cancellate il codice presente e inserite un titolo di benvenuto per il vostro sito:
## Benvenuti sul mio sito!Dopo aver confermato il messaggio di benvenuto con il tasto “Commit changes”, potete richiamare in qualsiasi momento la prima pagina con il nome del repository che avete scelto nel secondo passaggio, che è anche l’URL del vostro sito web.
Per fare un test potete anche ovviamente lasciare il codice di markdown così come vi viene fornito in un primo momento: in questo modo la vostra pagina iniziale sarà identica alla pagina demo del tema.
Quinto passaggio: inserire il proprio contenuto
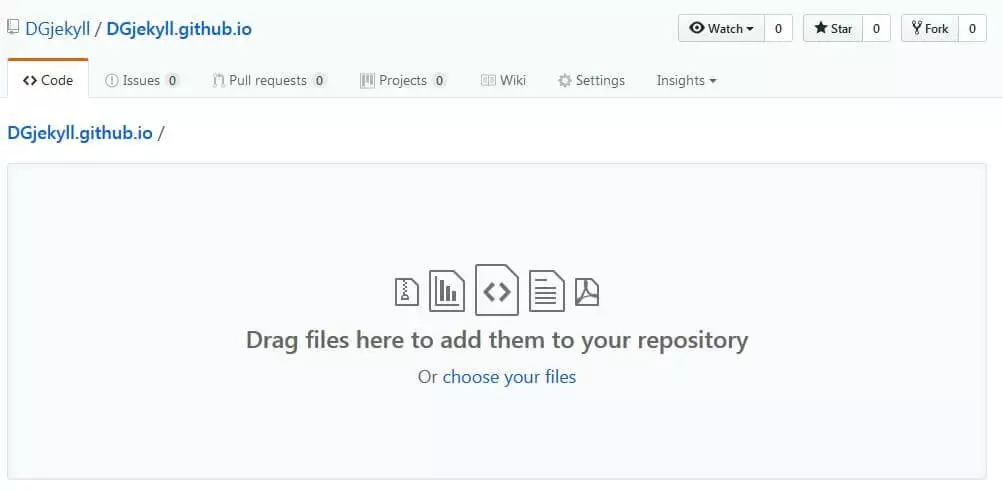
Se le impostazioni hanno funzionato come descritto nel passaggio precedente, siete pronti a iniziare con la configurazione del vostro sito web o blog. Con il tasto “Create new file” si possono creare tutti i file di cui avete bisogno, come ad esempio fogli CSS o codici JavaScript. Allo stesso modo, avete anche la possibilità di generare sottopagine aggiuntive per il vostro progetto. Con “Upload files” è possibile caricare direttamente dei file, indicando il luogo di memorizzazione o inserendo il file prescelto servendovi della funzione drag&drop.
Dal momento in cui avrete collegato il vostro repository a Deploy Now, qualsiasi modifica apportata ai file verrà automaticamente propagata al vostro sito.
Sesto passaggio: scaricare il client desktop o il terminale
Client desktop
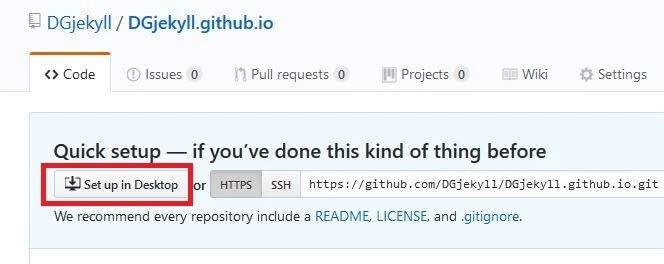
In realtà un sito web Jekyll si può amministrare completamente attraverso l’interfaccia web di GitHub. Tuttavia con il client desktop, che come accennato è disponibile per Windows e macOS, si ha anche una soluzione offline. Se non lo avete ancora installato, cliccate sul pulsante “Set up in desktop” nel repository creato, che vi conduce automaticamente alla pagina di download.
Terminale
Per molti sviluppatori ricorrere al client desktop è piuttosto scomodo. Fornisce un rimedio il terminale di GitHub, con cui i comandi di GitHub possono essere eseguiti direttamente nella riga di comando. Tutte le funzioni di GitHub possono essere eseguite direttamente nel terminale con l’aiuto di questo pratico strumento e dei semplici comandi.
Settimo passaggio: clonare un repository
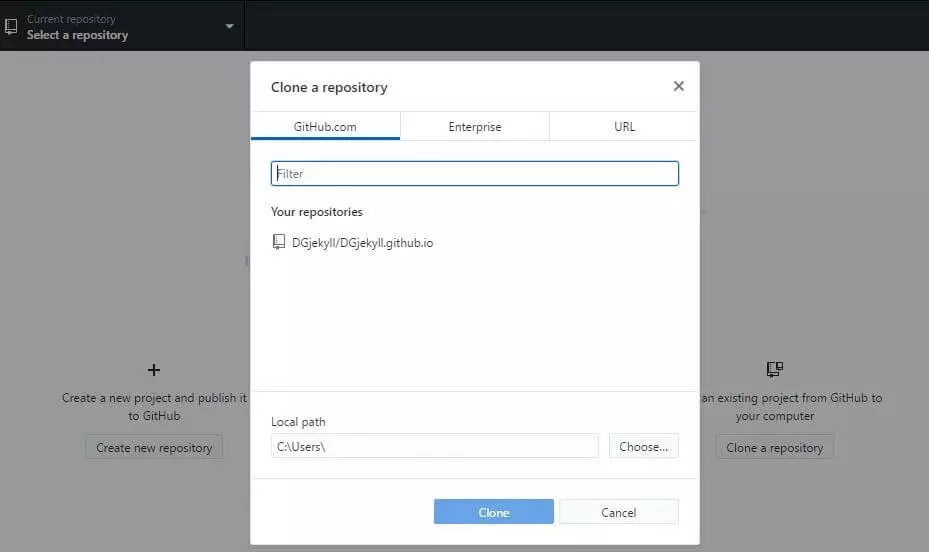
Dopo aver scaricato e installato il client, lo potete utilizzare anche per creare una copia locale del vostro sito. Effettuate l’accesso con il vostro Login GitHub e scegliete nel menu iniziale “Clone a repository”: così facendo avrete la possibilità di scegliere il repository che deve essere clonato. Stabilite dove salvarlo inserendo il “Local path”.
Nel vostro repository potete accedere a diversi rami (“branches” in inglese) individuali, che permettono agli sviluppatori di lavorare sul codice simultaneamente o di concentrarsi separatamente su specifiche aree di sviluppo. IONOS Deploy Now mostra i singoli rami del repository clonato. Il nuovo ramo creato viene automaticamente visualizzato utilizzando Deploy Now, permettendovi di tenere d’occhio l’intero progetto web così come il progresso all’interno dei singoli rami di sviluppo in ogni momento.















![Rappresentazione schematica dei diversi rami di distribuzione su Deploy Now] Rappresentazione schematica dei diversi rami di distribuzione su Deploy Now]](https://www.ionos.it/digitalguide/fileadmin/_processed_/a/6/csm_Illustration-of-differnet-deployment-branches-in-Deploy-Now_147dac316e.webp)