Come modificare un header su WordPress
WordPress è il CMS (Content Management System) più popolare al mondo. Inoltre, essendo una piattaforma open source, il CMS vi permette di effettuare modifiche alla vostra installazione di WordPress con facilità. Questo livello di flessibilità è uno dei principali vantaggi di WordPress. Tuttavia, quasi ogni sito su WordPress richiede alcune modifiche perché possa funzionare nel migliore dei modi. Supponiamo, ad esempio, che si voglia integrare Google Analytics o uno script di monitoraggio comparabile. A questo scopo, bisognerà aggiungere dei frammenti di codice alla struttura del proprio tema. Questo tipo di compito amministrativo spesso comporta la modifica dell’header del vostro sito su WordPress. In questo articolo vi mostreremo passo dopo passo i modi migliori per farlo.
Cos’è un header WordPress e di quali elementi è composto?
Il termine “WordPress header” può confondere. Quando si tratta di un sito web, l’header di solito descrive l’area visibile nella parte superiore di una pagina web. Di solito questa coincide con il punto in cui si trovano il logo del sito web e il menu della pagina principale. La maggior parte dei siti web possiede un’header. D’altra parte, un documento HTML, colloquialmente chiamato “pagina”, comprende due componenti: la testa HTML (<head>) e il corpo HTML (<body>). Gli elementi visibili sono contenuti solo nel corpo HTML, mentre gli elementi invisibili appaiono solo nella testa HTML.
Pubblicate il vostro sito WordPress con IONOS approfittando dei servizi di un Hosting WordPress professionale.
Su WordPress, l’header comprende sia la testa HTML che l’header della pagina. Quindi, quando si parla di cambiare l’header WordPress, ci si riferisce a due tipi di elementi:
- Elementi invisibili nella testa HTML
- Elementi visibili nell’header della pagina
Offriremo una spiegazione su entrambi gli elementi nelle sezioni seguenti.
Elementi invisibili nella testa HTML
Gli elementi nella testa HTML non sono visibili ai visitatori della pagina web, ma sono invece valutati da un browser e dai motori di ricerca. Gli elementi più comuni situati in una testa HTML includono:
- Collegamenti a fogli di stile
- Collegamenti a file di script
- Collegamenti ai font
- Collegamenti a favicon
- Vari tipi di meta tag
I tag script posizionati nella testa HTML possono ostacolare le prestazioni, ad esempio, rallentando il caricamento della pagina. A seconda dell’applicazione, il problema può essere risolto aggiungendo gli attributi “async” e “defer”. È consigliabile includere tali tag script nel footer di WordPress.
Elementi visibili nell’header della pagina
L’header della pagina contiene gli elementi visibili all’inizio della pagina stessa. A partire da HTML5, si è soliti implementare l’header della pagina con un elemento <header>, che non è però obbligatorio. In linea di principio, può essere usato anche un elemento <div>. Gli elementi riportati di seguito si trovano spesso in un header di pagina:
- Logo
- Menu
- Immagine dell’header
- Barra di ricerca
Come modificare un header su WordPress
Come già accennato brevemente, quando si modifica un header WordPress bisogna distinguere tra l’aggiunta di codice aggiuntivo alla testa HTML e la modifica dell’aspetto visivo del sito. Di seguito, ci concentriamo sull’integrazione di elementi aggiuntivi non visivi nella testa HTML.
Le modifiche visive all’header della pagina sono molto più complesse. Come eseguirle dipende dal tema utilizzato. Inoltre, queste modifiche di solito richiedono alcune competenze di design e coding.
Alcuni tag script aggiunti possono richiedere il consenso dell’utente prima di essere caricati. Ciò avviene se, ad esempio, vengono utilizzati dei cookie o vengono raccolti dati personali. Sarà quindi necessario considerare come integrare ogni script aggiuntivo in una soluzione esistente di consenso ai cookie.
Di seguito riportiamo tre metodi per inserire un codice aggiuntivo nella testa HTML dell’header del vostro sito web su WordPress:
- Utilizzare un plugin
- Modificare il codice del tema
- Utilizzare il Tag Manager di Google
I vantaggi e gli svantaggi di ogni metodo sono riassunti nella seguente tabella:
| Metodo | Vantaggi | Svantaggi |
|---|---|---|
| Utilizzare un plugin | Applicazione semplice | I frammenti di codice sono memorizzati nel database; difficile da integrare con il consenso dei cookie; mancanza di controllo; può causare problemi di prestazione |
| Modificare il codice del tema | I frammenti di codice diventano parte della base di codice; sono possibili modifiche visive; pieno controllo su applicazioni complesse | Richiede la modifica del codice del tema e competenze di coding |
| Utilizzare il Tag Manager di Google | Applicazione semplice; i frammenti di codice sono gestiti centralmente fuori dal sito web; si integra bene con il consenso dei cookie; in linea di principio, è anche possibile implementare applicazioni complesse | Richiede un’unica impostazione |
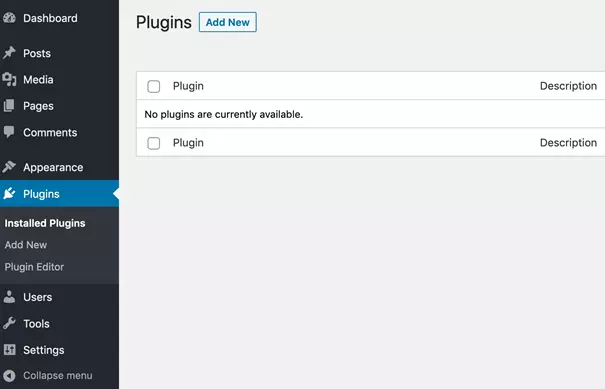
Utilizzare un plugin per modificare l’header su WordPress
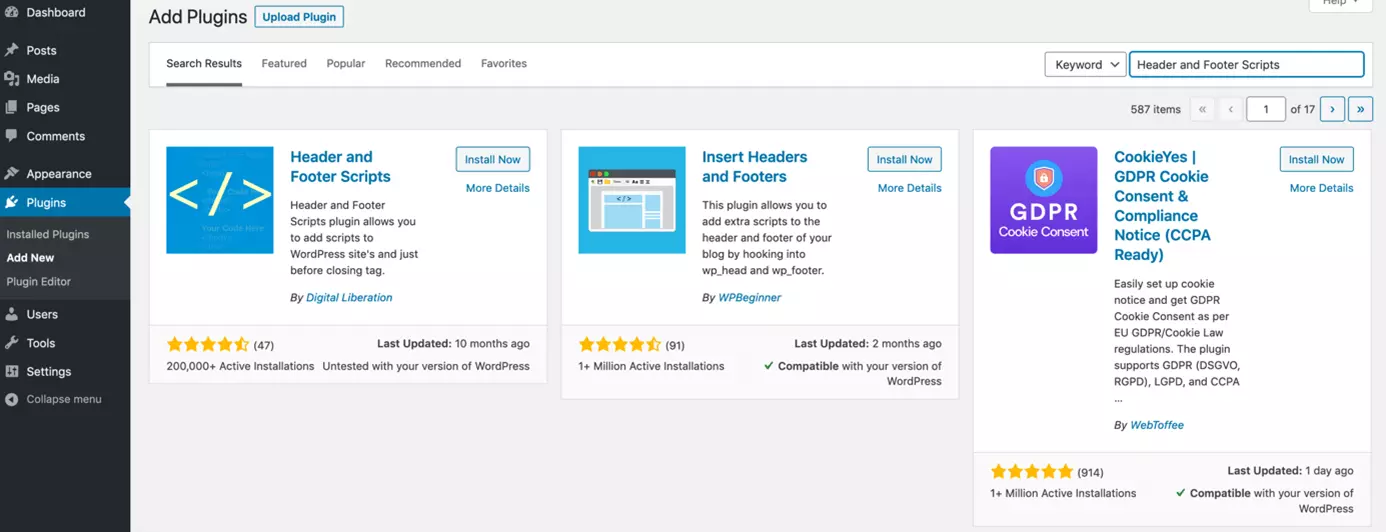
La directory dei plugin di WordPress consente l’accesso a vari plugin per favorire l’inserimento di un codice nella testa HTML. Questi plugin sono principalmente adatti per aggiungere meta tag, fogli di stile o script a una pagina. L’aggiunta di elementi visibili all’header della pagina non è solitamente possibile. I plugin sono facili da usare e la maggior parte di questi può essere aggiunta senza la necessità di competenze di coding pregresse. Tuttavia, a seconda del plugin, il controllo sul codice inserito è limitato. Vi mostriamo una panoramica dei plugin di codice per l’header più utilizzati:
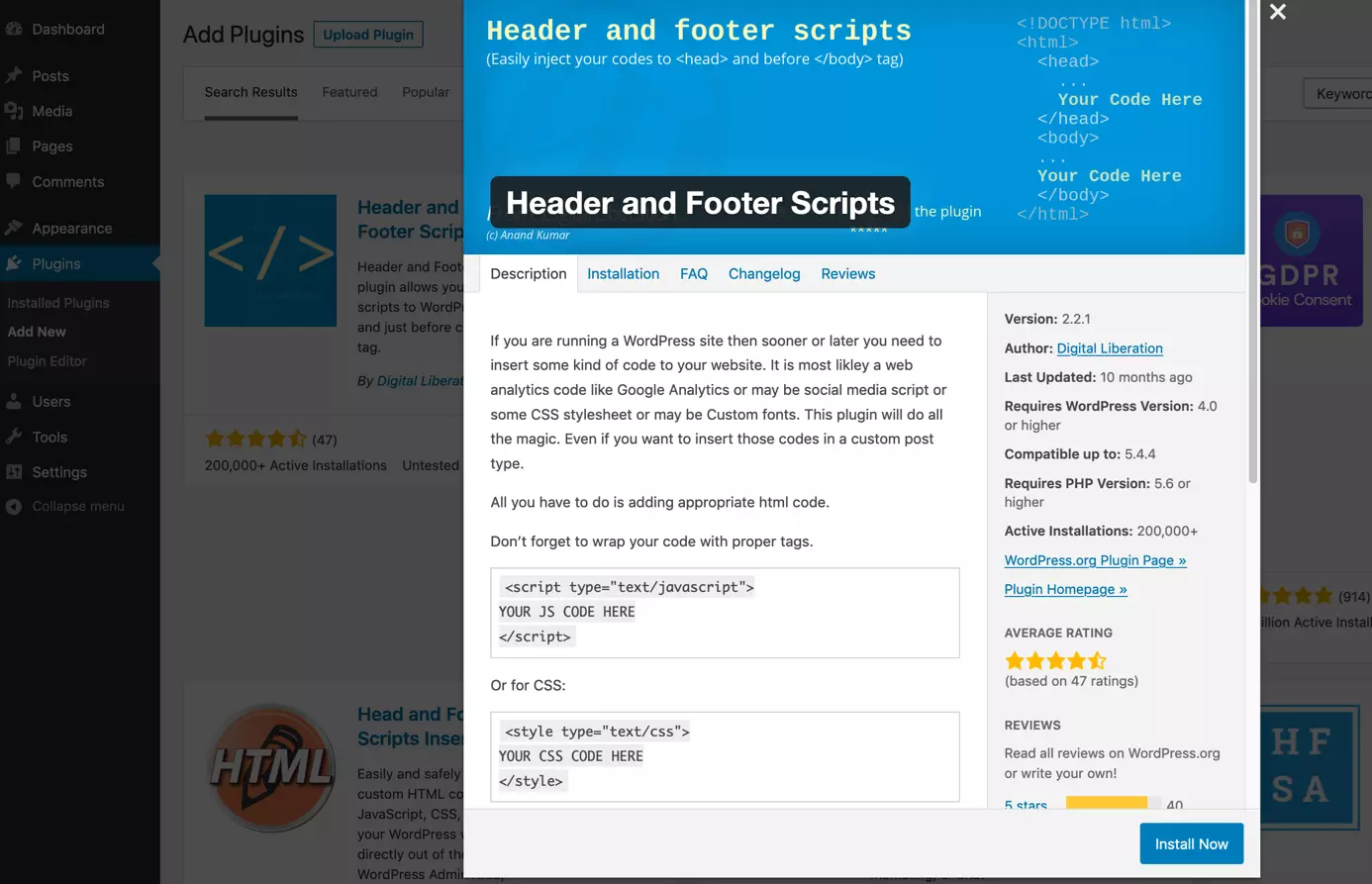
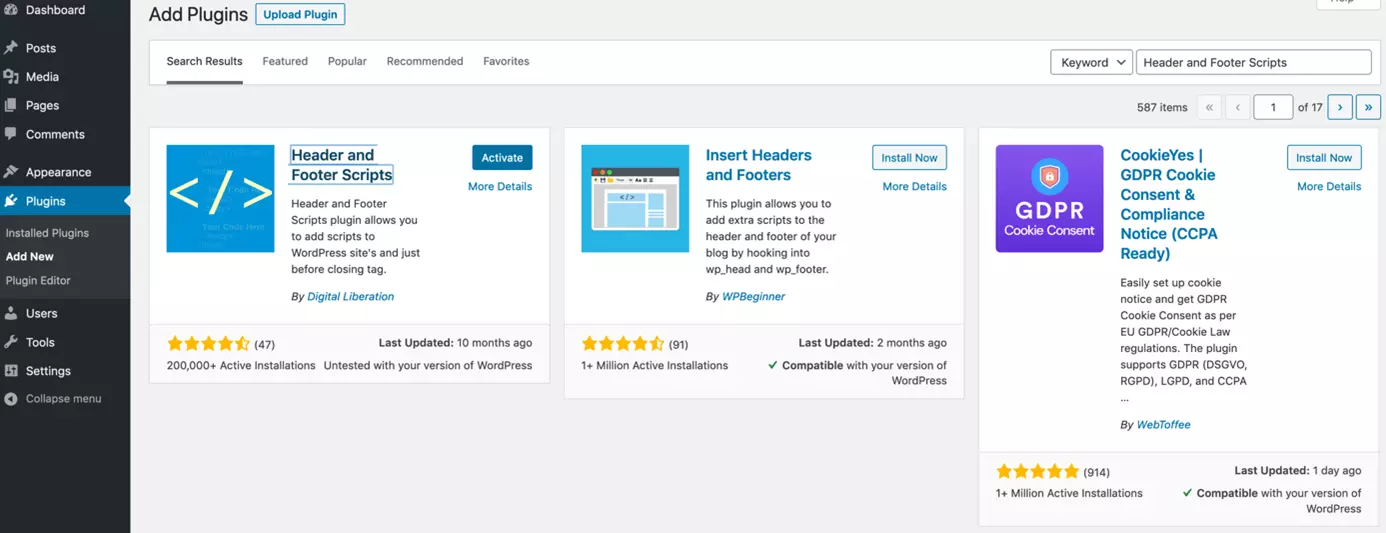
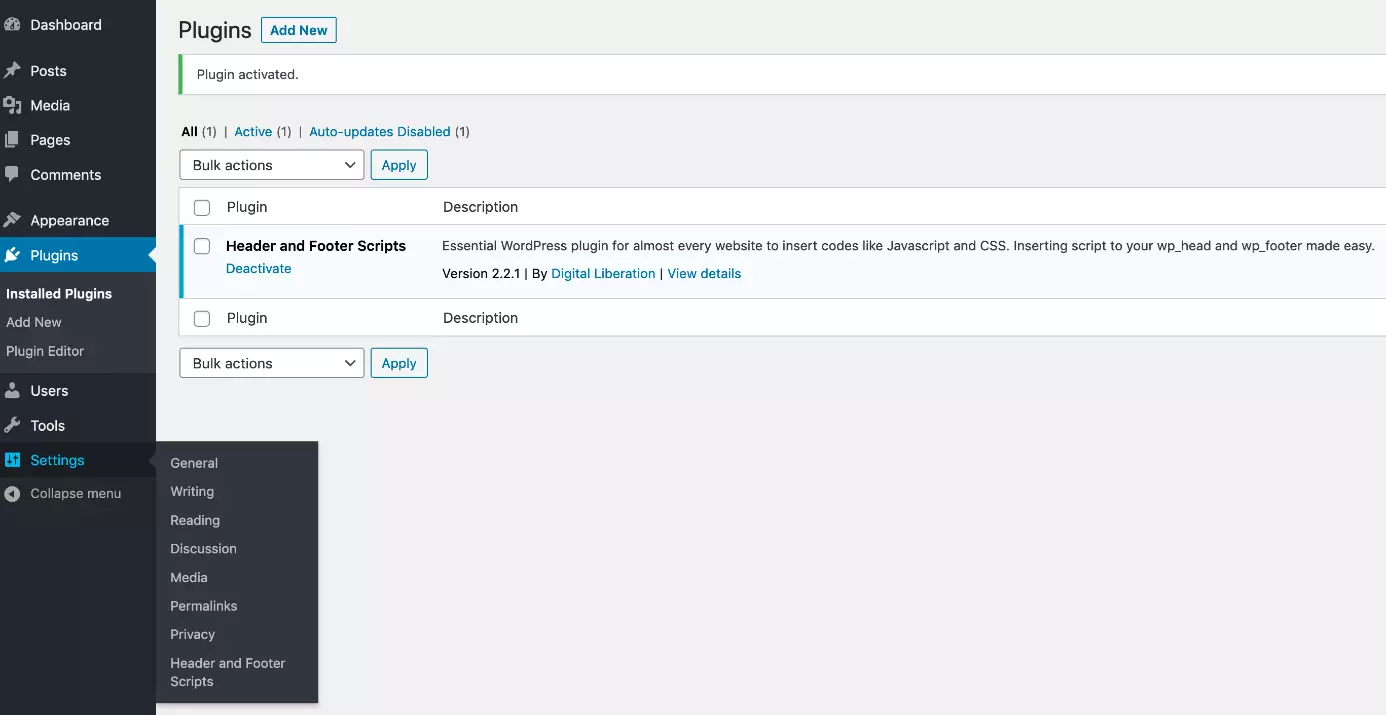
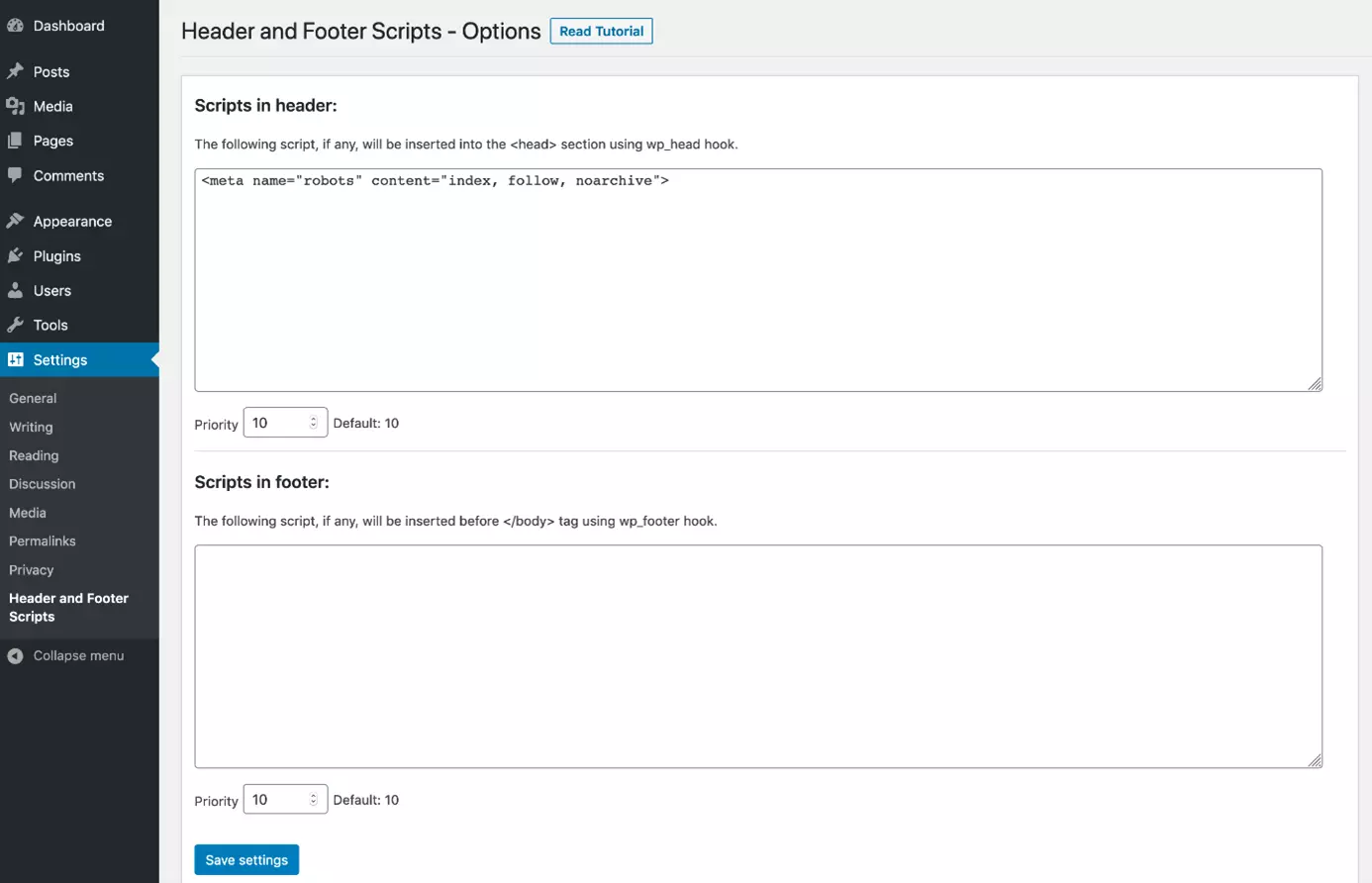
Di seguito, vi mostreremo passo dopo passo come utilizzare il plugin “Header and Footer Scripts” per inserire un codice aggiuntivo nella testa HTML dell’header del vostro sito su WordPress.
Modificare il codice del tema per modificare l’header su WordPress
Modificando il codice del tema, si riesce a mantenere il controllo sul contenuto dell’header WordPress. Tutte le modifiche apportate diventano parte del codice base del tema e sono quindi soggette al controllo di versione. Questa è l’opzione preferita dagli utenti esperti e dagli amministratori. Normalmente si dispone di diverse opzioni per modificare il codice del tema:
- Aggiungere il codice al file template header.php
- Aggiungere funzioni aggiuntive nel file functions.php
- Creare un tema child e aggiungere le modifiche
| Metodo | Vantaggi | Svantaggi |
|---|---|---|
| Aggiungere il codice a header.php | Concettualmente semplice da capire; controllo preciso dell’ordine delle inserzioni di codice; funziona anche per le modifiche visibili | Cambiamenti a codifica fissa; se i cambiamenti sono costanti vi è un rischio maggiore che diventino confusi |
| Creare delle funzioni in functions.php | Chiara separazione tra presentazione e funzionalità; l’ordine in cui il codice viene inserito può essere specificato | maggiore complessità; può confondere i principianti |
| Creare un tema child | Le modifiche sono a prova di aggiornamento e possono essere facilmente annullate se necessario | sforzo leggermente superiore; richiede una modifica una tantum al tema |
Aggiungere un codice al file header.php
Il modo più diretto per aggiungere un codice all’header del vostro sito su WordPress è quello di modificare il file “header.php”. Questo file di WordPress è un template universale che viene utilizzato in quasi tutti i temi. Nel seguente esempio lo esemplifichiamo guardando al tema ufficiale “TwentyTwenty” per vedere come è strutturato un tipico file header.php:
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">Il codice mostra l’header WordPress. La testa HTML si trova tra il tag di apertura <head> e quello di chiusura </head>. Oltre ad alcuni meta tag, la testa HTML contiene una chiamata alla funzione WordPress wp_head, il cosiddetto hook di WordPress. Programmaticamente, questi vengono collegati in modo che altri elementi possano essere inseriti nella testa HTML. Questi elementi sono aggiunti prima del tag di chiusura </head>. L’hook wp_head è quindi adatto solo per aggiungere elementi non visibili.
Per aggiungere altri elementi alla testa HTML, mettete semplicemente il vostro codice prima o dopo la chiamata wp_head (). Bisogna fare particolare attenzione all’ordine degli elementi, specialmente quando si tratta di fogli di stile e script, mentre per quanto riguarda i meta tag l’ordine di solito non ha importanza. Inoltre, i tag di fogli di stile e script non dovrebbero essere posizionati manualmente nell’header WordPress. Questo sarà spiegato in dettaglio nella sezione seguente.
La testa HTML è seguita dal corpo HTML dove il tag <body> di apertura è seguito da un elemento di header
. Questo header di pagina contiene gli elementi visibili come l’immagine dell’header, il logo e il menu. Qualsiasi codice HTML o PHP inserito in questo punto verrà visualizzato nel browser.
In linea di principio, è possibile aggiungere più elementi visibili nell’header della pagina. Tuttavia, bisogna fare attenzione poiché nel caso in cui si inserisse un codice sbagliato, il sito potrebbe non caricarsi più o mostrare degli errori. Poiché il file header.php è un template globale, ogni singola pagina è influenzata dalle modifiche ad esso apportate.
Creare funzioni su functions.php
Il functions.php, simile al file header.php, si trova nella maggior parte dei temi di WordPress. Non si tratta però di un template PHP tradotto direttamente in HTML. Piuttosto, il codice in functions.php è usato per configurare il tema e il sito. È possibile definire le funzioni e collegarle agli hook di WordPress. Di seguito riportiamo un semplice esempio in cui aggiungiamo un meta tag robots nella testa HTML:
function robots_meta() {
echo '<meta name="robots" content="index, follow, noarchive">';
}
add_action( 'wp_head', 'robots_meta' );Per prima cosa, bisognerà definire una nuova funzione in functions.php, che emetta il codice HTML del meta tag, qui denominato robots_meta (). Si può scegliere un nome qualsiasi, tuttavia si consiglia di selezionarne uno che rifletta ciò che la funzione fa. La funzione WordPress add_action () prende il nome dalla definizione della funzione. In questo esempio, chiamiamo l’hook di WordPress “wp_head”, e lo useremo per collegare la nostra funzione denominata “robots_meta”. Una chiamata a wp_head () porta quindi a una chiamata a robots_meta (); il codice HTML contenuto in robots_meta () viene emesso nella testa HTML.
Modifichiamo ora il nostro esempio per abilitare l’inclusione di “is_front_page ()” nella cache di Google omettendo “noarchive” sulla homepage di WordPress. Vogliamo inoltre escludere le pagine in cui sono attivati i commenti WordPress (“is_single () && comments_open ()”) dall’essere indicizzate aggiungendo “noindex”:
function robots_meta() {
if ( is_front_page() ) {
echo '<meta name="robots" content="index, follow">';
}
else if ( is_single() && comments_open() ) {
echo '<meta name="robots" content="noindex, follow, nocache">';
}
else {
echo '<meta name="robots" content="index, follow, nocache">';
}
}
add_action( 'wp_head', 'robots_meta' );Come aggiungere ulteriori script e fogli di stile su WordPress
A volte è necessario aggiungere un software esterno a un sito WordPress, come uno script di monitoraggio o una soluzione per il consenso dei cookie. Spesso si raccomanda di incollare uno snippet di codice direttamente nell’header del vostro sito web su WordPress per caricare script o fogli di stile aggiuntivi. Nel fare ciò però è necessaria una certa cautela, poiché è fondamentale assicurarsi che gli script e i fogli di stile vengano aggiunti nel giusto ordine!
Le proprietà di stile definite di recente completano o sovrascrivono quelle definite in precedenza. Se l’ordine delle definizioni di stile è invertito, ciò può portare a gravi errori di visualizzazione. Lo stesso vale per gli script. Se uno script accede a variabili o funzioni che sono state definite in un altro script, si crea una dipendenza. Lo script dipendente deve quindi essere caricato per ultimo.
WordPress dispone di funzioni e hook speciali per permettere l’integrazione di ulteriori script e fogli di stile. Gli script e i fogli di stile sono accodati (“enqueue”) e questo si riflette nei nomi loro assegnati, ad esempio “wp_enqueue”. Il codice riportato di seguito è un esempio di come i fogli di stile e gli script sono caricati all’interno di functions.php:
function add_theme_scripts() {
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );Creare un tema child
Quando si adatta il codice di un tema WordPress, è consigliabile creare un tema child. Il tema child “eredita” il codice del “tema genitore”, o tema principale, aggiungendo e sovrascrivendo selettivamente i componenti. Usare un tema child assicura che i cambiamenti siano separati dal codice del tema principale. Ciò significa anche che gli aggiornamenti possono essere fatti senza sovrascrivere il tema principale originale. I due metodi precedentemente discussi possono essere usati anche per creare un tema child.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Usare Google Tag Manager per modificare un’header su WordPress
Oltre l’utilizzo di plugin o la modifica del codice del tema per inserire il codice in un’header WordPress, esiste un’altra opzione: usare il Tag Manager di Google. Per far ciò, basterà aggiungerlo solo una volta al vostro sito, aggiungendo il codice del tema o utilizzando un plugin. A questo punto, sarà possibile tracciare il codice e i meta tag e integrarli nel vostro sito WordPress attraverso un’interfaccia separata nel vostro account Google. Questo è spesso il metodo preferito dai marketing manager, perché permette loro di ancorare il codice specifico nella testa HTML senza richiedere l’aiuto di codificatori professionisti.
Se vi trovate a dover gestire ampie modifiche al codice dell’header su un sito WordPress commerciale, è meglio usare il Tag Manager di Google. Se invece siete degli sviluppatori o collaborate con dei programmatori, potete creare un tema child. L’uso di plugin è consigliato solo a chi desidera apportare delle modifiche semplici all’header del proprio sito web su WordPress.