Come utilizzare il lazy loading su WordPress
Per migliorare le prestazioni del vostro sito WordPress, dovreste utilizzare il lazy loading (traducibile come “caricamento pigro” in italiano). Sebbene la funzione faccia ora parte delle impostazioni predefinite di WordPress, può comunque essere estesa con i plugin.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cos’è il lazy loading?
Il lazy loading è una tecnica per migliorare le prestazioni di un sito web. Anziché caricare tutti i contenuti contemporaneamente, inizialmente vengono rese visibili solo le immagini e i video che l’utenza vede da subito. Tutto ciò che non è nell’area attualmente visualizzata del sito web, viene caricato successivamente.
Grazie al lazy loading, chi visita il sito web può lavorare molto più velocemente. Quando l’utente ha finito di leggere (o guardare) l’area visibile, viene caricata anche l’area “below the fold”, ossia quella che appare solo dopo lo scorrimento.
Cosa fa il lazy loading per WordPress?
Con il lazy loading potete rendere più veloce il vostro sito WordPress. Questo non accelera il caricamento effettivo, ma migliora l’esperienza utente. L’utenza di un sito web riceve rapidamente i contenuti inizialmente più importanti. Tutto il resto può essere caricato inosservato in background.
Ciò che piace a Google: i segnali web essenziali sono fattori di ranking che mirano alla velocità degli elementi del sito web. Più velocemente si interagisce con un sito web, più il suo posizionamento viene influenzato positivamente nei risultati di ricerca. Pertanto, anche il lazy loading appartiene al campo dell’ottimizzazione SEO per i motori di ricerca. In combinazione con altri consigli per la SEO su WordPress, vi aiuterà a portare il vostro sito web a posizioni più alte della classifica dei risultati di Google.
Per migliorare le prestazioni della pagina, potete anche comprimere le immagini. Così facendo, il contenuto grafico verrà caricato molto più velocemente. È anche utile conoscere le dimensioni delle immagini di WordPress per scegliere l’inquadratura perfetta.
Potete rendere WordPress più veloce anche affidandovi al giusto hosting. Con l’Hosting WordPress di IONOS, le prestazioni sono supportate attivamente dall’archiviazione su SSD, dalla cache e da una Content Delivery Network (CDN).
Come si utilizza il lazy loading su WordPress?
Dalla versione 5.5, il lazy loading è stato abilitato come impostazione predefinita per le immagini su WordPress. Ogni volta che si inserisce un’immagine nelle pagine e nei post, WordPress aggiunge automaticamente un attributo ai file. Nel codice sorgente appare così:
<img loading="lazy">L’attributo al momento è supportato da Chrome, Firefox e Safari. Gli altri browser, però, non reagiscono all’attributo. Inoltre, ci sono altri contenuti, come i video, che possono beneficiare del lazy loading. Tuttavia, l’attributo è legato solo alle immagini. Pertanto, se desiderate utilizzare questa tecnica in modo più esteso sul vostro sito web, dovrete affidarvi ad altre opzioni. Potete estendere il lazy loading con l’aiuto dei plugin, ad esempio se desiderate incorporare dei video su WordPress.
Plugin per il lazy loading di WordPress
Per controllare al meglio il lazy loading su WordPress, si consiglia di utilizzare i plugin. Di seguito un riepilogo di alcune estensioni affidabili:
| Immagini | Video | Funzioni aggiuntive | |
| LazyLoad | |||
| a3 Lazy Load | |||
| Optimole | Ottimizzazione delle immagini | ||
| Smush | Ottimizzazione delle immagini | ||
| Lazy Loader |
LazyLoad
Il plugin LazyLoad di WP Rocket consente il lazy loading di immagini, video e iFrame, ampliando così le possibilità dell’impostazione standard. Allo stesso tempo, il plugin rimane molto leggero con una dimensione di 10 KB. Anche gli avatar e le emoticon sono coperti dal plugin. È degno di nota anche il fatto che i video di YouTube incorporati possono essere sostituiti da immagini di anteprima prima di essere caricati correttamente. Questo riduce il tempo di caricamento della pagina.
Il plugin è immediatamente pronto all’uso e non deve essere configurato. Ma questo è anche uno degli svantaggi: LazyLoad non offre quasi nessuna opzione di impostazione. Quantomeno è possibile attivare o disattivare il lazy loading per diversi tipi di file multimediali, indipendentemente l’uno dall’altro.
Se desiderate più funzioni, potete passare a WP Rocket: il plugin di caching di WordPress a pagamento. Questo include il lazy loading, ma anche altre funzioni di ottimizzazione.
| Vantaggi | Svantaggi |
| Leggero | Quasi nessuna opzione di configurazione |
| I tipi di file multimediali possono essere gestiti in modo indipendente l’uno dall’altro | |
| Immagini di anteprima per video di YouTube |
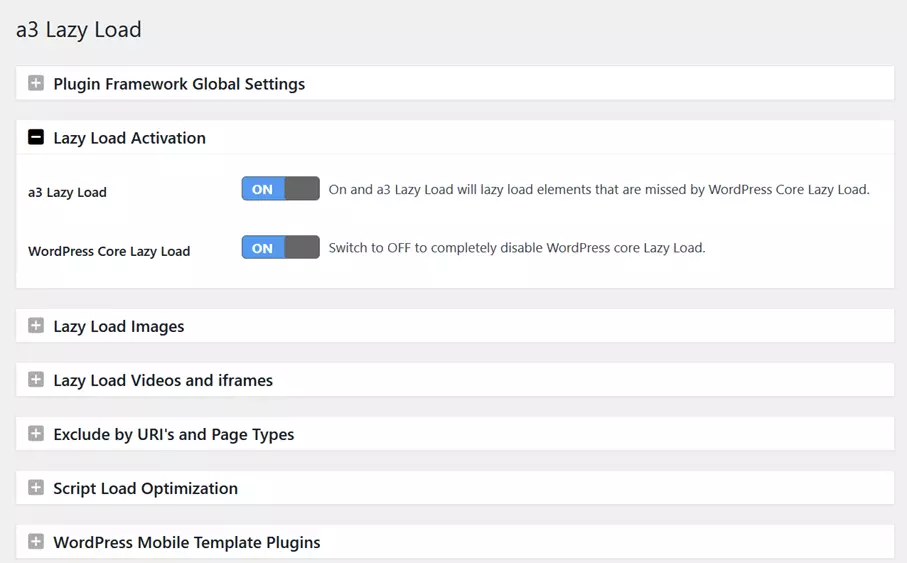
a3 Lazy Load
Con a3 Lazy Load si hanno molte più opzioni. Il plugin vi offre la possibilità di attivare il lazy loading in modo indipendente per immagini o video e iFrame. Ma la scelta non finisce qui. Potete anche stabilire quale tipo di immagini deve essere coperto dal lazy loading. Ad esempio, potete escludere gravatar o thumbnail. La funzione può anche essere disattivata su diversi tipi di pagina (come la pagina iniziale). Potete andare ancora più nel dettaglio usando l’opzione Uniform Resource Identifier (URI) per escludere singoli oggetti dal lazy loading.
Inoltre, a3 Lazy Load offre la possibilità di determinare l’aspetto grafico del ricaricamento: le immagini devono svanire lentamente o il plugin deve mostrare un’icona di caricamento? Tecnicamente più importante, tuttavia, è la possibilità di espandere la finestra di visualizzazione. In questo modo, potete decidere che le parti dell’area non ancora visibili vengano caricate direttamente.
Un’altra caratteristica speciale del plugin: tramite a3 Lazy Load potete disattivare il lazy loading predefinito, già incluso per impostazione predefinita su WordPress. In questo modo garantite che le funzioni del plugin e del CMS non si ostacolino a vicenda.
| Vantaggi | Svantaggi |
| Possibilità di selezione molto dettagliata | Nessuna funzione aggiuntiva |
| Eccezioni per URI o tipi di pagina | |
| Design di caricamento personalizzabile | |
| Finestra di visualizzazione espandibile | |
| Può disattivare la funzione di lazy loading già integrata su WordPress |
Optimole
Il plugin Optimole va oltre il lazy loading. In generale, cerca di migliorare la distribuzione delle immagini sul vostro sito WordPress. Oltre al caricamento intelligente, le immagini vengono compresse grazie al plugin. Inoltre, le dimensioni dell’immagine sono adattate al dispositivo finale dell’utente. Per la consegna delle immagini viene utilizzata una Content Delivery Network (CDN), riducendo ulteriormente il tempo di caricamento.
Tuttavia, per il lazy loading ci sono pochissime opzioni. Oltre alla scelta se utilizzare la funzione o meno, potete escludere la grafica di sfondo dal lazy loading. Inoltre, è necessario registrarsi a Optimole prima di poter utilizzare le funzioni.
| Vantaggi | Svantaggi |
| CDN | Necessaria la registrazione |
| Compressione delle immagini | Lazy loading solo per immagini |
| Utilizzo semplice | Poche opzioni di configurazione |
Smush
Anche Smush è una soluzione completa per rendere il vostro sito WordPress più veloce. Questo plugin può comprimere automaticamente le immagini ed eliminare anche i dati EXIF per ridurre ulteriormente le dimensioni del file. Come Optimole, anche Smush offre una CDN per accelerare ulteriormente la consegna delle immagini.
A differenza di Optimole, tuttavia, Smush offre alcune opzioni in più per il lazy loading: ad esempio, potete definire per quali formati grafici deve essere attiva la funzione e aggiungere o deselezionare iFrame. Stabilite anche le posizioni o gli scopi di utilizzo, ad esempio se desiderate che i thumbnail o le immagini nei widget vengano incluse nel lazy loading. È possibile escludere anche singoli tipi di pagina. Più nello specifico, potete anche escludere URL o URI specifici dalla funzione di lazy loading.
Come nel caso di a3 Lazy Load, con Smush è possibile personalizzare il design del caricamento. Potete farlo a dissolvenza, scegliere il simbolo di caricamento o una grafica segnaposto.
| Vantaggi | Svantaggi |
| CDN | Troppo esteso per il solo lazy loading |
| Compressione immagini | |
| Possibilità di scelta molto dettagliata | |
| Design di caricamento personalizzabile | |
| Eccezioni per URI, URL o tipo di pagina |
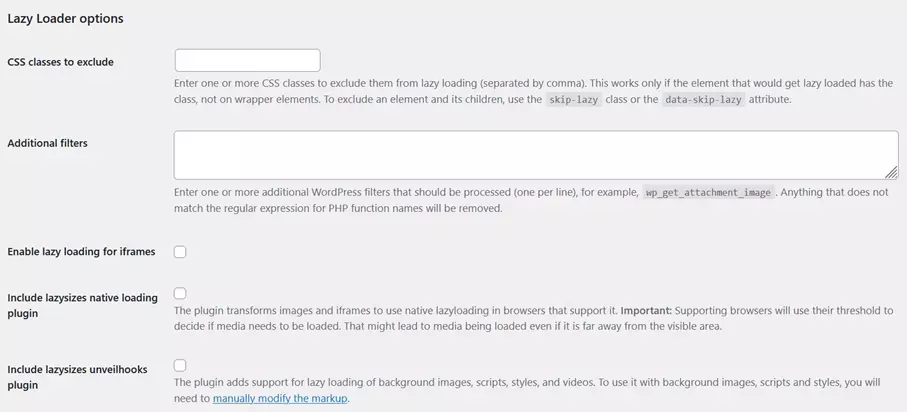
Lazy Loader
Lazy Loader di Florian Brinkmann non funziona con l’attributo loading, ma utilizza uno script. Consente di impostare il ricaricamento di immagini, iFrame, video e file audio. Per affinare questo aspetto, è possibile specificare le classi CSS che devono essere escluse dal lazy loading. Attivando un’opzione, stabilite per ogni pagina e ogni post se devono essere coperti dal lazy loading.
Per rendere il caricamento un po’ più accattivante dal punto di vista grafico, potete attivare un cerchio animato e impostarne il colore.
| Vantaggi | Svantaggi |
| Leggero | Nessuna funzione aggiuntiva |
| Possibilità di scelta dettagliata | |
| Design di caricamento personalizzabile | |
| Eccezioni tramite classi CSS |
Guida al lazy loading su WordPress passo dopo passo
Se non desiderate affidarvi alla funzione predefinita di WordPress, dovreste optare per un plugin. Poiché a3 Lazy Load è dotato di molte funzioni, abbiamo scelto questa estensione per il nostro tutorial.
Se state ancora progettando il vostro sito web WordPress, avete bisogno anche di un indirizzo adatto. Su IONOS, potete registrare un dominio in pochi clic e creare rapidamente il vostro sito web.
Primo passaggio: prepararsi
Prima di apportare modifiche importanti al vostro sito, dovreste sempre effettuare un backup di WordPress. In questo modo potrete tornare rapidamente a una versione funzionante, in caso di complicazioni. Dovreste anche pensare a un tema child di WordPress. Questo duplicato del tema attuale garantisce che tutte le impostazioni funzionino anche dopo un aggiornamento da parte del fornitore del tema.
Secondo passaggio: installare e attivare
Accedete all’area dei plugin nel back end di WordPress e passate alla voce “Installa”. Se ora inserite “a3 Lazy Load” nel campo di ricerca, vi verrà mostrato il plugin corrispondente. Potete installarlo e attivarlo con un altro clic.
Terzo passaggio: aprire le impostazioni
Le opzioni del plugin si trovano nella voce di menu “Impostazioni” della dashboard di WordPress, dove a3 Lazy Load ha ora una propria voce. In alternativa, potete accedere alle impostazioni dell’estensione tramite la pagina di riepilogo del plugin. Potete anche disattivare la funzione senza disattivare il plugin nella seconda voce di menu (“Lazy Load Activation”). Un’altra opzione che avete è quella di specificare se volete disabilitare la funzione di lazy loading predefinita di WordPress (una buona idea, se desiderate evitare complicazioni).
Quarto passaggio: effettuare la selezione
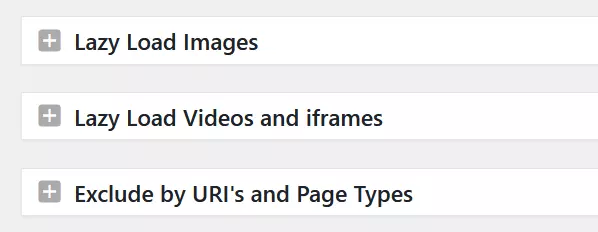
Ora dovete specificare quali oggetti devono essere interessati dal Lazy Load. Per farlo, avete diverse opzioni a disposizione:
- Lazy Load Images: qui specificate in quali punti le immagini debbano essere interessate dal lazy loading. Ad esempio, potete decidere che vengano incluse solo le immagini presenti nelle aree di contenuto e non quelle all’interno dei widget.
- Lazy Load Videos and iframes: stabilite se i video e gli iFrame nei contenuti e/o nei widget debbano beneficiare del lazy loading.
- Exclude by URI’s and Page Types: utilizzate il cursore per impostare i tipi di pagina che desiderate includere nel lazy loading. Ad esempio, potete escludere la pagina iniziale o una categoria. Avete anche la possibilità di selezionare alcuni oggetti tramite URI.
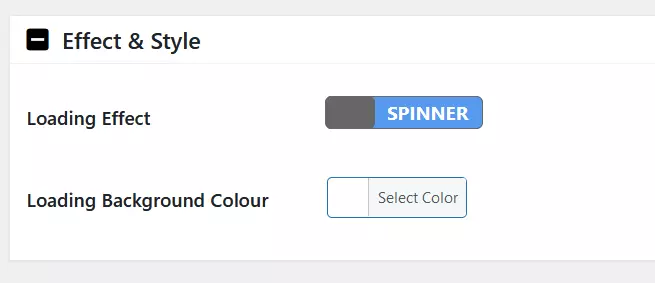
Quinto passaggio: scegliere il design
Il plugin vi offre anche la possibilità di rendere visivamente più piacevole il caricamento di immagini e video. Potete modificarlo alla voce “Effect & Style”. Le opzioni sono tra una dissolvenza o un cerchio rotante. Inoltre, potete selezionare il colore dello sfondo, così potete ad esempio adattarlo allo sfondo del vostro sito web.
Avete applicato le impostazioni più importanti e potete beneficiare del lazy loading su WordPress? Non è finita: il plugin può fare molto altro. Se avete familiarità con la tecnologia che sta dietro al lazy loading, ad esempio, potete espandere la finestra di visualizzazione (tramite “Image Load Threshold”).
Disattivare il lazy loading già integrato su WordPress
La funzione di lazy loading predefinita fa parte delle impostazioni predefinite di WordPress. In realtà non è previsto che questa funzione venga disattivata. Per questo motivo, WordPress non dispone di un comando per la disattivazione nelle proprie impostazioni. Tuttavia, può avere senso disattivare la funzione, ad esempio se utilizzate un plugin con l’opzione di lazy loading. In questo modo evitate conflitti tra le due funzioni.
Per la disattivazione, è possibile utilizzare un plugin come a3 Lazy Load. In alternativa, potete utilizzare Disable Lazy Load, un plugin programmato appositamente per questo scopo. Basta attivarlo e la funzione di lazy loading di WordPress non funziona più.
In ogni caso, un plugin non è strettamente necessario. È anche possibile disattivare la funzione inserendo una voce nel codice sorgente. Prima di farlo, dovreste creare un tema child per garantire che le modifiche non vadano perse dopo l’aggiornamento del tema. Andate quindi nell’“Editor del file del tema” tramite la voce di menu “Aspetto” e aprite il file functions.php. Qui, inserite una nuova riga:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Se ora fate clic su “Aggiorna file”, le modifiche vengono applicate e il lazy loading viene disattivato.
Su WordPress, il lazy loading fa ora parte delle funzioni predefinite. La funzione di WordPress è molto pratica, ma anche limitata. Con l’aiuto di un plugin è possibile migliorare l’ottimizzazione delle prestazioni e, talvolta, pure estenderla, ad esempio ai video. Tuttavia, per evitare che un plugin e la funzione predefinita si ostacolino a vicenda, è necessario disattivare quest’ultima.