Come sfruttare al meglio il proprio content con l’aiuto di un CMS headless
Senza Content Management System il lavoro degli autori di content sarebbe notevolmente più complesso. Difatti, invece di lavorare direttamente sul codice del sito web, con un CMS i contenuti si inseriscono tramite un back end e vengono riprodotti dal sistema sul front end. Questa operazione funziona molto bene fintanto che si gestisce un solo sito web, tuttavia spesso redattori e content manager devono amministrare più siti e applicazioni allo stesso tempo e per fare questo necessitano di più CMS; ciò eventualmente può comportare il trasferimento manuale dei contenuti da un CMS all’altro. Esiste però una comoda alternativa: si può infatti ricorrere a un CMS headless, il quale consente l’output su tutti i media che desiderate.
Cos’è un CMS headless?
Un CMS headless, letteralmente “senza testa”, è al contempo sia la versione evoluta sia quella ridotta di un CMS tradizionale. Al sistema vengono tolti dei componenti integrali per renderlo compatibile con i più svariati compiti. Questo è possibile riesce grazie al fatto che all’interno di un CMS headless il front end e il back end non sono più connessi indissolubilmente tra loro.
A cosa serve questa evoluzione?
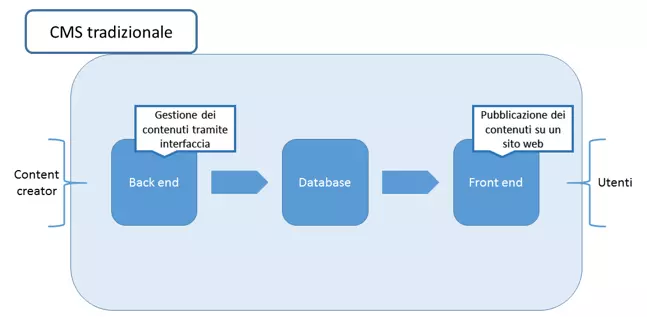
In un CMS tradizionale il contenuto creato viene inserito nel back end tramite una piattaforma dove viene organizzato in database (di norma MySQL). A partire da qui il sistema collega i contenuti con i temi e con i template (modelli già pronti) e rappresenta il sito web attraverso la visualizzazione sul front end. I Content Management System come WordPress, Drupal e TYPO3 sono progettati in modo tale da semplificare il lavoro quotidiano con il content. Tramite la piattaforma di amministrazione è possibile archiviare e gestire i contenuti senza che siano richieste conoscenze in campo di web design o programmazione. L’esempio paradigmatico per l’utilizzo di un CMS è il blog. Di solito i blogger pubblicano contenuti (testi, foto, video) con una frequenza elevata, per cui li aggiungono all’area gestionale del back end con l’aiuto di editor HTML o WYSIWYG. Infine devono solamente stabilire il momento in cui devono essere pubblicati. Così i blogger possono concentrarsi sulla scrittura e sulla creazione in generale dei contenuti perché non sono tenuti a occuparsi della programmazione. Un ulteriore vantaggio è che sul back end possono lavorare più utenti con diversi ruoli e permessi. In questo modo i CMS diventano anche sistemi di redazione. Naturalmente i lettori del blog non vengono a sapere di queste dinamiche poiché hanno accesso solamente al front end, dove visualizzano i contenuti che sono stati pubblicati.
Per progettare l’utilizzo di questi sistemi nella maniera più semplice possibile si punta al collegamento monolitico di front end e back end. Ad esempio sulla piattaforma gestionale di WordPress si può cambiare l’aspetto del sito anche senza avere particolari conoscenze di web design grazie all’aiuto del template engine. Ciò però significa anche che nella creazione siete vincolati alle direttive del sistema e vale sia per il numero delle pubblicazioni sia per l’utilizzo del linguaggio di programmazione (su WordPress si tratta del PHP). Per aggirare questo ostacolo potete ricorrere a un CMS headless.
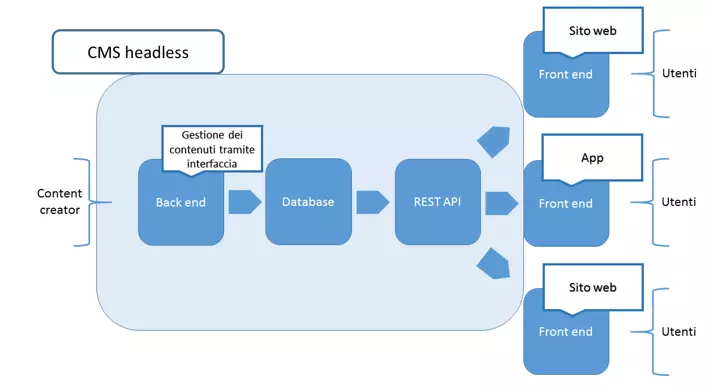
CMS headless
Al fine di consentire la visualizzazione su supporti diversi dei contenuti gestiti all’interno di un CMS, l'output sul sito web (la view) di un CMS headless è interrotto: il CMS, infatti, viene per così dire “decapitato”, da qui il suo nome. Quello che invece succede è che viene integrata un'API accessibile da siti web e applicazioni. I diversi media hanno accesso ai contenuti ma regolano individualmente il metodo di rappresentazione. Il back end e il front end sono quindi scollegati.
REST API: l’interfaccia del CMS headless
La REST API (Representational State Transfer Application Programming Interface) è un’interfaccia non particolarmente complessa per cui anche molto flessibile; per la comunicazione si serve dei metodi di richiesta HTTP come PUT, GET, POST e DELETE. Con simili comandi un client è in grado di attingere alle informazioni del server, consultarle e persino modificarle. Essenzialmente la REST altro non fa che seguire lo stile di architettura del web. Le REST API, spesso chiamate anche RESTful API, sono strutturate secondo i seguenti criteri:
- i server mettono a disposizione le risorse: la REST API è anche a disposizione di applicazioni esterne per mezzo di un server, di conseguenza l’accesso non funziona solamente in locale.
- Gli indirizzi identificano delle cose: le differenti tipologie di applicazione necessitano di differenti formati di file. L’URI/URL nella REST non fa riferimento solo a una risorsa in un formato specifico, bensì solamente all’elemento in sé. Tramite Content Negotiation i client richiedono l’elemento nel formato desiderato.
- I messaggi sono autoesplicativi: ogni messaggio al server è chiuso in sé stesso e non fa riferimento a messaggi precedenti.
- Collegamento delle risorse attraverso dei link: all’interno della REST gli oggetti sono interconnessi tramite degli hyperlink così da garantire una navigazione semplice.
Rispettando questi principi di architettura, la comunicazione tra server/API e vari client funziona in maniera ineccepibile. Per questo motivo l’architettura REST si adatta perfettamente a un’API per CMS headless.
Di base la REST è più un’idea che una tecnica. Presentandola come costrutto del World Wide Web nella sua tesi di dottorato pubblicata nel 2000, l’informatico Roy Fielding ha ricevuto un ampio consenso.
Vantaggi della separazione di back end da front end
La separazione descritta sopra ha senso da due punti di vista. Innanzitutto dal punto di vista dello sviluppo sul back end c'è il desiderio di non limitarsi a distribuire contenuti solamente attraverso un'unica uscita. In un CMS headless non importa su quale piattaforma debba essere pubblicato il contenuto. La REST API fornisce solo i dati (sotto forma di JSON) e questi possono essere letti da qualsiasi front end, indipendentemente dalle tecniche con cui sono stati programmati.
Ma anche dalla prospettiva dello sviluppo del front end si evidenziano dei vantaggi: con un CMS headless i web designer non sono più vincolati alle premesse della gestione del content. In questo modo anche il linguaggio di programmazione è a scelta e consente così la progettazione di app mobili su differenti piattaforme. Solamente i dati puri vanno ricevuti e rielaborati, di conseguenza c’è molta più libertà di azione nella rappresentazione rispetto ai comuni CMS tradizionali.
Un ulteriore vantaggio è l’abilità della richiesta dinamica: nei CMS tradizionali ogni nuova richiesta di contenuti su un sito implica un nuovo caricamento della pagina web. La REST API invece fornisce dati dinamici che possono essere integrati in qualsiasi momento all’interno della struttura delle pagine, anche senza doverli ricaricare.
Tramite la separazione del back end del CMS headless dal front end individuale viene a crearsi una situazione di praticità: siccome i trend del web design sono sottoposti a regolari mutamenti, risulta piuttosto sensato di tanto in tanto adattare il front end del proprio sito web. Se questo non è vincolato a un database e a un content management, vi si possono comunque apportare delle modifiche. I redattori possono quindi continuare a creare, amministrare e pubblicare contenuti anche mentre si sta lavorando a un nuovo front end.
Riassumendo, i vantaggi di un CMS headless sono:
- Numero illimitato di front end
- Combinabile con vari linguaggi di programmazione
- Progettazione del front end più flessibile
- Continuità tramite separazione
- Dati dinamici
Quali CMS headless sono presenti sul mercato?
L’offerta in ambito di Content Management System headless è in crescita. La principale differenza che intercorre tra le varie piattaforme elencate di seguito riguarda il contenuto delle offerte: se si tratta di un pacchetto completo a pagamento o piuttosto di una versione open source gratuita. Oltre a ciò le soluzioni mettono a disposizione diverse offerte di hosting.
- Contentful Il team con sede a Berlino lavora già dal 2011 al principio di un CMS headless: infatti l’azienda ha sviluppato il proprio sistema partendo da zero, incluso un back end altamente efficace, invece di lavorare su un CMS tradizionale già esistente. In cambio l’offerta gratuita è disponibile solamente in misura limitata.
- Directus L’azienda Directus segue un percorso diverso rispetto a Contentful. Il sistema è offerto principalmente in forma gratuita come pacchetto open source. Chi desidera rivolgersi a un’alternativa già hostata può scegliere tra diverse varianti di abbonamento.
- Contentstack Built.io, produttore di molte soluzioni digitali, mette a disposizione Contentstack, un CMS headless a pagamento. Anche qui i content creator hanno a disposizione un back end facile da utilizzare che grazie a una REST API è in grado di procurare contenuti per il web, le app Mobile e l’Internet of things. L’offerta si rivolge in primo luogo ad aziende più grandi.
- Cloud CMS Questa azienda offre il suo CMS headless come servizio cloud. In linea di principio funziona allo stesso modo delle altre offerte, eccetto che la gestione dei contenuti, il database e l'interfaccia non vengono eseguiti sul proprio host bensì sul cloud del provider. Solo nella fascia di prezzo più alta è previsto un CMS self hosted.
- eZ Platform Dal 1999 ad oggi l’azienda eZ Systems metteva a disposizione un CMS tradizionale con il suo prodotto open source eZ Publish. 16 dopo anni il vecchio concetto è stato abbandonato e con la soluzione eZ Platform l'attenzione è stata interamente portata a un CMS headless. Una versione open source si ritrova anche qui: il prodotto è disponibile gratuitamente con la licenza GNU GPL. In aggiunta ci sono varianti a pagamento con supporto professionale e altre offerte di licenza.
Per scegliere la giusta offerta di CMS headless, è prima di tutto necessario esaminare i requisiti individuali e le competenze specifiche. A coloro che dispongono di un server proprio e hanno quindi la possibilità di configurare un CMS open source, si raccomanda di utilizzare le versioni gratuite di eZ Systems o Directus. Se però non disponete delle conoscenze necessarie per l'installazione e la configurazione del sistema, dovreste invece scegliere una versione a pagamento per beneficiare dei vantaggi di questa versione di gestore dei contenuti.
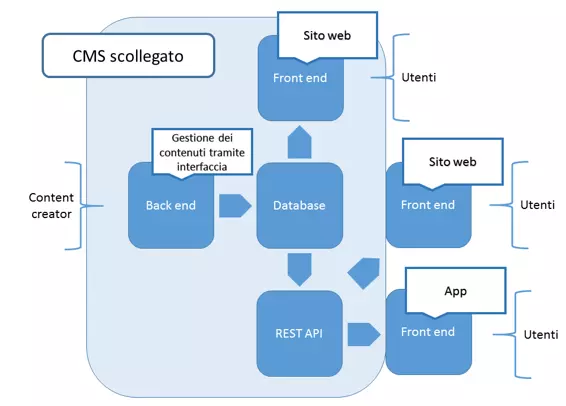
CMS scollegato
Ma il CMS headless non si adatta a tutte le situazioni: se comunque utilizzate una sola edizione del contenuto, passare a un'architettura più recente lo rende inutilmente complicato. Di norma questo significa che i server corrispondenti devono funzionare meglio: di conseguenza i costi e lo sforzo aumentano inevitabilmente. Ma soprattutto dovete impostare il front end da soli. Con un CMS tradizionale vi risparmiate questo lavoro, poiché il front end è progettato in quella sede dal template engine.
Ai content creator mancherà inoltre una funzione che ogni CMS tradizionale invece offre: nei CMS headless non viene fornita alcuna anteprima del contenuto pubblicato. Siccome i componenti sono completamente separati gli uni dagli altri, il back end non sa come visualizzare i contenuti. Il cosiddetto CMS scollegato (dall’inglese decoupled) può invece essere il giusto compromesso.
In linea di principio la proprietà "decoupled" vale anche per i CMS headless: back end e front end non sono più una singola unità. Tuttavia il progressive decoupling (in italiano: “disaccoppiamento progressivo”) definisce un metodo in cui il front end non viene omesso ma piuttosto vengono attivate le API. Niente è tagliato, piuttosto esteso; pertanto l'output continua a funzionare sul CMS. Ulteriori front end possono essere collegati tramite un plug-in che genera le interfacce.
In questo modo rimangono i vantaggi di un CMS tradizionale: il contenuto viene visualizzato utilizzando l’engine del sistema, inclusi i modelli di formato esistenti. E se ad esempio volete offrire i vostri contenuti tramite un'applicazione, potete ottenere i dati dall'API aggiunta. In questa versione estesa si completano a vicenda i vantaggi di un CMS headless e di uno tradizionale.
I CMS tradizionali diventano CMS scollegati
Da quando si parla sempre più frequentemente di CMS headless, anche i provider di CMS tradizionali si stanno convincendo della loro utilità. WordPress, ad esempio, ha aggiunto la REST API come componente integrale a partire dalla versione 4.7; nelle versioni precedenti questo era possibile solamente attraverso un plug-in. Tuttavia l’estensione non lo rende un CMS headless: WordPress diventa piuttosto un CMS scollegato. Gli utenti che apprezzano la vastità della soluzione di gestione del contenuto, incluso il template engine, possono continuare a utilizzarlo senza dover temere una perdita di funzioni. Chi però desidera utilizzare il CMS ad esempio anche per la gestione dei contenuti di un’app, può approfittare dell’interfaccia aggiunta. Anche Drupal può essere convertito a una forma ibrida, poiché anche questo CMS open source offre l’opzione di pubblicare contenuti su ulteriori front end grazie ai RESTful Web Services a partire dalla versione 8.
È giusto passare a un CMS headless?
Il passaggio o meno dal sistema tradizionale a un CMS headless dipende principalmente dalle vostre intenzioni. Se volete presentare i vostri contenuti solo su un sito web, come un blog, allora non è una buona idea fare a meno del front end. Nonostante il CMS headless offra anche vantaggi che vanno al di là della quantità di supporti di output possibili, questo può giustificare lo sforzo nei casi più rari. Anche l'uso di un CMS scollegato non costituisce alcun valore aggiunto: perché implementare un'interfaccia se si utilizza solo il front end integrato nel sistema?
La situazione è però diversa nel momento in cui si pubblicano contenuti su piattaforme diverse. I punti di forza di un CMS headless entrano in gioco soprattutto quando si desiderano realizzare grandi progetti. Capacità multicanale, siti web in PHP, Python o Ruby, applicazioni per iOS o Android: grazie a un CMS headless tutto questo non è più un problema. I redattori e gli altri content creator possono gestire i propri contenuti come al solito tramite l'interfaccia del back end. Con un CMS headless (e con l'uso corretto di un CMS scollegato) sono gli sviluppatori professionisti di front end a occuparsi della presentazione e possono farlo con tutta la libertà che vogliono, poiché la REST API lo rende possibile.
Dato il dimezzamento del sistema, più che di uno sviluppo vero e proprio si parla di un cambio dello sviluppo dei nuovi sistemi di gestione dei contenuti. Si tratta di una reazione all'evoluzione delle esigenze di Internet. Le peculiarità degli smartphone, dell'Internet of things e delle realtà virtuali rendono necessario un ripensamento del modo in cui i contenuti vengono creati e pubblicati. I CMS headless e quelli scollegati sono solo l’inizio di questa tendenza. Pertanto, anche se lavorare con un CMS tradizionale è ancora più che sufficiente, non dovreste perdere di vista ciò che accade nel settore. Alla luce dei rapidi sviluppi degli ultimi anni è prevedibile che i CMS tradizionali siano presto altrettanto insufficienti a soddisfare le abitudini e le esigenze di molti utenti quanto lo sono già ora i siti web statici.