Come personalizzare le pagine prodotto di WooCommerce
Una pagina dei prodotti originale e distintiva può essere il fattore decisivo in grado di incrementare le vendite e generare interesse nei confronti del vostro negozio online. Dal momento che le caratteristiche standard di WooCommerce lasciano poco margine di movimento per la personalizzazione delle pagine prodotto, conviene ricorrere alla flessibilità di configurazione e design di plugin come StoreCustomizer, page builder come Elementor e funzioni integrate di WordPress.
Per quale motivo si dovrebbe modificare una pagina dei prodotti di WooCommerce?
La risposta al perché si dovrebbe personalizzare una pagina dei prodotti di WooCommerce è semplice: uno stile originale, un aspetto uniforme e una navigazione semplice valorizzano il proprio negozio online e presentano i prodotti al meglio. Come le vetrine dei negozi, il modo in cui viene presentato un prodotto è importante quasi quanto la sua qualità. Applicando un simile approccio, chi visita il sito si lascerà convincere più facilmente e velocemente a effettuare un acquisto.
Chi lavora con le pagine prodotto standard di WooCommerce si rende presto conto che le modalità di personalizzazione sono limitate. Esistono però molte altre possibilità per progettare il vostro negozio online. Considerato che ridisegnare le pagine dei prodotti apportando modifiche al codice sorgente è piuttosto complicato e non privo di rischi, vi suggeriamo di utilizzare plugin gratuiti e funzioni già incluse in WordPress e WooCommerce.
Per una customer journey ottimale con un negozio online WooCommerce sono essenziali tempi di caricamento rapidi offerti dagli hosting migliori. Utilizzate Hosting WooCommerce di IONOS che include plugin per l’e-commerce, certificato SSL e l’hosting WooCommerce gestito.
Personalizzare le pagine dei prodotti WooCommerce: i metodi in sintesi
Servitevi delle seguenti soluzioni per rendere le vostre pagine prodotto più originali:
Mediante plugin (esempio: StoreCustomizer)
Il sistema più semplice per personalizzare il vostro negozio online, comprese le pagine dei prodotti, è ricorrere a plugin come SeedProd, StoreCustomizer e WooBuilder, il cui funzionamento è simile a quello dei page builder. SeedProd è uno dei page builder più conosciuti, viene aggiornato regolarmente ed è stato installato da oltre un milione di utenti. Le funzioni più importanti per le pagine dei prodotti, tuttavia, sono disponibili soltanto nella versione pro a pagamento. Di conseguenza, utilizzeremo StoreCustomizer come esempio per spiegarvi come modificare le vostre pagine prodotto in modo completamente gratuito con un plugin drag&drop. Tenete presente che non è possibile installare plugin con la versione gratuita di WordPress.com.
Primo passaggio: installate il plugin StoreCustomizer tramite la pagina del provider oppure scaricandolo direttamente dalla pagina dei plugin di WordPress. Una volta compiuta l’installazione, sarà necessario attivare il plugin.
Secondo passaggio: ora, a partire dalla pagina del vostro negozio WooCommerce andate alla voce “Aspetto” e poi seguite il percorso “Personalizza” > “StoreCustomizer” > “WooCommerce Shop Page”. Per personalizzare la pagina si possono utilizzare varie funzioni del plugin. Tutte le impostazioni e le funzioni si trovano nel menu di sinistra, tra cui dimensione del font, colori, design e layout della pagina.
Terzo passaggio: tra le funzioni più importanti di StoreCustomizer spicca la rimozione degli elementi di pagina preinstallati di WooCommerce, come i titoli dei negozi e la classificazione dei risultati. Occorre semplicemente apporre un segno di spunta accanto agli elementi che si desidera rimuovere.
Quarto passaggio: in aggiunta, avete la possibilità di impostare il numero di prodotti visualizzati per pagina e per riga nonché di aggiungere una nuova etichetta di prodotto mediante l’opzione “Nuovo badge per i prodotti aggiunti di recente”. A tale scopo, dovete specificare per quanto tempo gli elementi vengono considerati nuovi una volta aggiunti. Infine, per evidenziare i prodotti più venduti, si possono attivare le statistiche di vendita sul front end.
Quinto passaggio: per personalizzare i pulsanti del negozio e le descrizioni dei prodotti, o per modificare il design dei pulsanti del negozio e degli elementi della pagina, come i banner e i margini, servitevi delle funzioni offerte dall’editor.
Sesto passaggio: per quanto riguarda le pagine dei prodotti, StoreCustomizer consente di configurare individualmente ciascuno degli elementi della pagina. Ciò include le schede prodotto, il pulsante del carrello, il prezzo del prodotto, la foto del prodotto, il numero di prodotti venduti, la descrizione e la visualizzazione di prodotti simili e, infine, le valutazioni del prodotto.
Senza plugin (usando le funzioni Editor, Personalizza e CSS aggiuntivo)
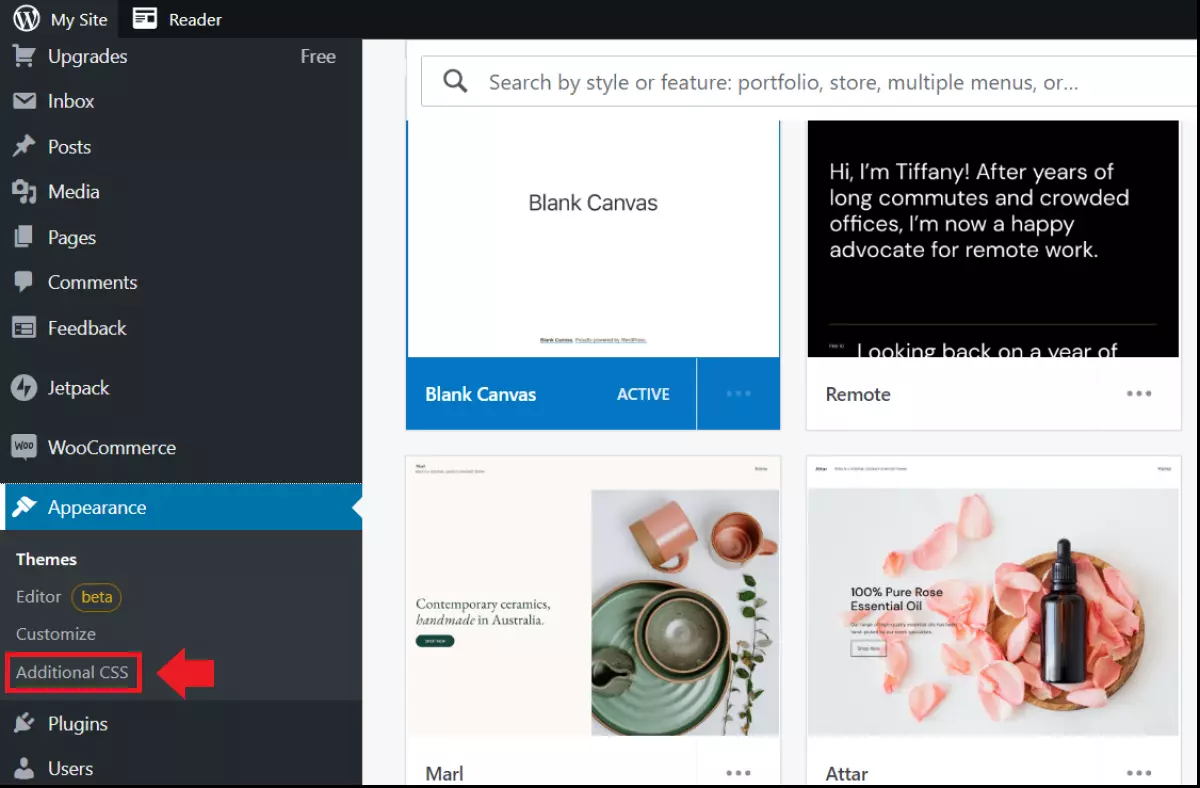
Se non volete installare dei plugin superflui, servitevi delle tre funzioni integrate di WordPress che ritroverete nel menu della bacheca a sinistra, sotto la voce “Aspetto”: “Editor”, “Personalizza” e “CSS aggiuntivo”.
Editor WordPress
Grazie alla possibilità di modificare l’intero sito con l’editor integrato di WordPress, è possibile apportare modifiche personalizzate alle pagine di un negozio. In versione beta, l’editor funziona tramite drag&drop. È quindi possibile inserire e modificare elementi della pagina come paragrafi, immagini e video che si presentano sotto forma di blocchi.
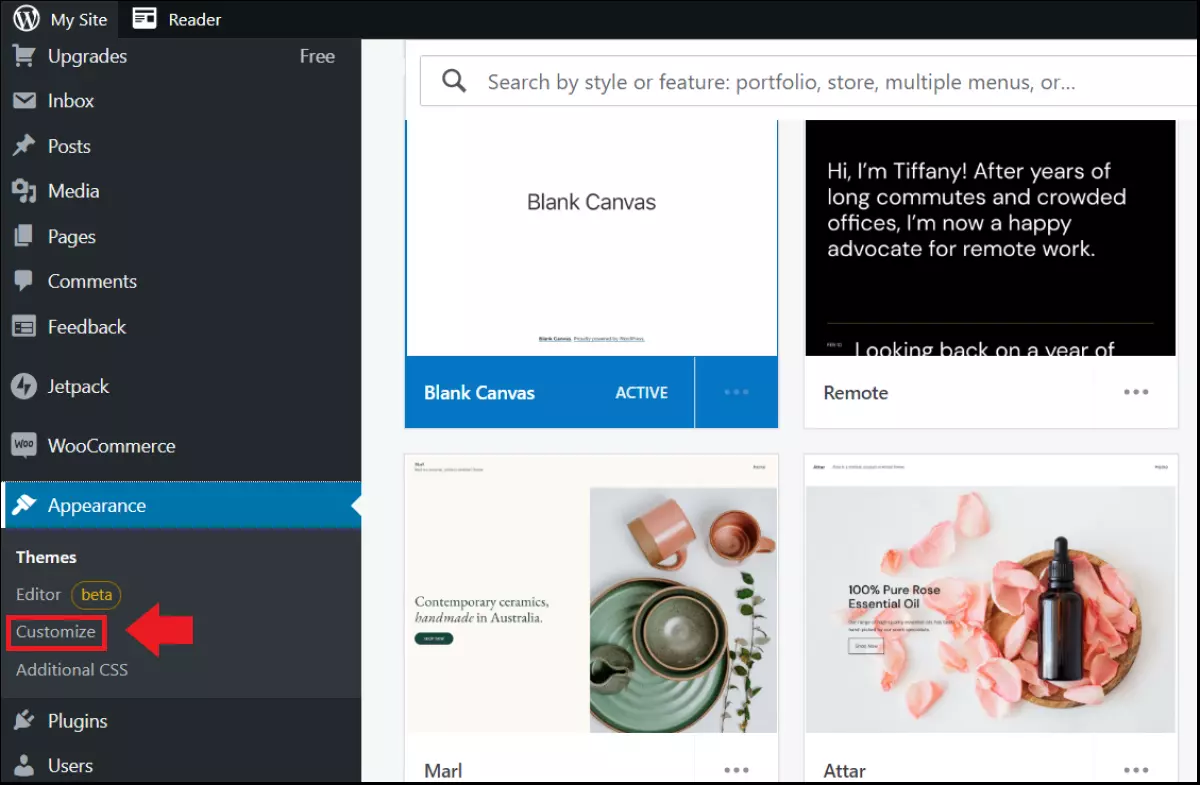
Primo passaggio: fate clic su “Aspetto” e poi su “Editor” nel menu a sinistra.

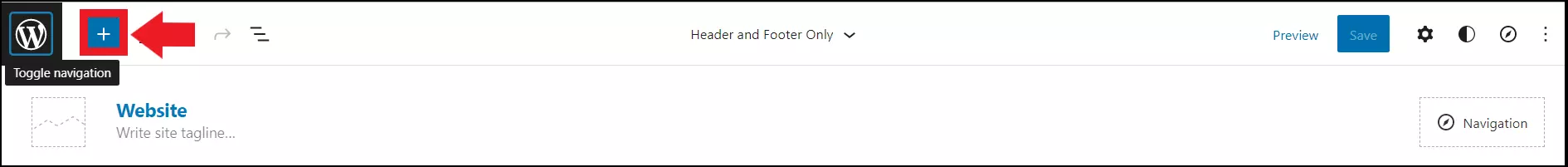
Secondo passaggio: al fine di aggiungere un nuovo blocco di contenuto, fate clic sul simbolo “+” in alto a sinistra.

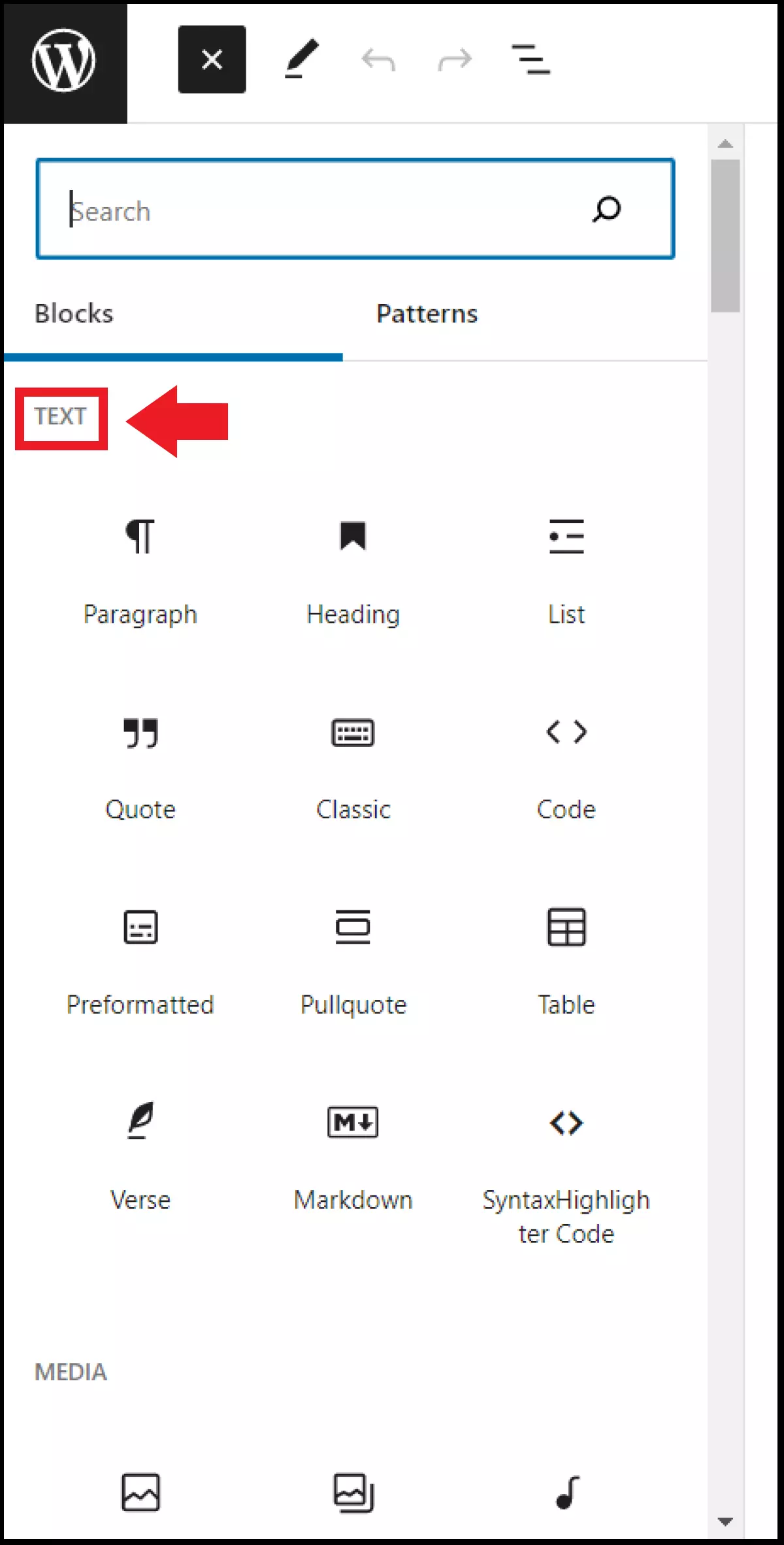
Terzo passaggio: a questo punto apparirà un elenco di blocchi con scelte diverse per i post e gli elementi della pagina. Se intendete utilizzare un elemento nella pagina, fate clic su di esso e trascinatelo nel blocco di pagina corrispondente. Gli elementi che possono essere utilizzati sono contenuti di testo come paragrafi, elenchi, tabelle e citazioni.

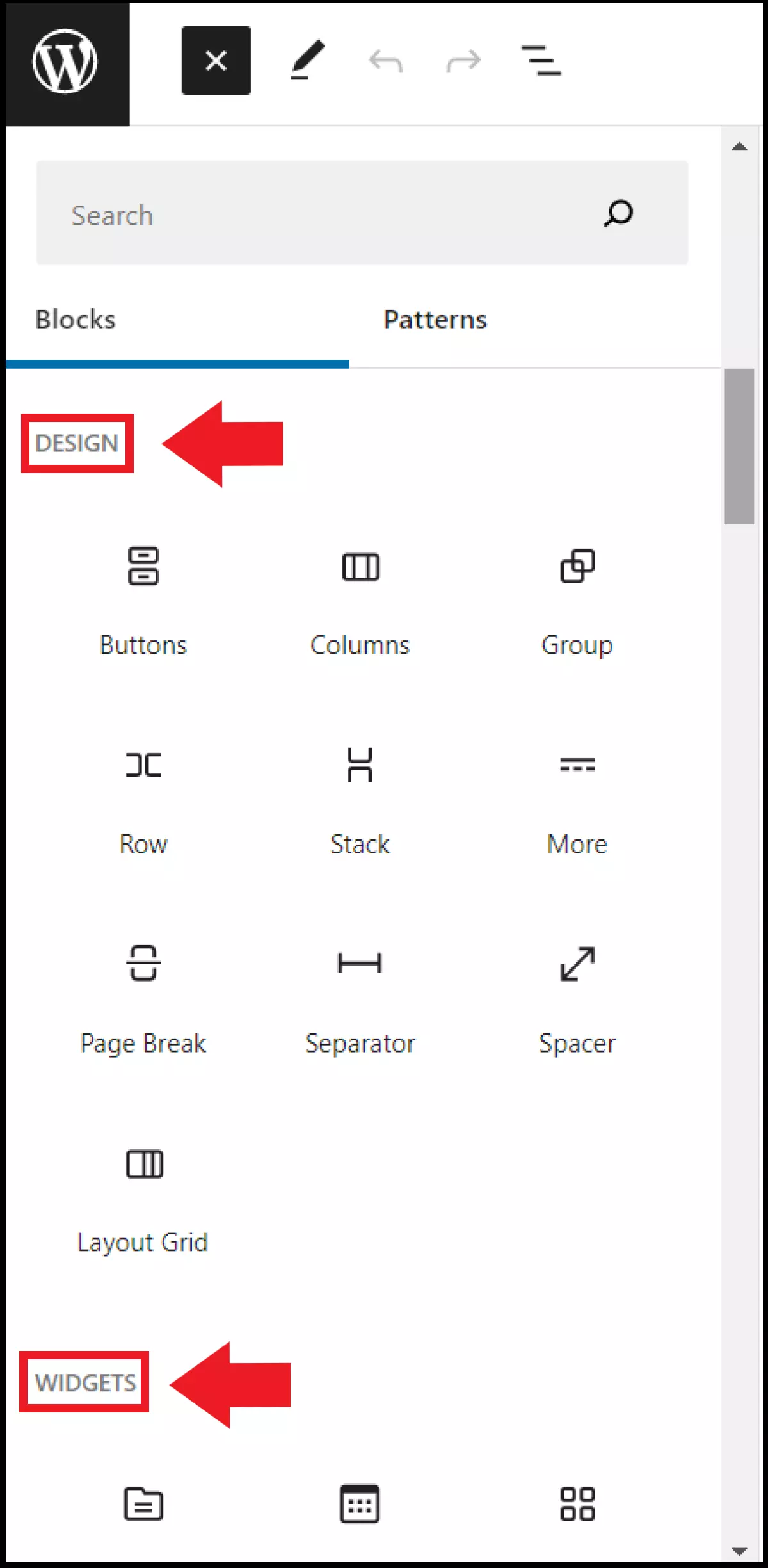
Quarto passaggio: ulteriori componenti della pagina sono gli elementi multimediali, le diverse opzioni di design/layout e i widget.

Personalizza
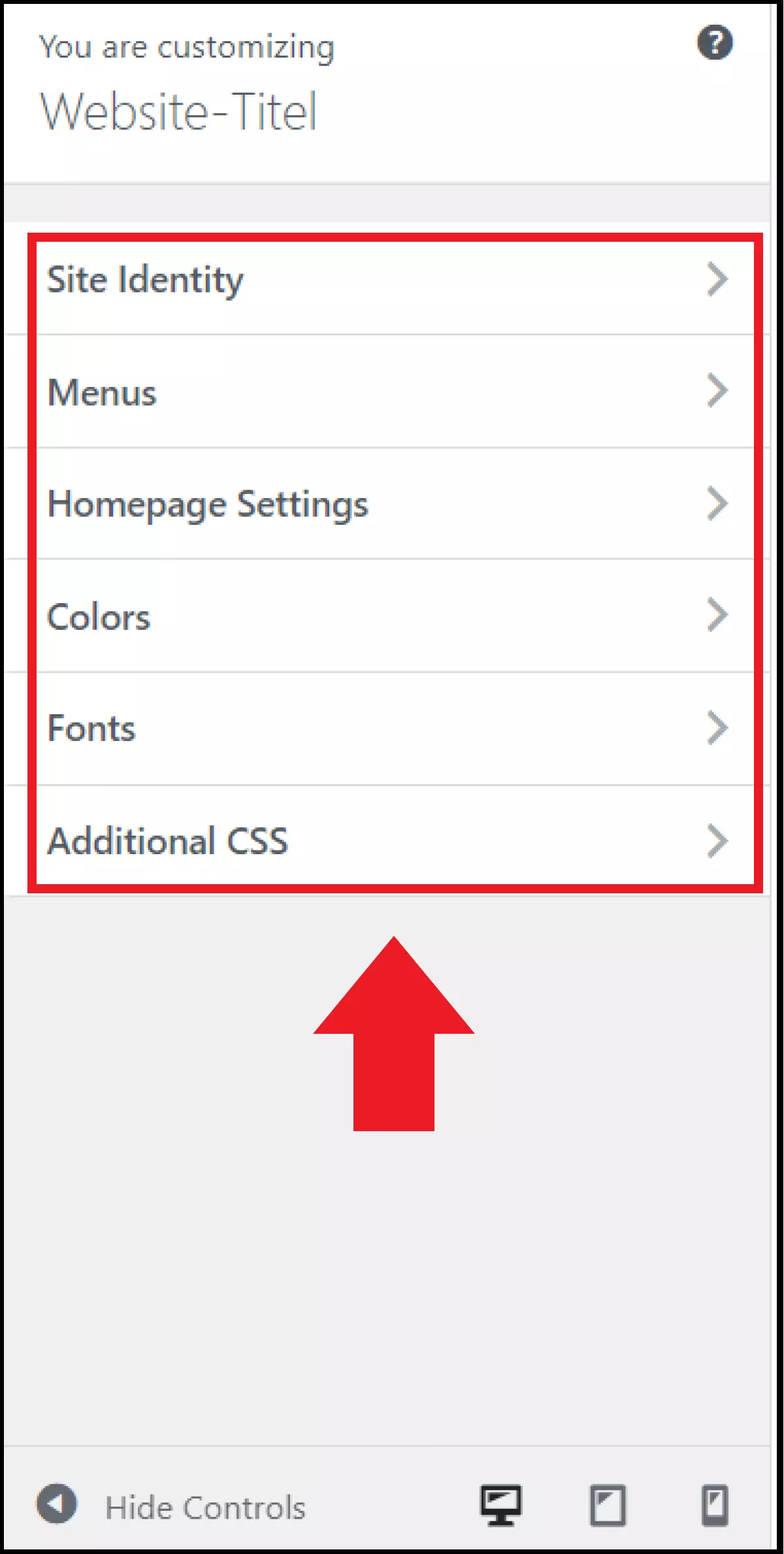
Con la funzione “Personalizza” è possibile modificare layout, design ed elementi delle pagine esistenti.

Tra le configurazioni disponibili con “Personalizza” vi sono le opzioni per le impostazioni di colore, font e persino CSS personalizzato.

CSS aggiuntivo
Tramite l’opzione “CSS aggiuntivo”, con le opportune competenze, è possibile apportare semplici modifiche anche manualmente tramite CSS. Tuttavia, è necessario imparare a programmare o perlomeno possedere qualche conoscenza di base in materia. Inoltre, per poter usufruire dell’opzione “CSS aggiuntivo”, è richiesta la tariffa pro a pagamento di WordPress.com.

Mediante strumenti page builder
Qualora facciate già uso di un page builder di WordPress, come Elementor o Divi, potete servirvene anche per configurare le pagine prodotto. Assicuratevi tuttavia che il vostro page builder disponga di funzioni di blocco specifiche per WooCommerce. Elementor, ad esempio, include modelli WooCommerce preinstallati per le pagine dei prodotti che servono a presentare i prodotti in modo accattivante in pochissimo tempo. In genere, i migliori page builder sono a pagamento oppure consentono di utilizzare le funzioni per le pagine WooCommerce solo nei piani a pagamento.
Tra i page builder più efficienti vi consigliamo i seguenti:
- Elementor
- Visual Composer
- WPBakery
- Oxygen
- Beaver Builder
- Divi
Desiderate saperne di più su WooCommerce? Date un’occhiata ai nostri testi su argomenti come i plugin di dropshipping per WooComerce, gli shortcode per WooCommerce e i prezzi di WooCommerce. Può anche essere interessante analizzare le alternative a WooCommerce, per ottenere informazioni sui suoi concorrenti.
Utili estensioni e plugin di WooCommerce per le pagine prodotto
WooCommerce mette a disposizione una serie di estensioni e plugin per arricchire le pagine prodotto con diverse funzioni. In particolare, segnaliamo le seguenti estensioni:
- Componenti aggiuntivi per prodotti: grazie a componenti aggiuntivi come Product Add-Ons potrete offrire servizi aggiuntivi come confezioni regalo, messaggi di auguri personalizzati, incisioni, donazioni o simili. Chi visita il sito non deve far altro che spuntare le opzioni selezionabili per aggiungerle al proprio ordine.
- Immagini di prodotto alternative: sia che si tratti di colori, impronte, dimensioni o forme diverse, se si offrono più versioni di un prodotto, è consigliabile integrare con esso anche una varietà alternativa di immagini e gallerie. Ciò è possibile, ad esempio, con il plugin Additional Variation Images.
- Recensioni e suggerimenti: aggiungendo un’estensione come Recommendation Engine si possono includere degli extra come recensioni di prodotti, raccomandazioni di prodotti simili o articoli acquistati solitamente in un set.
- Video di prodotti: per impostazione predefinita è possibile aggiungere solo immagini di prodotti, ma grazie a uno strumento come Product Video avete la possibilità di integrare video di prodotti da YouTube, Facebook e persino Vimeo. Così, ad esempio, potete illustrare l’uso o il design di un prodotto.
- Badge ed etichette: se lanciate periodicamente offerte speciali e campagne promozionali, potete identificarle con badge ed etichette speciali dal design accattivante. A tal fine risulta utile un plugin come Product Badges.
Un negozio online professionale che si rispetti necessita anche di un dominio dal nome distintivo. IONOS vi permette di registrare in tutta semplicità un dominio a piacere e di usufruire di servizi quali certificato SSL Wildcard, blocco del dominio e una casella e-mail da 2 GB.
Informazioni fondamentali per ogni pagina prodotto
Per essere in grado di creare un negozio online con WordPress, occorre sapere quali sono le informazioni da inserire in una pagina prodotto. Nella presentazione di un prodotto non possono mancare i seguenti punti:
- Foto di prodotto: assicuratevi di disporre di foto professionali dei vostri prodotti che siano in linea con lo stile del vostro negozio e che presentino un valore di riconoscimento visivo. Una buona immagine rafforza la fiducia nei vostri prodotti. Idealmente, dovreste presentare il prodotto in prospettive differenti, preferibilmente da ogni lato.
- Titolo del prodotto: il titolo dovrebbe riportare le informazioni più importanti riguardanti il prodotto, anche perché in genere viene visualizzato nelle SERP dei motori di ricerca. Pertanto, tenete presente che un prodotto deve apparire allettante già su Google.
- Prezzo, promozioni speciali, costi di spedizione: un aspetto particolarmente importante è l’indicazione chiara dei prezzi comprensivi di IVA. Da non dimenticare anche la presenza di informazioni visibili su offerte speciali, sconti e costi di spedizione.
- Descrizione del prodotto: fate in modo di inserire una descrizione dettagliata e comprensibile del prodotto, tale da fornire tutte le informazioni importanti in modo facile ed esaustivo e da convincere anche chi è titubante che si tratta della giusta decisione d’acquisto.
- Informazioni aggiuntive riguardo al prodotto e alla spedizione: a seconda del tipo di prodotto, aggiungere ulteriori informazioni su peso, dimensioni, materiale e origine è importante per garantire un acquisto consapevole. Le diverse opzioni di spedizione e i costi di spedizione in base al peso possono essere visualizzati e calcolati per mezzo di appositi plugin.
- Metodi di pagamento/checkout: laddove possibile, cercate di offrire a chi visita il vostro negozio online tutte le modalità di pagamento più comuni di WooCommerce, onde evitare che l’acquisto non si verifichi a causa della mancanza di opzioni di pagamento.
- Posizione, colore e dimensione del pulsante di acquisto: il pulsante di acquisto, o “Aggiungi al carrello”, può essere l’ago della bilancia. La collocazione ideale del pulsante è vicino all’immagine e al titolo del prodotto e sopra la descrizione del prodotto. Non si dovrebbe mai trovare scorrendo verso il fondo della pagina. Inoltre, un colore accattivante e un design vivace possono agevolare l’aumento delle vendite.
- Prodotti simili/cross-selling: un elemento di pagina che indica prodotti simili può avere l’effetto di persuadere i clienti all’acquisto offrendo alternative più interessanti. In questo modo è possibile visualizzare più prodotti in una pagina prodotto senza ingombrare la pagina. Anche il cross-selling, ossia la raccomandazione di prodotti complementari a quello visualizzato, può portare a un aumento delle vendite.
- Recensioni/valutazioni: le valutazioni altrui si rivelano spesso fattori d’acquisto decisivi. Specialmente se un prodotto valido riceve recensioni positive, sarebbe un’occasione persa non inserirle nella rispettiva pagina prodotto, ad esempio sotto forma di stelle o citazioni. Le recensioni possono essere integrate attraverso appositi plugin di WordPress per le recensioni, i quali consentono di sollecitare gli acquirenti a recensire i prodotti acquistati.
Conclusione: rendere uniche le vostre pagine prodotto conviene
WordPress e il plugin WooCommerce sono strumenti potenti, ma i temi per WordPress, un web design originale con colori accattivanti e un’ampia scelta di prodotti non bastano a garantire il successo di un negozio online. Non dimenticate quindi che dipende anche dalla presentazione dei vostri prodotti, che deve avvenire tramite pagine prodotto chiare, moderne e dotate di funzionalità utili.
Per curare le pagine dei prodotti potete affidarvi a plugin, come StoreCustomizer e SeedProd, oppure a un potente page builder come Elementor. Anche le funzioni integrate di WordPress, come “Editor”, “Personalizza” e “CSS aggiuntivo” sono sufficienti a garantire aggiustamenti rapidi ed efficaci. Ricordate che pagine prodotto interessanti sono in grado di conquistare visivamente ed emozionalmente i vostri clienti, facendo così aumentare le vendite.

