Cos’è l’HTTP?
All’inizio dell’indirizzo di un sito web c’è “http://” (o “https://”), che indica il protocollo HTTP, utilizzato dal browser per richiamare un sito web. Qui di seguito vi presentiamo il concetto di HTTP, spieghiamo le differenze tra le diverse versioni e mostriamo a quali altri concetti è correlato.
Cosa significa “HTTP”?
“HTTP” sta per “Hypertext Transfer Protocol” ed è stato sviluppato da Tim Berners-Lee al CERN (Svizzera) insieme ad altri concetti che costituivano le fondamenta per il World Wide Web: HTML e URI. Mentre l’HTML (Hypertext Markup Language) definisce la struttura di un sito web, l’HTTP regola il modo in cui questa pagina viene trasferita dal server al client. Il terzo concetto, URL (Uniform Resource Locator), definisce il modo in cui la risorsa (ad esempio un sito web) debba essere indirizzata sul web.
Con “Ipertesto” (Hypertext), il termine che appare nelle abbreviazioni HTTP e HTML, si intende un concetto che noi tutti conosciamo bene: collegare i file. Su un sito web si posizionano i collegamenti ipertestuali o link che conducono ad altre pagine.
Qual è lo scopo dell’HTTP?
Se inserite un indirizzo Internet nel browser e poco dopo viene visualizzato un sito web, il browser ha comunicato con il server web attraverso HTTP. Metaforicamente parlando, l’HTTP è la lingua che utilizza il browser per parlare al server web e comunicargli ciò che viene richiesto.
Come funziona l’HTTP?
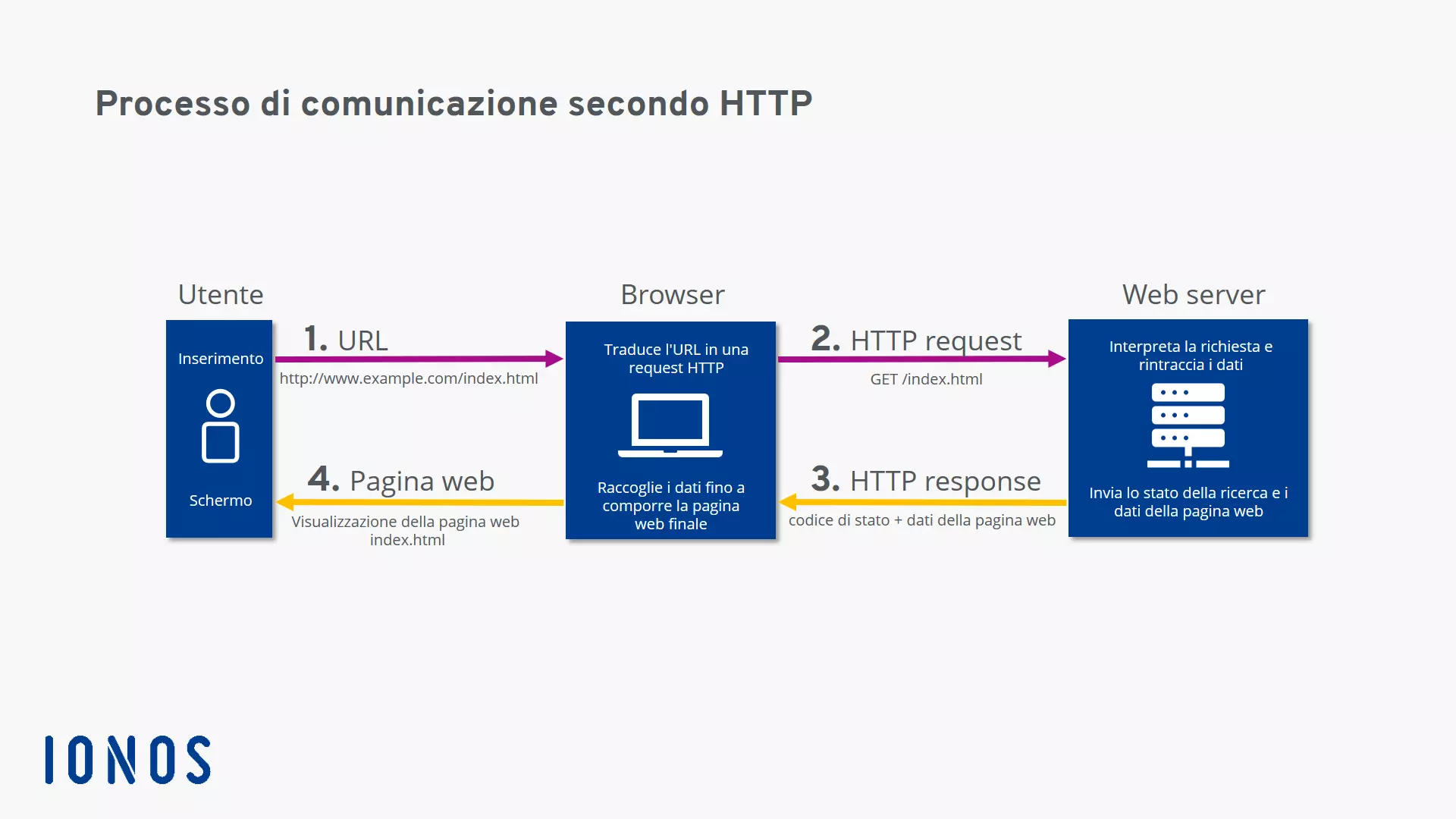
Il modo più semplice per spiegare come funziona l’HTTP è aprire un sito web:
- Digitate “http://example.com/” nella barra degli indirizzi del browser Internet.
- Il browser invia una richiesta corrispondente, la richiesta HTTP, al server web competente, il quale gestisce il dominio example.com. Di solito la richiesta è “Per favore inviami il file”. In alternativa il client può semplicemente chiedere “Hai questo file?”.
- Il server web riceve la richiesta HTTP, cerca il file desiderato (nell’esempio: la homepage di example.com, ovvero il file index.html) e invia prima l’header, che utilizza un codice di stato per informare il client richiedente del risultato della sua ricerca. Potete trovare dettagli sui codici di stato nel nostro articolo di approfondimento.
- Se il file viene trovato e il client desidera effettivamente che venga inviato (e non voleva solo sapere se esiste), dopo l’header il server invia il corpo del messaggio, ovvero il contenuto effettivo. Nel nostro esempio è il file index.html.
- Il browser riceve il file e lo visualizza come sito web.
Dove si utilizza l’HTTP?
Inizialmente l’HTTP veniva impiegato solo per richiedere un documento HTML da un server web. Oggi il protocollo si utilizza in molti modi diversi:
- i browser richiedono tramite l’HTTP tutti i tipi di media utilizzati su siti web moderni: testo, immagini, video, codice programma ecc.
- I programmi applicativi utilizzano l’HTTP per caricare file e aggiornamenti da server remoti.
- La REST API è una soluzione basata su HTTP per il controllo dei servizi web.
- Anche la WebDAV è una tecnologia basata su HTTP.
- Nella comunicazione Machine-to-Machine l’HTTP è utilizzato come protocollo per la comunicazione tra i servizi web.
- I media player utilizzano HTTP.
- Anche gli accessi a un database sul web, ovvero le operazioni CRUD, possono essere effettuati tramite HTTP.
Quali versioni di HTTP esistono?
La versione originale: HTTP/1
La storia dell’HTTP è iniziata nel 1989, quando Tim Berners-Lee e il suo team hanno iniziato a sviluppare il World Wide Web presso il CERN di Ginevra. La versione originale dell’HTTP era la versione 0.9 ed era chiamata “protocollo a una riga”. Tutto quello che poteva fare era ottenere un file HTML da un server.
Il server non faceva altro che inviare il file appropriato. Pertanto, questa versione del protocollo era solamente in grado di gestire file HTML.
Nel 1996 l’Internet Engineering Task Force (IETF) ha descritto nel memo RFC1945 la versione HTTP/1, tuttavia solo come proposta non vincolante. Recentemente è stato introdotto un header che potrebbe specificare meglio sia la richiesta del client sia la risposta del server. Tra l’altro è stato introdotto il campo dell’header “Content-Type”, che ha permesso di trasmettere file diversi dall’HTML. In breve, questa versione di HTTP aveva le seguenti caratteristiche:
- Senza connessione: il client stabilisce la connessione al server, invia la richiesta, il server risponde, quindi la connessione viene chiusa. Per la richiesta successiva il client deve ristabilire la connessione. Si tratta di un processo complicato perché un sito web di solito è costituito da più file e ognuno di essi deve essere “recuperato” mediante una richiesta autonoma.
- Stateless: le due parti, client e server, si “dimenticano” immediatamente l’una dell’altra. La volta successiva in cui il client accede al server, questo non sa che il client lo aveva già interpellato.
- Indipendente dai media: qualsiasi tipo di file può essere trasmesso via HTTP purché entrambe le parti sappiano come gestire il rispettivo tipo di file.
Il primo standard ufficiale: HTTP/1.1
Nel 1997 apparve la versione HTTP/1.1, descritta nel memo RFC2068. Era il primo standard “ufficiale” ed è in uso ancora oggi. Ha apportato importanti innovazioni rispetto alla versione HTTP/1:
- Keepalive: il client ha la possibilità di mantenere la connessione attraverso una richiesta (persistent connection), inviando un keepalive nell’header della sua richiesta.
- HTTP pipelining, in modo che il client possa inviare una richiesta successiva prima di ricevere la risposta alla prima.
- Nelle chat il browser può aggiornare la finestra del browser utilizzando il MIME type multipart/replace.
- I dati possono anche essere trasferiti dal client al server.
- Con il metodo TRACE, appena introdotto, è possibile seguire il percorso dal client al server web.
- Cache: ci sono nuovi meccanismi per memorizzare il contenuto nella cache.
- Host: grazie a una specifica corrispondente nell’header (host), una richiesta HTTP funziona anche se più domini diversi sono ospitati sotto un unico indirizzo IP, come accade oggi con la maggior parte dei siti web (Shared Webhosting).
Un rinnovo urgentemente necessario: HTTP/2
Nel corso degli anni i siti web sono diventati sempre più grandi e complessi. Per caricare un sito web moderno nel browser, il browser deve richiedere diversi megabyte di dati e inviare fino a cento richieste HTTP individuali. Poiché HTTP/1.1 prevede che le richieste all’interno di una connessione siano elaborate una dopo l’altra, più un sito web è complesso, maggiore è il tempo necessario per caricare la pagina.
Pertanto Google ha sviluppato un nuovo protocollo sperimentale chiamato SPDY (pronuncia: “speedy”), che ha suscitato grande interesse da parte della comunità degli sviluppatori e alla fine ha portato alla pubblicazione della versione del protocollo HTTP/2 nel 2015. Questo nuovo standard apporta tra l’altro le seguenti innovazioni, tutte volte ad accelerare il caricamento dei siti web:
- Binario: il protocollo si basa su dati binari anziché su file di testo.
- Multiplex: client e server possono inviare e processare parallelamente più richieste HTTP.
- Compressione: gli header sono compressi; poiché spesso nelle molte richieste HTTP sono quasi identici, la compressione elimina la ridondanza non necessaria.
- Server Push: se il server è in grado di prevedere quali dati saranno ancora necessari al client, può inviarli alla cache del client, senza una precedente richiesta HTTP.
HTTP/2 si è affermato rapidamente; in particolare, è stato subito adottato dai siti web con molto traffico. Attualmente (aggiornato a gennaio 2020) secondo W3Techs il 42 per cento circa dei siti web usa la versione HTTP/2.
Troverete informazioni approfondite su HTTP/2 nell’articolo “Ecco come HTTP/2 ottimizza il World Wide Web”.
Il futuro: HTTP/3
Un punto debole di tutte le precedenti versioni HTTP era il protocollo di trasporto TCP sottostante, che chiede al destinatario di riconfermare ogni pacchetto dati prima di poter inviare il successivo. Se un pacchetto viene perso, tutti gli altri pacchetti devono attendere la ritrasmissione di quello perso. In tal caso gli esperti parlano di “Head-of-Line Blocking”.
Pertanto il nuovo HTTP/3 non dovrebbe più basarsi su TCP ma su UDP, che non richiede tali misure correttive. Sulla base di UDP è stato sviluppato il protocollo QUIC (Quick UDP Internet Connections), che dovrebbe costituire la base per HTTP/3.
HTTP/3 non è stato ancora definitivamente approvato dallo IETF. Tuttavia, secondo W3Techs già il 3 per cento circa dei siti web utilizza QUIC o HTTP/3.