Browser fingerprinting: nozioni di base e opzioni di protezione
Dal 2010 anche in Italia è previsto che sul passaporto siano presenti le impronte digitali, garantendo in questo modo che, in combinazione con la foto biometrica, sia possibile associare in maniera univoca un passaporto al suo proprietario. Mentre con una normale foto sussiste teoricamente il rischio che qualcuno che vi somiglia ed è entrato in possesso del vostro documento finga di essere voi, essendo l’impronta digitale unica, uno scenario simile è da escludere.
Il browser fingerprint (in italiano “impronta digitale del browser“) non si distingue però per questa sua unicità, ma permette comunque di riconoscere un utente web con un’efficacia pari a oltre l‘80 percento, e questo sebbene la rilevazione di queste impronte digitali funzioni interamente senza servirsi di cookie. Per questo motivo i marketer e i gestori dei siti utilizzano sempre più spesso la valutazione delle tracce del browser per seguire gli utenti online e impiegare i risultati ai fini dell’ottimizzazione del sito o per la pianificazione di pubblicità mirata.
Che cos’è il browser fingerprinting?
Per poter richiamare i contenuti da un server avete bisogno di un client. Così ricorrete ad esempio a un client di posta elettronica per recuperare i messaggi dal mail server. Invece, l’accesso a un web server avviene con i browser più conosciuti, come Mozilla Firefox, Safari o Google Chrome. Tramite il protocollo HTTP queste applicazioni richiedono i dati dai siti per farli visualizzare agli utenti. La trasmissione dei contenuti avviene tramite i pacchetti IP, che contengono, oltre ai dati di utilizzo, anche le informazioni sul client e che possono essere utilizzate dal server per individuare l’impronta digitale del browser.
Si distinguono essenzialmente due tipi di browser fingerprinting:
- Fingerprinting passivo: con il cosiddetto fingerprinting passivo si intende la raccolta delle informazioni del browser, che vengono acquisite senza l’uso di un’applicazione in particolare. In questo caso si tratta di informazioni che sono contenute come da standard nei dati dell’intestazione dei pacchetti IP e raggiungono così il web server. Rientrano tra queste informazioni anche l’indirizzo IP, la porta utilizzata e il tipo di browser. Ma si annoverano anche le configurazioni essenziali, come i tipi di dati desiderati (HTML, XHTML, XML), i set di caratteri (ad esempio UTF-8) e le lingue (di solito la lingua del browser o del sistema operativo). Inoltre l’header HTTP fornisce in alcuni casi anche informazioni sul sistema operativo utilizzato e la pagina di provenienza.
- Fingerprinting attivo: nel fingerprinting attivo il browser richiede in modo mirato delle informazioni che non vengono fornite automaticamente al momento di richiamare una risorsa web. Questa richiesta avviene ad esempio con applicazioni JavaScript o plug-in, che ampliano la funzionalità del browser (in particolare Adobe Flash e Microsoft Silverlight). In questo modo si possono acquisire delle informazioni avanzate sul browser, ma anche altri dettagli esaurienti sul sistema operativo, così come sullo schermo (larghezza, altezza, risoluzione) dell’utente. Altri dati forniscono ad esempio informazioni sui tipi di font installati o sul fuso orario in cui si trova l’utente.
Come funziona l’individuazione passiva dell’impronta digitale?
Come già menzionato, l’impronta digitale del browser serve a identificare un utente per poterlo in seguito riconoscere nuovamente. In questo modo è possibile osservare il suo comportamento di navigazione per acquisire conoscenze sulla funzionalità e l’usabilità del proprio progetto web o poter far visualizzare contenuti personalizzati a questo utente. Ovviamente il visitatore della pagina non deve accorgersi del browser fingerprinting, cosa che in una variante passiva non rappresenta nessun problema, visto che i dati devono sempre essere trasmessi per ogni richiesta e salvati lato server.
Il basso utilizzo dell’IP e dei numeri delle porte per il browser fingerprinting
Queste informazioni trasmesse automaticamente mancano spesso di efficacia. In particolare l’indirizzo IP, la cui memorizzazione risulta problematica anche per motivi legali, e le porte TCP utilizzate non possono soddisfare appieno il loro ruolo come caratteristica decisiva dell’impronta digitale per due motivi:
- Assegnazione di indirizzo dinamica: chi si collega a Internet, difficilmente riceverà dal suo provider un indirizzo IP fisso e permanente. Ogni volta otterrà un IP nuovo e dinamico dal pool degli indirizzi disponibili. Un indirizzo IP concreto può quindi sempre essere assegnato a un dispositivo solo per uno specifico arco di tempo. Quando esattamente un dispositivo riceve un nuovo indirizzo Internet lo sanno però solo gli utenti e il suo provider.
- Netzwork Address Translation (NAT): ancora più problematico diventa quando si utilizza la NAT (in italiano “traduzione degli indirizzi di rete”). Il procedimento collega più dispositivi su Internet con un indirizzo comune, pubblico, quindi gli utenti si dividono questo indirizzo IP. Ad esempio viene usato dai router che servono con la stessa LAN un nucleo familiare, ma anche dai provider, che controllano in particolare il settore mobile con questa tecnologia. In questo modo può capitare che ai dispositivi mobili di due diversi utenti venga assegnato lo stesso indirizzo IP.
Queste due tecniche di assegnazione dell’indirizzo sono principalmente una conseguenza della sempre più scarsa disponibilità di indirizzi IPv4. Ma visto che il successore IPv6 risolverà questo problema negli anni a venire, non rimane che aspettare e vedere in che misura gli indirizzi dinamici e la NAT verranno utilizzati in futuro. Anche le porte TCP, utilizzate da un client per la comunicazione con il server, risultano essere poco adatte se utilizzate come sistema di riconoscimento di un dispositivo. Mentre il numero di porta di origine viene generato casualmente per ogni richiesta, per i servizi nella rete sono sempre previsti dei numeri di porta standard prestabiliti, per cui tutti i client utilizzano anche la stessa porta di destinazione. Per le richieste HTTP a un web server è ad esempio indicata la porta TCP 80.
I dati dell’header HTTP forniscono le informazioni rilevanti
L’header del protocollo HTTP che, come già menzionato, viene utilizzato per la trasmissione dei contenuti web, non ha una dimensione fissa, al contrario dell’header della porta TCP e dell’indirizzo IP. Oltre alla capacità di comprendere input personalizzati, vengono prescritti diversi campi standardizzati, alcuni dei quali sono di vitale importanza per la creazione del browser fingerprint. Si tratta nello specifico dei seguenti dati dell’header:
- “Referer“ (pagina di provenienza): se un utente giunge tramite link da una pagina A a una B, l’URL della pagina A viene trasmesso come referer al server dalla pagina B. A volte può succedere che un utente giunga alla pagina di destinazione sempre da una determinata pagina. Allo scopo della creazione del fingerprint, il referer risulta quindi tanto utile quanto il parametro GET contenuto nell’URL.
- “User-Agent“ (descrizione del client): per ogni richiesta HTTP il relativo client fornisce solitamente anche una descrizione di sé nel campo “User-Agent”. Lì, oltre alla denominazione e al numero di versione, l’header HTTP offre anche spazio per un commento, che molti browser utilizzano per eseguire la piattaforma o il sistema operativo sottostanti.
- “Accept“ (formati di output consentiti): tramite il campo “Accept” il browser comunica al server quali tipi di contenuti possa elaborare e quindi quali possibili formati di output desideri. Oltre all’HTML sono richiesti soprattutto l’XHTML (Extensible Hypertext Markup Language) e l’XML (Extensible Markup Language). Se il campo è mancante, il client supporta tutti i tipi di contenuti.
- “Accept-Charset“ (set di caratteri ammessi): in aggiunta al formato di output il client può anche definire il set di caratteri desiderati, che il server deve utilizzare per la sua risposta. In questo caso si tratta soprattutto del set UTF-8 e dello standard ISO ISO/IEC 8859-1.
- “Accept-Encoding“ (formati di compressione accettati): per ottimizzare il tempo di caricamento di un sito web è uso comune comprimerne i contenuti. Il browser deve di conseguenza estrarre i dati compressi prima di poterli riprodurre. Nel campo “Accept-Encoding” comunica al server contattato quali formati di compressione supporta. La lista dei possibili procedimenti, gestita da IANA, comprende anche gzip, deflate, exi e br.
- “Accept-Language“ (lingue accettate): tramite la voce HTTP “Accept-Language” i client comunicano le preferenze relative alla lingua di visualizzazione. Quando queste sono presenti per il sito richiamato, il web server le fornisce. La scelta automatica della lingua, cosiddetta “forzata“, si basa sulle impostazioni del browser o del sistema operativo. Le impostazioni di alcuni browser offrono inoltre la possibilità di indicare ulteriori preferenze di lingua.
Come funziona il browser fingerprinting attivo
Il fingerprinting attivo prevede, come già intuibile dal nome, che il gestore di un progetto web richieda attivamente informazioni sul client. Le proprietà e i dati richiesti non risultano quindi dai dati dell’header forniti dai pacchetti del client. Visto che devono essere eseguiti a questo scopo applicazioni sul browser, l’utente può teoricamente verificare in qualsiasi momento se sia o meno in corso un processo di fingerprinting, semplicemente analizzando i pacchetti in uscita o il codice sorgente HTML o JavaScript. Nella maggior parte dei casi il processo viene però tenuto nascosto ai visitatori, come succede anche nei procedimenti di tracking.
Browser fingerprinting attivo con elementi JavaScript
Per uno scambio di dati facile e veloce tra client e server di solito si implementa il browser fingerprinting attivo tramite elementi AJAX (Asynchronous JavaScript and XML). Grazie a questa tecnologia i visitatori possono interagire con una pagina, senza che la stessa debba essere ricaricata completamente a ogni richiesta HTTP. Per questo motivo vengono caricate in background solamente le risorse richieste, mentre l’utente può continuare a vedere e a utilizzare tutti gli altri elementi. Le informazioni, di cui si viene a conoscenza tramite i relativi script, si possono suddividere in due categorie: informazioni del browser e dello schermo. Inoltre il browser fingerprint può essere ampliato grazie a JavaScript anche di indicazioni circa il fuso orario e i colori impostati del sistema.
Informazioni del browser
Le proprietà del browser dell’utente che vengono richieste sono per la maggior parte le stesse che si ricevono nel fingerprinting passivo. Il tracking avviene tramite l’oggetto navigator, il quale è una possibile proprietà degli oggetti window, cioè della finestra che si apre nel browser. Anche se per l’oggetto navigator non è definito uno standard generale, viene tuttavia supportato da tutti i browser comuni e si occupa di inoltrare anche le seguenti informazioni al web server:
- navigator.appName: trasmette il nome del browser, ad esempio “Opera“ o “Netscape“;
- navigator.appVersion: informa il server sulla versione del browser, in alcuni casi anche sul sistema operativo e persino sul tipo di processore. Una possibile voce è ad esempio “5.0 (Windows)”;
- navigator.cookieEnabled: grazie all’aiuto della proprietà cookieEnabled si può verificare se il browser supporta i cookie (“true“) o se l’utente li ha disattivati (“false“);
- navigator.language: tramite questa proprietà si può portare a conoscenza il linguaggio del browser. Viene supportato da tutti i browser comuni (Internet Explorer a partire dalla versione 11.0; Firefox a partire dalla versione 1.0) e corrisponde circa alla voce HTTP “Accept-Language“. Gli esempi per dei codici linguistici validi sono “en“, “en-US“ o “it“;
- navigator.platform: indica la piattaforma utilizzata dall’utente. Dei possibili valori sono Win32, MacIntel, Linux i686, iPhone, Android e SunOS;
- navigator.userAgent: anche nel browser fingerprinting attivo può essere preso in esame un contrassegno dettagliato del browser. La proprietà userAgent non si differenzia dall’informazione dell’omonimo header HTTP e fornisce in sintesi i valori come il nome, la versione e la piattaforma del browser. Il seguente esempio vi mostra un possibile estratto: “Mozilla/5.0 (Windows NT 6.1; WOW64; rv:53.0) Gecko/20100101 Firefox/53.0“.
Informazioni dello schermo tracciabili
Le informazioni sullo schermo del visitatore del sito si possono anche acquisire tramite una finestra JavaScript del browser. In questo caso come oggetto subordinato viene utilizzato l’oggetto screen, che come anche l’oggetto navigator non è specificato in uno standard, ma viene supportato da tutti i browser comuni. Vengono inoltrate al server fino a cinque proprietà del display con uno script corrispondente:
- screen.width: questo valore fornisce informazioni sulla larghezza complessiva (in pixel) dello schermo dell’utente;
- screen.height: la proprietà height comunica al server l’altezza totale (in pixel) del display dell’utente;
- screen.availWidth: indica la larghezza del display realmente disponibile (in pixel) a disposizione dell’utente. Per questo motivo la larghezza delle interface features viene sottratta dal valore totale della windows taskbar;
- screen.availHeight: indica l’altezza del display realmente disponibile (in pixel) a disposizione dell’utente. Come nella larghezza disponibile viene sottratta qui la misura delle interface features dal valore totale;
- screen.colorDepth: la proprietà colorDepth svela al web server la profondità del colore (bit per pixel) a disposizione dell’utente per la riproduzione delle immagini. colorDepth è paragonabile alla proprietà pixelDepth, che restituisce ugualmente la profondità del colore, ma non viene supportato da tutti i browser.
Individuazione del fuso orario e colori del sistema
Il fuso orario in cui si trova l’utente si può determinare grazie al metodo JavaScript getTimezoneOffset(). Ad essere precisi riproduce la differenza di orario tra l’UTC (Universal Coordinated Time) e l’ora locale in minuti. Come valori di riferimento vengono consultate le impostazioni del sistema operativo. Una semplice finestra di dialogo JavaScript, che implementa il metodo e presenta la differenza, appare così:
var d = new Date();
alert(d.getTimezoneOffset());Anche per il tracking dei colori del sistema si deve ricorrere logicamente alle impostazioni del sistema operativo. Si consiglia però il supporto di CSS (Cascading Style Sheets), di modo che la funzione di JavaScript getComputedStyle(), qui necessaria, possa essere registrata dall’ottica scelta dall’utente per le cornici delle finestre, dei pulsanti e simili. Il linguaggio di stylesheet consente di creare elementi del sito, che rilevano automaticamente le impostazioni dei colori del sistema dei visitatori. In dettaglio si tratta di una selezione di colori per questi elementi di sistema:
- Cornice della finestra attiva (ActiveBorder)
- Testo del titolo della finestra attiva (ActiveCaption)
- Sfondo del desktop (Background)
- Testo sui pulsanti di comando (ButtonText)
- Bordo degli elementi 3D (ThreeDHighlight)
Il web server riceve infine i relativi valori di colore, o denominazioni dei colori del sistema, che può integrare nella creazione del fingreprint.
È possibile anche utilizzare la proprietà CSS font-family per indicare diversi possibili font per la visualizzazione di un blocco di testo. Se si integra in aggiunta un metodo JavaScript che verifica quale dei font definiti dal browser indagato si possa riprodurre, si scopre in questa maniera se i relativi font siano installati sul sistema dell’utente o meno.
Browser fingerprinting attivo: verifica dei plug-in utilizzati
I browser sono originariamente stati sviluppati soprattutto per visualizzare dei semplici documenti HTML comprensivi di singole immagini. Con il passare del tempo i requisiti dei client sono notevolmente aumentati per via dei sempre più complessi progetti web: oltre ai formati multimediali, come file audio e video, si sono affermati velocemente anche elementi interattivi. Gli sviluppatori hanno dovuto ampliare la gamma di funzioni delle applicazioni per permettere al browser di poter riprodurre questi diversi contenuti: questo avviene tramite plug-in. Con l’aiuto di Javascript si possono verificare e usare i plug-in installati per la determinazione del browser fingerprint.
Adobe Shockwave Flash
Il plug-in più utilizzato al mondo è Adobe Shockwave Flash, necessario per riprodurre animazioni flash. Inoltre Flash è stato per anni il formato dominante per i video nel World Wide Web, cosa che rendeva l’estensione (che comprende anche Flash Player) praticamente obbligatoria. Anche se grazie a HTML5 è disponibile un’alternativa seria e sicura per caricare e riprodurre i contenuti video, il plug-in continua ancora a essere installato su diversi browser. Un’eccezione è rappresentata dai browser standard dei dispositivi mobili, che non offrono solitamente questo tipo di estensione. Ciò nonostante una scansione con Adobe Flash, comprensiva del numero di versione, rimane un elemento importante per precisare l’impronta digitale di un browser. Un possibile script, che ricorre per questo motivo a una direttiva “try…catch” implementabile in un qualsiasi punto del progetto web, si presenta così:
try {
var obj = new ActiveXObject(’ShockwaveFlash.ShockwaveFlash .6’);
alert(new ActiveXObject(’ShockwaveFlash.ShockwaveFlash ’).
GetVariable(’$version ’).replace (/\D+/g, ’.’).match
(/^.?(.+) ,?$/)[1]);
} catch(e) {
try {
if(navigator.mimeTypes["application/x-shockwave -flash"].enabledPlugin) {
alert(( navigator.plugins["Shockwave Flash 2.0"] ||
navigator.plugins["Shockwave Flash"]).description.
replace (/\D+/g, ".").match (/^.?(.+) ,?\$/)[1]);
}
} catch(e) {}
}L’applicazione JavaScript prova quindi in un primo passaggio a creare un nuovo oggetto ActiveX (funziona solo su Internet Explorer), che in caso di successo comunica il numero di versione e lo inoltra. Se questo processo non va a buon fine, lo script ricorre all’oggetto mimeTypes, che è già subordinato all’oggetto navigator introdotto. Lo stesso è in grado di individuare tutti i formati di file supportati dal browser e di riprodurre i plug-in (navigator.plugins). Nell’ambito dello script utilizzato si riceve una risposta se ci si imbatte in Shockwave Flash o in Shockwave Flash 2.0.
Microsoft Silverlight
Anche l’estensione Silverlight di Microsoft aggiunge al browser delle funzioni simili a quelle di Shockwave Flash. Il plug-in per il supporto degli elementi interattivi è in generale meno diffuso rispetto ad Adobe Flash e non viene perciò più supportato da molte versioni dei browser correnti. Per il browser fingerprint può però dimostrarsi utile, visto che un browser che ha installato questo plug-in, seguendo un ragionamento inverso, si distingue da molti altri browser. In questo contesto si può però utilizzare uno script diviso in due parti per il test di fingerprint che in questo caso prova prima di tutto a istanziare un oggetto ActiveX e in caso di errore analizza l’oggetto navigator.plugins:
if (window.ActiveXObject) {
try {
var obj = new ActiveXObject(’AgControl.AgControl ’);
var v = new Array(’ 5.1.50906.0 ’, ’5.1.50905.0 ’, ’5.1.50901.0 ’);
var i = -1;
var b = false;
do {
i++;
b = obj.isVersionSupported(v[i]);
} while (!b && i < v.length);
if (b) {
alert(v[i]);
}
} catch (e) {}
} else {
var b = false;
for (var i = 0; i < navigator.plugins.length; i++) {
if (navigator.plugins[i].name.indexOf(’Silverlight ’) != -1)
{
alert(navigator.plugins[i].description);
b = true;
}
}
}Come già accennato, la prima parte dello script prova a utilizzare un oggetto ActiveX per dimostrare la presenza di Microsoft Silverlight. Per questo motivo sono elencate nell’array “v“ le tre versioni correnti del plug-in (dati aggiornati a maggio 2017). L’elenco è la base per la funzione “isVersionSupported“, che restituisce per la corrispondente versione il valore “true“ (coincide) o il valore “false“ (non coincide), a seconda che il client verificato lo supporti o meno. Se gli elementi ActiveX non vengono supportati, lo script analizza invece l’oggetto navigator.plugins.
Verificare tutti i plug-in installati e i formati di file supportati
I due script già presentati sono indicati per il rilevamento dei plug-in più importanti e sono l’unico modo per stabilire l’uso di queste estensioni per un utente di Internet Explorer. Per tutti i browser che supportano l’oggetto navigator.plugins, c’è però un’altra possibilità che aggiunge al browser fingerprint non solo le informazioni su Shockwave Flash e Microsoft Silverlight, ma anche tutti i plug-in del browser installati, di nuovo tramite direttiva “try…catch”:
var a = new Array();
try {
for (var i = 0; i < navigator.plugins.length; i++) {
a.push(navigator.plugins[i].name + ’: ’ + navigator.plugins[i].description
+ ’ (’ + navigator.plugins[i].filename +’)’);
}
alert (a.toString ());
} catch (e) {}L’oggetto subordinato a navigator “plugins“ viene analizzato quindi con questo script dei plug-in installati, comprensivi di nome (“name“), descrizione (“description“) e nome del file (“filename“).
Allo stesso modo si possono anche analizzare tutti i formati che il rispettivo client supporta per il browser fingerprint. Infatti al riguardo ci sono delle differenze, ad esempio su diversi dispositivi, per cui i valori acquisiti possono contribuire in molti casi alla specificazione dell’impronta digitale. Al posto dell’oggetto “plugins” lo script deve però ricorrere al già citato oggetto “mimeTypes”:
var a = new Array();
try {
for (var i = 0; i < navigator.mimeTypes.length; i++) {
a.push(navigator.mimeTypes[i].type + ’: ’ + navigator.mimeTypes[i].description );
}
alert (a.toString ());
} catch (e) {}Individuare i font installati grazie alle applicazioni flash
Come già menzionato, grazie ai linguaggi CSS e JavaScript si può verificare in modo mirato se dei font precisi sono installati sul sistema operativo del client indagato. Sapere quali font sono presenti è interessante per vari motivi, che in parte vanno persino oltre la semplice individuazione dell’impronta digitale del browser. Dare uno sguardo ai font può rivelare le seguenti nozioni:
- individuazione del software utilizzato per installare il relativo/i relativi font, come Microsoft Office o Adobe Creative Cloud;
- individuazione del software utilizzato per creare un proprio font (ad esempio la propria calligrafia);
- conclusioni sulle preferenze e sugli interessi degli utenti del client, ad esempio per quanto riguarda i font delle sezioni, i logo e i set di caratteri specifici di un tema.
Il breve elenco mostra che queste analisi del font non contribuiscono solo alla specificazione dell’impronta digitale del browser, ma può essere anche utile per la creazione di campagne pubblicitarie mirate. Naturalmente, più i font installati sono diffusi, più si potranno raggiungere dei migliori risultati nell’analisi. Mentre con il CSS si possono sempre individuare dei singoli font, con l’applicazione flash (.swf) e la funzione di JavaScript receiveFonts() è possibile richiamare ed elencare la gamma completa di font. Il codice necessario dell’oggetto flash (ActionScript) si presenta così:
var user_fonts = TextField.getFontList();
getRL(’javascript:receiveFonts ("’ + escape(user_fonts) + ’")’,’_self ’);L’integrazione nel documento HTML avviene con questo codice che va aggiunto nella sezione body:
<object id="flashFont" name="flashFont" type="application/x-shockwave -flash"
width="1" height="1" data="bfp.swf">
<param name="movie" value="bfp.swf" />
</object >Determinare lo stato del login sui social network tramite l’elemento HTML DOM
I servizi web, come i social media, prevedono di solito che l’utente disponga di un account utente specifico e abbia effettuato con questo l’accesso alla piattaforma. Solitamente infatti, la maggior parte delle risorse messe a disposizione dal servizio rimane nascosta a chi non effettua il login. Questa condizione risulta particolarmente favorevole per la creazione del browser fingerprint. A questo scopo basta che sia nota una risorsa del servizio, a cui possono accedere solo gli utenti registrati, e che viene inserita nell’ambito di un elemento DOM nel progetto web da verificare.
In questo caso il tipo di elemento ha un valore di secondo piano, perché i componenti decisivi, gli eventi onload() e onerror(), possono essere inseriti in innumerevoli parti HTML, come <img />,<frame /> o <script />. Là vengono svincolati, quando la risorsa collegata è stata caricata o nel caso in cui non fosse stato possibile caricarla, motivo per il quale il web server riceve una corrispondente notifica. Si genera un elemento <img> esemplificativo, che verifica lo stato del login su Twitter, con le seguenti righe di codice, anche se si dovrebbe fare attenzione al fatto che l’URL può cambiare in ogni momento:
<img src="https://twitter.com/login?redirect_after_login =%2Fimages %2Fspinner.gif"
onload="alert(’Eingeloggt .’)"
onerror="alert(’Nicht eingeloggt .’)"
style="visibility:hidden" />Test di fingerprint: come verificare l’impronta digitale del vostro browser
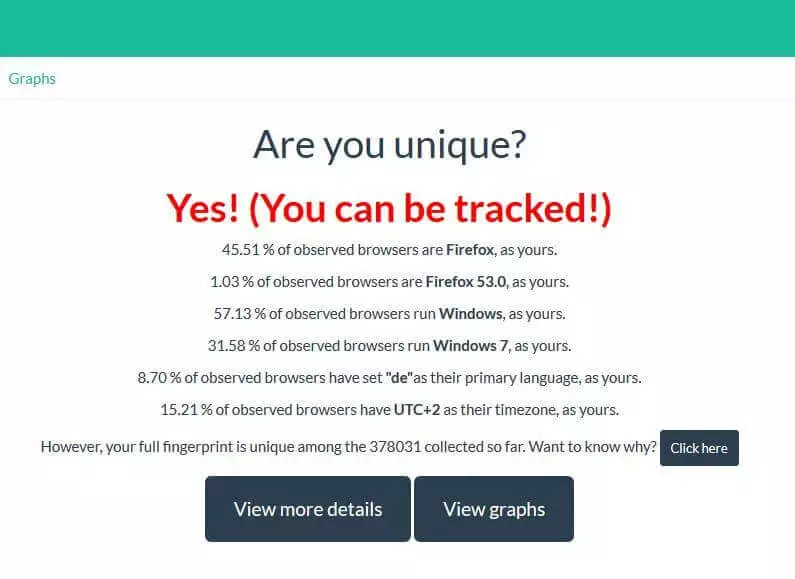
Ora vi mostriamo quali possibilità di tracking di vasta portata offre un browser fingerprint ben concepito, e quanto velocemente riesca a riconoscere e a risalire agli utenti senza servirsi di cookie. Sono pochi quelli che sanno quanto effettivamente unica sia l’impronta digitale lasciata dal proprio browser. Per scoprirlo ci sono diversi tool web come AmIUnique o Panopticlick, con i quali si può testare con un clic l’unicità del browser fingerprint. Se quindi volete fare chiarezza e testare il vostro browser con il sopracitato AmIUnique, basterà aprire il servizio tramite l’omonimo servizio web amiunique.org e cliccare sul pulsante “View my browser fingerprint”. Qui il vostro browser verrà verificato attraverso una comparazione con oltre 370.000 altri browser (dati aggiornati a maggio 2017).
Il produttore del servizio (INSA Rennes Engineering School) dichiara di raccogliere dati esclusivamente in forma anonima e di salvare sul browser un cookie valido per quattro mesi al fine di poter stabilire altre modifiche nelle configurazioni, nel caso in cui ripetiate il test successivamente.
Infine ottenete il risultato del test sotto forma di risposta alla domanda se il vostro browser possa essere tracciato o meno. In aggiunta vi viene presentato in percentuale quanti altri test sono stati eseguiti finora con:
- lo stesso tipo di browser;
- la stessa versione del browser;
- lo stesso sistema operativo;
- la stessa versione del sistema operativo;
- la stessa lingua installata sul browser (lingua primaria)
- lo stesso fuso orario.
I valori appena presentati non sono però gli unici dati del browser fingerprint che questo tool va a verificare. Con i pulsanti “Click here” o “View more details” arrivate infatti al riepilogo generale dettagliato di tutte le informazioni che hanno contribuito alla determinazione dell’unicità. Qui trovate anche i valori spiegati nella guida, come i tipi di contenuti accettati, i metodi di compressione possibili, la risoluzione dello schermo o l’accettazione dei cookie.
Come si può impedire il browser fingerprinting?
Non si può impedire completamente che l’impronta digitale del vostro browser venga individuata, infatti nel fingerprinting passivo l’amministratore del web server riceve in ogni caso automaticamente i dati trasmessi nell’header HTTP. Potete però provare a mantenere il più basso possibile il valore di riconoscimento del vostro client, di modo che l’impronta digitale non sia unica e quindi non utilizzabile per il tracking. La soluzione più semplice è usare un’estensione del browser, che blocca automaticamente i contenuti attivi come le applicazioni JavaScript, Flash o Silverlight, anche se logicamente questi non potranno poi inoltrare informazioni al server. Questi plug-in tra cui ad esempio rientrano NoScript per Firefox o ScriptSafe rappresentano anche una protezione ottimale contro il sempre più utilizzato canvas fingerprinting. Questa sottospecie di browser fingerprinting tenta di tracciare in modo mirato il client tramite l’uso di elementi canvas. Così viene sfruttato il fatto che il rendering del testo in questi elementi varia molto a seconda del sistema operativo, del browser, della scheda grafica, dei driver e dei font. Se attivate dei plug-in di questo tipo, dovete però tenere a mente che dei precisi servizi web o almeno dei singoli contenuti non funzioneranno più. Le estensioni consentono perciò di applicare dei filtri ai contenuti o ai siti in modo mirato, per sospendere il blocco dello script, anche se è meno utile, quando si è insicuri sull’affidabilità del produttore. Inoltre bisogna fare presente che l’utilizzo di un simile blocco è comunque un dato che andrà a comparire nell’impronta digitale del browser stesso. Oltre alla soluzione con il blocco dello script, non vi resta altro da fare che rinunciare alle personalizzazioni del sistema e del browser. Optate quindi per un browser utilizzato frequentemente (come ad esempio Firefox) e attenetevi il più possibile alle impostazioni standard. Lo stesso vale ovviamente anche per il sistema operativo utilizzato. Inoltre se rinunciate a estensioni aggiuntive per il vostro client, avete buone possibilità di evitare di generare un’impronta digitale unica e siete quindi ben equipaggiati contro il procedimento di tracking. Gli utenti di smartphone godono invece di una maggiore sicurezza, specialmente se utilizzano modelli più datati, grazie al fatto che attualmente sugli smartphone esistono poche possibilità di personalizzazione.