Google Tag Manager: il sistema di gestione per i vostri snippet di monitoraggio e di test
Quando integrate servizi esterni nel vostro progetto web per misurare il grado di successo o le campagne pubblicitarie avviate, dovete normalmente destreggiarvi tra un gran numero di snippet di codice. Ciò richiede, oltre a determinate competenze di programmazione, un elevato sforzo di gestione. Se manca la possibilità di accedere direttamente al codice sorgente, per l’implementazione di nuovi servizi di analisi e di monitoraggio è necessario contattare ogni volta il programmatore responsabile. Per risolvere la questione, Google ha rilasciato alcuni anni fa Google Tag Manager, il quale semplifica notevolmente l’integrazione di diversi codici.
Che cos’è Google Tag Manager?
Con Google Tag Manager (GTM) Google ha rilasciato a ottobre 2012 il proprio sistema di gestione per l’integrazione e la gestione di tag JavaScript e HTML. Mentre la prima versione era stata concepita prima di tutto per le soluzioni sviluppate da Google, cioè Analytics, AdWords e DoubleClick, il Tag Manager supporta a partire dalla versione 2 (2014), specialmente grazie al rilascio di API ufficiali, un numero sempre maggiore di tag di terze parti. In questo caso Google Tag Manager non si limita solo all’implementazione di strumenti di analisi e di conversione: anche i tag di remarketing e di affiliazione così come snippet di strumenti di test come Tasty o Mouseflow (strumento per la mappa di calore) si possono integrare nel progetto web desiderato (siti e app per i dispositivi mobili) grazie al software di Google.
Trovate una lista dei tag ufficialmente supportati nella Guida di Google.
Come funziona esattamente il Tag Manager di Google?
Anche con l’aiuto di Google Tag Manager non si riesce ad accedere direttamente al codice sorgente. Al contrario dell’integrazione tramite snippet senza Tag Manager, l’accesso all’HTML è necessario un’unica volta: subito all’inizio aggiungete il cosiddetto snippet contenitore sotto forma di due parti di codice breve nelle sezioni head e body; tutte le altre implementazioni si risolvono direttamente dall’interfaccia web di Google Tag Manager. Lo snippet contenitore funge da luogo centrale dal quale tutti i tag che configurate dall’interfaccia del browser vengono attivati insieme. Nel Tag Manager si possono apportare anche modifiche successive a uno snippet. Se un giorno non ne avrete più bisogno, si può semplicemente eliminare dal contenitore.
Tag, attivatori e variabili: i componenti principali di Google Tag Manager
Per fare in modo che lo snippet contenitore sia responsabile del fatto che le interazioni utente e le informazioni vengano raccolte e inoltrate ai rispettivi servizi, dovete creare i tag e gli attivatori giusti con Google Tag Manager. Inoltre con le variabili si possono specificare questi elementi di base dello strumento di Google: per tutti e tre i componenti ci sono diversi schemi già pronti, ma potete anche personalizzare le impostazioni. Nei prossimi paragrafi vi spieghiamo quale funzione ricoprono i tag, gli attivatori e le variabili.
Tag
I tag sono le unità di controllo centrali del Tag Manager di Google. La loro funzione è quella di stabilire quali informazioni devono essere inviate a determinati servizi e vengono presentati sotto forma di codice. In linea di massima i tag non sono altro che snippet, che dovreste integrare nel codice HTML. Oltre ai tag standard ci sono degli speciali tag JavaScript che non servono a inoltrare informazioni, ma attivano altri tag. Generalmente Google Tag Manager carica tutti i tag presenti in un contenitore, separati tra loro e in modo parallelo agli altri elementi del progetto web. Tramite un meccanismo di caching intelligente viene ottimizzato il numero di richieste (requests) a cui il web server deve rispondere.
Tramite una blacklist di tag potete definire i tag o i tipi di tag che non devono essere assolutamente aggiunti al vostro sito o alla vostra app.
Attivatori
Con gli attivatori definite a quali condizioni deve essere attivato un determinato tag su Google Tag Manager. Concretamente rientrano in questo caso quelle iniziative utente o eventi che portano all’esecuzione di un codice, quindi lo attivano (dall’inglese “trigger”). Può essere ad esempio il caso di semplici visualizzazioni di pagine, di finestre caricate o di messaggi di errore, ma anche di clic attivi dei visitatori su un determinato pulsante. Inoltre potete ovviamente stabilire come attivatore per i tag anche la compilazione di un modulo, l’iscrizione alla newsletter o la visualizzazione di un video. È possibile usare lo stesso attivatore per più tag.
Variabili
Se volete affinare ulteriormente le impostazioni per determinati tag e attivatori, potete ricorrere alle variabili del Tag Manager. Le variabili danno la possibilità ai tag di rilevare valori dinamici. Nel caso in cui in un negozio online debbano essere monitorate anche informazioni come transazioni o la consegna dei prodotti acquistati, è possibile regolarle grazie alle variabili. In maniera analoga, le variabili servono a specificare gli attivatori. Mentre con un attivatore stabilite solo che deve essere attivato un tag non appena viene aperta una pagina, con una variabile potete definire per quale pagina/e o URL applicare questa azione.
Integrare gli snippet con Google Tag Manager: i vantaggi
I motivi per cui Google Tag Manager rappresenta un valido aiuto per chi lavora con diversi strumenti di analisi e di monitoraggio sono vari. Di seguito riassumiamo i vantaggi del software di Google:
- La memorizzazione dei tag nella cache minimizza le richieste server e riduce i tempi di caricamento del progetto web.
- Minimizzazione generale del codice sorgente.
- Integrazione e gestione semplice di tutti i tag con un’unica interfaccia web, dopo un accesso necessario al codice sorgente.
- Il blocco permanente di snippet indesiderati o tipi di snippet aumenta lo standard di sicurezza del vostro sito/app.
- Diversi modelli già pronti per i tag, le variabili e gli attivatori.
- Verifica automatica di tag utilizzati nella modalità di anteprima e debug.
- Registrazione di tutte le attività di tag e di tutte le modifiche nelle impostazioni account di Google Tag Manager.
Tutorial: utilizzare Google Tag Manager per il proprio progetto web
Come si può esattamente utilizzare il Tag Manager di Google per il proprio sito o la propria app? Visto che il Tag Manager è uno strumento basato sul web, non è necessaria alcuna installazione e l’interfaccia utente è raggiungibile da qualsiasi browser. È gratuito e potete iniziare subito a utilizzarlo. L’unico requisito è quello di avere un account Google valido. Se utilizzate già servizi come AdWords, Gmail o Google Drive, significa che avete già un account, in caso contrario dovete prima andare sulla pagina di Google e crearne uno per poi accedere a Google Tag Manager.
Primo passaggio: configurare l’account per Google Tag Manager
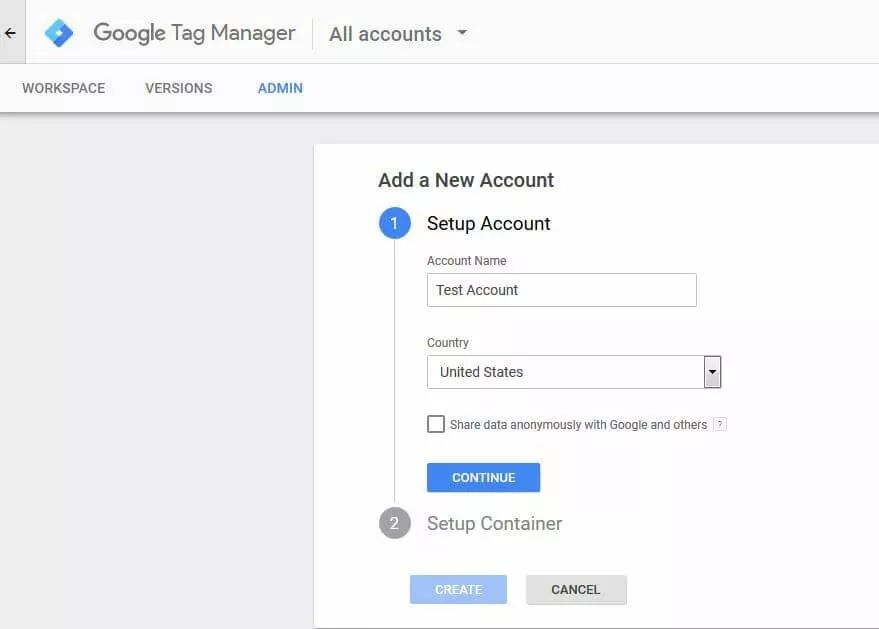
Aprite la pagina relativa al Tag Manager di Google e loggatevi con il vostro account di Google per cominciare con la configurazione. Si apre automaticamente un nuovo menu dal quale potete ora aggiungere il vostro account del Tag Manager. A questo scopo indicate il nome dell’account desiderato e del paese in cui risiedete. Cliccate sul pulsante “Avanti” per confermare i dati inseriti.
Secondo passaggio: impostare il contenitore
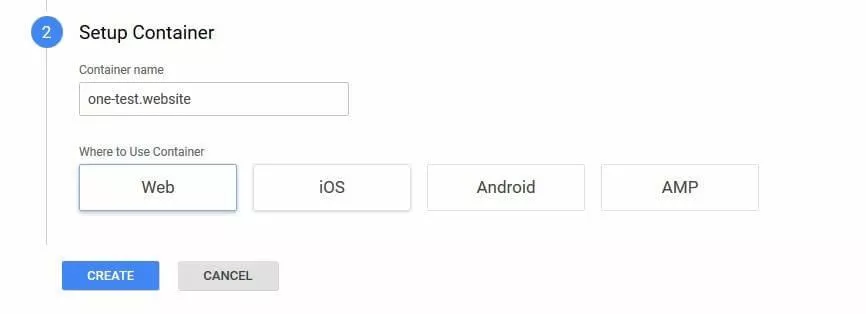
Il passaggio successivo è quello di creare un contenitore, in cui aggiungerete gli snippet che preferite. Per questo scegliete prima di tutto un nome: per un sito è sensato utilizzare gli URL, in particolare se pianificate di gestire diversi progetti (che prevedono a loro volta dei propri contenitori) con il Tag Manager. Comunque siete liberi di scegliere il nome che più vi aggrada. Per portare a termine la creazione del contenitore, indicate ancora il tipo di progetto (pagina web, pagina AMP o app per i dispositivi mobili) e cliccate su “Crea”.
Terzo passaggio: integrare lo snippet contenitore di Google Tag Manager
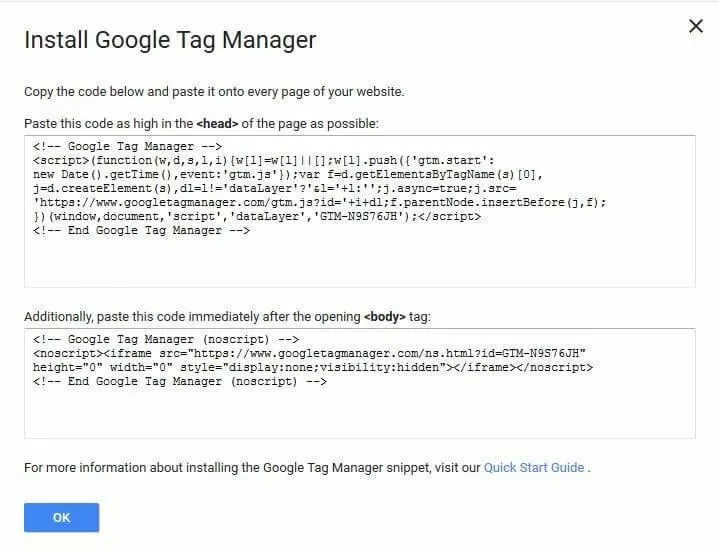
Aspettate un momento fino a quando lo strumento di Google non genera il contenitore. Se il procedimento è andato a buon fine, il Tag Manager vi presenta lo snippet contenitore diviso in due parti: potete copiare il primo codice tramite copia e incolla nell’header delle vostre pagine, l’ultimo invece nella sezione body dei documenti HTML desiderati (direttamente dopo il body tag di apertura). Così è assicurato che lo snippet venga caricato al momento opportuno per poter fornire dati di misurazione il più accurati possibile.
Il codice di Google Tag Manager si può aprire sempre, anche successivamente. Per questo scopo scegliete semplicemente la tab “Amministrazione” e cliccate poi su “Installa Google Tag Manager”.
Quarto passaggio: aggiungere i tag
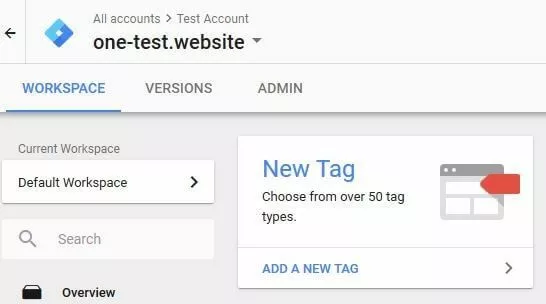
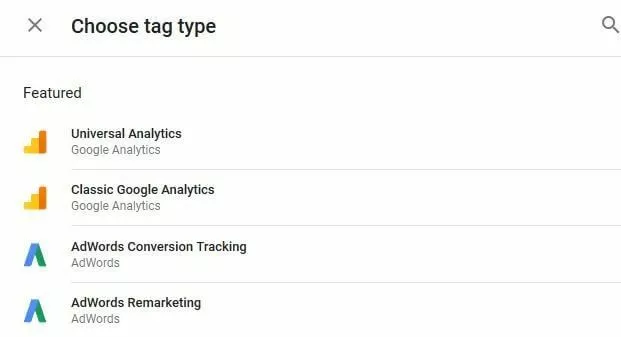
Non appena avete integrato il codice del Tag Manager, potete cominciare a riempire il contenitore. A questo scopo create nel primo passaggio i tag per implementare i codici di analisi e di monitoraggio veri e propri nel vostro sito o sulla vostra app. A questo punto facciamo un esempio aggiungendo il famoso Google Analytics. Aprite l’area di lavoro dall’omonima tab e scegliete “Nuovo tag” o “Aggiungi nuovo tag”.
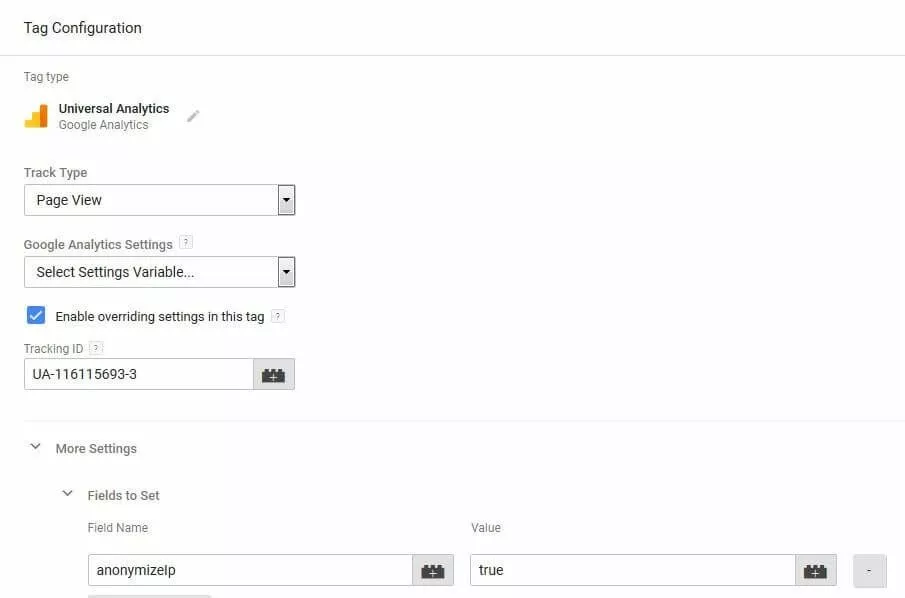
In seguito stabilite che cosa dovrebbe monitorare Analytics (in questo tutorial: la visualizzazione delle pagine) e mettete prima di tutto un segno di spunta su “Abilita l’override delle impostazioni in questo tag” (necessario se non aggiungete in questo punto nessuna variabile). Ora potete inserire nella riga corrispondente l’ID di monitoraggio di Analytics. Per utilizzare Google Analytics conformemente alla nuova legge sulla protezione dei dati, inserite alla fine alla voce “Altre impostazioni” -> “Campi da impostare” il campo “anonymizeIp“ e inserite il valore “true”. Di conseguenza gli indirizzi IP registrati dal vostro web server vengono inoltrati a Google in forma anonima.
Salvate il nuovo tag creato di Google Analytics tramite l’omonimo pulsante e scegliete nella finestra che compare la voce “Salva“. Il nome del tag proposto potete salvarlo così com’è.
Quinto passaggio: aggiungere gli attivatori
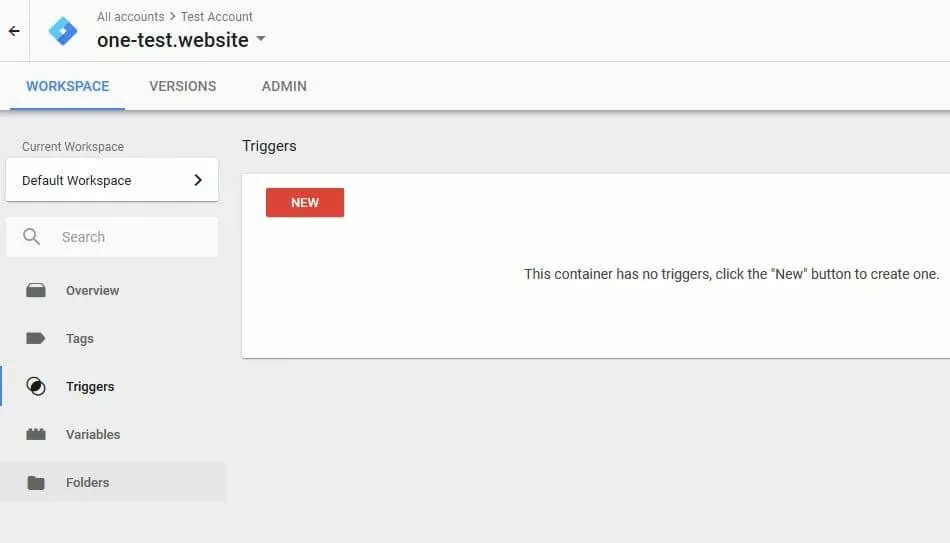
Già al momento di salvare i tag, Google Tag Manager vi ha suggerito che dovete ancora aggiungere un attivatore, di modo che il codice di monitoraggio di Google Analytics venga attivato per l’azione utente desiderata. Per creare un nuovo attivatore, scegliete nella barra del menu dell’area di lavoro la voce “Attivatore” e poi cliccate su “Nuovo”.
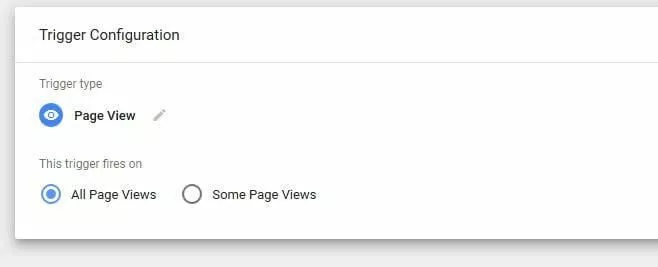
Cliccate sul campo “Configurazione attivatore“ per ottenere una panoramica sui tipi di attivatori disponibili. Ricercate l’attivatore desiderato e cliccate sulla relativa voce. Se avete bisogno di un evento di attivazione per cui non esiste alcun modello, selezionate “Eventi personalizzati”. In questo tutorial di Google Tag Manager prendiamo l’attivatore “Visualizzazione di pagina” che nel passaggio precedente era già stato inserito come obiettivo di monitoraggio. Per questo tipo si può inoltre stabilire se applicarlo a tutte le visualizzazioni o solo ad alcune.
Cliccate su “Salva“ e date il nome appropriato al nuovo attivatore.
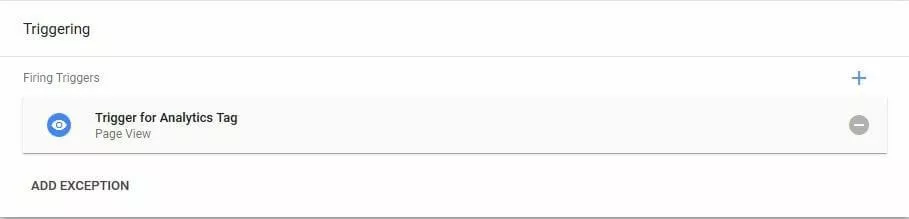
Sesto passaggio: collegare l’attivatore e il tag
Ritornate al tag creato nel quarto passaggio (che trovate sotto “tag”) e aggiungete l’attivatore: basta cliccare sul pulsante “Attivatore”, sceglierne uno dall’elenco pop-up e salvare le modifiche.
Settimo passaggio: testare la funzionalità dei tag creati
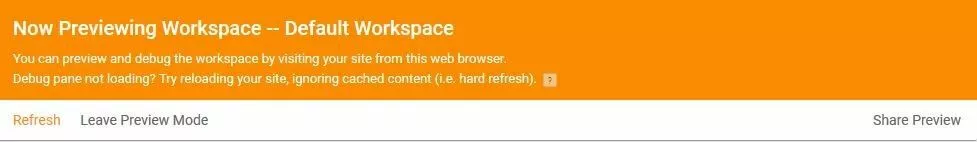
Google Tag Manager vi dà la possibilità di testare la funzionalità dei tag integrati e degli attivatori (e anche delle variabili nel caso in cui vengano utilizzate) prima di pubblicare lo snippet contenitore. Per fare ciò cliccate su “Anteprima”. Dopo poco compare il seguente messaggio che vi informa dell’attivazione della modalità di anteprima del Tag Manager:
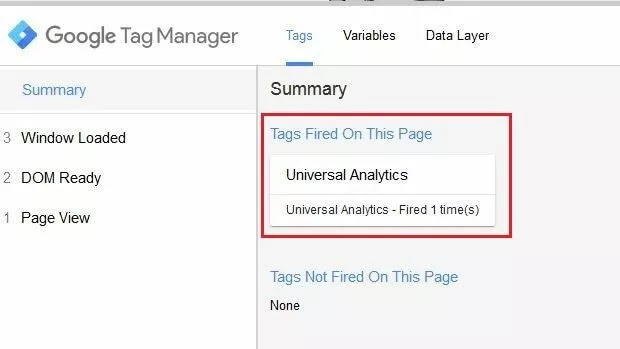
Se avete attivato la modalità di anteprima, aprite il vostro progetto web in una nuova tab. Nella parte inferiore dello schermo si apre ora la console del Tag Manager di Google, in cui potete vedere quali tag sono attivati alla voce “Summary”. Visto che in questo tutorial lo snippet di Google Analytics è configurato in modo da essere attivato direttamente quando si visualizza una pagina, la console elenca i tag di Analytics già su “Tags Fired On This Page“ (in italiano “Attivazione tag”):
Per testare i tag e gli attivatori che prevedono azioni concrete da parte dell’utente come il cliccare su un pulsante, dovete prima di tutto compiere le azioni corrispondenti.
Ottavo passaggio: pubblicare il contenitore
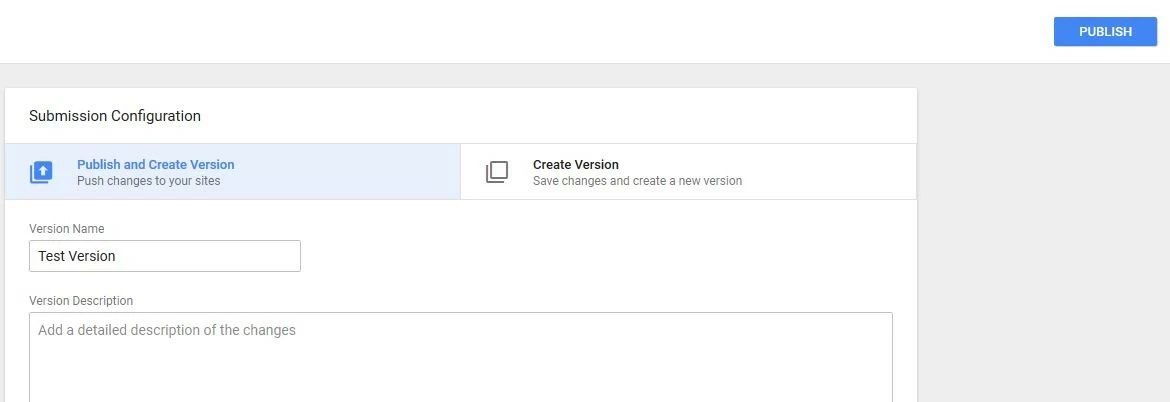
Se il vostro contenitore funziona come desiderato, è tempo di integrarlo nella versione live del vostro progetto web. Qui occorre creare una nuova versione e pubblicarla. Per aprire il menu, cliccate sul pulsante “Invia”, che si trova in alto a destra nella barra del menu di Tag Manager. Selezionate l’opzione “Pubblica e crea versione”, contrassegnate la versione del contenitore con un nome appropriato e con la descrizione del contenuto (opzionale); la descrizione è particolarmente consigliata nel caso di raccolte di tag voluminose.
Cliccate su “Pubblica” per concludere l’attivazione del vostro primo contenitore di tag.