PageSpeed Insights di Google: quanto è veloce il vostro sito web?
Non solo gli utenti, ma anche Google apre con riluttanza un sito web con tempi di caricamento lunghi. Dal 2018, la velocità di caricamento di un sito web è uno dei fattori di ranking di Google. Le pagine lente, sia in termini di visualizzazione mobile che in quella desktop, vengono di conseguenza penalizzate dall’algoritmo. Addirittura, tutte le pagine che non vengono caricate dopo più di due secondi vengono completamente ignorate dal crawler. Ma anche il 32% degli utenti abbandona un sito web se il tempo di caricamento supera i tre secondi.
A tale scopo, però, Google ha nel suo repertorio uno strumento, PageSpeed Insights, che aiuta ad analizzare i tempi di caricamento di un sito web e a ottimizzarlo di conseguenza, se necessario.
Che cosa misura PageSpeed Insights di Google?
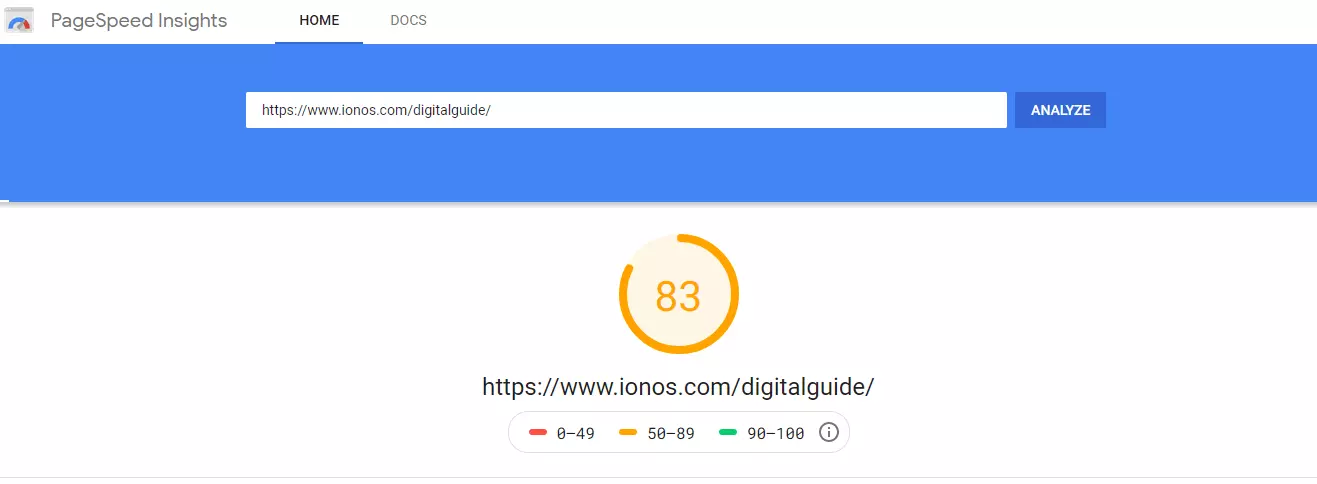
PageSpeed Insights è uno strumento SEO di Google che, innanzitutto, calcola e analizza il tempo di caricamento di un URL. Basta inserire l’indirizzo del sito nell’apposito campo e il gioco è fatto. Ne risultano i “PageSpeed Insights” (in italiano: “approfondimenti sulla velocità della pagina”), che vengono quindi visualizzati in modo molto chiaro e suddivisi in versione mobile e desktop. È possibile passare facilmente da una visualizzazione all’altra. Qualsiasi URL valido può essere inserito nello strumento per l’analisi.
Le esperienze di utenti reali tratte dal Chrome User Experience (CrUX in breve) sono incluse nell’analisi. Google riceve questi dati dagli utenti che utilizzano il browser Chrome e condividono volontariamente le proprie statistiche di utilizzo con Google.
Anche i dati di Lighthouse sono inclusi nell’analisi. Questo strumento valuta l’accesso, le prestazioni e la facilità d’uso del sito web in questione.
Il risultato dell’analisi con PageSpeed Insights di Google è indicato da un valore di performance su una scala da 0 a 100. Ciò consente una valutazione approssimativa e aiuta a comprendere le prestazioni del sito web in pochi secondi. In realtà, i risultati di PageSpeed Insights contengono più di questo valore. Sono infatti costituiti da molte figure chiave diverse.
Valore delle prestazioni
In alto troviamo il valore delle prestazioni, riportato su una scala da 0 a 100, suddiviso in tre categorie:
Dati sul campo e Origin Summary
Seguono i dati sul campo del CrUX (degli ultimi 28 giorni), a condizione che siano disponibili per l’URL inserito. Se non lo sono, viene visualizzato il messaggio: “Il rapporto sull’esperienza utente di Chrome non contiene dati sulla velocità effettiva sufficienti per questa pagina”.
PageSpeed Insights funziona anche senza il rapporto sull’esperienza utente di Chrome!
Se i dati sul campo sono disponibili per il sito web, la valutazione fa riferimento ai seguenti valori:
- First Contentful Paint (FCP) indica il tempo necessario per visualizzare completamente la prima immagine o testo sul sito web.
- First Input Delay (FID) misura il tempo dopo cui un utente può interagire per la prima volta con il sito web.
- Largest Contentful Paint (LCP) misura quando la parte di contenuto più grande diventa visibile sulla pagina.
- Cumulative Layout Shift (CLS) mostra lo spostamento inaspettato degli elementi della pagina mentre il sito web è ancora in fase di caricamento.
Questi valori di dati sul campo sono a loro volta classificati in base alla velocità:
Veloce (verde):
- FCP: è compreso tra 0 e 1 secondo
- FID: è compreso tra 0 e 0,1 secondi
- LCP: è compreso tra 0 e 2,5 secondi
- CLS: lo spostamento cumulativo del layout è compreso tra 0 e 10 percento
Medio (arancione):
- FCP: è compreso tra 1 e 3 secondi
- FID: è compreso tra 0,1 e 0,3 secondi
- LCP: è compreso tra 2,5 e 4 secondi
- CLS: lo spostamento è compreso tra il 10 e il 25 percento
Lento (rosso):
- FCP: è superiore a 3 secondi
- FID: è superiore a 0,3 secondi
- LCP: è superiore a 4 secondi
- CLS: lo spostamento è superiore al 25 percento
I quattro punti FCP, FID, LCP e CLS possono essere visualizzati anche come “Origin Summary”. In questo caso, fanno riferimento all’intero dominio. Se i dati sul campo non sono disponibili o sufficienti per un URL specifico, vengono visualizzati solo i dati di Origin Summary.
Dati di prova controllati
PageSpeed Insights di Google riceve i cosiddetti dati di prova controllati attraverso lo strumento open source Lighthouse. Questi determinano il rendimento del sito web in termini di prestazioni eseguendo la scansione dell’URL.
Ritroviamo anche qui la classificazione in “veloce”, “nella media” e “lento”, così come i fattori FCP, LCP e CLS. Tuttavia, questi ultimi hanno valori di soglia diversi per i dati di prova controllati. Si aggiungono inoltre due nuovi valori: Time to interactive (TTI), ovvero il tempo necessario per diventare interattivo, e la durata totale del blocco, ossia Total Blocking Time (TBT).
Il sesto valore dei dati di prova controllati è lo Speed Index (indice di velocità). L’indice di velocità misura quanto velocemente viene visualizzato il contenuto nel momento del caricamento del sito web. Lighthouse registra un video del processo di caricamento della pagina nel browser e calcola poi la sequenza visiva dei frame.
Di seguito un riepilogo dei criteri di valutazione per i dati di prova controllati:
Veloce (verde):
- FCP: è compreso tra 0 e 2 secondi
- LCP: è compreso tra 0 e 2 secondi
- CLS: lo spostamento è compreso tra lo 0 e il 10 percento
- TTI: è compreso tra 0 e 3,8 secondi
- TBT: è compreso tra 0 e 0,3 secondi
- Indice di velocità: è compreso tra 0 e 4,3 secondi
Medio (arancione)
- FCP: è compreso tra 2 e 4 secondi
- LCP: è compreso tra 2 e 4 secondi
- CLS: lo spostamento è compreso tra il 10 e il 25 percento
- TTI: è compreso tra 3,9 e 7,3 secondi
- TBT: è compreso tra 0,3 e 0,6 secondi
- Indice di velocità: è compreso tra 4,4 e 5,8 secondi
Lento (rosso)
- FCP: è superiore a 4 secondi
- LCP: è superiore a 4 secondi
- CLS: la variazione è superiore al 25 percento
- TTI: è superiore a 7,3 secondi
- TBT: è superiore a 0,6 secondi
- Indice di velocità: è superiore a 5,8 secondi
Una caratteristica utile di Lighthouse è la visualizzazione degli screenshot, soprattutto quando si analizza lo spostamento cumulativo del layout (CLS), che mostra l’andamento della struttura della pagina, comprese le informazioni sulle tempistiche.
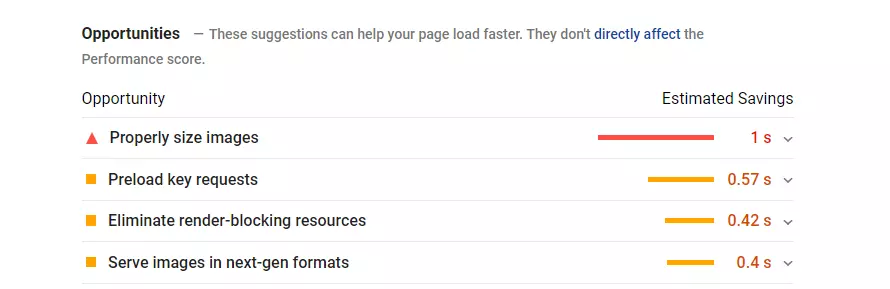
Opportunità
Come penultimo punto da trattare, PageSpeed Insights di Google fornisce consigli su come ottimizzare il proprio sito web. L’obiettivo è ovviamente quello di ridurre il tempo di caricamento della pagina.
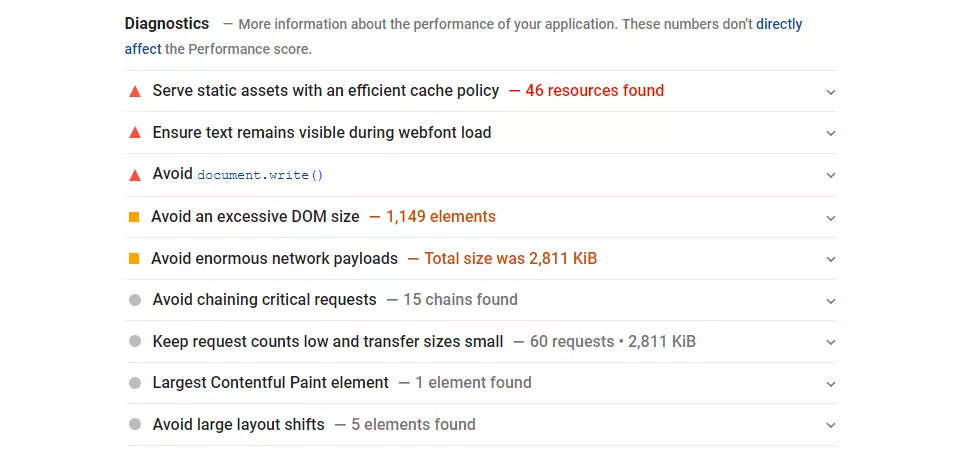
Diagnostica
Questa sezione, generalmente, non ha alcuna influenza sulla valutazione di PageSpeed Insights, ma fornisce ulteriori informazioni sui possibili problemi o sulle migliori soluzioni per l’ottimizzazione del sito web.
Che cosa significa “veloce” per PageSpeed Insights di Google?
Il tempo di caricamento di un sito web è da anni un fattore importante nell’ottimizzazione per i motori di ricerca. I SEO fanno ripetutamente riferimento all’importanza della velocità di caricamento per il posizionamento. Però, la buona prestazione di un sito web non viene valutata solo in termini di tempi brevi di caricamento, ma anche in termini di basso tempo di risposta, dimensioni della pagina, e velocità di download. Tutto ciò porta alla valutazione finale di una pagina da parte di Google.
PageSpeed Insights mostra solo alcuni dei molti fattori che Google utilizza per analizzare e inserire i siti web tra i risultati di ricerca. Per una visione completa del potenziale di un URL nel motore di ricerca, IONOS offre lo strumento SEO check che funziona con la stessa facilità di PageSpeed Insights di Google.
La velocità di un sito web è relativa. Come regola generale, tuttavia, al momento un tempo di caricamento da 1,5 a 3 secondi è considerato medio, un tempo superiore a questi valori è considerato lento, uno inferiore veloce e consigliato. Questi valori cambiano con lo sviluppo tecnologico; il tempo medio di caricamento dei siti web nel 2016 era ancora superiore a 3 secondi.
PageSpeed Insights e Mobile First Index
Tuttavia, le tempistiche menzionate non sono di per sé sufficienti perché PageSpeed Insights di Google consideri una pagina veloce. Ciò non dipende infatti dai millisecondi del tempo di caricamento, ma dall’intera esperienza dell’utente con il sito web corrispondente, in particolare per la versione mobile, le cui prestazioni sono un fattore di ranking a sé stante per Google.
Un sito web può essere classificato come veloce nella versione desktop, ma ciò non significa che valga lo stesso per la sua versione mobile. Dal momento che sempre più utenti navigano principalmente sul proprio smartphone, non bisogna assolutamente trascurare il lato mobile. Le seguenti misure sono particolarmente utili per far sì che un sito web funzioni bene anche nella visualizzazione mobile:
- Rimuovere il codice JavaScript inutilizzato per ridurre la quantità di dati durante le attività di rete.
- Utilizzare immagini in formati moderni. I formati immagine come JPEG 2000, JPEG XR e WebP spesso offrono una compressione migliore rispetto a PNG o JPEG, il che consente download più rapidi e un minore consumo di dati.
- Ridimensionare le immagini in modo appropriato per risparmiare i dati mobili e migliorare i tempi di caricamento.
- Eliminare le risorse che bloccano il rendering. I codici JavaScript e CSS importanti dovrebbero essere specificati inline, e tutti gli script e gli stili non fondamentali posticipati.
- Rimuovere il codice CSS inutilizzato per evitare un consumo di dati non necessario dell’attività di rete.
- Codificare le immagini in modo efficiente. Le immagini ottimizzate vengono caricate più velocemente e utilizzano meno dati mobili.
- Assicurarsi che il testo rimanga visibile durante il processo di caricamento dei font web utilizzando la funzione “font-display” del CSS. Ciò significa che il testo è visibile agli utenti durante il caricamento dei font web.
- Ridurre al minimo l’impatto del codice di terze parti. Il codice di terze parti può influenzare notevolmente la velocità di caricamento.
- Offrire contenuti statici con la configurazione di una cache efficiente. Una durata lunga della cache può accelerare i tempi in caso di visite ripetute al proprio sito.
- Posticipare le immagini invisibili.
- Comprimere il codice JavaScript.
- Attivare la compressione del testo.
- Stabilire la pre-connessione alle origini richieste.
- Evitare reindirizzamenti inutili alla pagina.
In termini di posizionamento, i risultati di PageSpeed Insights di Google per la versione mobile sono importanti tanto quanto quelli per il sito web desktop. Anche in questo caso, però, è difficile anticipare le mosse di Google. Tuttavia, poiché PageSpeed influenza fortemente l’esperienza dell’utente, si può presumere che anche questo fattore sia molto rilevante per il posizionamento. In ogni caso, dal momento che anche la pertinenza e la qualità dei contenuti influenzano il posizionamento, è possibile ottenere un buon posto in classifica anche con una velocità di pagina media. Teoricamente, un sito web dev’essere ben impostato sia in termini tecnici che di contenuto.
PageSpeed Insights di Google: tre fattori ad alto potenziale di ottimizzazione
PageSpeed Insights di Google fornisce una panoramica iniziale delle prestazioni, dei problemi esistenti e delle possibili soluzioni per un URL specifico o per l’intero dominio. Nei paragrafi seguenti illustreremo tre aree che giocano spesso un ruolo decisivo.
Ottimizzazione dell’immagine
Le immagini sono spesso il fattore che consuma più risorse in un sito web. Spesso sono troppo grandi, hanno il formato sbagliato e sono anche denominate in modo errato. Questo viene valutato negativamente non solo da Google, ma anche dai visitatori della pagina, che la chiuderanno spazientiti se, dopo alcuni secondi, non sarà ancora stato caricato tutto il contenuto di un’immagine.
La maggior parte delle immagini viene memorizzata come JPEG o PNG. I formati JPEG 2000, JPEG XR e WebP sono molto più adatti per un sito web, dal momento che possono essere compressi più facilmente senza comportare alcuna perdita visibile di qualità. Ad esempio, un’immagine con una dimensione di 440,7 kilobyte (KB) in formato .jpg può arrivare a 135,1 KB come JPEG 2000. Nel complesso, e soprattutto per i siti web con molte immagini, questa differenza è molto evidente.
In un mondo fatto di immagini ad alta risoluzione, è fondamentale comprimere ogni singola immagine prima di caricarla su un sito web. Le immagini con dimensioni superiori a un certo numero di megabyte non dovrebbero nemmeno essere inserite su un sito web normale. I programmi di elaborazione immagini come Photoshop offrono quindi anche funzioni come salvare in formato web, per cui l’immagine in questione viene salvata in una risoluzione inferiore, ottimizzata per la visualizzazione web.
Per ottenere un posizionamento migliore, è vantaggioso anche dare un nome a tutte le immagini in base all’argomento del sito web, per avere una buona ottimizzazione SEO delle immagini.
Una buona cache
A volte sono i dettagli a fare la differenza. La cache del browser facilita la trasmissione dei dati dal server al client, il che a sua volta aumenta la velocità della pagina. Il browser può utilizzare file memorizzati nella cache di modo che tutti i file di un sito web non debbano essere scaricati nuovamente ogni volta che viene visualizzata una pagina.
La cache funziona in modo ottimale solo se il browser sa per quanto tempo salvare i file. I file di un sito web dovrebbero quindi avere una data di scadenza. Perciò, dal momento che il codice HTML dinamico cambia costantemente, di solito deve essere salvato più frequentemente rispetto alle immagini.
Il modo più comune per adattare la cache del browser è tramite il modulo “mod_expires”, perlomeno se il sito web utilizza un server Apache. Il comando “IfModule” può essere utilizzato per verificare se il modulo è già attivato. Con “ExpiresByType” si può accedere inoltre ai singoli tipi di file. Infine, è possibile definire la data di scadenza come “Access plus 7 days”, che imposta a sette giorni il periodo di archiviazione minimo dei file per il browser. Verranno scaricati nuovamente solo allo scadere di questo intervallo di tempo. Il periodo può essere regolato a seconda delle preferenze e cambia anche a seconda dei diversi tipi di file. Tuttavia, una settimana è un lasso di tempo testato e comprovato.
La cache può essere attivata anche con il seguente codice nel file .htaccess:
<ifmodule mod_expires.c></ifmodule>
ExpiresActive On
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/ico "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/jpg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"Grazi a questa impostazione è possibile migliorare notevolmente il tempo medio di caricamento di un sito web (ipotizzando più visite da parte del visitatore). Per quanto riguarda le impostazioni specifiche, vale sempre la pena dare un’occhiata a PageSpeed Insights di Google per determinare il tempo di esecuzione ottimale per tutti i tipi di file.
Sistemare i server
In questo campo, ci sono molti elementi da tenere in considerazione e migliorare. La maggior parte dei siti si trova su piattaforme di shared hosting con risorse limitate. Ciò può rallentare l’accesso e quindi il tempo di caricamento del singolo sito web. Si può risolvere il problema ottenendo più potenza (CPU, RAM, ecc.) o spostando il sito web su un server dedicato. In questo caso, tuttavia, l’impostazione hardware deve essere configurata in base al sito web. Un server di hosting calibrato in base alle proprie esigenze può aumentare moltissimo le prestazioni di un sito web. Per avere ulteriori informazioni su questo argomento e confrontare le due opzioni, leggete il nostro articolo sull’argomento “Shared hosting vs. dedicated hosting”.