Open Graph: tag e funzioni
Facebook ha pubblicato Open Graph nel 2010 per poter mappare ancora meglio i siti esterni sulla propria piattaforma. A tal fine gli sviluppatori del social network hanno sviluppato una tecnica interessante: Open Graph, o Open Graph Protocol (OGP), che trasforma i siti web in oggetti facilitando agli utenti della piattaforma la condivisione nella rete di contenuti provenienti da fonti esterne. Potrebbe essere una soluzione estremamente interessante per molti operatori di siti web, considerando che la maggior parte di loro vuole accrescere la propria visibilità online.
Dopo Facebook anche altre piattaforme social come Twitter, LinkedIn o Xing hanno seguito questa linea, implementando Open Graph e facendo del protocollo un importante strumento del web design.
- Editor facile e intuitivo con supporto IA
- Immagini e testi d'effetto in pochi secondi
- Dominio, indirizzo e-mail e certificato SSL inclusi
Come funziona Open Graph di Facebook?
Quando un utente condivide un sito web sui social media questo deve in qualche modo essere visualizzato sulla piattaforma. L'immagine di anteprima e il testo di accompagnamento dovrebbero rispecchiare il mood del sito web nel miglior modo possibile e incoraggiare altri utenti a visitarlo. I web designer utilizzano Open Graph per assicurarsi che non vengano mostrati contenuti casuali nell'anteprima del sito web.
Questi esperti possono inserire tag Open Graph nel codice sorgente del sito web e influenzare così l'aspetto dell'anteprima sui social network. Ciò rende Open Graph interessante anche per il marketing online. Il protocollo offre ai proprietari dei contenuti un maggiore controllo sulla presentazione dei contenuti condivisi e ottimizza le informazioni da trasmettere agli utenti.
I tag corrispondenti sono posizionati nell'intestazione del documento HTML sotto forma di meta property:
<meta property="og:title" content="Titolo del sito web che deve apparire su Facebook."/>Viene, quindi, definito innanzitutto il tipo di tag, per poi assegnargli un valore o contenuto.
Twitter ha introdotto i propri tag. Se il bot Twitter, tuttavia, non riesce a individuarli durante la navigazione sulla pagina, ricorre anch'esso a Open Graph.
Prima di iniziare a inserire le diverse meta property, è necessario definire il vocabolario in un prefisso.
<html prefix="og: http://ogp.me/ns#">Solo allora seguirà l'intestazione del documento.
I principali tag Open Graph
Esistono molti tag Open Graph che possono essere posizionati in un sito web. Le informazioni più importanti, tuttavia, sono le seguenti e dovrebbero essere integrate in tutti i siti web che devono essere condivisi sui social network.
Title
Quale titolo deve essere visualizzato nei social network quando il sito web corrispondente viene condiviso? Il tag title consente di specificare un nome. Su Facebook la lunghezza non deve superare i 95 caratteri. Dopo circa 50 caratteri segue un'interruzione di riga, un fattore importante che influisce sul modo in cui gli utenti reagiscono alla visualizzazione.
<meta property="og:title" content="Titolo del sito web"/>Ogni documento web dispone comunque di un tag title, importante, ad esempio, per la visualizzazione nel browser o nei motori di ricerca. In linea di principio è possibile riprenderlo nel tag Open Graph, ma il protocollo Facebook permette agli operatori di siti web di definire anche un'alternativa adattata ai social media. Si potrebbe, ad esempio, sfruttare meglio la lunghezza prestabilita da Facebook scegliendo un'alternativa adeguata invece del tag standard che si utilizza nei motori di ricerca. Con un tag title alternativo è inoltre possibile adattare il titolo in modo più preciso al target dei social media.
Description
Anche il tag description è parte integrante di ogni documento HTML. Con un simile tag Open Graph i web designer adattano la descrizione del contenuto ai social network. Facebook prevede una lunghezza di circa 300 caratteri. A seconda del titolo o dell'URL, lo spazio può anche essere più breve, motivo per cui è buona norma limitarsi a un massimo di 200 caratteri.
<meta property="og:description" content="Descrizione del sito web"/>A differenza della description HTML, la variante Open Graph non è rilevante per il SEO. Le keyword non sono importanti.
Image
Oltre al titolo e al testo descrittivo, può essere inclusa anche un’immagine nell'anteprima del sito web. Con il tag Open Graph gli operatori di siti web impediscono a Facebook e ad altre piattaforme di social media di scegliere un'immagine più o meno casuale della rispettiva pagina, evitando errori grossolani come quando, ad esempio, viene selezionata l'immagine di un banner pubblicitario al posto dell'immagine dell'articolo vero e proprio.
<meta property="og:image" content="http://www.example.org/images/anteprima.jpeg" />La cosa migliore è creare appositamente un'immagine per l'anteprima per incrementare il numero di clic. Dovete prestare attenzione sia al contenuto dell'immagine, sia al suo formato. Una combinazione valida è quella immagine-testo, con il testo posizionato in modo centrale, dato che Facebook potrebbe tagliare il bordo dell'immagine. Il formato ottimale è 1200 x 627 pixel. Se selezionate queste impostazioni di dimensione, Facebook visualizzerà l'immagine sopra il title e la description. Se scegliete un formato più piccolo, l'immagine potrebbe scivolare come thumbnail accanto al testo.
Al tag image è possibile aggiungere altre informazioni per garantire una visualizzazione perfetta:
<meta property="og:image" content=" http://www.example.org/images/anteprima.jpeg" />
<meta property="og:image:secure_url" content="https://www.example.org/images/anteprima.jpeg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="Cascata tropicale" />- secure_url: fornisce un'alternativa valida se il sito web richiede il protocollo HTTPS.
- type: il tipo di media di un'immagine è sempre "image", ma questa riga indica anche il formato utilizzato. (IANA ha creato una lista di tutti i tipi di media utilizzabili.)
- width: questo record indica all'altro sito web quanto è larga l'immagine in pixel.
- height: questo record indica all'altro sito web quanto è alta l'immagine in pixel.
- alt: il testo alt viene visualizzato come descrizione del contenuto dell'immagine, come anche nel caso dell'HTML, se l'immagine di anteprima non può essere visualizzata.
URL
Il tag URL definisce l'indirizzo web del sito condiviso. Può apparire ridondante perché l'URL è comunque noto. Alcuni operatori di siti web hanno, tuttavia, diversi URL per lo stesso contenuto, una strategia utilizzata, ad esempio, per garantire una migliore rintracciabilità. Il tag Open Graph assicura che il collegamento rimandi sempre al sito web corretto.
<meta property="og:url" content="http://www.example.org/articles/id3498/" />Facebook non mostra l'URL completo nell'anteprima, ma solo il dominio.
Type
Il tipo indica la natura concreta del contenuto. La maggior parte dei siti web rientra nei tipi website, blog o article, ma ce ne sono anche altri:
- website
- article
- blog
- profile
- book
- video
- video.movie
- video.episode
- video.tv_show
- video.other
- music
- music.song
- music.album
- music.playlist
- music.radio_station
Per utilizzare correttamente il tipo music, Facebook deve prima attivare l'operatore del sito web corrispondente. La whitelist include principalmente grandi aziende come Spotify.
Oltre a quelli elencati ve ne sono di ulteriori tipi, per cui si fa riferimento a un elenco su schema.org. I tipi presentati in questo articolo sono tutti specificati sul sito ufficiale di Open Graph.
Molti tipi consentono ulteriori specificazioni elencate come meta property separate dopo la definizione del tipo. In questo esempio specifichiamo più dettagliatamente un articolo. Per gli altri tipi potete trovare ulteriori specificazioni sulla homepage di Open Graph.
<meta property="og:type" content="article">
<meta property="article:published_time" content="2019-04-25">
<meta property="article:section" content="Multimedia">Il codice in questo esempio indica ai social network non solo che l'oggetto è un articolo, ma anche quando è stato pubblicato e in quale categoria appare.
Panoramica dei tag Open Graph
Oltre ai più importanti tag Open Graph presentati sopra, ce ne sono altri che possono essere inseriti nel codice sorgente di un sito web per adattare ancora di più i contenuti ai social network.
Ogni tag Open Graph definisce un contenuto che deve essere inserito nel posto giusto sul social network e, per fare questo, deve essere fornito nel formato giusto. Per esempio, il tag og:title richiede una o più parole, cioè una stringa. Ma sono possibili anche i valori seguenti:
- Boolean: valori di tipo vero o falso (true, false, 1, 0)
- DateTime: indicazione temporale nel formato aaaa-mm-ggThh:mm:ss
- Enum: set di specifiche predefinite (es. male, female)
- Float: valore numerico decimale a 64 bit
- Integer: valore numerico intero a 32 bit
- String: sequenza di caratteri Unicode
- URL: URL funzionante che utilizza i protocolli HTTP o HTTPS
- Array: insieme di valori
| Tag | Descrizione | Contenuto |
|---|---|---|
| og:title | Titolo del sito web | String |
| og:determiner | Articolo grammaticale prima del titolo | Enum |
| og:description | Descrizione del sito web | String |
| og:site_name | Nome del sito web | String |
| og:url | URL canonico | URL |
| og:locale | Indicazioni su paese e lingua | String (language_TERRITORY) |
| og:locale:alternate | Indicazione di paese alternativo | Array |
| og:type | Tipo di contenuto | String |
| og:image | Fonte di un'immagine | URL |
| og:image:secure_url | URL alternativo e sicuro (HTTPS) | URL |
| og:image:type | Tipo di media dell'immagine | String |
| og:image:width | Larghezza in pixel | Integer |
| og:image:height | Altezza in pixel | Integer |
| og:image:alt | Testo alternativo dell'immagine | String |
| og:audio | Fonte per un file audio | URL |
| og:audio:secure_url | URL alternativo e sicuro (HTTPS) | URL |
| og:audio:type | Tipo di media del file audio | String |
| og:audio:alt | Testo alternativo del file audio | String |
| og:video | Fonte di un video | URL |
| og:video:secure_url | URL alternativo e sicuro (HTTPS) | URL |
| og:video:type | Tipo di media del video | String |
| og:video:width | Larghezza del video in pixel | Integer |
| og:video:height | Altezza del video in pixel | Integer |
Tag Open Graph per diversi tipi di oggetti:
| Tag | Descrizione | Contenuto |
|---|---|---|
| music:duration | Durata della canzone in secondi | Integer (>=1) |
| music:album | Album della canzone | Array (music.album) |
| music:album:disc | Disco (CD, LP) della canzone | Integer (>=1) |
| music:album:track | Numero della canzone nell'album | Integer (>=1) |
| music:musician | Nome dei musicisti | Array (profile) |
| music:song | Canzone sull'album | String (music.song) |
| music:song:disc | Disco (CD, LP) della canzone | Integer (>=1) |
| music:song:track | Numero della canzone nell'album | Integer (>=1) |
| music:release_date | Data di uscita dell'album | DateTime |
| music:creator | Creatore della playlist o della stazione radio | Array (profile) |
| video:actor | Attori nel video | Array (profile) |
| video:actor:role | Ruolo di un attore | String |
| video:director | Registi del video | Array (profile) |
| video:writer | Sceneggiatori del video | Array (profile) |
| video:duration | Durata del video in secondi | Integer (>=1) |
| video:release_date | Data di uscita del video | DateTime |
| video:tag | Parole chiave del video | Array (String) |
| video:series | Serie a cui appartiene l'episodio | String (video.tv_show) |
| article:published_time | Data di pubblicazione dell'articolo | DateTime |
| article:modified_time | Ultima modifica dell'articolo | DateTime |
| article:expiration_time | Data di scadenza dell'articolo | DateTime |
| article:author | Autori dell'articolo | Array (profile) |
| article:section | Categoria dell'articolo | String |
| article:tag | Parole chiave dell'articolo | Array (String) |
| book:author | Autori del libro | Array (profile) |
| book:isbn | ISBN del libro | String |
| book:release_date | Data di pubblicazione del libro | DateTime |
| book:tag | Parole chiave del libro | Array (String) |
| profile:first_name | Nome della persona | String |
| profile:last_name | Cognome della persona | String |
| profile:username | Pseudonimo della persona | String |
| profile:gender | Sesso della persona | Enum |
Come utilizzare Open Graph: esempio di codice
L'esempio seguente mostra un documento HTML molto semplice che è stato preparato utilizzando i tag Open Graph per i social network:
<!DOCTYPE html>
<html>
<html prefix="og: http://ogp.me/ns#">
<head>
<title>First Article</title>
<meta property="og:type" content="article">
<meta property="og:title" content="My first article">
<meta property="og:description" content="This is a very cool article.">
<meta property="og:site_name" content="Our Website">
<meta property="og:url" content="http://www.example.org/ogp_test.html">
<meta property="og:image" content="http://www.example.org/teddy.png">
<meta property="og:image:type" content="image/jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="A teddy bear" />
<meta property="article:published_time" content="2019-04-25">
<meta property="article:author" content="Carl">
</head>
<body>
<h1>My First Article</h1>
<p>This is a test.</p>
</body>
</html>Nei tag Open Graph si specifica che il documento è un articolo, si definisce il titolo, la descrizione e l'URL e si seleziona un'immagine rappresentativa. Vengono fornite, inoltre, ulteriori informazioni sia sull'articolo stesso che sull'immagine.
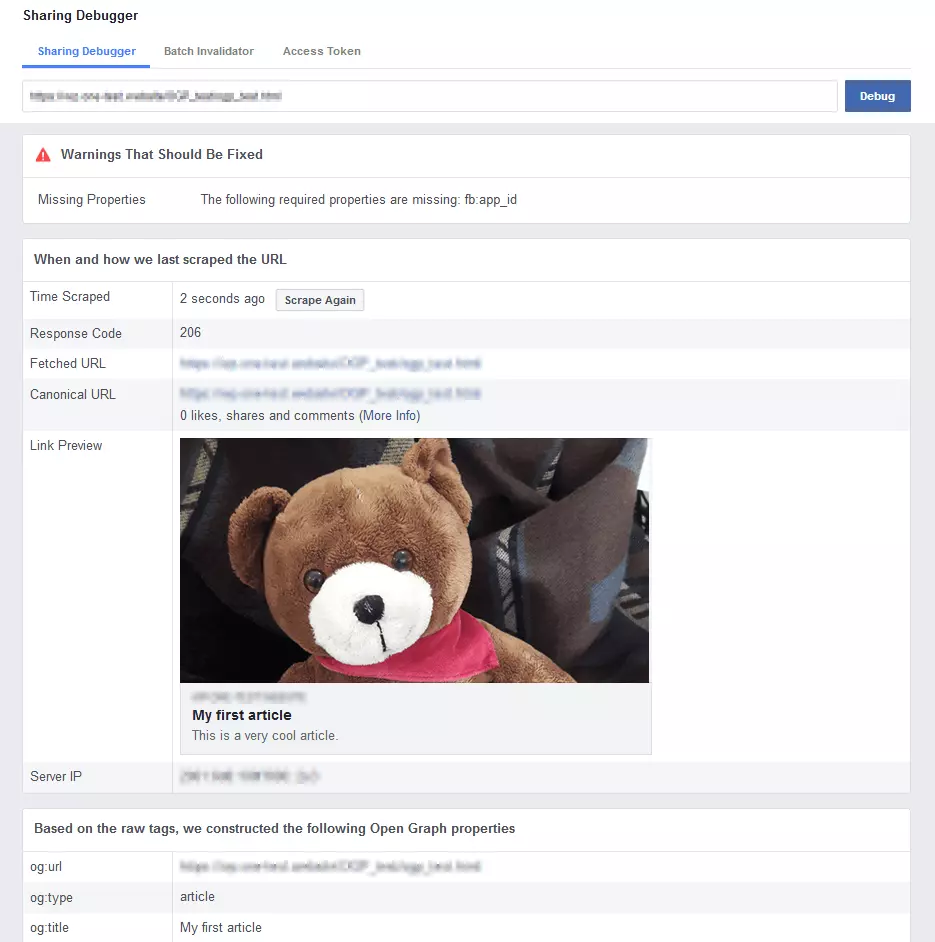
Per verificare se il codice viene compreso correttamente da Facebook non è necessario attendere che qualcuno condivida il contenuto: con il debugger di condivisione, Facebook offre uno strumento per controllare che il codice sorgente non contenga errori e venga visualizzato correttamente. Con questo strumento potete inoltre vedere come l'anteprima apparirà su Facebook.
Per utilizzare il debugger è sufficiente un account Facebook. Il sito web da controllare deve, tuttavia, essere già disponibile online.