Architettura delle informazioni: lo scheletro di ogni sito web
In informatica con l’espressione “architettura dell’informazione” si intendono la classificazione, la marcatura e la strutturazione di informazioni. Questo concetto gioca un ruolo importante soprattutto nella creazione di siti web, perché qui non è altro che la progettazione di una presenza web strutturata. Per i progettisti di siti web ciò significa prima di tutto nominare i singoli argomenti o prodotti e assegnarli a categorie semantiche. Queste categorie, a loro volta, costituiscono i componenti principali di una gerarchia di siti web, il che rende più facile l’orientamento sulle pagine per gli utenti nonché il lavoro stesso per gli operatori del sito.
Una struttura organizzata e orizzontale assicura un buon ranking del sito web sui motori di ricerca. Ma perché è importante l'architettura dell'informazione e da dove deriva il termine?
Architettura delle informazioni: origine e definizione
L'architettura delle informazioni (o architettura dell’informazione) è utilizzata anche nella progettazione di intranet e sistemi di database. Un tempo il termine veniva usato in associazione alla progettazione di chip. Il primo esempio di uso del termine "architettura" in relazione alla tecnologia dell'informazione risale al 1959, quando Frederick P. Brooks e Lyle Johnson se ne servirono per spiegare la struttura del primo supercomputer, chiamato Stretch.
Nel 1976 Richard Saul Wurman ha coniato il termine "Information Architect" in una conferenza tenuta presso l'American Institute of Architects di Washington D.C. L'origine effettiva del settore, tuttavia, risiede nelle scienze bibliotecarie: la categorizzazione e l'archiviazione delle informazioni e la loro fruibilità sono elementi di base del sistema bibliotecario, utilizzati anche nell’architettura delle informazioni.
Un'altra disciplina scientifica con elementi correlati è la psicologia cognitiva che esamina, tra le altre cose, l'elaborazione delle informazioni del cervello umano e il modo in cui vengono prese le decisioni. Per rendere un sito web più facile da usare, è utile capire come gli utenti raccolgono le informazioni mentalmente e come cercano informazioni. Un'architettura delle informazioni ragionevole suddivide un sito web in categorie e sottocategorie e organizza i percorsi alle singole pagine in modo tale che i visitatori possano raggiungere le informazioni desiderate in modo intuitivo e con pochi clic.
Infine l'architettura come arte visiva dà al concetto il suo simbolismo: si tratta di dare a un sito web le fondamenta, cioè una base solida che si adatti alla rispettiva offerta e consenta di lavorare in modo efficiente con lo spazio in rete.
L'architettura delle informazioni riguarda la concezione strutturale dei siti web, ma anche delle applicazioni e delle banche dati. Gli architetti delle informazioni suddividono le informazioni presenti su un sito web in unità semantiche il più possibile intuitive per gli utenti e progettano il sito secondo un ordine gerarchico, in modo che sia semplice trovare e accedere in modo efficace a funzioni, dati e canali di comunicazione.
Gli aspetti più importanti dell’architettura delle informazioni di un sito web
La progettazione strutturale di un sito web è un processo in più fasi che comporta vari compiti. Una buona architettura delle informazioni inizia ancora prima della concezione del sito web vero e proprio.
Ricerca di keyword e analisi della rilevanza
Prima di progettare un sito web è importante scoprire cosa cercano i potenziali utenti. Con l'aiuto dei tool di ricerca delle keyword potete scoprire quanto sia rilevante un determinato termine per il rispettivo target. Anche il volume assoluto di ricerca e il numero di concorrenti che vogliono ottenere un punteggio elevato per questa keyword giocano un ruolo importante. La rilevanza per il target dipende da quanto la parola chiave si adatti o meno alla tematica della pagina.
Un elevato volume di ricerca promette molto traffico ma solitamente è accompagnato da un numero altrettanto elevato di concorrenti. Più concorrenza c'è, più si deve ottimizzare sulla base della keyword determinata per tentare poi di aggiudicarsi i primi posti del ranking sui motori di ricerca. In alternativa è possibile utilizzare termini di ricerca meno diffusi (soprattutto le cosiddette longtail keyword) se corrispondono alla propria offerta. Le parole chiave trovate possono poi essere raggruppate in diverse categorie a seconda della loro rilevanza e del tema a cui fare riferimento.
Concetti di navigazione e gerarchia della pagina
Con l'aiuto dei gruppi tematici ricercati, i web designer creano il concetto per la gerarchia delle pagine dalla pagina iniziale alle singole pagine di prodotto o di informazione, passando per categorie e sottocategorie. La struttura orizzontale è la migliore perché fa in modo che gli utenti possano rapidamente orientarsi sul sito e i crawler del motore di ricerca possano registrare il più velocemente possibile le pagine del dominio.
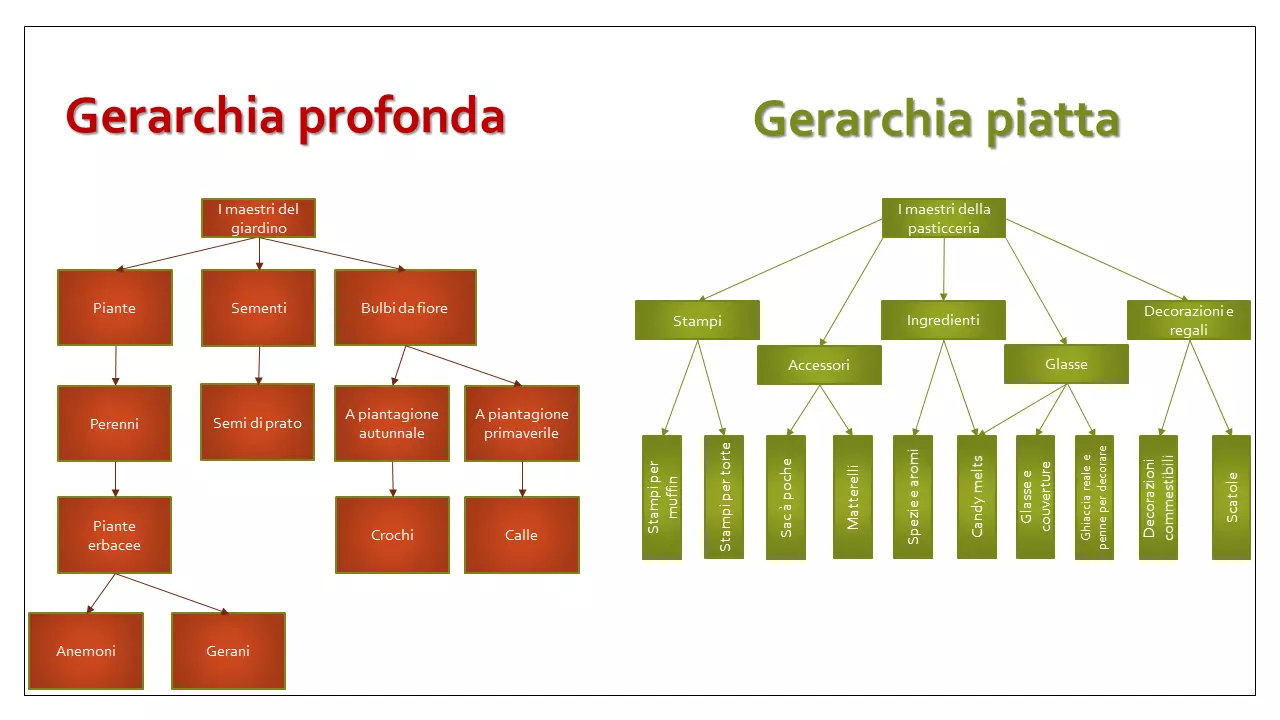
Illustriamo l'architettura delle informazioni utilizzando l'esempio di due ipotetici negozi online. Mentre i gestori dell’attività "I maestri del giardino" in seguito alla keyword research hanno optato per tre categorie principali, il sito "I maestri della pasticceria" opera con cinque gruppi tematici eterogenei. Poiché il primo ha meno categorie principali va da sé che queste ultime siano più estese. Il percorso dalla categoria principale alla pagina del prodotto passa attraverso diversi passaggi che restringono sempre di più l'ambito tematico.
Dal dominio al prodotto sono necessari quattro clic. A partire da una certa profondità i crawler del motore di ricerca non elaborano più per intero le sottopagine, perché sarebbe un dispendio di tempo ed energia troppo elevato. Pertanto le pagine dei prodotti che rappresentano le offerte più importanti del sito web non sono considerate ai fini del ranking.
La pagina "I maestri della pasticceria", invece, è strutturata in modo tale che le categorie ampiamente diversificate consentano di navigare fino al punto più profondo della gerarchia in due clic. Ciò non costituisce un vantaggio solo per l'indicizzazione da parte dei motori di ricerca, bensì anche per i visitatori che visualizzano una pagina più facile da raggiungere e di conseguenza vivono una migliore user experience. L'esempio de “I maestri della pasticceria” mostra inoltre che le pagine o sottocategorie di prodotti possono essere assegnate a più di una categoria principale.
I percorsi verso il traguardo della ricerca si basano su catene di link semantici che un utente con molta probabilità finirà per seguire.
Si tiene inoltre conto del fatto che gli utenti possano accedere alle informazioni per vari motivi. Il percorso I maestri della pasticceria Ingredienti Candy melts presuppone che sia possibile fare un acquisto più grande che include altri sapori e ingredienti oltre al prodotto zuccherino. Il percorso I maestri della pasticceria Glasse Candy melts, invece, concentra la ricerca sui diversi prodotti da forno.
Grazie all'architettura delle informazioni del sito web “I maestri della pasticceria”, la navigazione verso il prodotto desiderato è possibile in due modi. Ciò significa che l’informazione “Candy melts” può essere trovata in modo intuitivo da utenti con approcci diversi. Una terza via conduce attraverso la ricerca integrata nella pagina web, utilizzata soprattutto da visitatori che stanno già monitorando un certo prodotto per cui si recano direttamente sulla pagina dello stesso. Un ulteriore modo è l'ingresso diretto attraverso la sottopagina di “Candy Melts” che viene visualizzata come risultato sui motori di ricerca a fronte di una ricerca specifica del prodotto.
Nella pagina del prodotto, la navigazione breadcrumb (Homepage » Glasse » Candy melts) aiuta i visitatori a orientarsi sul sito e, se necessario, ad accedere rapidamente alle categorie superiori. Quanto più gli utenti hanno la possibilità di raggiungere le informazioni desiderate in modo rapido e intuitivo, tanto più apprezzano l'usabilità del sito e tanto più lunghi saranno il tempo di permanenza sul sito e la probabilità di una transazione (tasso di conversione): il design della navigazione gioca un ruolo importante.
La navigazione di un sito web riflette la sua architettura delle informazioni. Esistono due approcci per organizzare le aree tematiche: l'approccio cosiddetto top-down (dall'alto verso il basso) si basa sul presupposto che gli utenti esplorino l'offerta attraverso la homepage, pertanto le categorie di keyword più popolari sono posizionate in modo eterogeneo sulla pagina iniziale, da dove tutti gli altri contenuti sono derivati. L'approccio bottom-up (dal basso verso l'alto), invece, presuppone che gli utenti entrino in qualsiasi parte del sito ricercando un termine specifico, perciò la navigazione da qualsiasi sottopagina a qualsiasi altro punto deve essere facile e intuitiva. Possono quindi essere utili dei punti di navigazione fissi su ogni pagina che riportano alle categorie principali oppure la navigazione breadcrumb.
Wireframing: il prototipo della pagina web
Il cosiddetto wireframe viene utilizzato per visualizzare il layout di pagina in modo semplice e chiaro e costituisce una sorta di prima bozza di progetto dell'architettura delle informazioni. Il wireframe è formato da strutture metalliche statiche e dinamiche. I wireframe statici mostrano una singola pagina, mentre quelli dinamici collegano più pagine. Gli sviluppatori utilizzano questi prototipi funzionali per testare la navigazione.
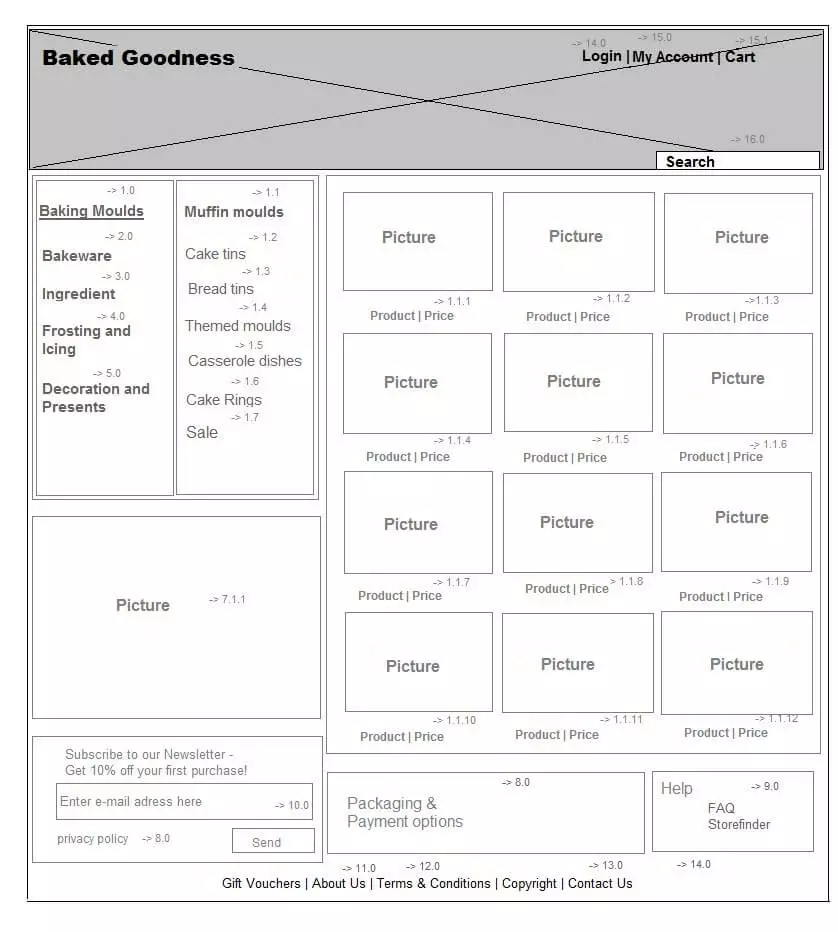
La seguente immagine è un possibile esempio di wireframe statico di un negozio online. Mostra gli elementi di base, le funzioni della pagina e il loro posizionamento. Le categorie principali si trovano nella barra di navigazione e sono collegate visivamente alle sottocategorie e tramite l’assegnazione dei numeri identificativi di pagina.
I campi immagine a destra si riferiscono alle singole pagine del prodotto con gli identificativi di pagina da 1.1.1 a 1.1.12. La numerazione si riferisce alla gerarchia all'interno delle categorie che sono rese visibili grazie al wireframe. Il layout fa sì che la vista si sposti dalle categorie principali passando per le sottocategorie al centro fino ad arrivare ai singoli prodotti, a destra.
Il logo si trova nella parte superiore del layout. Ci sono anche collegamenti a funzioni di base come il login e la barra di ricerca. I dati di contatto, le informazioni legali e ulteriori informazioni sull'azienda sono riportate a piè di pagina. Anche i pulsanti e i campi di immissione, ad esempio per un indirizzo e-mail, trovano posto all’interno del wireframe che tuttavia non include le funzioni al completo né il design del sito web. Il prototipo si concentra infatti esclusivamente sulla struttura della pagina. A seconda delle priorità del gestore del sito web, è possibile apportare modifiche individuali per creare un sito web che sia il più possibile ben strutturato, ben progettato e di facile utilizzo.
Struttura dell’URL
Strutturare i link permette l’assegnazione fissa di ogni sottopagina. L’URL deve essere esplicativo, cioè utilizzare la keyword principale della pagina cui fa riferimento. Si inizia con il definire il nome di dominio, che deve essere mantenuto il più breve e memorizzabile possibile. Il nome del brand funge da vetrina perciò ne serve uno che faccia riferimento all’ambito tematico, idealmente la keyword principale. Nel nostro esempio della sottopagina "Stampi per muffin", il dominio ("imaestridellapasticceria"), la categoria principale ("stampi") e la sottocategoria ("stampi-per-muffin") hanno una struttura fissa per l'identificazione del link: https.www.imaestridellapasticceria.it/stampi/stampi-per-muffin. A differenza di un URL dinamico, l’URL statico non cambia quando il contenuto viene aggiornato.
Il vantaggio degli URL dinamici è che il contenuto può raggiungere la pagina facilmente e senza molto sforzo di formattazione passando attraverso il back-end. In caso di valutazione da parte dei motori di ricerca l’URL dinamico ha tuttavia lo svantaggio che manca il collegamento con il contenuto attraverso la keyword.
Per temi con elevato volume di ricerca oggi è difficile trovare un dominio accattivante e rilevante per l’argomento che non è già stato registrato. Per acquistare un dominio esistono diversi modi. Se il dominio desiderato è già stato assegnato c’è ancora la possibilità di comprarlo dal suo proprietario. Nella nostra IONOS Digital Guide trovate ulteriori consigli sul tema dei domini.
Categorizzazione
Con il raggruppamento di singole pagine in categorie e sottocategorie a partire dal dominio fino ad arrivare ai moduli informativi più piccoli vengono a crearsi dei canali tematici sensati. La gerarchia delle pagine dovrebbe essere rilevabile anche a partire dall’URL; per questo motivo va definito un URL chiaro e statico, facendo in modo che renda più facili i lavori di indicizzazione per i crawler prima e poi di memorizzazione per gli utenti.
Mettete in programma la possibilità che in futuro l’offerta possa ampliarsi con ulteriore categorie. Servitevi inoltre della navigazione breadcrumb che indica l’attuale posizione all’interno del sito web (il cosiddetto sense of place) e di un percorso comprensibile attraverso le categorie (chiamato information scent) per fare in modo che gli utenti si orientino più facilmente.
Ci dovrebbero essere sempre almeno due modi per farlo: la ricerca diretta è adatta agli utenti che sanno esattamente quali informazioni stanno cercando. Limitando le informazioni disponibili nel corso della ricerca, il percorso porta gli utenti alla pagina desiderata con pochi clic attraverso categorie principali eterogenee con strutture gerarchiche orizzontali. Se queste pagine o anche categorie rientrano in più di una categoria superiore, gli specialisti creano il proprio URL, ma utilizzano il tag canonical per segnalare ai motori di ricerca che la voce originale si trova su un URL diverso. In questo modo si evita di essere puniti per la duplicazione di contenuti. Oltre al raggruppamento, creano metadati per le singole sottopagine in modo da poterle trovare in altri gruppi più piccoli utilizzando dei filtri.
Architettura delle informazioni come base per le misure SEO
Un buon ranking sui motori di ricerca è l’obiettivo di tutte le misure SEO. Le fondamenta dell’ottimizzazione per i motori di ricerca sono l’ottimizzazione offpage e onpage. Gli esperti SEO ottengono l’ottimizzazione offpage tramite cosiddetti backlink, quindi link di fonti fidate al proprio sito web. Le pagine web dei partner fanno riferimento alla pagina in questione come a una fonte aggiuntiva di informazioni o a un'offerta adeguata.
Tuttavia, nel contesto dell'architettura informativa del sito web, l’ottimizzazione SEO onpage è più importante perché include tutte le misure che possono essere implementate direttamente sul vostro sito per migliorarne il ranking. L'obiettivo è quello di scrivere testi di alta qualità che forniscano all'utente informazioni complete sull'argomento del sito web. Gli editor SEO creano questi testi dopo la ricerca di keyword. L'architettura delle informazioni struttura il framework del sito secondo le stesse parole chiave ottimizzate per i motori di ricerca e inoltre fornisce un percorso che porta alle informazioni desiderate attraverso i canali tematici. Una chiara architettura del sito web con URL significativi aiuta i crawler a collegare il contenuto generato al frame.
Esempio: imaestridellapasticceria.it/glasse/candy-melts/
Come potete vedere nell'esempio, il sito web ha un nome di dominio relativamente breve che corrisponde bene alla keyword, così come un'estensione di dominio affidabile. Le categorie sono semanticamente collegate e chiare e il link contiene le keyword più importanti. Un testo SEO riprende questa e altre parole chiave semanticamente collegate per fornire alla pagina web un contenuto multivalente. Se il contenuto e il link corrispondono influenzeranno positivamente il ranking. Un'architettura flessibile consente inoltre di aggiungere nuove categorie al sito.
L'architettura delle informazioni è un componente importante della progettazione di siti web. Con un concetto ben ponderato che si concentra sulla facilità d'uso e una struttura solida ma flessibile, si ottimizza l'usabilità e la user experience del sito web. Infine l’architettura delle informazioni rappresenta anche la base per l'ottimizzazione per i motori di ricerca.