Cos’è un generatore di siti statici?
Per l’implementazione di presenze web statiche, gli sviluppatori si rivolgono sempre più spesso a Jamstack con generatori di siti web statici che semplificano notevolmente il processo di programmazione e permettono di rendere le pagine disponibili rapidamente. Tutte le funzioni dinamiche sono affidate a un’architettura distribuita. L’uso di JavaScript lato client, che comunica con le API dei microservizi, fornisce la dinamica necessaria. Ma cos’è un generatore di siti statici?
Generatore di siti statici: una spiegazione
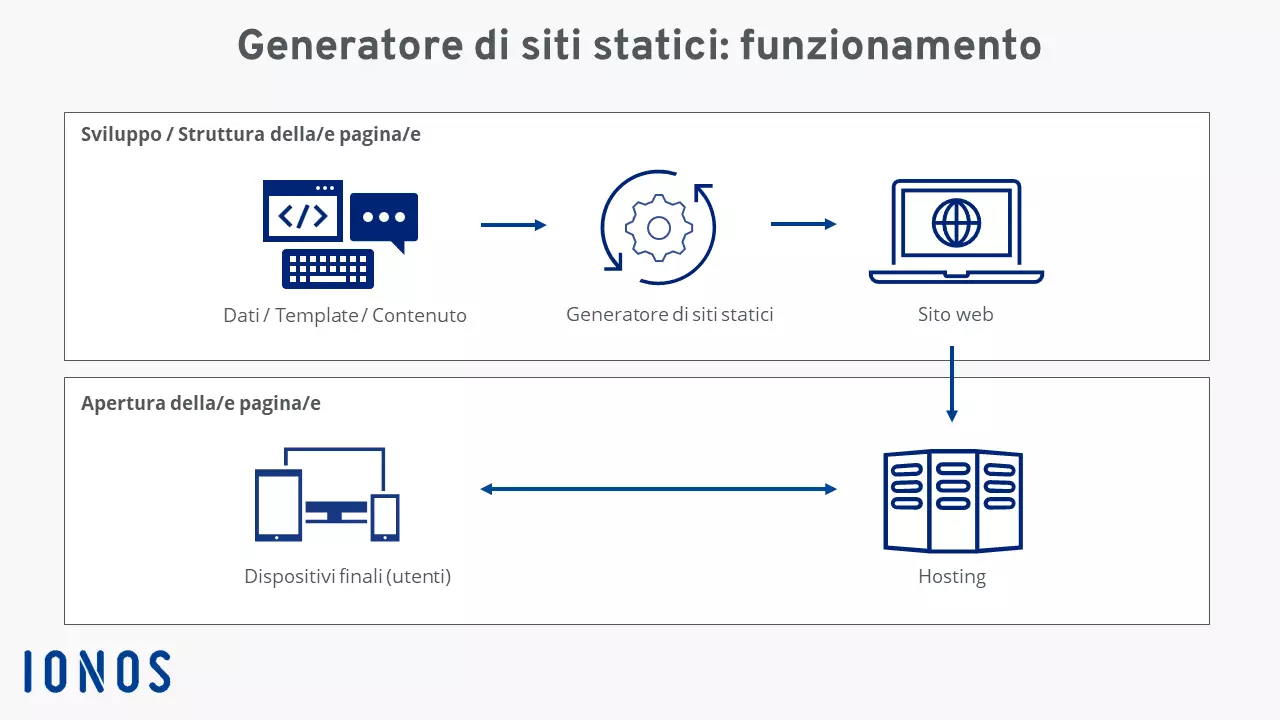
I generatori di siti statici sono strutture di codice pronte all’uso sulla base delle quali si possono creare siti web statici. A differenza dei sistemi di gestione dei contenuti che recuperano i contenuti dai database, i generatori di siti statici creano i file HTML di una pagina utilizzando uno script a partire da file di input memorizzati in un file system. Questo processo avviene già durante la creazione, quindi mentre le modifiche vengono apportate al codice e al contenuto, e non quando l’utente accede alla pagina dal browser.
Lo script del generatore di siti statici per convertire i file di input in file di output può essere scritto in un’ampia varietà di linguaggi. JavaScript è utilizzato in questo caso sempre più, specialmente insieme al già menzionato Jamstack. Tuttavia, altre alternative come PHP, Python, Ruby o Go sono ugualmente diffuse.
L’installazione e il funzionamento di un generatore di siti statici avvengono tramite riga di comando. Il contenuto effettivo del sito web è scritto in linguaggi di markup come markdown. I documenti markdown possono essere facilmente adattati nello strumento del browser del sistema di controllo delle versioni GitHub. In alternativa, è possibile usare qualsiasi editor di testo o un editor markdown. Utilizzando i metadati all’inizio dei file (spesso indicati in gergo come “front matter”), il generatore assicura che il sito web venga visualizzato nel browser del visitatore.
Quali sono i vantaggi di un sito web statico?
In certi casi, ad esempio sui blog o i siti aziendali, l’attenzione si concentra sulla mera trasmissione di informazioni. I sistemi di gestione dei contenuti e gli editor per la creazione di siti possono anche essere utilizzati per tali progetti, ma i generatori di siti statici hanno vantaggi decisivi rispetto alle soluzioni classiche:
- Velocità: i progetti creati con un generatore di siti web statici sono caratterizzati da un’eccellente velocità lato utente. Questo è dovuto al fatto che l’elaborazione dei file avviene già al momento dello sviluppo o della creazione delle pagine e non solo quando viene richiamata la pagina (parola chiave: interrogazione del database) da parte dell’utente.
- Controllo di versione per il contenuto: mentre il contenuto dei progetti web dinamici è memorizzato separatamente dal codice base nei database, quello di un sito web statico è tipicamente formato da semplici file di testo. Strutturalmente, gli elementi del contenuto non differiscono quindi dagli altri componenti del codice base, motivo per cui la gestione delle versioni può essere impostata facilmente. Per esempio, non solo la struttura del codice di un blog può essere gestita in una directory GitHub, ma anche i singoli post del blog.
- Sicurezza: un altro vantaggio dei siti web creati utilizzando generatori di siti web statici è che sono meno soggetti ad attacchi hacker, a differenza, per esempio, dei sistemi di gestione dei contenuti come WordPress, che già portano con sé il rischio di vulnerabilità e devono essere regolarmente aggiornati. Il potenziale di rischio completo si limita però all’accesso individuale del client quando la pagina viene richiamata. Poiché di solito vengono consegnate per lo più pagine HTML strutturate, la probabilità di un accesso indesiderato si riduce al minimo.
- Semplice manutenzione del server: come un pacchetto software, anche un generatore di siti statici ha dipendenze che devono essere soddisfatte. Il numero di componenti richiesti è relativamente basso, ma questi sono comunque rilevanti solo durante il processo di sviluppo. Mentre altre soluzioni richiedono i più diversi moduli, database, librerie, framework e pacchetti anche per il funzionamento dal vivo e quindi gli aggiornamenti regolari sono all’ordine del giorno, le pagine statiche generate sono solo legate a un server web funzionante al momento della pubblicazione.
Qual è la differenza tra un generatore di siti statici e un classico CMS?
I sistemi di gestione dei contenuti hanno rivoluzionato il modo di costruire i siti web. Le molte operazioni manuali richieste per la programmazione di siti web statici classici appartengono ormai al passato grazie ai pratici sistemi odierni. L’innovazione decisiva e il cambiamento rispetto al vecchio approccio: la memorizzazione dei contenuti nei database e la possibilità correlata di compilare e presentare le pagine in modo adeguato solo quando gli utenti le richiedono.
I generatori di siti statici colmano il divario tra il classico sito web statico e i progetti CMS. Come nell’approccio classico di programmazione, le pagine e i loro contenuti sono già generati prima che gli utenti vi accedano. Come i sistemi di gestione dei contenuti, i generatori di siti statici d’altra parte permettono agli sviluppatori di utilizzare modelli e generare pagine automaticamente.
Il sistema di gestione dei contenuti e il generatore di siti statici possono anche completarsi a vicenda, come accade concretamente quando si combina un CMS headless a un generatore, usando quest’ultimo come forza motrice per collegare codice e contenuto.
La differenza decisiva tra il generatore di siti statici e il CMS risiede nel momento in cui le pagine web vengono create: nel caso del primo durante il processo di sviluppo, nel caso del secondo su richiesta dell’utente. Inoltre, con il generatore non c’è dipendenza dai database o da qualsiasi altra fonte di dati esterna e nessuna elaborazione di dati lato server quando si accede al sito web. Naturalmente, è anche possibile integrare fonti di dati esterne con un’API.
Perché usare un generatore di siti statici?
Può valere la pena di usare i generatori di siti statici per costruire il proprio progetto web per molte ragioni. Probabilmente il motivo più decisivo è il vantaggio che i siti web creati offrono in termini di prestazioni. Infatti, gli eccellenti tempi di caricamento che risultano dal contenuto pronto hanno un effetto positivo sull’esperienza utente. Poiché tutti i file del sito web sono memorizzati centralmente in un unico posto, i progetti basati su un generatore di siti statici offrono anche la massima flessibilità e disponibilità. Inoltre, l’impegno amministrativo è minimo.
Tuttavia, se è necessario che
- i contenuti siano rivisti regolarmente,
- debbano essere aggiunte delle funzionalità successivamente,
- vengano elaborati gli input degli utenti o
- vengano fatte modifiche visive in qualsiasi momento e con poco know-how,
è preferibile optare per soluzioni come editor per la creazione di siti e sistemi di gestione dei contenuti.
I punti deboli dei generatori di siti statici
Mentre i già citati vantaggi dei siti statici, come l’eccellente velocità di consegna o la sicurezza elevata, non possono essere liquidati a priori, ci sono ragioni decisive per cui un generatore di questo tipo non è adatto a progetti più grandi. Lavorare con un generatore, per esempio, non solo richiede una vasta conoscenza di linguaggi di markup come markdown, HTML e simili, ma manca anche di numerosi automatismi che sono una cosa ovvia nei sistemi di gestione dei contenuti e negli editor per la creazione di siti. Inoltre, si possono identificare i seguenti punti deboli quando si usano generatori di siti web statici:
- Contenuti non in tempo reale: un generatore di siti statici non offre alcuna possibilità di creare contenuti dinamici (raccomandazioni, aggiornamento dei prezzi, ricerca full text, ecc.). Gli elementi che si adattano automaticamente al rispettivo utente valutando i dati in tempo reale si possono realizzare solo con l’aiuto di script lato client (specialmente JavaScript).
- Utilizzo laborioso degli input dell’utente: un altro problema degli script del server e dei database mancanti diventa evidente se il progetto web deve anche permettere input da parte dell’utente in certe situazioni (per esempio, in un modulo di contatto). Anche qui, è richiesto JavaScript o è necessario il supporto di servizi terzi. La piattaforma DISQUS può essere usata, per esempio, per aggiungere una funzione di commento (compresa la moderazione e la gestione dello spam) a progetti di generatori di siti web statici.
- Nessuna interfaccia utente standard: i generatori di siti statici, come i CMS headless, non hanno un’interfaccia standard per inserire nuovi contenuti o aggiornare o cancellare quelli esistenti, ma sono gestiti nel terminale. Gli editor WYSIWYG aiutano a scrivere il codice markdown richiesto e a controllare il risultato in anticipo usando la funzione di anteprima, ma non rendono superfluo caricare manualmente i file sul server.
In sintesi, si può dire che i progetti basati su pagine statiche hanno le loro debolezze soprattutto per quanto riguarda aspetti quali l’attualità, la modifica e l’interazione dell’utente.
Quali sono i generatori di siti statici conosciuti?
Il numero di generatori di siti statici è cresciuto notevolmente negli ultimi anni. Su GitHub si trovano le directory dei progetti di numerose soluzioni open source che possono essere utilizzate gratuitamente per creare il proprio sito web e adattate secondo le esigenze.
Un riepilogo dei rappresentanti più popolari è fornito da staticgen.com: il sito elenca le varie opzioni in ordine alfabetico o ordinate per stelle, fork o problemi di GitHub (suggerimenti di ottimizzazione o incarichi). Inoltre, le strutture dei siti web possono anche essere filtrate in base al linguaggio di programmazione usato (tra cui Ruby, JavaScript, Go, ecc.).
La seguente tabella elenca alcuni dei generatori più importanti in base alle informazioni di StaticGen:
| Licenza | Linguaggio | Engine del template | Sito/Pagina del progetto | |
|---|---|---|---|---|
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks u.a. | 11ty.dev |
| Hexo | MIT | JavaScript | EJS, Pug u.a. | hexo.io |
| Next.js | MIT | JavaScript | React | nextjs.org |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gridsome | MIT | JavaScript | Vue | gridsome.org |
| Metalsmith | MIT | JavaScript | Handlebars, Any JS | metalsmith.io |
| Jigsaw | MIT | PHP | Blade | jigsaw.tighten.co |
| Vuepress | MIT | JavaScript | Vue | vuepress.vuejs.org |
Se volete scoprirne di più sui generatori di siti statici, nel nostro articolo su Jekyll vi diamo maggiori informazioni al riguardo e sui relativi vantaggi e svantaggi.
Distribuire un generatore di siti statici utilizzando GitHub: come funziona
È possibile memorizzare e aggiornare facilmente il codice dei generatori di siti statici, compresi i contenuti, le risorse e gli script responsabili della generazione dell’output, in un repository GitHub. In questo modo, collegate il vostro progetto al controllo di versione e semplificate la collaborazione sul codice.
Infine, tutto ciò che rimane è distribuire i file su un server web, ripetendo il processo di costruzione dei file HTML e CSS ogni volta che il repository viene aggiornato. Questo compito può anche essere notevolmente semplificato con servizi di hosting per generatori di siti statici come Deploy Now. La soluzione IONOS attiva automaticamente un aggiornamento in background del contenuto statico dello spazio web quando apportate modifiche alla directory del vostro generatore di siti statici. Per questo processo, Deploy Now usa un workflow di GitHub Actions che vi permette di osservare i log di build direttamente nell’interfaccia utente di GitHub.
Deploy Now: il nuovo modo di costruire siti web
Deploy Now è un servizio di hosting conveniente e offre supporto per tutti i più popolari generatori di siti statici ed è anche l’ideale per Jamstack. Inoltre, questo servizio si contraddistingue con uno staging semplice e vi offre un certificato SSL/TLS gratuito, oltre a una protezione DDoS per il vostro progetto.
Sta a voi decidere se portare e collegare il vostro dominio o registrare un nuovo dominio su IONOS. Per maggiori informazioni sulle configurazioni tecniche, i tutorial e i progetti iniziali, consultate la documentazione ufficiale di Deploy Now.