Come integrare i feed RSS sul vostro sito web
Numerosi gestori di siti web utilizzano l’RSS per valorizzare la propria offerta online con contenuti forniti da produttori professionisti di content. Ma cos’ha di speciale questa tecnologia feed? Analizziamo il tema nel contesto della Content Syndication dandovi una panoramica delle funzioni e delle possibilità d’utilizzo dell’RSS.
Cos’è un feed RSS?
L’RSS è una cosiddetta tecnologia di web feed che permette ai gestori di contenuti online di pubblicare nuovi contenuti su siti web in forma standardizzata. I web feed si trovano sui portali di notizie, blog, forum o enciclopedie online, ossia su tutte quelle realtà dinamiche del web che di solito richiedono costanti aggiornamenti.
Lo scopo è quello di informare regolarmente gli utenti della rete riguardo a nuovi contenuti, come fosse un news feed. Il flusso di informazioni parte dal destinatario che si abbona al web feed; quest’ultimo è concepito per essere un pull-medium, per cui secondo la logica di attrazione è il consumatore a richiamare il prodotto tramite il canale in uso. In casi del genere, di solito, entra in azione un software feedreader, per lo più un’app o una web app. Gli utenti si abbonano ai canali perché questi provvedano a fornire loro notizie sempre attuali. Gli URL relativi a questi feed sono rintracciabili tramite browser.
Oltre a ciò i feed RSS vengono utilizzati nell’ambito di misure di Content Syndication: ciò significa che il content di un altro sito web messo a disposizione viene inserito in un altro spazio online. Dal momento che RSS mette a disposizione i contenuti di un sito web in maniera strutturata, risulta anche facile integrarli su altri siti web. I gestori di piattaforme online sfruttano questa opportunità anche per compensare il proprio content per mezzo di contenuti esterni, così da dare un carattere di portale al proprio sito web o in alternativa per affermarsi come aggregatori di notizie.
Tuttavia nell’ambito della Content Syndication l’utilizzo di contenuti web esterni nasconde anche rischi in materia di violazione dei diritti d’autore. Inoltre in alcuni casi specifici i contenuti provenienti da altri spazi online possono finire per generare dei contenuti duplicati: il che può facilmente portare a una svalutazione della propria pagina web nel ranking dei motori di ricerca.
Come funziona un feed RSS?
L’RSS è stato sviluppato nel 1999 da Netscape Communications. Allora l’acronimo stava per RDF Site Summary, una tecnologia attiva nell’ambito del provider di news personalizzabile My Netscape Network. Già un anno dopo il Resource Description Framework (RDF) venne sostituito con il formato più semplice, l’XML, che portò a una ridefinizione del termine RSS in Rich Site Summary. Infine con la versione RSS 2.0 è stata introdotta la definizione Really Simple Syndication. Il formato Atom, basato sull’RSS, è da intendere come il suo successore.
Al momento l’RSS rappresenta una raccolta di formati di file in XML grazie ai quali è possibile offrire web feed strutturati sotto URL progettati appositamente. Spesso i differenti canali RSS sono suddivisi per tematica, per cui ad esempio il Corriere della Sera offre feed separati a seconda dei settori Notizie, Informazione Locale, CorriereTV, Salute, L’Esperto Risponde, Sportello Cancro, Blog, Forum.
Tutti i formati di file RSS hanno in comune che si tratta puramente di elementi contenutistici. La tecnologia fa uso dell’Extensible Markup Language (XML) per contrassegnare semanticamente le informazioni. Le indicazioni per la rappresentazione dei contenuti non sono contenute all’interno dei file RSS. In questo modo i web feed possono essere combinati con le più diverse tecnologie sulla base dell’RSS per presentare i contenuti in maniera che possano essere accessibili da più media su Internet. Prima della rappresentazione i file RSS devono innanzitutto essere convertiti in linguaggio HTML. I parser RSS, contenuti all’interno dei reader di Feed, sono in grado di interpretare le indicazioni in XML e di mettere a disposizione le informazioni sotto forma di file HTML.
Rappresentazione dei feed RSS
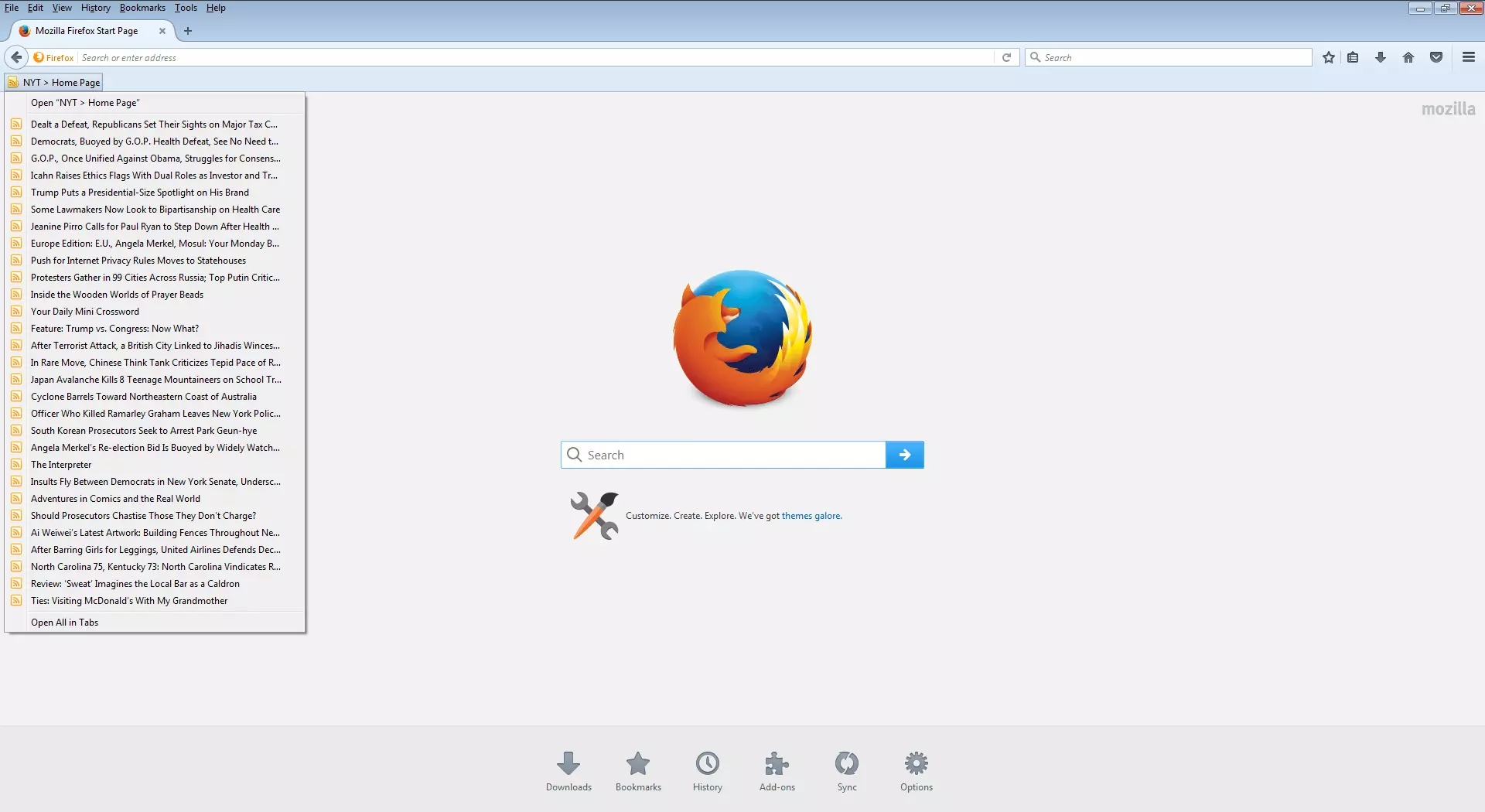
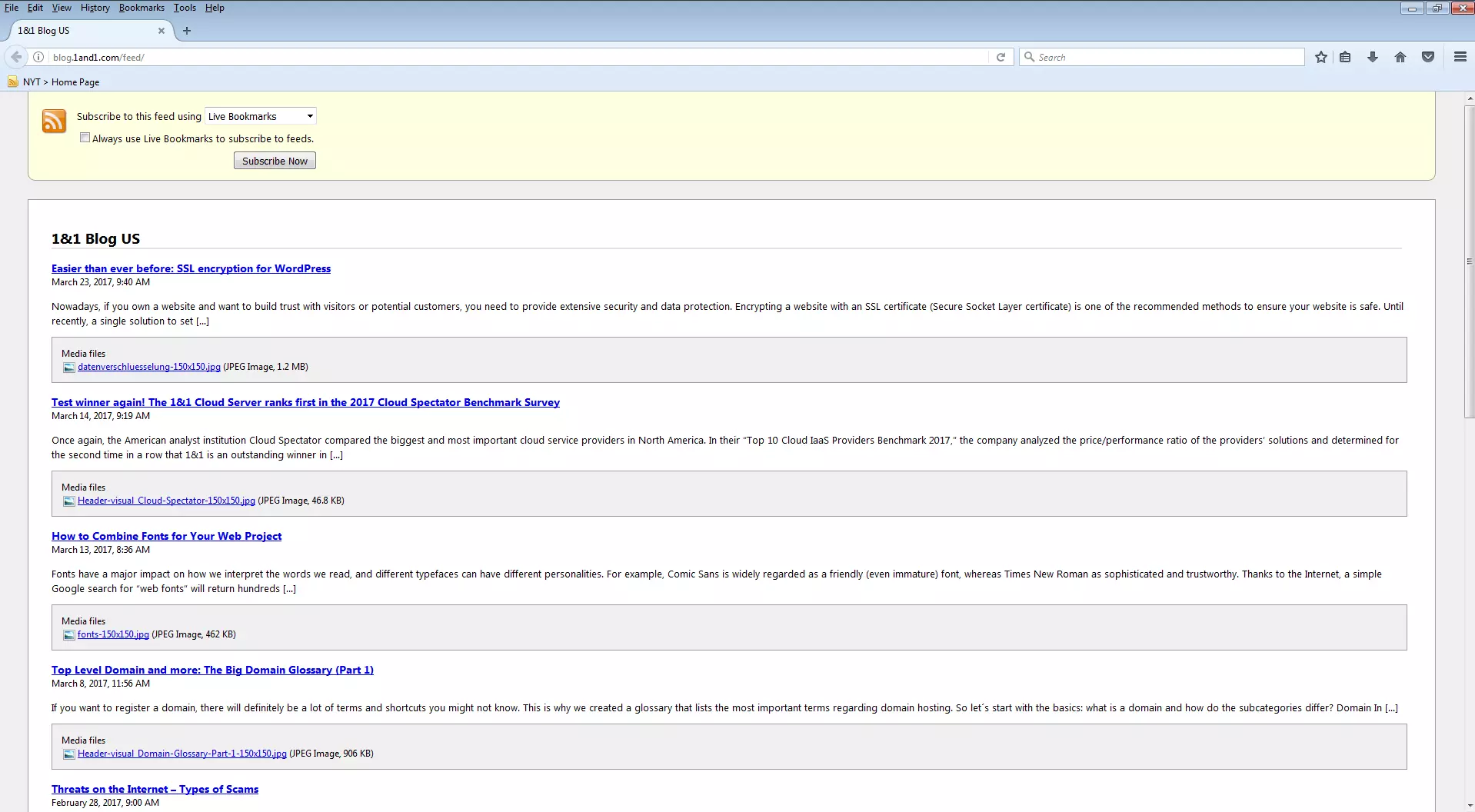
La rappresentazione dei web feed può avvenire tramite speciali reader di feed. Un elenco esaustivo di tali software per Windows, Mac e Linux viene offerto sul sito web rss-readers.org. Comunque sia, al giorno d’oggi la maggior parte dei browser dispone di un parser per RSS integrato, per cui sono sempre meno gli utenti della rete che devono ricorrere a un software di lettura speciale. Inoltre i feed RSS vengono supportati dai client di posta elettronica come Microsoft Outlook oppure su Mozilla Thunderbird. La presentazione dei contenuti si orienta a seconda di quali informazioni vengono messe a disposizione del provider di content e varia da un mezzo di presentazione all’altro. È consuetudine usare brevi blocchi informativi secondo lo stile dei news ticker, che oltre all’intestazione dell’articolo contengono una parte di testo con un link alla fonte e in parte vengono accompagnati da immagini. I seguenti screenshot mostrano la rappresentazione del feed RSS del quotidiano statunitense New York Times su Google Chrome, Mozilla Firefox, Microsoft Internet Explorer e Opera. Su Mozilla Firefox i feed RSS si abbonano sotto forma di segnalibri dinamici. Le informazioni rappresentate si limitano all’intestazione dell’articolo incluso il sottotitolo. Un clic al link inserito porta al sito web originario sul quale è disponibile l’articolo nella sua lunghezza originale.
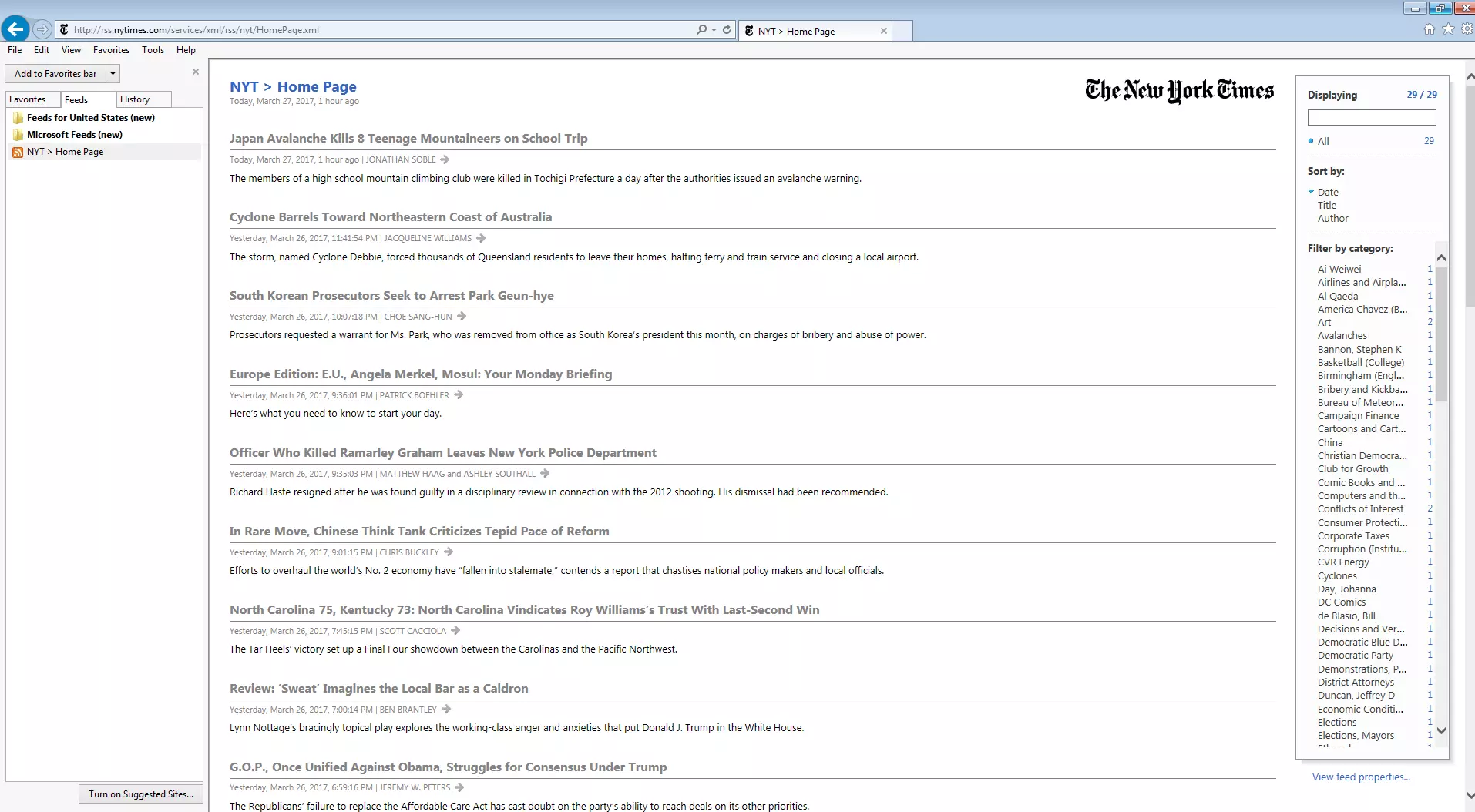
Su Microsoft Internet Explorer (IE) i feed RSS vengono gestiti tramite la barra Explorer. Le voci inserite comprendono i titoli di prima pagina, le immagini interne agli articoli, un breve testo di teaser e infine la data di pubblicazione dell’articolo accennato. L’intestazione contiene un link che rimanda al sito web su cui è stato pubblicato l’articolo.
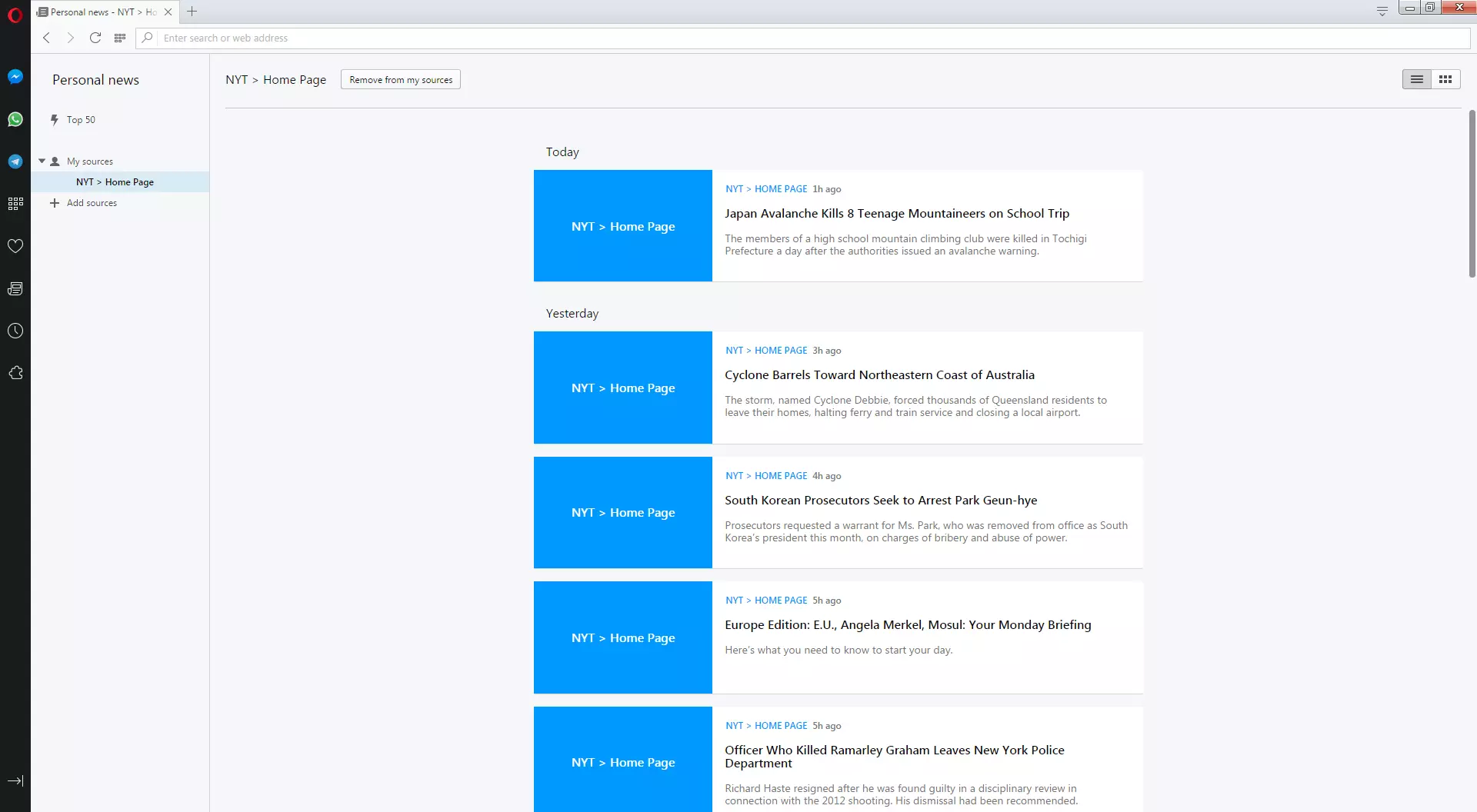
Chi utilizza Opera ha la possibilità di archiviare i news feed cliccando sul link o sull’icona RSS, sottoscrivendo così il feed. A questo punto si crea automaticamente una categoria “Feed” nel pannello “Messaggi”. A partire da questa categoria è anche possibile aggiungere un nuovo feed semplicemente selezionando “Aggiungi feed”. Diversamente da Firefox e IE, Opera mette a disposizione degli utenti fonti scelte precedentemente.
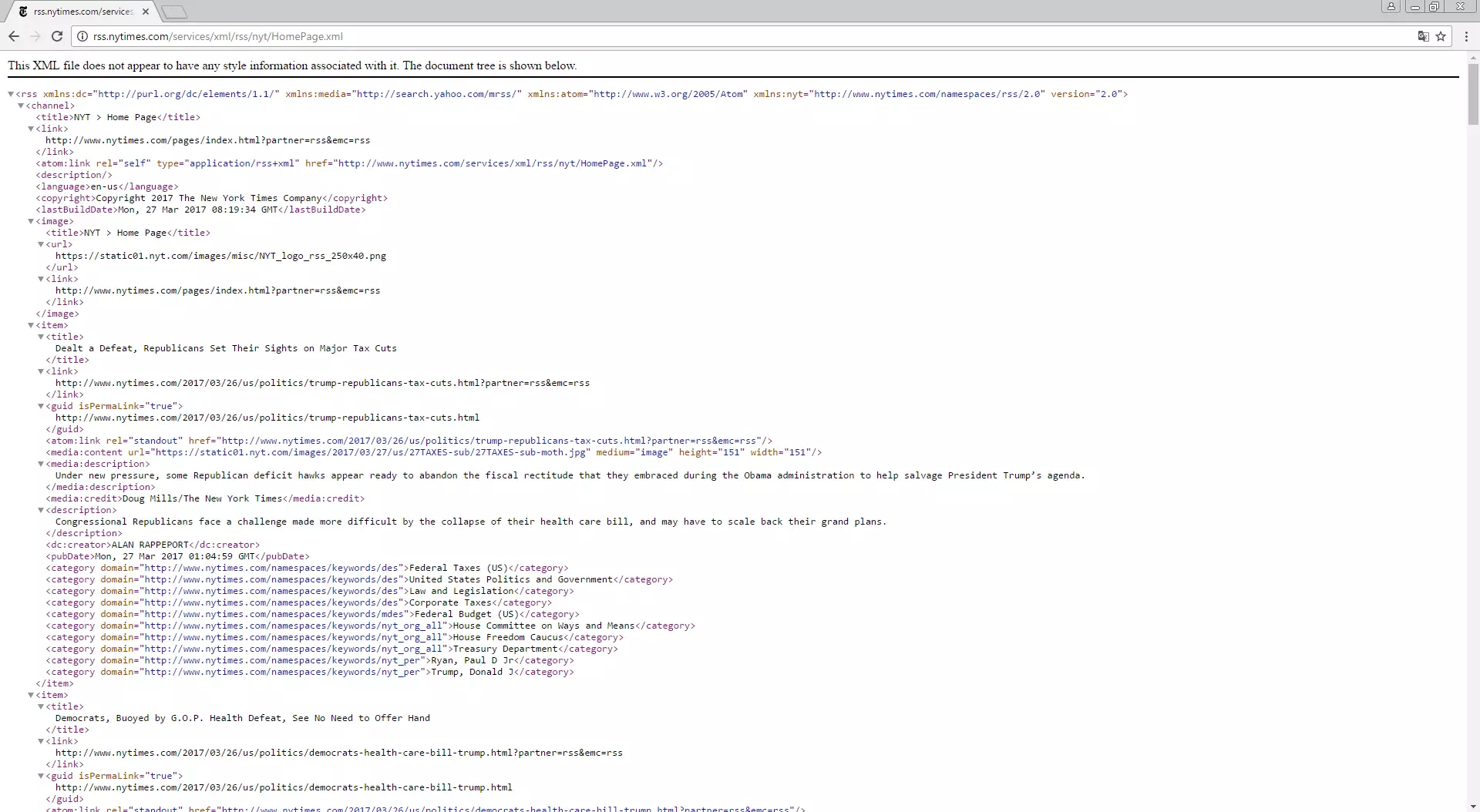
Al contrario di Firefox, IE e Opera, Google Chrome non supporta i feed RSS in maniera nativa. Invece di procedere con il parsing del documento XML con un URL per RSS, per poi convertirlo in una pagina HTML, Chrome riporta il codice del feed nella sua forma grezza, visibile nello screenshot qui sotto. Si tratta di un ottimo esempio di sintassi del linguaggio di markup XML.
Se si vogliono gestire i feed RSS con Chrome, il browser deve essere attrezzato con estensioni opzionali. Gli utenti possono trovare i componenti aggiuntivi gratuiti disponibili sul Chrome Web Store.
Creazione di un documento RSS
I documenti RSS presentano una struttura chiara e comprensibile. Gli elementi di base sono i tag XML <rss>, <channel>, <item>.
| Tag | Funzione |
|---|---|
| rss | L’elemento rss è l’elemento Top Level di un feed RSS. Esso definisce la versione RSS utilizzata e deve essere contenuto in ogni documento RSS. |
| channel | L’elemento channel descrive il canale RSS e contiene i metadati rilevanti. |
| item | L’elemento item serve al markup dei blocchi di articoli. |
Ogni documento XML comincia con un tag che dichiara la relativa versione XML e la codifica di caratteri; nell’esempio seguente si tratta rispettivamente di XML 1.0 e di UTF-8.
<? xml version='1.0' encoding='UTF-8'?>Alla dichiarazione XML iniziale segue il tag rss: questo indica la rispettiva versione RSS e nell’esempio corrente contiene anche i richiami a specifiche aggiuntive, le quali possono essere integrate sotto forma di namespace in XML. Nell’esempio seguente si tratta dei markup secondo Dublin Core (dc) e Atom (atom).
<rss xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" version="2.0">I veri e propri contenuti del documento RSS sono annidati all’interno del tag channel: come mostra l’esempio di codice effettuato su di un giornale italiano ipotetico, all’interno del channel si trovano la descrizione comprensiva del newsfeed (title, description) inclusi i metadati (language, copyright, docs, generator, managingEditor, webMaster), il logo e i link.
<channel>
<title>Esempio di giornale.it - Homepage</title>
<link>http://www.esempiodigiornale.it</link>
<description>Esempio di giornale.it - Notizie e approfondimenti di cronaca, politica, economia e sport con foto, immagini e video. Meteo, salute, viaggi, musica e giochi online</description>
<language>it-IT</language>
<copyright>Copyright 2017</copyright>
<atom:link href="http://www.esempiodigiornale.it/rss/homepage/rss.xml" rel="self" type="application/rss+xml"/>
<docs>http://www. esempiodigiornale.it/supporto/rss</docs>
<generator>esempiodigiornale.web 3.14</generator>
<managingEditor>online-cr.esempiodigiornale.it (Redazione Esempio di giornale)</managingEditor>
<webMaster>webmaster@esempiodigiornale.it (informatico Esempio di giornale)</webMaster>
<image>
<url>http://images.esempiodigiornale.it/immagini/elementi_01_06/loghi/homepage_top.gif</url>
<title>Politica - notizie attuali e reportage</title>
<link>http://www.esempiodigiornale.it/politica/index</link>
</image>
[…]
</channel>Gli elementi figlio all’interno del tag channel utilizzato si suddividono a loro volta in indicazioni obbligatorie ed elementi opzionali.
| Elementi obbligatori | Funzione |
|---|---|
| title | L’elemento title contiene il titolo del canale RSS. |
| link | L’elemento link contiene il link al sito web. |
| description | L’elemento description contiene una descrizione del canale RSS. |
| Tag opzionali | Funzione |
|---|---|
| language | L’elemento language indica la lingua del canale RSS. |
| copyright | L’elemento copyright contiene informazioni riguardo al copyright del canale. |
| atom:link | L’elemento link adottato dalla specifica Atom fa sì che si possa definire la relazione all’elemento collegato. Il valore standard è rel="alternate", ovvero una rappresentazione alternativa dell’attuale risorsa. In questo caso: l’URL dello stesso feed di notizie. |
| docs | L’elemento docs contiene un URL sulla documentazione del formato RSS utilizzato. |
| generator | L’elemento generator contiene una stringa che indica con quale programma è stato generato il canale. |
| managingEditor | L’elemento managingEditor contiene l’indirizzo di posta elettronica della persona responsabile dei contenuti del canale. |
| webMaster | L’elemento webMaster contiene l’indirizzo di posta elettronica della persona responsabile dei problemi tecnici relativi al canale. Nell’attuale esempio, tuttavia, non viene applicato nel senso della specificazione. |
| image | L’elemento image specifica una grafica che può essere indicata insieme al canale. Le indicazioni <url>, <title> e <link> sono obbligatorie. |
Oltre a ciò il tag channel contiene i singoli blocchi item che servono al markup dell’anteprima dell’articolo. Ogni blocco item rappresenta un articolo e contiene nell’attuale esempio i tag <title>, <link>, <description>, <category>, <dc:creator>, <pubDate> e <guid>.
<item>
<title>Titolo di testa: "Esempio di citazione"</title>
<link>http://www.esempiodigiornale.it/video/2017-07/0000000000001/titolo-di-testa-esempio-di-citazione</link>
<description>;a href="http://www.esempiodigiornale.it/video/2017-07/0000000000001/titolo-di-testa-esempio-di-citazione"><img style="float:left; margin-right:5px" src="http://img.esempiodigiornale.it/video/2017-07/0000000000001/imagegroup/wide__148x84"></a> Testo di esempio che va a costituire la descrizione dell’articolo in questione.</description>
<category>Esempio di categoria</category>
<dc:creator>Esempio di giornale: esempio di categoria- </dc:creator>
<pubDate>Mon, 31 Jul 2017 15:46:16 -0000</pubDate>
<guid isPermaLink="false">http://www.esempiodigiornale.it/video/2017-07/0000000000001/ titolo-di-testa-esempio-di-citazione</guid>
</item>Ad esclusione del tag category, ogni elemento figlio può essere utilizzato una sola volta per item.
| Tag | Funzione |
|---|---|
| title | L’elemento title contiene il titolo dell’articolo. |
| link | L’elemento link contiene il link all’articolo. |
| description | L’elemento description contiene una porzione di testo o un teaser. |
| category | L’elemento category associa una categoria all’articolo. Può essere utilizzato come unico elemento più volte all’interno di un tag item. |
| dc:creator | L’elemento dc:creator indica la persona dell’organizzazione responsabile del completamento del documento. |
| pubDate | L’elemento pubDate indica il momento in cui è stato pubblicato il rispettivo articolo. |
| guid | L’elemento guid contiene un Globally Unique Identifier, attraverso il quale un inserimento è identificabile in maniera univoca. Di solito è un reader di feed a utilizzare questo guid per differenziare nuovi elementi da altri già letti. |
Abbonarsi a un feed RSS
Solitamente i gestori dei siti web mettono a disposizione i feed RSS degli URL creati appositamente. Il più delle volte il link all’URL del feed viene integrato sul sito web tramite un pulsante di attivazione oppure il logo RSS (detto anche feed icon). Tuttavia ai reader di feed moderni basta anche solo l’URL di un sito web. In questo caso il programma individua da solo l’URL del feed.
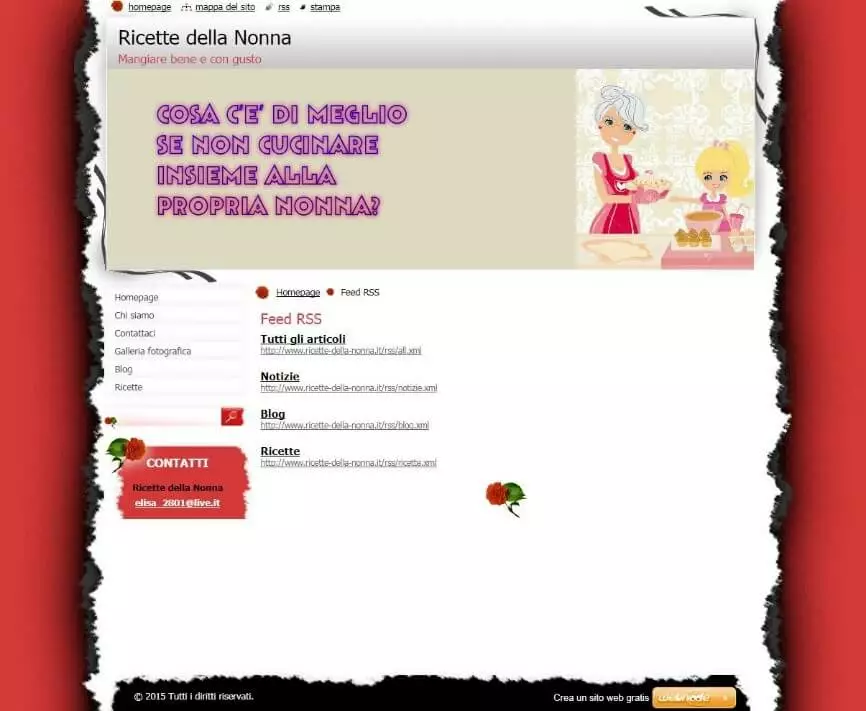
Sul blog di Ricette della Nonna, ad esempio, i link ai vari feed RSS si trovano nella pagina ad essi dedicata “Feed RSS” e sono suddivisi in quattro diverse categorie: “Tutti gli articoli”, “Notizie”, “Blog”, “Ricette”. Sul blog vengono elencati come segue:
Per abbonarsi basta cliccare su uno di questi link elencati, i quali si collegano direttamente all’URL per RSS. Su altri siti web, invece, i link RSS sono presenti nel footer oppure nella barra di navigazione.
Se un utente inserisce un URL del feed sul browser, la maggior parte dei programmi identificano il documento XML depositato sulla base del tag rss come feed di notizie e offrono le rispettive azioni. Lo screenshot seguente lo dimostra sull’esempio di Mozilla Firefox: il browser interpreta il documento di testo definito semanticamente per mezzo di XML come pagina HTML e propone nell’intestazione del sito web originatosi diverse funzioni di abbonamento.
Oltre alla funzione di salvare un feed RSS come segnalibro, Firefox offre anche la possibilità di gestire l’abbonamento tramite un’applicazione esterna.
Rendere disponibile un feed RSS
Per i gestori di siti web i feed RSS rappresentano una buona occasione di informare gli abbonati a intervalli regolari riguardo a novità e invitarli così a fare una visita alla propria pagina. Nel mondo dell’online marketing si discute di come i feed RSS possano essere utilizzati come strumento per fidelizzare il cliente.
Per rendere disponibili i contenuti del proprio sito web come feed, i gestori hanno a disposizione tre possibilità.
a) La creazione manuale di un documento RSS tramite XML.
b) L’integrazione di dati tramite programmi esterni e servizi web.
c) L’emissione automatica di documenti RSS tramite Content Management System (CMS).
Generare un feed RSS manualmente
Di base i feed RSS possono anche essere creati manualmente con uno sforzo non indifferente. Ciò è possibile se si utilizza un normale editor di testo per scrivere il file XML alla base. Lo schema RSS di base di cui sopra serve come modello.
1. Creare un file di testo: il primo passaggio consiste nel riempire lo schema RSS di base con i contenuti del rispettivo sito web. Di solito i feed RSS comprendono dai 10 fino ai 15 item.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>Nome del canale</title>
<link>http://www.example.com/</link>
<description>Descrizione del canale</description>
<item>
<title>Articolo 1</title>
<link>example.com/1</link>
<guid>example.com/1</guid>
<pubDate>Ma, 25. Lug. 2016, 13:20:00 GMT</pubDate>
<description>Descrizione del primo articolo</description>
</item>
<item>
<title>Articolo 2</title>
<link>example.com/2</link>
<guid>example.com/2</guid>
<pubDate>Lu, 24. Lug. 2016, 12:15:12 GMT</pubDate>
<description> Descrizione del secondo articolo</description>
</item>
</channel>
</rss>1. Salvare il file di testo in formato XML: nel secondo passaggio il documento di testo creato viene salvato come file .xml. Il file verrà poi messo a disposizione con il proprio URL sul relativo sito web nell’ultimo passaggio.
2. Pubblicare il documento RSS: affinché i visitatori del sito web possano abbonarsi al feed generato, il file XML alla base viene caricato sul server e linkato all’interno del sito web.
Un feed RSS generato manualmente ha il vantaggio che il gestore del sito web può scegliere con precisione quali articoli vengono sottoposti alla Syndication tramite questo mezzo. Lo svantaggio è che anche l’aggiornamento del feed va effettuato manualmente. I blogger e gli altri gestori di siti web che hanno l’intenzione di informare regolarmente i propri lettori su nuovi contenuti, devono generare un rispettivo inserimento da aggiungere al documento XML per ogni nuovo articolo pubblicato sulla pagina. Per evitare che il documento diventi esageratamente lungo, si raccomanda di cancellare un vecchio inserimento per ogni nuovo che viene aggiunto.
Per via dell’elevato impegno che richiede l’aggiornamento dei contenuti, i feed RSS vengono generati solo di rado manualmente.
Integrazione dei dati tramite un programma esterno e servizi web
Chi non vuole scrivere documenti XML a mano, può anche ricorrere a programmi e servizi web appositi che servono ai gestori dei siti web durante la creazione, la pubblicazione e la cura dei feed RSS.
- RSS Builder: Il freeware offre la possibilità di curare le voci RSS tramite un’interfaccia utente ben strutturata e di ottenere l’emissione del documento XML con un semplice clic. Oltre a ciò il software dispone di un client FTP integrato cosicché anche il caricamento del file può avvenire tramite il tool. I documenti XML già realizzati possono essere aperti e aggiornati su RSS Builder. Lo svantaggio è che il programma è disponibile esclusivamente per Windows 7 e prevede il .NET Framework 1.1. Per il momento RSS Builder non verrà più ulteriormente sviluppato.
- Feedity Feed Builder: l’applicazione web Feedity Feed Builder ha a disposizione funzioni grazie alle quali è possibile leggere e strutturare in automatico siti web dinamici. Per generare feed RSS in maniera automatica, gli utenti devono contrassegnare tramite markup una pagina web del loro progetto in maniera esemplare. Il markup semantico avviene grazie all’aiuto del visual selector nella visualizzazione dal front end. La funzione auto selection trasmette automaticamente il markup a elementi paragonabili. In questo modo i feed RSS che sono stati generati con Feedity si aggiornano automaticamente non appena arrivano nuovi contenuti. Lo svantaggio è che il tool è utilizzabile in maniera efficiente solamente quando tutte le funzioni vengono rese disponibili con un upgrade a pagamento.
Generare il feed RSS con CMS o con un software per i blog
Di norma i siti dinamici vengono generati sulla base di un CMS o di un software per i blog. Questi sistemi offrono il vantaggio che interi contenuti già separati dal livello di presentazione vengano strutturati semanticamente all’interno di database e generati dinamicamente solamente una volta che viene richiamato il sito web. Per emettere un feed RSS invece di un sito web, si necessita di un altro template che contiene le rispettive prerogative di presentazione. Le funzioni di RSS sono perciò contenute in tutti i Content Management System attualmente in uso. Se i contenuti vengono elaborati sul sito web, allora si aggiorneranno automaticamente anche sul documento XML. A seconda del software un programma esterno come Google FeedBurner può risultare d’aiuto, per ampliare un CMS o un software per i blog con delle funzionalità RSS o di analisi e pubblicità.
Integrare contenuti esterni come feed RSS
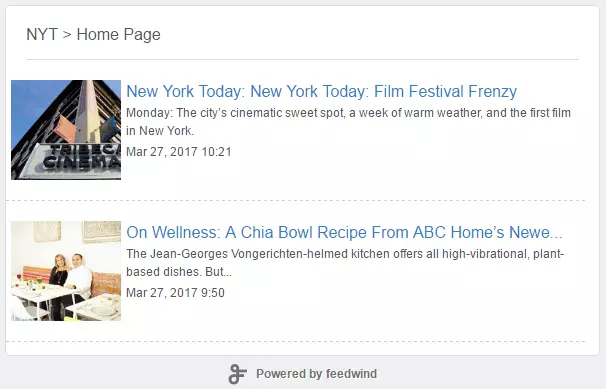
I contenuti strutturati semanticamente che sono presenti sotto forma di un documento XML standard si adattano al meglio per un’ulteriore elaborazione a macchina. Questa può comprendere una preparazione di diversi dispositivi, spesso mobili, e offre ai provider di content la possibilità di mettere a disposizione i loro contenuti su diversi media. Fra le altre cose i gestori di siti web usano l’RSS per integrare contenuti esterni sulle proprie pagine. Su Internet si trovano innumerevoli pagine come blog o forum che sfruttano i feed RSS di portali di notizie o rilevanti pagine di settore per offrire ai propri visitatori le news più recenti di provider di content rappresentativi. Un tale utilizzo multiplo può avvenire in ambito commerciale, tuttavia solitamente i grandi portali di notizie permettono anche lo sfruttamento non commerciale del loro feed RSS a titolo gratuito, ma si riservano il diritto di rifiutare l’acquisizione di contenuti senza fornire alcuna ragione. Una soluzione software molto semplice con la quale poter integrare feed RSS è data da FeedWind di Mikle. FeedWind è un tool gratuito ed è disponibile come web app; lo strumento offre tutte le funzioni di cui necessitano i gestori di siti web per preparare documenti RSS per i propri progetti. Con FeedWind l’integrazione di feed RSS avviene comodamente in sei passaggi: 1. Cercare il feed RSS adeguato: di norma i provider di content indicano i canali RSS in maniera molto chiara sul proprio sito web. Se un tale feed deve essere adottato per un altro progetto, allora deve essere individuato l’URL per il documento XML. 2. Importare i dati XML tramite l’URL del feed: prima che un feed RSS sia pronto per essere attivo sul proprio sito web, l’URL del documento XML deve essere importato nell’applicazione web. FeedWind mette a disposizione i seguenti campi di input:
In conclusione i gestori dei siti web hanno a disposizione ampie possibilità di impostazione con le quali poter adattare il widget RSS in maniera personalizzata al sito web finale.
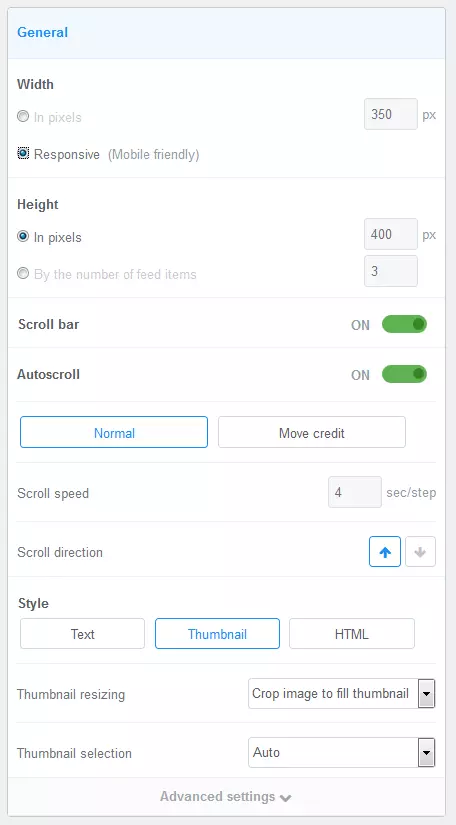
3. Impostazioni generali: per quanto riguarda le impostazioni generali i gestori di siti web possono definire l’altezza e la larghezza del widget RSS. Se il campo deve adattarsi automaticamente al display del dispositivo in uso, allora può essere anche definito responsive.
 NDAB Creativityshutterstock
NDAB CreativityshutterstockIl widget di FeedWind scrolla in automatico attraverso i differenti item del documento XML alla base. In alternativa i visitatori del sito hanno anche la possibilità di cercare interventi interessanti usando una barra di scorrimento. Entrambe le funzioni possono venire attivate o disattivate sul pannello delle impostazioni generali. Oltre a ciò possono essere definite le animazioni della funzione di scrolling, la sua velocità e la direzione.
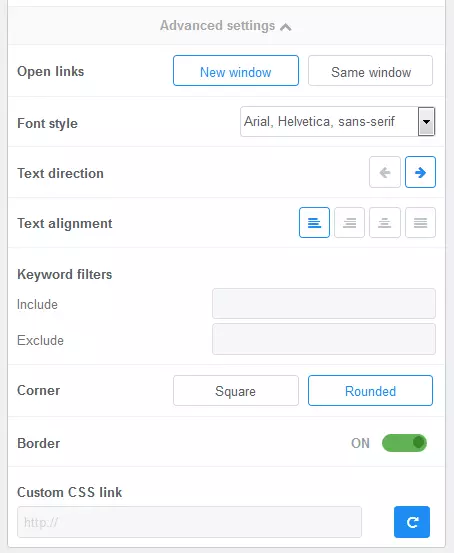
Nella rubrica Style i gestori di siti web configurano come devono essere visualizzati i contenuti nel widget RSS: possono scegliere lo stile tra testo, thumbnail e HTML. Con un clic su “Advanced settings” (impostazioni avanzate) è possibile apportare ulteriori modifiche alle impostazioni.
I gestori dei siti possono quindi così definire se i link vengano aperti in una nuova finestra e quale font debba essere utilizzato per la presentazione dei contenuti. In aggiunta è possibile indicare anche l’orientamento del testo.
Il widget di FeedWind può essere rappresentato graficamente a scelta con angoli normali o arrotondati, oppure anche con una cornice. Se volete realizzare un concetto grafico personalizzato, c’è anche la possibilità di importare un proprio CSS.
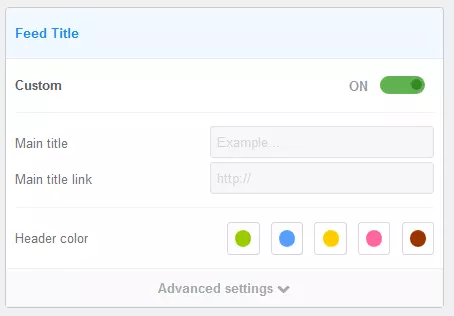
4. Formattare il titolo: FeedWind prende il titolo del canale RSS automaticamente dal documento XML. In alternativa è possibile inserire un titolo personalizzato e inserire un link a un sito a piacimento.
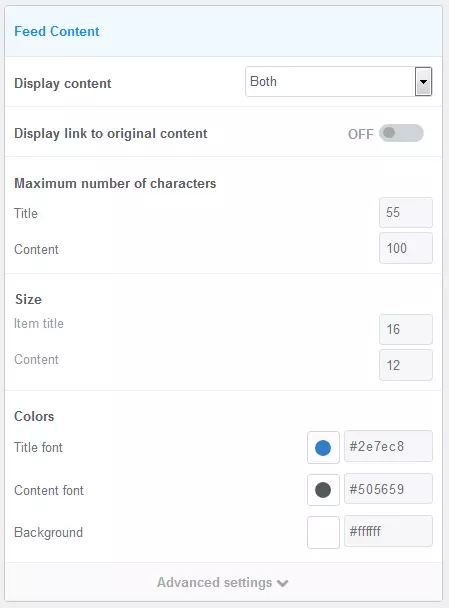
5. Formattare i contenuti: con FeedWind i contenuti posso venire rappresentati in tre formati diversi: sotto forma di elenco delle intestazioni degli articoli, come combinazione di intestazione e descrizione degli articoli, oppure in alternativa come mera lista delle descrizioni degli articoli. In aggiunta si può contrassegnare ogni item con un link alla fonte.
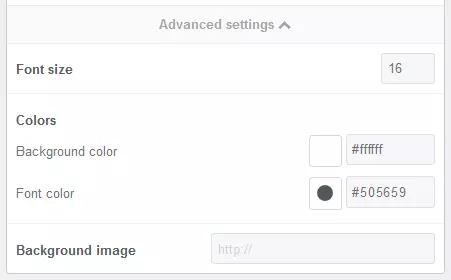
Esistono inoltre anche possibilità individuali di configurazione per quanto riguarda la dimensione del carattere del titolo e del teaser, come anche la quantità dei caratteri rappresentati. Il titolo, il testo del teaser e lo sfondo possono essere personalizzati con colori a scelta.
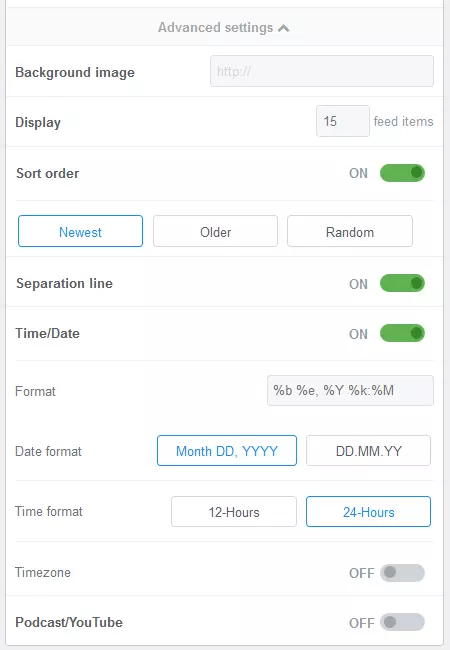
Il pulsante “Advanced settings” contiene ulteriori opzioni di rappresentazione. Gli utenti, infatti, possono definire quanti item devono essere mostrati nel widget e in quale ordine di successione. Le possibilità sono: prima gli articoli più recenti, prima gli articoli più vecchi oppure ancora una scelta casuale.
Su richiesta si possono aggiungere linee di separazione e la data di pubblicazione nel formato desiderato.
6. Generare il codice HTML: se sono state effettuate le modifiche desiderate alle impostazioni, basta un solo clic sul pulsante “Get Code” per ottenere la pagina di codice HTML che collega il JavaScript al codice del widget.
7. Integrare il codice HTML nel codice sorgente del sito web: per caricare online il widget RSS generato tramite FeedWind, i gestori dei siti web inseriscono il codice del widget semplicemente nel punto desiderato all’interno del codice sorgente HTML del loro sito web. Invece di integrare feed RSS esterni, FeedWind può anche venire usato per generare una panoramica dei propri contenuti sulla pagina iniziale. In questo modo il widget può essere applicato ad esempio sul blog di MondoViaggi per invitare i gestori di altri siti web a integrare i feed RSS con le ultime notizie del blog di viaggio.
Feed RSS e SEO
In passato è stato effettuato un abuso dei feed RSS, fra le altre cose anche per l’ottimizzazione per i motori di ricerca (SEO) come fonte di backlink. A questo scopo i gestori di siti web inserivano i feed della propria pagina all’interno di innumerevoli indici RSS. Un tale procedimento è però vivamente sconsigliato al giorno d’oggi, poiché in maniera analoga alle voci inserite sugli indici web i motori di ricerca reputano questa pratica come spam. I feed RSS non vengono quindi più considerati da tempo come strumenti per il link building. Nonostante ciò esiste un margine di potenziale SEO, ad esempio generando traffico tramite i feed.
Giocano un ruolo centrale i cosiddetti aggregatori di notizie come Yahoo News, Google News e Feedly, i quali si basano su feed RSS. I gestori di pagine web che riescono a inserire il proprio feed su uno di questi servizi, possono contare su un flusso continuo di traffico.
Si raccomanda comunque di agire con prudenza quando i gestori di siti web integrano quasi esclusivamente contenuti esterni tramite RSS sulla propria pagina. Ciò che nelle giuste misure è considerato un arricchimento per l’offerta web può anche risultare in una svalutazione da parte del motore di ricerca, se effettuato in maniera esagerata. Google e altri motori di ricerca reputano le brevi descrizioni contenute nel feed anche come contenuto duplicato: ciò coinvolge soprattutto siti web che generano pochi contenuti propri, se non addirittura nessuno. Conviene quindi sempre domandarsi e valutare se un feed sta effettivamente apportando un arricchimento ai visitatori del vostro sito web o meno.