CSS Flexbox: più opportunità per il web design
Con i Cascading Style Sheets (CSS), “fogli di stile” in italiano, si possono creare siti web accattivanti. Mentre l’HTML contiene solo gli elementi base principali, con il CSS si può realizzare un web design complesso inserendo immagini accattivanti, scegliendo la modalità di disposizione del testo e integrando elementi salienti nel sito web. Questo pratico linguaggio di markup viene costantemente sviluppato per semplificare il lavoro sui siti web e offrire ai web designer nuove possibilità di progettazione. Uno di questi sviluppi è il CSS Flexbox: uno strumento importante per progettare siti web in modo adeguato anche nell’epoca del mobile.
Perché si usa CSS Flexbox?
Uno dei compiti principali di CSS è inserire tutti gli elementi del sito web in un unico layout definendo nel dettaglio la disposizione di testo, immagini e pulsanti. È possibile stabilire la posizione esatta di ogni elemento sullo schermo, ma ciò può funzionare correttamente solo se se ne conoscono le dimensioni e le proporzioni. La diffusione dell’Internet mobile con vari tipi di display e proporzioni (si pensi agli smartphone che di solito cambiano il loro orientamento quando sono inclinati), ha reso difficile ottenere un risultato convincente con le box rigide solitamente utilizzate in CSS.
Flexbox (o più precisamente CSS Flexible Box Layout) funziona in modo più intelligente e dinamico: il layout si adatta in modo flessibile al display utilizzato (Responsive Design). Lo spazio viene riempito o gli elementi vengono accostati tra loro in modo che tutto sia chiaramente visibile. Per fare questo lavoro senza compromettere il layout desiderato, Flexbox lavora con due assi: l’asse principale corre in senso orizzontale, l’asse trasversale in verticale. Utilizzando questi assi gli elementi possono essere disposti in relazione tra loro all’interno del box. In questo modo vengono dunque ripartiti tutti gli elementi. CSS Flexbox assicura così che lo spazio di questi elementi sia riempito in modo adeguato.
Tutorial su Flexbox: primi passi
Chi attualmente progetta siti web dovrebbe conoscere CSS Flexbox: lavorare con schermi di dimensioni variabili diventa molto più facile grazie a questa tecnica. La funzione è strutturata in modo tale da poter creare risultati accattivanti anche con poche righe di codice.
Un’altra innovazione introdotta con il CSS3 si chiama CSS Grid e offre ai web designer ulteriori opportunità di distribuzione degli oggetti sullo schermo.
I principi fondamentali di CSS Flexbox
Flexbox si basa su un container (flex container), che a sua volta contiene diversi elementi (flex items). Il container assegna le sue proprietà agli elementi, ciò vuol dire che gli elementi sono i flexbox effettivi e includono la loro flessibilità essendo fissati all’interno del container.
I due assi hanno ciascuno una direzione: in genere l’asse principale va da sinistra a destra, mentre l’asse trasversale va dall’alto verso il basso. Flexbox è un sistema unidimensionale: gli elementi possono essere disposti in righe o in colonne. Non è prevista una combinazione. Per esempio, se si sceglie la disposizione in riga (che è anche lo standard), CSS Flexbox cercherà di organizzare tutti gli elementi in una riga. Questo si può anche evitare, forzando l’interruzione della linea.
Nell’esempio seguente scriviamo il codice CSS direttamente nell’intestazione (<head>) del documento HTML. Altrimenti potete creare un foglio di stile separato e inserirlo tramite l'intestazione [<head>].
Creazione e disposizione degli elementi
Prima di iniziare a disporre gli elementi è necessario crearli come sempre con HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</body>
</html>In questo modo i tre elementi sarebbero semplicemente visualizzati uno sotto l’altro. Utilizzando il CSS distribuiamo ora i termini sull’asse principale:
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
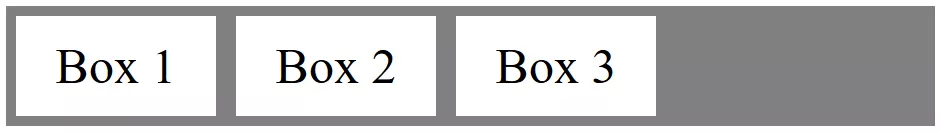
</ style>In questo foglio di stile per prima cosa è stato definito il container. L’istruzione “display: flex;” rende possibile il flexbox.
Gli elementi sono distribuiti da sinistra a destra, perché non è stata indicata una disposizione diversa. Tuttavia, esistono 5 diverse possibilità che possono essere impostate con l'istruzione “justify-content”:
- flex-start: allineato a sinistra
- flex-end: allineato a destra
- center: centrato
- space-around: spazio intorno ai box distribuito in modo uniforme
- space-between: spazio tra i box distribuito in modo uniforme
Il resto del codice è di natura puramente formale e non ha nulla a che fare con i flexbox reali.
Il CSS presuppone un’organizzazione orizzontale in Flexbox, ma una disposizione degli elementi in colonna è ugualmente possibile. Inoltre, si può invertire la direzione, cioè da sinistra a destra o dal basso verso l’alto. A tal fine si utilizza l’istruzione “flex-direction”:
- row: da sinistra a destra
- row-reverse: da destra a sinistra
- column:: dall’alto al basso
- column-reverse: dal basso all’alto
Il comando “justify-content: flex-end;” non è lo stesso di “flex-direction: row-reverse;”: mentre nel primo caso si posiziona l’ultimo elemento all’estrema destra, nel secondo caso si modifica l’ordine completo. Il primo elemento del codice apparirebbe quindi all’estrema destra.
Raggruppare gli elementi
Finora abbiamo parlato di distribuzione uniforme di flexbox, ma nel web design non sempre si vogliono trattare tutti gli oggetti allo stesso modo: ad esempio un testo potrebbe voler essere visualizzato in modo diverso da un’immagine. Per raggiungere quest’obiettivo, possiamo combinare gli elementi in un testo HTML:
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</div>Spostamento verticale
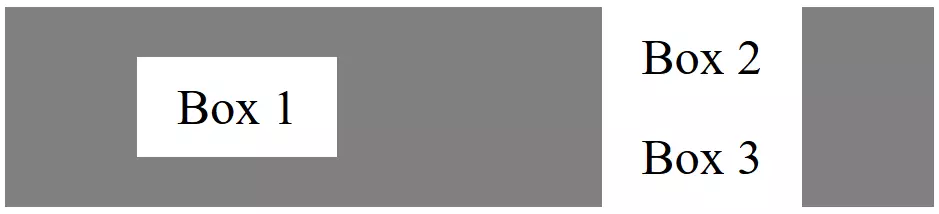
Con “justify-content” è possibile impostare gli elementi sull’asse orizzontale in una certa relazione tra loro. Tuttavia, se si desidera spostare il contenuto dall’alto verso il basso (sull’asse trasversale), è necessaria l’istruzione “align-items”. Anche in questo caso, ci sono 5 diverse opzioni:
- center: gli oggetti sono centrati.
- flex-start: gli oggetti sono allineati sul margine superiore.
- flex-end:: gli oggetti sono allineati sul margine inferiore.
- stretch: gli oggetti hanno la stessa altezza del Container.
- baseline: gli oggetti sono disposti sulla linea di base (a seconda del contenuto).
Le due opzioni “flex-start” e “baseline” sembrano dare gli stessi risultati a prima vista. La differenza diventa particolarmente evidente quando gli oggetti vengono annidati: mentre “flex-start” collega solo i due flexbox che si trovano sullo stesso livello gerarchico, “baseline” tiene conto anche del contenuto dei box.
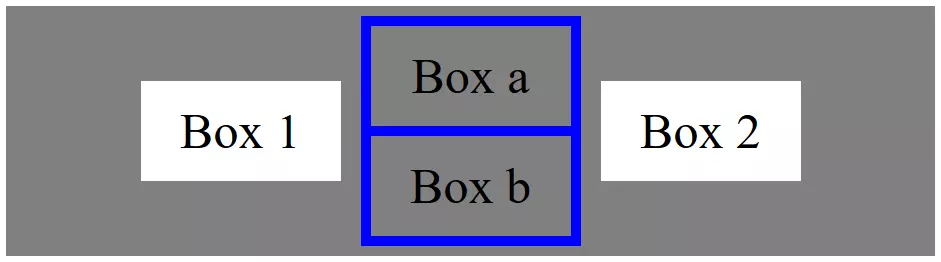
Con il seguente codice è quindi possibile disporre tre oggetti di dimensioni diverse uno accanto all’altro in posizione centrata:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: blue;
width: auto;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item3 {
background-color: grey;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
</ style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">
<div class="flex-item3">Box a</div>
<div class="flex-item3">Box b</div>
</div>
<div class="flex-item1">Box 2</div>
</div>
</body>
</html>L’espansione in senso verticale può essere influenzata anche da interruzioni di linea. Se si mettono molti oggetti in un unico container, questi vengono semplicemente fatti scorrere sempre in orizzontale, in modo che l’utente debba scorrerli e che sia lasciata l’area dello schermo effettivamente prevista. Con “flex-wrap” si possono distribuire gli elementi in modo ordinato su più linee.
- nowrap: nessuna interruzione di linea
- wrap: interruzione di linea
- wrap-reverse: interruzione di linea (con disposizione in ordine inverso)
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-wrap: wrap-reverse;
}Spostare un singolo Flexbox
Finora la disposizione è sempre stata applicata all’intero container. Tutti i box all’interno del container seguono le istruzioni globali. Questo rende il lavoro più facile, ma allo stesso tempo lo limita. CSS Flexbox consente ai web designer la possibilità di definire delle eccezioni. A tal fine si usa “order”. Il valore predefinito (se non specificato) è 0. Il valore dell’ordine aggiunge l’oggetto ad un gruppo astratto. Tutti gli elementi che abbiamo creato finora appartengono allo stesso gruppo perché hanno tutti il valore 0. Partendo da questo valore è ora possibile spostare singoli oggetti in avanti (-1) o indietro (1).
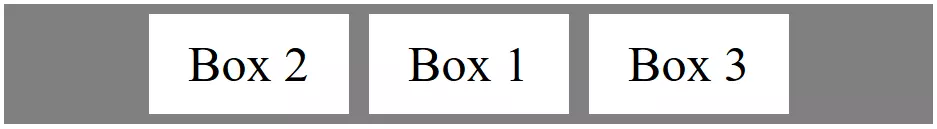
Quindi, se si lasciano tutti gli elementi tranne uno sul valore zero e si dà all’oggetto selezionato il valore 1, questo verrà visualizzato solo dopo gli altri elementi. Questo procedimento può essere proseguito assegnando anche altri valori (più alti o più bassi). Si tratta di una rappresentazione puramente visiva: la sequenza logica secondo il documento HTML non viene modificata.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
order: -1;
}
</ style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">Box 2 </div>
<div class="flex-item1">Box 3</div>
</div>
</body>
</html>Dimensioni flessibili degli elementi
Finora ci siamo occupati solo della disposizione flessibile degli oggetti. Nel codice di esempio, le proporzioni sono sempre state definite secondo i classici CSS. Tuttavia, i flexbox sono adattabili anche in termini di dimensioni. A questo scopo viene utilizzata l’istruzione “flex”. Analogamente all’ordine, gli elementi possono essere divisi in gruppi. Maggiore è il valore, maggiore è lo spazio richiesto dal rispettivo elemento.
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
flex: 1;
}Con “flex” si usa in realtà una forma breve. Questa istruzione contiene tre impostazioni: “flex-grow”, “flex-shrink” e “flex-basis”. Potete anche inserire i singoli valori direttamente nella forma breve (flex:
<flex-grow> <flex-shrink> <flex-basis> / flex: 1 1 20em) oppure selezionare un singolo valore e lasciare che sia CSS ad effettuare l’impostazione.
Con CSS Flexbox si può velocizzare il lavoro di impaginazione. I flexbox vengono posizionati automaticamente sulla pagina. I CSS, tuttavia, danno ancora al web designer un certo margine di manovra per influenzare e regolare il layout.