CSS Grid: il layout con funzioni intelligenti
Quando si crea un sito web gran parte del lavoro va nella collocazione dei singoli elementi. Il layout dovrebbe avere un aspetto interessante, ma allo stesso tempo essere intuitivamente comprensibile e chiaro. I cosiddetti Cascading Style Sheets (CSS), fogli di stile a cascata, forniscono lo strumento per rendere i siti web accattivanti. Mentre l’HTML è impiegato per strutturare contenuti in maniera rudimentale, i web designer usano il CSS per i progetti più complessi. La tecnologia web è in continuo sviluppo. Con il CSS3, sono state aggiunte nuove tecnologie che rendono il linguaggio di markup utilizzabile anche per l'Internet mobile e il design responsive.
A cosa serve il layout CSS Grid?
L'Internet mobile rappresenta una grande sfida per i web designer: a causa della moltitudine di dispositivi mobili, non è possibile sapere quale sia il formato del display su cui il sito web deve essere mostrato. Per questo motivo è importante che i singoli oggetti (caselle di testo, grafici, elementi interattivi) siano disposti in modo indipendente e allo stesso tempo chiaro, con particolare attenzione alle rispettive condizioni di spazio date dal display.
In passato ci si doveva accontentare dei cosiddetti float. Ma lavorare con questa tecnica era complesso e soggetto a errori. Nel frattempo, ci sono due metodi per realizzare un layout dinamico: oltre a CSS Grid, per esempio, si può anche usare molto bene flexbox per implementare un design intelligente. Ma le due tecniche differiscono per alcuni aspetti. Flexbox è unidimensionale. In linea di principio, gli elementi vengono spostati su un solo asse. Un layout CSS Grid offre al web designer due dimensioni per il posizionamento degli oggetti. Invece che su un solo asse, CSS Grid consente di utilizzare una griglia con righe e colonne.
CSS Grid: tutorial con esempi
Chi conosce i CSS non avrà problemi con Grid. Il seguente tutorial ne descrive le funzioni più importanti per iniziare.
Il tutorial funziona con un unico file: il codice CSS è scritto direttamente nell'intestazione del file HTML. È però anche possibile creare un foglio di stile separato e aprirlo solo nel file HTML.
Creare container e item
CSS Grid conosce due differenti unità: container e item. Il container è il livello più elevato in cui sono stabilite le caratteristiche che saranno poi trasmesse agli item. Un item è quindi posizionato (dal punto di vista gerarchico) all’interno di un container. Parallelamente è comunque indispensabile usare l'HTML per il layout Grid. Nella parte HTML del codice sorgente sono creati i singoli oggetti (testo, grafica e così via), i quali sono poi prelevati all’interno del CSS Grid e portati nel giusto posto.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
</div>
</body>
</html>Ora abbiamo creato sei elementi, definito ognuno di essi come "grid-item" e li abbiamo spostati tutti nel "grid-container". Per attivare il CSS Grid, prima di tutto è necessario avviare la funzione nel contenitore con "display: grid". Finora, però, il codice genera solo 6 numeri che appaiono uno sotto l'altro. Una volta creati, questi elementi possono essere posizionati in modo relativamente libero sullo schermo.
Grid, column e row
Con CSS Grid si lavora con righe e colonne e si crea quindi una griglia. I singoli oggetti possono essere disposti all'interno della griglia. Questo grid può o deve essere selezionato liberamente: sarà l'utente stesso a decidere le dimensioni delle righe e delle colonne. Per fare questo, vanno aggiunte due dichiarazioni al contenitore.
.grid-container {
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 100px 100px 100px;
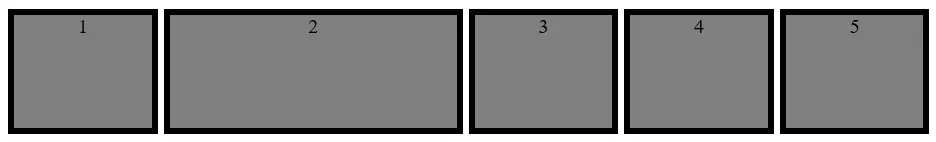
}Con questi due comandi abbiamo creato una griglia 2 per 3. Come potete vedere, la dimensione di ogni riga e colonna può essere regolata individualmente. Le voci vengono semplicemente inserite una dopo l'altra (separate da uno spazio). Oltre alle specifiche esatte dei pixel, è possibile utilizzare anche una percentuale o altre dimensioni comuni nei CSS. Con le specifiche "max-content" e "min-content" la griglia può essere creata anche in relazione al contenuto.
Inoltre con il comando "grid-gap" create uno spazio intermedio.
.grid-container {
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 100px 100px 100px;
grid-gap: 5px;
}In questo modo le celle sono equamente separate l'una dall'altra. Se non si desidera una spaziatura uniforme, è possibile utilizzare anche "grid-column-gap" e "grid-row-gap" per progettare gli spazi intermedi in modo più individuale.
Le fraction sono una caratteristica speciale. Con questa unità di misura lo schermo può essere diviso individualmente in modo simile alle percentuali. Diciamo che vogliamo dividere l'area in 7 unità orizzontali. Ma una singola colonna dovrebbe essere il doppio delle altre. Ciò può essere implementato utilizzando il seguente codice:
.grid-container {
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 1fr 2fr 1fr 1fr 1fr;
grid-gap: 5px;
}Il vantaggio di lavorare con dimensioni relative anziché con specifiche statiche è il seguente: la griglia può adattarsi automaticamente alle dimensioni dello schermo. Anche se le singole colonne devono diventare più piccole, la seconda colonna (nel nostro esempio) rimane sempre due volte più grande delle altre. Se si vuole fissare una linea, cioè non adattarla alla dimensione dello schermo, semplicemente le si assegnerà un valore statico.
Posizionare elementi
Dopo aver definito la griglia, è possibile posizionare i diversi oggetti. Per fare questo, è necessario creare gli items e specificarne i valori iniziali e finali. Ma non tutti gli elementi devono necessariamente occupare una sola cella all'interno della griglia.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px 100px;
grid-template-columns: 100px 100px 100px 100px;
grid-gap: 5px;
}
.grid-item1 {
background: blue;
text-align: center;
border: black 5px solid;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
}
.grid-item2 {
background: grey;
text-align: center;
border: black 5px solid;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item2">3</div>
<div class="grid-item2">4</div>
<div class="grid-item2">5</div>
<div class="grid-item2">6</div>
</div>
</body>
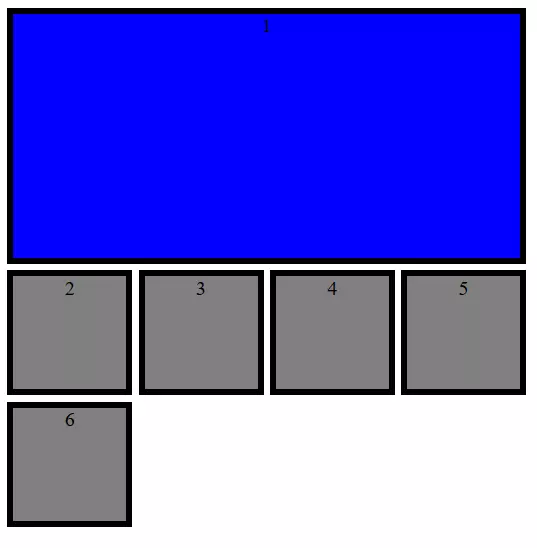
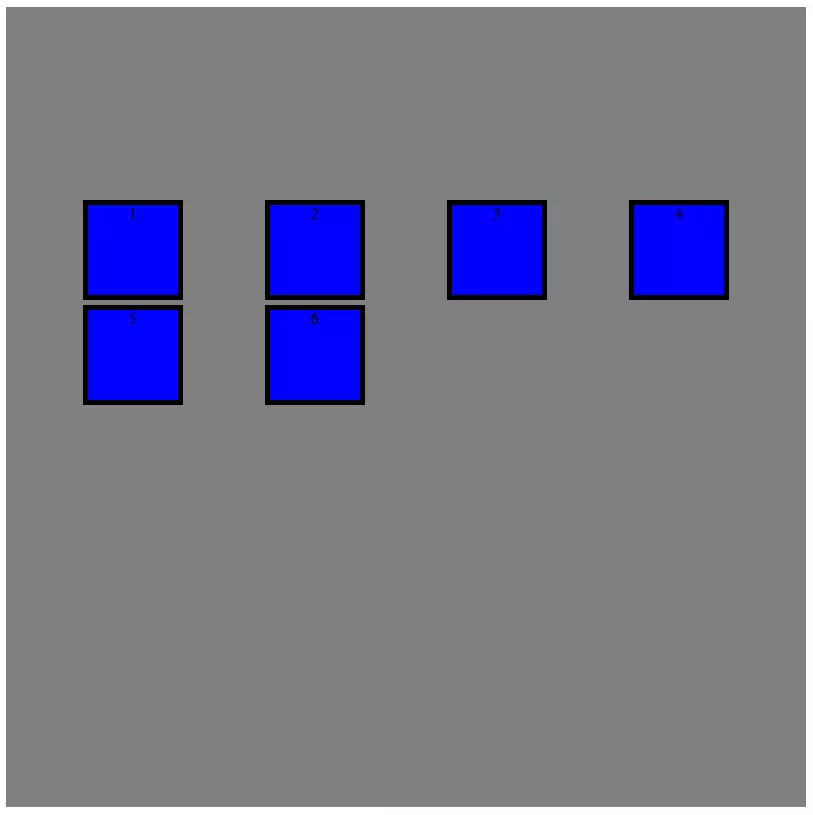
</html>Abbiamo ora introdotto due tipi di item. Mentre gli ultimi sei elementi hanno automaticamente solo la larghezza di una cella, il primo oggetto si estende su quattro colonne e due righe. (Per una maggiore chiarezza, i nostri esempi includono anche un'ulteriore progettazione visiva. Tuttavia, la colorazione, i frame e la centratura del testo non sono in realtà determinati dal CSS Grid.)
I valori per l'inizio e la fine degli oggetti si riferiscono solo indirettamente a righe e colonne. In realtà, si fa riferimento alla rispettiva linea della griglia. Nell'esempio la quarta colonna termina con la quinta riga. Tuttavia, ci sono diversi modi per specificare le larghezze.
- Numerazione: si contano le linee da sinistra a destra e dall'alto verso il basso.
- Nomi: all'interno di "grid-template-rows" e "grid-template-columns" è possibile dare un nome alle righe (tra parentesi quadre) e poi fare riferimento a questi nomi.
- Spanne: Con "span" si specifica quante celle deve contenere l'oggetto nella direzione corrispondente.
Invece di definire i punti di inizio e fine in un'unica dichiarazione, i web designer possono combinarli entrambi sotto un unico comando. Il codice seguente porta allo stesso risultato dell'esempio precedente.
<style>
.grid-container {
display: grid;
grid-template-rows: 100px [Line1] 100px [Line2] 100px [Line3] 100px [Line4];
grid-template-columns: 100px 100px 100px 100px;
grid-gap: 5px;
}
.grid-item1 {
background: blue;
text-align: center;
border: black 5px solid;
grid-column: 1 / span 4;
grid-row: 1 / Line2;
}
.grid-item2 {
background: grey;
text-align: center;
border: black 5px solid;
}
</style>Assegnare aree
Con CSS Grid è possibile riunire celle in aree e rinominarle. Ciò facilita notevolmente la suddivisione dei singoli elementi all’interno della griglia. L’impostazione va adottata nel container. A tal fine si utilizza l’indicazione "grid-template-areas" e si scrivono cella per cella i nomi delle aree desiderate. Se non si desidera assegnare una cella ma lasciarla vuota, basta inserire un punto. Ogni riga va aperta e chiusa con le virgolette.
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 5px;
grid-template-areas:
"area1 area1 area1 area1 area1"
"area2 area2 . area3 area3"
"area2 area2 area4 area4 area4";
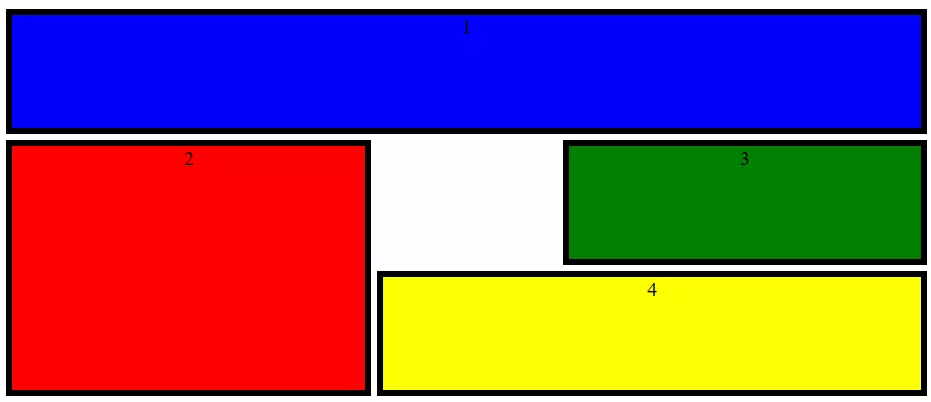
}In questo esempio di CSS Grid abbiamo stabilito 4 differenti aree. Una cella è rimasta libera. Se si definiscono gli items non servono i valori “da-a” ma basta rimandare all’areale corrispondente.
.grid-item1 {
background: blue;
text-align: center;
border: black 5px solid;
grid-area: area1;
}
.grid-item2 {
background: red;
text-align: center;
border: black 5px solid;
grid-area: area2;
}
.grid-item3 {
background: green;
text-align: center;
border: black 5px solid;
grid-area: area3;
}
.grid-item4 {
background: yellow;
text-align: center;
border: black 5px solid;
grid-area: area4;
}Adattare l’allineamento
Come si allineano i singoli elementi all’interno di un CSS Grid? Lo standard è che i singoli elementi siano talmente estesi da inserirsi perfettamente nella griglia. La dimensione degli item non gioca quindi alcun ruolo, perciò non è stata nemmeno indicata negli esempi finora; invece, abbiamo indicato tramite quali celle si deve distribuire l’oggetto. Tuttavia può essere che si assegni una dimensione fissa all’item e che lo si voglia comunque integrare nella griglia.
I web designer hanno la possibilità di stabilire l’allineamento di tutti gli item a livello globale tramite il container oppure di dare un allineamento personalizzato a oggetti selezionati. Per la variante globale si utilizza "justify-items" e "align-items". Il primo regola l’allineamento orizzontale, l’ultimo quello verticale. Se si desidera allineare un solo item, si utilizzano le indicazioni "justify-self" e "align-self". In ogni caso tutti i comandi contengono le stesse opzioni.
- stretch: la dimensione dell’oggetto si adatta alla dimensione delle celle selezionate.
- start: l’oggetto si allinea a sinistra o in alto.
- end: l’oggetto si allinea a destra o in basso.
- center: l’oggetto si allinea al centro.
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px 100px;
grid-template-columns: 100px 100px 100px 100px;
grid-gap: 5px;
justify-items: center;
align-items: center;
}
.grid-item1 {
background: grey;
text-align: center;
border: black 5px solid;
width: 50px;
height: 50px;
}
.grid-item2 {
background: blue;
text-align: center;
border: black 5px solid;
width: 50px;
height: 50px;
justify-self: start;
align-self: start;
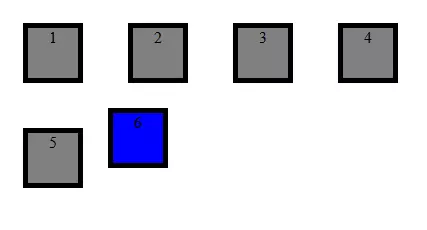
}place-items: center / end;È dunque possibile allineare oggetti all’interno della griglia. Tuttavia si può anche spostare l’intera griglia all’interno del container. Se lavorate con specifiche di dimensioni statiche per il CSS Grid, la griglia potrebbe non avere le stesse dimensioni del container completo. Allora è possibile allineare anche la griglia all’interno del container – e quindi del display – grazie a "justify-content" e "align-content". Anche in questo caso ci sono diverse possibilità di allineamento:
- start: a sinistra o in alto
- end: a destra o in basso
- center: al centro
- stretch: griglia estesa
- space-around: distribuzione omogenea dello spazio attorno alle celle
- space-between: distribuzione omogenea dello spazio tra le celle
- space-evenly: distribuzione omogenea dello spazio attorno alle celle incluso il contorno
.grid-container {
display: grid;
width: 800px;
height: 800px;
background: yellow;
grid-template-rows: 100px 100px 100px 100px;
grid-template-columns: 100px 100px 100px 100px;
grid-gap: 5px;
justify-content: space-evenly;
align-content: center;
}place-content: center / space-evenly;Adattamenti automatici per design responsive
Un notevole vantaggio del CSS Grid è la flessibilità della griglia. Si può impostare il CSS Grid in modo tale che si adatti automaticamente. Gli automatismi migliorano la trasposizione su diversi dispositivi ma servono anche a facilitare il lavoro con il CSS.
Una funzione utile si chiama "repeat()". Al posto di definire ogni riga o colonna singolarmente, si può alternativamente impostare una specifica di dimensione e stabilire la frequenza di ripetizione dello schema. È ancora più semplice in combinazione con le opzioni "auto-fill" e "auto-fit". In questo caso si lascia che sia il CSS Grid a creare righe e colonne. Con la prima opzione il CSS Grid aggiunge il maggior numero possibile di celle senza rompere il confine del container. Tuttavia può accadere che lo spazio rimanga inutilizzato. L’opzione "auto-fit", invece, regola le singole celle in modo tale che lo spazio venga utilizzato fino al bordo.
.grid-container {
display: grid;
width: 800px;
height: 800px;
grid-template-rows: repeat(auto-fit, 100px);
grid-template-columns: repeat(auto-fit, 100px);
grid-gap: 5px;
}Anche le due funzioni "grid-auto-columns" e "grid-auto-rows" sono molto utili. Con queste due istruzioni si ha più libertà nella creazione degli item. Se, per esempio, una griglia avesse le dimensioni di 4 x 4 celle e ora si creasse un elemento che dovrebbe iniziare solo nella quinta colonna, causerebbe problemi. Tali problemi possono essere evitati creando automaticamente un numero sufficiente di righe e colonne.
.grid-container {
display: grid;
grid-auto-rows: 100px;
grid-auto-columns: 100px;
grid-gap: 5px;
}Anche se le dimensioni di griglia e oggetti dovrebbero adattarsi alle dimensioni del display, i web designer amano inserire valori minimi e massimi. Con la dicitura "minmax()" si può fare in modo che un item non diventi troppo piccolo o troppo grande. Inserite prima il valore più piccolo tra parentesi e poi il più grande.
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-auto-columns: minmax(50px, 150px);
grid-gap: 5px;
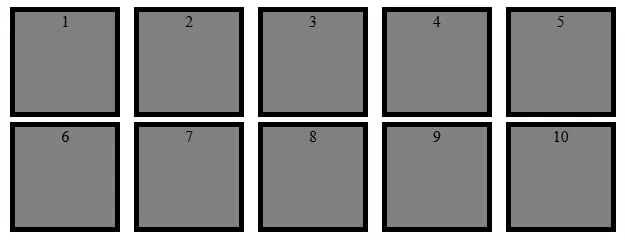
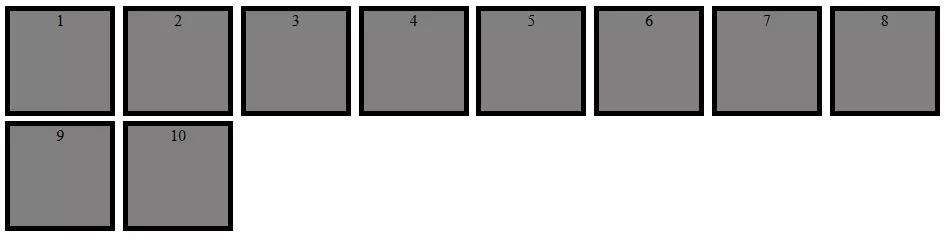
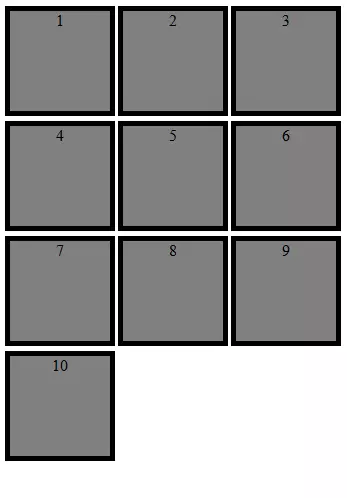
}Se ora combinate tra loro diverse delle funzioni presentate, potete creare con facilità un design responsive.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-gap: 5px;
justify-items: center;
align-items: center;
}
.grid-item1 {
background: grey;
text-align: center;
border: black 5px solid;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item1">1</div>
<div class="grid-item1">2</div>
<div class="grid-item1">3</div>
<div class="grid-item1">4</div>
<div class="grid-item1">5</div>
<div class="grid-item1">6</div>
<div class="grid-item1">7</div>
<div class="grid-item1">8</div>
<div class="grid-item1">9</div>
<div class="grid-item1">10</div>
</div>
</body>
</html>CSS Grid dà la possibilità ai web designer di creare layout accattivanti senza troppo sforzo. Grazie alla griglia si ha sempre il controllo sul posizionamento degli oggetti, anche in un design responsive.