Come ottimizzare il proprio sito web per i dispositivi mobili
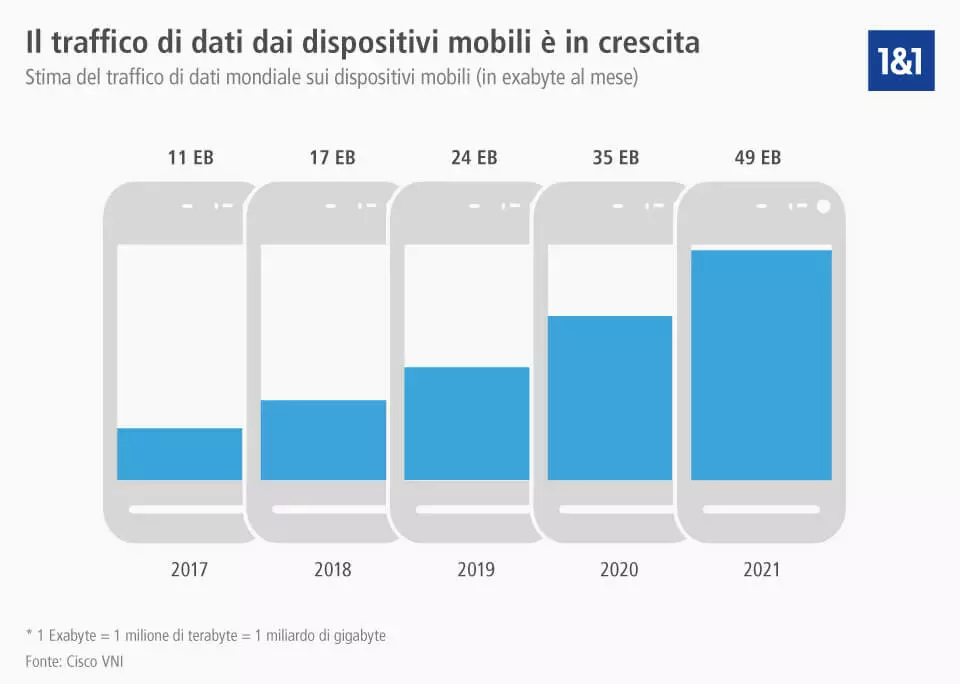
40 milioni di utenti in Italia usano gli smartphone e questo dato, in continua crescita, mostra una chiara tendenza: il mondo digitale diventa sempre più Mobile. Sempre più persone concentrano tutte le loro attività su un unico dispositivo. Come dimostra il rapporto Eurispes il numero di italiani che possiedono un telefono cellulare con collegamento a Internet (ben il 67% della popolazione) è superiore al numero di quanti possiedono un computer portatile (64,4%) e un computer fisso (62,7%). Ancora ridotto nel nostro Paese risulta il numero di chi possiede un tablet (circa il 36,8%). Questi dati dimostrano inconfutabilmente come la tendenza a consultare pagine Internet, negozi online, social media avvenga tendenzialmente in misura sempre maggiore tramite apparecchi di dimensioni contenute, come quelle di uno smartphone. A detta degli esperti, fino al 2021 il traffico di dati a livello mondiale, che per ora ammonta a 49 exabyte, aumenterà praticamente di cinque volte:
Qui potete scaricare l’infografica con il traffico mondiale in ordine cronologico.
Questo pone i gestori di siti web di fronte a una grande sfida: è possibile visualizzare un sito web, che in passato veniva quasi esclusivamente visitato su un desktop con dimensioni a partire dai 14 pollici, su un dispositivo che ne misura a malapena 5? E come è possibile restituire all’utente la stessa esperienza che avrebbe utilizzando un computer desktop senza perderne in termini di qualità? Diversi siti web offrono soluzioni per l’accesso Mobile, template per siti web Mobile con layout adaptive o responsive e plug-in per i CMS più utilizzati. In questo articolo vi spieghiamo i pro e i contro delle opzioni appena elencate e vi mostriamo quali alternative esistono per ottimizzare il vostro sito web per i dispositivi mobili.
Perché dovreste ottimizzare il vostro sito web per i dispositivi mobili?
I negozi, i magazine online o anche i siti aziendali, che non si adeguano al mondo Mobile, rischiano di perdere la loro popolarità. Dal 21 aprile 2015 i gestori che trascurano i loro visitatori dai dispositivi mobili, rischiano gravi perdite in termini di posizionamento nella ricerca web Mobile. Il motivo risiede nella modifica di un algoritmo di ricerca di Google, che spesso viene definito anche “MobileGeddon”. Poiché Google attribuisce sempre più importanza all’ottimizzazione Mobile di un sito internet, il leader dei motori di ricerca tiene conto del crescente aumento dell’uso di Internet dai dispositivi mobili, in nome di una migliore facilità d’uso. I dispositivi mobili hanno display più piccoli dei computer desktop o portatili e si utilizzano tramite touch screen o sfioramento. Inoltre la banda larga della connessione da un dispositivo mobile, di regola, è fortemente limitata. I siti web che non si possono scalare, che mostrano informazioni importanti sugli elementi hover o contengono elementi grafici di dimensioni elevate, non vengono visualizzati in maniera proporzionata e adeguata sui dispositivi mobili. Come conseguenza logica questi siti vengono esclusi dai risultati di ricerca sui dispositivi mobili o mostrati come inadatti. Per i gestori di siti web questo significa un minore traffico, quindi, una diminuzione delle vendite.
Avete un sito mobile-friendly?
Basta poco per rendersi conto se il vostro sito è stato ottimizzato per i dispositivi mobili. Diversi fornitori mettono a disposizione numerosi strumenti di analisi e noi ve ne consigliamo alcuni grazie ai quali potete verificare la compatibilità del vostro sito con i dispositivi mobili:
- Test di compatibilità con dispositivi mobili di Google: per verificare se un sito è mobile-friendly basta effettuare un test con il servizio di Google, inserendo il relativo URL nella barra di ricerca e cliccando su “analizza”. La validazione avviene in pochi secondi. Insieme a una valutazione generale, che comprende anche le eventuali carenze, lo strumento vi offre una funzione di anteprima, con la quale potete verificare come appare la vostra pagina su un dispositivo mobile. Altri link offrono consigli su come si ottimizza un sito. Il test di compatibilità con dispositivi mobili è disponibile in diverse lingue.
- W3C Mobile Checker: a differenza dello strumento di Google, il W3C Mobile Checker è disponibile solo in lingua inglese. Anche qui il processo di analisi avviene attraverso l’inserimento dell’URL. Gli utenti hanno la possibilità di verificare la pagina per tre diversi profili di dispositivi: 640 x 960 XHDPI, 640 x 1100 XHDPI e 800 x 1280 HDPI. Rispetto al test di compatibilità di Google, il rapporto di W3C Mobile Checker sulle eventuali carenze è più dettagliato e si indirizza pertanto a sviluppatori di siti web esperti. Da non dimenticare: questo tool è gratuito.
- Analisi sito web di IONOS: con il suo strumento di analisi dei siti web, IONOS vi offre la possibilità di verificare quanto il vostro sito sia ottimizzato per i motori di ricerca. Per leggere il codice sorgente, lo strumento ha bisogno solo dell’URL del sito internet. Insieme a come viene visualizzato un sito sui diversi dispositivi, questo tool analizza altri tre aspetti: la visibilità nei motori di ricerca, la sicurezza di un sito web e la sua velocità.
In cosa consiste l’ottimizzazione di siti web
Con l’aumento dell’importanza di creare siti mobile-friendly, Google mette sotto pressione tutti i gestori di siti web, ma nonostante ciò parole come “mobile first” o “responsive web design” sono cominciate ad apparire solo con il Mobile Update. In questo ambito Google detta le regole del gioco a cui devono attenersi tutti, dai responsabili di grosse aziende o siti web di istituzioni fino a e-commerce o riviste online che devono fare i conti con questi parametri, mantenendo tempi e costi il più efficiente possibile. Sotto torchio sono anche piccole aziende e freelance, che vivono dei guadagni del loro negozio online. Tuttavia la messa in pratica di queste misure rimane una questione di budget. Mentre oggi un orientamento mobile-friendly per un nuovo sito web è realizzabile con pochi sforzi, rilanciare un sito già impostato seguendo i suddetti parametri può portare costi considerevoli. In base al progetto ci sono diversi modi per realizzare una pagina web alla portata di tutti i dispositivi mobili: sviluppare un sito Mobile separato, utilizzare template con un layout adaptive o responsive nonché plug-in per CMS.
Sito Mobile
I siti Mobile sono documenti HTML generati indipendentemente dal sito principale, che vengono utilizzati solo sui dispositivi mobili con un URL separato. Offerte Mobile vengono spesso messe in rete con il nome host “m”, mentre il sito standard viene richiamato con il classico “www”:
m.esempio.it
www.esempio.it
In linea di principio per ogni pagina desktop rilevante, ne esiste anche una versione per i dispositivi mobili. I siti web ottimizzati non devono però essere necessariamente la copia esatta della loro versione desktop. Offrire una pagina Mobile oltre alla pagina desktop, ha senso soprattutto se il visitatore della pagina, mentre è in giro, può accedere a contenuti diversi rispetto a quelli a cui potrebbe accedere utilizzando il suo computer di casa. I siti web Mobile sono di regola pensati per gli smartphone. Questo si osserva nell’adattamento a schermi dal formato ridotto, pulsanti di grandi dimensioni e la rinuncia a elementi grafici pesanti. Su altri dispositivi mobili come i tablet, i siti Mobile, concepiti per i display degli smartphone, non vengono visualizzati in modo ottimale. Ad ogni modo creare siti web Mobile separati è comunque una scelta più che consigliabile.
Vantaggi:
- I gestori di siti web possono definire esattamente quali contenuti ottimizzare per gli smartphone e quali informazioni sono invece disponibili solo nella versione desktop.
- Entrambe le versioni dei siti web si possono ottimizzare in modo separato, indipendentemente l’una dall’altra.
- Durante la realizzazione del sito web per i dispositivi mobili gli sviluppatori web hanno la possibilità di addentrarsi nei dati tecnici del tipo di dispositivo mobile utilizzato (di solito smartphone).
- Grazie a una visualizzazione ridotta è possibile creare piccoli siti web che vengono caricati velocemente anche con un traffico dati limitato.
Svantaggi:
- Ogni sito separato che viene creato come versione mobile deve essere seguito con attenzione.
- Le modifiche al sito desktop non vengono apportate automaticamente anche alla versione Mobile.
- Se i gestori di una pagina web creano la versione Mobile di un sito desktop, generano di solito contenuti duplicati. Questo può portare a un peggiore posizionamento sul motore di ricerca.
“Le connessioni mobili supereranno l’accesso da rete fissa entro il 2014”, ha affermato l’analista Mary Meeker nel 2008.
Layout adattivo
Un’alternativa al sito separato per gli smartphone è un layout che si adatti in modo automatico al rispettivo dispositivo finale, in quanto la visualizzazione di una pagina internet si basa sulle dimensioni del display utilizzato (il viewport). Un layout adaptive si basa su breakpoint predefiniti, cioè su una griglia relativamente rigida, che offre diverse possibilità di visualizzazione per viewport di determinate dimensioni. Di solito le versioni di layout sono adatte a una visualizzazione su desktop, su tablet e su smartphone. Un adattamento per tutte le rispettive dimensioni degli schermi, come per il layout responsive, non è possibile con pagine web adaptive. Come base tecnica di layout adaptive è possibile utilizzare le cosidette mediaquery, ovvero dei moduli CSS3 che fanno in modo che le pagine si adattino alle diverse dimensioni del dispositivo finale utilizzato. Di solito i siti web con un layout adaptive vengono ottimizzati per determinati tipi di dispositivi. In questo campo gli sviluppatori web si basano sulle gamme di prodotti più amati come iPhone e iPad, ma non sempre le pagine Internet si adattano all’apparecchio utilizzato.
Vantaggi:
- Rispetto ai siti web responsive, un design adaptive si caratterizza per una minore complessità.
- Poiché i layout adaptive supportano solo un numero limitato di visualizzazioni, i gestori di siti web hanno più controllo sulla visualizzazione dei contenuti.
- Con un layout adaptive è necessario gestire una sola versione, al contrario del sito Mobile.
Svantaggi:
- A causa dell’adattamento a determinate dimensioni del display, i design adaptive comportano problemi di visualizzazione per dispositivi con formati diversi.
- La decisione su quali viewport utilizzare richiede un’analisi del target desiderato.
- Rispetto al sito Internet Mobile, per tutte le versioni vengono visualizzati gli stessi contenuti. Una riduzione del traffico dati per i dispositivi mobili è possibile solo in misura limitata.
Layout responsive
I siti web adaptive possiedono soltanto un numero limitato di layout, ma la grande varietà di dispositivi mobili richiede sempre più flessibilità per la visualizzazione dei contenuti. Molti gestori di siti web preferiscono a un design adaptive i cosiddetti layout responsive. Anche questi si basano su mediaquery in CSS3. Come per il layout adaptive il server fornisce a tutti i dispositivi finali lo stesso codice HTML. Il sito web è pertanto raggiungibile sempre allo stesso URL, indipendentemente dal dispositivo su cui viene richiamato. Rispetto al layout adaptive, l’adattamento alle rispettive dimensioni del display del dispositivo mobile avviene in modo flessibile e non sulla base di una griglia rigida di viewport predefinite. In questo modo lo spazio disponibile sul display di un qualsiasi dispositivo è utilizzabile in modo sempre ottimale. A causa della complessità dei layout responsive, la visualizzazione di una pagina Internet richiede tuttavia un certo dispendio di tempo. Inoltre insieme al layout anche i contenuti possono essere configurati in modo flessibile. Sezioni di testo, immagini, video e tabelle dovrebbero funzionare idealmente sia su Smart TV sia su smartphone. Invece di sviluppare layout propri, molti gestori di siti web ricorrono a CMS come WordPress, Joomla, Drupal o Typo3. Questi progetti open source si basano su grandi community di utenti e sviluppatori e offrono un’ampia scelta di design e template già pronti con un layout responsive, talvolta disponibili gratuitamente.
Vantaggi:
- I layout responsive si adattano a qualsiasi tipo di schermo, inclusi quelli dei dispositivi mobili che verranno messi sul mercato in futuro.
- Come con un layout adaptive, non è necessario gestire anche un’altra versione.
- L’uso di un responsive layout garantisce una buona esperienza d’uso per l’utente su tutti i dispositivi supportati.
- Google preferisce layout responsive.
Svantaggi:
- Realizzare un layout responsive da un punto di vista tecnico richiede un certo impegno (soprattutto per siti già esistenti).
- Contenuti complessi di siti web non possono essere inseriti automaticamente su display di dimensioni ridotte.
- I dispositivi mobili caricano la stessa quantità di dati di computer desktop. Il caricamento della pagina su dispositivi mobili è pertanto di solito più lenta che in siti Mobile separati.
Plug-in Mobile per CMS
Per siti web già esistenti creati con CMS, i plug-in offrono un’opportunità conveniente per ottimizzare i dispositivi mobili in poco tempo. Questa opzione è consigliabile soprattutto se i gestori di siti web vogliono utilizzare lo stesso tema per il desktop e vogliono estendere questa funzione anche ai dispositivi mobili. Una soluzione molto amata è WPTouch per il CMS più utilizzato al mondo, WordPress. Il plug-in consente ai gestori di siti di creare una pagina autonoma e ottimizzata per i dispositivi mobili, ovvero una pagina web separata. La versione aggiuntiva viene visualizzata esclusivamente per dispositivi mobili e indipendentemente dalla pagina principale. Un’alternativa a WPTouch è WP Mobile Edition. Vantaggi:
- Un’ottimizzazione tramite plug-in è rapida e vantaggiosa da realizzare. Le versioni di base sono di regola gratis.
Svantaggi:
- Il funzionamento sicuro e facile della pagina web è dipendente dal supporto del software offerto da un altro fornitore.
- Tutti i dispositivi vedono gli stessi contenuti. Rispetto a pagine Mobile separate, i gestori di pagine web hanno meno libertà di adattare il loro sito alle esigenze specifiche di un uso con i dispositivi mobili.
Nel 2015 Google ha registrato più ricerche effettuate dai dispositivi mobili rispetto a quelle dal PC: una ragione in più per assicurarsi che il vostro sito sia ottimizzato per i dispositivi mobili!
Google preferisce un sito web responsive
Su Internet per gli sviluppatori web è piuttosto comune orientarsi agli standard del più grande motore di ricerca: Google. Gli sviluppatori di siti web che ignorano questi standard, rischiano pertanto di perdere visibilità in rete. Stando ai suoi dati Google predilige un design responsive. L’azienda motiva questa decisione nel modo seguente:
- I contenuti con layout responsive sono disponibili solo con un URL e possono essere condivisi e linkati più facilmente.
- A differenza del funzionamento delle pagine Mobile, parallelamente alla versione desktop Google può assegnare senza problemi ai layout responsive precise proprietà di indicizzazione. Pertanto non è più necessario segnalare la presenza di relative pagine desktop o Mobile.
- I siti web responsive necessitano di cure minori rispetto a quelli con più pagine dallo stesso contenuto.
- Poiché layout responsive fanno a meno dei reindirizzamenti, vengono evitati tipici errori che possono verificarsi durante l’assegnazione di siti Mobile separati.
Probabilmente l’aspetto più importante per Google è il fatto che con i siti responsive il sito viene scansionato una sola volta, al contrario dei siti Mobile, scansionati separatamente dal sito principale; così il motore di ricerca riesce a risparmiare un bel po’ di risorse grazie all’applicazione di un responsive design.