Rich Cards: cosa si nasconde dietro al nuovo formato dei risultati di ricerca di Google
A maggio 2016 Google ha presentato il suo nuovo formato per i dati strutturati di un sito web quando si effettua una ricerca. Come anche i Rich Snippets, che hanno avuto molto successo, anche le Rich Cards permettono la presentazione visiva e appropriata dei risultati di ricerca, in relazione al contenuto del relativo sito web. Anche per questo nuovo formato di Google sono necessari i markup strutturati secondo Schema.org (in informatica, i markup sono una sequenza di caratteri con cui si marcano gli elementi di un file di testo per assegnare loro determinate caratteristiche o funzioni). Contrariamente agli snippet, il focus delle Google Rich Cards è quello di influire in modo positivo sull’esperienza d’uso degli utenti da dispositivi mobili. Ed è proprio per questo che, così come le Accelerated Mobile Pages (AMP), le Google Rich Cards vengono mostrate in una sorta di giostra, che gli utenti possono scorrere. Queste informazioni mostrate come su una giostra possono anche contenere più card di uno stesso sito web. Inizialmente questo nuovo formato è stato limitato alle categorie di contenuti relativi a ricette e film e solo per le ricerche da dispositivi mobili che richiamino risultati provenienti da Google.com. Ma è praticamente certo che Google installi le Rich Cards anche in altre lingue e che espanda l’offerta dei contenuti. Questo nuovo formato dei risultati di ricerca sembra fatto apposta per la presentazione di prodotti, per questo motivo i gestori di una piattaforma e-commerce dovrebbero confrontarsi con questa tematica. Ancora, questo nuovo formato sviluppato da Google si sposa bene anche con la promozione di hotel, ristoranti, eventi o artisti.
Qual è la differenza tra le Google Rich Cards e i Google Rich Snippets?
Google ha migliorato costantemente la qualità dei risultati di ricerca sin dalla sua apparizione nel 1998. Come prima cosa il colosso dei motori di ricerca ha ottimizzato la modalità, ovvero come l’offerta web viene posizionata tra i risultati, per questo motivo l’ottimizzazione per i motori di ricerca è diventata uno dei più importanti strumenti per pubblicizzare il proprio sito web o il proprio servizio online.
Negli ultimi anni invece ci si è occupati principalmente e in maniera sempre maggiore del miglioramento ottico dei risultati mostrati; con le campagne pubblicitarie di AdWords è stato aggiunto un nuovo fattore per la presentazione nel motore di ricerca, che tuttavia è separato dalla ricerca organica. Oggi i webmaster, oltre a poter ottenere l’attenzione dell’utente con un buon posizionamento, hanno la possibilità di attrarlo con azzeccati elementi ottici e informativi.
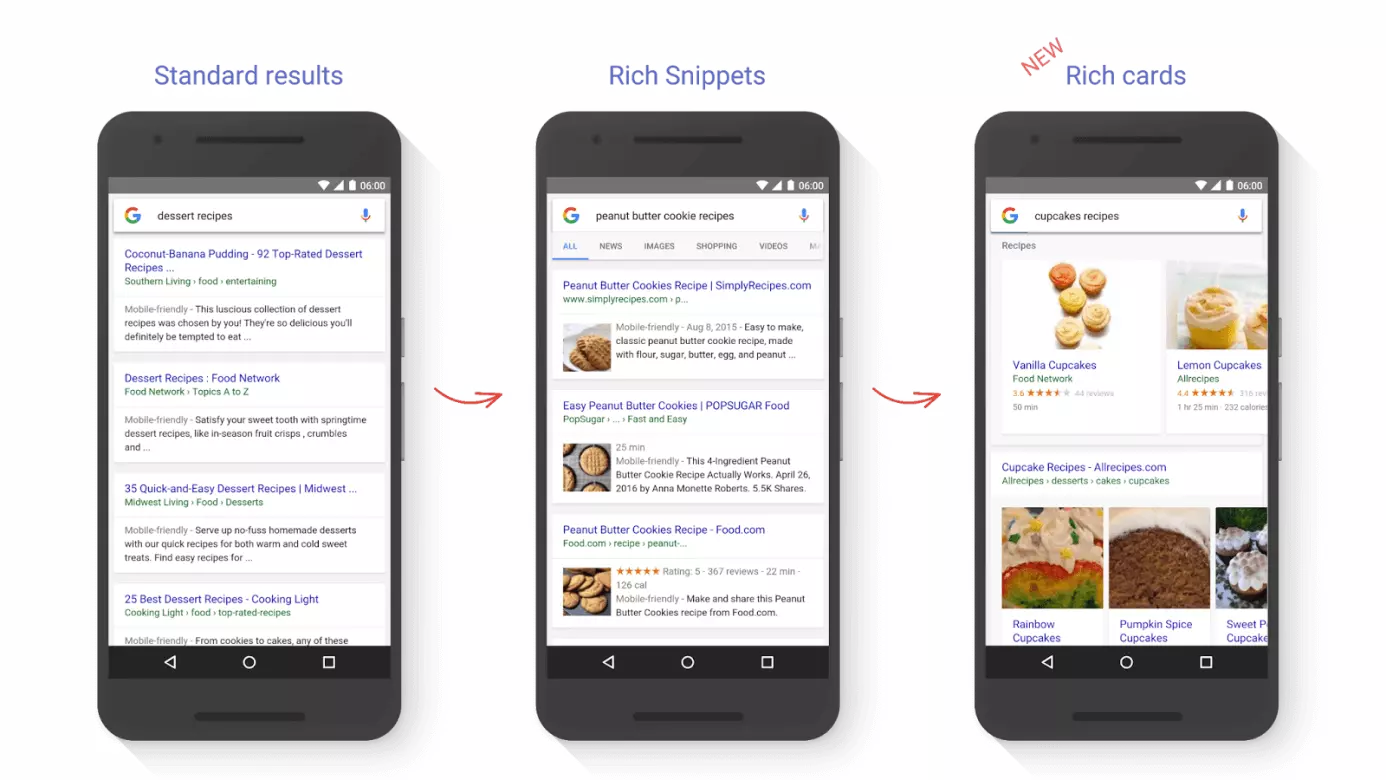
Assieme alla comunicazione della novità delle Rich Cards, Google ha anche postato la seguente immagine sul suo blog, che ne riassume il cambiamento ottico:
L’illustrazione rende chiara la differenza tra le Google Rich Cards e i Google Snippets. In relazione alla strutturazione, le Rich Cards assomigliano ai Product Listing Ads, lanciati da Google nel 2010 e che, allo stesso modo, compaiono in cima ai risultati di ricerca dei dispositivi mobili. Ma, diversamente da queste, le Rich Cards fanno parte della ricerca organica, come già accennato. I Rich Snippets sono invece ordinati uno sotto l’altro come gli altri risultati delle ricerche di Google. In quale modo saranno combinati i nuovi risultati di ricerca con i diversi annunci a pagamento di Google e se rispetteranno o meno una chiara gerarchia, rimane ancora da vedere.
Il focus con questo nuovo formato è sempre più sull’immagine presentata. Come per gli snippet, i risultati riportano le seguenti informazioni aggiuntive:
- Durata del tempo di preparazione di un piatto o di un film
- Indicazioni sulle calorie o sugli attori che hanno recitato nel film
- Valutazioni da parte degli utenti
Anche un link al sito web è presente in entrambi i formati. Per permettere il formato compatto e un’immagine di dimensioni maggiori è stato però sacrificato il teaser corto, ovvero la cosiddetta descrizione, che in questo formato appunto scompare.
La terza caratteristica che differenzia i due formati è invece il fatto che Google mostra le Rich Cards solo in alcuni tipi di risultati, ovvero le richieste provenienti da dispositivi mobili. Agli utenti che utilizzano un computer saranno ancora mostrati i Rich Snippets. Ma non è detto che Google abbia intenzione di mantenere questa separazione a tutti i costi.
Google Rich Cards: come implementare un markup
C’è un elemento che accomuna le Rich Cards ai Rich Snippets, ovvero che entrambi i formati partono dal presupposto che i gestori di siti web utilizzino i dati strutturati e che marchino quindi il proprio contenuto, in modo tale che il crawler di Google possa comprenderlo e classificarlo in maniera adeguata. Rinunciando invece ai markup, si rimarrà legati ai risultati di ricerca classici. Se invece avete già implementato nel vostro progetto un apposito set di dati strutturati per poter approfittare delle possibilità degli snippet, allora il nuovo formato dei risultati di ricerca di Google non rappresenterà per voi di certo un problema. Google, come sempre, consiglia di utilizzare JSON-LD per il markup. Nel forum degli sviluppatori, Google offre un elenco dei diversi tipi di contenuto, inclusivi delle funzioni disponibili, come appunto le Rich Cards. Tra l’altro potete richiamare una pagina informativa per ogni tipo di contenuto, la quale vi fornisce importanti indicazioni su quali caratteristiche deve o dovrebbe contenere l’apposita implementazione del markup. Stando a Google, nel caso in cui si tratti di una ricetta, lo script JSON-LD dovrebbe contenere le seguenti informazioni:
| Proprietà | Valore (secondo Schema.org) | Descrizione | Rilevanza |
|---|---|---|---|
| name | Text | Nome del piatto | necessario |
| image | URL o ImageObject | Immagine del piatto completo | necessario |
| author | Person | Autore della ricetta | consigliato |
| datePublished | Date | Data nella quale è stata pubblicata la ricetta, in formato ISO-8061 | consigliato |
| description | Text | Breve descrizione del piatto | consigliato |
| aggregateRating | AggregateRating | Valutazione media degli utenti | consigliato |
| review | Review | Recensione del piatto | consigliato |
| prepTime | Duration | Tempo di preparazione, possono essere specificate anche le tempistiche minime/massime; in formato ISO-8061 | consigliato; da utilizzare sempre in combinazione con “cookTime” o “totalTime” |
| cookTime | Duration | Tempo di cottura | consigliato; da utilizzare sempre in combinazione con “prepTime” o “totalTime” |
| totalTime | Duration | Tempo totale della preparazione e della cottura del piatto; in formato ISO-8061 | consigliato; può essere anche utilizzato in combinazione con “prepTime” e “cookTime” |
| recipeYield | Text | Dosi per porzione | Consigliato |
| recipeIngredient | Text | Ingredienti utilizzati nella ricetta | consigliato |
| recipeInstructions | Text | Istruzioni per la ricetta | consigliato |
| nutrition.calories | Energy | Indicazione sulle calorie della ricetta | consigliato |
In aggiunta dovreste definire e indicare Schema.org come il vocabolario di riferimento (@context) e specificare, per quanto riguarda il tipo di contenuto (@type), che si tratta di una ricetta. Qui di seguito un esempio di come appare lo script completo:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Ricetta Pizza Mozzarella",
"image": "https://pixabay.com/photo-711662/",
"author": {
"@type": "Person",
"name": "User"
},
"datePublished": "2016-08-05",
"description": "Squisita pizza mozzarella fatta in casa con ingredienti freschi e senza troppa fatica.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT20M",
"totalTime": "PT60M",
"recipeYield": "1 Person",
"nutrition": {
"@type": "NutritionInformation",
"calories": "900 cal"
},
"recipeIngredient": [
"Ingredienti"
],
"recipeInstructions": "Istruzioni"
}
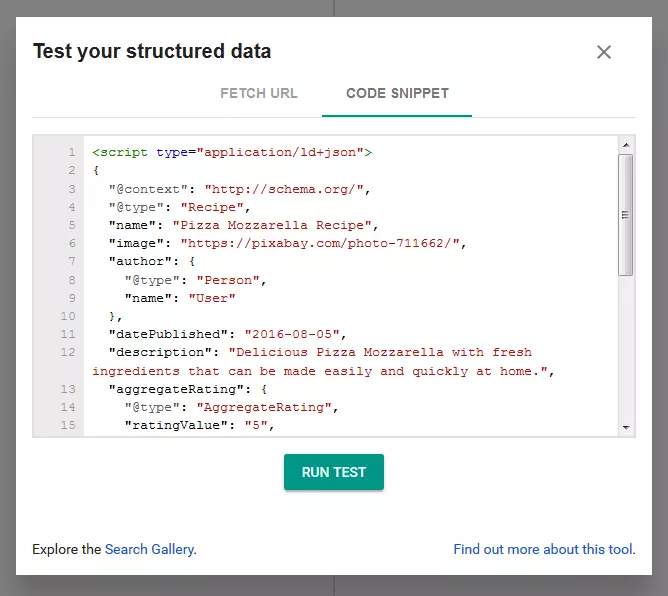
</script>Inoltre avete anche la possibilità di utilizzare il test tool di Google per i dati strutturati e così potete controllare la correttezza del vostro markup. Vi basterà iniziare un nuovo test e fornire l’URL del vostro progetto web o anche solo lo snippet in JSON-LD:
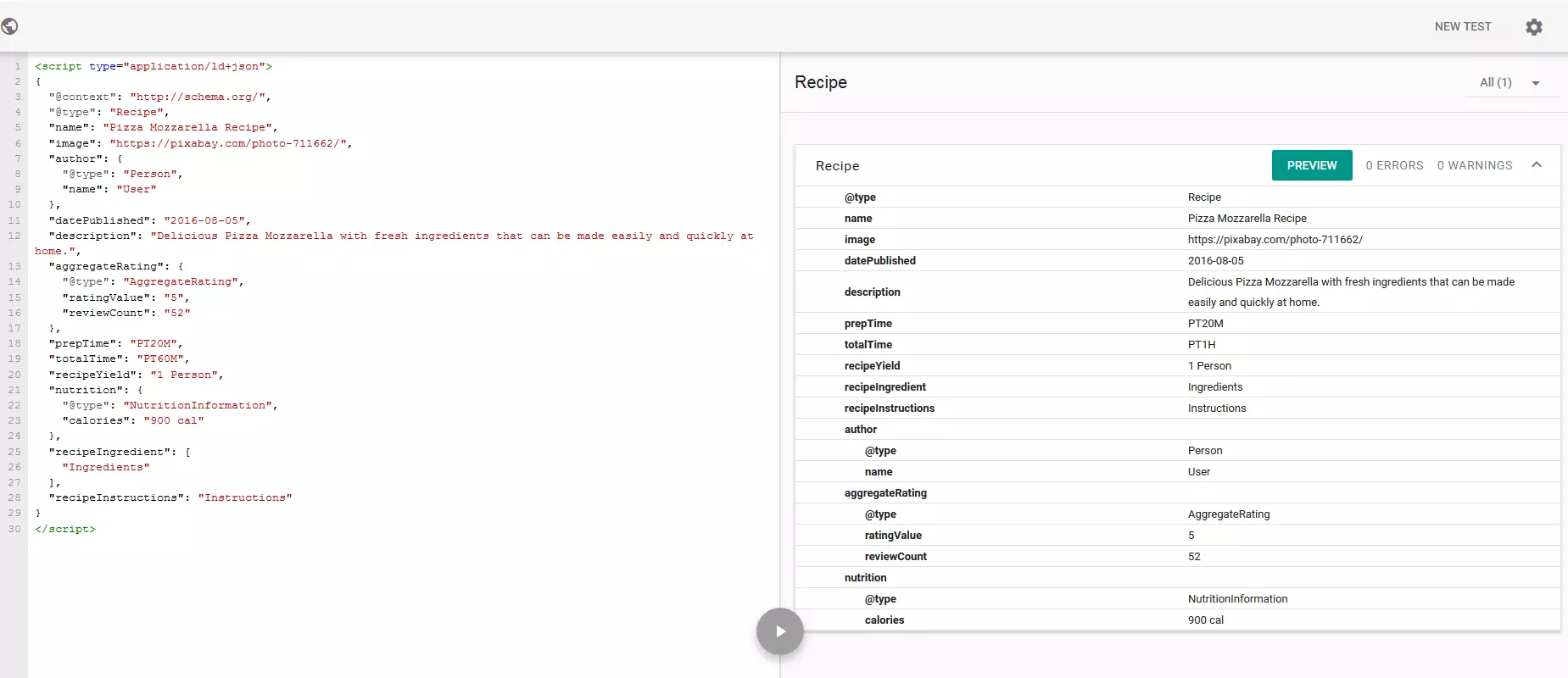
Nel caso del test effettuato, riportato nell’immagine qui sopra, il tool non ha riscontrato alcun errore. Cliccando su “Anteprima” è inoltre possibile visualizzare una piccola anteprima della Rich Card. Tuttavia l’immagine di anteprima deve essere indicizzata da Google e il risultato finale, stando a quanto dichiarato da Google, può variare molto rispetto all’anteprima mostrata qui.