Impostare il perfetto sfondo per il vostro sito web
Quando si apre un sito web anche lo sfondo contribuisce a dare una prima impressione della pagina. Un ottimo sfondo dovrebbe dare il giusto risalto al contenuto senza andarlo a coprire. Inoltre, si dovrebbe tenere conto anche di fattori come la composizione cromatica, le dimensioni dell’immagine, il motivo, la leggibilità e le tendenze del momento.
Le visitatrici e i visitatori di un sito web hanno bisogno di circa 50 millisecondi per farsi un’idea su di esso. A determinare se il risultato sia positivo o negativo non sono i contenuti o l’offerta, che giocano un ruolo minore, poiché il subconscio reagisce più velocemente ai colori, ai temi e alle composizioni rispetto al pensiero logico. Un fattore importante per la prima impressione è perciò lo sfondo di un sito web. Poiché questo o le foto in background rappresentano uno dei principali elementi presenti su un sito web, sono anche in grado di influenzare in maniera significativa la sua percezione.
La buona qualità di un’immagine e un buon design sono perciò essenziali. Una scarsa risoluzione, colori troppo accesi, temi poco adatti o lunghi tempi di caricamento fanno sì che le visitatrici e i visitatori delle vostre pagine web se ne vadano già dopo pochi secondi.
Come scegliere lo sfondo adatto per un sito web?
Un comune errore durante la creazione di un sito web è scegliere lo sfondo sbagliato. Ma quale può essere considerato uno sfondo corretto e come trovarlo? Per prima cosa dovreste sapere quale deve essere il suo contenuto e qual è la sua funzione all’interno del sito web. Non fa alcuna differenza se si tratti di un blog con consigli sullo stile di vita, un negozio online, una pagina web aziendale o un sito professionale o artistico, lo sfondo deve sempre combaciare con i requisiti e le aspettative degli utenti. Riflettete perciò sulla particolare importanza del marketing emozionale e del branding emozionale per il design del sito web. Questo non significa però che i contenuti carichi di emozioni siano adatti a ogni sito web.
Idealmente, lo sfondo di un sito web si presenta discreto, ma contiene anche del potenziale significativo dal punto di vista del design e del marketing. Durante la scelta di uno sfondo per il vostro sito web ponetevi le seguenti domande:
- Quale tema o template è il più adatto al contenuto e all’obiettivo del vostro sito web, del vostro marchio, del vostro settore o del negozio online?
- Quale colorazione e linguaggio visivo dovrebbe caratterizzare il design dell’intero sito web?
- Preferite uno sfondo astratto e minimalista o uno dai colori forti?
- Immagini, foto, disegni o video: qual è più adatto come sfondo?
- Lo sfondo rappresenta l’intenzione del sito web o del marchio?
- I testi e gli elementi secondari sovrapposti allo sfondo possono essere letti con facilità?
- I colori scelti hanno l’effetto desiderato?
Quali possibilità ci sono per lo sfondo di un sito web?
Solitamente ci sono tre possibilità tra cui scegliere per un sito web, che naturalmente possono essere anche combinate tra di loro:
- Immagine: gli sfondi più diffusi sono fotografie di elevata qualità con persone, paesaggi, prodotti, oggetti, animali o addirittura anche temi come protagonisti, adatti al sito web e il cui effetto è principalmente di tipo emozionale. Anche i disegni possono essere utilizzati.
- Video: usare video come sfondo di un sito web gli conferisce un tocco moderno e originale, e rende possibile trasmettere agli utenti i contenuti in breve tempo. Nell’utilizzare i video bisogna però fare attenzione che siano effettivamente adatti al sito web, che siano di qualità professionale e che non vengano riprodotti in automatico con il volume attivato, per non spaventare gli utenti.
- Colori, modelli, struttura: molto diffusi sono anche gli sfondi di pagine web con uno o più colori, diversi gradienti cromatici, colori brillanti o anche temi e strutture creative che possono contenere il logo dell’azienda e che compaiono con eleganza e discrezione sullo sfondo del testo.
Desiderate creare un sito web professionale in poco tempo e con un dominio personale? Provate MyWebsite Now di IONOS e avrete a disposizione template di alta qualità, un certificato SSL, un dominio personale e la possibilità di apportare modifiche al design con un solo clic.
Quali tipi di sfondi per siti web esistono?
Oltre alla scelta dello sfondo, sono importanti le tipologie della sua composizione. A questo proposito potete scegliere tra due tipi:
- Sfondo Body: questa tipologia di sfondo riempie interamente o quasi la superficie del vostro sito web. Potete usare separatamente o in combinazione immagini, video, gradienti di colore, template o disegni.
- Sfondo Content: in questa variante lo sfondo scelto non riempie l’intera superficie. Al contrario sottolinea i contenuti e gli elementi laterali più importanti e indirizza lo sguardo dell’utente dando la giusta enfasi su determinati punti.
Come trovare e impostare gli sfondi?
La configurazione di uno sfondo varia a seconda che scegliate di utilizzare un editor per la creazione di siti web o un CMS come WordPress. Per ogni design, gli editor per la creazione di siti web vi offrono una buona scelta di modelli diversi tra loro in termini di qualità e tematiche.
Risparmia tempo e denaro: affida la creazione del tuo sito web ai nostri esperti.
Chi decide invece di programmare tutto da solo deve integrare anche le immagini per lo sfondo, i design o i video nel CSS del sito web. Grazie agli strumenti di configurazione come CSS Flexbox o CSS Grid, impostare uno sfondo manualmente diventa piuttosto semplice. Con CSS potete realizzare design originali sotto forma di pagina di destinazione a schermo intero. Le visitatrici e i visitatori vedranno soltanto lo sfondo a schermo intero e soltanto quando scorreranno la pagina verso il basso, visualizzeranno gli altri elementi del sito web. In questa maniera è possibile anche creare gli originali siti web con parallasse, dotati di impressionanti effetti di scorrimento.
Quali sono gli sfondi più usati?
La domanda su quali sfondi per siti web siano i più usati o quali siano i migliori non ha un’unica risposta corretta. In base alla categoria, al settore, al pubblico o al gusto personale possono essere diversi gli sfondi per siti web adatti. Per trovare lo sfondo ideale potete farvi ispirare dalle tendenze e dalle migliori pratiche che abbiamo riassunto per voi qui di seguito:
Date vita a un sito web con punti enfatizzati e highlights
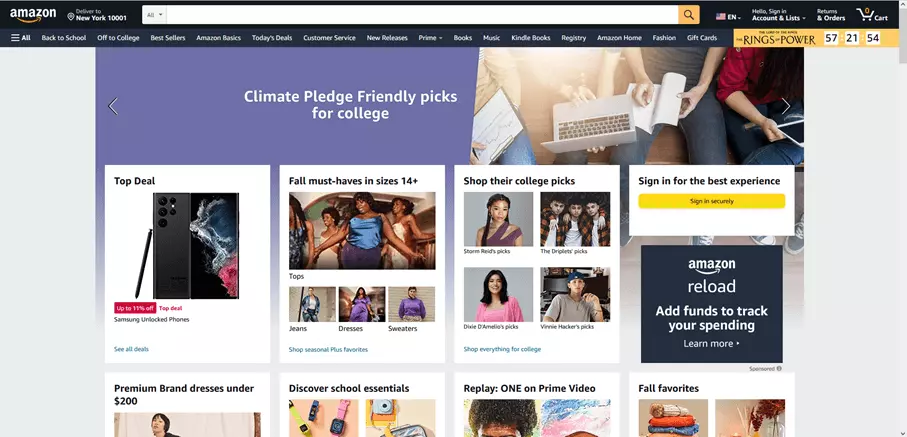
Suddividendo un sito web in diverse aree, strutturate i vostri contenuti ed elementi. Conferite ordine alle vostre pagine usando, per esempio, diverse sezioni e linee divisorie, immagini di prodotto dal forte impatto estetico, loghi o altri elementi.
Fate combaciare le immagini ai colori del vostro brand
Idealmente i colori sullo sfondo devono essere gli stessi di quelli presenti nel vostro marchio. Fate in modo che le immagini, le illustrazioni e anche i video, oltre che di ottima qualità siano in armonia con i colori del vostro logo e con quelli in sovraimpressione nelle pagine del vostro sito web, come quelli di pulsanti e menu.
Integrate lo storytelling nello sfondo
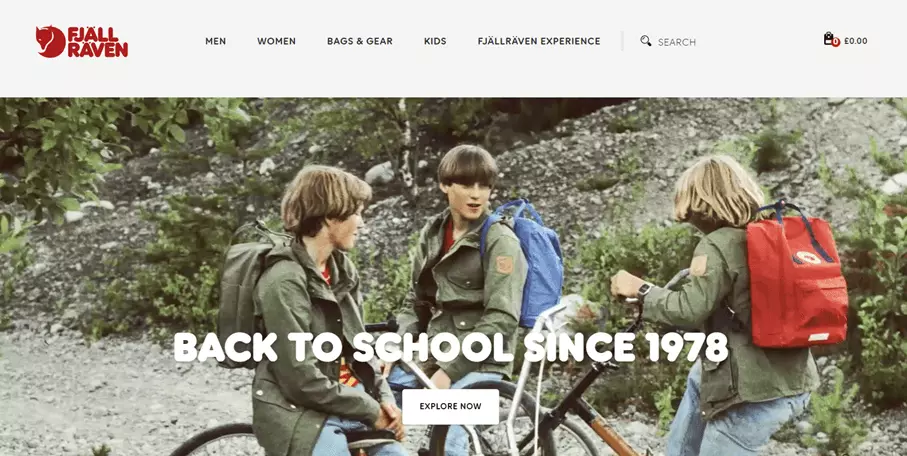
In base al prodotto e al settore di riferimento, la storia del vostro marchio può essere raccontata con immagini espressive usate come sfondo. Non ha importanza che vogliate usare immagini di panorami, ritratti o illustrazioni, l’importante è la presenza di un testo in sovraimpressione che viene applicato sullo sfondo creando uno storytelling armonico. Un carosello di foto serve agli utenti ad andare più a fondo e, al contempo, a presentare la varietà della vostra offerta.
Osate con un design minimalista a schermo intero
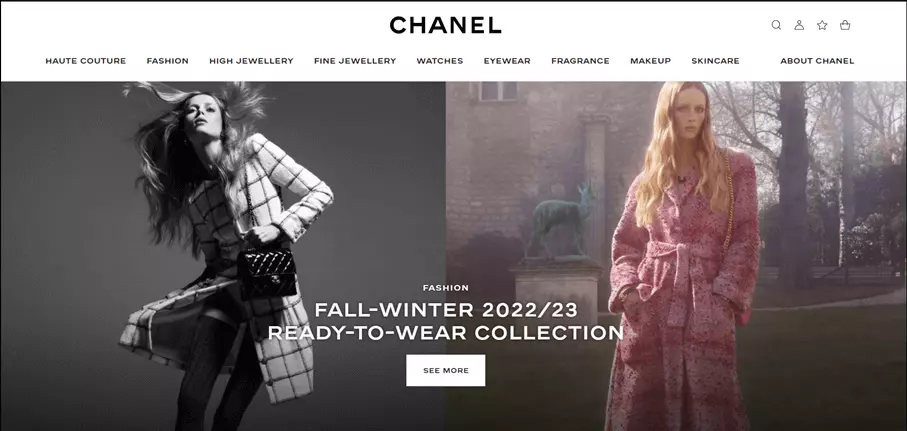
A volte meno è più. Questo concetto è ben chiaro anche alle grandi aziende come Tesla o Coca-Cola. Con delle pagine di destinazione a schermo intero mettono al centro il proprio prodotto e lasciano parlare le immagini.
Combinate uno stile tipografico originale con un design moderno
Una combinazione di tipografia moderna in primo piano, degli accenti cromatici, delle illustrazioni e degli elementi geometrici sullo sfondo, oltre a dare un aspetto fresco, servono anche a conferire struttura. Con l’utilizzo di design astratti sullo sfondo abbinati a un testo dal carattere artistico possono aiutarvi a distinguervi dalla massa.
Date chiarezza con cornici e griglie
Le cornici e i riquadri sono adatti a ripartire in maniera chiara i contenuti presenti sul sito web e a guidare lo sguardo dei visitatori e delle visitatrici. Se usati in combinazione con fotografie e illustrazioni possono dare risalto a prodotti e a importanti sottopagine.
Date vita ai siti web con animazioni e video
I video sullo sfondo e le animazioni possono rendere un sito web più interessante e vivo. Questo aumenta l’attenzione e serve come intrattenimento. L’importante è che il loro utilizzo non vada a intaccare le prestazioni del sito web. Se i video dello sfondo e le animazioni provocano dei tempi di caricamento troppo lunghi, gli utenti abbandonano il sito web in fretta.
Dove trovare un’immagine per lo sfondo adeguata?
Nella ricerca di un’immagine per lo sfondo adeguata non aiutano soltanto i template degli editor per la creazione di siti web o l’utilizzo di fotografie e video professionali. Anche diverse gallerie di stock di immagini offrono un’ampia scelta, sia gratuita sia a pagamento, di immagini, modelli e grafici. Particolarmente apprezzati sono:
Consigli per uno sfondo professionale per il vostro sito
I seguenti consigli e regole vi aiutano nella scelta e nell’impostazione dello sfondo per il vostro sito web.
Composizione cromatica e gradiente
Già di per sé i colori sono un messaggio. Le composizioni e gli accenti di colori scelti consapevolmente provocano sensazioni e reazioni. Il blu ha un effetto rasserenante e professionale, ma nel contesto sbagliato risulta freddo e scostante. Il rosso, al contrario, emana calore e vivacità e ha un effetto particolarmente emozionale. Molto ricorrenti nei design dello sfondo di un sito web sono i gradienti cromatici con i quali si possono combinare gradualmente e mischiare più colori assieme. Cambiare la saturazione consente di ottenere un aspetto e un’intensità di colore personalizzati.
Impostate lo sfondo del vostro sito web integrando composizioni di colori miratamente monocromatiche, a schermo intero, piene di contrasto o con gradienti cromatici che si sposano bene gli uni con gli altri. Anche una combinazione di fotografie di ottima qualità ben inserite in modelli e sfumature di colore adatte sono perfette per comporre lo sfondo del vostro sito web. Fate attenzione alle tendenze correnti seguite da istituzioni come il Pantone Color Institute o anche l’AkzoNobel Global Aesthetic Center (Dulux).
Leggibilità
Un buono sfondo per un sito web non distrae da elementi in primo piano come testi, immagini o foto di prodotti. Il testo in primo piano deve sempre essere ben leggibile e quindi distaccarsi chiaramente dallo sfondo. I colori dello sfondo e le eventuali variazioni servono a migliorare la leggibilità della pagina. A questo proposito prestate attenzione al fatto che la riproduzione funzioni anche in dark mode (modalità scura), in quanto quest’ultima è solitamente preferita alla modalità chiara standard.
Contenuti e tema
Uno sfondo professionale si adatta bene alla pagina nel complesso, indipendentemente dal fatto che sia composto da foto, video, modelli, forme o colori a schermo intero. Lo sfondo completa la pagina, non la domina. Un sito web a schermo intero con un’immagine di sfondo accentuata, ad esempio, dà una prima impressione positiva, in quanto ha l’effetto di dare risalto al vero contenuto della pagina.
Tendenze attuali
Per l’impostazione e la manutenzione del vostro sito web si consiglia di tenere sempre d’occhio le tendenze del web design. Così facendo scoprirete quali sono i modelli di particolare successo del momento, cosa funziona bene e quali elementi e design risultano adatti anche al vostro sito web. Lasciatevi ispirare anche dagli sfondi di siti web di successo e imparate da quelle che sono considerate le buone pratiche.
Design del sito web uniforme con una nota personale
Idealmente la composizione cromatica e il linguaggio visivo dello sfondo creano un tutt’uno con il design dell’intero sito web. Tra le priorità del design dello sfondo rientra che quest’ultimo risulti adeguato al settore e alla clientela. Scegliete una gamma di colori per il vostro marchio composta da poche tonalità e usate queste stesse all’interno di tutto il vostro sito web. Fate sì che anche le immagini, le illustrazioni e le fotografie contribuiscano sia a dare un tocco personale al sito, sia a renderlo riconoscibile.
Ottimizzazione per dispositivi mobili
Poiché molti visitatori e visitatrici navigano sul vostro sito web dai dispositivi mobili, l’ottimizzazione mobile del sito web risulta particolarmente importante. Gli sfondi composti da file di dimensioni troppo grandi o nel formato sbagliato compromettono la riproduzione e il tempo di caricamento dei siti web ottimizzati per i dispostivi mobili. Questo può riflettersi negativamente sulla valutazione da parte dei motori di ricerca e quindi ripercuotersi sul posizionamento tra i risultati di ricerca. Tenete perciò in considerazione il mobile SEO e usate strumenti per verificare se il vostro sito è responsive. In questo modo controllate se il sito web viene visualizzato correttamente dai dispositivi mobili, incluso lo sfondo, e se lo user experience design è sufficientemente buono.
Seguite questi consigli per l’ottimizzazione del sito web per i dispositivi mobili:
- Rinunciate agli elementi Flash.
- Integrate un web design responsive con immagini di sfondo scalabili.
- Comprimete immagini e CSS di grandi dimensioni.
- Usate un font di dimensioni adatte e in linea con il resto.
- Comunicate ai browser con il viewpoint meta tag le dimensioni dello schermo e la scalabilità.
- Verificate la vostra mobile SEO con il Google Mobile Friendly Test, con lo strumento W3C Mobile Checker o con Analisi sito web di IONOS.
- Usate un plugin per CMS, come WPTouch, per ottimizzare il sito web per i dispositivi mobili.
Dimensioni delle immagini, misure e formato dei file
Per una riproduzione ottimale bisogna prestare attenzione alle dimensioni delle immagini, ma anche alle misure e al formato dei file. Le immagini e i video dovrebbero sempre avere una risoluzione elevata. Se però i file sono troppo grandi, si corre il rischio che la velocità di caricamento del sito web peggiori. Le immagini non dovrebbero perciò mai superare i 600 KB. Solitamente le dimensioni delle immagini sono di 1920 x 1080 pixel. Tuttavia, i valori ottimali possono essere diversi a seconda dei siti web e dei dispositivi differenti.
Verificate quali dimensioni e formati si adattano meglio al sito web. I formati verticali funzionano solitamente meglio nei dispositivi mobili, mentre quelli orizzontali sono maggiormente adatti ai computer desktop. I formati dei file più consigliati sono .png e .jpg. Mentre le immagini in PNG consentono una migliore riproduzione di molti dettagli e di effetti di trasparenza, quelle in JPG possono essere compresse molto bene. Se volete inserire grafici nel sito web vi conviene utilizzare il formato SVG.
Un sito web professionale ha bisogno anche di un hosting altrettanto professionale. Con il pacchetto Web Hosting di IONOS potete contare su tariffe di hosting scalabili in modo flessibile a seconda delle vostre esigenze, inclusi certificato SSL, protezione DDoS e backup automatici.
Conclusione: lo sfondo perfetto per un’esperienza utente ottimale
Il giusto sfondo invita gli utenti a visitare e a rimanere a lungo sul sito. Allo stesso tempo presenta al meglio il vostro marchio, il vostro prodotto e la vostra azienda e sottolinea attraverso i colori e il linguaggio delle immagini gli elementi più importanti del sito web. Investendo tempo e dedizione nell’impostazione di uno sfondo per un sito web professionale, sfruttate al meglio il suo potenziale dal punto di vista del marketing e generate delle possibilità creative di branding emozionale e di corporate design.
La creazione di un vostro sito web professionale risulta più semplice in base a quanta conoscenza disponete in materia. Negli articoli e nelle guide sui seguenti argomenti trovate importanti consigli e utili fonti di ispirazione per il design del vostro sito web: