Cosa sono i dati strutturati?
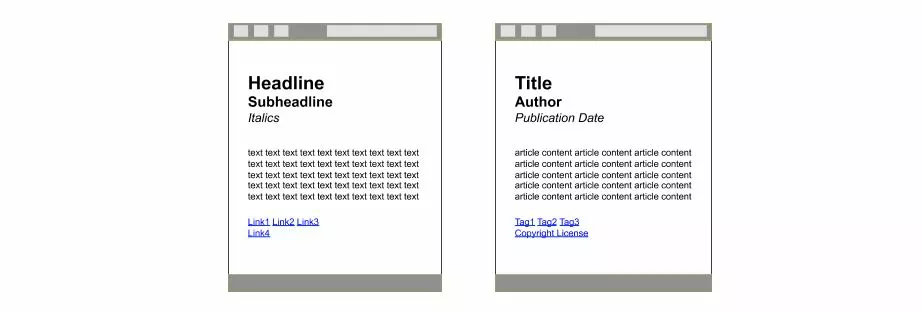
Ogni sito web si basa su strutture di dati. Il codice HTML comprende già elementi di markup (tag) con i quali si possono assegnare a singole parti di testo delle proprietà specifiche, definire l’appartenenza ad una classe o specificare altre forme di visualizzazione (come i rich snippet o il Knowledge Graph). Gli sviluppatori indicano così paragrafi, titoli, elenchi e collegamenti ipertestuali, impostano i grassetti o i corsivi e mettono in risalto elementi come grafici, tabelle o video. I programmi che scansionano il codice ricevono informazioni dettagliate circa la struttura di un documento HTML e sulla visualizzazione degli elementi evidenziati tramite tag. Tuttavia, la scansione automatica dei crawler non riesce a comprendere quali siano i contenuti messi a disposizione. Prendiamo, ad esempio, un articolo di news su una piattaforma informativa: l’immagine a sinistra mostra quali informazioni verrebbero capite da un programma, a destra, invece, è indicato come una persona valuterebbe l’articolo:
Mentre un utente in carne e ossa capisce subito che con l’headline si indica il titolo dell’articolo, con la subheadline si nomina l’autore e il testo in corsivo mostra la data di pubblicazione, un programma che scansiona la pagina vede solo le informazioni che sono state messe in evidenza nel codice HTML: headline (<h1>), subheadline (<h2>), italic (<i>). Questi elementi sono rilevanti per il crawler di un motore di ricerca che dovrebbe così essere aiutato a valutare la rilevanza della pagina per una ricerca. Perciò molti gestori di siti arricchiscono i loro documenti HTML con informazioni semantiche leggibili dai crawler, grazie alle quali viene definito il significato dei singoli contenuti. In questo caso si parla di dati strutturati.
A che cosa servono i dati strutturati?
L’idea di strutturare i dati di una pagina in modo tale che le informazioni scritte dagli uomini possano essere elaborate dai programmi, risale al concetto di web semantico. Se usati correttamente, i dati strutturati permettono la scansione automatica dei contenuti delle pagine. Ciò è soprattutto importante per i motori di ricerca che si basano sui testi come Google, Bing o Yahoo. Se il documento è scritto in un linguaggio di markup corretto, i motori di ricerca riescono a valutare le informazioni semantiche e ad elaborarle sotto forma di Knowledge Graph o rich snippet, che sono molto importanti per i gestori dei siti.
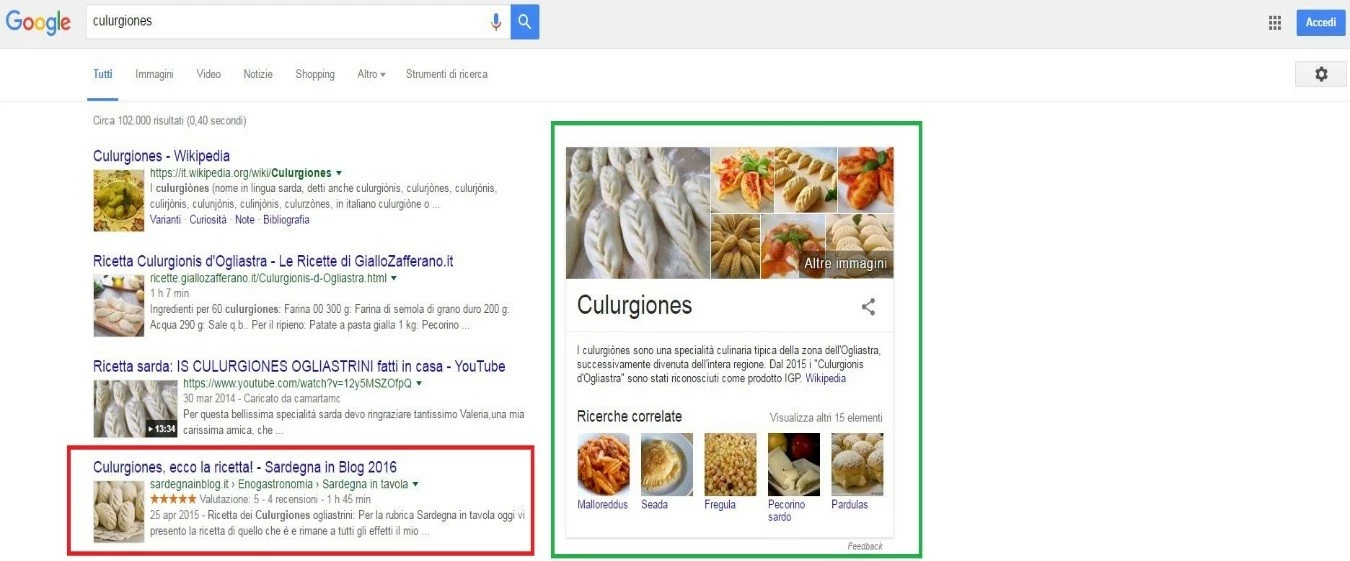
I rich snippet sono degli estratti dei contenuti di una pagina, che vengono visualizzati nei risultati di ricerca (SERPs) insieme alle informazioni principali come URL, titolo e descrizione. Il prerequisito principale è che tutti i contenuti rilevanti siano stati opportunamente evidenziati nel codice HTML e assegnati ad un tipo di informazione preciso. Attualmente, il leader del settore Google elabora i dati strutturati, mettendo a disposizione i rich snippet per i seguenti tipi di dati:
- Informazioni sui prodotti: prezzo, disponibilità, valutazione e recensioni
- Ricette: immagine, tempo di preparazione, calorie e valutazione
- Recensioni: ristoranti, film, negozi, ecc.
- Eventi: musical, concerti, mostre o festival con indicazioni circa la durata dell’evento
- Software: valutazione, prezzo, recensioni
- Video: descrizione e immagine di anteprima
- Articoli di news: titolo, data di pubblicazione, informazioni sull’autore e immagine
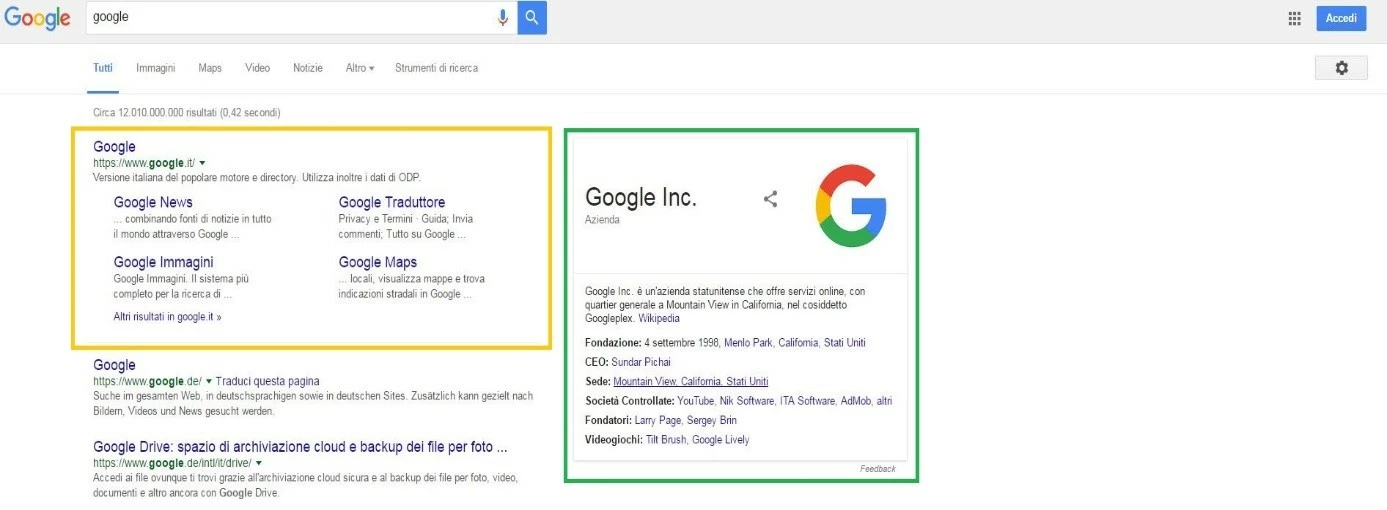
I vantaggi dei rich snippet consistono essenzialmente nel fatto che occupano maggiore spazio tra i risultati di ricerca, emergendo rispetto agli altri e venendo così cliccati maggiormente. È possibile ampliare la visualizzazione di questi risultati tramite breadcrumbs (una tecnica di navigazione) e il Sitelinks Search Box.
Dopo alcune dichiarazioni, Google ha attivato il Sitelinks Search Box per le ricerche navigazionali, in cui il sito cercato viene già desunto dalla ricerca del brand, del nome del marchio o dell’URL, ma rimane ancora poco chiaro quale pagina del sito si voglia visitare. Agli utenti è così permesso di navigare nelle pagine direttamente dalle SERPs, senza cliccare inutilmente prima di trovare la pagina desiderata.
I Breadcrumbs mostrano la posizione di un risultato nella struttura di un sito e aiutano gli utenti dei motori di ricerca ad orientarsi:
Quali risultati vengono visualizzati ampliati con elementi aggiuntivi, rimane a discrezione del motore di ricerca. Si consiglia però di mettere correttamente in risalto gli elementi del proprio sito, in quanto i motori di ricerca riescono a generare rich snippet, breadcrumbs o un Sitelinks Search Box, solo in presenza di dati strutturati.
Strutturare i dati sul proprio sito
Per rendere i contenuti leggibili dai crawler grazie ai dati strutturati, da un po’ di tempo sono disponibili quattro formati standard: i microformati, RDFa, i microdati e JSON-LD. I primi tre si basano su markup semantici, inseriti direttamente nel codice HTML. Inoltre, a seconda del formato, si applicano i classici attributi HTML o nuovi elementi di markup. Da alcuni anni è in aumento l’utilizzo del formato dati JSON-LD, che consente un’annotazione agevole di uno script.
Microformati
Il formato microformati (in inglese microformats) serve per il markup semantico dei documenti HTML e XHTML. Qui si applicano anche i classici attributi HTML come class, rel e rev, che possono essere estratti dal codice delle pagine e consentono ai programmi, come ai crawler, di scansionare le informazioni semantiche. Un’applicazione classica è il markup dei dati di contatto con il microformato hCard, che viene integrato nel codice HTML come class="vcard":
Classico markup dei dati di contatto in HTML
| 01 | <div> |
| 02 | <div>Nome Cognome</div> |
| 03 | <div>Azienda</div> |
| 04 | <div>Numero di telefono</div> |
| 05 | <a href="http://homepage.it/">http://homepage.it</a> |
| 06 | </div> |
Classico markup dei dati di contatto con il microformato hCard
| 01 | <div class="vcard"> |
| 02 | <div class="fn">Nome Cognome </div> |
| 03 | <div class="org">Azienda</div> |
| 04 | <div class="tel"> Numero di telefono </div> |
| 05 | <a class="url" href="http://homepage.it/">http://homepage.it/</a> |
| 06 | </div> |
Mentre i dati di contatto vengono evidenziati nel linguaggio HTML solo tramite elementi non specifici <div>, l’inserimento del microformato hCard con l’attributo class="vcard" consente delle annotazioni semantiche per le singole informazioni, come ad esempio nomi, organizzazioni o numeri di telefono. Un vantaggio di questo tipo di markup è la semplicità di applicazione, in quanto si ricorre ai già conosciuti attributi HTML. Ciò nonostante le possibilità di annotazioni semantiche tramite i microformati risultano per questo limitate ad una scelta non ampliabile di elementi predefiniti. Inoltre l’utilizzo dell’attributo class può generare dei conflitti con il codice CSS. Un’API per l’estrazione dei dati non è supportata nei microformati.
RDFa
RDFa sta per “Resource Description Framework in Attributes”. Il W3C consiglia di usare questo formato per integrare le affermazioni RDF in HTML, XHTML e in diverse varianti XML. Al posto di basarsi sui classici attributi HTML, il formato RDFa ne introduce di nuovi, che consentono un’annotazione semantica più complessa. L’esempio seguente mostra i dati di contatto come dati strutturati nel formato RDFa:
Markup dei dati di contatto con RDFa
| 01 | <div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> |
| 02 | <div property="v:name">Nome Cognome </div> |
| 03 | <div property="v:affiliation">Azienda</div>. |
| 04 | <div property="v:tel">Numero di telefono </div> |
| 05 | <a href="http://www.homepage.it" rel="v:url">www.homepage.it</a>. |
| 06 | </div> |
Se i dati vengono evidenziati nel formato RDFa, deve essere definito sin dall’inizio il nome dell’elemento. L’attributo typeof determina il soggetto di un’affermazione RDF e indica con quale tipo di dati viene associato il soggetto. L’attributo property definisce il predicato dell’affermazione e indica una proprietà per il contenuto di un elemento. L’alta complessità dell’annotazione e la possibilità di definire un proprio vocabolario rientrano tra i vantaggi di strutturare i dati tramite RDFa. Grazie a prefissi il codice può rimanere compatto. RDFa supporta un’interfaccia di programmazione di tipo DOM (Document Object Model Application Programming Interface) con la quale si possono estrarre i dati strutturati di una pagina web e utilizzarli per applicazioni interattive. Prima rappresentava uno svantaggio l’applicazione del formato principalmente ai linguaggi XML e XHTML, ma ora è possibile integrare il formato RDFa anche nell’HTML5. Un vocabolario standardizzato per la notazione con RDFa si trova su schema.org. Il tutorial “Markup con RDFa secondo Schema.org” fornisce una guida dettagliata al riguardo.
Microdati
I microdati (microdata) sono elementi dell’HTML5 definiti separatamente, che ampliano il vocabolario esistente del linguaggio di markup con attributi necessari per l’integrazione delle annotazioni semantiche. Come i microformati e RDFa, anche questo formato utilizza attributi semplici tramite tag HTML per assegnare proprietà agli elementi. La sintassi dei microdati si basa su un vocabolario che descrive gli elementi (chiamati items) come coppie di valori e nomi. Questo formato di markup si presenta così come un compromesso tra flessibilità, raggiungibilità e una minore complessità. I microdati supportano il formato nativo di esportazione JSON, che consente la trasmissione e la memorizzazione dei dati strutturati, e i microdati con un’interfaccia di programmazione di tipo DOM. Anche questo formato è compatibile con il vocabolario di Schema.org. Nel tutorial di approfondimento “Markup con microdati secondo Schema.org” potete leggere alcuni esempi di applicazione.
JSON-LD
Il formato JSON-LD è lo standard più recente nel linguaggio semantico dei dati delle pagine web. L’acronimo sta per “JavaScript Object Notation for Linked Data“, cioè serializzazione dei dati collegati tra di loro basati su oggetti JavaScript. Google indica JSON-LD come il formato di markup più semplice, ma non lo supporta ancora per tutti i tipi di dati. Al contrario dei microformati, RDFa e dei microdati, JSON-LD non si basa sugli attributi nei tag HTML, ma viene inserito in uno script un blocco con dati JSON in un punto qualsiasi del codice HTML. A questo proposito il tutorial “Markup con JSON-LD secondo Schema.org” mostra come funziona e a cosa bisogna prestare attenzione nel markup con JSON-LD.
Il progetto Schema.org
Google, Bing, Yahoo e Yandex, i principali motori di ricerca, hanno dato vita ad una community con il nome di Schema.org con l’obiettivo di unificare l’annotazione semantica dei contenuti web. Sul sito omonimo di questo progetto comune è indicato un set unitario di schemi per i dati strutturati. Schema.org supporta i formati RDFa, micordati e JSON-LD. Una descrizione dettagliata del progetto si trova nell’articolo di approfondimento su Schema.org.
Testare i dati strutturati su Google
Il markup dei documenti HTML tramite notazioni semantiche richiede una certa sensibilità. Per evitare errori, si consiglia di implementare per gradi il codice sorgente di una pagina e di convalidare i markup dopo ogni passaggio. A questo proposito Google mette a disposizione gratuitamente lo Strumento di test per i dati strutturati. Così i gestori di un sito possono inserire singoli frammenti di codice o l’URL di un sito e verificare se sono presenti errori nel codice sorgente. Inoltre Google offre con l’Evidenziatore di dati uno strumento con cui è possibile taggare i dati direttamente sul sito tramite il browser. Per questo le parti interessate vengono evidenziate semplicemente con il mouse e dotate di una parola chiave. È da notare che per questo tipo di annotazione semantica, i markup non possono essere applicati direttamente nel codice sorgente. I campi taggati possono essere scansionati solo da Google e utilizzati per una visualizzazione ampliata nelle SERPs. Gli altri motori di ricerca come Bing o Yahoo non riescono a capire queste relazioni semantiche.