Valutazioni sui siti web: i rating e i box dei commenti sono davvero importanti
I siti web e gli online shop puntano sempre più sui sistemi di valutazione e sugli elementi di interazione per visitatori e clienti: gli utenti lasciano valutazioni sul sito web o si scambiano informazioni riguardo prodotti e azienda tramite recensioni e box per i commenti. In questo nostro articolo leggete perché i rating sui siti web sono così importanti sia per gli utenti che per i webmaster. Inoltre vi spieghiamo quali tipologie di valutazione dei siti web ci sono e come fate a impostare le funzioni necessarie sulle vostre pagine.
I motivi per i quali sono così importanti le valutazioni sui siti web
Dagli studi di BrightLocal, un fornitore di servizi online, è emerso che già nel 2014 9 su 10 consumatori online erano soliti leggere le recensioni e le valutazioni sui siti web, e di questi l’88 percento degli intervistati tende a credere a quello che legge. È dunque facile capire quale sia il valore aggiunto per gli utenti: i clienti e i visitatori di siti web, ancora prima di sborsare soldi per un prodotto o per un servizio, ottengono importanti informazioni attraverso i rating, e possono fare affidamento sulle valutazioni fornite dagli altri utenti.
Essendo che online non è possibile visionare di persona un prodotto, come è invece il caso nel commercio al dettaglio, lo scambio di esperienze tra utenti serve per colmare questa mancanza. Vero è che acquistare online è comodo, pratico e veloce, ma è altrettanto vero che l’acquisto online è caratterizzato da una distanza tra offerente e acquirente. Per questo motivo molti potenziali clienti si trovano spesso ad avere dei dubbi riguardo la qualità e l’utilizzo di un’offerta online.
Se tuttavia un sito web contiene dei rating o un box per i commenti, allora si può superare questa distanza tra venditore e cliente: in questo modo permettete lo scambio tra i vostri clienti, contrastando la loro insicurezza. I clienti possono infatti aiutarsi vicendevolmente durante la decisione d’acquisto e darsi consigli in merito alla funzione, alle dimensioni e al valore aggiunto di un prodotto. Naturalmente anche una valutazione del sito web in sé o la possibilità di commentare dei contenuti non commercializzati è ugualmente pensabile e potenzialmente utile, anche e soprattutto per il webmaster stesso.
Già la sola possibilità dei clienti di poter dare una valutazione, riflette una chiara volontà da parte vostra di interessarvi a quelli che sono i desideri dei vostri clienti e dei vostri visitatori: tutto questo crea fiducia. Tra l’altro permettendo di scrivere commenti sulla vostre offerte o sui vostri contenuti, coinvolgete i visitatori del vostro sito web, e tutto questo indipendentemente dal fatto che la vostra offerta consista di articoli informativi, di un’app o di prodotti del vostro shop.
In quanto webmaster, proprio grazie a queste valutazioni, riceverete un feedback importante sul vostro sito web: i prodotti soddisfano le aspettative del cliente? I contenuti sono adeguati e offrono veramente un valore aggiunto? Tali informazioni sono importanti per continuare a ottimizzare il vostro sito web e la vostra offerta.
Stando ai sondaggi di BrightLocal, il 90 percento dei consumatori online legge le valutazioni. Ben l’88 percento di questi si fida dell’esperienza degli altri utenti tanto quanto si fida dei consigli di un amico.
Esempi: i vari tipi di valutazioni disponibili per il vostro sito web
La valutazioni sul web possono prendere forme molto diverse tra loro. Si può passare da semplici sistemi con stelline, che richiamano un sistema di valutazione scolastico, fino ad arrivare a commenti e recensioni molto dettagliate. Ma ancora, altri siti web lasciano esprimere il proprio parere agli utenti tramite l’utilizzo di icone (pollice in su, pollice in giù): se avete trovato tale contributo utile, pollice in su, altrimenti pollice verso il basso. Molti siti web offrono anche una combinazione di recensioni e rating. A seguire vi illustriamo le soluzioni più comuni.
Classificazione a stelle
Il sistema di valutazione a stelle offre a utenti e clienti la possibilità di esprimere il proprio parere su un prodotto, un servizio o un’intera azienda con un semplice clic. Come standard in rete si è consolidato l’uso della classificazione a cinque stelle, dove una sola stella corrisponde al voto più basso, e le cinque stelle piene a quello più alto. Questo sistema di valutazione da parte dei clienti si trova ad esempio in molte videoteche online, presso servizi di video on demand, ma anche frequentemente su testate giornalistiche online, dove permettono di giudicare gli articoli pubblicati.
Questo sistema di valutazione è strettamente imparentato con i pollici in su e in giù di YouTube e ha simili vantaggi e svantaggi: infatti tramite di esso viene offerta agli utenti la possibilità di lasciare un feedback in maniera facile e veloce, ma al contempo non permette agli stessi di esprimere un giudizio più profondo e dettagliato. Sebbene la scala consenta di lasciare valutazioni più o meno positive, il perché di tale giudizio rimane comunque celato.
Commenti
La domanda del perché di una determinata valutazione trova risposta con i commenti, che in genere sono disponibili in concomitanza con il sistema delle cinque stelle. Così gli utenti hanno la possibilità non solo di esprimere il proprio giudizio, ma anche, in breve, la motivazione che ne sta alla base. Nei commenti è concepito anche palesare i propri desideri e le proprie aspettative, assieme alle proposte di miglioramento. Con i box per i commenti voi e i vostri colleghi avete inoltre la possibilità di reagire e postare risposte agli spunti forniti.
Nello screenshot vengono mostrati dei commenti che qualunque utente può leggere visitando la pagina dell’app Mia de Il Fatto Quotidiano sul Play Store di Google. In una o due frasi concise e dense di significato gli utenti riassumono le loro esperienze personale con l’interfaccia utente, con i contenuti e gli aspetti tecnici. Questo sistema è più espressivo delle valutazioni formulate sotto forma di stelle, le quali ad ogni modo sono state incluse nella sezione sopra i commenti, mostrando la media dell’insieme delle valutazioni. In questo modo sia l’utente che il gestore sono in grado di farsi una prima veloce impressione e di ottenere al contempo informazioni dettagliate sotto forma di commento.
Recensioni
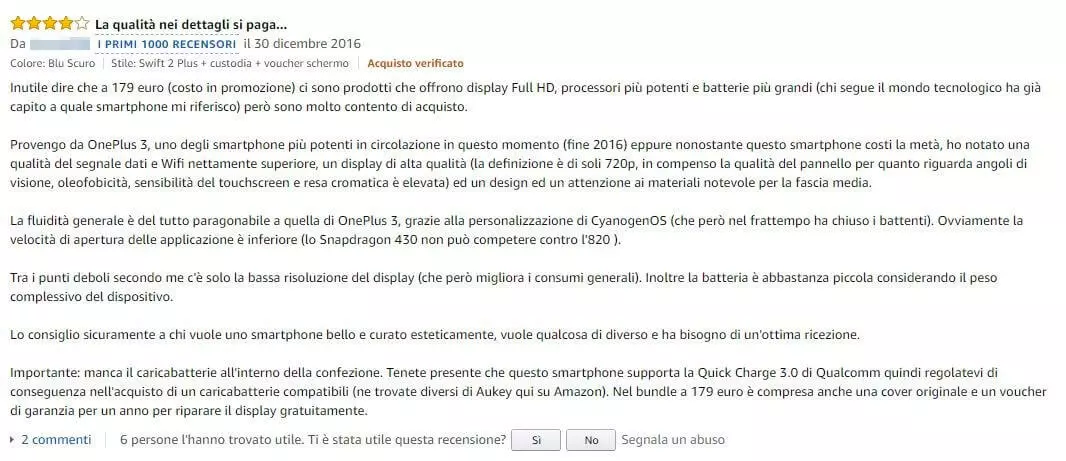
Le recensioni sono un terzo tipo di valutazione, comune ed estremamente popolare; si incontrano predominantemente per i prodotti dei negozi online. Sopra chiunque altro è stato Amazon a costruire un archivio di recensioni notevole e in continua crescita per una miriade di prodotti, questo grazie all’enorme bacino di clienti sul quale può contare. Al suo interno possono essere trovate informazioni e recensioni personali a iosa, passando da brevi commenti fino a recensioni semi professionali. Un esempio di come può apparire una recensione è rappresentato dallo screenshot qui sotto di un utente in relazione a uno smartphone.
Come si può vedere dallo screenshot, diverse persone hanno valutato la recensione in questione come “utile”. Difatti Amazon offre la possibilità di giudicare anche le recensioni degli altri utenti, stabilendo se sono risultate utili o inutili nel processo decisionale che può aver portato o non aver portato all’acquisto. Così facendo entra in gioco anche un sistema per le meta-valutazioni, che svolge una funzione decisiva: contrastare l’abuso della funzione di recensione e rendere gli utenti stessi l’autorità responsabile del controllo. Con questa opzione si riesce dunque a creare maggiore fiducia e si evita, almeno in parte, lo spam e i commenti poco oggettivi.
A creare ancora maggiore fiducia ci pensa il sistema di Amazon, che riconosce e verifica gli acquisti dei recensori. Questo è un mezzo che serve principalmente nella lotta contro le recensioni false e acquistate. In questo modo i recensori possono segnalare se lo desiderano che hanno ricevuto il prodotto tramite un determinato online shop e non attraverso terzi. Tutto ciò serve ad aumentare la credibilità e a dimostrare che l’autore di quella recensione sia realmente un cliente a tutti gli effetti, il che è particolarmente importante se, oltre ai dettagli del prodotto, nella recensione vengono trattati anche punti come il servizio o la consegna effettuati da parte dello shop online.
Questa interdipendenza di diversi sistemi di valutazione e di meta valutazione rende possibile ottenere un livello elevato di trasparenza, ma anche lasciare feedback molto dettagliati. Naturalmente una simile possibilità risulterebbe eccessiva in molti casi: per dei brevi post basta anche una valutazione combinata di stelle e commenti. Nei negozi online invece i clienti apprezzano soprattutto delle recensioni personali.
Best Practices
Gli esempi riportati mostrano che ci sono molte possibilità per l’implementazione di un sistema di valutazione. Le varie opzioni non si escludono a vicenda, ma anzi possono essere facilmente combinate. Amazon è un esempio perfetto di come a una recensione possa essere abbinata una valutazione con la scala delle stelle. Inoltre c’è la possibilità di mixare i commenti con i like. Da questi esempi emergono alcune best practices, o buone prassi; inoltre, considerando che i vostri clienti riterranno questa opzione utile e si fideranno delle valutazioni presenti sul vostro sito web, dovreste sempre rispettare delle facili e basilari regole:
- le valutazioni, i rating e i commenti devono sempre essere autentici. Questo significa che dovrebbero veramente essere frutto dei vostri clienti. Dei giudizi falsificati portano più spesso che no a un effetto opposto;
- ne consegue perciò il fatto che non dovreste né cancellare né occultare le valutazioni negative. Piuttosto vale la pena rispondere tramite un commento oggettivo alla critica mossa nei vostri confronti e se possibile offrire un aiuto all’interessato;
- incoraggiate i vostri utenti e i vostri clienti a lasciare un feedback, e cercate attivamente uno scambio. Oltre a ottenere valevoli informazioni e spunti, un elevato numero di valutazioni sta a significare anche grande popolarità della vostra offerta, e ancora, i vostri utenti ricevono contemporaneamente importanti resoconti sulle esperienze personali da parte di altri clienti;
- la funzione di valutazione dovrebbe essere facile da trovare e da usare. Dovreste perciò fare in modo che lasciare un feedback sul vostro sito web sia il più semplice possibile;
- è tuttavia necessario anche decidere quali siano i prerequisiti necessari perché gli utenti possano lasciare una valutazione: devono essere utenti loggati al vostro sito, autentificati tramite Facebook, Twitter o Google che sia, o possono comunque lasciare i loro feedback come utenti anonimi?;
- nei grandi online shop vale la pena di ricompensare l’impegno: chi ad esempio riesce a essere di particolare aiuto per gli altri utenti su Amazon con le proprie recensioni, riuscirà prima o poi a raggiungere l’“olimpo dei recensori”. Da quel momento le recensioni saranno dotate di un elemento aggiuntivo, che servirà a indicare la vostra affidabilità ed esperienza come venditore (come potete vedere nello screenshot precedente, dove affianco al nome oscurato dell’autore viene riportata la dicitura “I PRIMI 1000 RECENSORI”). Questo può essere un altro fattore motivante per i vostri clienti;
- valutate a vostra volta, con regolarità, i giudizi, i commenti e/o le recensioni dei vostri clienti o dei vostri visitatori. Solo se prenderete seriamente le critiche mosse nei vostri confronti e ne trarrete le giuste conclusioni, sarete in grado di migliorare la qualità della vostra offerta e quindi l’esperienza degli utenti sul vostro sito web.
Queste regole mostrano come l’autenticità sia la misura di tutte le cose per i rating su un sito web. Altrettanto importante è che le valutazioni siano frutto di clienti reali, che i giudizi positivi siano basati sui fatti e che di tanto in tanto ci siano anche delle voci fuori dal coro. Gli utenti riconoscono infatti velocemente le valutazioni acquistate, ovvero quelle che decantano gli aspetti positivi e basta, finendo poi con l’essere sfiduciati.
Sebbene inizialmente i feedback più negativi possano spaventare, alla lunga rappresentano una grande opportunità, ovvero quella di riuscire a ottenere ancora più conversioni, grazie all’affidabilità e alla credibilità conquistate. Questo vale specialmente se, partendo dalla critica stessa, sarete in grado di migliorare la vostra offerta sulla base dell’opinione degli utenti e dei clienti, sempre a patto che le valutazioni negative non prendano il sopravvento.
Come si implementano i rating in un sito web?
In base al tipo di sistema di valutazione scelto ci sono varie possibilità per includere i rating in un sito web. La più facile è quella di utilizzare le funzioni integrate dei Content Management System (CMS) o quelle di sistemi specifici per l’e-commerce. Molti sistemi dispongono già di una funzione corrispondente o mettono quantomeno a disposizione un plug-in apposito, installabile separatamente. Inoltre ci sono dei semplici generator tool che creano automaticamente il codice HTML necessario con pochi clic. Il codice può essere poi copiato e implementato. Un’ulteriore possibilità è quella di scrivere la stringa necessaria per creare manualmente un sistema di valutazione a stelle.
Plug-in
Per la maggior parte dei CMS e dei sistemi di e-commerce ci sono delle pratiche soluzioni a tutto tondo, che offrono contemporaneamente vari sistemi di feedback come stelle, punti o icone simili. Anche i Rich Snippet della Google SERP sono una possibilità con molti tool. Sempre tenendo conto del CMS in questione, l’installazione è solitamente molto facile e la gamma dei plug-in tra cui scegliere va da opzioni gratuite a vaste soluzioni premium a pagamento. Solo per il CMS più utilizzato al mondo, WordPress, è disponibile una quantità infinita di plug-in per le valutazioni e per le recensioni.
Le soluzioni di plug-in sono una via praticabile, grazie alla loro universale capacità di impiego, alla loro vasta gamma di funzioni e all’ampia disponibilità per la maggior parte dei CMS. Inoltre sono facilmente integrabili anche da utenti principianti, chiaramente sempre in base al plug-in e al CMS in questione.
Generator tool
Chi cerca una soluzione facile ma non desidera scrivere personalmente il codice necessario, può affidarsi a un generator tool. Un esempio di un tool di questo tipo è questo Five Star Generator. Grazie a esso vi è possibile adottare un sistema di valutazione a stelle direttamente online; il codice viene generato automaticamente e può quindi essere semplicemente copiato. Oltre alle solite stelle potete anche utilizzare altre grafiche. Inoltre avete anche la possibilità di adattare il testo o il numero delle stelle. Tuttavia, per via della possibilità di manovra limitata che offrono questo tipo di soluzioni, esse rappresentano principalmente un’alternativa per siti web molto semplici.
Una problematica che portano con sé queste soluzioni è che spesso il backend necessita di essere configurato adeguatamente (ad esempio attraverso uno speciale script PHP) perché possiate registrare le interazioni degli utenti.
Dei generatori simili ci sono anche per semplici box di commenti: potete adattare online il codice HTML di questo tool per copiarlo poi nel vostro documento HTML.
Scrivere il codice manualmente
Naturalmente tra le possibilità c’è anche quella di scrivere il codice necessario di proprio pugno. Qui di seguito riportiamo un breve codice che mostra come si possa realizzare un facile sistema di valutazione a stelle con HTML e CSS. Questo sistema utilizza i simboli Unicode per le stelle invece delle grafiche (☆ se non selezionata; ★ se selezionata). In HTML il codice appare come segue:
Con le seguenti direttive CSS fate in modo che le stelle diventino dorate se ci passate sopra con il puntatore del mouse. Per far ciò questo foglio di stile utilizza la pseudo classe :hover, il selettore di relazione ~ e un elegante trick con l’inversione della direzione di scrittura. Tuttavia questo codice interessa solamente la rappresentazione di un sistema di valutazione a stelle, e rimane perciò necessario uno script per la lettura delle immissioni da parte degli utenti e per la loro registrazione e archiviazione.
1 .rating {
2 unicode-bidi: bidi-override;
3 direction: rtl;
4 }
5
6 .rating span {
7 display: inline-block;
8 width: 1.1em;
9 font-size: 2.8em;
10 color: #ccc;
11 cursor: pointer;
12 text-shadow: 0 0 1px #666;
13 }
14
15 .rating span:hover,
16 .rating span:hover ~ span {
17 color: gold;
18 text-shadow: 0 0 5px #e2e2e2;
19 }
20
21 .rating span:active,
22 .rating span:active ~ span {
23 color: yellow;
24 }Lasciar comparire le review nelle SERPs di Google
Le valutazioni con le stelle sul vostro sito web hanno un vantaggio ulteriore, che non vi abbiamo ancora svelato: adottando un modello di markup secondo schema.org, i rating ottenuti possono essere mostrati anche nelle SERPs di Google come Rich Snippet. In questo modo il vostro sito tende a catturare l’attenzione (il termine inglese al sostantivo è Eye Catcher), ancor prima che venga visitato effettivamente dagli utenti, con l’effetto di generare ancora più traffico. Nel seguente screenshot vi mostriamo il risultato della ricerca del film vincitore di sei premi Oscar “La La Land”. Le SERPs mostrano il risultato di Internet Movie Database (IMDb) con tanto di media delle valutazioni da parte degli utenti (in una scala da 1 a 10), una rappresentazione grafica con il sistema delle stelle e il numero totale dei voti espressi:

Come dovete fare per implementare i markup necessari al fine di ottenere un Rich Snippet con i resoconti degli utenti e le valutazioni del prodotto del vostro sito, ve lo illustriamo nel nostro tutorial sui microdata. Questo articolo spiega il funzionamento del markup in questione, prendendo ad esempio una pagina di un hotel. In questo caso, attraverso l’attributo dei microdata “itemscope”, viene definita una determinata sezione come Item all’interno di un tag DIV, e assegnato a schema.org attraverso l’attributo “itemtype”. Con “itemprop” vengono successivamente specificate tutte le caratteristiche dell’attributo precedentemente nominato “itemtypes” (nome, descrizione, ecc.). Una volta adottati tutti i markup secondo schema.org, potete allora dare un’occhiata all’anteprima attraverso questo testing tool di Google. Attraverso questo strumento potete valutare se avete contrassegnato tutto adeguatamente e se la rappresentazione risulta corretta, o meno.
In sintesi
Con un sistema di recensioni o di valutazioni offrite ai vostri clienti e ai visitatori del vostro sito delle informazioni utili e dei resoconti di esperienze personali. L’implementazione di tali forme di valutazione sul vostro sito web ha l’effetto di creare fiducia e di essere redditizio, anche nel caso in cui riceviate dei giudizi negativi. Usate a vostro favore l’opinione dei vostri clienti come base per l’ottimizzazione della vostra offerta e prendete sul serio le critiche e gli spunti fondati. La scelta sul sistema di feedback da adottare dipende soprattutto dalla natura del vostro sito web: le recensioni sono diventate irrinunciabili negli online shop, mentre nei blog funzionano meglio i box per i commenti.