Il codice sorgente: la base di ogni sito web e software
Se non siete programmatori o web designer non vi capiterà spesso di chiedervi cosa ci sia dietro ai programmi e alle pagine web che utilizzate quotidianamente: di fatto questi si basano su lunghe istruzioni, a volte molto complicate, indirizzate al vostro computer. Questo testo di comando è chiamato codice sorgente o più semplicemente sorgente (ma anche codice o listato). I programmatori stabiliscono tutte le regole per l’azione che deve eseguire il computer servendosi di un determinato linguaggio di programmazione. Se il redattore dovesse involontariamente inserire un errore nel testo che va contro le direttive del linguaggio di programmazione, il programma non funzionerà oppure crasherà durante l’esecuzione di determinati processi.
Come codice sorgente si intende un testo leggibile dagli esseri umani composto in un determinato linguaggio di programmazione. Lo scopo del codice sorgente è di dare regole e indicazioni precise al computer così che questo possa tradurle in linguaggio macchina. Si può quindi affermare che i codici sorgente costituiscano le fondamenta di siti web e programmi.
Cos’è esattamente un codice sorgente?
Che si tratti del PC di casa, del moderno smartphone o del calcolatore industriale o scientifico, i computer in generale operano per mezzo di un sistema binario: acceso/spento, carico/scarico, 1/0. Una successione di bit indica al computer cosa fare. Mentre agli albori dell’informatica i comandi si realizzavano ancora con questi due stati, da ormai molto tempo si è passati a scrivere le applicazioni in un linguaggio di programmazione che sia leggibile dagli esseri umani. Il che potrà sembrare strano agli occhi di un profano, che continua a vedere il codice sorgente solo come un ammasso di geroglifici. Difatti “leggibile dagli esseri umani” in questo contesto è da intendersi come espressione opposta a “linguaggio macchina”: mentre i computer lavorano esclusivamente con valori numerici, gli esseri umani si servono delle parole per comunicare. Proprio come le lingue straniere, anche i linguaggi di programmazione vanno innanzitutto imparati prima di poter esser utilizzati.
Differenti linguaggi di programmazione
Esistono centinaia di linguaggi di programmazioni differenti. Non ci sono linguaggi migliori e linguaggi peggiori, bensì dipende sempre dal contesto del progetto e dall’applicazione per cui viene utilizzato il codice sorgente. Tra i linguaggi di programmazione più famosi ritroviamo:
- BASIC
- Java
- C
- C++
- Pascal
- Python
- PHP
- JavaScript
Tuttavia affinché il computer sia in grado di capire tali linguaggi, devono essere prima tradotti in linguaggio macchina.
Compilatore e interprete
Per fare in modo che i computer possano rielaborare il codice sorgente redatto dai programmatori, serve un traduttore che funga da intermediario sotto forma di ulteriore programma. Questa applicazione ausiliare può presentarsi sotto forma di compilatore o in alternativa di interprete:
- Compilatore
Questo tipo di applicazione traduce (compila) il codice sorgente in un codice che il processore sia in grado di comprendere ed eseguire. Questo codice macchina è salvabile sotto forma di file eseguibile. - Interprete
L’interprete traduce il codice sorgente riga per riga e lo esegue direttamente. Pertanto il processo di traduzione avviene molto più velocemente che con un compilatore; tuttavia in cambio l’esecuzione è più lenta e necessita di un grande spazio di archiviazione.
La scelta non è libera, è infatti il linguaggio di programmazione a stabilire se deve entrare in azione un compilatore o un interprete. Al giorno d’oggi si ricorre spesso anche a una soluzione intermedia, ovvero la compilazione just-in-time (JIT): questo tipo di traduzione tenta di combinare i vantaggi di entrambi i programmi (analisi ed esecuzione veloci) e viene utilizzata dai browser per utilizzare JavaScript, PHP o Java in maniera più efficiente.
Linguaggi di markup
Anche per la struttura di un sito web si parla di codice sorgente. La base non è però un linguaggio di programmazione, bensì il linguaggio di markup HTML. Questo tipo di linguaggio stabilisce come si struttura il contenuto, pertanto grazie all’HTML si possono ad esempio definire intestazioni, paragrafi ed evidenziazioni. Un file HTML di per sé non costituisce un programma, ma ne può contenere uno, per esempio sotto forma di codice JavaScript. Lo stesso vale anche per altri linguaggi di markup come l’XML.
Struttura di un codice sorgente
Nella scrittura di programmi si fa riferimento a determinate convenzioni a seconda dei linguaggi di programmazione utilizzati. Solo una minoranza dei linguaggi di programmazione appaiono dal nulla, la maggior parte invece si costruisce uno sull’altro. Per questo motivo esistono elementi ricorrenti in diversi codici di programmazione e sono i seguenti:
- Comandi
Le istruzioni stanno alla base di quasi tutte le applicazioni. Il programmatore se ne serve per indicare al programma come agire. Tali comandi possono ad esempio provocare determinati passaggi di calcolo oppure mostrare un testo. - Varianti
Le varianti sono spazi vuoti che possono essere riempiti con delle informazioni. A queste ci si riferisce all’interno del codice sorgente con una definizione da assegnare. - Paragoni
Decisivo per la costruzione della maggior parte dei programmi sono anche le richieste che funzionano secondo uno schema “se-allora”, ossia il principio della logica degli enunciati. Quando viene introdotto un determinato valore di verità si provoca una reazione, mentre da un differente valore di verità si genera un’altra azione. - Cicli
Le richieste possono anche fungere da base per i cicli all’interno del codice sorgente. Un comando sarà ripetuto finché non è raggiunto un determinato valore. Solo allora il programma rilascia il ciclo ed esegue il codice restante. - Commenti
In tutti i linguaggi di programmazione correnti si possono commentare le righe all’interno del codice. In questo modo è possibile scrivere del testo all’interno del codice sorgente che non deve essere preso in considerazione dal programma. Ad esempio si inseriscono dei commenti per rendere chiari certi passaggi di codice.
Durante la scrittura del codice sorgente c’è sempre un problema al centro dell’attenzione. Gli sviluppatori scrivono i programmi per offrire soluzioni, tuttavia il modo per arrivarci non è ancora stato prestabilito. Se due programmatori si occupano dello stesso problema può benissimo accadere che i due codici sorgente siano totalmente differenti tra loro nonostante abbiano utilizzato lo stesso linguaggio.
Benché in molti casi ci sono più strade che portano alla soluzione, tutti i lavori di programmazione condividono la regola d’oro: un buon codice sorgente dovrebbe evitare tratti di codice superflui, che renderebbero il programma poco chiaro, più lento e più incline agli errori. Un codice sorgente talmente confuso da risultare incomprensibile persino agli esperti è dispregiativamente chiamato spaghetti code, perché la struttura è ingarbugliata come un piatto di spaghetti intrecciati e annodati.
Come scrivere un codice sorgente
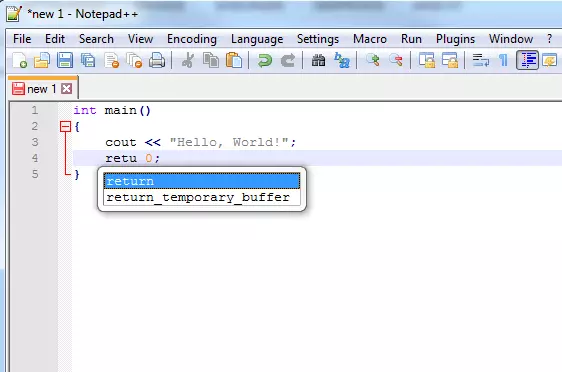
Per scrivere un codice sorgente si necessita solamente di un semplice editor di testo, come ad esempio Editor (in inglese Original Notepad) di Windows o TextEdit di Mac. In questo modo si salva il codice sorgente anche come testo puro (ad esempio in codice ASCII o in UTF-8) con l’estensione del file giusta per il linguaggio di programmazione. Pertanto se sul vostro disco rigido trovate un file con estensione “.cpp”, si tratta di un file di testo che probabilmente contiene un codice nel linguaggio di programmazione C++.
Le estensioni dei file sono convenzioni. Il suffisso separato con un punto che si aggiunge al nome del file ha il compito di indicare il formato del file. A partire dall’estensione del file, se è nota, Windows riconosce quale programma usare per eseguire il file. Altri sistemi operativi basati su Unix (come ad esempio macOS) necessitano di conoscere anche il contenuto del file per stabilirne il formato.
Editor di testo
Oltre ai programmi standard dei sistemi operativi ci sono anche editor di testo ampliati che rendono il lavoro con il codice sorgente più facile grazie a diverse funzioni, come ad esempio:
- Colorazione della sintassi
Tutti i linguaggi di programmazione utilizzano una propria sintassi, perciò in molti editor di testo potete scegliere il linguaggio con cui scrivere il codice sorgente e il programma evidenzierà automaticamente gli elementi decisivi. Anche i capoversi che contribuiscono a rendere più chiara la struttura del codice sono realizzati dallo stesso programma. - Autocompletamento
Molti editor di testo per la programmazione conoscono i rispettivi comandi dei linguaggi per cui li completano automaticamente e chiudono le parentesi lasciate aperte. - Evidenziazione delle parentesi
Nei linguaggi di programmazione le parentesi hanno il compito di raggruppare gli elementi. Per garantire un certo grado di chiarezza anche nei codici di dimensioni più ampie, alcuni editor di testo evidenziano le parentesi all’interno delle quali state lavorando. - Code folding
Nella maggior parte dei casi il codice sorgente è strutturato secondo un ordine gerarchico e rappresentato per mezzo di capoversi e parentesi. Per avere una maggiore chiarezza mentre programmate, alcuni editor di testo consentono di nascondere il testo che si trova nei livelli inferiori. In questo modo lavorate solo sulle porzioni di codice rilevanti. - Integrazione per il compilatore
Alcuni editor di testo si possono potenziare per mezzo di plug-in dotati di compilatori. In questo modo è possibile testare direttamente il programma appena scritto. - Elaborazione a più righe
Scrivere a mano il codice sorgente può essere uno sforzo non indifferente, perciò gli sviluppatori sono ben contenti quando riescono a eseguire più passaggi in una volta sola. Grazie all’elaborazione a più righe si possono applicare le stesse modifiche a diversi punti del file risparmiando così tempo prezioso.
Ambiente di sviluppo integrato (IDE)
Lavorare a progetti più ampi è più facile con l’aiuto di programmi speciali. Gli ambienti di sviluppo integrato, in inglese “integrated development environment”, combinano insieme (per questo “integrato”) diversi strumenti che servono agli sviluppatori per accelerare il flusso di lavoro. Un ulteriore vantaggio di tali IDE è che gli strumenti in essi contenuti comunicano perfettamente tra loro e apportano modifiche in sincronia. Gli strumenti sono comunemente:
- Editor di testo
L’editor di testo è il fulcro anche degli ambienti di sviluppo. Esistono anche alcuni linguaggi di programmazione visiva che funzionano tramite la disposizione di elementi grafici, ma la maggior parte di applicazioni si scrive con un classico codice sorgente. Gli editor di testo che fanno parte di un IDE hanno una varietà di funzioni simile a quella degli editor utilizzati al di fuori di un ambiente per la programmazione.
- Compilatore/interprete
Gli IDE comprendono anche i compilatori e/o gli interpreti. In questo modo i programmatori riescono a emettere il codice direttamente a partire dall’ambiente di sviluppo.
- Debugger
L’impiego di un debugger è irrinunciabile per un lavoro decente di programmazione, motivo per cui questo strumento è un componente standard degli ambienti di sviluppo integrato. Con questo tool potete verificare se nel vostro codice sorgente non siano contenuti errori (bugs), interrompendo il corso del programma con degli stop e analizzando i processi eseguiti.
- Link editor
Per completare un processo di compilazione è necessario unire diversi elementi. Un link editor (o linker) è un programma che esegue questo compito e crea un file eseguibile.
- Controllo versione
Questo strumento registra tutte le modifiche apportate al codice sorgente e può ripristinare le versioni precedenti del codice. In questo modo l'intero progetto non è a rischio se accidentalmente inserite un errore. La gestione della versione è essenziale anche per la collaborazione di più sviluppatori a un progetto.
- GUI builder
Molte applicazioni includono un'interfaccia utente grafica (GUI) che deve essere ugualmente definita dal codice sorgente. Il GUI builder supporta gli sviluppatori nella progettazione dell'interfaccia utente. Sotto forma di editor WYSIWYG è spesso possibile organizzare gli elementi grafici grazie alla funzione di drag&drop. Il GUI builder lo traduce poi in funzioni del linguaggio di programmazione all'interno di un IDE.
Famosi esempi di ambienti di sviluppo integrati sono l'open source Eclipse e il prodotto Microsoft Visual Studio.
Il codice sorgente dei siti web
Anche per quanto riguarda la struttura di base delle pagine web solitamente si parla di un codice sorgente, nonostante si tratti di un documento e non di un programma. Le pagine web sono scritte con il linguaggio di markup HTML. Tuttavia in generale non è raro che le pagine web contengano elementi scritti in linguaggi di programmazione come JavaScript. Ciò che entrambi i linguaggi hanno in comune è che si possono scrivere anche in semplici editor di testo. Pertanto un sito web può essere completamente scritto con Editor o con TextEdit.
Anche se non siete web designer può essere interessante per voi esaminare il codice sorgente di una pagina su Internet, ad esempio per rilevarvi elementi difettosi. Tutti i browser più comuni offrono diversi modi per visualizzare il codice sorgente di un sito web; malgrado abbiano nomi diversi, troverete le stesse funzioni in Mozilla Firefox, Internet Explorer (o Microsoft Edge) e nel browser di Google, Chrome.
Un’alternativa per rendere visibile il codice sorgente di un sito web è il salvataggio come file HTML. Potete scaricare la pagina cliccando con il tasto destro del mouse oppure tramite il menu, facendo attenzione a selezionare solo HTML come tipologia di file; altrimenti se salvate l’intera pagina web, essa sarà visualizzata così come appare sul browser incluse tutte le immagini ma senza i tag HTML.
Infine potete aprire il file con un editor di testo; tuttavia è altamente probabile che gli editor di base forniti dal vostro sistema operativo rappresentino il codice in modo poco chiaro. Se invece ricorrete a un editor di testo con una varietà più ampia di funzioni, potete visualizzare il codice sorgente in modo tale che sia facilmente leggibile.
Comunque sia potete visualizzare il codice sorgente di un sito web anche senza salvare la pagina. I browser moderni vi offrono due possibili metodi: potete scegliere di visualizzare il codice HTML dell’intero sito web oppure di attivare un tool di analisi che vi aiuti ad esaminare il codice. La prima soluzione si distingue lievemente dalla rappresentazione del file scaricato e consiste nell’aprire un nuovo tab o finestra sul browser che rappresenta il codice sorgente numerandone le righe.
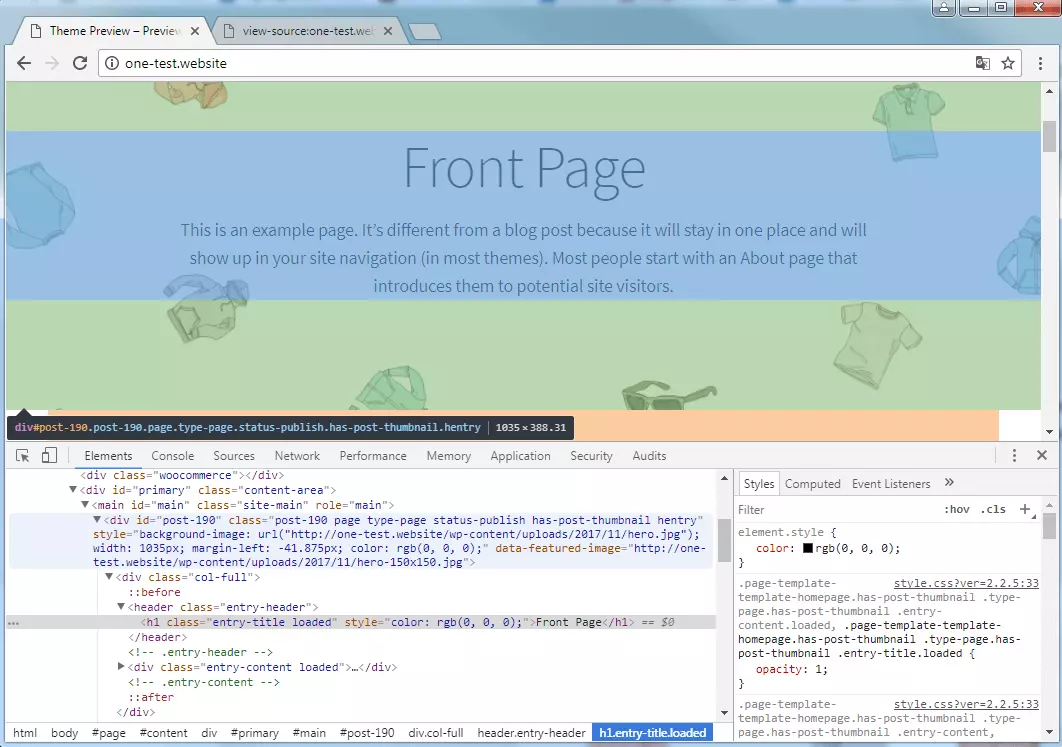
La seconda versione è più interessante e offre più funzioni. Ritrovate lo strumento di analisi a partire dalla voce "Ispeziona" (su Chrome) o "Ispeziona elemento" (su Internet Explorer e Firefox) del menu contestuale; a quel punto appare un'area all'interno della finestra dove è possibile visualizzare il codice sorgente, oltre ad altre funzioni. La differenza rispetto alle altre soluzioni è che all'interno di questi strumenti di sviluppo è possibile selezionare direttamente gli elementi corrispondenti sulla pagina web spostando il puntatore del mouse sul codice sorgente: ciò significa che lo strumento mostra quale parte di una riga di codice è interessata. Gli stessi professionisti del web design si servono di questa funzione, ad esempio per controllare l'aspetto dei loro siti web.
È possibile aprire la funzione “Ispeziona” in diversi modi. Oltre al menu contestuale, che si apre facendo clic con il tasto destro del mouse, si può anche premere il tasto F12 nei browser tradizionali.
Diritto d’autore del codice sorgente
Dietro ad ogni codice sorgente c’è tanto lavoro e molta energia creativa, per cui non stupisce che siano protetti dal diritto d’autore. Proprio come altre proprietà intellettuali non è consentito diffondere o plagiare il codice di una terza persona senza la sua autorizzazione. Ciò vale soprattutto per i software cosiddetti proprietari. Il discorso cambia per i programmi open source: proprio nell’ambito dello sviluppo di software esiste una scena open source molto attiva in cui i codici si utilizzano con molta più libertà. Il senso di questa cultura aperta tra sviluppatori è quello di lavorare insieme a un progetto e quindi sviluppare e migliorare a lungo termine i software. Su GitHub, SourceForge e altre piattaforme simili gli sviluppatori mettono il codice sorgente a libera disposizione di altri programmatori. Tuttavia solitamente gli sviluppatori di programmi open source si devono attenere anche a determinate condizioni, come ad esempio nominare l’autore e la licenza se intendono utilizzare il codice.