Flutter: il framework multipiattaforma
Gli sviluppatori di software sanno bene che ormai da tempo non è più sufficiente sviluppare un programma solo per Windows. Oggi infatti per essere efficace lo stesso programma deve poter funzionare su smartphone Android, iOS e, idealmente, anche su browser.
A questo scopo, in passato, il codice di programmazione doveva essere riadattato e ricompilato per ogni piattaforma. In molti casi bisognava intervenire anche in misura importante per tenere conto, nella propria app, delle particolarità del rispettivo sistema operativo, nonché dell’estetica e della funzionalità delle interfacce utente a cui i clienti erano abituati. Flutter è subentrato a semplificare lo sviluppo multipiattaforma poiché richiede un unico codebase per tutte le piattaforme.
Cos’è Flutter?
Flutter è un framework per lo sviluppo di app per diverse piattaforme, ideato da Google e pubblicato per la prima volta alla fine del 2018 come progetto open source. Flutter offre una vasta serie di librerie di elementi di interfaccia utente (UI) standard, di Android e iOS, ma è adatto anche per lo sviluppo di applicazioni web o desktop tradizionali.
Le applicazioni sviluppate con Flutter hanno l’aspetto delle app tipiche del sistema a cui sono destinate, comportandosi come queste ultime, senza che il programmatore debba prestare attenzione alle peculiarità del sistema stesso.
Per che cosa viene utilizzato Flutter?
Flutter viene utilizzato in primo luogo per sviluppare app per Android e iOS, senza che sia necessario scrivere un codebase differente per ciascuna di queste piattaforme. Le versioni per smartphone delle app funzionano come vere e proprie app native su questi dispositivi e vengono compilate per la rispettiva piattaforma prima della pubblicazione, pertanto non necessitano né di un modulo runtime, né di un browser. Utilizzando lo stesso codebase è possibile creare anche web app per browser nonché programmi nativi per Windows, Linux e macOS.
Google stesso utilizza Flutter, tra le altre cose, anche per diversi moduli dell’Assistente Google e per l’interfaccia utente dell’hub Google Home. Anche noti fornitori di servizi e-commerce come eBay, Groupon o Alibaba Group utilizzano Flutter per conferire alle proprie app, web e mobili, un aspetto uniforme.
Su quale linguaggio di programmazione si basa Flutter?
L’SDK di Flutter si basa sul linguaggio di programmazione Dart, anch’esso sviluppato da Google, destinato a soppiantare il classico JavaScript e che, come il noto linguaggio di scripting, funziona come web app direttamente sul browser. Su un server, i programmi Dart possono essere eseguiti direttamente, mentre sul browser vengono convertiti in JavaScript mediante il transcompiler Dart2js.
Le app per la nuova piattaforma di Google, Fuchsia, vengono sviluppate direttamente con Dart, la cui struttura è simile a quella di noti linguaggi di programmazione orientati agli oggetti come Java o C#.
Una spiegazione dettagliata della programmazione con Dart, il linguaggio di Google, è disponibile nel nostro tutorial sulla programmazione con Dart.
Tutto è un widget: il principio di Flutter
La strategia di Flutter “tutto è un widget” applica la programmazione orientata agli oggetti a tutto, includendo l’interfaccia utente: l’interfaccia di un programma è così composta da vari widget, che possono essere nidificati gli uni negli altri. Ogni pulsante e testo visualizzato è un widget contenente diverse caratteristiche che possono essere modificate. I widget possono influenzarsi a vicenda e reagire, tramite funzioni integrate, a cambiamenti di stato dall’esterno.
Per tutti gli elementi principali dell’interfaccia utente vengono forniti in dotazione i rispettivi widget che soddisfano i requisiti di progettazione di Android e iOS e/o delle più comuni applicazioni web. Se necessario, i widget possono essere ampliati con funzioni aggiuntive. Altrimenti, è possibile creare widget personalizzati che possono essere combinati perfettamente con quelli esistenti.
Rispetto agli strumenti di altri SDK, i widget offrono molta più flessibilità ma hanno lo svantaggio di essere tutti situati nel codice sorgente del programma, che risulta pertanto fortemente nidificato e intricato.
Flutter: esempi semplici
Per poter iniziare ad usare Flutter da subito, gli sviluppatori offrono numerosi esempi. Un semplice progetto “Hello World” mostra la struttura fondamentale di un’app con un widget e una semplice funzione void Main() che avvia il programma.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:Flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}Su uno smartphone, o nella simulazione smartphone, il programma mostra nella parte superiore la barra di titolo “Welcome to Flutter” indicata nell’elemento AppBar() del widget. Nella parte di schermo libera sottostante, che in Flutter viene denominata body, viene visualizzata in questo caso la scritta “Hello World”.
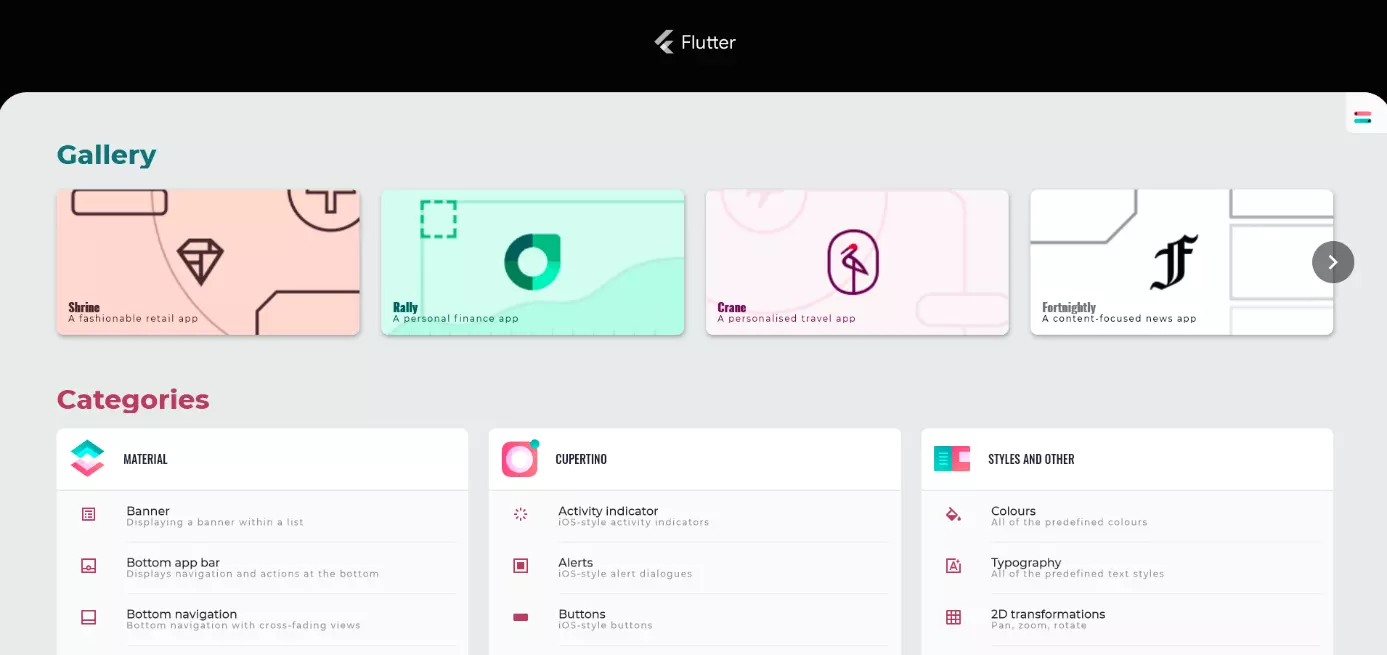
La Flutter Gallery mostra, con alcune app esemplificative, l’utilizzo di diversi tipi di widget standard. Le categorie degli elementi per le interfacce utente evitano di proposito, come solitamente accade nei progetti open source, di utilizzare i nomi dei marchi Android e iOS che vengono quindi denominati “Material” (come nel linguaggio di progettazione di Google) e “Cupertino” (dalla sede della società Apple).
Su GitHub il team di Flutter offre una raccolta di diverse app messe a punto da sviluppatori, nonché dei tutorial per compiere i primi passi nella progettazione con Flutter.
Cosa serve per programmare con Flutter?
Tutte le principali librerie e i tool a riga di comando per lo sviluppo di software con Flutter si trovano nell’SDK di Flutter, che può essere scaricato gratuitamente dal sito web ufficiale flutter.dev. L’SDK non dispone di un proprio IDE grafico, tuttavia per scrivere il codice sorgente potete utilizzare qualunque editor di testo di vostra preferenza.
Per una programmazione più comoda, Google consiglia di installare Android Studio. Flutter fornisce plug-in compatibili con Android Studio per integrare con facilità le librerie e permettere l’evidenziazione automatica della sintassi nell’editor. Plug-in simili sono disponibili anche per l’ambiente di sviluppo Microsoft Visual Studio Code.
Informazioni più approfondite sull’installazione e la programmazione con Flutter sono disponibili nel nostro tutorial su Flutter per principianti.
Vantaggi e svantaggi di Flutter
Ogni SDK e ogni linguaggio di programmazione presenta vantaggi e svantaggi. Nel complesso si può affermare che i vantaggi di Flutter rispetto a sistemi analoghi battono nettamente gli svantaggi.
Vantaggi di Flutter
- Un codebase per tutte le principali piattaforme di destinazione
- Linguaggio di programmazione Dart, facile da apprendere per i principianti
- Il principio “tutto è un widget” offre innumerevoli possibilità
- Esecuzione performante delle app native su smartphone
- Ricche librerie con elementi per le interfacce utenti predefiniti
- Semplice implementazione di flussi di dati per fornire agli utenti informazioni sempre aggiornate
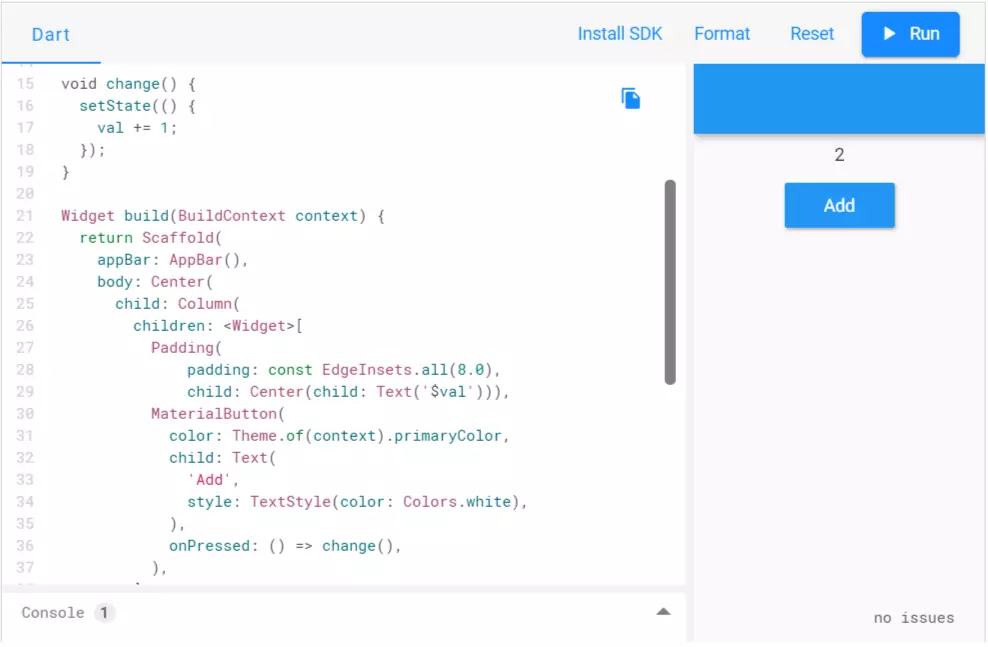
- L’hot reload accelera l’attività di test durante lo sviluppo
Svantaggi di Flutter
- Il codice di programmazione risulta intricato a causa dell’integrazione dei widget
- L’aggiornamento dei requisiti di programmazione nei sistemi operativi richiede l’aggiornamento dei moduli Flutter. Poiché i moduli sono integrati come elementi fissi nel programma, anche quest’ultimo deve essere ricompilato e reinstallato sui dispositivi.
- Il linguaggio è ancora nuovo e poco diffuso