HATEOAS: cosa si nasconde dietro questo acronimo?
Il Representational State Transfer, meglio conosciuto nella sua abbreviazione REST, è annoverato tra i paradigmi di programmazione più importanti dello sviluppo web contemporaneo. Il tipo di architettura, presentato da Roy Fielding nel 2000 nella propria dissertazione ha come primo scopo quello di adattare in modo ottimale le applicazioni web alle esigenze attuali del web.
Dato che REST nel passato più recente ha guadagnato popolarità e importanza, molti operatori di progetti web cercano di aggiornare il concetto nel migliore dei modi. I risultati di questi sforzi tuttavia spesso non sono realmente “RESTful” o “conformi a REST”, poiché alcuni principi e caratteristiche (come HATEOAS) non sono stati adeguatamente implementati.
Che cos’è HATEOAS?
HATEOAS è un acronimo che sta per “Hypermedia as the engine of application state” (hypermedia come motore dello stato dell’applicazione). Questo concetto, introdotto da Fielding nell’ambito della sua definizione REST, descrive una delle proprietà decisive di REST: poiché l’architettura deve offrire un’interfaccia universale, HATEOAS richiede che il client REST possa spostarsi solo attraverso l’applicazione web seguendo gli URI (Uniform Resource Identifier) in formato ipermediale. Se questo principio viene implementato, il client necessita soltanto di una comprensione di base degli ipermedia per poter interagire con l’applicazione o il server.
La preparazione di singoli URI avviene come nell’esempio:
- In forma di attributi di href e src, se si tratta di documenti HTML o di snippets
- Attraverso attributi/elementi JSON o XML, che vengono riconosciuti dai rispettivi client in modo automatico
Con l’implementazione del principio HATEOAS, l’interfaccia di un servizio REST si può adattare in qualunque momento, vantaggio importante di questa architettura se comparata ad altre strutture di applicazioni, per esempio a quelle che funzionano sulla base di SOAP (Simple Object Acces Protocol).
HATEOAS e REST: il principio ipermediale
Per mettere a fuoco HATEOAS e il suo significato per REST, occorre dare uno sguardo al costrutto generale. Fielding descrive cinque principi generali da soddisfare per ottenere un service che sia conforme a REST.
In ogni caso deve esserci una struttura client server che consente anche una comunicazione stateless tra client e server (ogni richiesta viene quindi trattata senza riferimento a richieste precedenti). Inoltre il servizio deve essere costruito a più strati e utilizzare i vantaggi di HTTP caching, per rendere l’utilizzo del servizio per il client il più semplice possibile. Infine è obbligatorio realizzare la summenzionata implementazione di un’interfaccia uniforme.
Per il collegamento tra server e client, Fielding prescrive i seguenti requisiti:
- Chiara identificabilità di tutte le risorse: tutte le risorse devono poter essere identificate attraverso un URI (Unique Resource Identifier).
- Possibilità di interazione con le risorse attraverso rappresentazioni: se un client necessita una risorsa, il server gli consegna un’appropriata rappresentazione (per esempio HTML, JSON o XML), in modo che il client possa modificare o cancellare le risorse originali.
- Messaggi autodescrittivi: ogni messaggio scambiato tra server e client deve contenere tutte le informazioni che sono necessarie per la sua comprensione.
- Hypermedia as the Engine of Application State (HATEOAS): infine il principio HATEOAS è parte obbligatoria di un REST API. La struttura ipermediale semplifica l’accesso dei client all’applicazione, poiché l’accesso e la navigazione non richiedono ulteriori conoscenze sull’interfaccia.
HATEOAS è quindi una delle caratteristiche elementari dei REST API e perciò indispensabile per qualsiasi servizio REST.
Troverete maggiori informazioni su REST nel nostro articolo sul tema.
HATEOAS: l’esempio di uno shop online
Per rendere il concetto di HATEOAS più accessibile, l’implementazione verrà illustrata utilizzando l’esempio di un negozio online. Come tipico delle pubblicità sul web, HATEOAS è realizzato tramite collegamenti ipertestuali. Questi rimandi tra due documenti o i rimandi ad altri punti del documento stesso vengono indicati in HTML come segue:
<a href="URI">Link-Text</a>I media collegati in questo modo, come ad esempio testo, grafica, audio e video, vengono denominati Hypermedia. Le applicazioni web riguardano soprattutto semplici documenti di testo in formato HTML, che si possono vedere anche come “stati” (inglese: “states”) di questa applicazione. Nell’ambito della filosofia REST i documenti singoli sono sempre indirizzabili tramite un URI univoco. Applicando questo concetto ad un normale negozio web, il risultato è il seguente:
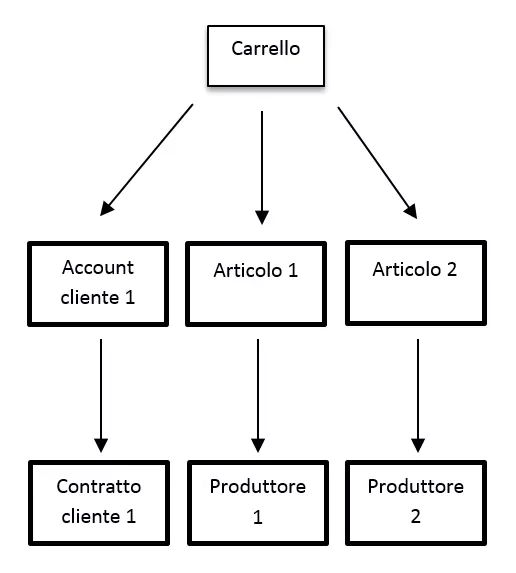
Il documento che descrive lo stato “Carrello” ha un URI specifico (ad esempio 'https://example.org/carrello'). Allo stesso modo ci sono anche degli URI per i singoli articoli che vengono immessi nel carrello (come ad esempio 'https://example.org/articolo/1', 'https://example.org/articolo/2' etc). Un altro possibile stato è l’account del cliente, a cui si può accedere direttamente dal carrello e che potrebbe avere il seguente URI: 'https://example.org/cliente/1'. Ogni singolo documento contiene inoltre rinvii o collegamenti ipertestuali ad azioni che l’utente potrebbe eseguire successivamente.
Per rimanere nello scenario prospettato, questo significa che il documento del carrello contiene anche rimandi agli URI degli articoli e dei clienti, i quali potrebbero a loro volta contenere altri rimandi ai produttori o a documenti contrattuali. Tramite la GET request il client si muove nel negozio o in questo caso nel carrello grazie ai diversi collegamenti ipertestuali, come mostra il seguente diagramma semplificato:
Con un REST service nel quale il principio di HATEOAS viene applicato come prospettato da Fielding, lo user deve solamente conoscere l’URI di partenza per approfittare dell’offerta come pianificato dallo sviluppatore.
Applicazioni HATEOAS REST: esempi per la comunicazione server-client
La possibile comunicazione tra client e server si può spiegare sulla base della struttura del negozio web precedentemente illustrata. Così l’applicazione client fa la seguente request per ottenere una rappresentazione XML dello stato del carrello:
GET https://example.org/cart HTTP/1.1
Host: https://example.org
Accept: application/xml
La risposta del server assomiglierà alla seguente:
HTTP/1.1 200 OK
Content-Type: application/xml
Content-Length: 256
<!--?xml version="1.0"?-->
<cart></cart>
<cart_number>1</cart_number>
<link rel="account" href="https://example.org/customer/1">
<link rel="article" href="https://example.org/article/1">
<link rel="article2" href="https://example.org/article/2">