Strumenti per sviluppatori di Chrome e la funzione “Ispeziona elemento” nei diversi browser
La funzione “Ispeziona elemento” del browser è uno degli strumenti fondamentali quando si lavora con siti e applicazioni web. Nota anche come “Analizza elemento”, essa rientra tra gli strumenti per sviluppatori di Chrome.
Cosa sono gli strumenti per sviluppatori di Chrome?
La funzionalità “Ispeziona elemento” rientra tra gli strumenti di sviluppo web del browser, conosciuti su Chrome anche come “Chrome DevTools”. Questi sono il risultato di una lunga storia di sviluppo iniziata con “Firebug” in Firefox e “Web Inspector” in WebKit (Safari) intorno al 2006.
Di per sé, non si tratta quindi di una funzione autonoma, ma serve semplicemente come punto di partenza per aprire i Chrome DevTools. Infatti, qui è inclusa una raccolta di strumenti essenziali per lavorare con le pagine web, utilizzati nelle aree di progettazione, sviluppo, analisi e ottimizzazione. Gli altri browser contengono funzionalità equivalenti:



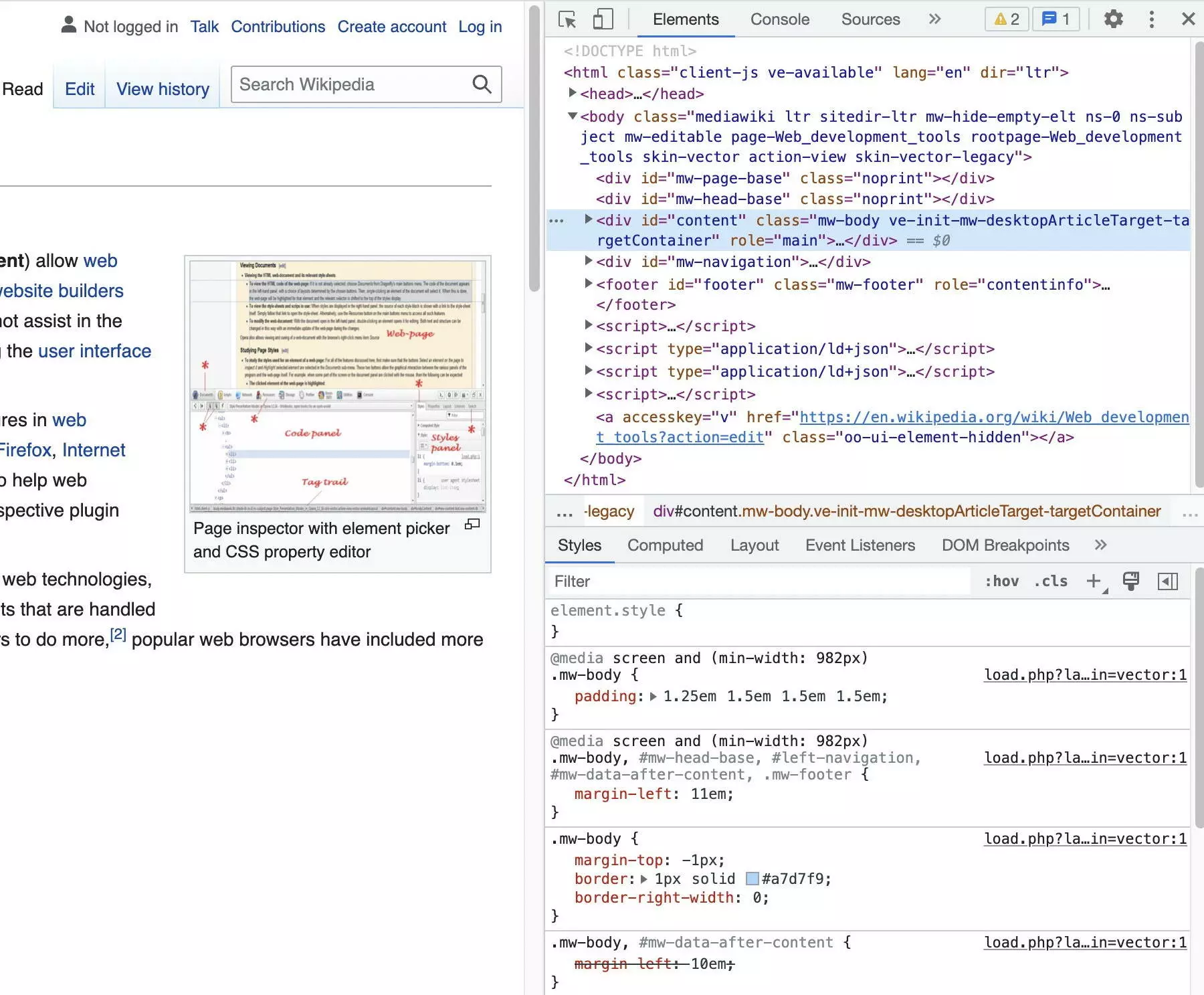
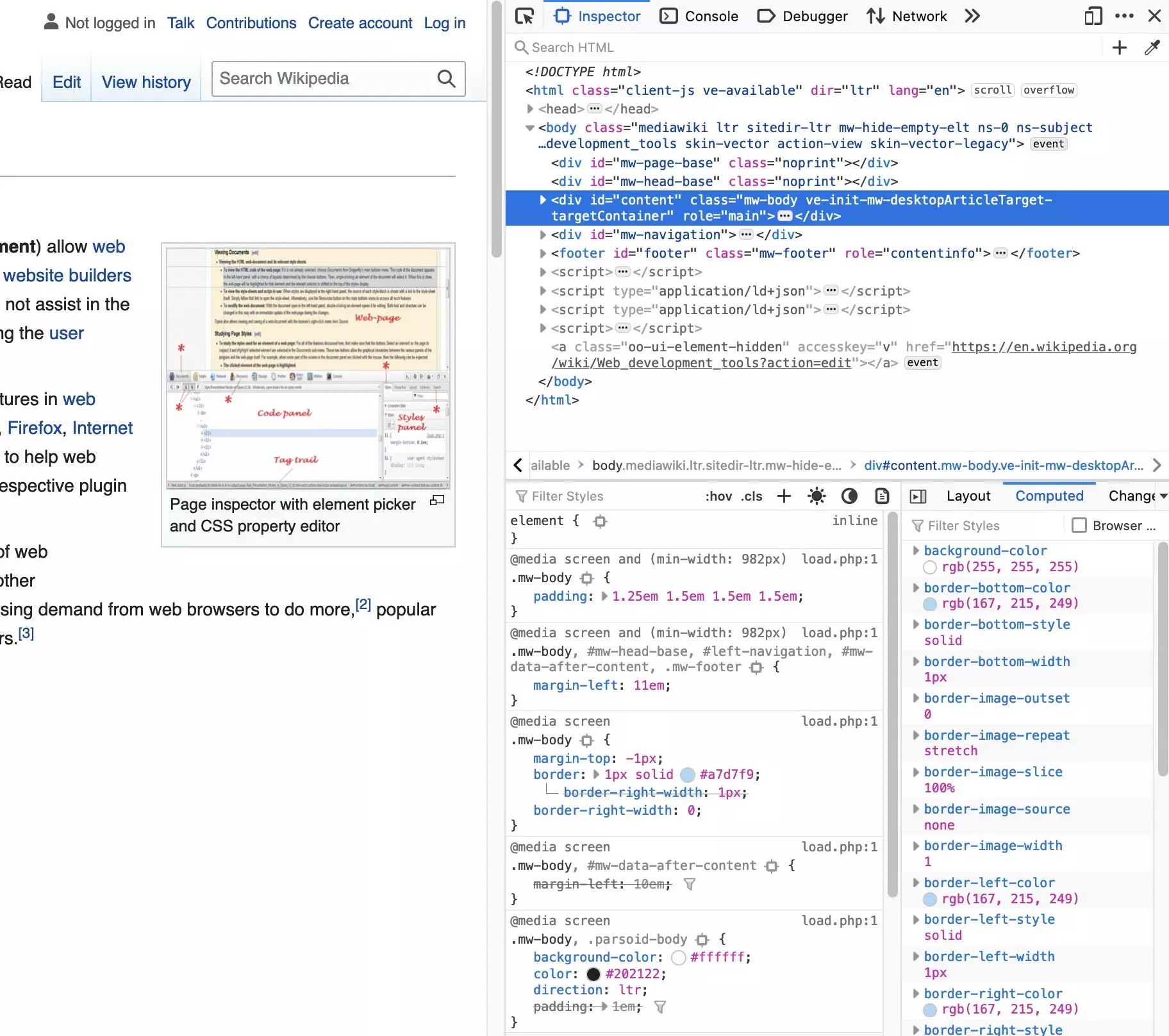
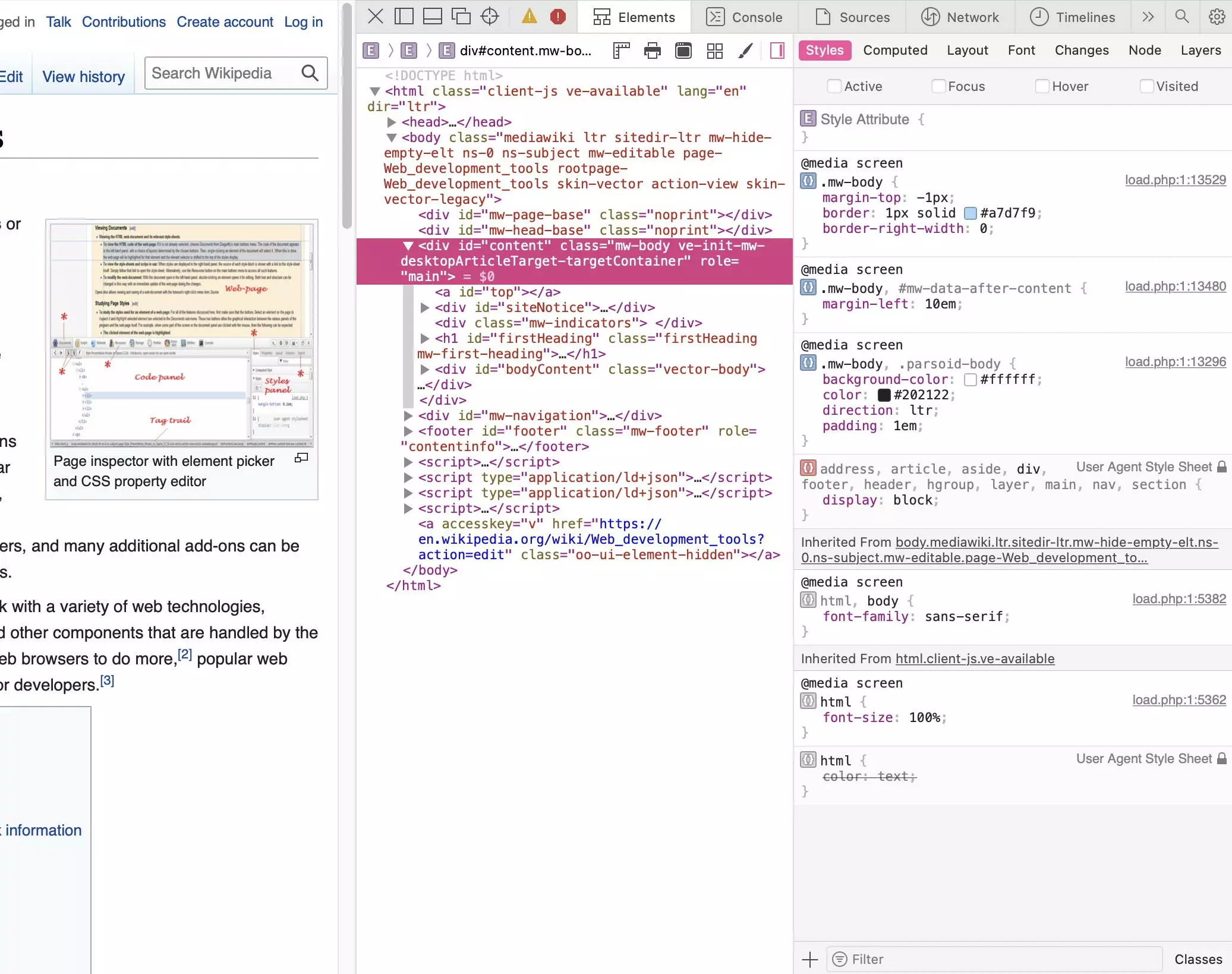
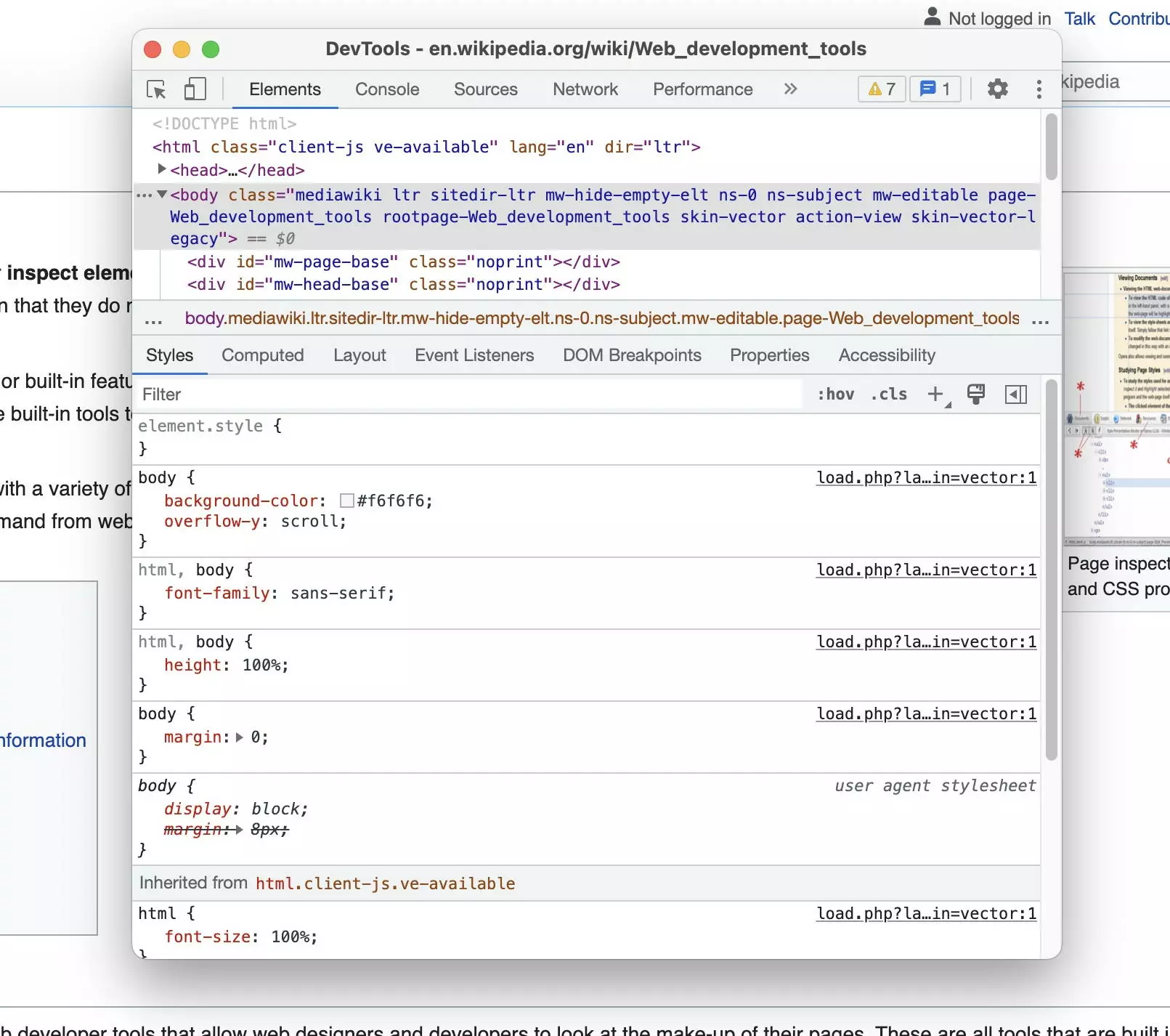
In tutto il testo utilizziamo come esempio il sito web “https://en.wikipedia.org/wiki/Web_development_tools”.
Solitamente, un documento HTML è la struttura di base di ogni sito web. In esso sono integrati il contenuto vero e proprio, principalmente testo e immagini, nonché altre risorse come fogli di stile, script e font. Il browser combina tutte le informazioni di una pagina web elaborando in tal modo il suo aspetto visivo.
Tradizionalmente, la comprensione delle relazioni tra i componenti di una pagina web richiedeva l’analisi del documento HTML e del codice sorgente delle altre risorse. Oggi questa operazione risulta praticamente impossibile, poiché sui siti moderni si utilizzano prevalentemente CSS e JavaScript. Qui entrano in gioco gli strumenti per sviluppatori di Chrome: se si vuole esaminare un sito web, i DevTools permettono di dare uno sguardo dietro le quinte. Infatti, consentono l’analisi di tutti gli aspetti di un sito web:
| Aspetto web | Mezzo di comunicazione o lingua |
|---|---|
| Contenuti | testo, immagini, elementi multimediali, ecc. |
| Struttura | HTML |
| Presentazione grafica | CSS |
| Comportamento | JavaScript |
“Ispeziona elemento”: spiegazione della funzione Chrome DevTools
Un browser recupera un documento HTML da un server e lo visualizza. L’HTML definisce la struttura del documento: quali elementi sono presenti e come sono annidati l’uno nell’altro. Il documento si trova sul server sotto forma di codice sorgente, che ne costituisce solo la base.
Partendo da questo, il browser crea il cosiddetto Document Object Model (DOM). Se si guarda solo al codice sorgente, non tutte le informazioni sono disponibili o facilmente visibili. È facile comprendere la struttura HTML dei singoli elementi utilizzando editor di markdown.
Volete saperne di più su HTML e CSS? Abbiamo gli articoli giusti per voi:
A cosa servono i Chrome DevTools?
Per capire l’utilità della funzione “Ispeziona elemento”, vale la pena di confrontarla con quella “Visualizza sorgente”, ancora esistente, che apre il codice sorgente di un documento HTML nel browser. Questa ormai risulta utile solo in parte, poiché mostra solo una piccola parte delle informazioni di una pagina web. Ad esempio, mancano tutti gli elementi che vengono inseriti dinamicamente nella pagina da JavaScript.
Solo tramite “Ispeziona elemento” o i Chrome DevTools è possibile ottenere una rappresentazione di tutti gli elementi DOM, sia quelli definiti staticamente nell’HTML che quelli generati dinamicamente da JavaScript. Inoltre, viene visualizzata la struttura effettiva degli elementi, comprese le classi e gli ID. Gli strumenti per sviluppatori di Chrome consentono di manipolare gli elementi e di rendere immediatamente visibili gli effetti.
| Visualizza sorgente | Ispeziona elemento | |
|---|---|---|
| Rappresentazione di | codice sorgente | DOM |
| Elementi integrati | solo statici | statici e dinamici |
| Possibilità di modifiche | modifica del codice sorgente | manipolazione degli elementi |
| Visualizzazione delle modifiche | dopo aver aggiornato la pagina | sin da subito |
Gli strumenti per sviluppatori di Chrome includono tutti i componenti di un sito web e visualizzano l’andamento temporale del reperimento delle risorse. È possibile valutare anche il processo di fusione e le prestazioni del processo, nonché la memorizzazione dei dati del sito web nei cookie e nella memoria locale (LocalStorage).
Come si accede agli strumenti per sviluppatori di Chrome?
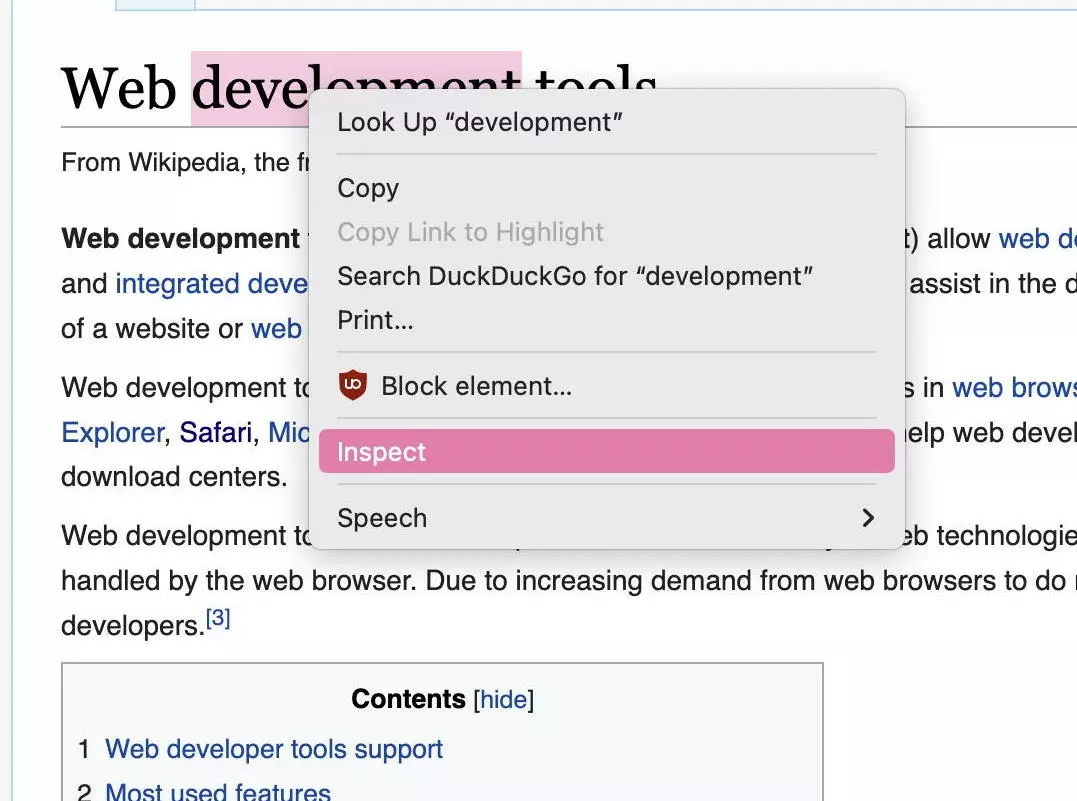
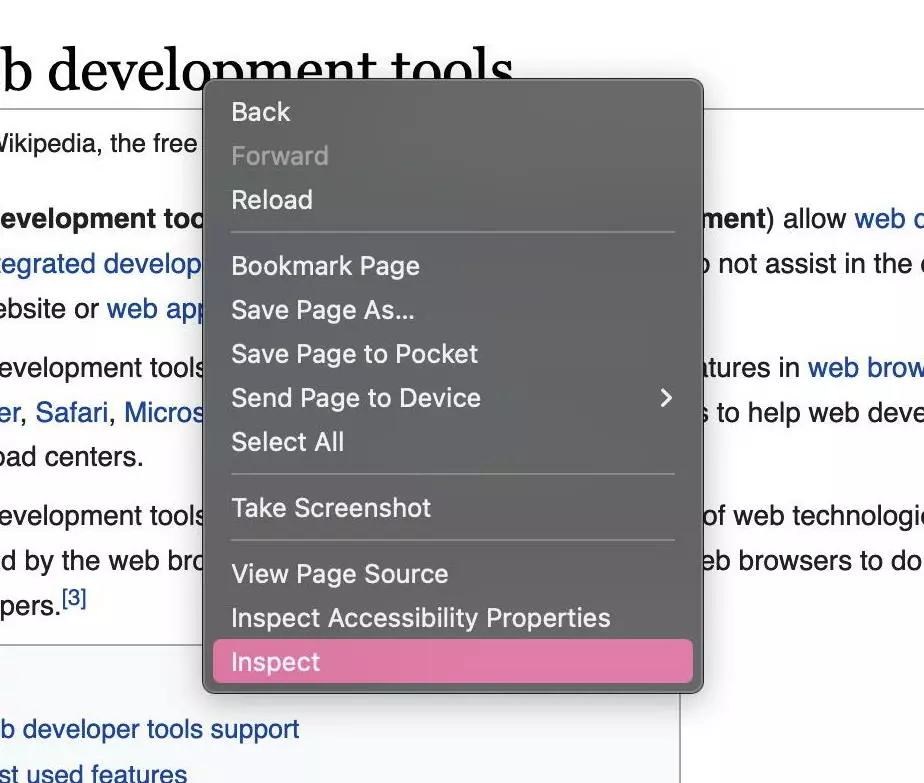
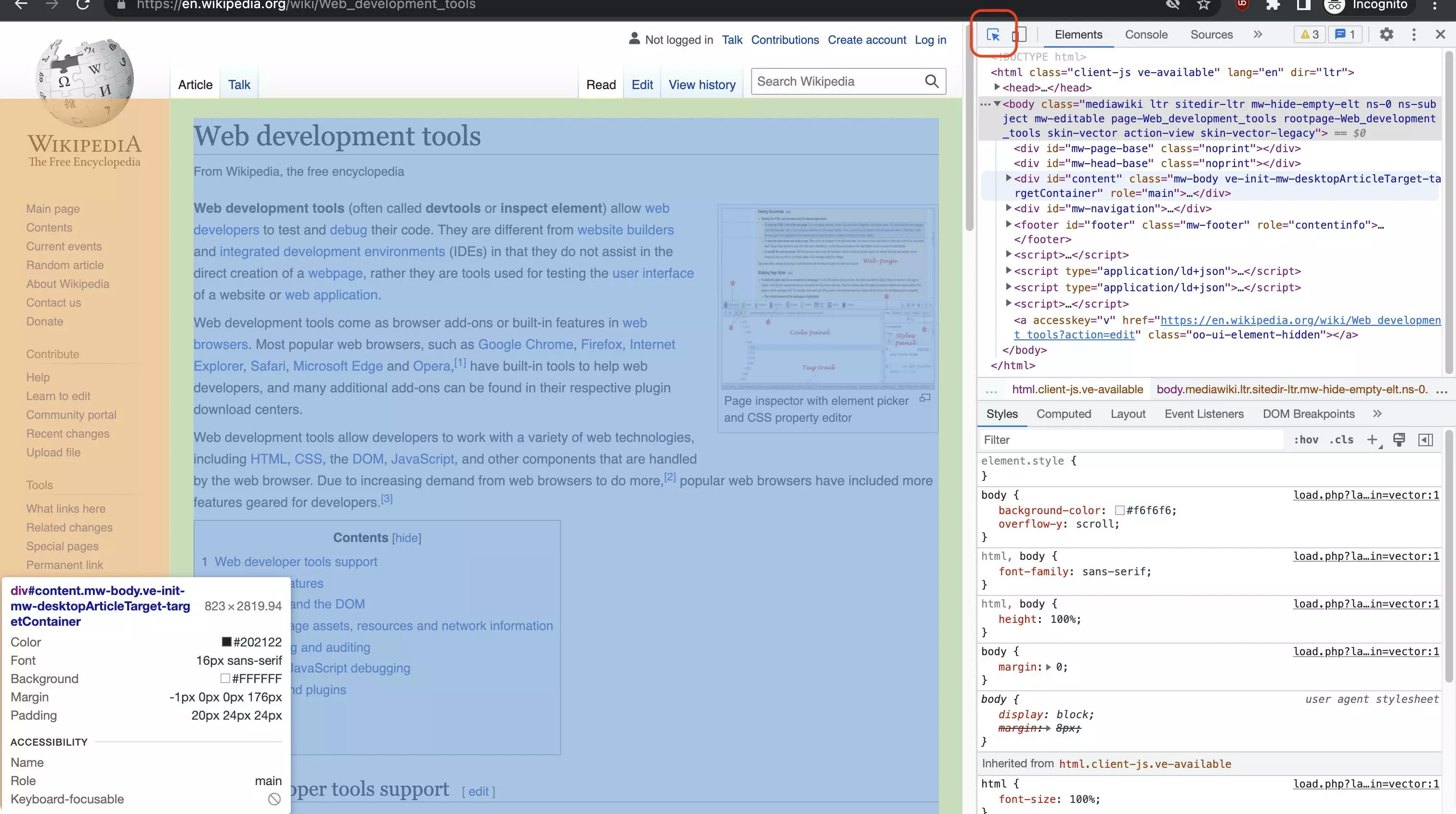
La funzione “Ispeziona elemento” dipende dal contesto: fate clic con il pulsante destro del mouse su un elemento e selezionate la voce “Ispeziona elemento” dal menu contestuale che appare. In questo caso si tratta dei browser Chrome e Firefox:


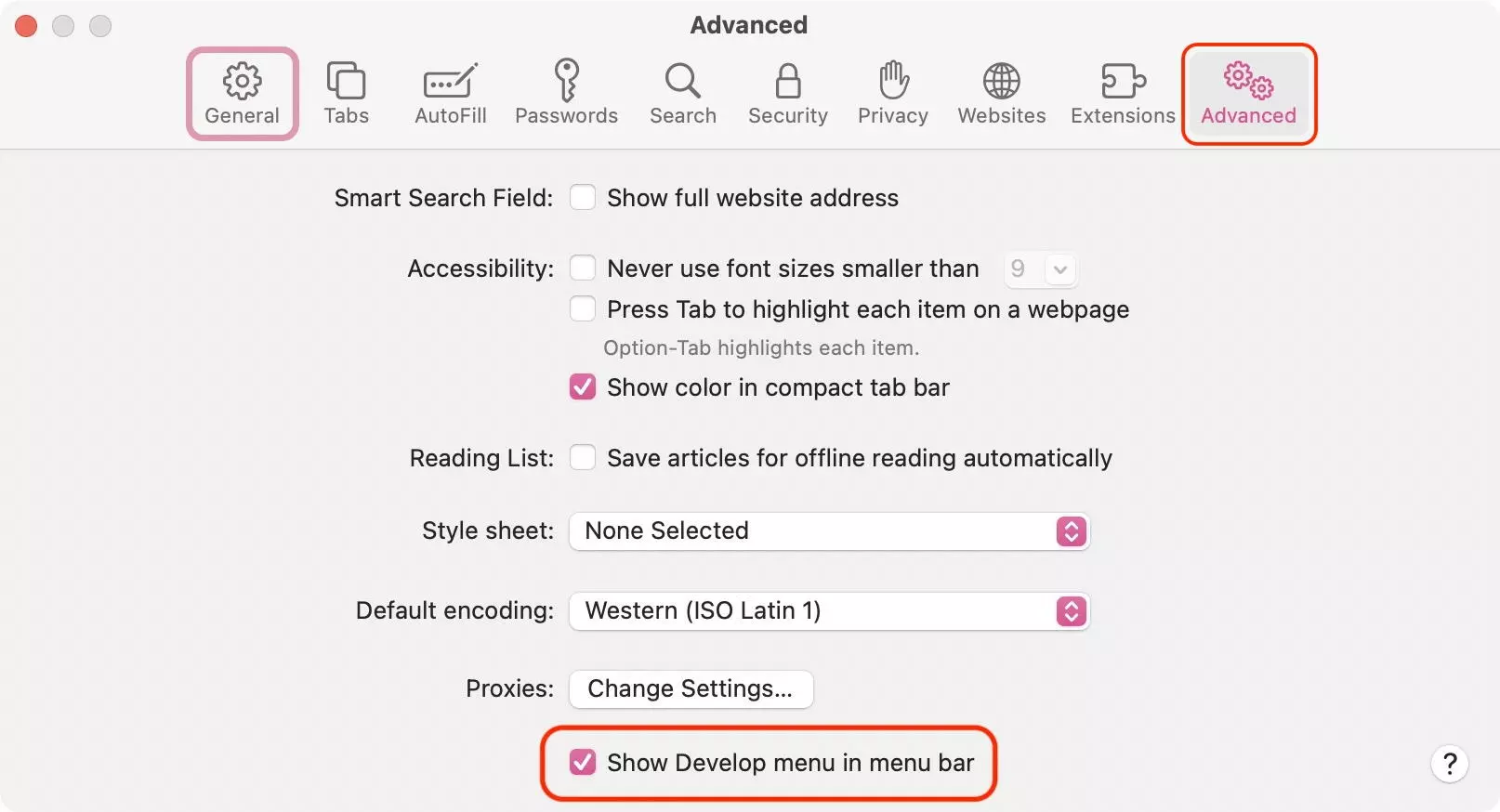
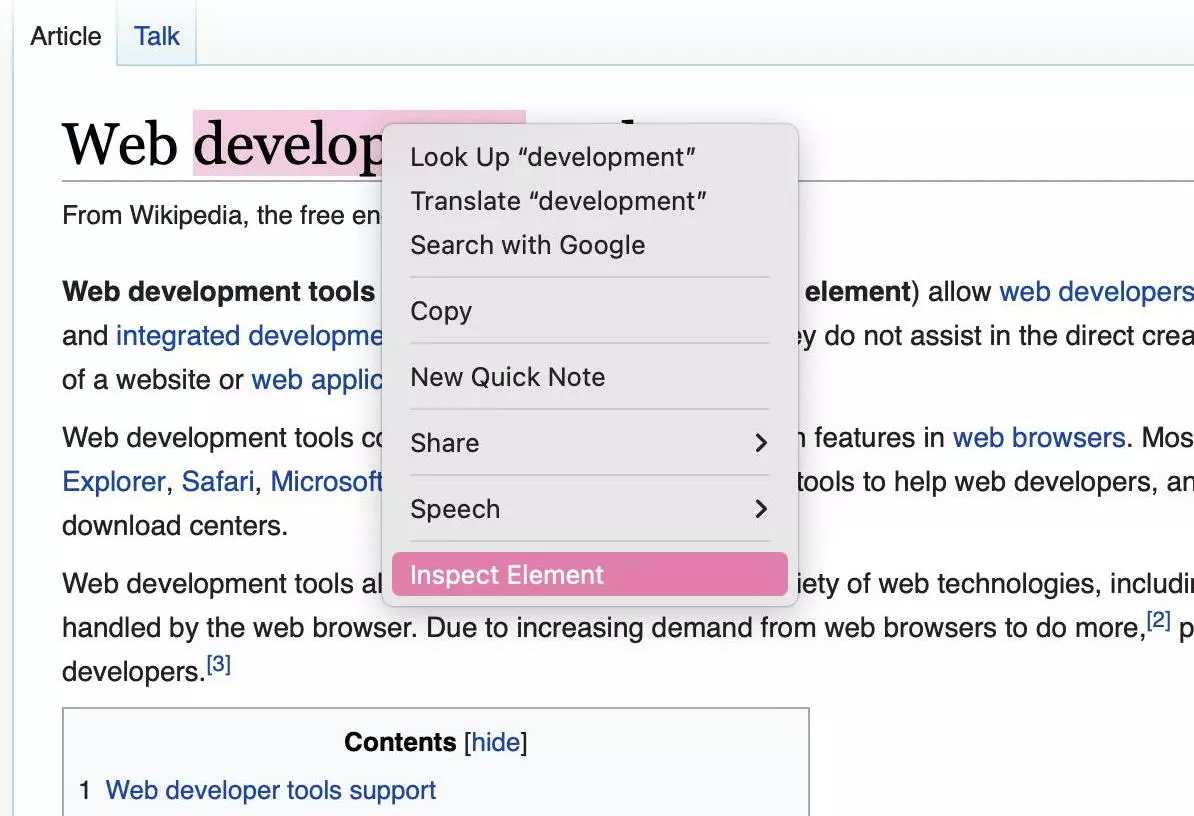
In Safari con macOS Monterey, gli strumenti per sviluppatori sono disattivati per impostazione predefinita. Per poter utilizzare “Ispeziona elemento”, attivate la funzione nelle impostazioni alla voce “Avanzate”. Ora trovate la voce “Ispeziona elemento” nel menu contestuale:


Esistono anche una serie di scorciatoie da tastiera per aprire gli strumenti. Queste variano a seconda del browser e del sistema operativo; tuttavia, si sono affermati alcuni standard. In ciascuno dei tre browser più diffusi, Chrome, Firefox e Safari, funziona la scorciatoia [Cmd] + [Option] + [i] (Mac) o [Ctrl] + [Maiusc] + [i] (Windows e Linux).
A eccezione di Safari, il tasto F12 viene anche usato come scorciatoia alternativa. Entrambe le scorciatoie sono dei cosiddetti “Toggle” che aprono e chiudono Chrome DevTools quando vengono utilizzate ripetutamente.
| Browser | Windows + Linux | Mac |
|---|---|---|
| Chrome | F12 / Ctrl+Maiusc+i | F12 / Cmd+Option+i |
| Firefox | F12 / Ctrl+Maiusc+i | F12 / Cmd+Option+i |
| Safari | – | Cmd+Option+i |
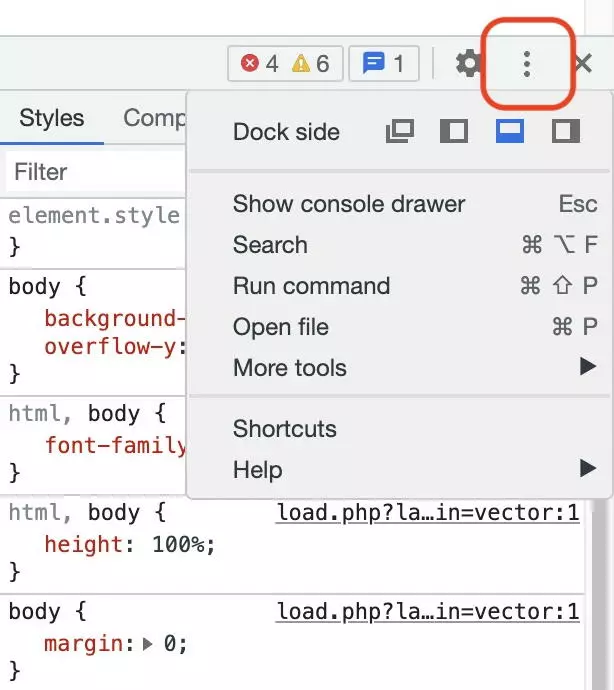
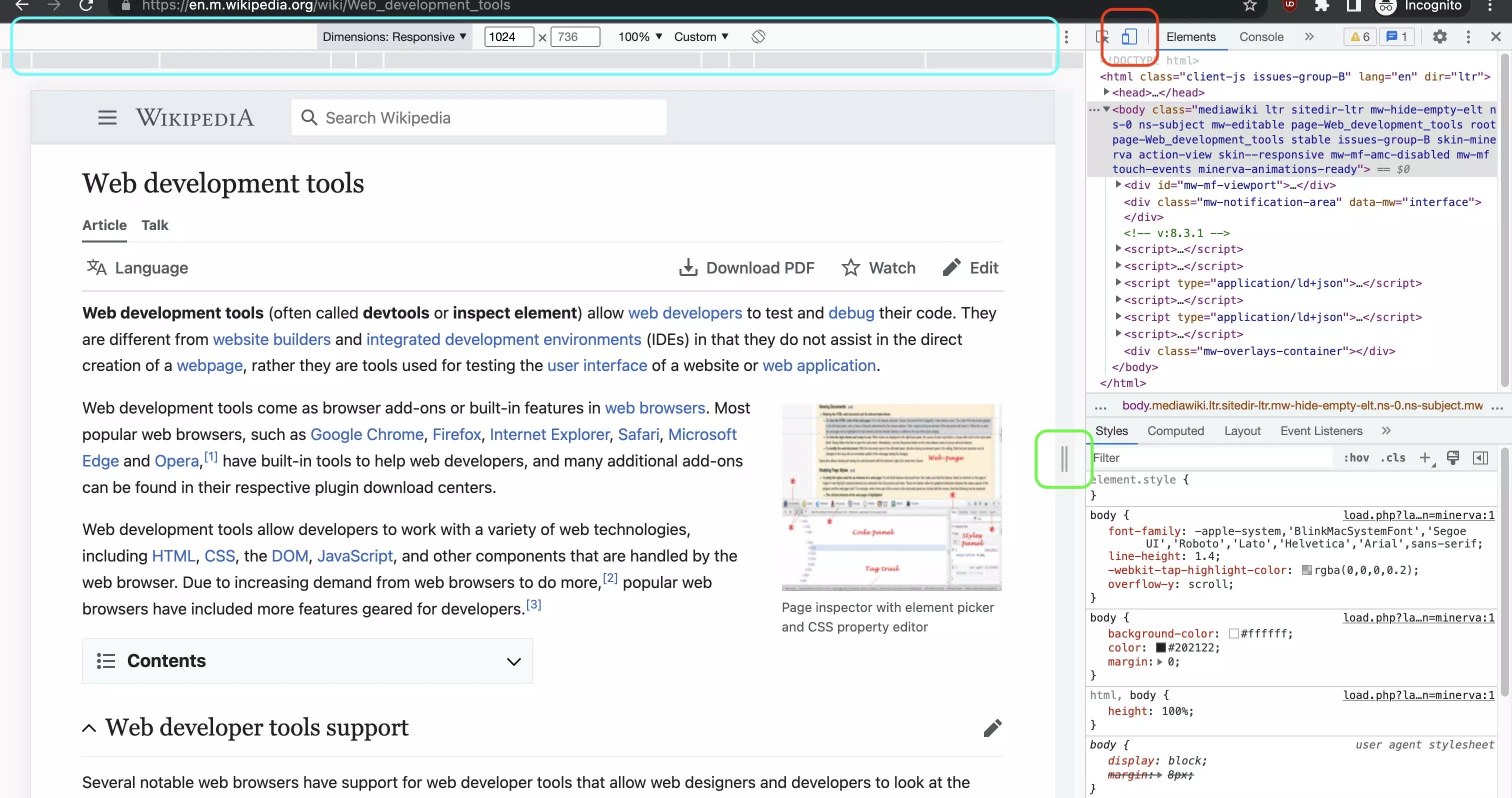
Quando si aprono i Chrome DevTools, inizialmente vengono visualizzati agganciati nella stessa finestra. È possibile scegliere se visualizzarli a destra, a sinistra o sotto la pagina web, ma anche in una finestra separata. Quando si lavora intensivamente a un progetto, ciò risulta particolarmente pratico: è possibile posizionare il sito web e gli strumenti di sviluppo uno accanto all’altro oppure distribuire le finestre su più schermi.
Negli altri screenshot mostriamo solo gli strumenti per sviluppatori di Chrome.


È possibile ispezionare un sito web con Chrome DevTools su uno smartphone?
Mentre la funzione “Ispeziona elemento” è standard in tutti i browser per il desktop, purtroppo non è disponibile sugli smartphone. Innanzitutto, non c’è spazio sufficiente per visualizzare i DevTools a causa dello schermo più piccolo; inoltre, manca il mouse come dispositivo di input preciso. In iOS, la situazione rimane difficile perché tutti i browser sono limitati all’engine WebKit di Apple.
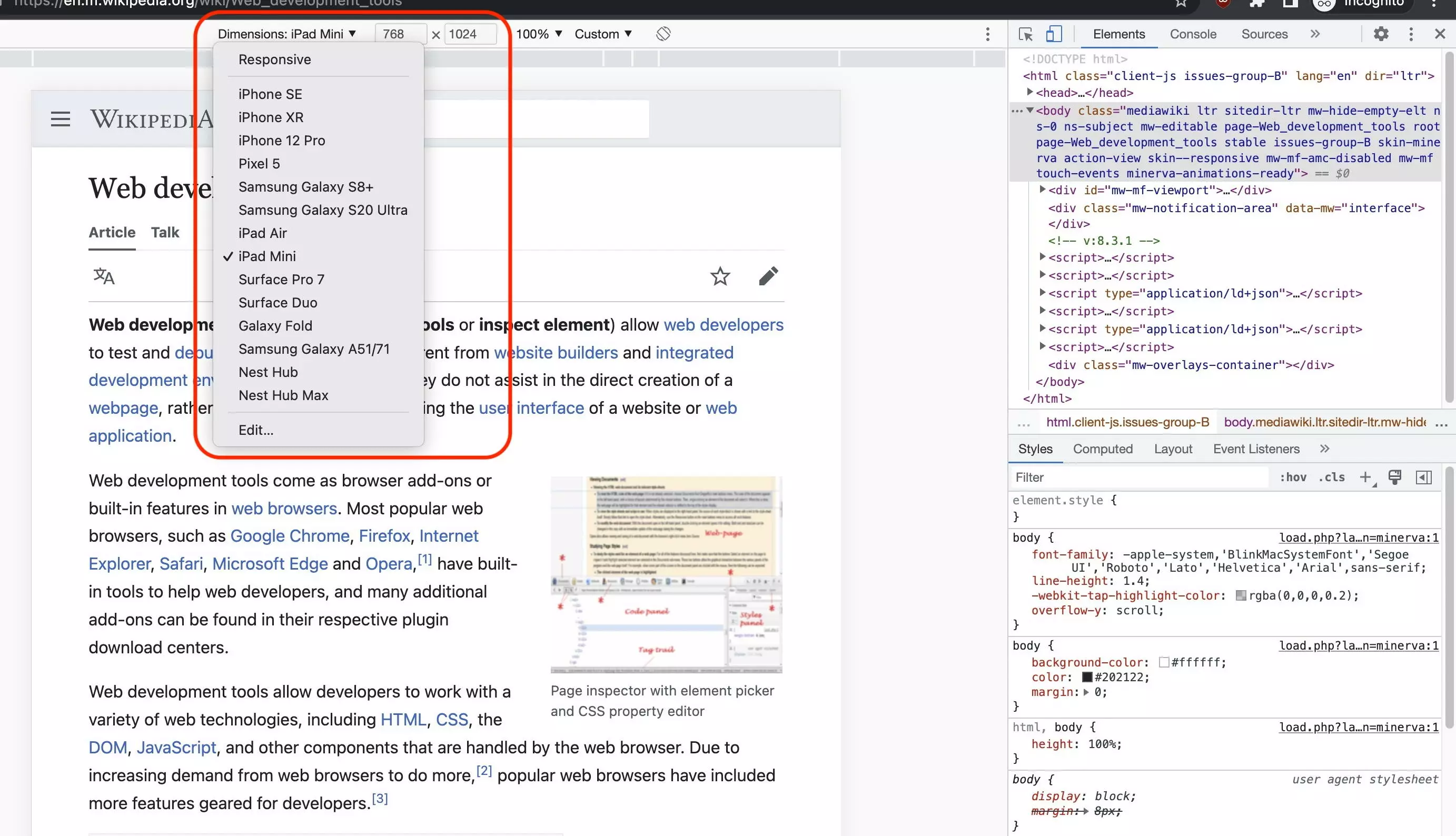
Invece di utilizzare i Chrome DevTools sullo smartphone, si utilizzano gli emulatori, ovvero si imita un dispositivo mobile nel browser per il desktop. Soprattutto, la modalità responsive degli strumenti per sviluppatori di Chrome è estremamente pratica. Inoltre, per iOS e Android è possibile collegare uno smartphone fisico al computer desktop. Anche in questo caso, il sito web caricato viene esaminato nel browser per il desktop. Per iOS, questo richiede un Mac e lo stesso account iCloud su entrambi i dispositivi.

Come si usano gli strumenti per sviluppatori di Chrome?
Gli strumenti per sviluppatori di Chrome funzionano per tutti i contenuti visualizzati nel browser e sono molto utili nelle aree di sviluppo, design e SEO. Grazie alla diffusione della tecnologia web, si sono affermate altre possibili applicazioni. Di seguito forniamo un riepilogo delle funzioni e delle applicazioni.
Sviluppo web
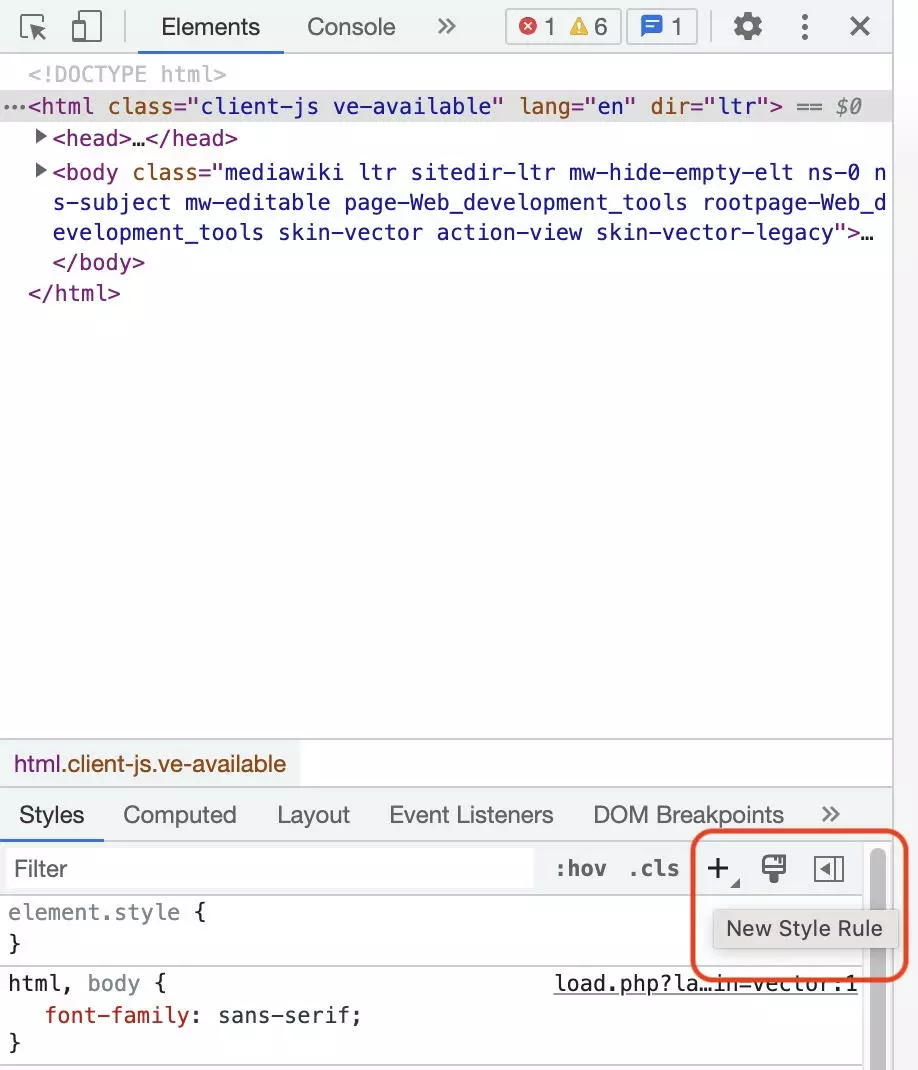
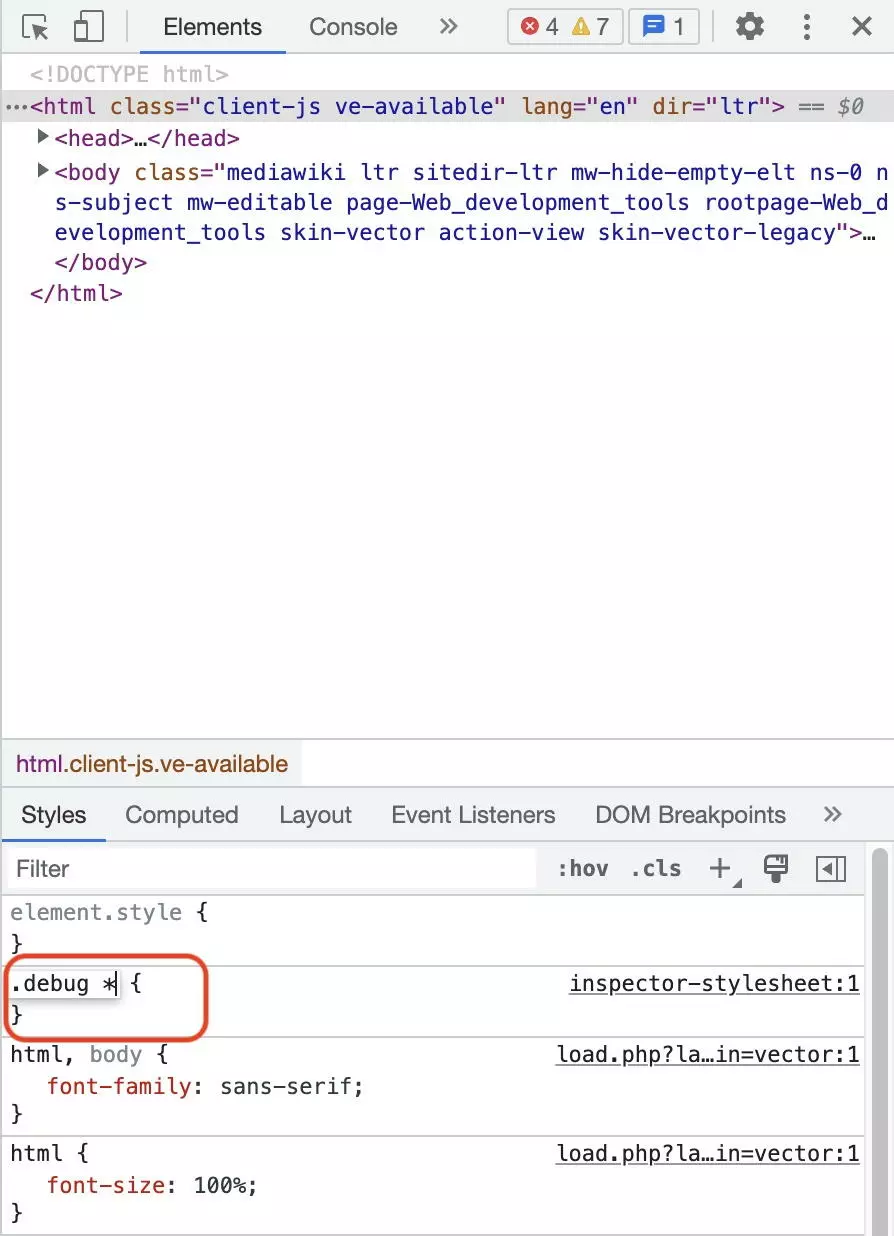
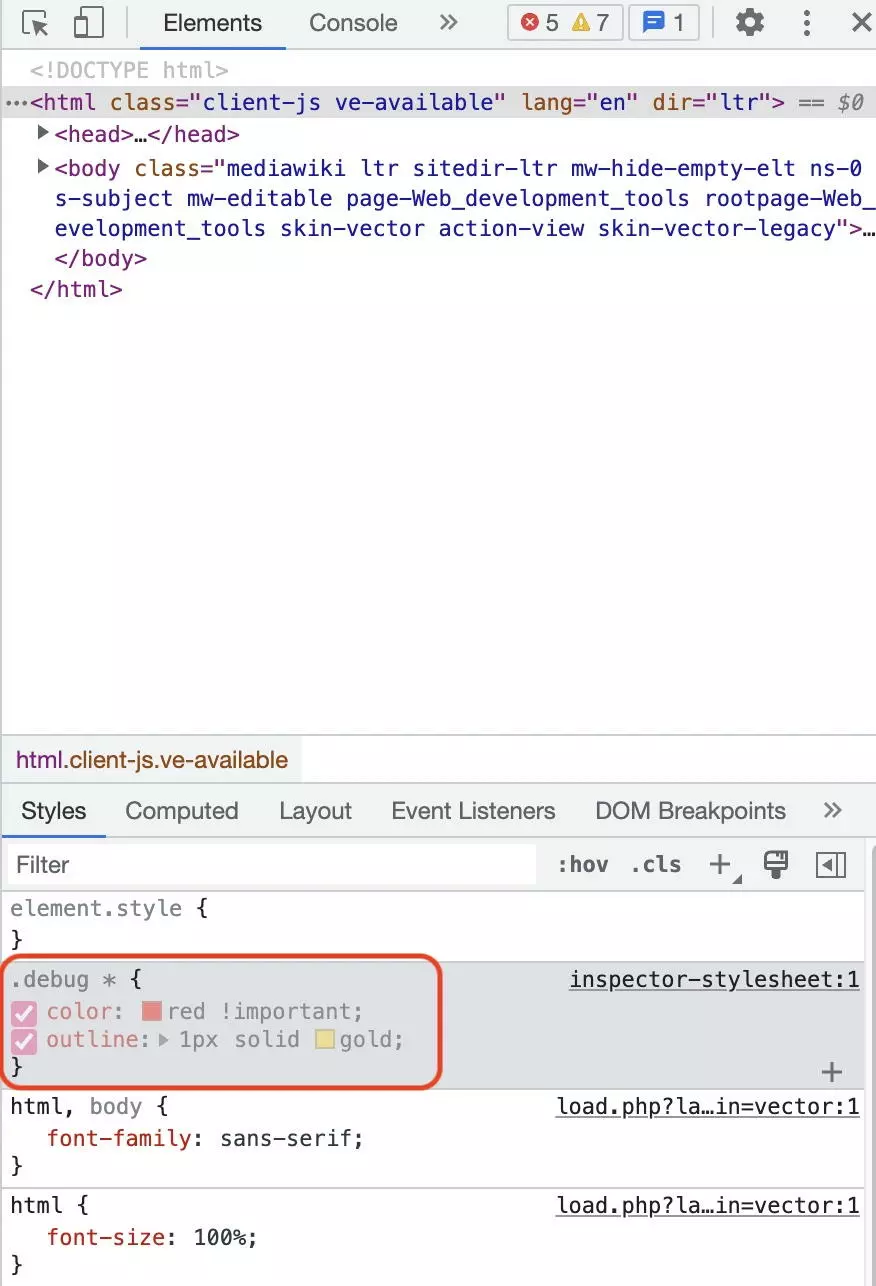
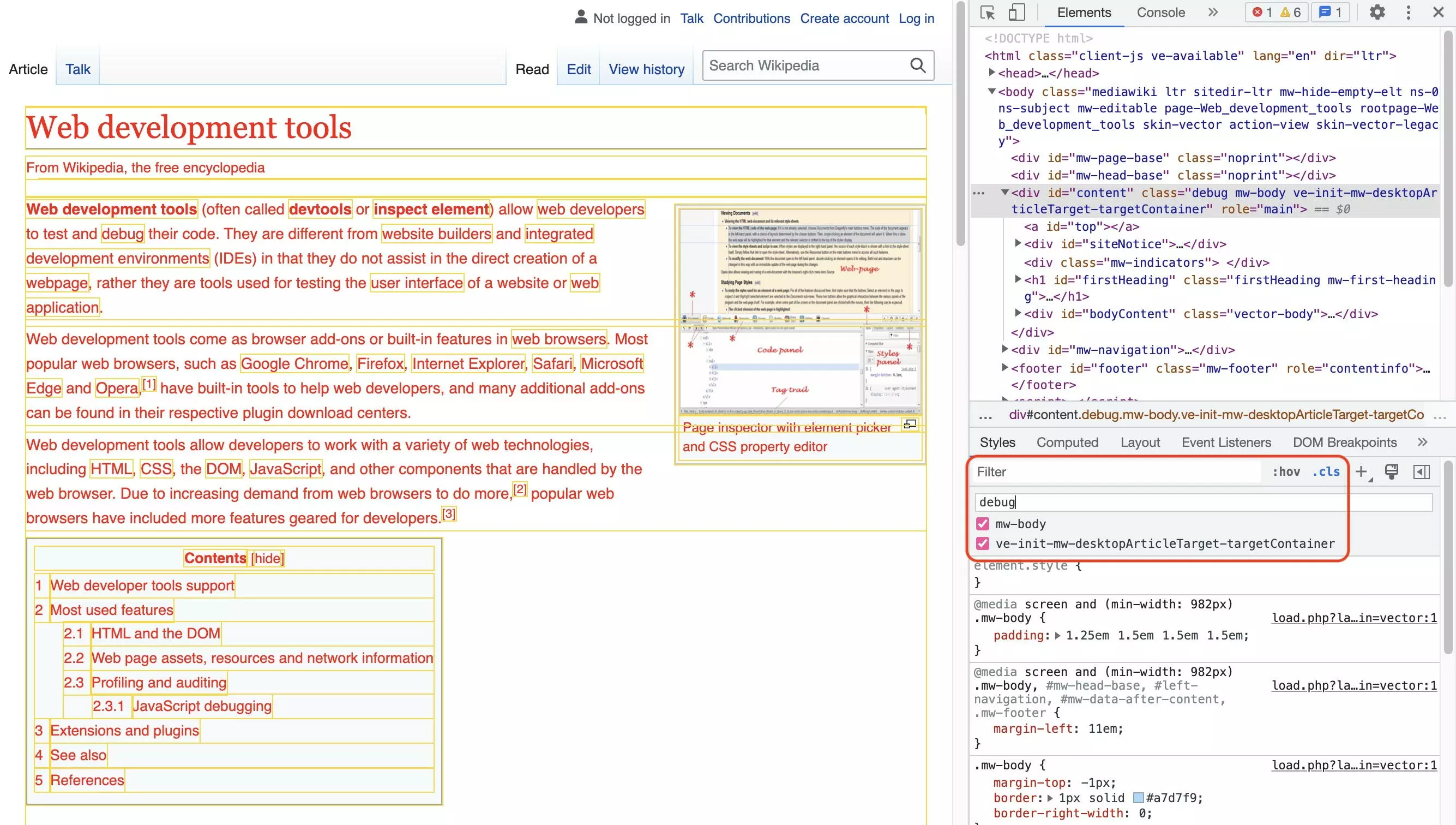
Gli strumenti per sviluppatori di Chrome sono utilizzati nello sviluppo web per la creazione di prototipi, per i test e per il debug. Un uso comune è quello di definire una nuova regola di stile CSS e applicarla agli elementi. Ne diamo una dimostrazione con l’esempio di una classe di debug. Se assegniamo la classe a un elemento, tutti gli elementi figli vengono visualizzati con un carattere rosso. Inoltre, gli elementi sono dotati di un bordo dorato. In questo modo è possibile diagnosticare gli errori di layout. Di seguito il codice CSS da utilizzare:
.debug * {
color: red !important;
outline: 1px solid gold;
}



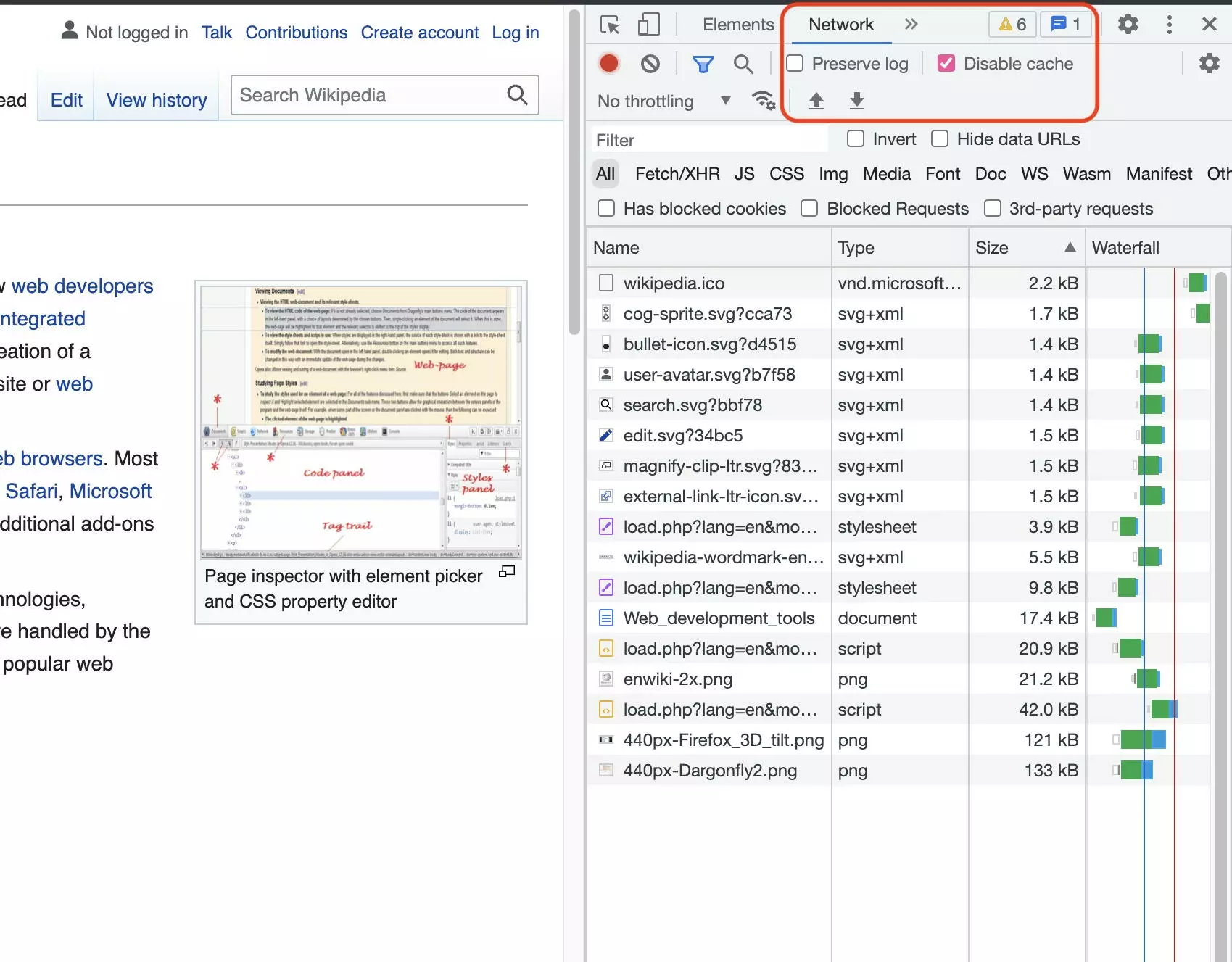
Per utilizzare gli strumenti per sviluppatori di Chrome per il debug e l’analisi, assicuratevi di disabilitare la cache del browser. In caso contrario, le risorse potrebbero essere caricate dalla cache locale e quindi gli elementi visualizzati potrebbero non riflettere le condizioni reali. L’impostazione per disattivare la cache si trova nella scheda Rete, adatta anche per analizzare errori del tipo ERR_SSL_PROTOCOL_ERROR.

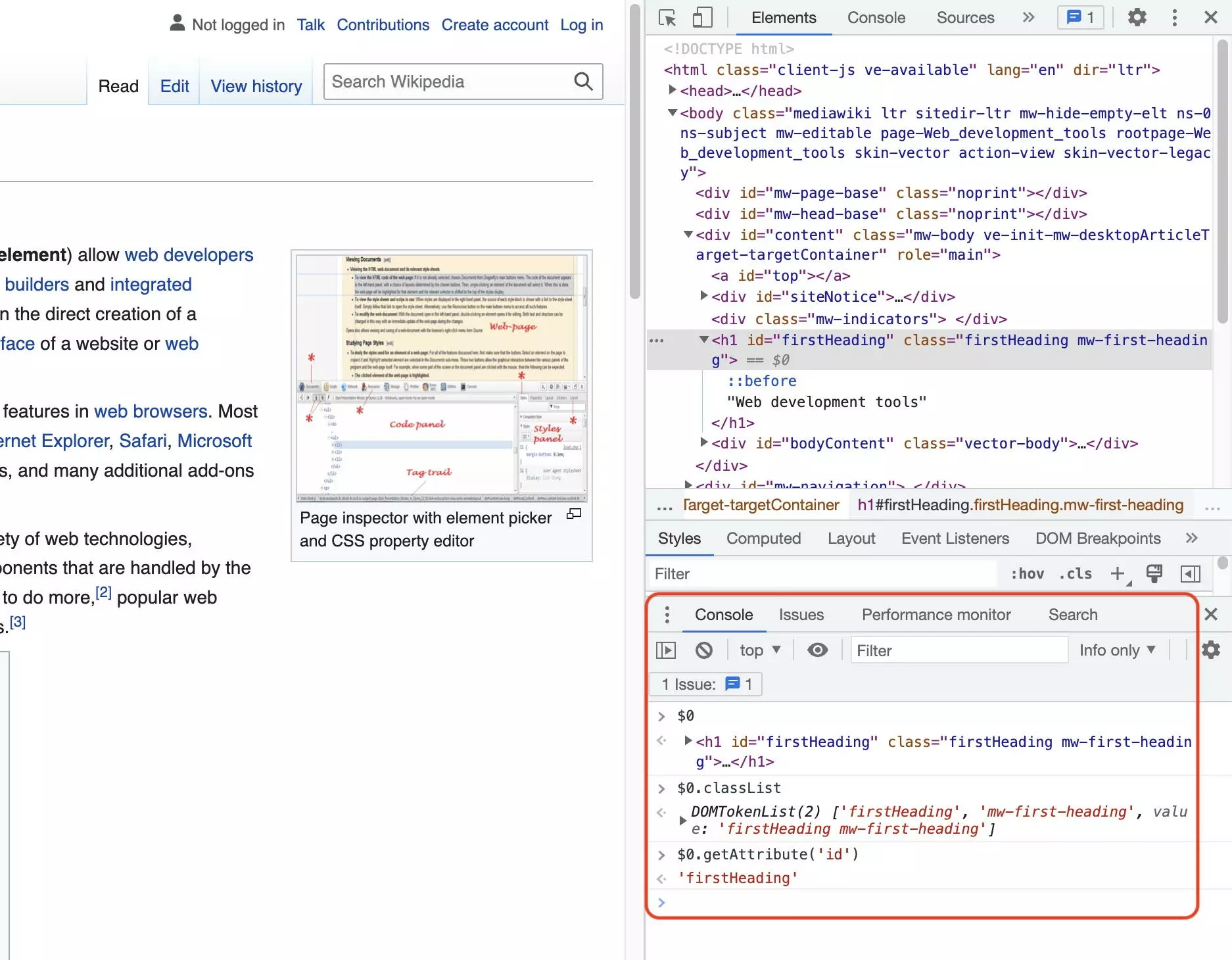
Spesso è utile accedere all’elemento esaminato nella console JavaScript degli strumenti per sviluppatori di Chrome. Convenzionalmente, il browser fornisce la variabile $0, che fa riferimento all’elemento esaminato. È un normale oggetto DOM alle cui proprietà e metodi possiamo accedere. Di seguito alcuni esempi di interazioni utili con l’elemento esaminato:
$0
# get classes of inspected element
$0.classList
# get ID of inspected element
$0.getAttribute('id')
Desiderate creare il vostro sito web? IONOS offre diverse soluzioni per aiutarvi ad avviare la vostra attività sul web. Per esempio, create un sito web con un dominio personale in pochi clic. Con un pacchetto Web Hosting di IONOS siete poi particolarmente flessibili.
Web design
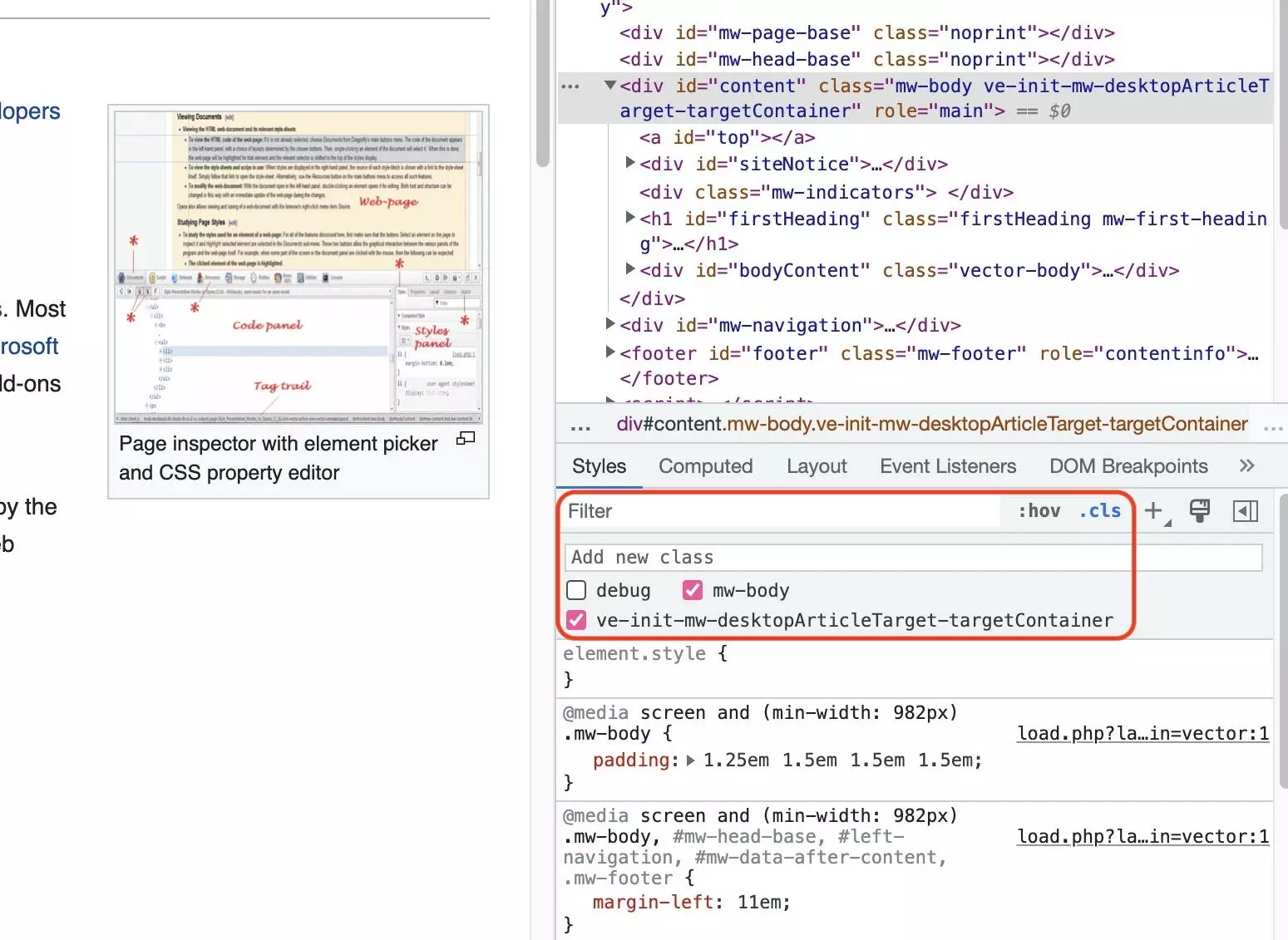
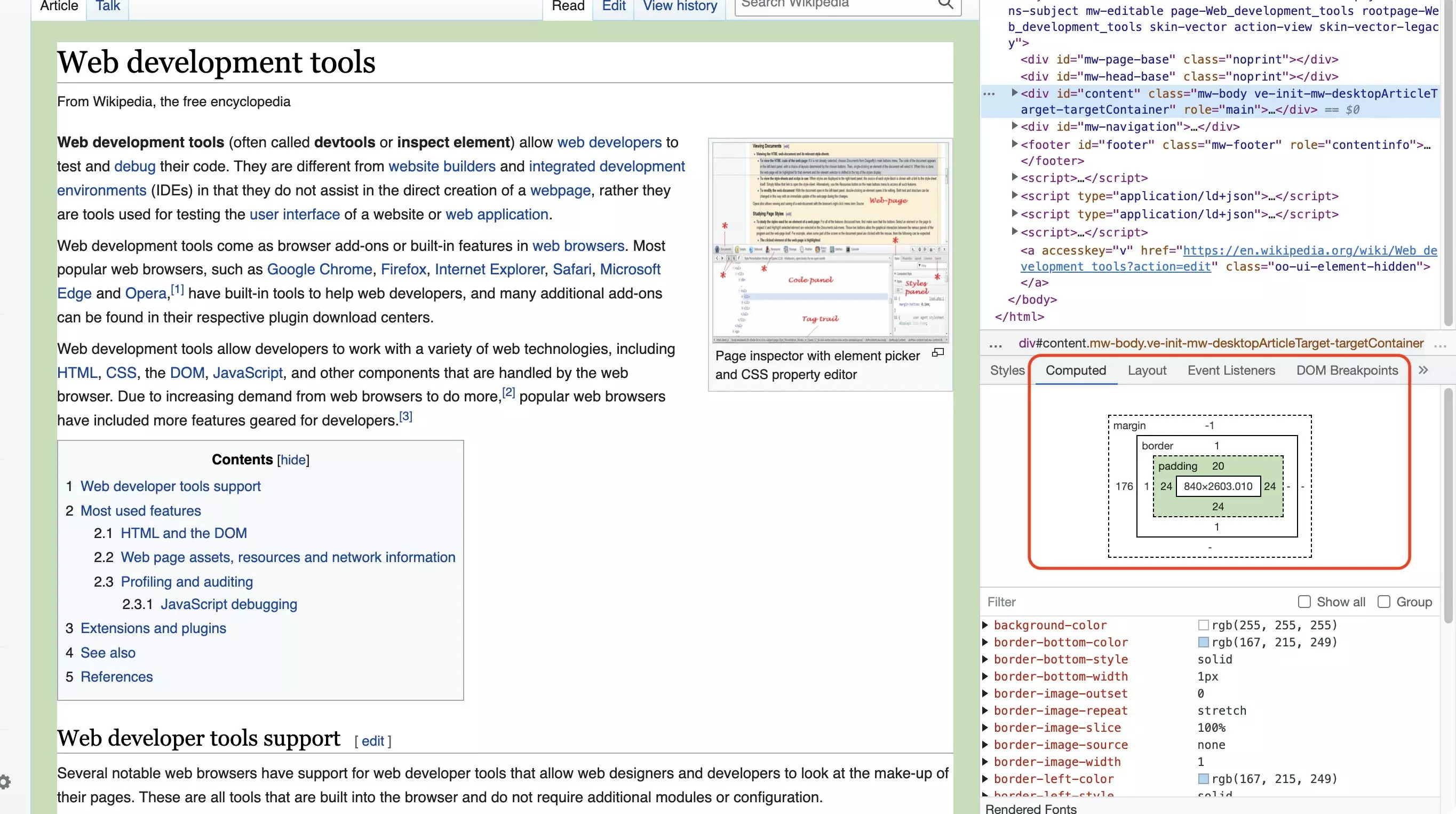
Gli strumenti per sviluppatori di Chrome sono ampiamente utilizzati nel web design. Risultano essenziali, soprattutto per la creazione di design responsive con framework di utilità come Tailwind CSS. Permettono di attivare e disattivare rapidamente le classi di un elemento e di visualizzarne immediatamente gli effetti. Inoltre, è possibile leggere i valori CSS calcolati dell’elemento esaminato.



IONOS vi fornisce un valido aiuto per il vostro web design: con MyWebsite Now lavorate con template già pronti e costruite così un sito web professionale anche senza conoscenze di CSS. Ad esempio, avete la possibilità di creare un sito aziendale comprensivo di avviso sui cookie e informazioni sulla privacy.
Ottimizzazione per i motori di ricerca (SEO)
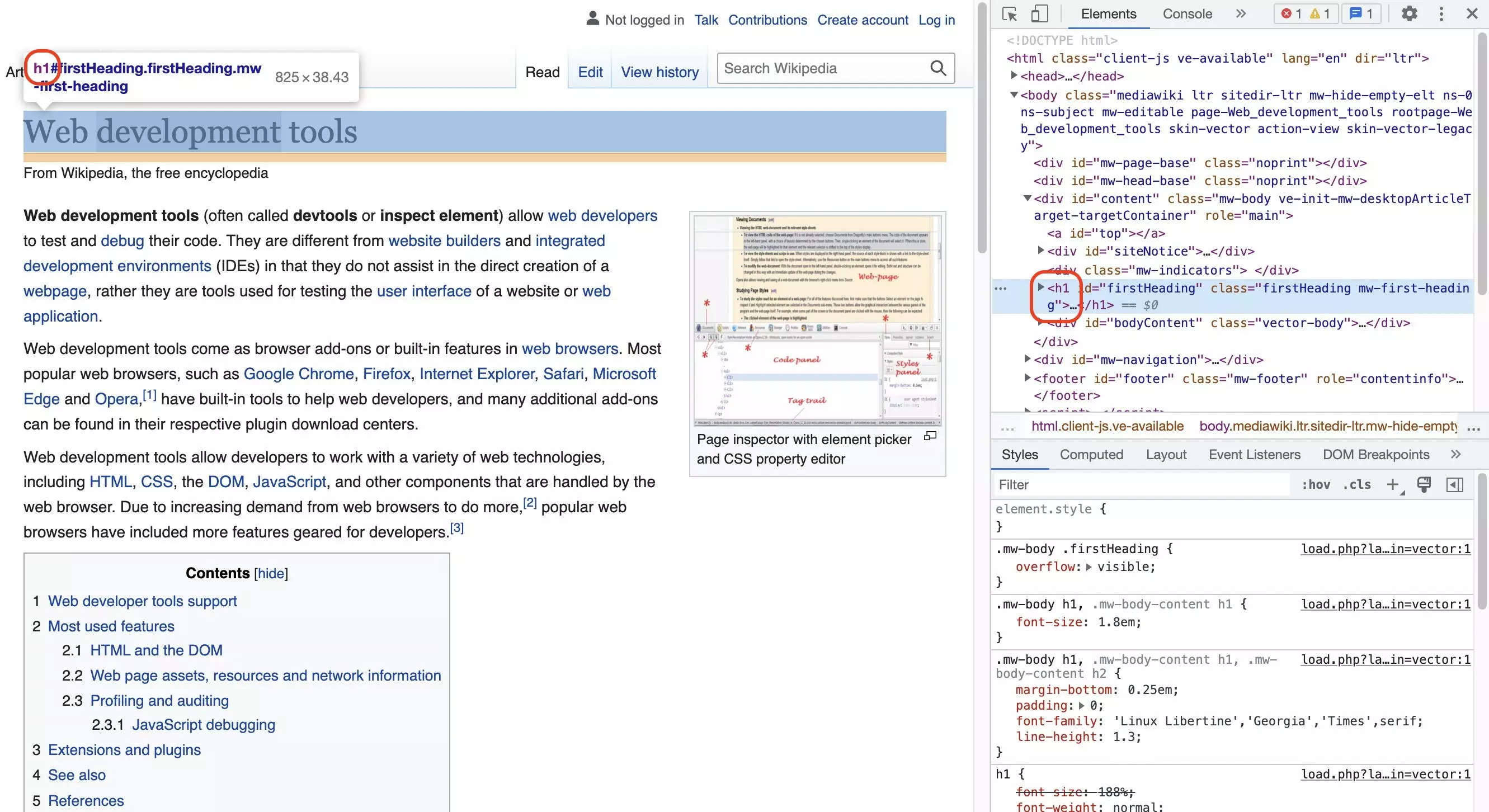
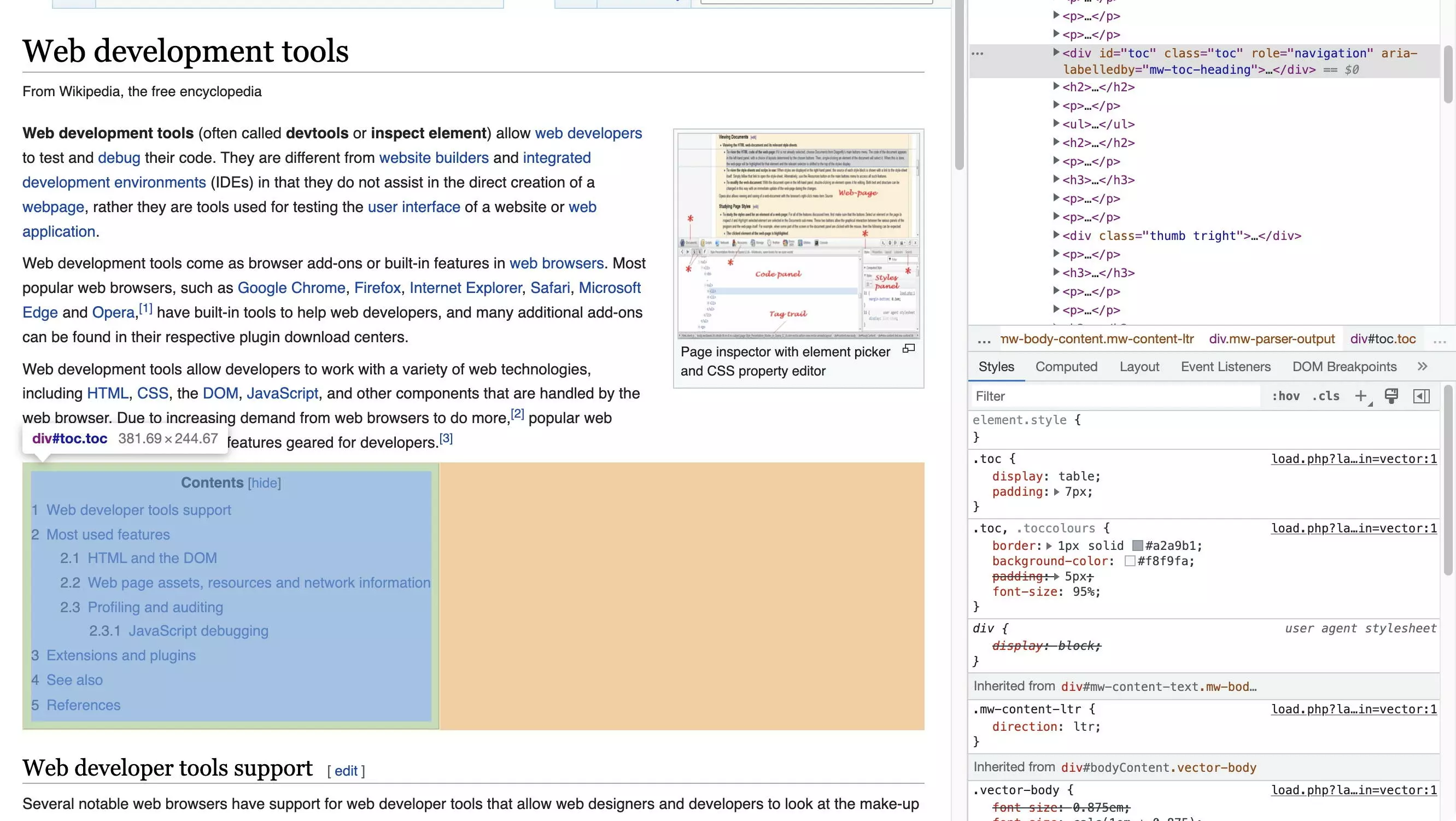
Gli strumenti per sviluppatori di Chrome sono utilizzati anche per l’ottimizzazione per i motori di ricerca. Un’importante caratteristica SEO on-page è il markup semanticamente corretto dei titoli. Utilizzate la funzione “Ispeziona elemento” per analizzare la struttura dell’intestazione:

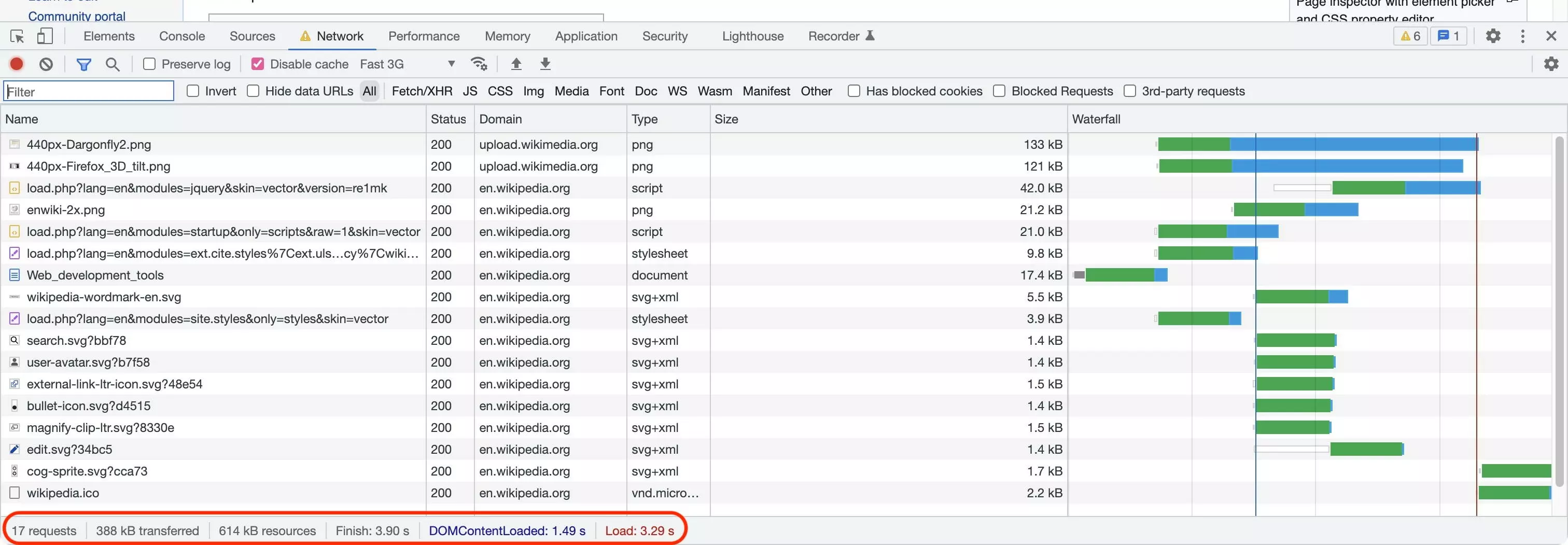
Le prestazioni del caricamento di una pagina sono un fattore cruciale per il posizionamento sui motori di ricerca e per l’esperienza utente. Utilizziamo la scheda Rete degli strumenti per sviluppatori di Chrome per analizzare le risorse caricate, comprese le dimensioni e il tempo di caricamento:

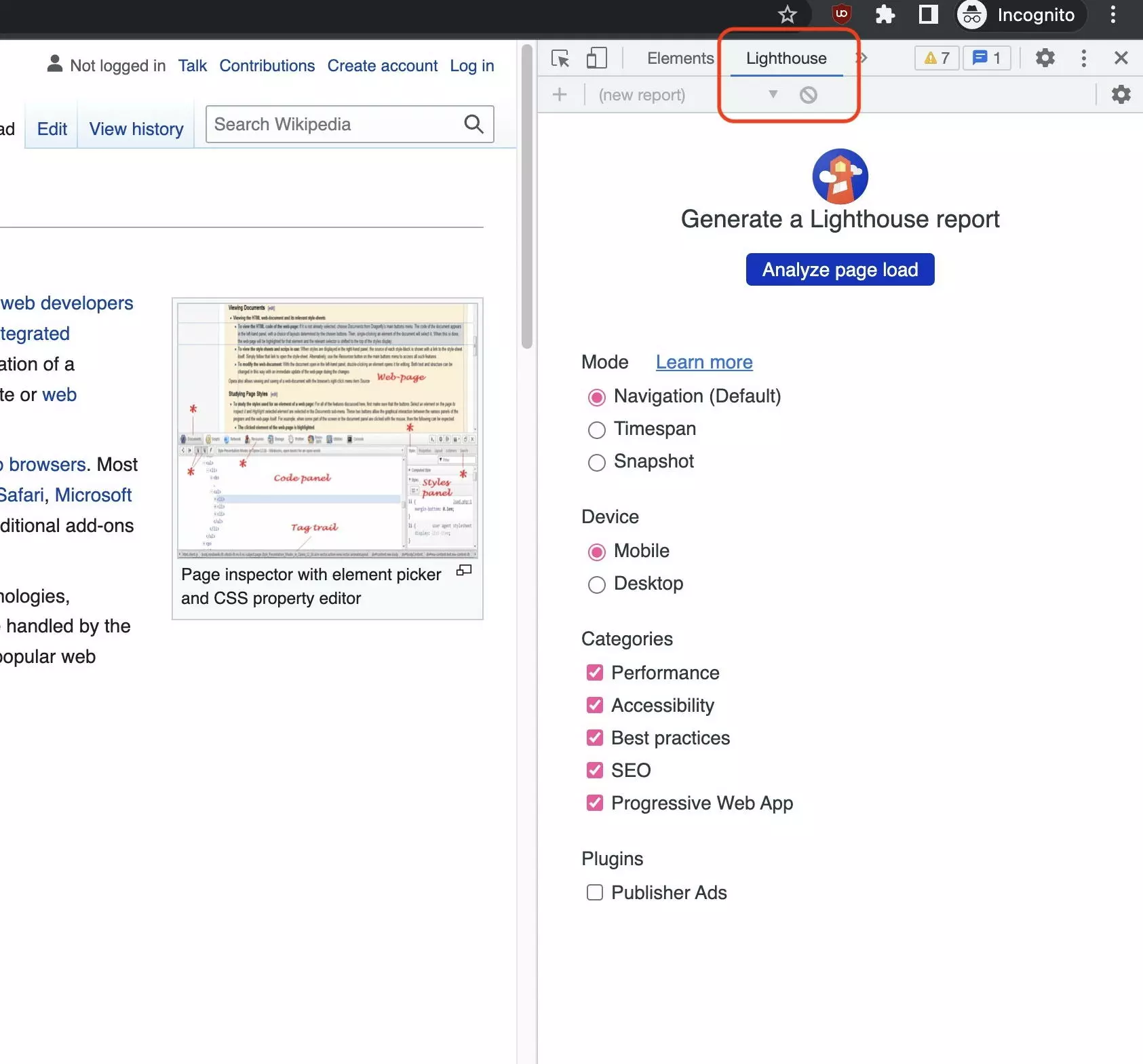
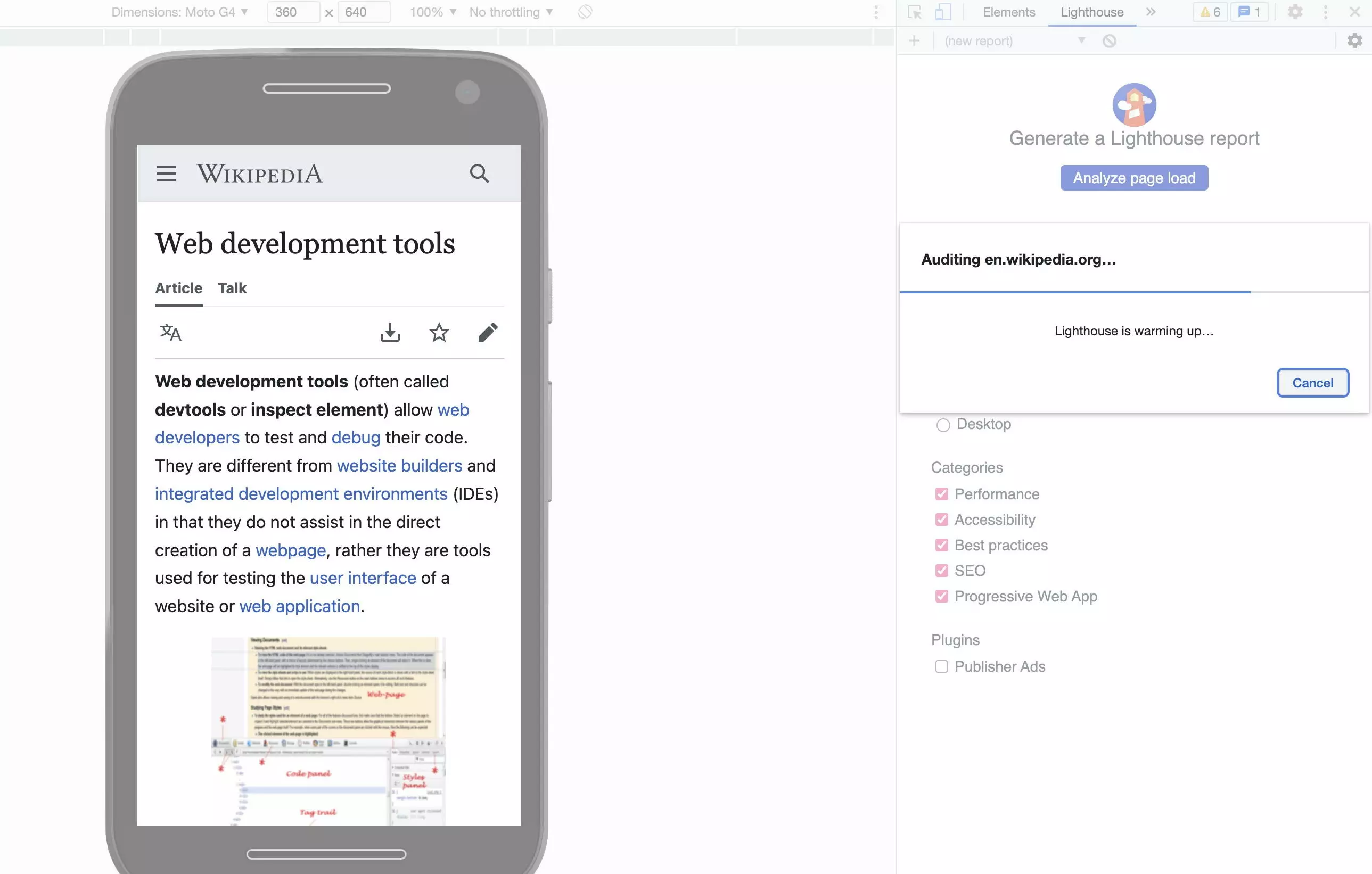
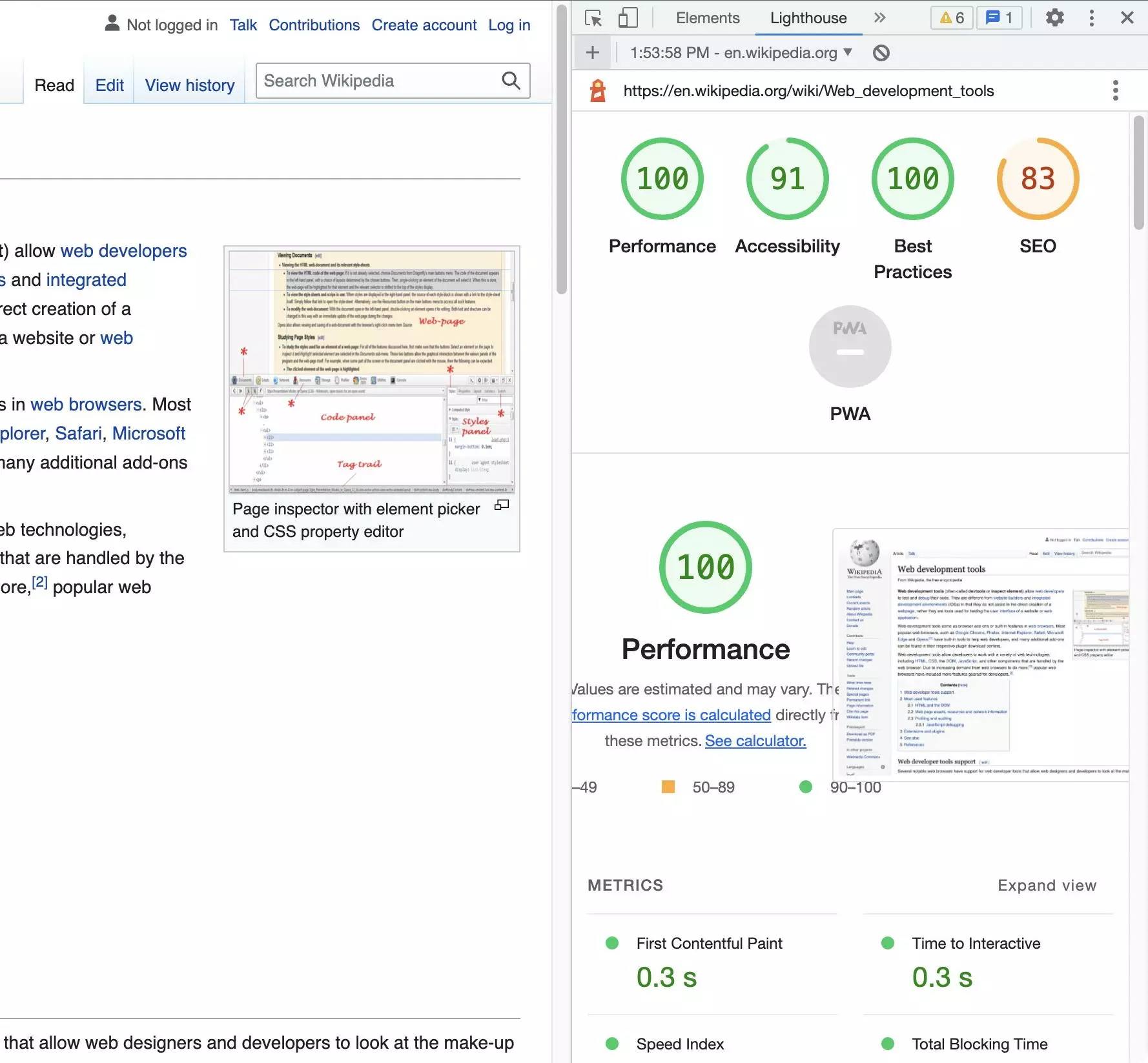
Nei Chrome DevTools è integrato anche lo strumento Google Lighthouse, che sottopone una pagina a diverse verifiche rilevanti per la SEO. Le versioni desktop e mobile della pagina possono essere analizzate separatamente:



Personalizzare la pagina
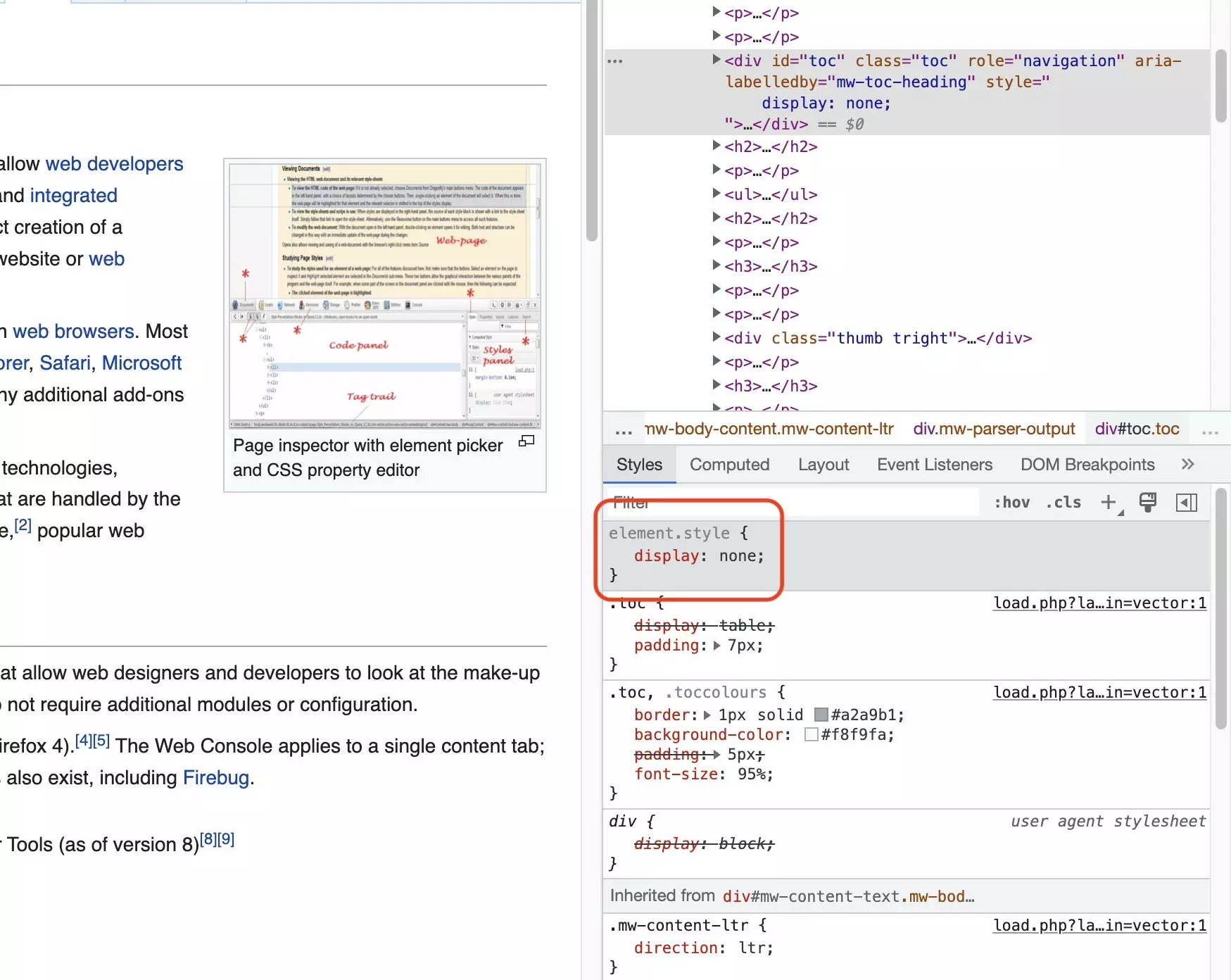
Oltre alle applicazioni professionali degli strumenti per sviluppatori di Chrome già presentate, questi sono adatti anche per personalizzare una pagina web visualizzata nel browser. Questa funzione è particolarmente pratica per preparare le pagine per la stampa o gli screenshot. Uno dei trucchi più comuni consiste nell’utilizzare “Ispeziona elemento” per individuare e nascondere determinati elementi. In questo modo è possibile nascondere fastidiosi banner pubblicitari o per i cookie.
L’approccio più semplice consiste nell’assegnare la seguente proprietà CSS all’elemento da nascondere:
display: none;

Per annullare una modifica al DOM, utilizzate la funzione Annulla come di consueto con le scorciatoie Ctrl+Z (Windows + Linux) o Cmd+Z (Mac). In alternativa, ricaricate la pagina; tutte le modifiche locali al DOM andranno perse.
In alternativa, selezionate l’elemento da nascondere con “Ispeziona elemento” e usate JavaScript per assegnare la proprietà CSS. Qui utilizziamo la variante interattiva di “Ispeziona elemento”:

# hide inspected element
$0.style.display = 'none'
# undo changes to inspected element
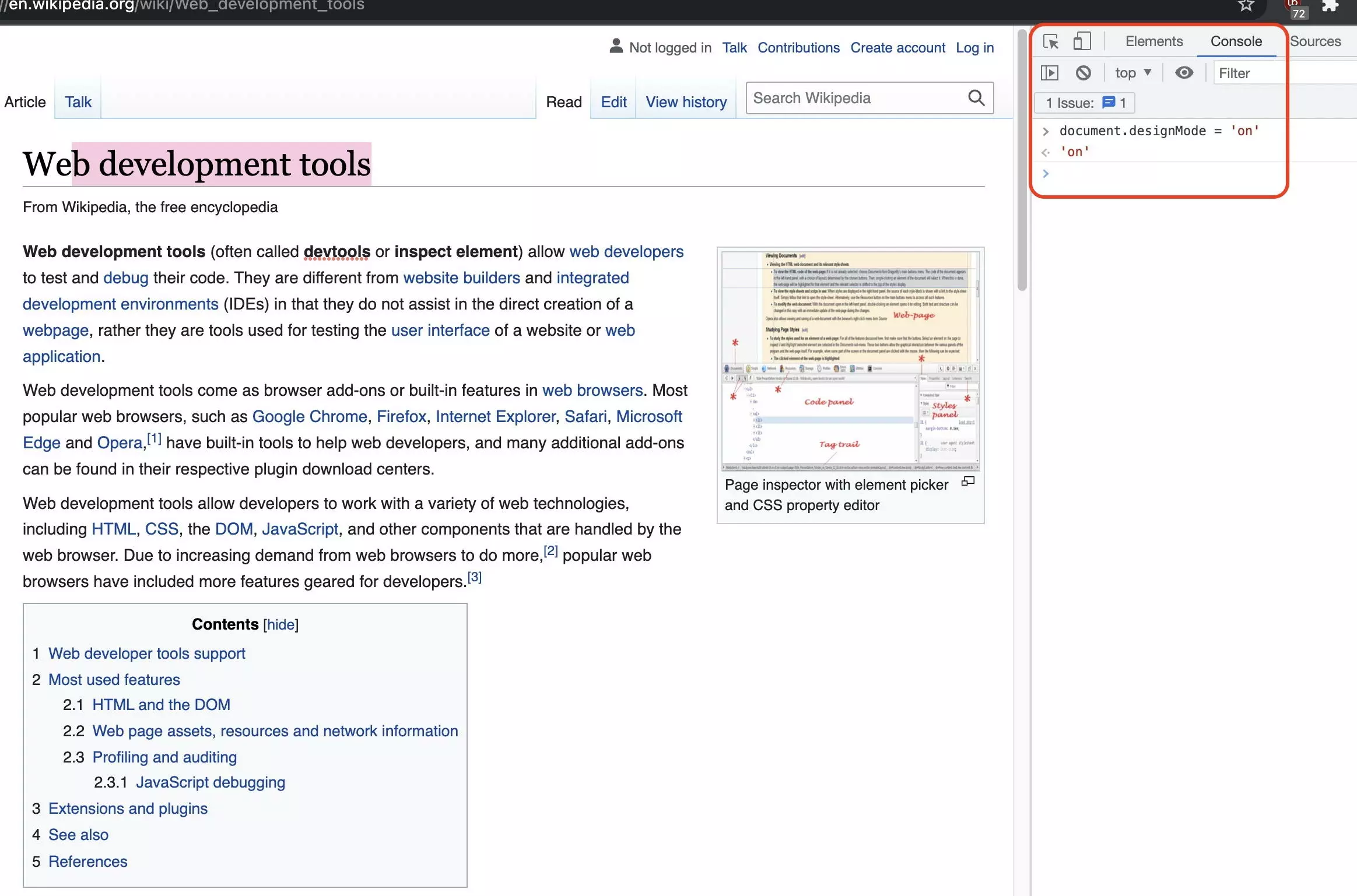
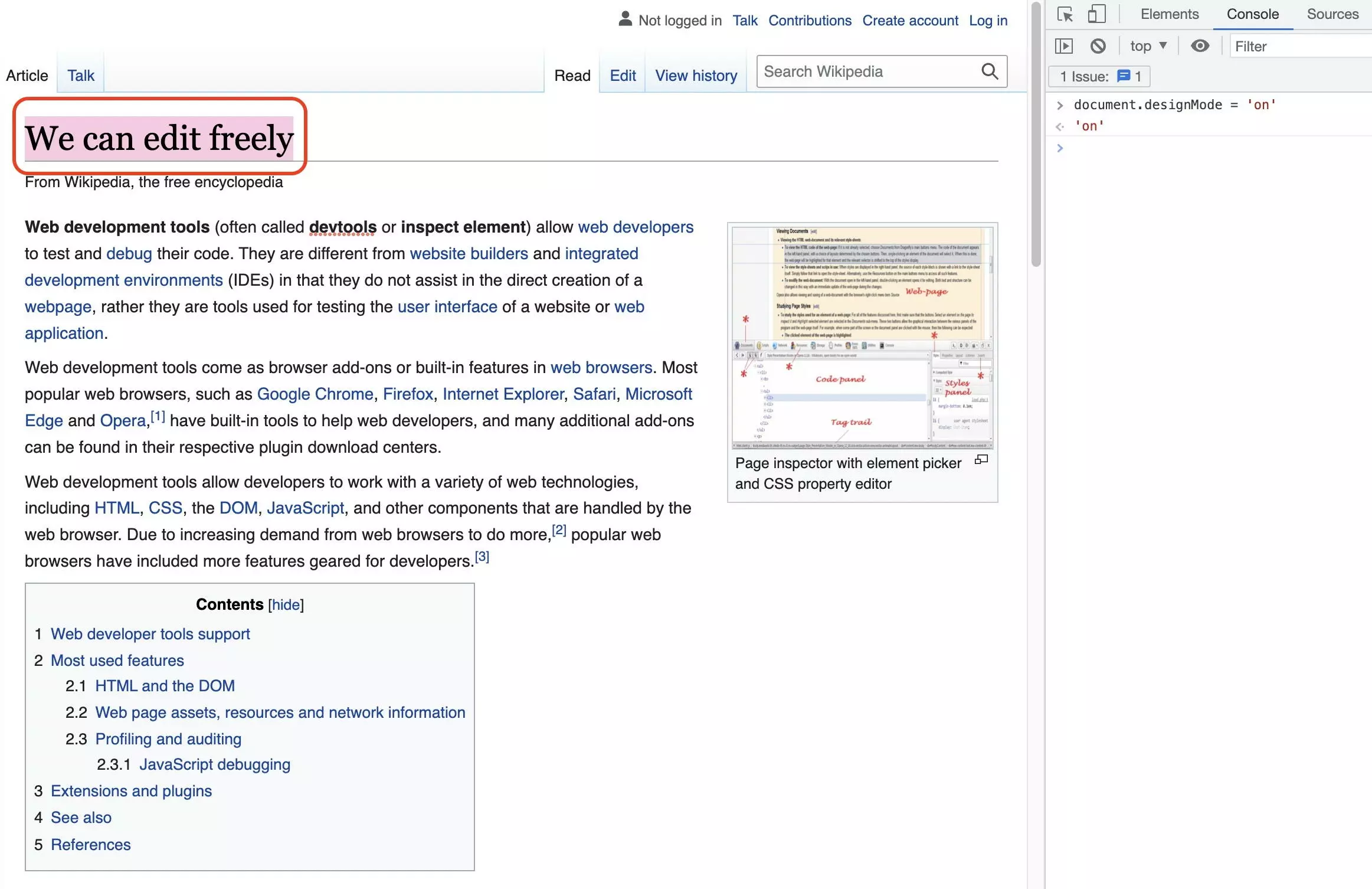
$0.style.display = 'revert'La modalità Aspetto può essere attivata anche tramite JavaScript. In questo modo è possibile modificare il testo della pagina come si è soliti fare con Word:
document.designMode = "on"

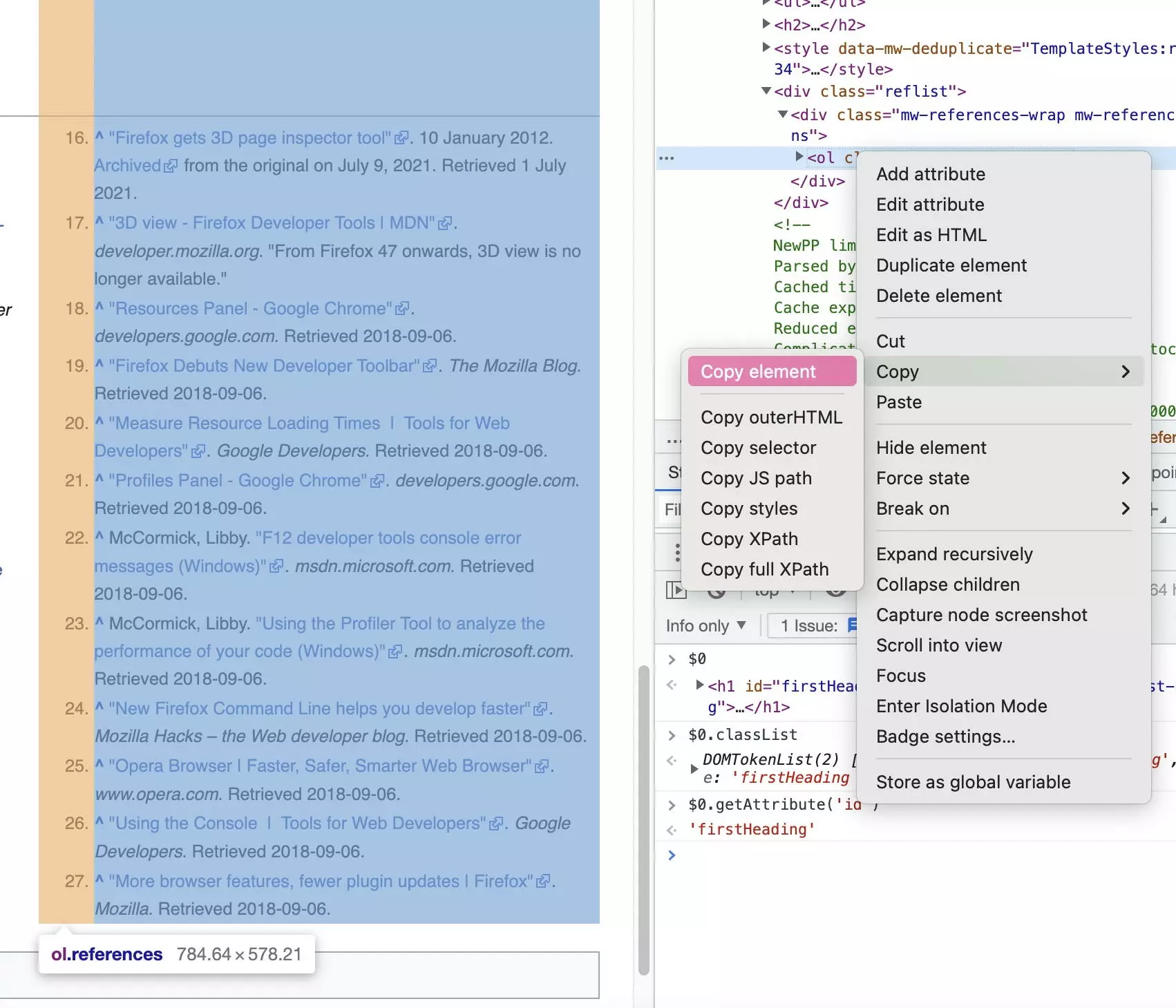
Estrarre i contenuti
I siti web contengono molti contenuti utili ai quali gli utenti hanno teoricamente accesso. Ad esempio, si possono copiare i testi e scaricare le immagini. Non sempre questo è però sufficiente, per esempio se si desidera estrarre un elenco o una tabella con informazioni. Utilizzando la funzione “Copia elemento”, il contenuto e la struttura di un elemento, compresi i sottoelementi, possono essere esportati per essere modificati in editor di codice. I Chrome DevTools vengono utilizzati anche per compilare le tabelle Google con ImportXML.

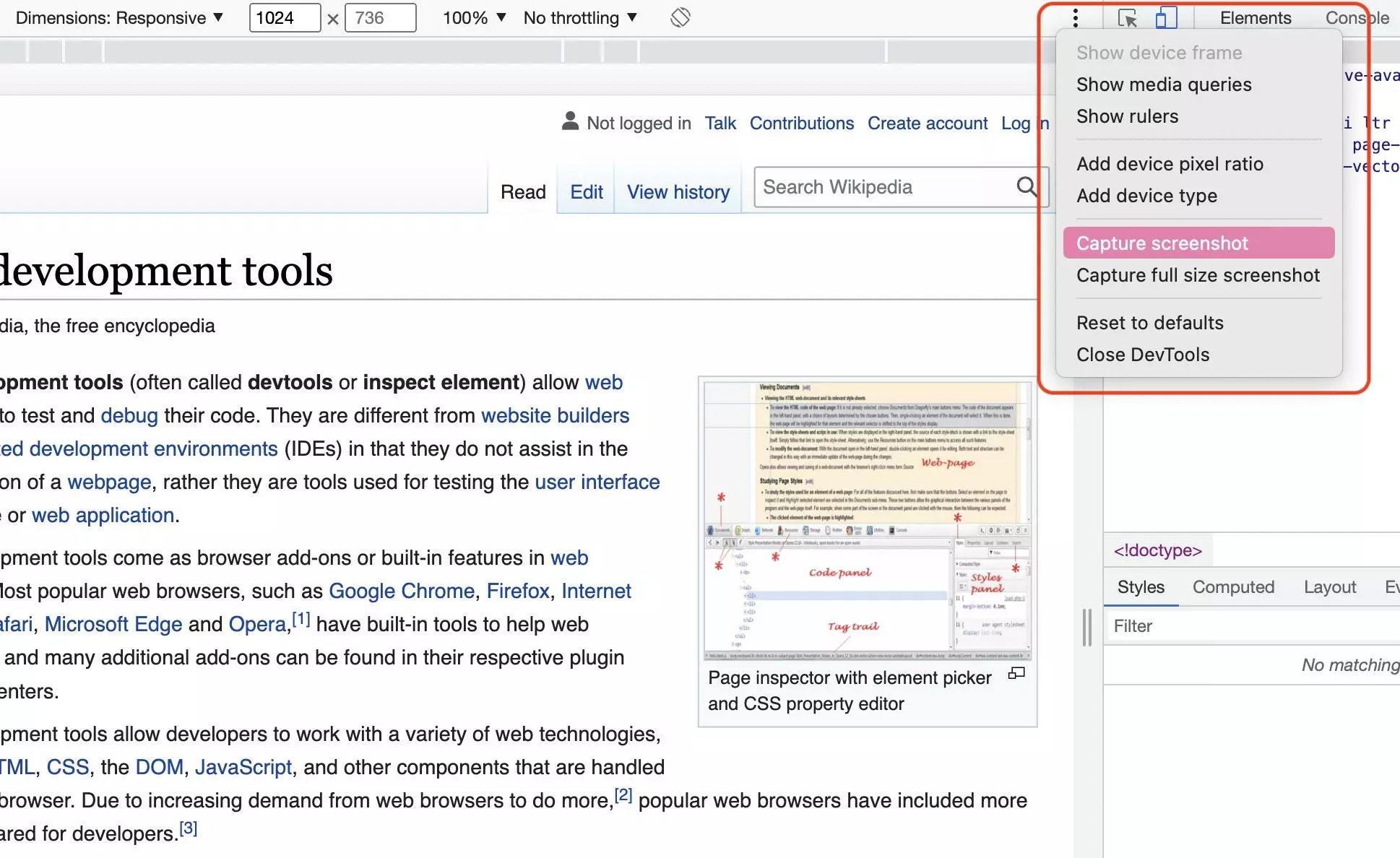
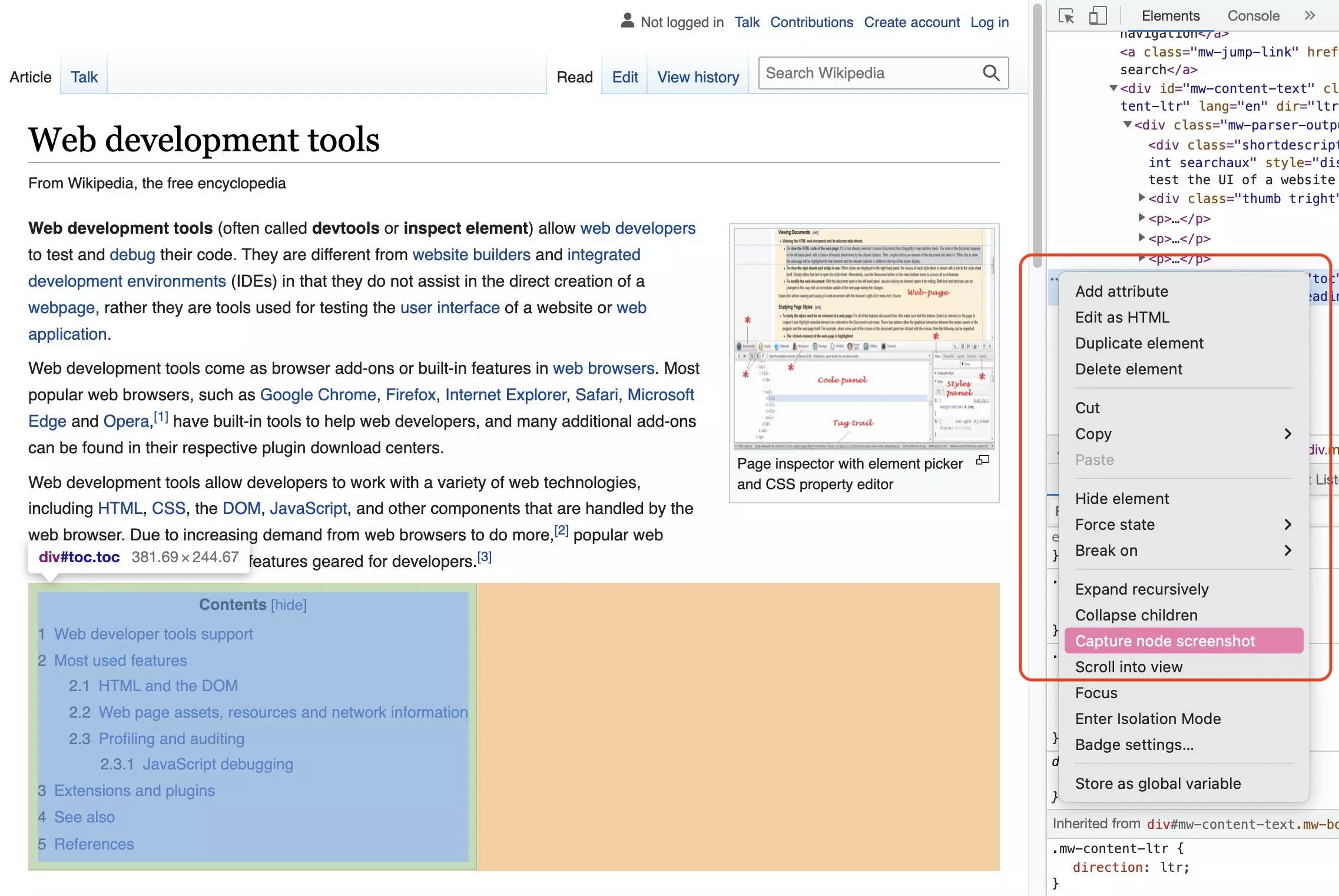
I Chrome DevTools consentono anche di fare degli screenshot. In questo modo, è possibile esportare come grafica la rispettiva finestra di visualizzazione, l’intera pagina o un singolo elemento. Soprattutto in combinazione con la modalità responsive, è possibile riprodurre la visualizzazione su diversi dispositivi finali.


È impossibile immaginare i moderni flussi di lavoro per i siti web senza i Chrome DevTools con la funzione “Ispeziona elemento”. Per questo vale la pena di imparare a usare i vari strumenti.

