JHipster: la suite di framework per applicazioni Web moderne
Se vi occupate dello sviluppo di un'applicazione web, avete a vostra disposizione diversi generatori di codice e framework che fungono da strumento e base di codice per il vostro progetto e che alleggeriscono notevolmente il vostro lavoro. Spesso però non è così facile trovare e combinare componenti che si armonizzino perfettamente tra loro e che nello specifico siano in grado di adattarsi alla vostra applicazione. Per questo motivo il team di JHipster ha combinato alcuni dei framework più popolari per lo sviluppo front end e back end nella piattaforma omonima. Il mix di Spring Boot, AngularJS, Bootstrap e molti altri componenti è completamente open source e perfettamente adatto alla creazione di moderne applicazioni web e micro servizi.
Che cos’è JHipster?
Nell’ottobre 2013 Julien Dubois ha pubblicato insieme ad altri sviluppatori il progetto JHipster (forma abbreviata per Java Hipster). Il nome indica principalmente il concetto di generatore di applicazioni web, perché JHipster avrebbe dovuto unire Java e tutti gli strumenti di sviluppo web che erano popolari in quel periodo. Oggi i framework sono rivolti in particolare al settore delle imprese con l'obiettivo di consentire un'elevata produttività durante il processo di sviluppo e un'eccellente qualità dell'applicazione sviluppata. Un team di oltre 15 sviluppatori principali e centinaia di collaboratori è responsabile di uno sviluppo continuo. Il codice JHipster, distribuito sotto licenza Apache 2.0, è a disposizione gratuitamente su GitHub.
Panoramica delle componenti di JHipster
JHipster fornisce soluzioni per la creazione e la progettazione del front end e gli strumenti necessari per lo sviluppo del back end. Ad esempio il framework Spring Boot è la base perfetta per generare un robusto stack Java lato server che può essere facilmente collegato a vari database, motori di virtualizzazione e strumenti di monitoraggio ed è collegato front end tramite interfaccia REST.
JHipster supporta le seguenti opzioni lato server:
- Database: MariaDB, PostgreSQL, Oracle, MySQL, MongoDB
- Virtualizzazioni: Docker, Kubernetes, AWS
- Ambienti di prova: Karma, Cucumber
- Indicizzazione: ElasticSearch
- Caching: Ehcache, Infinispan
- Monitoraggio: Prometheus
Per quanto riguarda lo sviluppo front end, JHipster si affida soprattutto al framework JavaScript Angular.js e alla libreria JavaScript React. Entrambi possono essere combinati a scelta con Twitter Bootstrap, il pioniere dei framework web e il template web alternativo HTML5 Boilerplate. Opzionalmente JHipster può essere esteso al linguaggio di fogli di stile Sass, che semplifica la progettazione tramite CSS3.
Strumenti come il generatore di codice Yeoman, il module bundler JavaScript Webpack, le applicazioni di gestione di build Gulp (per JavaScript), Maven e Gradle (per Java) assicurano un flusso di lavoro ottimale quando si utilizzano queste diverse soluzioni out of the box.
Quali vantaggi offre lo sviluppo con JHipster?
Come mostra l'elenco sopra citato, la collezione JHipster è caratterizzata dal fatto che i singoli componenti sono combinabili perfettamente tra loro. Se volete programmare il vostro progetto web con Java, dovreste in ogni caso considerare l'utilizzo della suite. JHipster non solo riduce le difficoltà legate alla fase iniziale dello sviluppo, ma semplifica e unifica l'intero processo di programmazione, che si tratti dello sviluppo effettivo come di aggiornamenti ed estensioni del codice. E poiché JHipster fornisce direttamente gli strumenti di sviluppo più importanti vi farà risparmiare molto tempo.
Inoltre, è anche possibile generare rapidamente un'applicazione web che supporta le operazioniCRUD e che mostra una chiara struttura del codice sorgente. Sono disponibili anche altre utili funzioni come la gestione degli utenti e l’internazionalizzazione.
Tutorial per JHipster: installazione e primi passi con il pacchetto JHipster
Dopo questa breve introduzione al concetto di JHipster, il seguente tutorial vi mostrerà come installare la collezione di framework e i primi passi da compiere nell’imbastitura del codice.
Passo 1: installazione di JHipster
Avete diverse possibilità per installare JHipster. Ad esempio potete accedere al “development box” che si basa sul software Vagrant e fa funzionare JHipster su una macchina virtuale Ubuntu. Per i fan di Docker potrebbe essere interessante il container JHipster su GitHub, che consente di eseguire la suite di framework all'interno di Docker.
Naturalmente in alternativa si può anche fare una classica installazione locale sul proprio server usando npm o Yarn come gestore di pacchetti. Quest'ultima è la scelta raccomandata dal team di sviluppo, motivo per cui è la base per il processo di installazione in questo tutorial. Ecco come eseguire tale processo:
- Scaricate il pacchetto d’installazione per Java SE 8 dalla homepage di Oracle e installate l’ambiente di runtime.
- Scaricate il pacchetto d’installazione di Node.js dalla pagina e installatelo. Il team di JHipster raccomanda una versione a 64 bit con supporto a lungo termine (LTS).
- Installate Yarn sul vostro server seguendo le istruzioni specifiche del sistema nella directory d’installazione della homepage di Yarn.
Se avete già installato una o più delle applicazioni qui elencate, potete saltare queste fasi di installazione.
Ora è possibile utilizzare il gestore di pacchetti per ottenere e installare l'applicazione di generatore Yeoman e infine JHipster stesso. Inserite i seguenti comandi consecutivamente:
yarn global add yo
yarn global add generator-jhipsterCon JHipster Online vi viene offerta un'alternativa che non richiede alcuna installazione per utilizzare il pacchetto di framework. Il servizio genera un'applicazione JHipster completa che potete ospitare su un account GitHub esistente o scaricare in formato ZIP.
Passo 2: creazione del vostro primo progetto
Dopo aver installato tutte le componenti, potete creare il vostro primo progetto e compiere i primi passi con il generatore JHipster realizzando un progetto di esempio. Prima di tutto è necessaria una home directory (qui chiamata "jhipster-example") dove saranno memorizzati i file corrispondenti. Ciò si può fare anche inserendo la seguente riga di comando:
mkdir jhipster-esempioQuindi navigate fino alla directory creata ed eseguite il comando di avvio di JHipster:
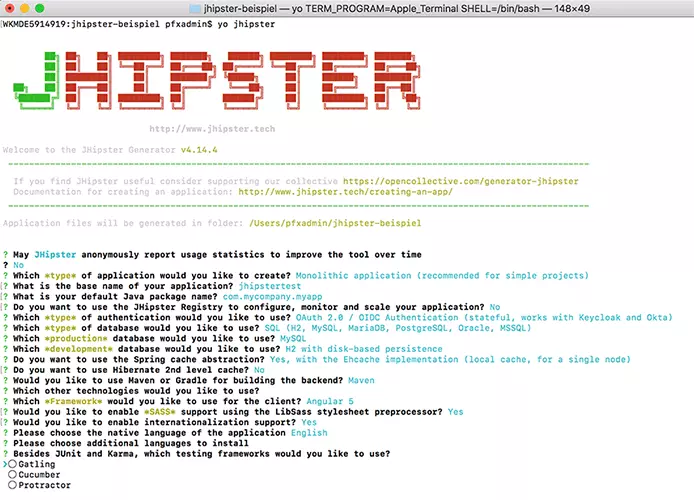
yo jhipsterIl generatore vi presenterà quindi una serie di domande che potrete utilizzare per definire il tipo di applicazione e selezionare le caratteristiche e il software desiderato. In questo modo si determina, ad esempio, se un meccanismo di caching deve essere implementato o quale strumento deve essere utilizzato per progettare il back end (Gradle o Maven). Se necessario, è possibile attivare il supporto per l'internazionalizzazione del progetto e selezionare la lingua di base e le varianti linguistiche aggiuntive. Nella maggior parte dei casi per il nostro oggetto di test è sufficiente il valore di default.
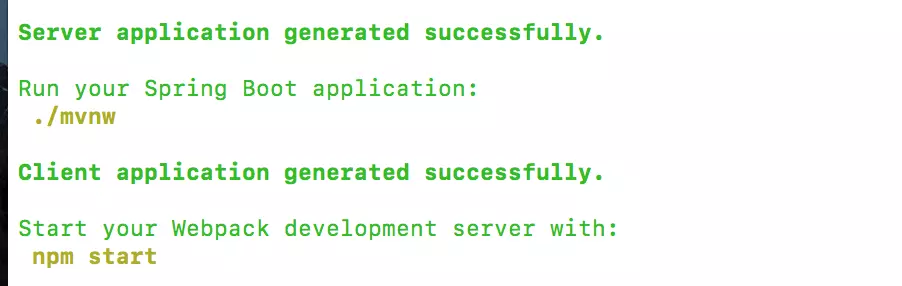
Una volta trovata la configurazione di vostra scelta, potete iniziare il processo di generazione. Se questa funziona senza problemi, riceverete un feedback automatico dopo un breve periodo di tempo in cui verrà affermato che il server e l'applicazione client sono stati generati con successo.
Passo 3: Avvio dell'applicazione server e accesso al back end
JHipster ha ora creato la struttura di base della vostra applicazione web e memorizzato il codice appropriato nella directory creata. Da questa directory è ora possibile avviare la propria istanza del server basata su Spring Boot. Il comando da utilizzare dipende dallo strumento di progettazione di back end scelto. Se si sceglie Maven, eseguite il componente server utilizzando il wrapper Maven integrato in JHipster utilizzando il seguente comando:
./mvnw (unter macOS/Linux)
mvnw (unter Windows)Se avete scelto Gradle il comando richiesto è:
./gradlew (unter macOS/Linux)
gradlew (unter Windows)Se avete installato Maven o Gradle sul vostro sistema, basterà inserire i comandi "mvn" o "gradle".
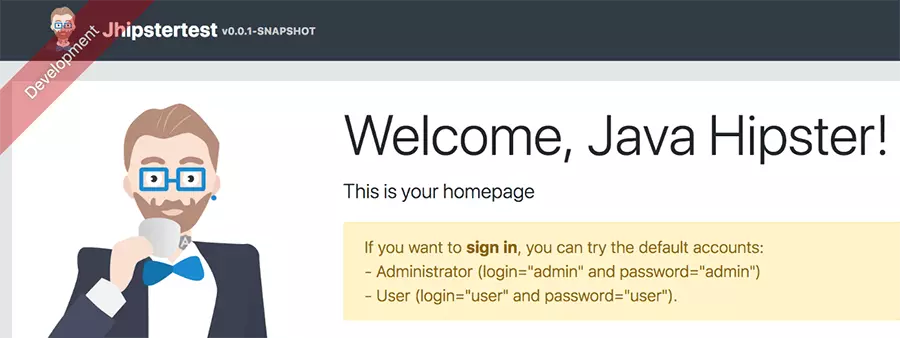
Se non avete specificato una porta diversa quando avete generato il vostro progetto JHipster (la porta 8080 è riservata di default), potete richiamare il back end all'indirizzo "http://localhost:8080" in qualsiasi browser comune. In questo modo si aprirà la pagina iniziale dove è possibile accedere al back end.
Il sito fornisce anche i dati standard per l'accesso come amministratore o come utente:
| Account amministratore | Account utente | |
|---|---|---|
| Nome | admin | user |
| Password | admin | user |
Passo 4: Amministrazione del vostro progetto JHipster
Quando si accede all'account con il ruolo di amministratore la barra dei menu dell'istanza del server viene estesa alle due voci "amministrazione" e "entità". La prima è indispensabile per gestire la vostra applicazione web. Sono disponibili le seguenti opzioni:
- Amministrazione utenti: nell'amministrazione utenti create, modificate e cancellate i profili utente che hanno accesso alla vostra applicazione JHipster. Tra le altre cose, è anche possibile la divisione in ruoli.
- Statistiche dell'applicazione: in questa sezione si trovano informazioni su utilizzo della memoria, richieste HTTP in arrivo e statistiche di servizio e di caching.
- Stato dell’applicazione: la voce “stato” offre una piccola panoramica delle funzionalità dei componenti della vostra applicazione, come lo spazio su disco e database.
- Configurazione: il pulsante "configurazione" apre il menu per le impostazioni generali del progetto JHipster.
- Audit: gli audit forniscono una panoramica dei tentativi di accesso riusciti (AUTHENTICATION_SUCCESS) e falliti (AUTHENTICATION_FAILURE), incluse informazioni su tempi e utenti.
- Protocolli/Log: qui è possibile visualizzare i meccanismi di log attivi. È inoltre possibile definire un livello di registrazione (avvisi, informazioni, monitoraggio, messaggi di errore e così via).
- Panoramica API: nella panoramica API potete vedere tutte le interfacce REST della vostra applicazione, compresi i relativi codici per il controllo (espandibili opzionalmente per ogni API).
- Database: infine, il back end JHipster fornisce un'interfaccia per i vostri database per testare e stabilire la connessione.
La voce "lingua" permette anche di cambiare la versione linguistica dell'interfaccia utente dell'istanza del boot server Spring.
 Per visualizzare questo video, sono necessari i cookie di terze parti. Puoi accedere e modificare le impostazioni dei cookie qui.
Per visualizzare questo video, sono necessari i cookie di terze parti. Puoi accedere e modificare le impostazioni dei cookie qui. Passo 5: Creazione di nuove entità
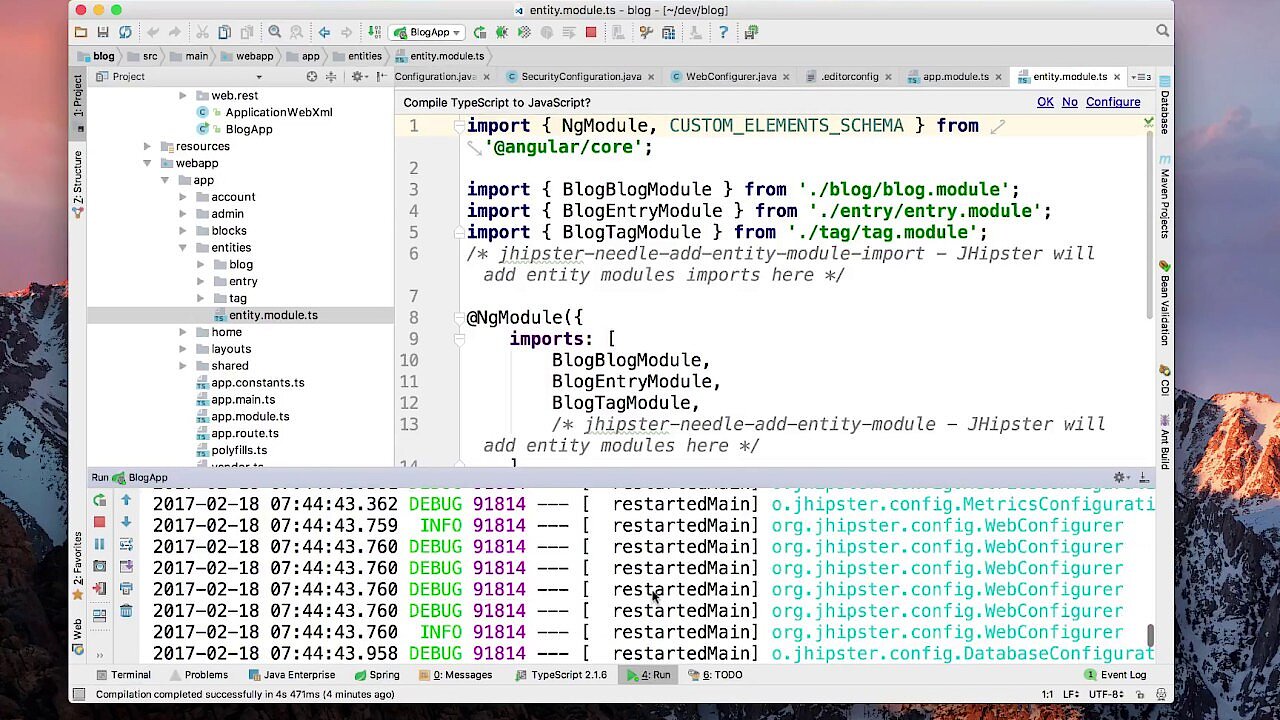
Nel passo precedente abbiamo menzionato la seconda importante voce del menu del back end JHipster, chiamata "entità". Queste unità, che potete visualizzare, modificare o cancellare in qualsiasi momento (grazie al concetto CRUD già citato), forniscono l'input per i vostri database e quindi anche l'input di contenuto per il vostro progetto. Ci sono diversi modi per creare tali entità in JHipster: la soluzione standard è il generatore interno di entità, che può essere gestito dalla linea di comando. La sintassi di questo generatore è la seguente:
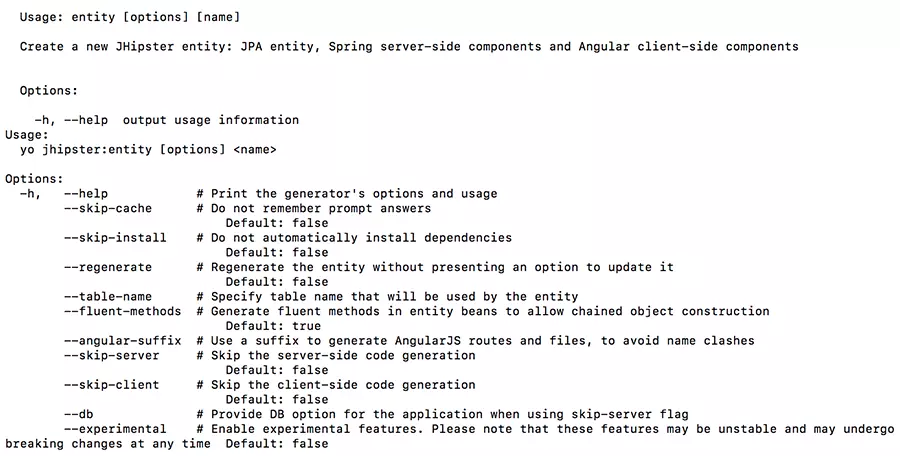
jhipster entity <entityname> -- [options]</entityname>Per conoscere le possibilità dello strumento si raccomanda di inserire "jhipster entity --help". Il comando elenca le opzioni disponibili (come mostrato nell'immagine seguente):
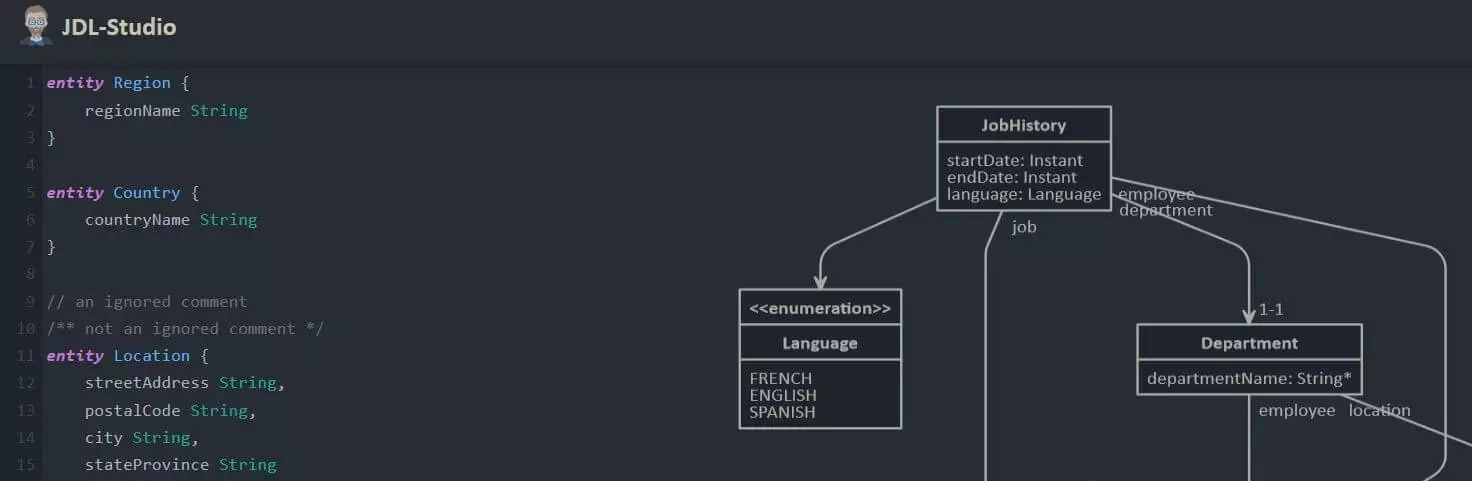
In alternativa potete creare le entità utilizzando uno strumento grafico. In questo caso avete due possibilità: l’editor UML JHipster UML, che trovate su GitHub, oppure l’applicazione online JDL-Studio, basata sul linguaggio specifico del dominio JDL (JHipster Domain Language).