jQuery.addClass(): manipolazione mirata delle classi per gli effetti sui siti web
Il metodo jQuery.addClass() permette di aggiungere classi agli elementi per controllare l’aspetto e il comportamento del tuo sito web in modo preciso e facile da usare. In questo articolo ti spieghiamo la struttura e il funzionamento del metodo .addClass().
Che cos’è il metodo jQuery.addClass()?
Con .addClass() puoi modificare in modo dinamico l’aspetto del tuo sito web. Ad esempio, è possibile cambiare gli stili, progettare animazioni o reagire alle interazioni degli utenti aggiungendo le classi desiderate agli appositi elementi HTML. Il metodo non può essere utilizzato, invece, per rimuovere le classi già presenti. Per questa funzione è necessario utilizzare jQuery.removeClass(). Dopo l’aggiunta, le regole di stile CSS previste per la classe in questione vengono applicate agli elementi selezionati per ottenere il comportamento visivo desiderato. Inoltre, puoi lavorare con jQuery in WordPress e creare quindi layout ed effetti definiti dall’utente nel tuo CMS.
Noleggia il tuo spazio web personale con IONOS con piani vantaggiosi a partire da 50 GB per il tuo progetto web. In aggiunta, il servizio comprende un certificato SSL Wildcard e un dominio gratuiti. Cerca il piano adatto alle tue esigenze con funzioni su misura.
Quali sono la sintassi e i parametri del metodo jQuery.addClass()?
La funzione jQuery.addClass() accetta due parametri. La sintassi generale è la seguente:
$(selector).addClass(classname,function(index,currentclass))- classname: nome della classe o delle classi da aggiungere, separate da una virgola
- function(index,currentclass): una funzione callback opzionale richiamata per ogni elemento selezionato
- index: l’indice dell’elemento corrente nell’elenco di elementi selezionato
- currentclass: la classe corrente dell’elemento
La funzione callback ti permette di apportare ulteriori modifiche o aggiungere contenuti logici a livello di ogni elemento quando aggiungi delle classi. Ad esempio, puoi verificare il valore corrente della classe e integrare ulteriori classi basandoti su di esso.
Se hai appena iniziato a interessarti a jQuery, ti consigliamo di seguire il tutorial su jQuery nella nostra guida, dove potrai apprendere tutti le nozioni di base della libreria jQuery.
Con l’API di IONOS puoi configurare i tuoi prodotti Hosting di IONOS in modo facile e veloce. Grazie ai dati di accesso per le API di IONOS puoi gestire i tuoi domini, le impostazioni DNS e i certificati SSL. Per ulteriori dettagli consulta la documentazione per l’API per sviluppatori di IONOS.
Esempio di applicazione del metodo jQuery.addClass()
Per mostrarti come funziona il metodo .addClass(), l’esempio seguente aggiunge la classe “.green” all’elemento p cambiando quindi sia il colore che le dimensioni del carattere del paragrafo. Il cambiamento avviene premendo il pulsante dell’evento clic. Con .addClass() è possibile utilizzare comodamente anche altri metodi, come jQuery.find() o jQuery.ajax().
<!DOCTYPE html>
<html>
<head>
<style>
.blue {
color: blue;
font-weight: bold;
}
.green {
font-size: 24px;
color: green;
}
</style>
<!-- Import jQuery CDN library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").addClass("green");
});
});
</script>
</head>
<body style="text-align: center;">
<h1>
This is a jQuery.addClass() example.
</h1>
<p class="blue">
jQuery add class to element demo
</p>
<button>Click!</button>
</body>
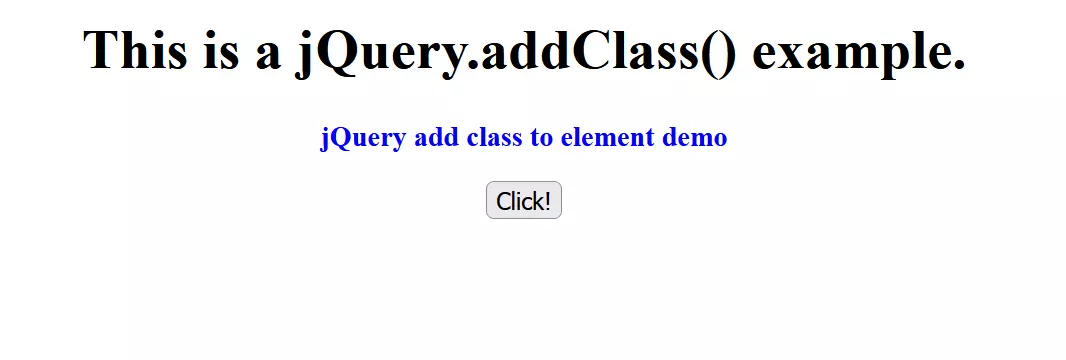
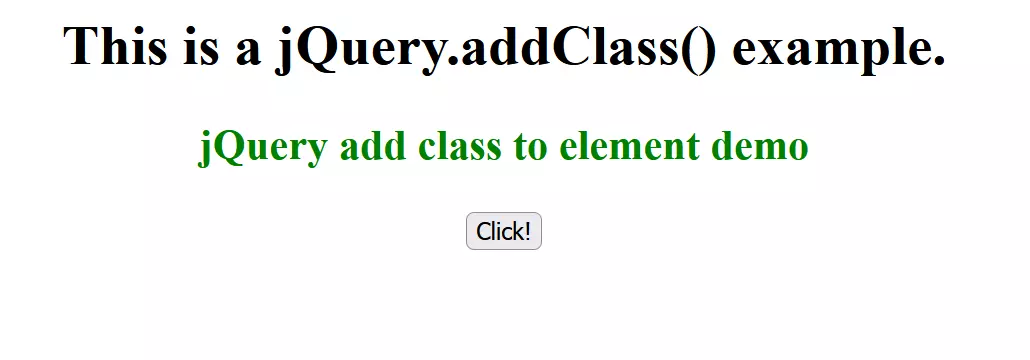
</html>Nella finestra del browser notiamo che il colore e le dimensioni dell’elemento p sono cambiate dopo aver fatto clic sul pulsante.
Prima:

Dopo aver fatto clic sul pulsante:

Metti online il tuo progetto con Deploy Now di IONOS. Crea il tuo sito internet in pochi semplici passaggi grazie alle funzionalità di impostazione rapida e di rilevamento automatico dei framework. Oltre all’iscrizione a Deploy Now puoi anche aggiungere ulteriori risorse, revocabili mensilmente. Con Deploy Now, IONOS è attento alle tue esigenze e a quelle degli altri clienti.