JSONP: script per query tra domini
Browser e applicazioni web dispongono di numerose funzioni e metodi per proteggere gli utenti e i loro dati dagli attacchi informatici. Uno di questi è la cosiddetta same origin policy (it. regola della stessa origine), in breve SOP, che l’ex browser Netscape ha introdotto nel 1996 con l’implementazione di JavaScript. Questa direttiva impedisce ai linguaggi di scripting lato client, come JavaScript e ActionScript, ma anche ai linguaggi per i fogli di stile come CSS, di accedere ad oggetti (grafici, video ecc.) provenienti da un altro sito web o URL.
Il termine “origine” è definito come una combinazione di protocollo (per esempio HTTP o HTTPS), dominio e porta nell’URL. Solo se tutti e tre gli elementi sono identici la SOP è considerata soddisfatta, ed è quindi possibile l’accesso agli script tra siti. Costituiscono un’eccezione a ciò i sottodomini che possono accedere agli oggetti di domini di livello superiore tramite le proprietà DOM appropriate.
Tuttavia i limiti stabiliti dalla same origin policy non sono vantaggiosi per ogni tipo di progetto web e in alcuni casi sono addirittura di intralcio, come nelle applicazioni web che si basano sul trasferimento di dati asincrono tra browser e server (ad esempio su base Ajax). Tali progetti richiedono soluzioni per aggirare la direttiva come il metodo JSON JSONP, che verrà spiegato in modo più dettagliato nelle sezioni seguenti.
Che cos’è JSONP?
JSONP (scritto anche JSON-P) è un metodo mediante il quale è possibile inviare dati strutturati in formato JSON tra domini diversi. L’acronimo sta per JSON (JavaScript Object Notation) with Padding (it. JSON con “rivestimento“). Per bypassare la same origin policy quando si richiedono file da altri domini, JSONP non utilizza l’oggetto “XMLHttpRequest“, come abituale codice JSON, ma l’elemento “script” inclusa una chiamata di funzione. A differenza di altri file gli script possono anche essere trasferiti tra domini senza violare la SOP.
JSONP è stato concepito nel 2005 dallo sviluppatore di software Bob Ippolito e nel corso degli ultimi anni è stato integrato in molti framework Web 2.0 come Dojo Toolkit, jQuery o Google Web Toolkit come valida alternativa al normale JSON.
JSONP è solo uno dei tanti metodi per abilitare i trasferimenti di dati tra domini. La Cross-Origin Resource Sharing (CORS) presenta un meccanismo simile che non è subordinato a JSON ma che al contrario funziona con speciali intestazioni HTTP.
Come funziona JSONP?
JSONP risolve la problematica relativa alla same origin policy grazie all’elemento <script>. Nell’attributo “src“ di questo elemento è possibile specificare qualsiasi dominio, inoltre la direttiva qui non è applicabile. Pertanto, l’attributo può essere utilizzato anche per distinguere gli URL che appartengono a un dominio esterno e per restituire il codice JSON e altri file. In tal caso, lo script stesso funge esclusivamente da fornitore di servizi, che trasmette la query JSONP al rispettivo server senza conseguenze. Affinché il client sia in grado di elaborare i dati in un secondo momento, il server a sua volta li confeziona come parametri in una funzione JavaScript che è già predefinita nel browser web e che viene comunicata al server nella stringa di query (o parte della query) dell’URL.
Il formato e il nome dei parametri, da specificare nella stringa di query per avviare una query JSONP, non sono standardizzati. Potrebbero pertanto differire da un’applicazione web all’altra.
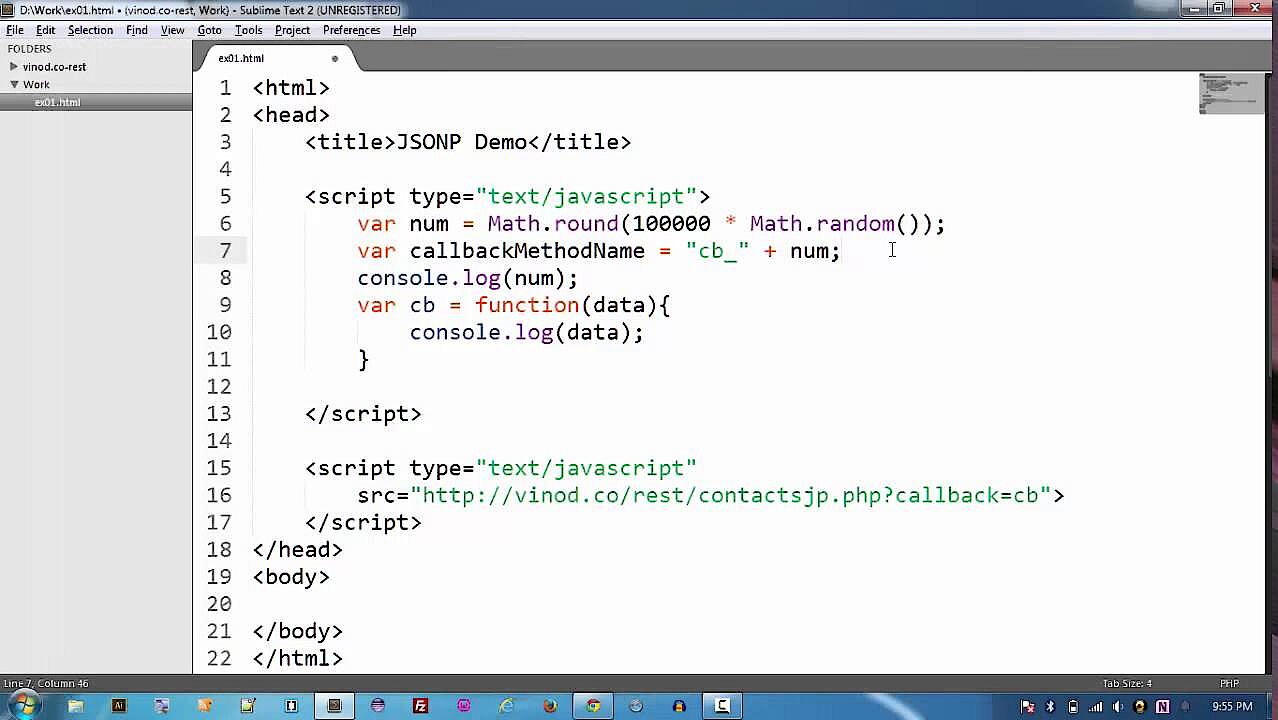
L’esempio seguente dovrebbe chiarire la funzionalità di JSONP:
<script type="text/javascript" < codesnippet></script>
src="http://not-origin-url.com/getjson?jsonp=exampleCallback">Se questo semplice script JSONP viene incorporato nel codice HTML di un sito web e poi eseguito da un client qualsiasi, i dati JSON vengono recuperati (“getjson“) dal dominio esterno “not-origin-url.com“. La stringa di query “?jsonp=exampleCallback“ rivela al server contattato che si tratta di una query JSONP. Viene inoltre fornita l’informazione che il server dovrebbe inviare i dati richiesti come parametro della funzione JavaScript “exampleCallback“.
Il server genera quindi il codice JavaScript appropriato, includendo le informazioni richieste come parametro, nel caso di questo esempio una coppia nome-valore, e lo restituisce al client:
exampleCallback( {"name":"test", "value":1} );La chiamata di funzione viene quindi eseguita dal browser, come se fosse registrato direttamente nel codice HTML del sito originario. Il browser è pertanto in grado di elaborare i dati recuperati dall’URL esterno.
Ogni query JSONP richiede un singolo elemento <script>. In alternativa è possibile aggiungere un nuovo elemento al lato client (definito iniezione dell’elemento script) oppure riutilizzare un elemento già esistente.
Per una dimostrazione più completa del metodo JSONP, consultare il seguente tutorial di YouTube:
Quanto è sicuro JSONP?
JSONP è altamente controverso negli ambienti professionali come soluzione per aggirare la SOP, in particolare a causa del maggiore rischio di sicurezza associato alle query di script. Questo fatto da solo garantisce che un componente aggiuntivo venga integrato nei processi del sito web di origine, il cui sistema di sicurezza non può essere influenzato. Se il server contattato presenta vulnerabilità che consentono iniezioni JavaScript indesiderate (inclusione del codice JavaScript) da parte di utenti malintenzionati, il server di origine viene automaticamente esposto a una minaccia immediata, in particolare perché si potrà accedere non solo ai documenti JSON (come nell’esempio), ma a qualsiasi tipo di dati.
Altri schemi di attacco noti che sfruttano il metodo JSONP sono i seguenti:
- RFD (Reflected File Download): JSONP è vulnerabile ai cosiddetti attacchi RFD, in cui gli utenti client solo apparentemente scaricano i dati dal dominio di destinazione desiderato. In realtà vengono tuttavia caricati file o URL dannosi, il che nella maggior parte dei casi è dovuto a una manipolazione delle funzioni di callback.
CSRF/XSRF (Cross-Site-Request-Forgery) poiché l’elemento <script> ignora la same origin policy, un sito web dannoso può richiedere, ottenere e valutare dati da altre applicazioni web. Se l’utente è connesso al sito attaccato, gli aggressori con queste richieste false tra domini potrebbero accedere a dati sensibili come le informazioni di accesso.
Chiunque voglia utilizzare gli script JSONP nel proprio progetto web, dovrebbe essere assolutamente sicuro che non solo il proprio server ma anche quello dell’applicazione web contattata sia protetto da tali attacchi e da qualsiasi tipo di malware. Il codice JSONP, che recupera i dati da fonti non sicure, non andrebbe di conseguenza utilizzato.