Come funziona la programmazione con Scratch
Pour ceux qui souhaitent apprendre à programmer de façon simplifiée, Scratch est la solution idéale. Ce tutoriel Scratch vous explique en quoi consiste exactement et comment fonctionne ce projet, qui est en premier lieu destiné aux jeunes apprentis en programmation.
Qu’est-ce qui caractérise la programmation avec Scratch ?
La programmation Scratch repose sur une interface graphique qui rend inutiles toute syntaxe compliquée et tout codage. L’objectif principal est d’aider les débutants qui souhaitent apprendre à programmer. C’est pourquoi Scratch mise davantage sur l’opérativité que sur un grand nombre de fonctionnalités. Malgré ces restrictions, Scratch bénéficie des principales propriétés des paradigmes de programmation, comme nous vous les présentons ci-dessous. Les caractéristiques de ce langage de programmation sont :
- Visuel : chaque objet de Scratch est représenté par un élément graphique. Les commandes de programmation sont par exemple représentées par des blocs, qui peuvent être facilement assemblés les uns aux autres par glisser-déposer.
- Orienté objet : la programmation Scratch ne fait appel ni à des classes, ni à des relations d’héritage. Avec son encapsulation des données (accès contrôlé des données au moyen d’interfaces définies) et sa polymorphie (les objets peuvent répondre à des typages divers), Scratch a aussi les caractéristiques d’un langage de programmation orienté objet.
- Impératif : un certain nombre de scripts mis à votre disposition avec Scratch répondent au paradigme impératif de la programmation. Les séquences d’instructions déterminent l’ordre dans lequel doivent être exécutées les actions.
- Orienté résultat : chaque script que vous utilisez dans un projet Scratch démarre dès que l’événement est déclenché dans son bloc d’entête. En ayant recours à un bloc de type « attendre jusqu’à », vous soumettez le lancement d’un projet à la réalisation d’une certaine condition ou d’un événement.
- Programmation d’actions en parallèle : Scratch gère dès le début les scripts qui s’exécutent en parallèle, ce qui veut dire qu’il est possible de programmer indépendamment plusieurs parties du programme, et de les exécuter en parallèle.
Tutoriel Scratch : découvrez la programmation avec Scratch
Comme dans tous les domaines, c’est en forgeant qu’on devient forgeron ! Et même si le projet de programmation Scratch comprend beaucoup moins de points d’entrée que les langages de programmation classiques, comptez sur un certain temps de familiarisation pour vous approprier l’interface de programmation. Dans ce tutoriel Scratch, nous vous expliquons tout ce qu’il y a à savoir sur la programmation Scratch.
Si votre but est d’initier des enfants à la programmation Scratch, il est recommandé de bien vous familiariser d’abord à cette plateforme open source. Mieux vous comprendrez ce langage et son interface graphique, plus vous serez capable d’accompagner de jeunes apprenants dans leur démarche. Pour savoir comment les enfants peuvent à programmer tout en s’amuant, consultez notre article sur la programmation pour enfants.
L’interface utilisateur
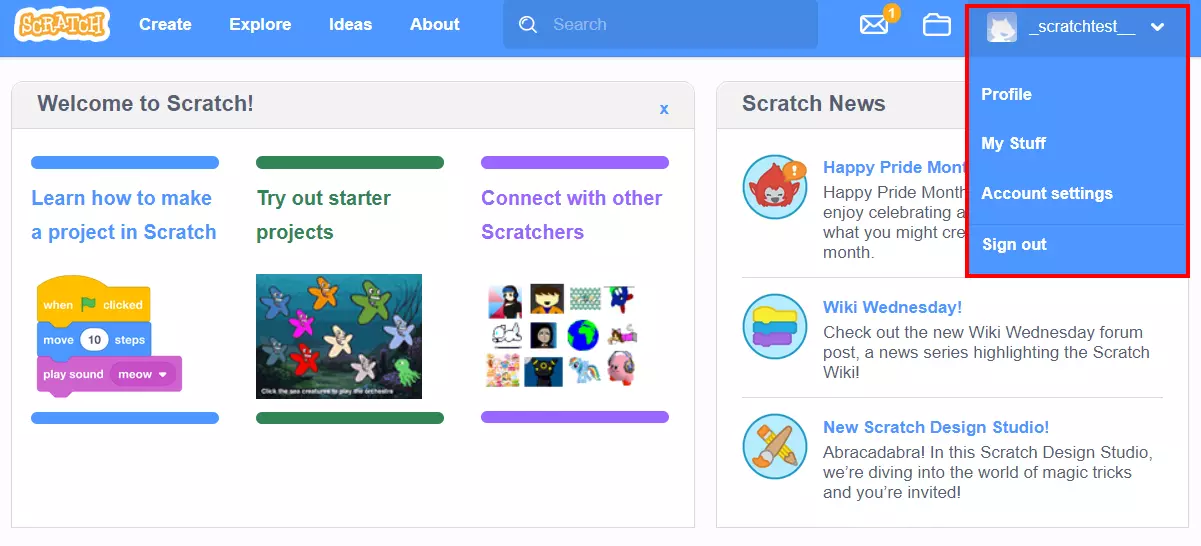
Dès que vous avez créé un compte et que vous avez enregistré votre profil, vous verrez apparaître différentes options accessibles dans la barre de menu, sur la partie haute de votre écran. Si vous cliquez par exemple sur le profil (vignette miniature et nom du compte), vous pouvez gérer votre profil, enregistrer votre domiciliation, modifier votre adresse email et votre mot de passe, et accéder à l’aperçu des projets actifs (« Mes projets »). C’est aussi dans ce menu que vous pouvez vous déconnecter :

Derrière les menus suivants se cachent les fonctions suivantes :
- Créer : la partie centrale d’un projet Web Scratch est la page de création et d’édition à laquelle vous accédez en cliquant sur l’onglet « Créer ». Avec cet éditeur internet, vous pouvez programmer toutes vos applications Scratch directement dans votre navigateur.
- Explorer : cette fonction vous permet d’accéder aux projets d’autres utilisateurs. Vous pouvez non seulement découvrir et visualiser ces projets, mais aussi consulter toute leur programmation. Un « studio » rassemble tous les projets du même type.
- Idées : la page « Idées » vous donne accès à différents tutoriels et à des guides d’activité qui vous seront très utiles dans la réalisation de vos projets, et plus précisément pour trouver des idées. Vous disposerez aussi sur cette page d’un lien pour télécharger l’application Scratch (Windows, macOS, ChromeOS, Android). Cette application permet de développer des projets Scratch même si vous n’avez pas de connexion Internet.
- À propos : si vous cliquez sur « À propos », vous êtes redirigés vers une page contenant des informations générales sur le projet Scratch. Vous y trouverez entre autres des liens pour accéder à des informations destinées aux parents et aux enseignants, ainsi qu’une foire aux questions.
L’éditeur Scratch
L’environnement de développement de Scratch fait penser à un logiciel de création de site, ce qui est d’ailleurs assez compatible avec l’approche par bloc proposée par les scripts. En plus de ces scripts, qui constituent l’essentiel des blocs utilisables, vous pouvez ajouter à vos projets des costumes et des sons. Vous pouvez aussi les ajouter et les gérer au niveau de chaque script. Si vous cliquez sur « Ajouter une extension », vous disposerez d’un plus grand nombre de scripts, par exemple le crayon de couleur ou un code de détection vidéo ou de synthèse vocale.
Scratch met à votre disposition un grand nombre de costumes, de sons et de scripts que vous pourrez insérer directement dans vos projets. Vous pouvez aussi importer vos propres images et sons, voire les enregistrer si les éléments disponibles ne vous suffisent pas. Il est également possible de générer ses propres scripts.
Les costumes : animer les lutins et les objets
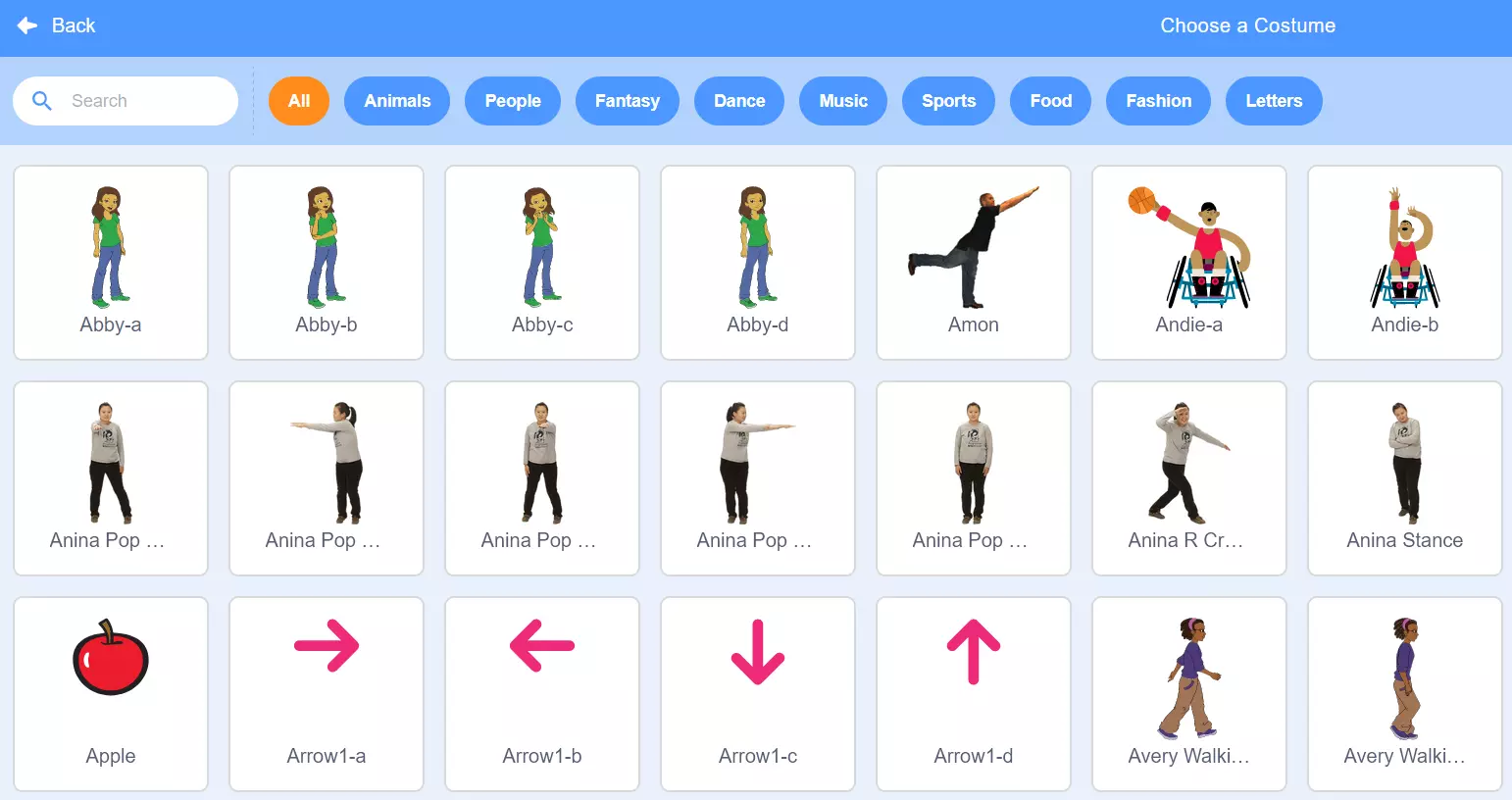
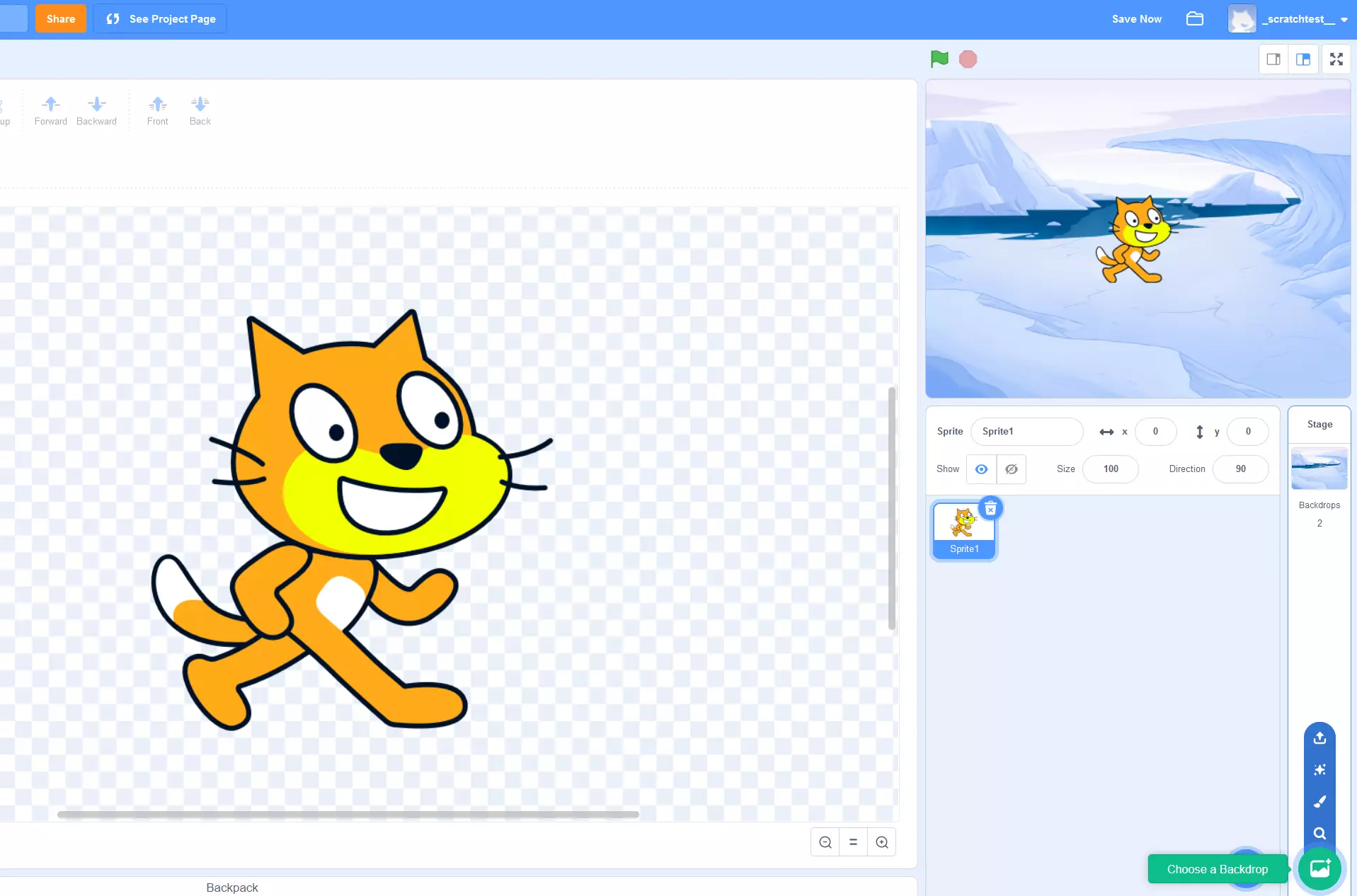
Quel que soit votre projet de programmation avec Scratch, qu’il s’agisse d’un jeu, d’une vidéo, d’une animation quelconque ou d’un petit dessin animé, les lutins et autres objets sont les blocs essentiels de votre histoire. En dessous de l’onglet « Costumes », vous pouvez choisir et insérer un certain nombre de graphiques dans votre projet. Vous pouvez choisir parmi les graphiques disponibles, dessiner manuellement ou importer des graphiques que vous avez enregistrés en local. Si votre ordinateur est équipé d’une caméra, vous pouvez aussi prendre une photo.

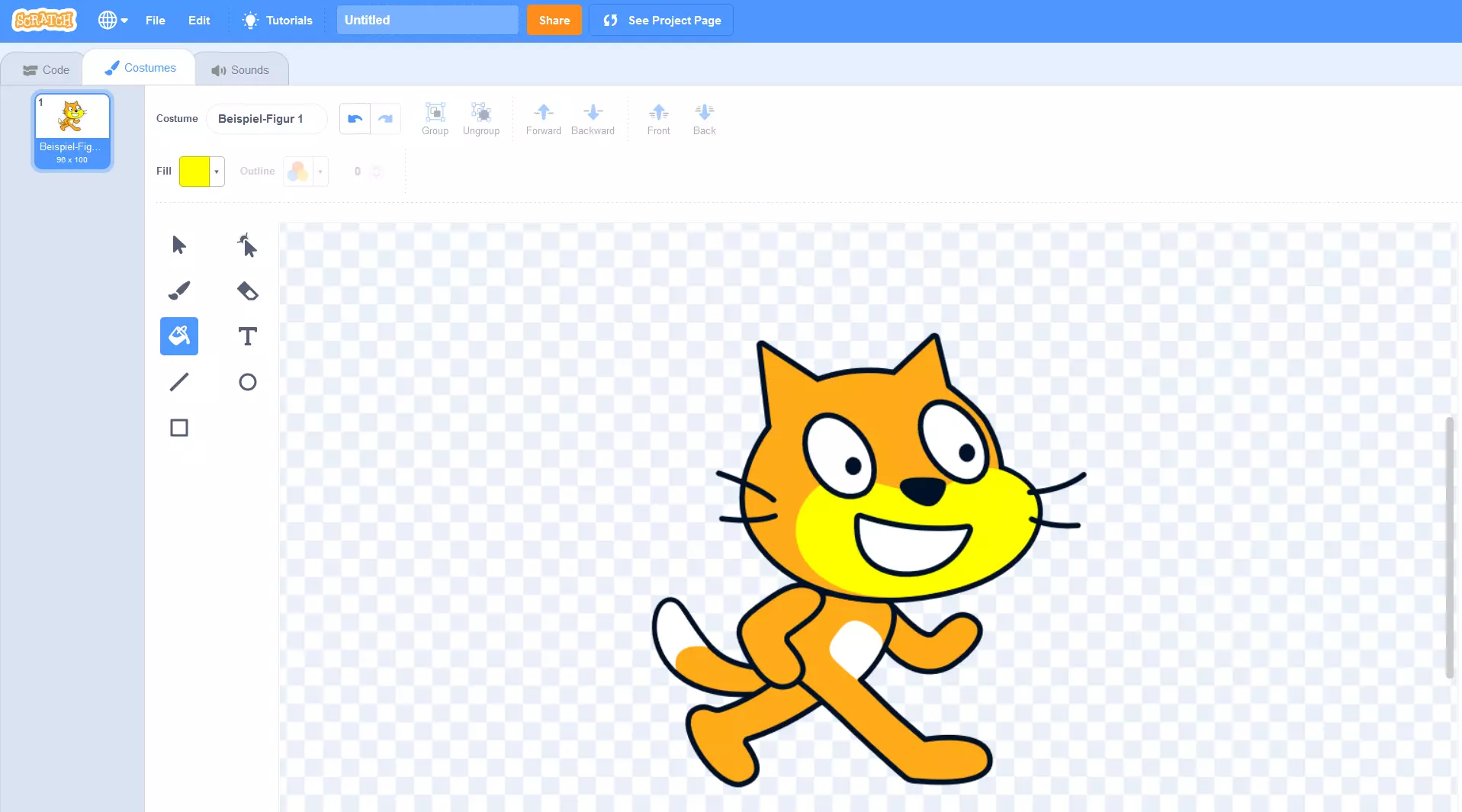
Si vous avez sélectionné des costumes, vous pouvez parfaitement les ajuster par la suite. Pour ce faire, sélectionnez l’objet de votre choix dans le menu latéral à gauche (sachez que vous pourrez à tout moment le glisser dans la corbeille d’un simple clic de souris), et utilisez ensuite les outils de l’éditeur, pour changer par exemple la couleur, pour supprimer des éléments avec la gomme, pour ajouter du texte, voire pour déformer l’objet. Il est également possible de convertir le graphique dans un format au mode vectoriel. Dans le champ « Costume », indiquez le nom du costume dont chaque script aura besoin ultérieurement comme base de référence.

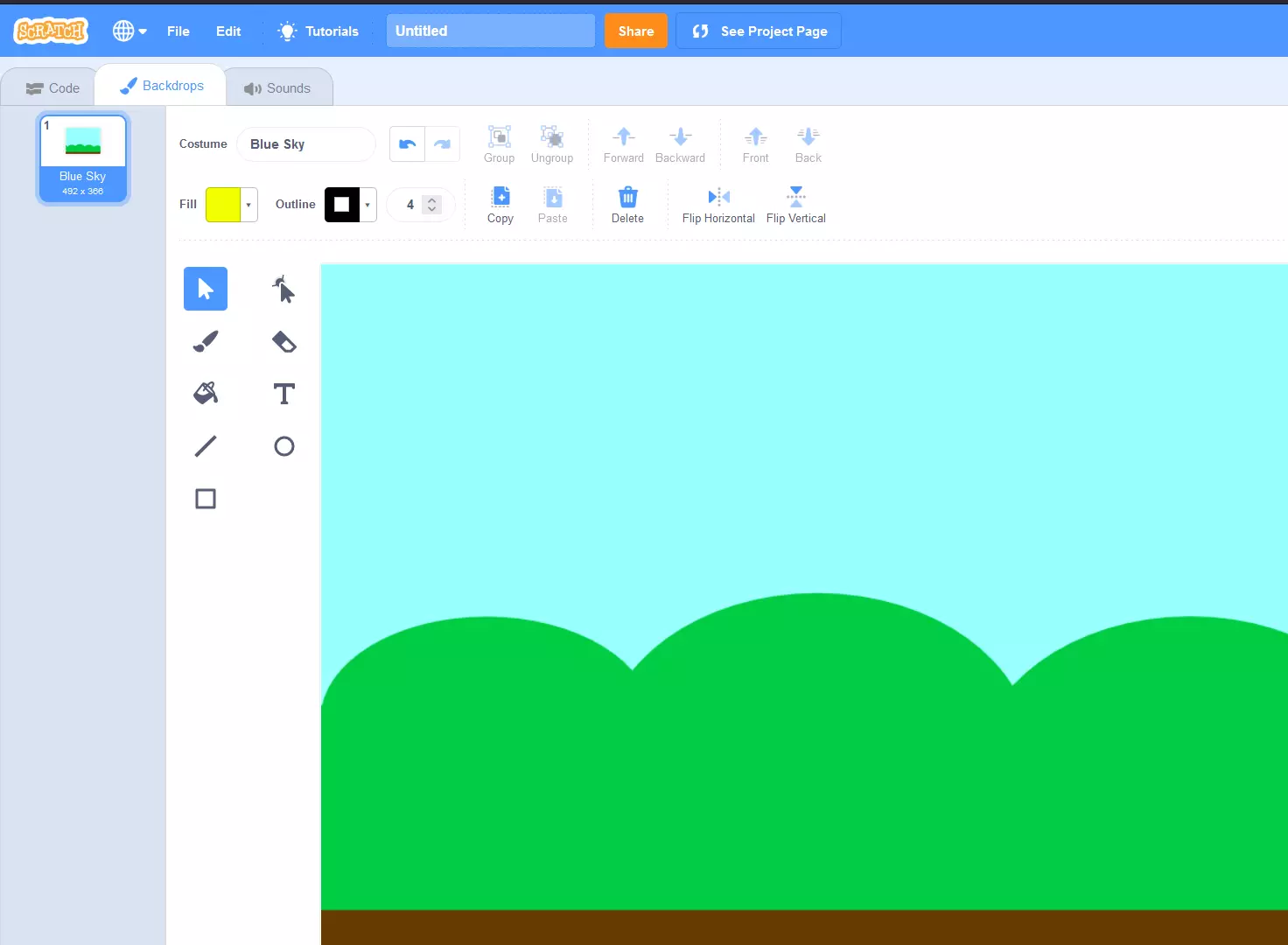
En bas, à droite sur votre écran se trouve le bouton « Choisir arrière-plan ». Cette option permet de définir l’image d’arrière-plan pour votre projet. Une fois de plus, vous pouvez choisir un arrière-plan proposé dans la bibliothèque de Scratch, ou ajouter vos propres images. Il est même possible de cliquer sur le pinceau et de dessiner votre propre arrière-plan.

La bibliothèque de sons : bruitages et musique de fond
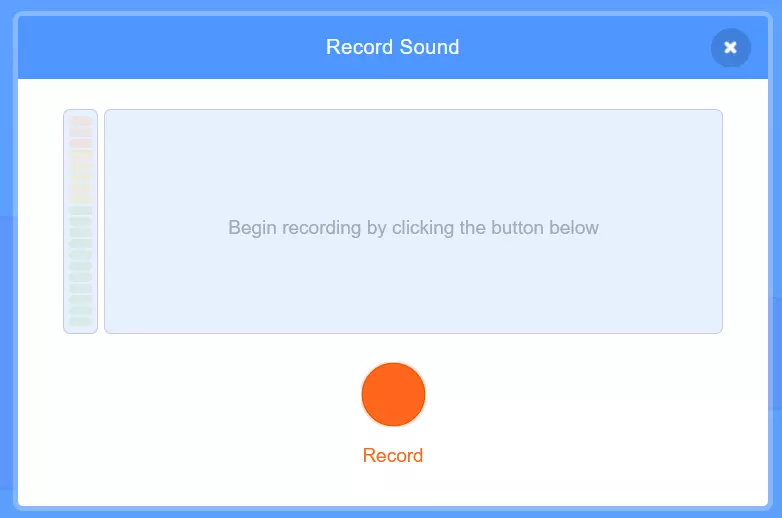
Trouver la juste sonorité dans un projet est tout aussi important que d’avoir les bons lutins et les bons objets. Quand vous programmez avec Scratch, il est possible de gérer les sons et les bruits en passant par le menu « Sons ». Comme pour les éléments graphiques, vous disposez d’une grande bibliothèque de sons scratch accessible par la fonction « Choisir son ». Il est également possible d’importer votre fichier sonore, ou de vous enregistrer si vous disposez d’un microphone.

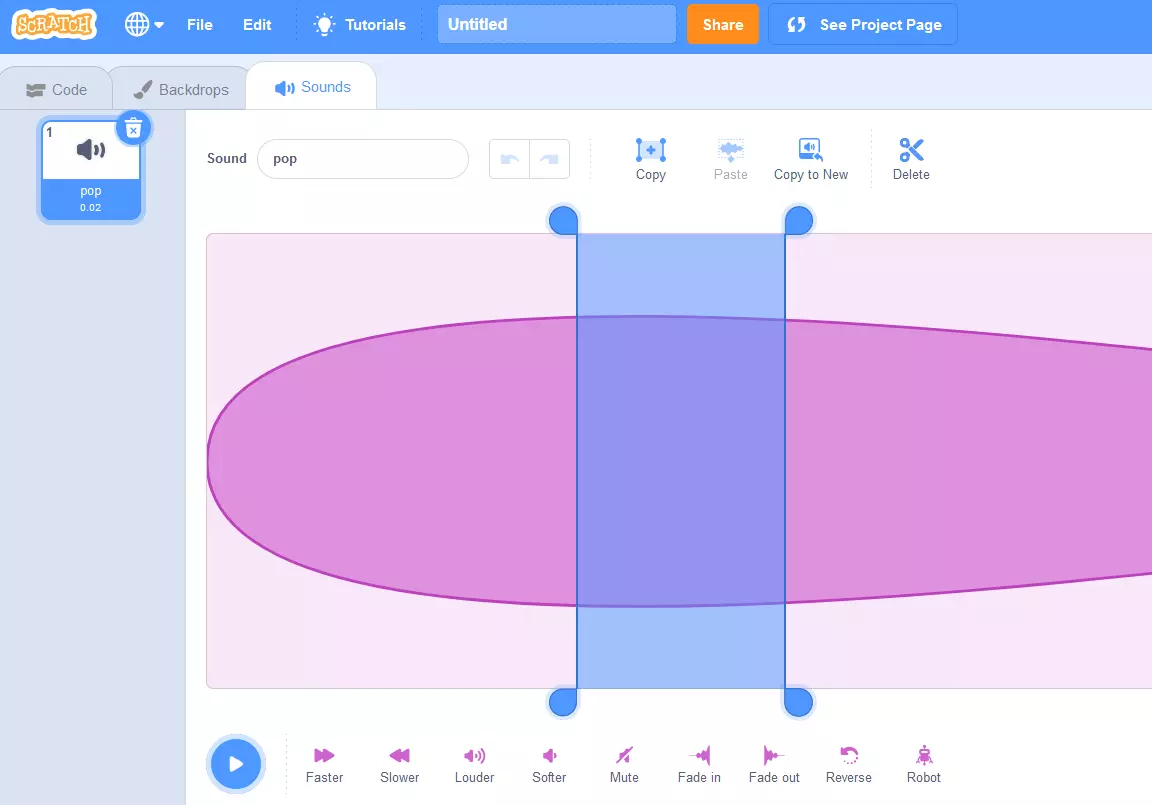
Les sons que vous insérez se retrouvent dans le menu latéral à gauche, et vous pouvez les sélectionner par un clic de souris pour les modifier et les éditer de plusieurs manières. Vous pouvez entre autres découper des séquences sonores, ajuster le volume, accélérer ou ralentir la vitesse de lecture. Comme il est également possible d’insérer des sons dans un projet Scratch à l’aide de scripts, il est important de nommer correctement tous les sons que vous insérez dans le champ « Son ».

Les scripts : l’essence même de la programmation Scratch
Pour être efficace en programmation Scratch, il est important de bien s’entraîner dans la gestion des scripts. Le véritable code derrière ces scripts est généré automatiquement, dès que vous faites glisser dans votre projet un des blocs disponibles, qu’il s’agisse d’un contrôle, d’un capteur, d’un opérateur ou d’une variable. En tant qu’utilisateur, vous pouvez vous concentrer sur le fait d’assigner des valeurs aux différents scripts, et leur attribuer des graphiques et des éléments sonores.
Tous les scripts existants sont dotés de descriptions précises, qui vous permettent de bien comprendre leur fonctionnement. Pour insérer un script dans votre projet, il suffit de cliquer sur le bloc concerné (nom donné aux scripts Scratch), et de le glisser dans la fenêtre d’édition, au centre de votre écran. Les valeurs ou options à définir sont consultables directement dans le bloc. C’est à ce niveau que vous pouvez les saisir ou les sélectionner. Si vous souhaitez associer directement un script à un script existant, il suffit de le rattacher, comme on le ferait avec une pièce de puzzle.

Quand on apprend la programmation Scratch, la difficulté n’est pas de mémoriser des règles, une syntaxe ou un format quelconque, mais plutôt de bien comprendre le fonctionnement des différents scripts pour pouvoir les utiliser correctement et bien les associer, les uns aux autres.
Programmer avec Scratch : l’exemple d’un projet tout simple
Maintenant que nous avons présenté les principaux éléments du site de programmation dans la première partie du tutoriel Scratch, nous allons, au moyen d’un exemple concret, vous montrer ce qu’il est possible de faire avec Scratch.
Commençons par trouver une image d’arrière-plan pour notre projet. Pour ce faire, nous cliquons sur l’icône d’image de fond, tout en bas à droite de l’écran, et sur « Sélectionner un arrière-plan ». Nous avons fait le choix d’utiliser le motif Blue Sky, que nous avons repris tel quel.

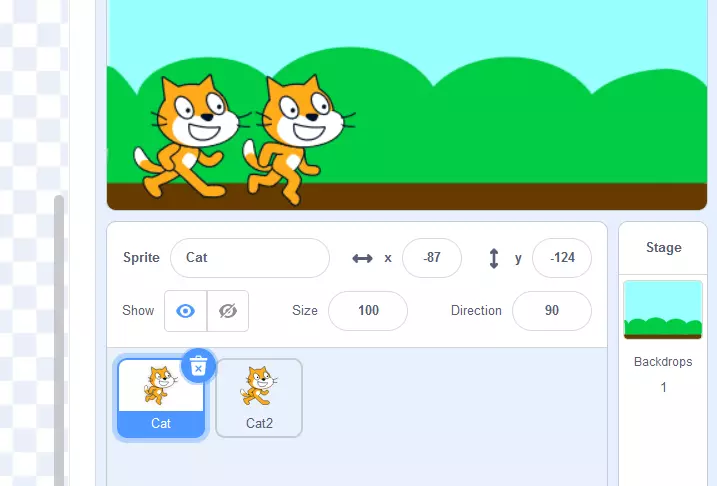
Nous allons ensuite ajouter un lutin à notre exemple de projet. Puisque l’onglet « Images de fond » recouvre l’onglet « Costumes », nous allons cliquer sur le bouton « Sélectionner lutin » (en bas à droite). Dans la bibliothèque de Scratch, vous avez différents lutins et plusieurs costumes avec lesquels vous allez pouvoir ensuite simuler des mouvements. Le lutin « Cat » est par exemple disponible avec les déclinaisons « cat-a » et « cat-b », qui, exécutés l’un après l’autre, vous donneront l’impression que le chat se déplace.
Plus vous avez de variantes de costumes pour un lutin, plus il sera facile de programmer du mouvement avec Scratch !

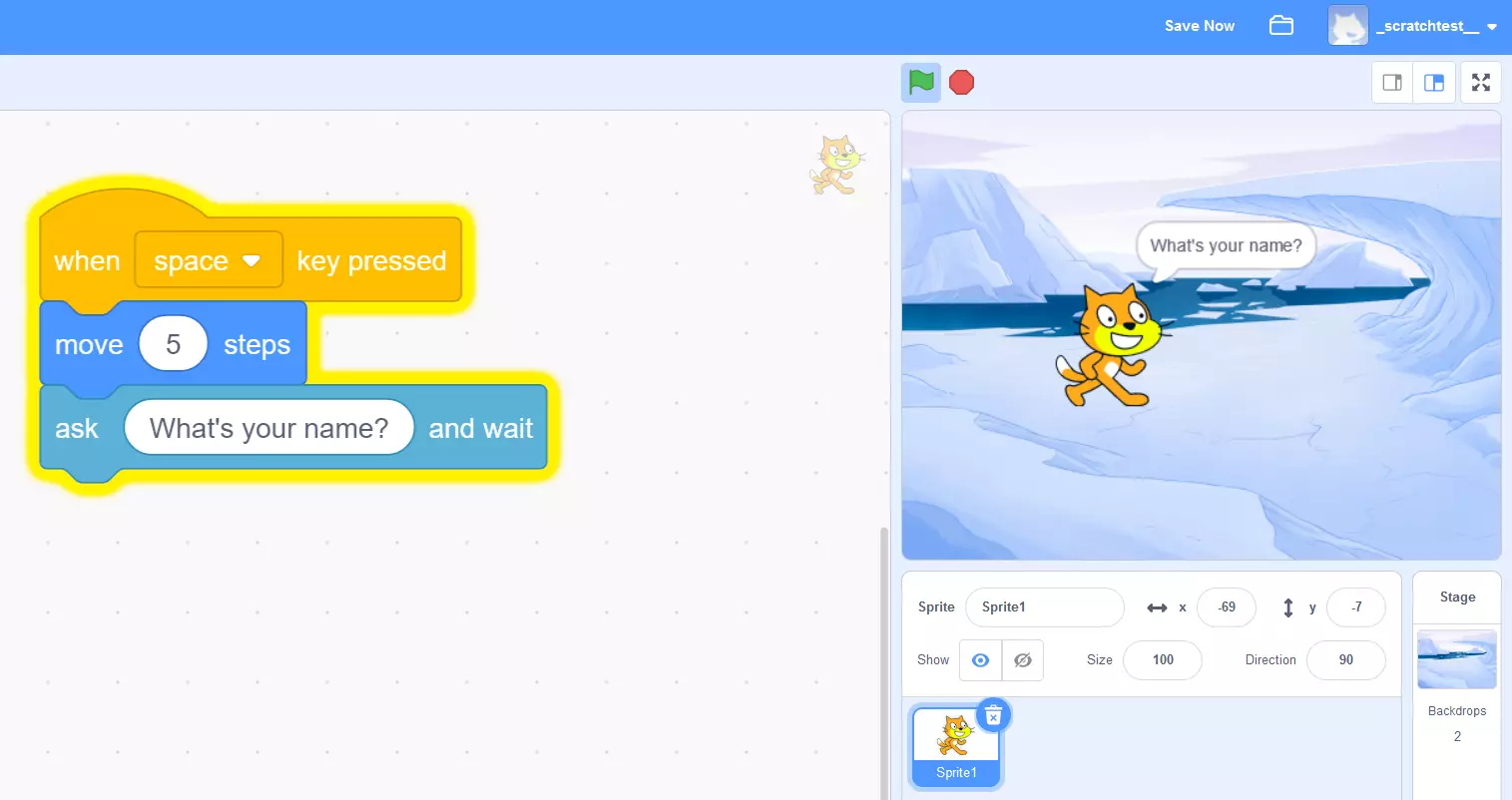
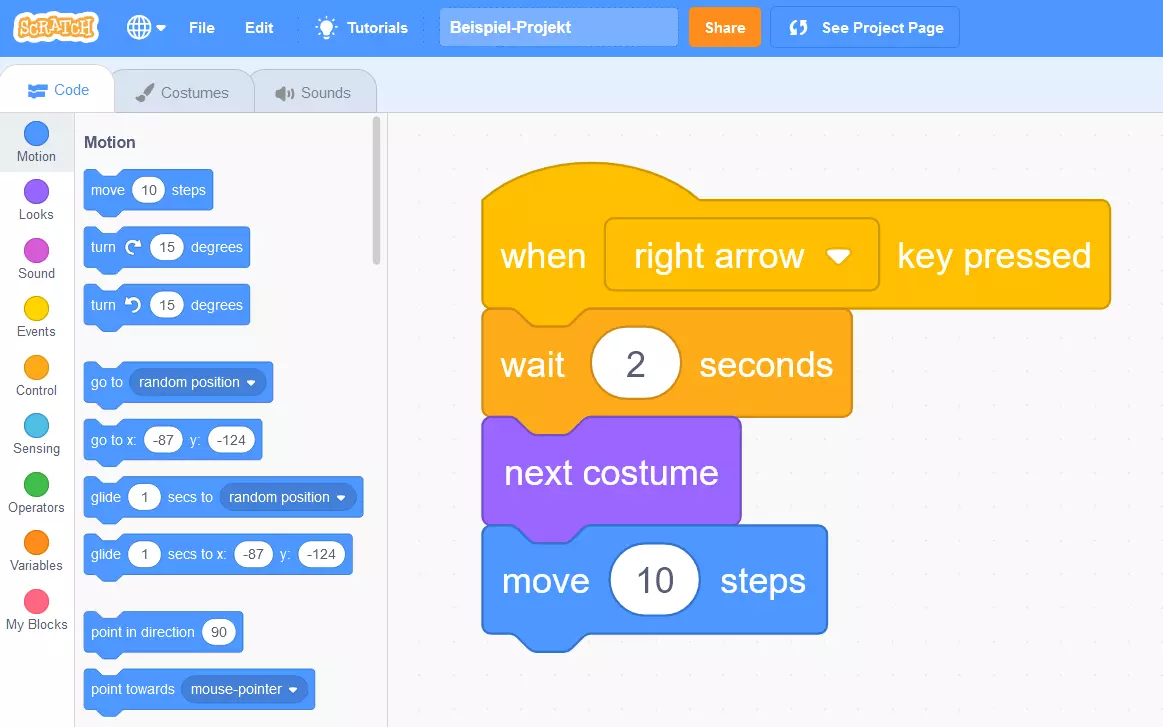
Dans la dernière étape de ce petit exemple, nous allons en venir au point central de la programmation avec Scratch : comment contrôler le lutin ? Si vous souhaitez par exemple que le chat se déplace de gauche à droite, aussi longtemps que la flèche droite est enfoncée, ajoutez le script suivant :
- Événement : presser la touche [ ]
- Contrôle : attendre [ ] secondes
- Apparence : basculer sur costume suivant
- Mouvement : avancer de [ ] pas
Pour le script événement, indiquez « la touche souhaitée ». Dans notre exemple, il s’agit de la « flèche à droite ». À l’aide du script « contrôle » suivant, vous pouvez définir le délai entre deux changements de costumes. Tapez la valeur « 0,2 ». Dans ce cas, il se passera 0,2 seconde avant que le lutin ne change d’apparence, ce qui rendra son déplacement encore plus réaliste. Le script « Apparence » assure la transition entre « cat-a » et « cat-b » aussi longtemps que la touche flèche est appuyée. Grâce au quatrième script « Mouvement », vous pouvez, en plus du changement de costume, déplacer le lutin vers la droite. Ici, nous avons fait le choix de pas réguliers de 10.

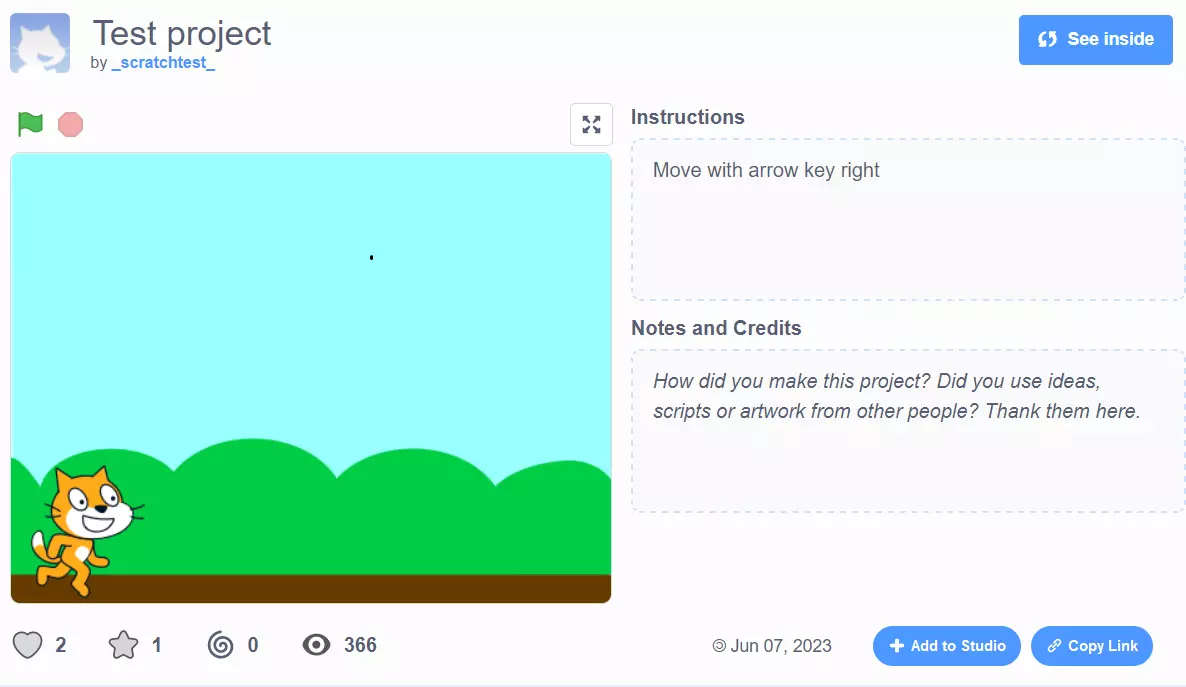
Vous pouvez voir le résultat de ce petit code directement sur la page projet Scratch et la tester !
Partager son projet Scratch
Si vous avez rejoint la communauté des scratchers et créé votre compte d’utilisateur, vous pourrez publier vos projets de sur le site de Scratch. Pour ce faire, cliquez sur le bouton « Partager » dans la barre de menus, en haut de votre écran.
Une fois que vous cliquez sur ce bouton, vous accédez à une fenêtre dans laquelle vous pourrez modifier le titre du projet, apporter certaines précisions, inscrire des commentaires, voire des remerciements. Si vous faites glisser votre curseur « Commenting on » vers la gauche, vous désactivez la fonction commentaires pour votre projet.