La programmazione visuale: primi passi nel mondo digitale
Quasi tutti usano Internet e molti vogliono contribuire a plasmarlo. La vita quotidiana porta con sé varie difficoltà che possono essere risolte con l’aiuto di applicazioni programmate e i rispettivi dispositivi finali. Ma gli ostacoli da superare non sono indifferenti. Un programma funzionante è costituito da una varietà di blocchi, ovvero un linguaggio di programmazione composto da molti “vocaboli”: variabili, costanti, cicli, condizioni, moduli, azioni, espressioni regolari. Ci sono, inoltre, vari collegamenti e integrazioni.
Lavorare con questi linguaggi di programmazione testuale richiede una solida conoscenza di base, una grande capacità di astrazione e una concentrazione costantemente elevata. L’apprendimento di un linguaggio di programmazione testuale può essere paragonato all’apprendimento di una lingua straniera. Per rimuovere queste barriere, a partire dagli anni ’60 sono stati introdotti gli ambienti di sviluppo visuale. I programmatori non utilizzano più codici di testo difficili da unire gli uni agli altri, ma elementi grafici.
Che cos’è la programmazione visuale
Nella programmazione visuale, gli elementi del linguaggio di programmazione sono raffigurati graficamente come blocchi. Si parla quindi anche di programmazione grafica. Dall’aspetto e dall’iscrizione di questi blocchi si può già capire il ruolo che devono svolgere nel codice del programma. I pittogrammi servono per l’orientamento. Si evitano così strutture altamente complesse o astrazioni eccessive.
La diffusa abbreviazione VPL sta per il termine inglese “Visual Programming Language”.
Lo stile di programmazione di base, detto anche paradigma di programmazione, presenta, tra l’altro, le seguenti proprietà:
- è visuale: gli elementi sono inseriti nel programma tramite Drag-and-Drop.
- È orientato agli eventi: ogni fase del programma inizia quando si verifica un evento predefinito.
- È imperativo: la programmazione consiste in una sequenza di comandi.
- È orientato agli oggetti: ai singoli oggetti sono assegnati compiti specifici.
A seconda del linguaggio di programmazione visuale utilizzato, i programmatori usano molti elementi di programma predefiniti in grado di registrare testi e immagini, essere disposti logicamente ed essere modificati nell’aspetto o nell’azione che svolgono. Gli elementi di controllo consentono di inserire azioni che dipendono da determinate condizioni. Gli operatori consentono collegamenti e calcoli matematici, mentre variabili e link possono essere inseriti, rimossi o modificati. Gli elementi di programmazione sono progettati in modo tale da poter essere incastrati come pezzi di un puzzle. L’editor rileva l’eventuale incompatibilità logica degli elementi e lo segnala acusticamente o visivamente mediante i colori, che possono, ad esempio, schiarirsi. Gli elementi di programmazione sono solitamente combinati in gruppi dello stesso colore, facilitandone la selezione.
Le etichette dei singoli elementi e i relativi processi rappresentano espressioni o azioni umane come “Fai…”, “Di’…“, “Premi il bottone…” o “Aspetta che…”. Gli elementi del programma sono combinati mediante drag&drop. La compatibilità degli elementi grafici può essere riconosciuta già dalla loro forma, che deve combaciare. Ciò consente di compilare facilmente, cioè intuitivamente, sequenze senza dover conoscere un linguaggio di programmazione testuale.
Cosa rende la programmazione visuale diversa dalla programmazione “normale”?
La differenza principale è che i programmatori visuali non devono lavorare con grandi quantità di sintassi di comando. Inoltre non sono costretti a imparare i “vocaboli” di un linguaggio di programmazione. Nel caso della programmazione “normale”, è necessaria un’elevata capacità di astrazione per ottenere il risultato desiderato dalle istruzioni del linguaggio di programmazione. Sebbene molti editor di programmazione dispongano della funzione di completamento automatico che completa le istruzioni e chiude le procedure stesse, è comunque possibile che si verifichino dei refusi durante la digitazione. Basta dimenticare un underscore e l’intera routine risulta in un messaggio di errore. La conseguenza è una laboriosa risoluzione del problema.
Come per l’apprendimento di una lingua straniera, la programmazione manuale prevede, innanzitutto, la familiarizzazione con i “vocaboli” più importanti per “comunicare”. Ogni nuovo compito di programmazione richiede l’apprendimento di nuovi vocaboli. Il numero di vocaboli dei moderni linguaggi di programmazione testuale è cresciuto esponenzialmente nel corso degli anni al fine di tenere il passo con le esigenze moderne di Internet. Le sezioni di programmazione possono essere salvate in file separati e integrate nel processo di programmazione. Anche se questo facilita la programmazione testuale, richiede comunque una panoramica completa, un codice ben commentato e una documentazione dettagliata.
Vantaggi e svantaggi della programmazione visuale
La programmazione visuale elimina le barriere tecniche alla programmazione. Così, anche i bambini possono cimentarsi in modo ludico nella programmazione. I programmatori possono concentrarsi completamente sui processi logici nel loro programma senza distrazioni. Ciò si traduce in risultati rapidamente applicabili che stimolano a creare altri progetti, anche più grandi.
Il linguaggio di programmazione visuale Scratch, dai suoi inizi nel marzo 2007 alla metà del 2015, ha avuto circa 1.300.000 utenti registrati online di un’età compresa tra gli 8 e i 16 anni. Sono stati pubblicati online più di 3.000.000 di progetti Scratch sviluppati autonomamente.
Vantaggi della programmazione visuale
Il volume di apprendimento è ridotto: in linea di principio, un’idea può essere “scritta” immediatamente come programma. Simboli illustrativi facilitano la comprensione. Poiché non presenta alcuna sintassi, non possono verificarsi errori di digitazione. Questo aiuta i programmatori a comprendere il concetto di base di un linguaggio di programmazione.
I linguaggi di programmazione visuale rendono possibile la programmazione esplorativa: basta iniziare e costruire un programma passo dopo passo ancora prima che la soluzione esatta sia stata ideata. I passaggi esistenti del programma possono essere ripetutamente testati per verificarne la funzionalità. I programmatori lavorano principalmente con soluzioni basate su browser che funzionano indipendentemente dal sistema operativo del computer. I risultati possono essere esportati in altri linguaggi di programmazione testuale.
Svantaggi della programmazione visuale
Parte della programmazione grafica è legata a specifiche aree di applicazione o a specifici sistemi, hardware o terminali. In genere, non è possibile creare singoli elementi o aggiungere commenti per altri partecipanti al progetto. Ciò rende la visione d’insieme più difficile quando i programmi sono leggermente più complessi. Inoltre, i progetti programmati visualmente possono essere ridimensionati solo in minima parte, il che ne complica l’adattamento a progetti di grandi dimensioni o in rapida crescita. Il vantaggio della programmazione esplorativa può trasformarsi rapidamente in svantaggio, in termini di codice non strutturato, nel caso di progetti più grandi. Programmi di questo tipo sono difficili da mantenere ed espandere.
I vari linguaggi di programmazione visuale
Di seguito vi presentiamo una piccola selezione dell’ampia varietà di linguaggi di programmazione visuale esistenti:
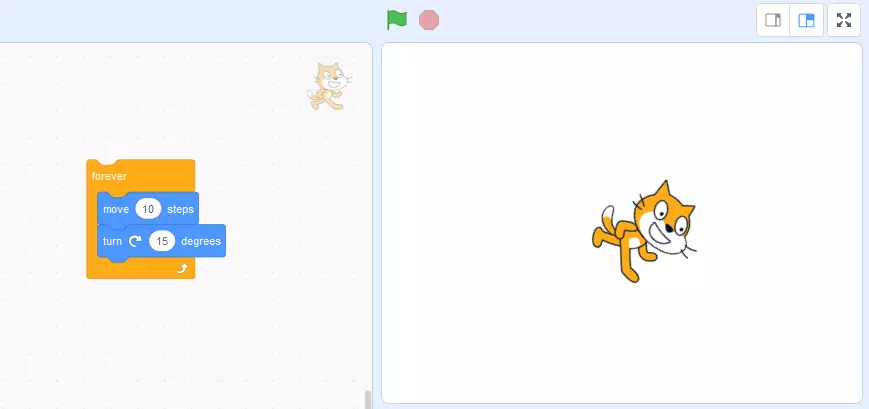
Scratch
Scratch è il linguaggio di programmazione visuale più famoso e utilizzato. È stato pubblicato per la prima volta nel 2007 e ha l’obiettivo di semplificare la programmazione per i bambini. ScratchJr è dedicato appositamente ai bambini tra i 5 e i 7 anni ed è disponibile gratuitamente. Alcuni altri linguaggi per la programmazione grafica sono stati sviluppati sulla base di Scratch, come BYOB 4.0/Snap!.
Blockly
Blockly è una cosiddetta libreria con un editor di programmazione visuale che viene aggiunto alle applicazioni Android, iOS e Web. Anche Blockly utilizza blocchi grafici dentati. Gli algoritmi programmati possono essere esportati, ad esempio, come codice JavaScript o Python.
NEPO
NEPO è basato su Scratch e utilizza la libreria Blockly disponibile gratuitamente, ma è stato integrato con le proprie funzionalità. Uno dei vantaggi di NEPO sono le interfacce aperte, che possono controllare anche altri sistemi hardware o robot.
Grape
Grape è un ambiente di sviluppo grafico che permette anche ai principianti di programmare microcontrollori con semplici passaggi.
App Inventor
App Inventor proviene originariamente da Google. L’interfaccia grafica utilizzata consente di programmare applicazioni per telefoni cellulari Android con blocchi grafici.
Ardublock
Ardublock è un linguaggio di programmazione grafica specificamente progettato per la programmazione del microcontrollore Arduino senza input testuale.
Pure Data
Pure Data è un linguaggio di programmazione visuale orientato al flusso di dati ed è anche un ambiente di sviluppo. Pure Data produce software multimediali interattivi, ad esempio per sintetizzatori.
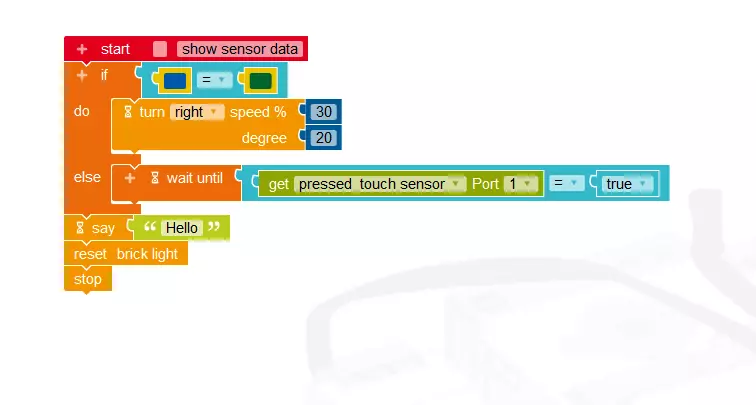
Lego Mindstorms
Lego Mindstorms include una serie di prodotti del produttore di giocattoli Lego il cui nucleo è un mattone Lego programmabile. Consente di costruire e programmare robot e altri sistemi interattivi con motori elettrici interni, sensori e parti della tecnologia Lego.