Rendering lato client, lato server e generazione di siti statici a confronto
Ogni volta che si accede a un sito web, il browser deve rendere quella pagina in modo che sia presentata in modo accattivante e offra il grado di interattività desiderato. Tuttavia, a seconda dell’approccio di programmazione del progetto web, gli script dinamici e il codice statico possono essere elaborati in modi molto diversi. Vediamo da vicino i tre approcci più importanti: rendering lato server, rendering lato client e generazione di siti statici.
Rendering lato server o Server-Side Rendering (SSR)
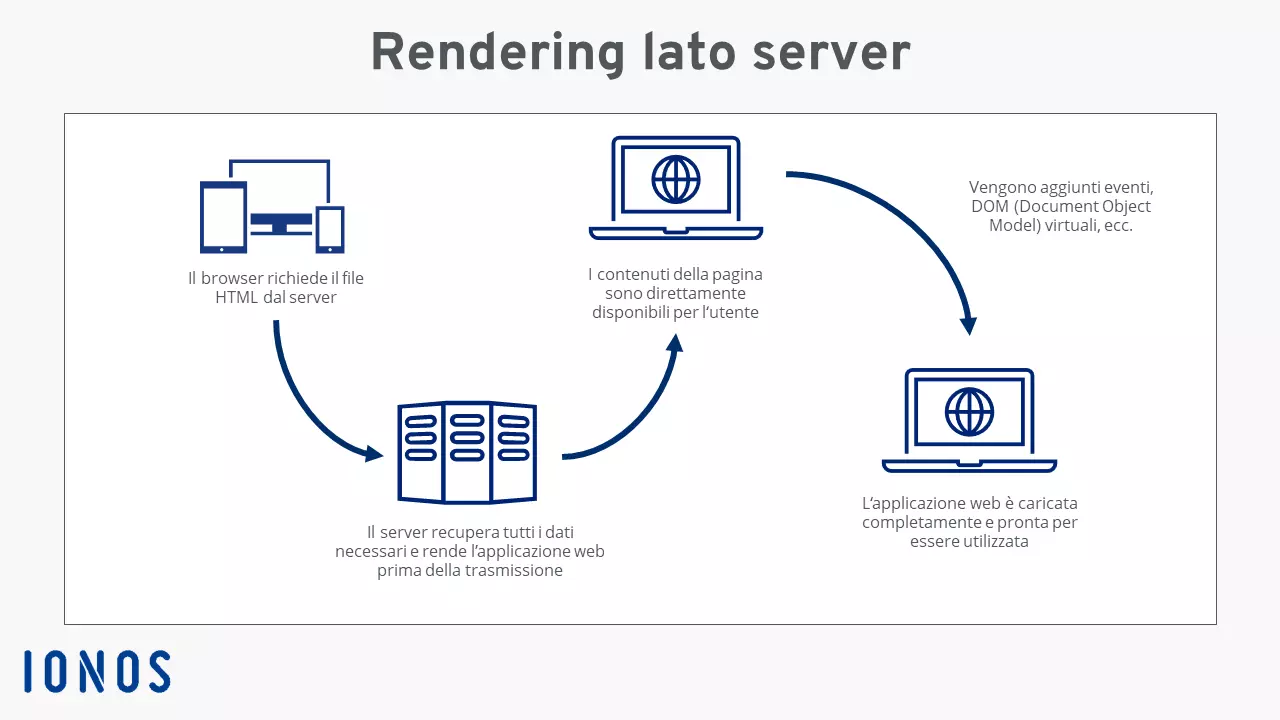
Il rendering o scripting lato server (in inglese conosciuto come “server-side rendering” o “server-side scripting”) è una tecnica utilizzata nello sviluppo di siti web con elementi dinamici e applicazioni web. Si basa sull’uso di script che vengono eseguiti dal server web servendosi di linguaggi di script adeguati quando si richiede il contenuto corrispondente con il browser. Tutte le istruzioni HTML, CSS e JavaScript sono caricate completamente con la richiesta iniziale.
Il codice sorgente degli script lato server non è visibile dall’utente!
Agli albori del World Wide Web, il rendering lato server era quasi esclusivamente realizzato da sviluppatori che scrivevano programmi in C, Perl e script a riga di comando. Queste applicazioni venivano eseguite e interpretate dal sistema operativo del server, dopodiché il risultato poteva essere trasmesso dal server web al browser in uso attraverso la Common Gateway Interface (CGI).
Tipici linguaggi di programmazione per il rendering lato server sono i seguenti:
- Java
- Ruby
- ASP.NET
- Perl
- PHP
- Python
- Node.js o JavaScript
Quali sono i vantaggi dello scripting lato server?
La grande forza di SSR risiede nel fatto che le pagine web sono precaricate dal server. Dal punto di vista dell’utente, una richiesta viene elaborata quasi immediatamente e la pagina richiamata viene perciò visualizzata molto rapidamente. Questo approccio per ottimizzare la velocità di caricamento è particolarmente adatto ai siti web statici. Il caricamento veloce della pagina ha anche un effetto positivo sulla valutazione da parte dei motori di ricerca, perché i crawler possono rilevare le pagine più facilmente o più rapidamente grazie al rendering lato server.
Quali sono gli svantaggi del rendering lato server?
Lo scripting lato server richiede che il server fornisca pagine HTML precaricate a ogni richiesta. In particolare, se un client invia continuamente ulteriori richieste al server web per fornire all’utente nuove informazioni modificate, le capacità del server risulteranno sovraccaricate. Il rendering lato server (SSR) non è quindi adatto per i siti web che hanno un alto numero di richieste o che richiedono un gran numero di interazioni utente. Nei progetti di questo tipo, il tempo di risposta del server web annullerebbe il vantaggio del caricamento ottimizzato della pagina.
Un ambiente di hosting sicuro, stabile e performante pone le basi per il successo del vostro progetto web. Scegliete un pacchetto di web hosting su IONOS e beneficiate di una soluzione scalabile con i più alti standard di sicurezza e un dominio personale incluso.
Rendering lato client o Client-Side Rendering (CSR)
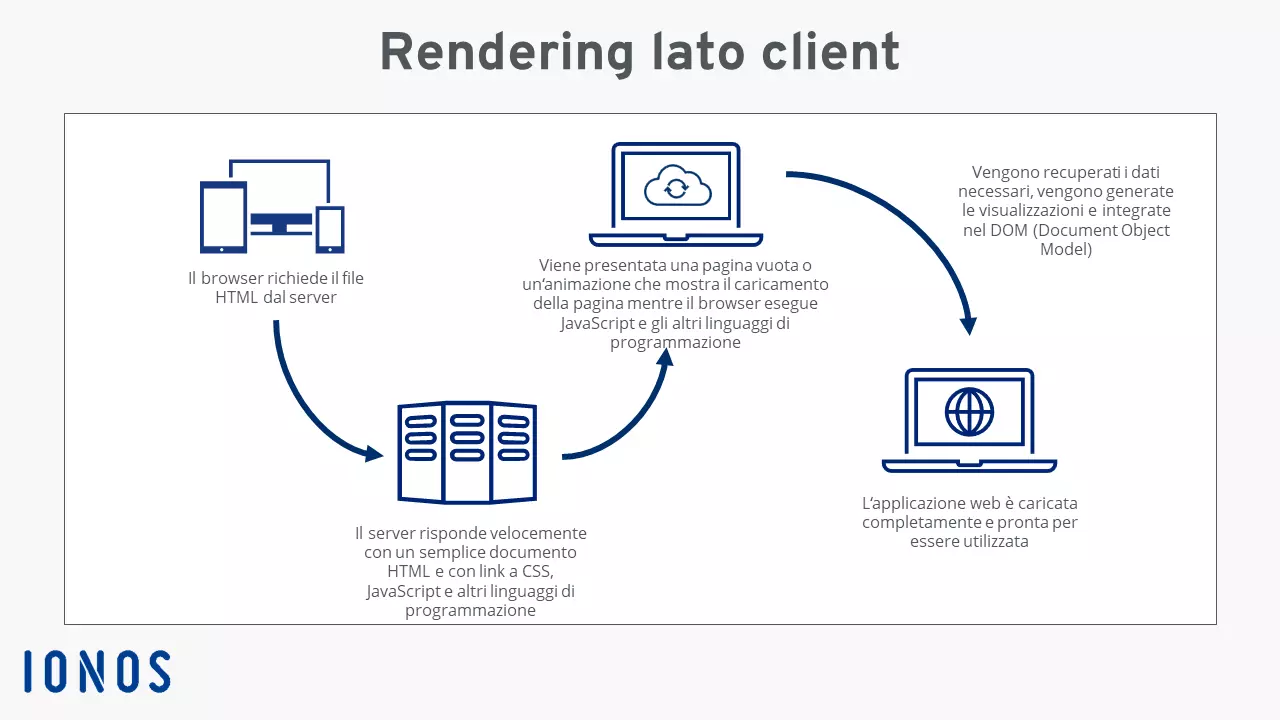
La tecnica del rendering o scripting lato client (in inglese conosciuto come “client-side rendering” o “client-side scripting”) è utilizzata principalmente dagli sviluppatori web per realizzare progetti con contenuti dinamici. In questo caso, gli script programmati non vengono eseguiti ed elaborati dal server, ma dal browser in uso. A questo scopo, gli script sono incorporati nel documento HTML o XHTML o scritti in un file separato collegato al documento.
Quando l’utente richiama un sito web con script lato client, il server web invia il documento HTML e gli script al browser, che li esegue e presenta il risultato finale. Gli script lato client possono anche contenere istruzioni concrete per il browser web su come dovrebbe reagire a certe azioni dell’utente, per esempio al clic di un pulsante. Spesso il client non deve ristabilire il contatto con il server web.
Il linguaggio di scripting lato client più importante è JavaScript.
Teoricamente, qualsiasi linguaggio di scripting adatto può essere usato per il rendering lato client. Tuttavia, affinché il progetto possa essere caricato in seguito da tutti i diversi gruppi di utenti, tutti i browser pertinenti dovrebbero anche supportarlo, il che è attualmente possibile solo con JavaScript.
Quali sono i vantaggi dello scripting lato client?
Il rendering lato client (CSR) è un approccio utile soprattutto per i progetti web con molte interazioni utente. Se il processo di caricamento iniziale del sito web è relativamente lungo, il successivo rendering delle pagine successive è più veloce. L’esperienza utente è significativamente migliore che con il rendering lato server, poiché non tutti gli script e i contenuti devono essere caricati completamente in una volta sola quando l’utente richiama una nuova pagina.
Poiché gli script vengono eseguiti nel browser dell’utente, questi ha la possibilità di visualizzare il codice sorgente, a differenza di quanto accade con gli script lato server.
Quali sono gli svantaggi del rendering lato client?
Gli script lato client presentano due problemi cruciali: in primo luogo, è più difficile per i motori di ricerca rilevare e indicizzare le pagine. I crawler di Google sono in grado di farlo, ma le condizioni SEO non sono ottimali in questo caso, soprattutto perché molti altri motori di ricerca spesso non riescono affatto a indicizzare le pagine renderizzate lato client.
D’altra parte, lo scripting lato client richiede che JavaScript sia supportato dal browser. Solitamente è sempre così, ma poiché anche i pop-up e gli strumenti di tracciamento si basano sulla tecnica CSR e gli script lato client influenzano il tempo di caricamento, ci sono varie estensioni del browser che bloccano gli script.
Generazione di siti statici o Static Site Generation (SSG)
La tendenza degli ultimi anni mostra che i siti web si avvicinano sempre più alle app in termini di layout: un alto grado di reattività e interattività è altrettanto importante quanto una vasta gamma di contenuti. Gli utenti si aspettano tempi di caricamento veloci e un’esperienza utente perfetta in cui, per esempio, le pagine non devono sempre essere ricaricate da zero. Allo stesso tempo, gli amministratori dei siti web non perdono di vista l’aspetto SEO e cercano anche di posizionarsi il più in alto possibile nei risultati di ricerca di Google.
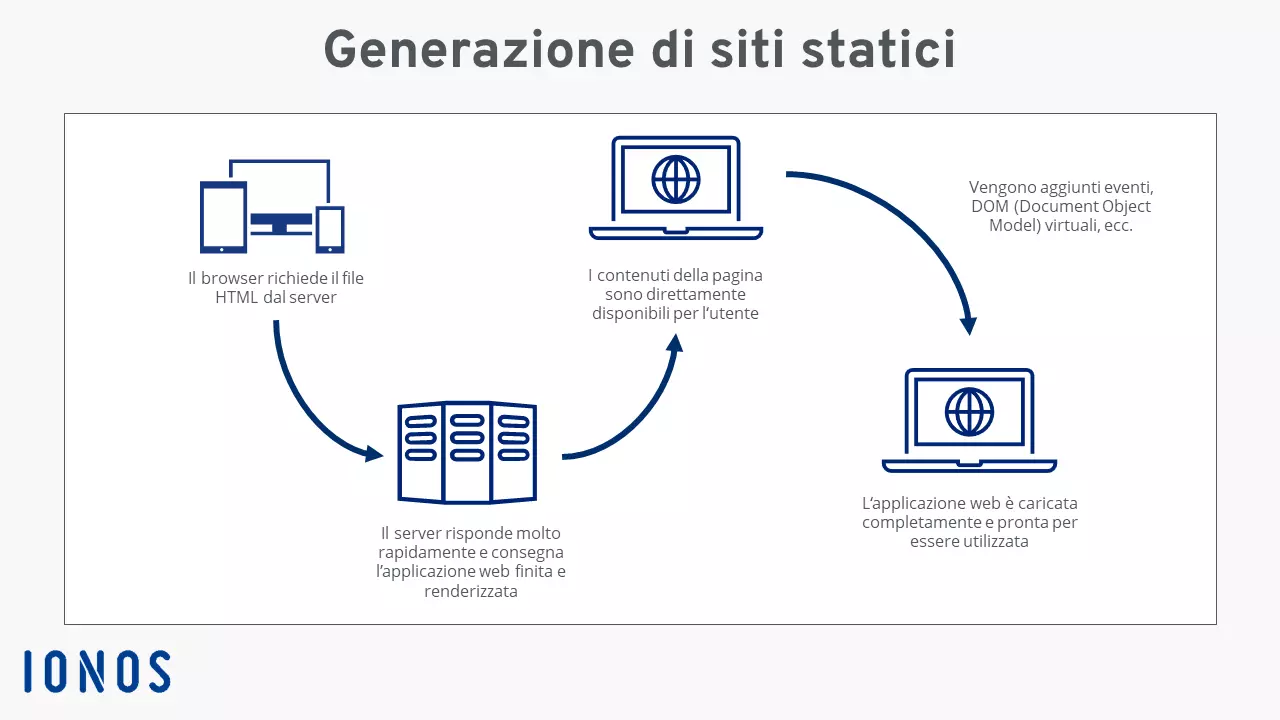
Un approccio che mira a combinare le esigenze qui citate è la generazione di siti statici. Grazie ai generatori di siti statici vengono create pagine HTML che utilizzano modelli per essere riproducibili in qualsiasi momento quando un client avvia una richiesta. A differenza del rendering lato server, il rendering SSG avviene in anticipo (prima della richiesta del client), il che mantiene la velocità di caricamento più bassa possibile.
Tra i generatori di siti statici più popolari rientrano i seguenti:
- Jekyll
- Hugo
- Next
- Gatsby
- Gridsome
- Nuxt
- Hexo
- Eleventy
- Jigsaw
- Vuepress
Quali sono i vantaggi della generazione di siti statici?
La generazione di siti statici mostra i suoi punti di forza soprattutto nei progetti che hanno molti contenuti che non cambiano regolarmente. Degli esempi tipici sono un sito personale o un blog, che presentano tipicamente pochi contenuti dinamici e beneficiano notevolmente della massima velocità risultante dal prerendering (cioè dal precaricamento della pagina) da parte di un generatore di siti statici. Inoltre, i progetti SSG sono meno soggetti ad attacchi, poiché il potenziale di rischio è limitato al singolo clic quando il client visualizza la pagina.
Desiderate distribuire i vostri siti statici direttamente tramite GitHub? È possibile con Deploy Now di IONOS. Distribuite i vostri siti web statici da GitHub direttamente su un’infrastruttura georidondante e protetta da attacchi DDoS, senza limiti di costruzione o di larghezza di banda.
Quali sono gli svantaggi della generazione di siti statici?
Il prerendering nel contesto di SSG non ha solo vantaggi: l’approccio si rivela estremamente impraticabile quando un progetto web è soggetto a cambiamenti regolari, sia di natura tecnica che in termini di contenuto. A ogni modifica, le pagine statiche del progetto web devono essere “precaricate” di nuovo. Più esteso è il progetto, più tempo richiede questo processo di costruzione, ed è per questo che la generazione di siti statici non è adatta a siti web con un gran numero di pagine statiche.
Conclusione: SSR vs. CSR vs. SSG
Il rendering lato server assicura un caricamento delle pagine eccellente, che però comporta un carico elevato sul server web. Il rendering lato client va nella direzione opposta e alleggerisce il carico del server rendendo prima una gran parte della pagina nel browser, a patto che l’utente non abbia bloccato JavaScript. La generazione di siti statici risparmia sia il server che il client e, grazie all’approccio di prerendering, assicura una consegna veloce del contenuto, a condizione che non si tratti di contenuti interattivi e in continuo cambiamento.
Tutte e tre queste strategie per il rendering dei progetti web hanno i loro pro e contro. Valutate attentamente quali caratteristiche si adattano meglio al vostro progetto per trovare l’approccio migliore per la vostra applicazione web.
Buoni tempi di caricamento, interattività veloce e un layout stabile sono tra le metriche più importanti dei segnali web essenziali di Google. Potete desumere se avete scelto la giusta strategia di rendering per il vostro progetto web anche dalle valutazioni del servizio di Google, che si basa interamente sui dati degli utenti.