Shadow DOM: sottounità DOM per elementi di codice incapsulati
La complessità dei progetti web è aumentata rapidamente negli ultimi anni. I siti web odierni non solo presentano un complesso intreccio di codici HTML, CSS e JavaScript, ma integrano generalmente anche sempre più contenuti (widget, immagini, video, ecc.) provenienti da altre fonti, come i social network, le piattaforme di streaming o le Content Delivery Network. Chi non utilizza iFrame può trovare in Shadow DOM un’eccellente alternativa per integrare queste tipologie di contenuti esterni.
In questo articolo vi spieghiamo perché questo sottolivello del Document Object Model (DOM) è importante, per quali altri scenari è indicato e come implementarlo nel vostro sito web.
Cosa si cela dietro Shadow DOM?
Shadow DOM è una forma subordinata del Document Object Model (DOM) standard nonché uno dei quattro pilastri elementari dei Web Component standardizzati nel 2012 dal consorzio W3C. Questo DOM “ombra” è generato automaticamente dai più comuni browser dal codice HTML come un normale DOM, ma non ha validità per l’intero progetto web, bensì solo per il/i componente/i di progetto esplicitato/i al suo interno. Inoltre, gli Shadow DOM distinguono gli elementi contenuti dalle istruzioni di progettazione e strutturazione che hanno validità per tutto il progetto, come ad esempio determinate istruzioni CSS. Semplificando, possiamo dire che gli Shadow DOM sono capsule di codice indipendenti all’interno di un normale DOM, che possiedono un proprio ambito di validità.
La denominazione di “modello” è sostanzialmente inesatta, sia per DOM sia per Shadow DOM. Per la precisione, in entrambi i casi si tratta di interfacce per l’accesso ai dati. Il modello di oggetto di base ha importanza soltanto per la validità di queste interfacce.
Come sono strutturati gli Shadow DOM?
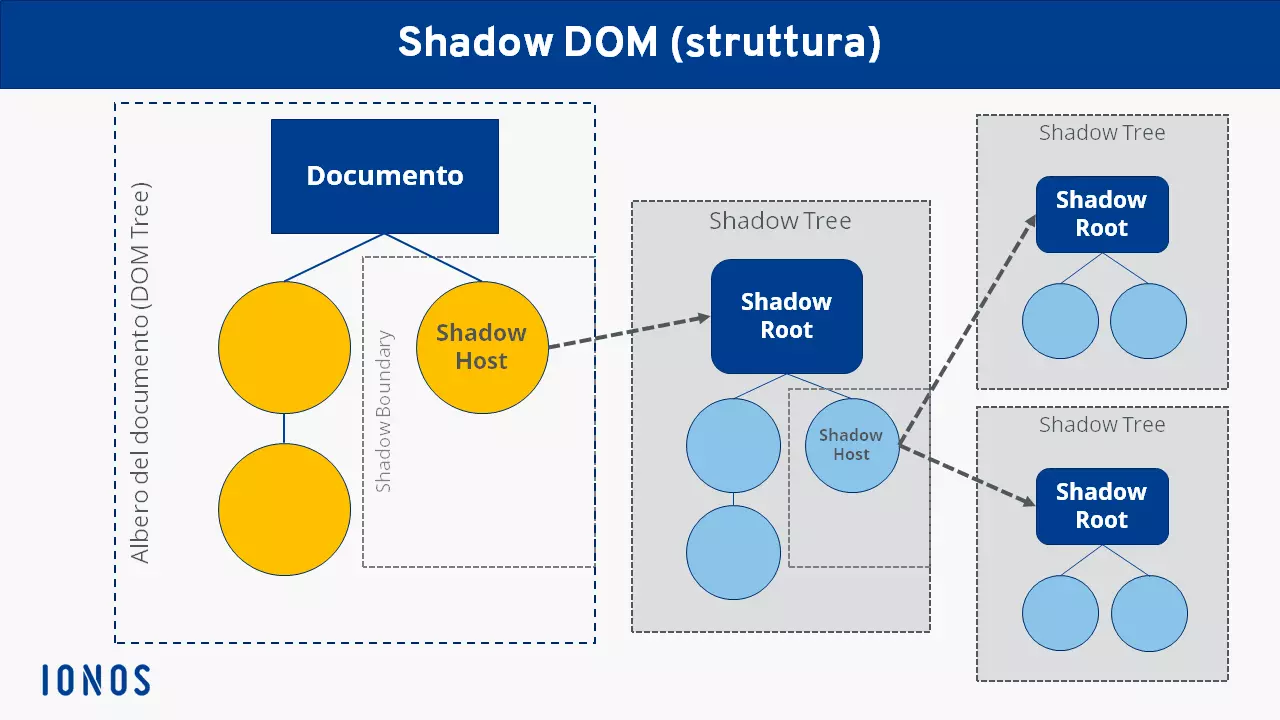
Utilizzare gli Shadow DOM significa che, oltre alla struttura generale dei documenti, che comprende la struttura DOM di tutto il progetto, esiste anche un numero arbitrario di Shadow Trees (“alberi ombra”). Ognuno di questi alberi, le cui radici vengono denominate Shadow Root (“radici ombra”), contiene i propri elementi e un proprio design. Questi alberi sono sempre assegnati a un determinato elemento dell’albero dei documenti sovraordinato o di un altro Shadow Tree. In entrambi i casi si parla di Shadow Host (“host ombra”). Il passaggio tra un DOM normale e un DOM nascosto è detto Shadow Boundary (“confine ombra”).
Come funziona esattamente l’utilizzo e l’implementazione degli Shadow DOM?
Per utilizzare l’interfaccia Shadow DOM in un progetto web, non è necessario installare né integrare software esterni. Poiché, da un punto di vista tecnico, si tratta semplicemente di creare un sottoalbero nel codice sorgente, un nuovo Shadow DOM può essere implementato in qualunque momento intervenendo nel documento HTML della propria applicazione web. Il rendering funziona in seguito insieme al DOM completo sovraordinato, così che anche in tal senso non è necessaria alcuna ulteriore operazione.
La semplicità con la quale è possibile integrare capsule DOM nascoste e subordinate risulta chiara dall’esempio seguente, in cui al documento HTML viene aggiunto con un semplice JavaScript uno Shadow DOM con elemento <p>, incluse istruzioni di design specifiche:
<html>
<head></head>
<body>
<p id="hostElement"></p>
<script>
// Creare lo Shadow DOM per lo Shadow Host:
var shadow = document.querySelector('#hostElement').createShadowRoot();
// Creare un elemento HTML nello Shadow DOM:
shadow.innerHTML = '<p>Questo testo è contenuto nello Shadow DOM.</p>';
// Definire lo stile dell’elemento HTML nello Shadow DOM:
shadow.innerHTML += '<style>p { color: red; }</style>';
</script>
</body>
</html>Lo script per l’implementazione dello Shadow DOM è formato da tre componenti: per prima cosa viene generato il sotto-documento nascosto, nel secondo passaggio al documento viene aggiunto un elemento di testo semplice, infine con il terzo componente viene specificato anche il colore di questo testo (in questo caso: “red”, ossia rosso).
Per poter comandare uno Shadow DOM dall’esterno tramite JavaScript, lo stato del metodo element.shadowRoot deve essere inoltre impostato su “open” (aperto). Al contrario, se in questa posizione è definito lo stato “closed”, l’accesso al DOM nascosto non viene accordato.
Per quali scenari è indicato lo Shadow DOM?
Gli Shadow DOM vi offrono uno strumento eccellente per gestire singoli elementi del vostro progetto web in modo indipendente dal resto del sito, senza dover ricorrere a speciali tecnologie come iFrames. Inoltre, attualmente sono supportati da tutti i browser più diffusi, come tutte le tecniche dei moderni Web Component, senza limitazioni. Pertanto, se volete realizzare determinati componenti o una determinata sezione del vostro sito web in modo totalmente indipendente dalle istruzioni di design e dalle strutture valide per tutti i documenti, i DOM nascosti costituiscono una scelta valida e facilmente implementabile, in particolare nell’ambito di progetti complessi.
Tuttavia, non tutti gli elementi HTML possono fungere da Shadow Host. Se, ad esempio, applicate questa tecnica a un file immagine, otterrete un errore e un messaggio corrispondente. Nello specifico, gli Shadow DOM sono limitati ai seguenti componenti HTML:
- article
- aside
- blockquote
- body
- div
- footer
- h1, h2, h3, h4, h5, h6
- header
- main
- nav
- p
- section
- span