APNG (Animated Portable Network Graphics): nozioni di base e tutorial
Di solito chi vuole aggiungere un’animazione divertente al proprio sito web, a un post sui social media o a un messaggio di chat è alla ricerca di una GIF. Non importa che si tratti del proprio sito web o di Facebook, Twitter o WhatsApp - le brevi sequenze di immagini e clip in formato GIF (Graphics Interchange Format) costituiscono una grande parte del contenuto delle immagini animate sul web e sono utilizzate da numerosi utenti. Ciò la rende uno strumento popolare anche per i marketer. Tuttavia, la GIF non è l'unico formato con cui è possibile combinare più immagini in un unico file: ad esempio, gli sviluppatori di APNG (Animated Portable Network Graphics) promettono non solo opzioni di animazione simili, ma anche una migliore qualità delle sequenze create.
Cosa si nasconde dietro al formato APNG (Animated Portable Network Graphics)?
Già nel 2004, gli sviluppatori di Mozilla Stuart Parmenter e Vladimir Vukicevic avevano rilasciato una prima specifica del formato APNG per consentire la memorizzazione di elementi di siti web animati come il throbber (una grafica che mostra l'esecuzione di un'azione). In precedenza, Mozilla aveva smesso di supportare le animazioni MNG (Multiple-Image Network Graphics) utilizzate per tali componenti, perché legate a una libreria di decoder troppo grande. Il decoder di APNG (che è stato in gran parte ripreso dal formato PNG che fungeva da modello e dava il nome) è molto più piccolo in confronto. Anche se spesso si leggono anche i PNG animati, l’APNG 2007 è stato rifiutato come estensione ufficiale, soprattutto perché la maggior parte dei responsabili vedeva il PNG come un formato puramente individuale.
Com’è strutturato il formato APNG?
Anche se l’APNG non conta come estensione ufficiale PNG, è retrocompatibile con il formato di base. Quindi un programma applicativo che supporta i PNG (ma non gli APNG) è ancora in grado di riprodurre un file APNG, ma in questo caso solo una singola immagine e non l'animazione completa.
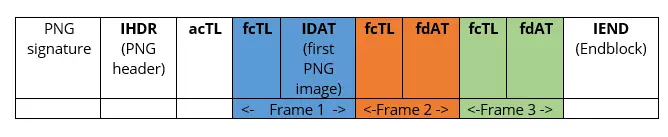
Da un punto di vista tecnico, il flusso di dati APNG corrisponde in gran parte al flusso di dati standard PNG la cui struttura si trova nella specifica ufficiale del formato immagine. Tuttavia, il formato Animated Portable Network Graphics include tre tipi aggiuntivi di blocchi di informazione (chunks) pezzi che descrivono l'animazione e forniscono ulteriori dati dei fotogrammi:
- Animation Control Chunk (acTL): questo blocco informa l'analizzatore che il PNG è animato. Mostra il numero di fotogrammi che compongono l'animazione e descrive anche la frequenza con cui l'animazione deve essere riprodotta prima che si fermi.
- Frame Control Chunk (fcTL): il Frame Control Chunk precede ogni frame contenuto nell'animazione APNG. Contiene una serie di informazioni, la più importante delle quali è il tempo di visualizzazione di ogni fotogramma.
- Frame Data Chunk (fdAT): i Frame Data Chunks sono strutturalmente equivalenti ai blocchi di dati immagine PNG standard (IDAT), ma sono inoltre contrassegnati da un numero progressivo. Il rispettivo numero viene assegnato automaticamente anche al blocco fcTL precedente, in modo che i diversi fotogrammi possano essere riportati in qualsiasi momento nell'ordine corretto.
APNG vs GIF: i vantaggi dell’Animated Portable Network Graphics
Il fatto che l’APNG sia una seria alternativa al formato consolidato GIF è illustrato da uno sguardo alle proprietà del formato Mozilla: l’APNG supporta una profondità di colore fino a 24 bit e quindi oltre 16 milioni di colori. Il formato GIF con supporto a 8 bit è limitato a 256 colori. Naturalmente è importante tenere a mente che una qualità superiore delle immagini animate porta sempre a un aumento delle dimensioni del file. Tuttavia, poiché l’APNG tende ad avere una dimensione di file più piccola e ha anche un processo di compressione migliore della GIF, il vantaggio qualitativo può essere certamente sfruttato.
Un ulteriore vantaggio è costituito dal fatto che il PNG animato supporta non solo una trasparenza completa, ma anche parziale (graduata), che rende possibile una naturale integrazione delle animazioni nel layout web esistente. Le animazioni GIF forniscono solo un supporto per la semplice trasparenza, che può creare bordi poco attraenti intorno alla grafica (nei punti in cui incontra lo sfondo).
| APNG | GIF | |
|---|---|---|
| Rilascio | 2004 | 1987 |
| Profondità di colore | 24 bit | 8 bit |
| Framerate | illimitati | 10 frame al secondo |
| Trasparenza | completa e parziale | completa |
| Compressione | molto buona | buona |
Attualmente l’APNG ha ancora bisogno di ottimizzazione rispetto alla GIF e presenta lievi svantaggi per quanto riguarda il supporto da parte dei browser, anche se il formato sta guadagnando terreno anche sotto questo aspetto: Firefox, la soluzione in-house di Mozilla, è stato per lungo tempo l'unico browser web in grado di rendere correttamente i file PNG animati. Ora anche Chrome e Safari (versioni desktop e mobile) e Opera (solo desktop) sono in grado di farlo. Altri browser – come Internet Explorer o il successore Microsoft Edge – non sono ancora in grado di riprodurre animazioni PNG. Un elenco completo dei browser con o senza supporto APGN può essere trovato nel servizio web "Can I Use".
Creare un APNG
Per creare i propri APNG, è necessario prima di tutto un software adeguato. Questo deve consentire la fusione di più file PNG in un unico file APNG o essere in grado di convertire formati di file esterni in PNG e PNG animato. Per quanto riguarda queste funzioni, come spesso accade, si può scegliere tra i classici programmi desktop e le applicazioni web. Di seguito presentiamo APNG Assembler e l'Animated PNG Maker di ezgif.com come esempi di una soluzione di entrambi i tipi.
APNG Assembler: realizzare animazioni APNG con il tool open source
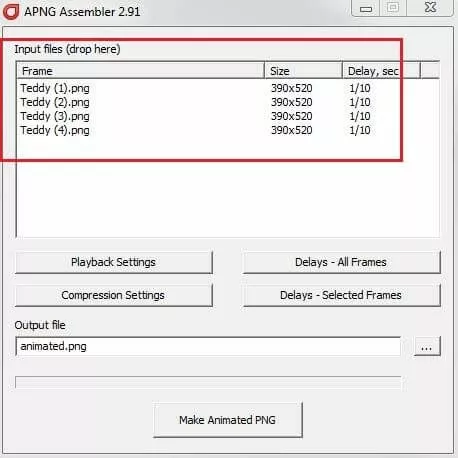
Lo strumento a riga di comando APNG Assembler con licenza MIT e zlib è utilizzabile su tutte le piattaforme comuni. Come utente Windows, avete a disposizione anche un'interfaccia grafica scaricabile gratuitamente dalla pagina ufficiale del progetto. Se vi avvalete di questa possibilità, avviate lo strumento facendo doppio clic sul file "apngasm_gui".
Per creare un APNG è necessario un materiale immagine adeguato in formato PNG poiché il software non offre funzioni per la conversione di immagini, animazioni e nemmeno video in altri formati come JPEG, GIF o MPEG. Una volta pronte le immagini desiderate, è sufficiente trascinarle e rilasciarle nel campo "File di input":
Una volta aggiunte tutte le immagini PNG che si desidera includere nell'animazione, è possibile specificare l'impostazione di questa animazione utilizzando le opzioni seguenti:
- Playback Settings: nelle opzioni di riproduzione è possibile impostare la frequenza di ripetizione dell'animazione (senza limitazioni di default). Basta deselezionare "Play indefinitely" ("Gioca a tempo indeterminato") e inserire il numero appropriato. Potete anche selezionare l'opzione "Skip the first frame" ("Salta il primo fotogramma") se volete che il primo fotogramma dell'animazione venga saltato.
- Compression Settings: APNG Assembler fornisce con zlib, 7zip e Zopfli tre diversi algoritmi per la compressione dell'animazione. È possibile selezionare uno di questi algoritmi nelle impostazioni di compressione. In più qui avete la possibilità di attivare o disattivare l'ottimizzazione della tavolozza dei colori e dei tipi di colore utilizzando lo strumento.
- Delays – All Frames/Selected Frames: alla voce "Delays" ("Ritardi") è possibile impostare l'intervallo di tempo che deve intercorrere tra i singoli fotogrammi dell'animazione. È possibile effettuare un'impostazione generale per tutti i fotogrammi o impostare la distanza fotogramma per fotogramma singolarmente.
Una volta configurate le impostazioni desiderate, create il file APNG cliccando su "Make Animated PNG". È quindi possibile visualizzare il risultato con qualsiasi programma di riproduzione che supporti il formato, come ad esempio il vostro browser.
Creare APNG con il web tool Animated PNG Maker di ezgif.com
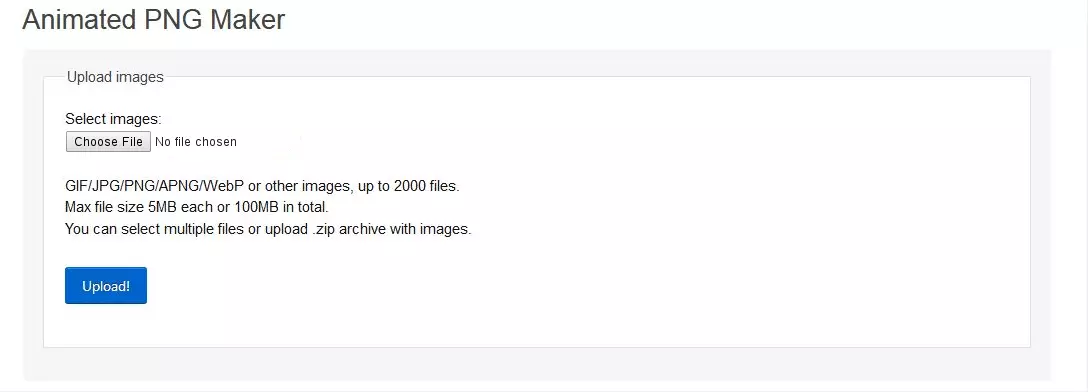
Animated PNG Maker del sito web ezgif.com è in parte basato sullo strumento da riga di comando e desktop APNG Assembler precedentemente presentato. Perciò funziona in modo molto simile, anche se non è possibile avviare il servizio direttamente, ma è necessario richiamarlo con il browser di propria scelta. Nel primo passo si aggiungono anche i file immagine desiderati in questo strumento. A differenza di APNG Assembler, non ci si limita al formato PNG: il servizio web permette anche l'implementazione di immagini in formato JPG, WebP o GIF. Basta cliccare su "Scegli file", selezionare i file di vostra scelta e cliccare su "Upload!".
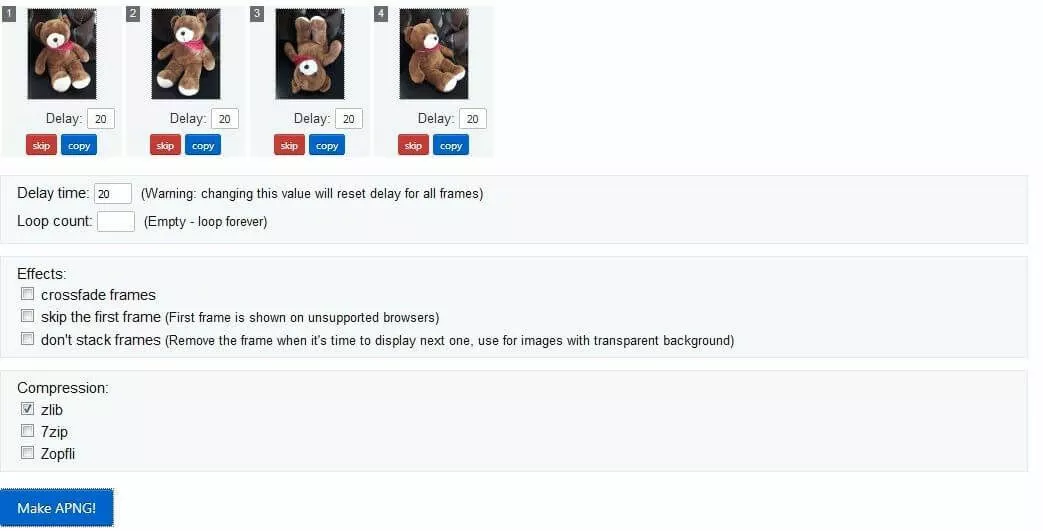
Utilizzando le impostazioni conosciute da APNG Assembler (delay, opzioni di riproduzione e compressione), si imposta il setup di base dell'animazione. Tramite "Make APNG!" potete infine creare la vostra animazione APNG e salvarla in locale.
Come convertire video e animazioni GIF in APNG con il convertitore di ezgif.com
Non sempre per assemblare una nuova animazione è pratico partire da singoli file immagine. Ad esempio, potreste avere a disposizione un breve videoclip pronto che desiderate convertire in un'animazione APNG. A tal fine potete usare "Video to APNG" per caricare file video fino a 120 megabyte di dimensione e poi convertirli in un'animazione APNG. I formati supportati includono MP4, WEbM, AVI, MPEG, FLV, MOV e 3GP.
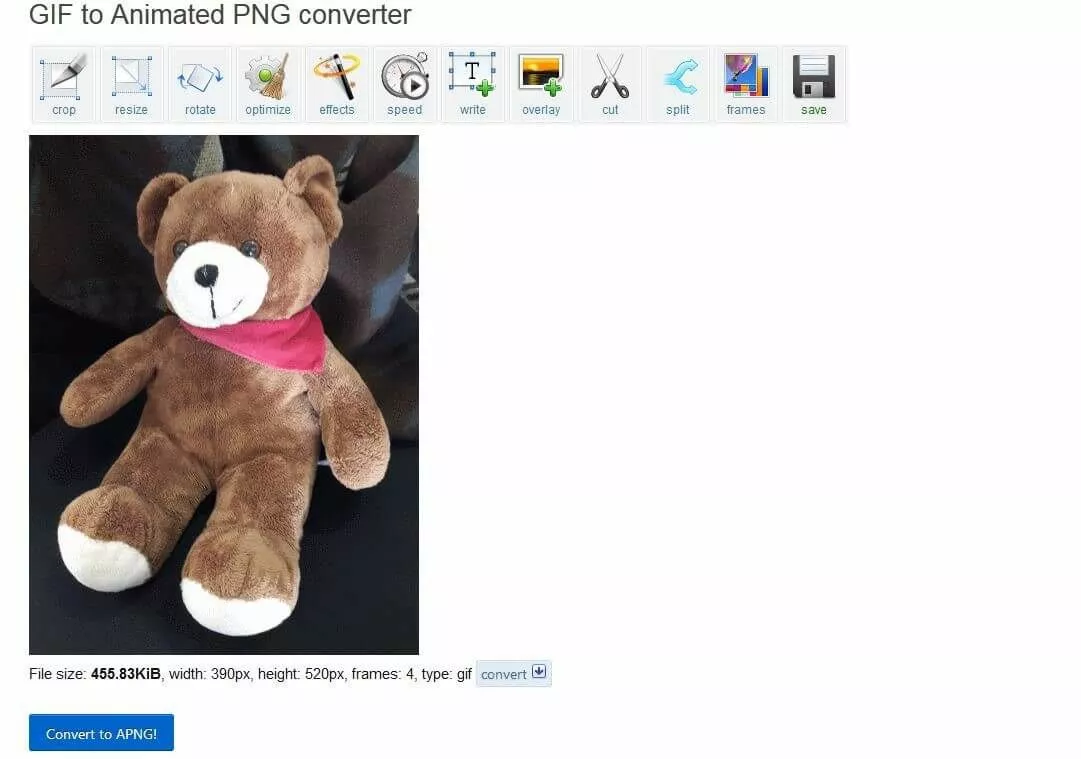
Oltre a ciò il sito web fornisce anche un convertitore per convertire le animazioni GIF in PNG animati: "GIF to APNG". Con questo strumento è possibile salvare GIF dalle dimensione massime di 35 megabyte sul disco rigido nel formato di animazione alternativo. In più potete anche convertire le GIF da piattaforme come Giphy inserendo il relativo URL nella riga "OR paste image url"("Oppure incolla l’url dell’immagine") e cliccando su "Upload!". In entrambi i casi si avvia il processo di conversione dopo il caricamento cliccando su "Convert to ANPG!" ("Converti in APNG"). Prima di ciò, è possibile regolare e ottimizzare l'originale in diversi modi, ad esempio cambiando la velocità di riproduzione, aggiungendo testo ed effetti o utilizzando metodi di compressione aggiuntivi.
Conclusione: una valida alternativa alle GIF firmata Mozilla
Il formato Animated Portable Network Graphics offre numerosi vantaggi rispetto al formato GIF. Per cominciare consente di creare animazioni la cui qualità supera nettamente quella delle animazioni GIF. Se entrambi hanno lo stesso livello di qualità, gli APNG sono caratterizzati da una minore dimensione del file grazie ad algoritmi di compressione più efficaci. Il fatto che il PNG animato sia ancora raramente utilizzato è dovuto principalmente al supporto frammentario fornito dai programmi applicativi. Finora, non solo alcuni browser non supportano APNG, ma anche varie applicazioni di comunicazione e social media in cui l'uso delle animazioni gioca un ruolo importante.