Tutorial CSS: introduzione al Cascading Style Sheets
Accanto all’HTML, il CSS è lo standard web più importante nel campo del web design. Chi ha intenzione di progettare “a mano” siti web che siano al passo coi tempi, non potrà fare a meno del Cascading Style Sheets. Anche l’approccio a editor grafici HTML, siti già pronti, e CMS diventa più semplice se si possiede una base di conoscenza di linguaggio CSS. Il nostro tutorial intende guidarvi sotto forma di corso accelerato passo per passo nel vostro primo incontro con le basi del linguaggio dei fogli di stile.
Separazione di contenuto e presentazione
In combinazione con l’HTML, il CSS serve alla separazione di contenuto e presentazione. L’Hypertext Markup Language (HTML) interviene per arricchire documenti di testo con informazioni che sono necessarie per la strutturazione semantica degli elementi di testo. Il linguaggio di markup crea quindi la base di qualsiasi sito web: il codice HTML. Quest’ultimo offre la descrizione degli elementi che vanno a comporre un documento (ad esempio: <body>, <header>, <footer>) e di come devono essere interpretate le informazioni (come: titolo <h1>, paragrafo <p>, interruzione di riga <br>, link <a>, immagine <img>, video <video>). Tutto ciò è sufficiente ai browser per interpretare i documenti HTML e rappresentarli sotto forma di siti web. In un’ottica contemporanea il risultato è tuttavia poco attraente, poiché manca un passo fondamentale: l’impaginazione personalizzata.
In origine anche l’HTML offriva istruzioni per l’allestimento degli elementi che compongono il progetto, ma nell’attuale HTML5 risultano superate e sarebbe meglio evitarle. Per gestire le direttive riguardanti la rappresentazione stilistica in maniera separata si utilizza invece il linguaggio dei fogli di stile CSS (Cascading Style Sheets): ma di cosa si tratta precisamente?
Cos’è il CSS?
Come già l’HTML, anche il CSS viene scritto sotto forma di testo. Ciò può avvenire direttamente su un documento HTML, inline per ogni documento oppure una volta sola per tutti i documenti scrivendo all’interno del tag <head>, la “testa” dell’HTML. Di norma, però, i web designer integrano i documenti CSS separatamente per progettare siti web. Il risultato è un codice sorgente chiaro in cui le istruzioni di progettazione vengono evitate tramite rinvii a fogli di stile separati. Meno ripetizioni ci sono, più leggero sarà il codice sorgente. In rete questo incide sui tempi di download, i quali saranno infatti più brevi e garantiranno una veloce visualizzazione del sito. Oltre a ciò, il CSS permette di alleggerire la manutenzione di un sito web: nel caso in cui fosse necessario adattare il design, infatti, si lavora direttamente sui file CSS, evitando, in questo modo, di scandagliare e riadattare ogni singolo documento HTML. Essendo un cosiddetto living standard, ovvero uno standard vivente, il CSS viene regolarmente sviluppato dal World Wide Web Consortium (W3C) ed attualmente viene utilizzata la CSS3, ovvero la sua terza versione. Mentre le versioni CSS1 e 2 sono integrate da tempo in tutti i browser in uso, le proprietà CSS recentemente introdotte con la terza versione non vengono ancora supportate su tutti i programmi web. A tal proposito w3schools.com offre una panoramica dei supporti garantiti dai modelli di browser Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari e Opera.
Struttura di base: La sintassi del CSS
Il compito principale del CSS è di definire il design di un sito web: a questo scopo vengono assegnati determinati valori agli elementi HTML con l’aiuto delle proprietà del linguaggio di stile. La struttura di base di una regola corrisponde al seguente schema:
selettore { dichiarazione }Il selettore altro non è che una rappresentazione dell’elemento HTML al quale fa riferimento la regola. La dichiarazione consiste di una combinazione tra proprietà e valore che viene annotata tra due parentesi graffe. Ogni dichiarazione finisce con un punto e virgola:
elemento HTML { proprietà: valore; }Secondo questo schema è possibile, ad esempio, applicare un determinato colore all’intestazione:
h2 { color: red; }Il selettore h2 rappresenta le intestazioni di secondo ordine, i sottotitoli. La dichiarazione contiene la proprietà color (colore) e il valore red (rosso). Tale regola fa sì che tutte le porzioni di testo definite con <h2> appaiano sul sito web in rosso. In alternativa è possibile definire impostazioni di colore precise attraverso codici di colore esadecimali (maggiori informazioni a riguardo nel capitolo sulle indicazioni di colore).
h2 { color: #ff0000; }I web designer hanno la possibilità di applicare una singola proprietà al selettore oppure di definire ampi blocchi di dichiarazioni che contengano regole dettagliate. Per una questione di leggibilità si è affermata una scrittura in cui tutte le proprietà di un blocco di dichiarazioni vengono annotate una sotto all’altra:
selettore {
proprietà1: valore;
proprietà2: valore;
proprietà3: valore;
}Nella pratica un blocco di dichiarazioni simili potrebbe apparire come segue:
h2 {
color: #ff0000;
font-family: Helvetica, sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}Le combinazioni tra proprietà e valore all’interno delle parentesi graffe definiscono il colore del font (color), il tipo di font (font-family), la dimensione del font (font-size), la gestione del grassetto (font-weight) e la disposizione del testo (text-align). Una descrizione dettagliata delle proprietà CSS segue nel corso del tutorial.
Un blocco di dichiarazioni può servire a specificare più selettori alla volta: in tal caso basterà separarli con una virgola prima della dichiarazione:
selettore1, selettore2 { dichiarazione }Selettori CSS
Il CSS supporta diversi selettori in grado di dare istruzioni di regole user friendly. Tuttavia, per chi approccia il CSS per la prima volta, basterà che prenda confidenza con i selettori di tipologia, classe, ID e quelli universali.
| Tipo di selettore | Scrittura CSS | Descrizione |
|---|---|---|
| Selettore | elemento HTML (ad esempio h2) | Il selettore corrisponde al nome dell’elemento al quale fa riferimento. Lo stile viene applicato su tutti gli elementi HTML dello stesso tipo. |
| Selettore di classi | .esempio | Il selettore di classi si rivolge a tutti gli elementi di una classe specifica e si scrive con un punto (.) e un nome personalizzabile: .esempio. Le classi vengono applicate agli elementi HTML tramite l’attributo class (class="esempio"). |
| Selettore ID | #esempio | Il selettore ID si rivolge a un unico elemento con un ID specifico. L’integrazione nel codice sorgente HTML avviene grazie all’attributo id (id="esempio"). |
| Selettore universale | * | Il selettore universale asterisco (*) si rivolge a tutti gli elementi HTML di un documento. |
L’applicazione di diversi selettori CSS risulta più chiara utilizzando esempi concreti. Il codice seguente illustra il selettore h2 con la dichiarazione:
h2 {
color: #305796;
font-family: Helvetica, sans-serif;
}L’applicazione di stile è relativa a tutti gli elementi HTML del tipo h2 (intestazione di secondo ordine o sottotitolo).
In alternativa, l’applicazione dello stile può avvenire tramite un selettore di classe. Questo permette ai web designer di munire gli elementi HTML della stessa regola, indipendentemente dal gruppo di appartenenza.
.content {
color: #ff0000;
font-family: Helvetica, sans-serif;
}L’applicazione fa riferimento a tutti gli elementi HTML ai quali è stata applicata la classe .content. Questa assegnazione avviene secondo il seguente schema:
<p class="special-text">Esempio di testo</p>Nell’HTML i nomi delle classi vengono scritti senza punto (.).
Se una regola dovesse far riferimento esclusivamente a un singolo elemento all’interno del codice sorgente HTML, allora il selettore ID è l’ideale. Il seguente esempio mostra l’applicazione dello stile di una barra di navigazione:
#navigation {
font-family: Helvetica, sans-serif;
background-color: #8ad8d4;
border: 2px solid #448278;
}L’assegnazione di uno stile avviene nel codice sorgente HTML senza l’hashtag (#):
<div id="navigation">
<ul>
<li><a href="index.htm">Home</a></li>
<li><a href="contatti.htm">Contatti</a></li>
</ul>
</div>Il vantaggio dei selettori ID è che a prima vista appare subito evidente quali sezioni del codice sorgente sono campi che ricorrono una volta sola. Oltre a ciò, i selettori ID hanno la priorità durante la lettura del codice. Quindi se per un elemento specifico si trovano sia stili di classi che di ID che si contraddicono, allora sarà quest’ultimo ad avere la meglio e ad essere applicato. Allo stesso modo le classi hanno una priorità più alta di selettori generici.
Sia le classi come anche gli ID possono essere nominati liberamente. Va solamente tenuto in considerazione che i selettori CSS sono case sensitive: ciò significa che differenze tra maiuscolo e minuscolo portano a interpretare due classi separate (come ad esempio: navigation o Navigation). Gli spazi e i caratteri speciali non sono ammessi, le lettere accentate sono considerate invece inusuali.
Se una regola dovesse riferirsi a tutti gli elementi di un documento HTML, allora interviene l’asterisco (*):
* {
font-family: Helvetica, sans-serif;
}In questo modo tutti gli elementi di testo del sito web verranno rappresentati sul browser con il font Helvetica.
Integrare il CSS nell’HTML
Perché un browser possa prendere in considerazione applicazioni di stile CSS all’interno del caricamento di un sito web, le regole devono essere collegate al codice sorgente HTML. A questo scopo esistono tre possibilità:
- L’integrazione diretta della dichiarazione CSS nei tag HTML
- L’assegnazione CSS all’interno del tag head HTML
- Il rinvio a un foglio di stile separato
L’ultima soluzione proposta rappresenta la scorciatoia ideale: nella pratica i fogli di stile vengono aggiunti come file di testo esterni e successivamente collegati al progetto.
Dichiarazione CSS all’interno dei tag HTML
Se una dichiarazione CSS definisce lo stile di una singola parte del codice sorgente, allora le regole di stile possono venire direttamente applicate sul tag dell’elemento HTML grazie all’attributo style. In questo caso si parla di inline-style, o anche stile in linea.
<h2 style="color: red;">Intestazione intermedia</h2>Questo metodo ha i vantaggi che non è necessario configurare un foglio di stile apposito, che il selettore sparisce e che una tale istruzione ha una priorità elevata. Solamente nel momento in cui deve essere applicato un blocco di dichiarazioni, allora questo metodo di stile risulta poco chiaro e ridondante.
<h2 style="color: #ff0000; font-family: 'Helvetica Neue', sans-serif; font-size: 19px; font-weight: bold; text-align: center;">Sottotitolo</h2>Questa integrazione delle regole si consiglia quindi, se proprio, solo ed esclusivamente a siti web di dimensione ridotta che hanno una progettazione minimale.
Assegnazione del CSS nel head dell’HTML
Se una regola di stile che si trova all’interno di un documento HTML è valida più volte per lo stesso elemento, come ad esempio per tutti gli h2 del sito web, la dichiarazione CSS integrata nel tag HTML diventa inefficiente. Piuttosto risulta più conveniente definire le relative regole una volta sola all’interno del head dell’HTML del documento grazie all’elemento style:
<!DOCTYPE html>
<html lang="de">
<head>
<style>
h2 {
color: #ff0000;
font-family: 'Helvetica Neue', sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<h2>Sottotitolo1</h2>
[…]
<h2>Sottotitolo2</h2>
[…]
</body>
</html>Il blocco di dichiarazioni all’interno dell’elemento style viene applicato automaticamente su tutti gli elementi h2 che seguono. Ma come procedere se l’elemento h2 deve essere applicato con le stesse regole qui definite anche ad altre pagine dello stesso progetto online? In questo caso il gestore del sito web dovrebbe integrare il codice di blocco con le regole in ogni pagina HTML e in caso di cambiamenti adattarli singolarmente. Utilizzando un file CSS centrale questo problema si risolve agilmente.
Rimando a un foglio di stile separato
Se le regole di stile vengono definite in un foglio di stile separato, allora quest’ultimo va collegato al documento HTML di base. Questo avviene utilizzando l’elemento HTML <link>, che, come l’elemento style, rappresenta un elemento figlio del head.
<link rel="stylesheet" href="esempio.css">L’elemento link contiene gli attributi obbligatori rel e href e può essere completato idealmente con gli attributi type e media.
| Attributi dell’elemento link | Descrizione |
|---|---|
| rel | L’attributo rel definisce il tipo di relazione dell’elemento. Il valore stylesheet comunica che va collegato un foglio di stile. |
| href | L’attributo href incorpora il file che dovrà essere integrato come foglio di stile. |
| type | L’attributo ottimale type descrive i tipi di media del file da incorporare nel caso di CSS “text/css”. |
| media | Con l’attributo media i gestori di siti web hanno la possibilità di determinare che i fogli di stile incorporati vengano applicati solamente a un media specifico in uscita. Ciò permette di realizzare diversi fogli di stile a seconda del dispositivo finale. Possibili valori sono ad esempio screen o print. |
I colori CSS
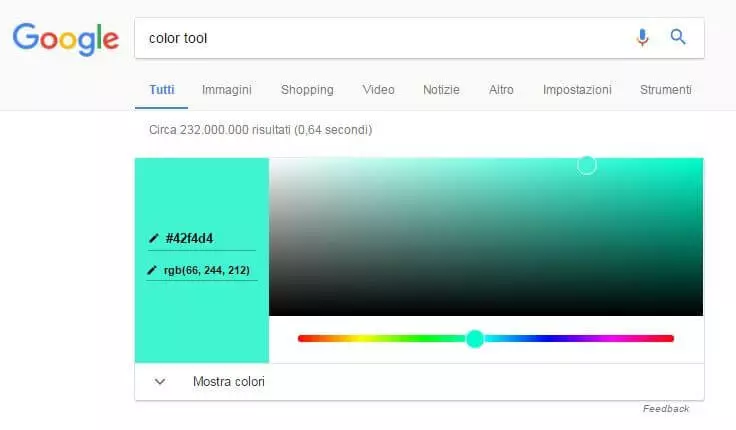
Come accennato nel capitolo introduttivo, le assegnazioni cromatiche tramite CSS sono possibili utilizzando i nomi dei colori in inglese (ad esempio: red, blue, green). In realtà tali regole di stile si trovano molto raramente, perché solitamente viene applicato il modello RGB: esso offre infatti decisamente più sfumature e permette quindi ai gestori dei siti web di configurare impostazioni cromatiche dettagliate. I codici corrispondenti possono essere rintracciati con l’aiuto di un selezionatore di colore, offerto, ad esempio, da Google sotto forma di Quick Answer.
Il modello RGB
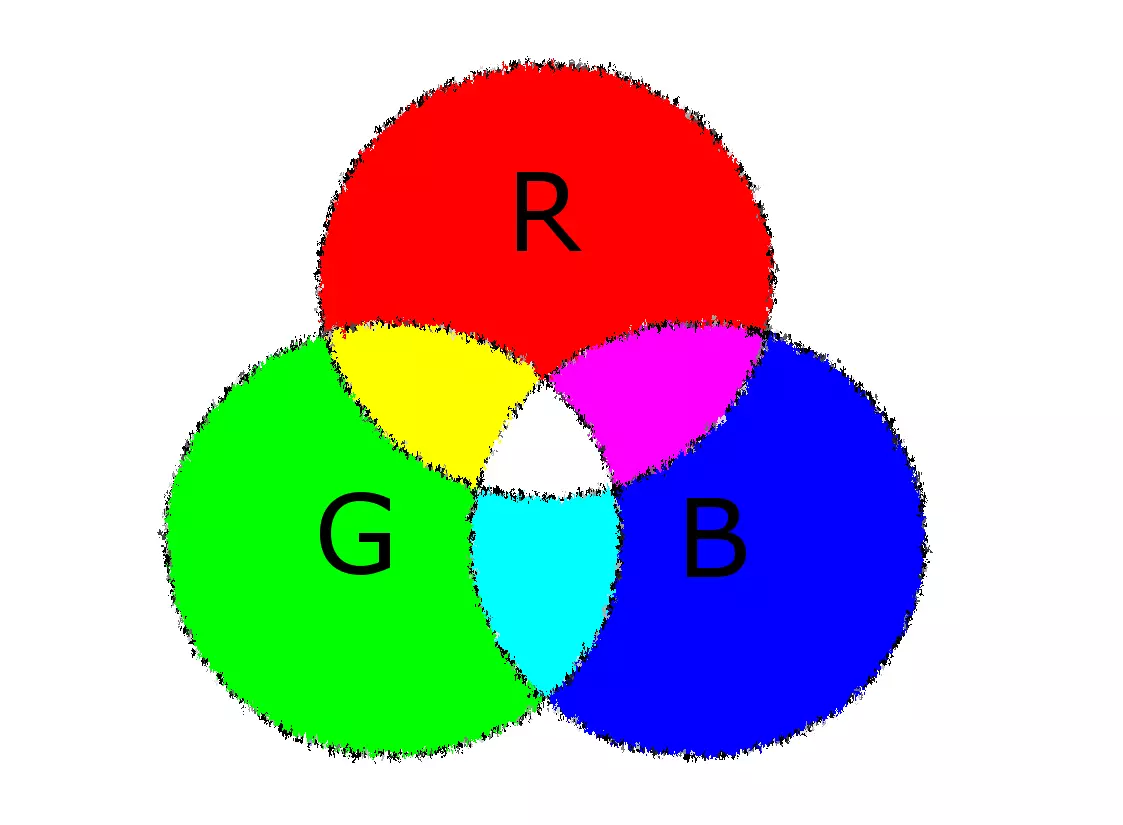
Nel modello RGB è possibile indicare ogni colore tramite le quantità dei colori Red (rosso), Green (verde), Blue (blu) presenti in esso. Il modello RGB non va confuso con i colori primari sottrattivi giallo, ciano e magenta.
Nel modello RGB le quantità di colore vengono definite attraverso valori decimali tra 0 e 255. Mentre un valore di 0 significa che un colore non ha alcuna quota del colore primario in questione, al contrario, il valore 255 indica il valore massimo della quota.
La definizione del valore cromatico RGB corrisponde allo schema seguente:
rgb(Red value, green value, blue value)In questo modo il modello RGB vi permette di definire ben 16,7 milioni di differenti colori per la progettazione del vostro sito web. La grafica seguente mostra i valori RGB per i colori standard nero, bianco, rosso, blu, verde, giallo, magenta, ciano, violetto e arancione:
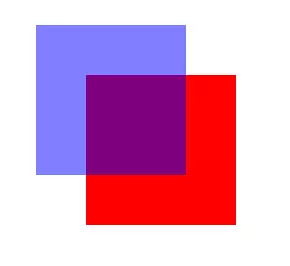
A partire dalla versione CSS3 i valori RGB possono essere ampliati di un valore, il cosiddetto canale alfa (a): questo, infatti, descrive il grado di trasparenza/opacità di un colore utilizzando valori da 0 a 1 (ad esempio 0.8).
rgba(valore di rosso, valore di giallo, valore di blu, opacità/trasparenza)In questo modo, per il colore blu sopra rappresentato, i seguenti valori RGBA danno come risultato una trasparenza del 50 %.
rgba(0, 0, 255, 0.5)In rete si è affermata l’indicazione dei colori in valori HEX in alternativa alla scrittura esadecimale.
Codici colore esadecimali
I codici colore esadecimali definiscono i valori cromatici sulla base di un sistema di valori con base 16. A differenza del sistema decimale, quindi, non si tratta di 10, bensì di 16 cifre. La successione è la seguente: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f.
La struttura di base di un codice colore esadecimale è costituita da un hashtag (#) seguito da sei cifre esadecimali che rappresentano, ognuna in blocchi di due, un colore dello spettro cromatico RGB:
#RRGGBB
La saturazione delle quote di colore viene indicata tramite il valore numerico degli esadecimali, per cui 00 corrisponde a un colore completamente nullo e FF (decimale: 255) al massimo del colore totale. Ciascun colore si basa su una miscela additiva dei colori di base, così risultano, ad esempio, i seguenti valori HEX per gli esempi cromatici già rappresentati nel codice RGB:
Accanto al modello RGB, il CSS supporta anche il modello colore HSL. In futuro i web designer potranno utilizzare impostazioni cromatiche grazie al modello colore CMYK.
Le proprietà CSS più importanti
Con il CSS avrete a disposizione ben 420 proprietà con le quali è possibile definire regole per gli elementi HTML. Ogni proprietà accetta un blocco di valori stabilito nella specificazione. Per garantire chiarezza, le proprietà CSS vengono raggruppate in campi di applicazione. Sono di fondamentale importanza la stilizzazione del testo, gli adattamenti cromatici, la formattazione del testo, ma anche il layout sulla base dei modelli di box CSS e il posizionamento di questi ultimi. Il nostro corso accelerato per principianti si concentra sulle proprietà più importanti da considerare per un primo approccio al CSS e dimostra la creazione di regole sulla base di esempi pratici di codice. Potete trovare l’elenco completo di tutte le proprietà CSS sul sito web del W3C.
Stilizzazione del testo
La stilizzazione del testo appartiene alle caratteristiche fondamentali di un sito web. Il CSS vi offre diverse possibilità di formattare gli elementi di testo di una pagina HTML. Le proprietà più importanti in ambito di stile di testo sono le seguenti:
- font-family
- font-style
- font-variant
- font-size
- line-height
- font-weight
font-family
Should a particular font be defined for the text elements of a website, then the CSS property font-family is used. This allows you to create a font stack. This is a prioritized list of suitable fonts. Font stacks are built in such a way that the desired font is named first, followed by a list of matching display alternatives.
.content {
font-family: Georgia, Garamond, serif;
}L’esempio mostra una regola per la classe .content nel file CSS: questa viene citata nel documento HTML tramite l’attributo class e il nome della classe content:
<p class="content">Esempio di testo</p>Il font prioritario definito è il Georgia, come font alternativo il Garamond. Così facendo il browser avrà il compito di rappresentare il testo con il Garamond nel momento in cui il font prioritario Georgia non sia installato sul sistema.
Ma cosa succede se nessuna delle alternative presenti nel font stack è disponibile? Per un caso simile si consiglia di definire una famiglia di font generica come meccanismo di fallback. Sia il Georgia che il Garamond appartengono alla famiglia serif. Se questa alternativa viene inserita per ultima nella dichiarazione, il browser rappresenta il paragrafo di testo con un font a sua disposizione appartenente alla famiglia generica, come ad esempio il tanto diffuso Times New Roman. Così è garantito che l’effetto pensato dall’autore del foglio di stile venga mantenuto almeno in linea generale.
Altre famiglie generiche sono sans-serif di cui fanno parte, ad esempio, l’Arial, il Trebuchet o il Verdena, e monospace a cui appartengono invece il Courier, il Courier New o l’Andale Mono. Nella dichiarazione CSS i font i cui nomi sono costituiti da più parole vengono messi tra apostrofi o tra virgolette:
.content {
font-family: 'Trebuchet MS', 'Liberation Sans', sans-serif;
}Per quanto riguarda le famiglie generiche di font si tratta di parole chiave che non vanno annotate tra virgolette.
font-style
La proprietà CSS font-style si riferisce allo stile di scrittura di un paragrafo di testo e vi offre la possibilità di definire l’inclinazione del testo in base a uno dei tre valori seguenti:
| Valori di inclinazione del testo | Descrizione |
|---|---|
| normal | Scrittura normale (impostazione standard) |
| italic | Corsivo |
| oblique | Corsivo più obliquo |
Il seguente esempio mostra una regola per lo stile di font in corsivo:
.special-content {
font-family: Arial;
font-style: italic;
}
<p class="special-content ">Esempio di testo</p>Sul browser i valori italic e oblique sono generalmente rappresentati in maniera identica. Il valore oblique non è molto comune e ciò che lo differenzia dall’italic è che rende corsivo un font che non prevede una versione corsiva.
font-variant
La proprietà CSS font-variant interviene per definire varianti di scrittura.
| Valori di varianti di scrittura | Descrizione |
|---|---|
| normal | Variante di scrittura normale (impostazione standard) |
| small-caps | Maiuscoletto per lettere minuscole |
| all-small-caps | Maiuscoletto per lettere minuscole e maiuscole |
I seguenti esempi mostrano una variante di scrittura small-caps e all-small-caps:
.content {
font-family: Arial;
font-variant: small-caps;
}
<p class="content ">Esempio di testo</p>.content {
font-family: Arial;
font-variant: all-small-caps;
}
<p class="content;">Esempio di testo</p>font-size
Con la proprietà CSS font-size viene definita la dimensione degli elementi di testo. Ciò può avvenire sia con valori assoluti oppure relativamente agli elementi circostanti. Viene indicata l’altezza dei caratteri, ovvero il corpo del testo. I web designer avranno a disposizione vari metodi di scrittura e unità di misura.
Le unità di misura assolute si orientano secondo misure di lunghezza fisiche. Sullo schermo i browser tramutano tutte queste unità in pixel riportando una risoluzione di 96 dpi. Su un moderno computer portatile o uno smartphone 1 cm risulterà decisamente più piccolo rispetto alle aspettative. Oltre che per i px, le unità di misura assolute non giocano alcun ruolo fondamentale nel mondo del web design: il loro vero senso è tutt’al più per la pubblicazione su carta, nel qual caso il browser prenderà come riferimento le dimensioni reali.
Unità di misura assolute:
| Unità | Scrittura CSS | Descrizione |
|---|---|---|
| Pixel | px | L’unità di misura px venne sviluppata miratamente per il CSS e corrisponde alla dimensione di un elemento in pixel. I pixel vengono rappresentati sui display in relazione alla densità di punti (ad esempio “dots per inch”, dpi). Tuttavia si tratta di un’unità di misura assoluta. Al giorno d’oggi 1 px non corrisponde necessariamente a un pixel del display. Per impedire che elementi di testo vengano rappresentati troppo ridotti, con i display aventi un’alta risoluzione i browser lavorano con una scala di misura px. Un pixel CSS viene così rappresentato da molteplici pixel di display a seconda della risoluzione dello schermo. Come valore indicativo per la scala ci si orienta sul principio seguente: 1 pixel CSS corrisponde a 1/96 di un pollice. L’utente può aggirare l’attribuzione stabilita in unità px zoomando direttamente nel browser. |
| Centimetro | cm | Dimensione in centimetri |
| Millimetro | mm | Dimensione in millimetri |
| Pollice | in | Dimensione in pollici (1 in = 2,54 cm) |
| Punto | pt | Dimensione in punti (1 pt corrisponde a 1/72 di 1 pollice) |
| Pica | pc | Dimensione in Pica (1 Pica corrisponde a 12 punti) |
Per quanto riguarda le unità di misura relative, si tratta di indicazioni che si riferiscono alla dimensione del carattere e che vengono determinate a seconda di una dimensione prestabilita. Gli elementi HTML ereditano la loro dimensione del font dagli elementi genitore. Inoltre, un riferimento per la dimensione relativa del font può essere un valore tecnico indicativo, come la dimensione del display di un dispositivo o un valore standard sul browser.
Unità di misura relative:
| Unità | Scrittura CSS | Descrizione |
|---|---|---|
| Percentuale | % | L’unità di misura % indica la dimensione del font in proporzione percentuale alla dimensione del font ereditata. A una dimensione del font di 16 px corrisponde una font-size del 75 %, quindi una dimensione di 12 px. |
| em (altezza del font) | em | Anche l’unità di misura em è in relazione all’elemento genitore. 1 em corrisponde al 100 % della dimensione del font ereditata. Se, ad esempio, una dimensione del font viene definita a 20 px, allora un valore di 0.8 em corrisponderà a una dimensione del font di 80 %, quindi a 16 px. Se non è stata definita nessuna dimensione per l’elemento genitore, allora verrà adottata la dimensione standard del dispositivo. |
| Altezza x | ex | Il valore di riferimento per l’unità di misura ex è l’altezza della lettera minuscola x del font scelto. Se per un font non è stata definita nessuna altezza, allora vale il principio: 1 ex = 0.5 em. |
| Root-em | rem | L’unità di misura rem fa riferimento all’elemento radice di un documento (ad esempio l’elemento HTML). 1 rem corrisponde al 100 % della dimensione del font che è stata stabilita per l’elemento radice. |
| Larghezza viewport | vw | L’unità di misura vw si orienta alla larghezza della viewport, ovvero il campo visivo, di un dispositivo utilizzato per la riproduzione. In questo caso vale: 1 vw = 1 % della larghezza viewport. |
| Altezza viewport | vh | L’unità di misura vh si orienta secondo l’altezza di un dispositivo rappresentante. In questo caso vale: 1 vh = 1 % dell’altezza viewport. |
Oltre a ciò la dimensione del font può essere definita grazie a parole chiave assolute e relative. Come valore indicativo si fa riferimento alla dimensione predefinita dal browser, la quale corrisponde a font-size: medium.
Parole chiave assolute:
| Valore assoluto | Descrizione | Esempio |
|---|---|---|
| xx-small | Minuscola | 9 px |
| x-small | Molto piccola | 10 px |
| small | Piccola | 13 px |
| medium | Media (dimensione del font predefinita dal browser) | 16 px |
| large | Grande | 19 px |
| x-large | Molto grande | 24 px |
| xx-large | Enorme | 32 px |
Parole chiave relative:
| Valore relativo | Descrizione |
|---|---|
| smaller | L’elemento attuale viene rappresentato più piccolo rispetto all’elemento genitore. |
| larger | L’elemento attuale viene rappresentato più grande rispetto all’elemento genitore. |
Per assicurare una rappresentazione ottimale della dimensione del font su diversi dispositivi è raccomandabile utilizzare unità di misura relative come em oppure %. Se l’indicazione deve essere assoluta, px è la scelta ideale per la maggior parte dei web designer.
Lo schema di base della formattazione della dimensione del font tramite CSS corrisponde al seguente esempio di codice:
.content {
font-size: 19px;
}
<h2 class="content">Esempio di testo</h2>line-height
La proprietà CSS line-height viene utilizzata per definire l’altezza delle righe di un paragrafo di testo.
Valgono le stesse unità di misura di font-size, anche se le indicazioni di percentuale font-size si riferiscono ai relativi testi. In alternativa è possibile indicare la line-height in cifre senza unità di misura. Ulteriori valori possibili sono normal (impostazione standard) e inherit (corrispondente all’elemento genitore). Ad esempio, una line-height di 1.5 corrisponde a un’altezza di riga del 150 % della relativa altezza di font oppure a 1.5 em.
.content {
line-height: 1.5;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>font-weight
La proprietà CSS font-weight definisce la consistenza o “peso” di un elemento di testo. I web designer la utilizzano per rappresentare parti testuali in grassetto. I valori sono indicabili in termini assoluti o relativi rispetto all’elemento genitore.
| Valori assoluti per la proprietà font-weight | Descrizione |
|---|---|
| 100 | Extra sottile |
| 200 | Molto sottile |
| 300 | Sottile |
| 400 | Normale (impostazione standard) |
| 500 | Medio |
| 600 | Parzialmente grassetto |
| 700 | Grassetto |
| 800 | Molto grassetto |
| 900 | Extra grassetto |
| normal | Peso normale (corrisponde al valore 400) |
| bold | Grassetto (corrisponde al valore 700) |
Valori assoluti per la proprietà font-weight vengono rappresentati in maniera differente a seconda del font. Il problema è che per differenti pesi vengono utilizzati differenti stili, ma solitamente esistono solo normale, corsivo, grassetto e la combinazione di corsivo e grassetto. Se sono stati definiti solo due pesi di carattere, allora il browser assegna ai valori 100, 200, 300, 400, 500 il peso più leggero e ai valori maggiori il peso maggiore. Le cifre hanno rilevanza solamente nei font web, per cui di norma bastano solamente due differenti pesi di carattere: normal e bold.
.content {
font-weight: normal;
}
.content {
font-weight: bold;
}I valori relativi della proprietà CSS font-weight definiscono il peso del carattere di un elemento di testo in relazione al peso ereditato dell’elemento genitore.
| Valori relativi per la proprietà font-weight | Descrizione |
|---|---|
| bolder | Grassetto maggiore rispetto all’elemento genitore |
| lighter | Più leggero rispetto all’elemento genitore |
Formattazione del testo
Accanto alla formattazione del carattere, il CSS mette a disposizione diverse proprietà per la formattazione testuale. Queste permettono di applicare impostazioni riguardanti l’allineamento del testo e la distanza tra caratteri e parole oppure di decorare elementi di testo. Le proprietà importanti si trovano nell’ambito della formattazione testuale:
- text-align
- hyphens
- word-spacing
- letter-spacing
- text-indent
- text-decoration
- text-transform
text-align
La proprietà CSS text-align serve a posizionare elementi di testo e inline, questi ultimi sono quegli elementi contenuti all’interno del flusso testuale, come possono essere immagini o pulsanti. Valori usuali sono left (allineamento a sinistra), right (allineamento a destra), center (centrato), justify (giustificato) o inherit (come l’elemento genitore). Il codice seguente porta a un allineamento centrale dell’esempio testuale:
.content {
text-align: center;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>Esistono, inoltre, valori relativi alla proprietà text-align per la definizione dell’allineamento testuale in relazione alla direzione di un testo (direction).
| Valori per l’allineamento testuale relativo | Descrizione |
|---|---|
| start | Il testo viene posizionato sul lato in cui inizia. Per una direzione da sinistra a destra { direction: ltr; } il valore start corriponde al valore left. Invece per una direzione da destra a sinistra { direction: rtl; } il valore start corrisponde al valore right. |
| end | Il testo viene posizionato sul lato in cui finisce. Per una direzione da sinistra a destra { direction: ltr; } il valore end corriponde al valore right. Invece per una direzione da destra a sinistra { direction: rtl; } il valore end corrisponde al valore left. |
Il valore start è considerato valore standard.
Tutti i browser in uso posizionano l’ultima riga dell’allineamento giustificato automaticamente a sinistra. Se però questo risultato non è desiderato, può venire formattato separatamente grazie alla proprietà CSS text-align-last. I possibili valori corrispondono a quelli della proprietà text-align.
hyphens
In aggiunta, il CSS3 offre la possibilità di dividere automaticamente le sillabe con l’aiuto della proprietà hyphens. Il linguaggio di stile mette a disposizione i seguenti valori per la proprietà in questione:
| Valori per la proprietà hyphens | Descrizione |
|---|---|
| manual | Divisone manuale delle sillabe: i trattini (­ o in alternativa ­) vengono presi in considerazione durante la separazione delle sillabe (valore standard hyphens). |
| none | Nessuna divisone delle sillabe: i trattini (­ oder ­) non vengono presi in considerazione durante la separazione delle sillabe. L’interruzione di riga avviene esclusivamente con uno spazio. |
| auto | Divisione automatica delle sillabe: la divisione delle parole avviene secondo le regole della lingua definita nell’attributo HTML lang. |
| inherit | Le impostazioni corrispondono a quelle dell’elemento genitore. |
Attualmente la proprietà CSS hyphens non viene ancora supportata da tutti i browser.
word-spacing
La proprietà CSS word-spacing regola la distanza tra le parole all’interno di un elemento testuale; in questo modo i gestori di pagine web hanno la possibilità di definire le distanze che intercorrono tra le parole definendo indicazioni delle dimensioni. A questo scopo sono a disposizione le unità di misura rappresentate nella proprietà font-size, esclusa l’indicazione della percentuale. In aggiunta sono disponibili anche i valori normal (impostazione standard) e inherit (corrispondente all’elemento genitore).
L’esempio di codice che segue definisce una distanza tra le parole di 2 em, che va ad aggiungersi alla distanza di default (word-spacing: 0; sarebbe infatti il valore standard).
.content {
word-spacing: 2em;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>letter-spacing
Se non è la distanza tra le parole a dover essere definita, bensì quella tra le lettere, allora entra in gioco la proprietà CSS letter-spacing. Anche in questo caso si può disporre dei valori normal e inherit, sempre escludendo il valore percentuale.
L’esempio di codice che segue mostra una parte di testo in cui una parola viene messa in evidenza da una distanza tra le lettere di 1 em. La classe special-content viene applicata nel codice sorgente HTML tramite un elemento span.
.special-content {
letter-spacing: 1em;
}
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna <span class="special-content">aliquyam</span> erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>text-indent
Con la proprietà CSS text-indent avete la possibilità di indentare esclusivamente la prima riga di un paragrafo, ovvero assegnarle un rientro sinistro. I valori possibili sono positivi e negativi, come anche indicazioni di percentuale in relazione alla larghezza del blocco di testo in questione.
L’esempio di codice seguente definisce un’indentatura del 5 % della prima riga:
.content {
text-indent: 5%;
}
<p class="content"> Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>Per definire un capoverso, viene applicato un valore negativo alla proprietà text-indent.
text-decoration
La proprietà CSS text-decoration vi offre la possibilità di decorare gli elementi di testo ad esempio con sottolineature. I valori possibili sono:
| Valori per la proprietà text-decoration | Descrizione |
|---|---|
| none | Nessuna decorazione testuale |
| underline | Viene sottolineata ogni riga del paragrafo contrassegnato |
| overline | Sopra ad ogni riga del paragrafo contrassegnato viene rappresentata una linea |
| line-through | Viene tracciata una linea sulla parte centrale del testo di ogni riga del paragrafo contrassegnato, con effetto di testo barrato |
| inherit | La decorazione testuale corrisponde a quella dell’elemento genitore |
L’esempio di codice che segue definisce le sottolineature per gruppi di parole scelti all’interno del paragrafo. La classe content-underline viene assegnata nel codice sorgente HTML tramite l’elemento span.
.content-underline {
text-decoration: underline;
}
<p>Nullam quis ante. Etiam sit amet orci eget eros <span class="content-underline">faucibus tincidunt</span>. Duis leo. Sed <span class="content-underline">fringilla mauris sit</span> amet nibh. Donec sodales sagittis magna.</p>text-transform
La proprietà text-transform permette di attuare trasformazioni usando il CSS. In questo modo è possibile rappresentare parti testuali in maiuscolo o minuscolo senza dover adattare anche la base testuale. La proprietà consente le seguenti trasformazioni:
| Valori per la proprietà text-transform | Descrizione |
|---|---|
| capitalize | La prima lettera di ogni parola viene rappresentata in maiuscolo |
| uppercase | L’intero paragrafo viene rappresentato in maiuscolo |
| lowercase | L’intero paragrafo viene rappresentato in minuscolo |
| none | Non avviene alcuna trasformazione |
| inherit | La trasformazione è conforme allo stato dell’elemento genitore |
Se le lettere iniziali di un paragrafo devono venire rappresentate indipendentemente dal testo di origine e con lettere maiuscole, allora la seguente formattazione sarà l’ideale:
.content {
text-transform: capitalize;
}
<p class="content">Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>La grafica seguente confronta le differenti trasformazioni CSS:
Colori font e sfondo
Nella scelta dei colori del font e dello sfondo i web designer di norma attingono ai codici colore in scrittura decimale o esadecimale precedentemente spiegati. Protagoniste in questo caso saranno le proprietà color e background-color. In più, con la proprietà background-image è possibile integrare immagini di sfondo.
color
La proprietà CSS color è utile per la formattazione del colore del font. I valori usuali sono indicazioni cromatiche in forma di valori RGB, codici HEX o indici HSL. Oltre a ciò, il valore transparent riesce a rappresentare gli elementi trasparenti. Secondo la W3C-Recommendation la parola chiave transparent corrisponde al valore rgba(0,0,0,0) (nero trasparente). L’esempio di codice che segue mostra la formattazione cromatica sulla base di un codice colore HEX:
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
}
<p class="content">Esempio di testo</p>background-color
La proprietà CSS background-color entra in azione quando a un elemento va attribuito un colore di sfondo. I possibili valori corrispondono agli stessi della proprietà color.
L’esempio di codice che segue mostra una formattazione del colore di font e sfondo:
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
}
<p class="content">Esempio di testo</p>La formattazione indica al browser che tutti gli elementi di testo della classe content vanno rappresentati in rosso magenta (#d82451) e il loro sfondo in turchese (#24d8ab).
background-image
In alternativa a un colore di sfondo si può decidere di caricare una grafica. Per fare questo i web designer sfruttano la proprietà background-image, che nel valore contiene il percorso relativo alla grafica selezionata:
.content {
background-image:
url (path to image file);
}Invece di background-image o di background-color è possibile anche adoperare il diminutivo background.
Oltre a ciò il CSS3 offre la possibilità di definire come sfondo dei gradienti di colori. Le funzioni disponibili sono linear-gradient(), radial-gradient(), repeating-linear-gradient() e repeating-radial-gradient().
| Gradienti di colore CSS | Descrizione |
|---|---|
| linear-gradient() | La funzione linear-gradient() crea un gradiente di colori lineare. |
| radial-gradient() | La funzione radial-gradient()crea un gradiente di colori radiale. |
| repeating-linear-gradient() | La funzione repeating-linear-gradient()crea un gradiente di colori lineare che si ripete. |
| repeating-radial-gradient() | La funzione repeating-radial-gradient()crea un gradiente di colori radiale che si ripete. |
Ulteriori informazioni sui gradienti di colore sono disponibili sul sito web del W3C. Nella nostra introduzione al CSS ci limitiamo a utilizzare la funzione linear-gradient() come esempio. Se a un elemento va apposto uno sfondo con gradiente di colore lineare, allora si utilizza la funzione linear-gradient() come valore per la proprietà background, la quale necessita di almeno due indicazioni di colore. La modalità di scrittura con la quale vengono definiti i colori è a discrezione dei web designer, ma, per una questione di leggibilità, utilizzeremo parole chiave cromatiche.
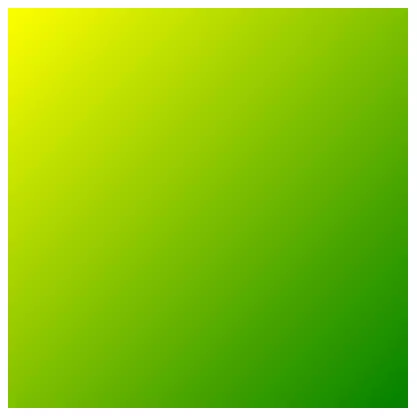
.content {
width: 400px;
height: 400px;
background: linear-gradient( green, yellow );
}Eventualmente i web designer hanno la possibilità di stabilire la direzione del gradiente e la sua posizione. La direzione viene definita o secondo la misura angolare oppure con l’indicazione di un lato (to top, to bottom, to left, to right) o di un angolo (to right top, to right bottom, to left bottom, to left top).
.rahmen {
width: 400px;
height: 400px;
background: linear-gradient( to left top , green, yellow );
}Un’indicazione di gradiente come misura angolare avviene partendo dal valore standard (to bottom) in senso orario. Possibili unità di misura sono deg (grado), grad (attenzione: sta per l’unità di misura dell’ampiezza angolare Gon, e non per il grado!) e rad (raggio), per cui vale:
to bottom = 180deg = 200grad = 3.1416rad
La posizione di un gradiente di colore viene stabilita dai web designer con l’aiuto di cosiddette indicazioni color stop. Di norma queste vengono poi indicate sull’asse del gradiente con un valore da 0 a 100 %. Le posizioni standard dei colori di un processo bicromatico sono 0 % e 100 %. Lo spazio che intercorre tra i due valori viene calcolato come gradiente di colore e rappresentato in toni intermedi. I color stop rendono possibile che il processo di colore inizi o finisca a piacere in un punto preciso dell’asse del gradiente.
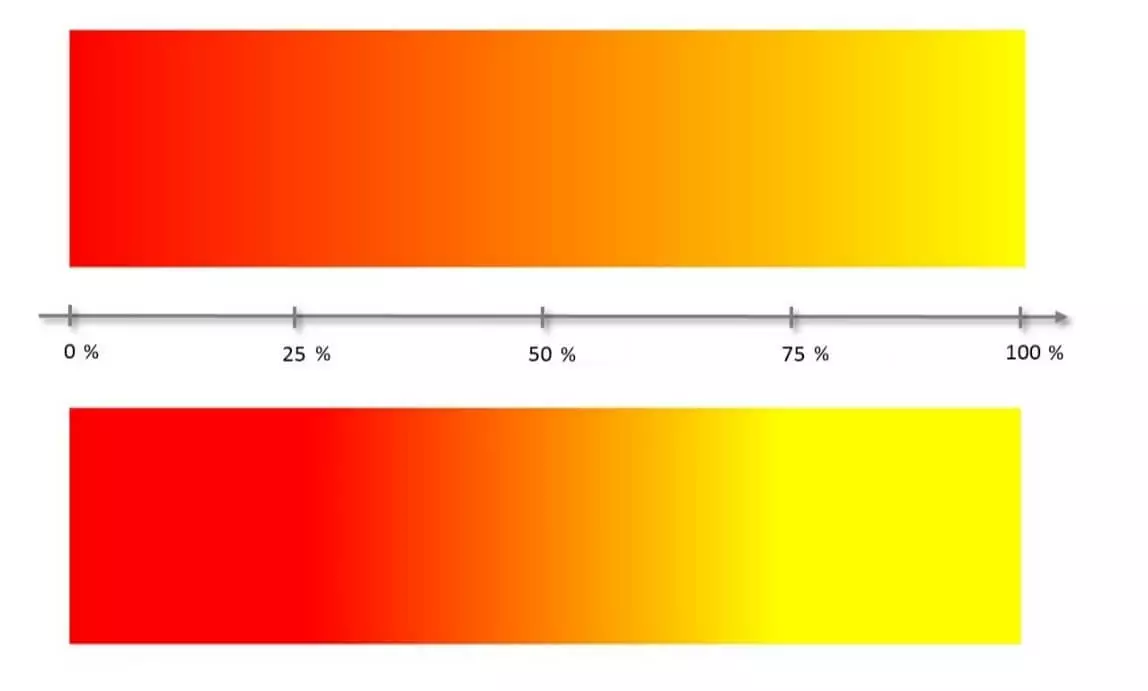
La grafica seguente mette a confronto due processi di colore con indicazioni color stop differenti:
background: linear-gradient( 90deg, red 0%, yellow 100% );
background: linear-gradient( 90deg, red 25%, yellow 75% );
Il primo esempio mostra un gradiente di colore che va da 0 % a 100 %. Nel secondo esempio il processo inizia a 25 % e finisce a 75 %.
Nei gradienti di colore CSS è possibile combinare molti colori, volendo anche con gradi di trasparenza.
Bordi
Il CSS vi permette anche di applicare un bordo agli elementi HTML. È particolarmente consigliato per elementi cosiddetti “block level”, ovvero di blocco, come possono essere intestazioni (da h1 a h6), paragrafi (p), contenitori (div) o tabelle (table), che appaiono all’interno dell’elemento body. Senza che sia necessaria un’ulteriore formattazione, questi elementi di contenuto vanno a prolungarsi su tutta la larghezza possibile e si posizionano seguendo un ordine di priorità. Alcuni elementi di blocco come <p> o <h1> sono forniti di una distanza insita.
Gli elementi di blocco non vanno confusi con gli elementi inline come <b>, <i>, <a> o <span>. Questi elementi sono presenti esclusivamente all’interno degli elementi di blocco. La larghezza di un elemento inline viene determinata solamente dal suo contenuto.
Se un bordo deve incorniciare un intero elemento di blocco o inline, allora ci si serve della proprietà borders. In alternativa potete definire l’impostazione del bordo per ogni singolo lato dell’elemento.
| Proprietà per le cornici | Descrizione |
|---|---|
| border | Definisce le impostazioni di cornice per tutti i lati dell’elemento. |
| border-top | Definisce le impostazioni del bordo in alto. |
| border-right | Definisce le impostazioni del bordo a destra. |
| border-bottom | Definisce le impostazioni del bordo in basso. |
| border-left | Definisce le impostazioni del bordo a sinistra. |
Sia la proprietà border che le proprietà specifiche per i singolo bordi possono essere ulteriormente specificate a seconda di tipologia di bordo (border-style), larghezza del bordo (border-width) e colore del bordo (border-color). I valori corrispettivi vengono separati da uno spazio e annotati secondo il seguente schema dopo la proprietà:
.content {
border: style width color;
}
.content {
border: solid 4px #ff0000;
}Inoltre la proprietà border-radius offre la possibilità di arrotondare gli spigoli del bordo.
Tipologia di bordo
Con la scelta della tipologia di bordo definite un bordo decorativo per l’elemento di blocco o inline in questione. Alcune tipologie sono effettivamente visibili solo quando viene indicata una dimensione del bordo adeguata.
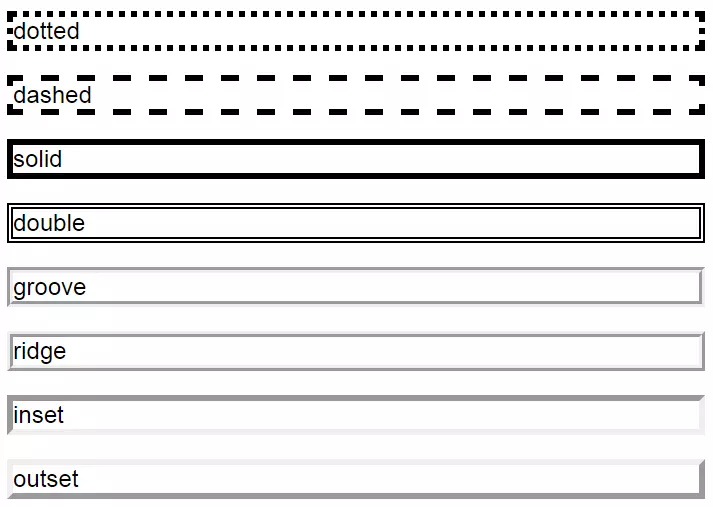
| Possibili valore per la tipologia di bordo | Descrizione |
|---|---|
| none | Nessun bordo |
| hidden | Non mostra il bordo e lo nasconde anche nelle celle adiacenti. |
| dotted | Definisce un bordo puntato. |
| dashed | Definisce un bordo a trattini. |
| solid | Definisce un bordo con linea continua. |
| double | Definisce un bordo doppio. |
| groove, ridge, inset, outset | Con questi valori è possibile realizzare diversi effetti 3D. |
L’indicazione della tipologia di bordo è obbligatoria, quindi se non viene inserita il browser non la rappresenterà.
Spessore del bordo
Lo spessore del bordo definisce lo spessore della linea che intercorre lungo il bordo.
| Possibili valori per lo spessore del bordo | Descrizione |
|---|---|
| Indicazione della lunghezza | L’indicazione dello spessore del bordo avviene con l’aiuto delle unità di misura presenti in font-size. Lo spessore del bordo non può venire indicato in valori percentuali. |
| thin | Leggero |
| medium | Medio/forte |
| thick | Forte |
Colore del bordo
Le impostazioni di colore per la proprietà border-color corrispondono a quelle delle proprietà color e background-color.
| Possibili valori per il colore del bordo | Descrizione |
|---|---|
| Indicazioni di colore | Indicazioni di colore per il bordo possono essere inserite sia sotto forma di parole chiave (ad esempio red), di valori HEXcome anche RGB o HSL. |
| transparent | Definisce il bordo rendendolo trasparente. |
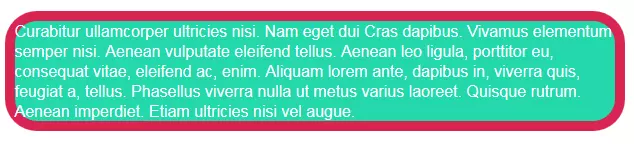
Il seguente esempio di codice combina la proprietà border con le formattazioni dei colori del font e dello sfondo. Il blocco di regole viene definito all’interno del file CSS per la classe bordo:
.bordo {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
border: 10px ridge #d82451;
}Per applicare la formattazione la classe bordo viene trasmessa nel codice sorgente HTML grazie all’attributo class sull’elemento <p>:
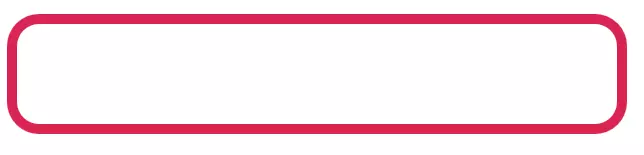
<p class="bordo">Esempio di testo</p>border-radius
La proprietà border-radius permette di arrotondare gli spigoli di un bordo sia a cerchio che a ellisse. Un qualsiasi sfondo verrà quindi tagliato lungo la curva definita; ciò funziona anche se l’elemento non ha un bordo. Infine, con border-radius è possibile anche inserire facilmente forme geometriche.
I valori possibili per la proprietà border hanno fino a quattro indicazioni di dimensione che stanno ognuna per un angolo del bordo. L’assegnazione può avvenire a scelta tramite uno, due, tre, quattro valori.
| Valori per la proprietà border-radius | Descrizione |
|---|---|
| Un valore definito | Vale per tutti e quattro gli angoli. |
| Due valori definiti | Il primo valore definisce gli angoli in alto a sinistra e in basso a destra. Il secondo valore definisce gli angoli in alto a destra e in basso a sinistra. |
| Tre valori definiti | Il primo valore definisce l’angolo in alto a sinistra. Il secondo valore definisce gli angoli in alto a destra e in basso a sinistra. Il terzo valore definisce gli angoli in basso a destra. |
| Quattro valori definiti | Ogni angolo viene definito da un valore proprio. Vale la successione in senso orario: in alto a sinistra, in alto a destra, in basso a destra, in basso a sinistra. |
I singoli valori per il raggio del bordo sono separati da spazi e annotati dopo la proprietà border-radius. In questo modo la dichiarazione risulta nel seguente schema (i valori numerici sono esempi):
border-radius: 4em 2em 3em 1em;
La proprietà border-radius può essere definita all’interno della stessa regola della proprietà border o, in alternativa, in classi separate.
Il blocco di regole seguente definisce un bordo con un border-radius di 2 em:
.bordo {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
}In alternativa è possibile definire differenti valori per ogni singolo angolo:
.bordo {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em 1em 3em 4em;
}In entrambi i casi gli angoli del bordo vengono arrotondati. Può però venire applicato un arrotondamento a ellisse, per cui per ogni angolo vengono richiesti due valori. La dichiarazione di un bordo arrotondato ellitticamente può avere fino a otto valori:
border-radius: 1em 4em 1em 4em / 4em 1em 4em 1em;
I valori precedenti alla barra (/) definiscono il raggio sul semiasse orizzontale dell’ellisse, i valori dopo la barra, invece, il raggio sul semiasse verticale.
.bordo {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 1em 4em / 4em 1em;
}Un eventuale sfondo viene tagliato automaticamente lungo la curva.
.bordo {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
background-color: #24d8ab;
}Il box model CSS
Per dare una disposizione agli elementi di testo, alle grafiche e agli altri componenti del design del sito web, nel CSS entra in azione una strategia che si basa sulla formattazione di quelle superfici rettangolari che vengono create tramite i vari elementi di blocco o elementi inline. In questo caso si parla di box model del CSS.
Ogni elemento HTML viene interpretato e rappresentato sul front end del sito web come superficie rettangolare: si tratta del cosiddetto box. Le caratteristiche di tali contenitori, i cui flussi ed estensioni stabiliscono l’essenziale del design di un sito web: ogni sito, quindi, può essere considerato un arrangiamento di diversi box.
Il posizionamento dei singoli contenitori viene definito dal cosiddetto elemento di flusso (“documenti flow”); questo segue uno schema standard: a meno che non vi sia una precisa istruzione di formattazione, allora ogni elemento viene posizionato il più possibile a sinistra, iniziando dal primo elemento che si trova all’interno del codice sorgente HTML. Tutti gli elementi che seguono vengono disposti alla sua destra. Se non dovesse esserci più spazio, allora il successivo contenitore scivolerà su una nuova riga.
Il CSS differenzia qui in due diversi tipi di contenitori:
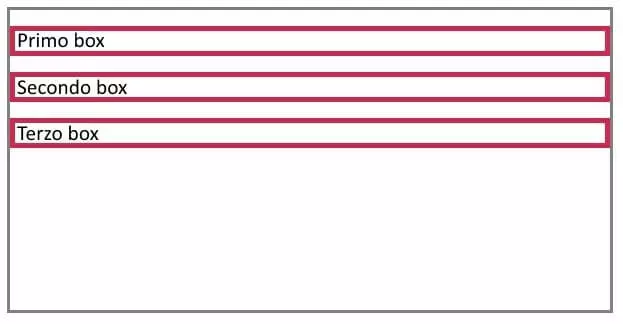
- Box di blocco: i contenitori di blocco nascono da elementi di blocco, come ad esempio p o div. Il browser li rappresenta così che la loro larghezza corrisponda alla larghezza totale dell’elemento genitore. Creano quindi un paragrafo. Gli elementi successivi passano automaticamente alla riga successiva. L’altezza di un box di blocco si orienta a seconda del contenuto dell’elemento o di eventuali formattazioni. I box di blocco possono contenere sia altri elementi di blocco a livello sia elementi inline.
- Box inline: i box inline vengono creati da elementi inline, come ad esempio b, i o span, all’interno di un box di blocco e non creano un paragrafo. La larghezza e l’altezza di un elemento inline si orienta esclusivamente secondo il suo contenuto.
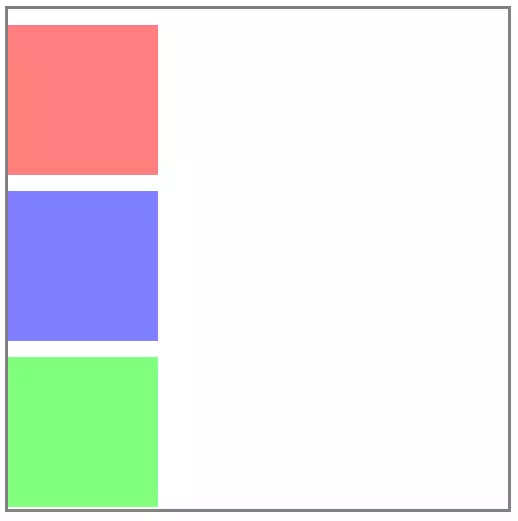
Nelle seguenti grafiche è possibile vedere il flusso di elementi di box di blocco e di box inline:
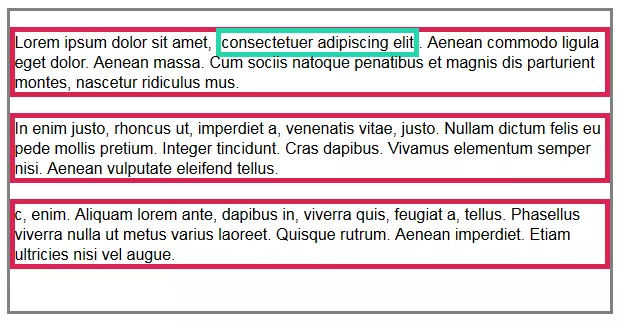
Se non è presente un’altra formattazione, allora i box di blocco vengono rappresentati indipendentemente dal loro contenuto con una larghezza massima. Ogni box comincia con un nuovo paragrafo e si espande per la larghezza totale dell’elemento genitore. Nell’esempio questo viene caratterizzato da un bordo grigio. Va considerato che alcuni elementi di blocco come <p> vengono resi sul browser con un margine esterno automatico (default margin).
I box inline che si trovano all’interno di un box di blocco non generano un nuovo paragrafo ma vengono invece rappresentati “inline” nel flusso di testo.
L’esempio mostra un box inline con un bordo verde attorno alle parole “consectetuer adipiscing elit”.
Per via delle funzioni che generano un paragrafo, il layout di un sito web risulta innanzitutto dalla formattazione dei box di blocco. Per questo non si deve trattare necessariamente di elementi forniti di contenuto, come possono essere le intestazioni o i paragrafi di testo. Spesso entrano in gioco anche elementi HTML privi di una funzione semantica come <div>, per raggruppare altri elementi e quindi creare uno spazio che possa essere formattato tramite il CSS.
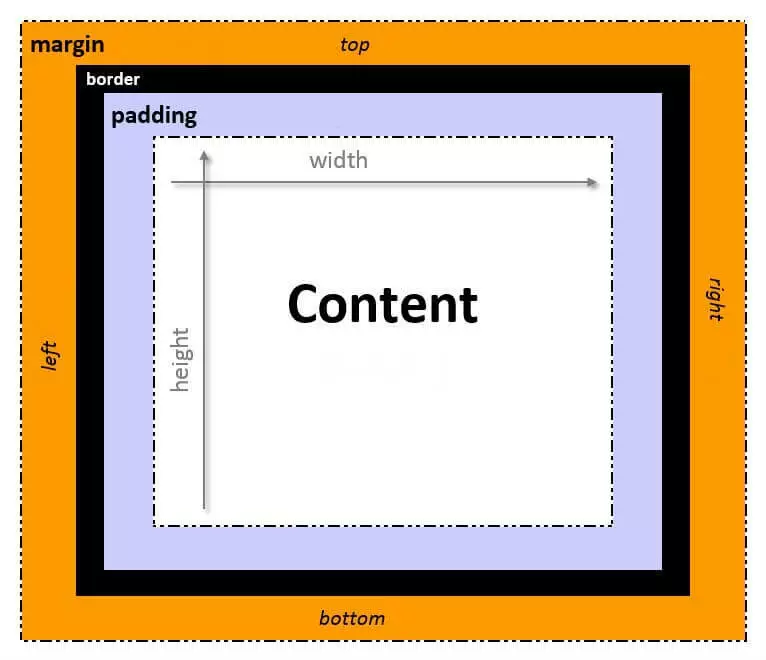
La formattazione avviene con l’aiuto di box model CSS, a seguito del quale ogni elemento HTML può essere descritto con quattro box inscatolati, i quali possono essere adattati alle aspettative di impaginazione desiderate indipendentemente l’uno dall’altro. Si differenzia tra content-box, padding-box, border-box e margin-box.
| Livelli dei box model | Descrizione |
|---|---|
| Area del contenuto (content box) | Il content box rappresenta una superficie la cui estensione viene definita dalla dimensione del testo o dalla misura di una grafica. Oltre a ciò, negli elementi di blocco l’altezza e la larghezza possono essere definiti individualmente dalle proprietà height e width. Per quanto riguarda gli elementi inline questo tipo di formattazione non è disponibile. |
| Padding (padding box) | Il padding box (dall’inglese padding = imbottitura) definisce la distanza tra content box e border box. |
| Bordo (border box) | Il border box definisce il bordo. |
| Margine (margin box) | Il margin box definisce la distanza tra l’elemento attuale e il suo elemento genitore o gli elementi adiacenti. Al contrario di padding e border, la proprietà margin può presentare anche valori negativi. |
Se tutti i quattro angoli di un box devono essere formattati contemporaneamente, allora vengono attivate le proprietà padding, border e margin. Il margine interno, il margine esterno, e anche il bordo sono formattabili individualmente per ogni lato del box CSS. Le rispettive proprietà sono rintracciabili nella seguente tabella:
| Margine interno | Bordo | Margine esterno | |
|---|---|---|---|
| In alto | padding-top | border-top | margin-top |
| In basso | padding-bottom | border-bottom | margin-bottom |
| A sinistra | padding-left | border-left | margin-left |
| A destra | padding-right | border-right | margin-right |
I possibili valori per le proprietà di cui sopra sono indicazioni di dimensione come inherit, il quale corrisponde all’elemento genitore. I margini esterni sono inoltre definibili grazie al valore auto.
La grafica seguente illustra in maniera schematica la struttura di un box CSS:
Il CSS box model in azione
Per capire come funziona il CSS box model basta aggiungere a un content box i vari livelli passo per passo. Il punto di partenza è una breve porzione di testo la quale, ad esempio, va formattata tramite il selettore di classe content:
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>Il blocco di regole seguente decide le dimensioni per il content box: 150 px x 150 px. Ulteriori formattazioni definiscono il font di colore nero (color: #000000;) su sfondo bianco (background-color: #ffffff;). In più, l’allineamento del testo va giustificato (text-align: justify;):
.content {
height: 150px;
width: 150px;
color: #000000;
text-align: justify;
background-color: #ffffff;
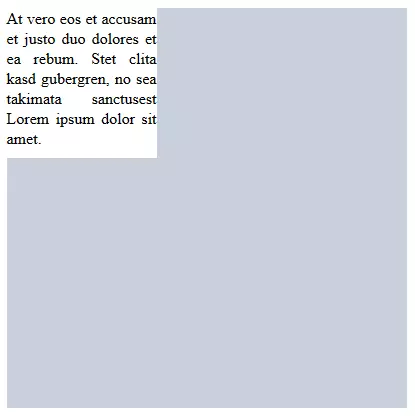
}La porzione di testo appare in conformità del flusso di elementi nell’angolo in alto a sinistra del suo elemento genitore, che qui è visibile come un’area in grigio. Il testo e lo sfondo in bianco cominciano senza margine nella parte sinistra della finestra del browser e coprono l’intera superficie disponibile (150 px x 150 px). Lo sfondo bianco si chiude direttamente con il corpo del testo.
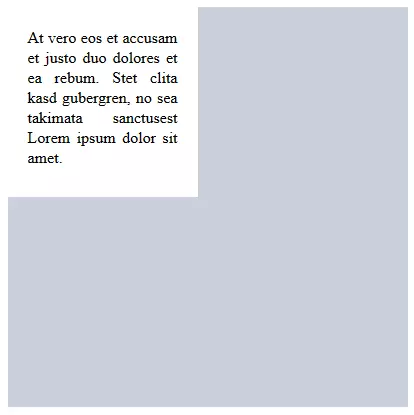
Una simile impaginazione è brutta a vedersi e appesantisce la lettura. La proprietà padding permette quindi ai web designer di definire un margine interno per distanziare gli elementi di testo da elementi di impaginazione adiacenti.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
}Il browser aggiunge a tutti e quattro i lati del content box un margine interno di 20 px. Ora l’elemento misura quindi 190 px x 190 px. Come ulteriore elemento di design è possibile utilizzare un bordo.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
border: 5px solid #d82451;
}Tramite il valore del padding, il bordo si distanzia dal contenuto.
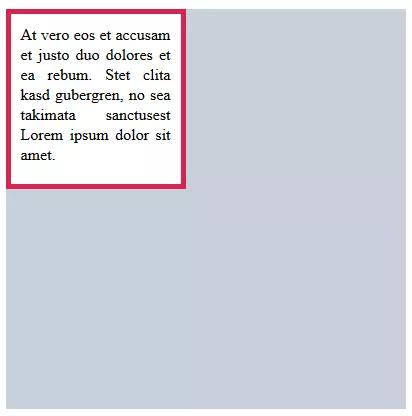
Conforme al naturale flusso di elementi, il box formattato in questa maniera si posiziona senza distanza all’angolo in alto a sinistra dell’elemento genitore. La proprietà margin fa in modo che il design di un sito web venga reso più piacevole alla vista con l’aiuto di un margine esterno.
A questo scopo viene aggiunta la corrispettiva dichiarazione alla regola già esistente:
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
}Ora il box di blocco <p> è libero all’interno dell’elemento genitore.
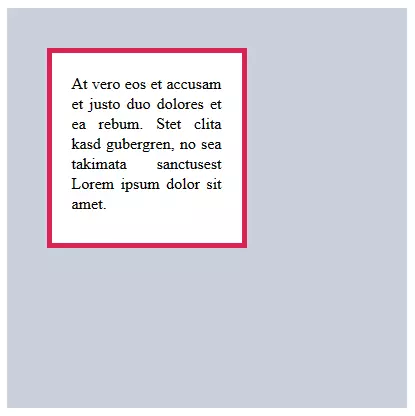
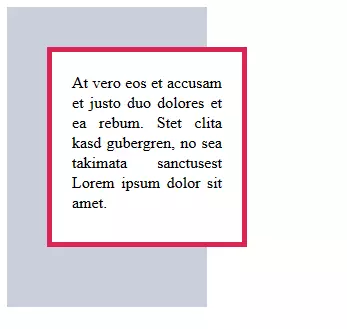
In alternativa alle indicazioni di misura, alla proprietà margin può venire applicato il valore auto. In questo caso il box si orienta automaticamente in orizzontale al centro dell’elemento genitore. Il valore auto non prevede l’allineamento in verticale.
.content {
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: auto;
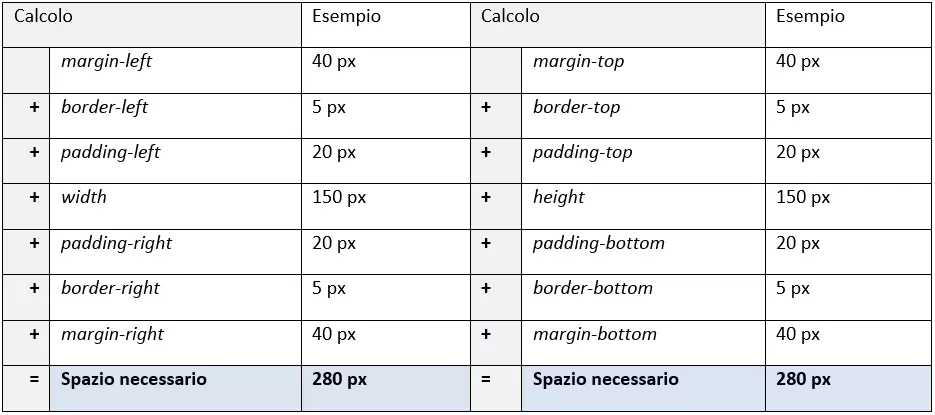
}Calcolare altezza e larghezza di un box CCS
Si può determinare lo spazio necessario a un box CSS sommando i valori di tutti i componenti rilevanti di un box. Vale il seguente tipo di calcolo:
L’elemento misurerà quindi 200 px x 200 px, ma lo spazio necessario è 280 px x 280 px.
Float
Nella pratica l’interruzione di riga automatica in seguito a un blocco di box non è sempre desiderata e può essere perciò impedita tramite la proprietà float: questa, infatti, libera i box di blocco dal normale flusso e li posiziona in un punto specifico. Secondo le specifiche del CSS, float accetta quattro valori:
| Valori per la proprietà float | Descrizione |
|---|---|
| none | Non avviene alcuno spostamento dell’elemento. Il valore float: none; è standard di un box CSS. |
| left | Il box di blocco si allinea nell’angolo a sinistra dell’elemento genitore. |
| right | Il box di blocco si allinea nell’angolo a destra dell’elemento genitore. |
| inherit | Il valore float corrisponde a quello dell’elemento genitore. |
Il box con formattazione float si chiamerà Float.
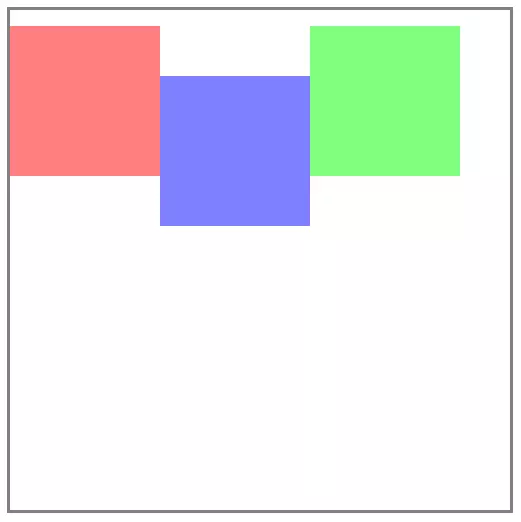
Se diversi Float si incontrano verranno allineati nell’ordine in cui appaiono nel codice sorgente HTML, da sinistra a destra (float: left) o da destra a sinistra (float: right).
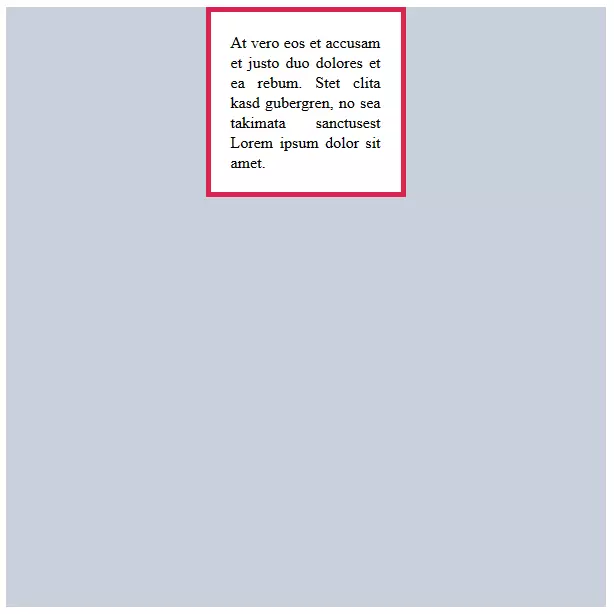
Il seguente esempio di codice mostra una regola .content contenente la proprietà float:
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
float: left;
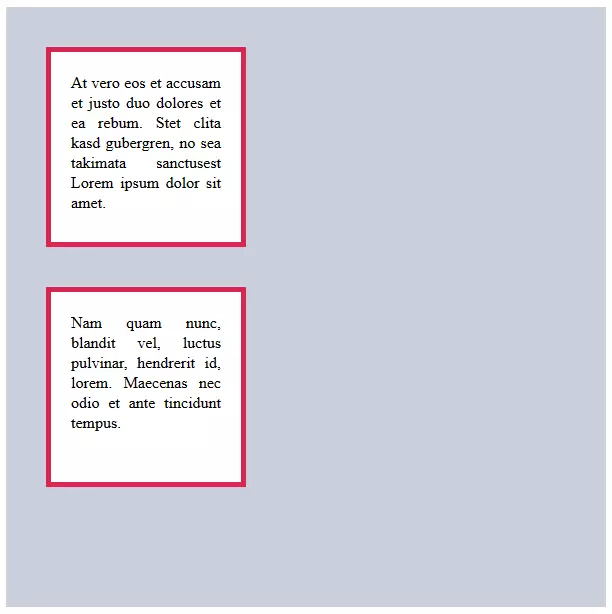
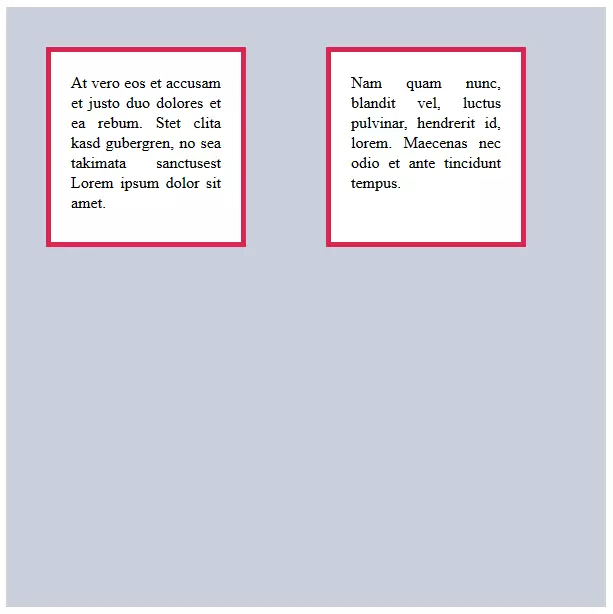
}Se viene applicato a due elementi HTML, gli stessi vengono estratti dal flusso degli elementi e allineati uno a fianco dell’altro:
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>
<p class="content">Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p>La distanza che intercorre tra i due elementi è data dal fatto che viene aggiunto il margine esterno di ogni box, per ognuno margin 40px. Senza Float, i margini esterni degli elementi vicini non risulterebbero.
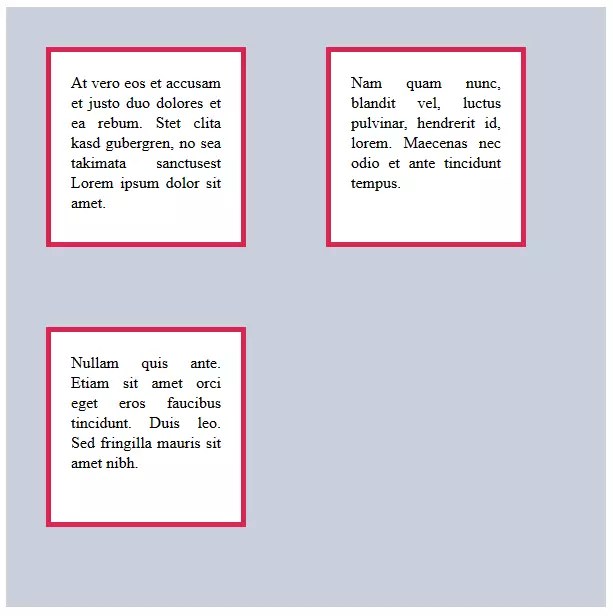
Se la larghezza totale dei Float che si susseguono è maggiore della larghezza dell’elemento genitore, allora tutti gli elementi che vengono inseriti dopo finiscono sulla riga seguente.
In alternativa alla proprietà float è possibile estrarre i box CSS dal flusso e impaginarli a piacimento utilizzando delle indicazioni di posizionamento.
Posizionamento
La proprietà CSS position serve a rimuovere un box dal flusso degli elementi e a posizionarla in un punto del sito web a scelta. Altri box, che siano interni al flusso o che siano anch’essi posizionati, non hanno alcuna influenza sulla posizione di un box che viene formattato con questa modalità.
La proprietà position possiede cinque possibili valori: absolute, fixed, relative, static e sticky, e può essere specificata ulteriormente dalle proprietà left, right, top e bottom come anche usando i suoi valori come indicazioni di misura. Di norma bastano due valori per determinare la posizione, come ad esempio top e left.
| Valori della proprietà position | Descrizione |
|---|---|
| absolute | Il box viene liberato dal flusso degli elementi e posizionato nel punto che è stato definito dalle seguenti proprietà: top, bottom, left e right. Le indicazioni sono in relazione al primo elemento precedente più alto, anch’esso specificato dalla proprietà position. Se un tale elemento non è presente, allora viene preso come punto di riferimento l’elemento radice <html>. I box con la dichiarazione position: absolute non hanno alcuna influenza sulla posizione di altri elementi e si sovrappongono ad essi o vengono sovrapposti da essi. |
| relative | Se entra in azione la dichiarazione position: relative, il box rimane all’interno del flusso naturale ma può essere spostato relativamente alle indicazioni di posizionamento top, bottom, left e right. Ciascun box si orienta autonomamente. Gli elementi precedenti e quelli successivi del flusso si comportano come se il box non fosse stato spostato. |
| fixed | Se un box è stato posizionato con position: fixed, la posizione viene definita in relazione al campo visivo. Un box definito in questa maniera appare sempre nello stesso punto sullo schermo, anche se un visitatore scorre in basso sulla pagina web. In questo modo gli elementi di navigazione come menu e pulsanti (ad esempio “indietro”) possono essere fissati nel campo visivo dell’utente. |
| static | Il box adotta la sua posizione naturale nel flusso di testo. Se si sceglie la dichiarazione position: static, le indicazioni di posizione top, bottom, left e right non valgono. Il valore static è standard per la proprietà position. |
| sticky | La posizione viene calcolata in conformità del normale flusso di elementi e si comporta come un elemento con la dichiarazione position: relative finché si trova all’interno del campo visivo. Se si presenta il rischio che possa scomparire da esso, si scioglie dal flusso di elementi e, durante lo scorrimento, rimane fisso in una posizione decisa dal web designer. Il valore sticky può quindi essere considerato come una combinazione tra relative e fixed. |
Posizionamento assoluto
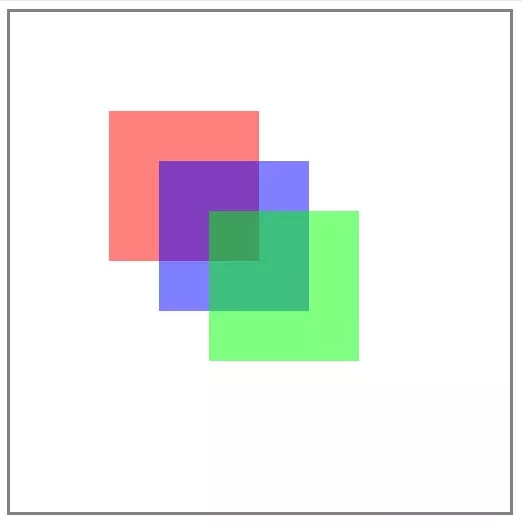
Le seguenti regole contengono indicazioni assolute di posizionamento dei box CSS rosso, blu e verde all’interno dell’elemento genitore background.
.background {
height: 500px;
width: 500px;
border: solid grey
}
.rosso {
height: 150px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: absolute;
top: 100px;
left: 100px;
}
.blu {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: absolute;
top: 150px;
left: 150px;
}
.verde {
height: 150px;
width: 150px;
background-color: rgba(0,255,0,0.5);
position: absolute;
top: 200px;
left: 200px;
}I content box rosso, blu e verde sono stati formattati come superfici semitrasparenti con le misure 150 px x 150 px. Il content box background con le misure 500 px x 500 px è incorniciato da un bordo grigio.
Le indicazioni di impaginazione sono integrate tramite classi nel codice HTML.
<div class="background">
<p class="rosso"> </p>
<p class="blu"> </p>
<p class="verde"> </p>
</div>La visualizzazione su browser mostra i differenti posizionamenti dei box <p> all’interno dell’elemento <div>. Gli elementi vengono spostati di 50 px in basso a destra. L’applicazione del colore trasparente evidenzia la possibilità di una sovrapposizione usando il posizionamento assoluto.
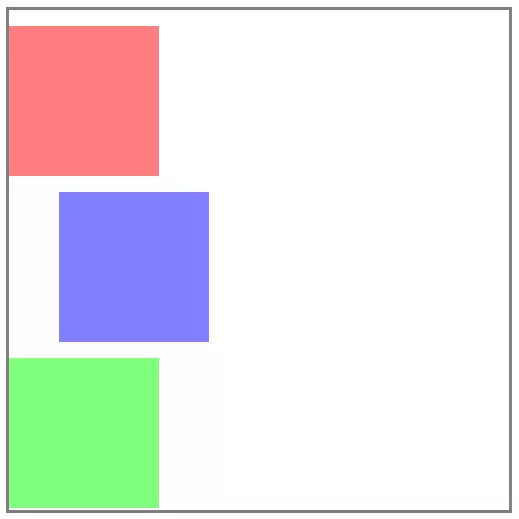
Posizionamento relativo
Il margine esterno al di sopra degli elementi corrisponde al valore standard per gli elementi <p>.
Per impostare un box a prescindere dal flusso di elementi, viene utilizzata la regola estesa con la dichiarazione position: relative e indicazioni di posizione.
Il seguente blocco di codice lo dimostra su esempio del box blu:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
left: 50px;
}Il posizionamento relativo può venire applicato anche a elementi con il float:
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
top: 50px;
float: left;
}Box CSS fissi
L’impostazione di box fissi avviene, come già per il posizionamento assoluto, a prescindere dal flusso di elementi. Tutte le indicazioni di posizionamento sono in relazione al campo visivo dell’utente finale.
La regola successiva indica al browser di fissare un piccolo box rosso nell’angolo in basso a sinistra del campo visivo.
.content1 {
height: 50px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: fixed;
bottom: 10px;
left: 15px;
}Il box rosso rimane in ogni caso fisso nel punto della finestra del browser che è stato definito (bottom: 10px; left: 15px;), anche se altri elementi come il box di testo blu permette lo scorrimento verso il basso sulla pagina.
Da principiante a professionista
Lo scopo del nostro tutorial era di illustrare ai novizi le ampie possibilità che può offrire il CSS. Ma un breve corso accelerato non basta certo a descrivere tutte le funzioni del linguaggio di stile in maniera dettagliata. Se il vostro interesse dovesse andare oltre alle formattazioni che abbiamo descritto nell’articolo, per proseguire il vostro apprendimento vi consigliamo una guida di base accompagnata dal tutorial del Mozilla Developer Network. Infine abbiamo raccolto una selezione di trucchi per CSS per utenti esperti nell’articolo di approfondimento sul tema.