Come inserire un icon font nel vostro documento HTML
Gli icon font sono font vettoriali composti da icone funzionali invece che da lettere, come abbiamo già spiegato nell’articolo generale sugli icon font. Gli sviluppatori web, che decidono di usare gli icon font, approfittano dei numerosi vantaggi delle icone vettoriali scalabili. Al contrario dei font basati su pixel, quelli vettoriali vengono definiti indipendentemente dal dispositivo come primitivi grafici (ad esempio linee, cerchi, poligoni o curve) e questo consente una trasformazione agevole e senza perdite di qualità partendo da un file CSS. Le icone corrispondenti non devono quindi essere caricate separatamente in un programma di grafica o adattate perché la formattazione, basata su codice, avviene sul browser. Per questo un icon font di un file CSS deve essere inserito nell’header del documento HTML. Successivamente si possono integrare singole icone attraverso l’attributo “class” nel documento HTML del sito web. Nell’esempio successivo vi spieghiamo come funziona l’inserimento in Font Awesome, uno dei font open source più amati.
Inserire icone con Font Awesome
Con più di 600 icone, Font Awesome è una delle più grandi raccolte di simboli vettoriali, disponibile gratuitamente. Per incorporare l’icon font in un sito web, gli sviluppatori devono scaricare il pacchetto di installazione dal sito web di Font Awesome. L’inserimento dell’icon font avviene in tre passaggi:
1. Download del pacchetto di installazione
2. Inserimento del foglio di stile (stylesheet) nell’header del documento HTML: per inserire Font Awesome in un sito web, si deve collegare il file CSS standard “font-awesome.min.css”, contenuto nel pacchetto di installazione, al documento HTML corrispondente. Per farlo, bisogna inserire il seguente codice nell’header del documento HTML:
| <link rel="stylesheet" href="https://www.ionos.it/digitalguide/path/to/font-awesome/css/font-awesome.min.css"> |
Il comando “path/to/” indica il percorso del file del progetto web sul server.
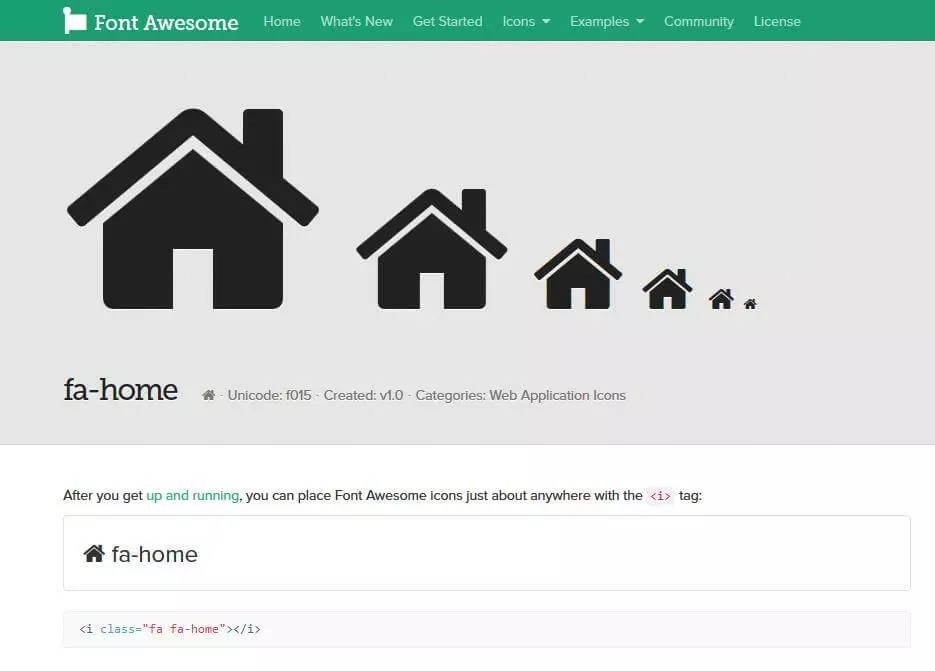
3. Inserire icone: stabilito il collegamento al file CSS, le icone contenute nel font si possono inserire in qualunque parte del codice sorgente HTML. Per questo entra in azione con Font Awesome un elemento vuoto “i” combinato con l’attributo “class”.
| <i class="fa fa-home"></i> |
Il codice per inserire le icone si trova sul sito web di Font Awesome.
Alternativamente all’elemento “i”, un’icona può essere inserita anche con un tag <span>.