Cos’è CSS? Definizione e applicazione
Cascading Style Sheets, o CSS, è un linguaggio di programmazione molto utile per determinare il design dei documenti elettronici. Con l’aiuto di istruzioni semplici, presentate come un codice sorgente chiaro, gli elementi del sito web come il layout, il colore e la tipografia possono essere adattati come più si desidera. Grazie ai fogli di stile a cascata, la struttura semantica e il contenuto del documento rimangono inalterati. Il linguaggio CSS è emerso a metà degli anni ‘90 ed è ora considerato il linguaggio standard dei fogli di stile in tutto il World Wide Web.
- Certificato SSL e protezione DDoS
- Velocità, flessibilità e scalabilità
- Dominio e consulente personale
- 1 anno gratis del gestionale di fatturazione elettronica FlexTax
Cos’è CSS?
CSS, così come HTML, è uno dei linguaggi fondamentali del World Wide Web. Mentre HTML viene utilizzato per aggiungere del testo a un sito web e strutturarlo semanticamente, CSS serve per definire il design del suo contenuto. Nonostante HTML e CSS siano usati in combinazione, le istruzioni di design CSS e gli elementi HTML esistono separatamente l’uno dall’altro. Ciò significa che una macchina può leggere un documento elettronico anche senza CSS. Tuttavia, con l’aiuto di CSS, il contenuto del browser viene preparato visivamente e presentato in modo accattivante.
CSS è uno “standard vivente” che continua a essere sviluppato dal consorzio del World Wide Web. Per questo motivo, vi sono sempre nuove funzioni e applicazioni pratiche da scoprire. Il diffuso linguaggio dei fogli di stile è emerso negli anni ‘90, tuttavia, l’idea di usare i fogli di stile per visualizzare il contenuto del web non era del tutto nuova a quel tempo. CSS però differiva in un aspetto importante da altri elementi preesistenti su HTML e orientati alla visualizzazione: il linguaggio offriva e offre tutt’ora agli utenti la possibilità di definire, in un singolo foglio di stile, regole di design per gruppi di elementi presenti su più documenti.
Un linguaggio di programmazione per il design visuale di siti web. Attraverso CSS è possibile determinare, ad esempio, il carattere, la dimensione o il colore in cui visualizzare gli elementi HTML.
Vantaggi e aree di applicazione di CSS
Il successo di un sito web non dipende unicamente dal contenuto ma anche da un buon design. Gli utenti perdono interesse rapidamente nei siti web che non sono user-friendly o ben strutturati. In questo ambito, CSS offre una gamma di opzioni di design che non sono disponibili su semplici documenti HTML.
CSS permette, ad esempio, di controllare alcune specifiche a livello centrale. Questo significa che elementi simili, come tutti i collegamenti ipertestuali o le immagini, all’interno di un singolo documento possono essere riconosciuti e formattati usando un singolo comando. Inoltre, non c’è bisogno che le istruzioni di progettazione appaiano sotto forma di un foglio di stile nel documento HTML. CSS permette infatti di salvare le istruzioni su un foglio di stile esterno, cioè un file separato, il quale può essere usato anche per altri documenti.
Oltre alle istruzioni di visualizzazione di base relative ai colori, alle forme e alla tipografia degli elementi HTML, CSS presenta al giorno d’oggi anche moduli più sofisticati. Tramite questi è possibile, ad esempio, definire animazioni o rappresentazioni diverse a seconda del mezzo di output. In questo modo, lo stesso documento HTML può essere preparato in modo identico per tutti i possibili supporti. Poiché il contenuto e il design sono separati in questo documento, il codice del sito web è più chiaro. Il linguaggio di stile SASS, spesso associato a CSS, offre ancora più possibilità, ma non può sostituirlo completamente.
Potete creare un sito web dal design accattivante con il MyWebsite di IONOS, grazie a modelli di design professionali. Scegliete tra una vasta gamma di modelli e trovate lo stile che fa per voi in pochi clic.
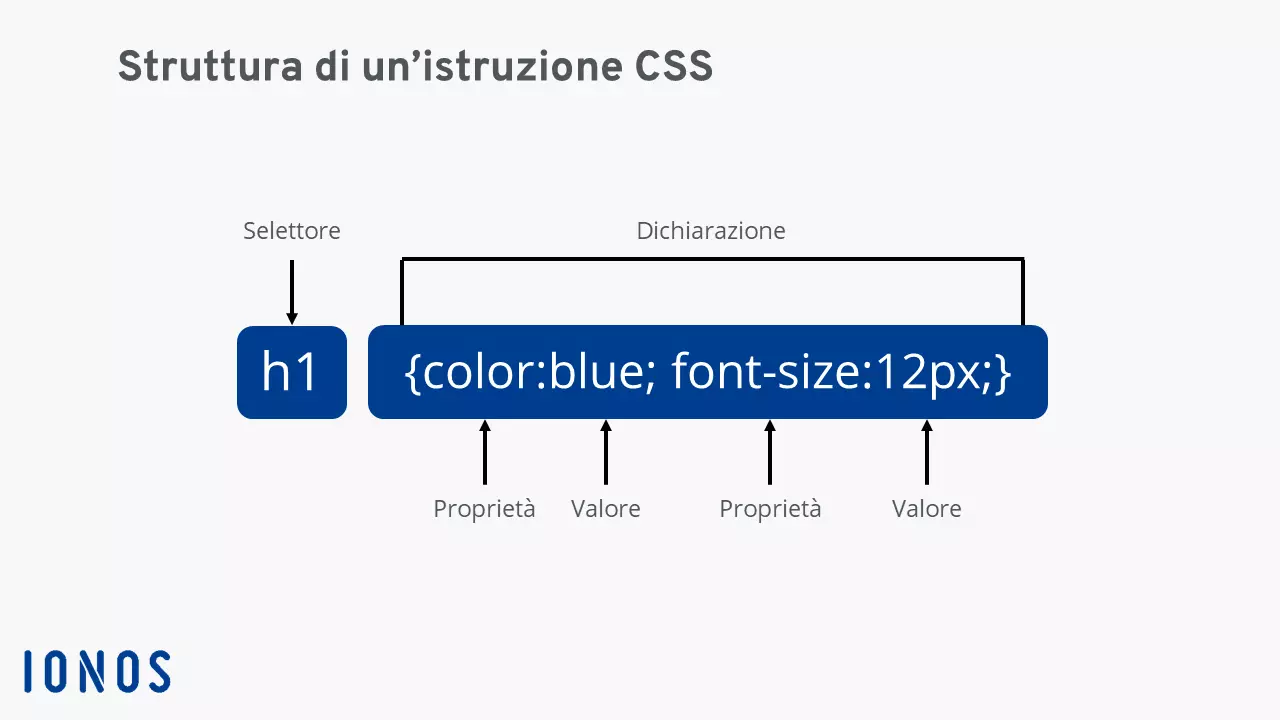
Struttura di una dichiarazione CSS
Una dichiarazione CSS determina il valore o le proprietà che dovrebbero possedere gli elementi nei documenti elettronici. Nella sua struttura di base, un’istruzione CSS consiste di un selettore e parentesi graffe. Le dichiarazioni sono elencate tra le parentesi, separate da un punto e virgola. Ogni dichiarazione è composta dal nome, una colonna e un valore specifico. Inoltre, è possibile aggiungere un ulteriore punto e virgola subito dopo la dichiarazione finale e prima di chiudere le parentesi, ma non è obbligatorio. Ad esempio, l’istruzione CSS riportata nell’esempio che segue richiede che l’intestazione h1 sia mostrata in blu e con una dimensione di carattere di 12 punti:
Potete trovare ulteriori informazioni sui diversi tipi di selettori e sulla sintassi CSS nel nostro dettagliato tutorial CSS.
Come integrare il linguaggio CSS sul vostro sito web?
È possibile incorporare il linguaggio CSS a un documento elettronico tramite l’utilizzo di fogli di stile sia interni che esterni. Inoltre, le proprietà da applicare possono essere posizionate direttamente nel codice sorgente HTML di un dato elemento utilizzando lo stile inline. Nei paragrafi successivi riportiamo una panoramica dei tre metodi disponibili per integrare CSS nei documenti HTML.
Fogli di stile esterni
Sui fogli di stile esterni, le istruzioni CSS sono definite su file esterni tramite l’estensione “.css” e integrati ai file HTML attraverso un tag “link”. Questo è il metodo più comune dato che qui contenuto e design sono nettamente separati ed è pertanto possibile apportare modifiche facilmente. Il collegamento è effettuato nell’area “head” del documento HTML come segue:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>Questo è un titolo</h1>
<p>Questo è un paragrafo</p>
</body>
</html>Fogli di stile interni
Attraverso dei fogli di stile interni si vanno ad aggiungere le istruzioni CSS direttamente sul file HTML. È opportuno notare che questi fogli sono solo applicabili a documenti rilevanti. Per i fogli di stile interni, bisognerà inserire l’elemento “style” nell’area “head” del documento HTML come riportato nell’esempio seguente:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:blue; font-size:12px;}
</style>
</head>
<body>
<h1>Questo è un titolo</h1>
<p>Questo è un paragrafo</p>
</body>
</html>Stile inline
In questo metodo le istruzioni CSS sono contenute nei file HTML così come per i fogli di stile interni. Tuttavia, vi è una differenza importante: gli attributi corrispondenti sono localizzati direttamente all’inizio del tag dell’elemento e non possono essere applicati a nessun altro elemento. Questo metodo è particolarmente utile se non si vogliono avere delle istruzioni di design generali.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue; font-size:12px;">Questo è un titolo</h1>
<p>Questo è un paragrafo</p>
</body>
</html>L’interazione tra CSS e HTML
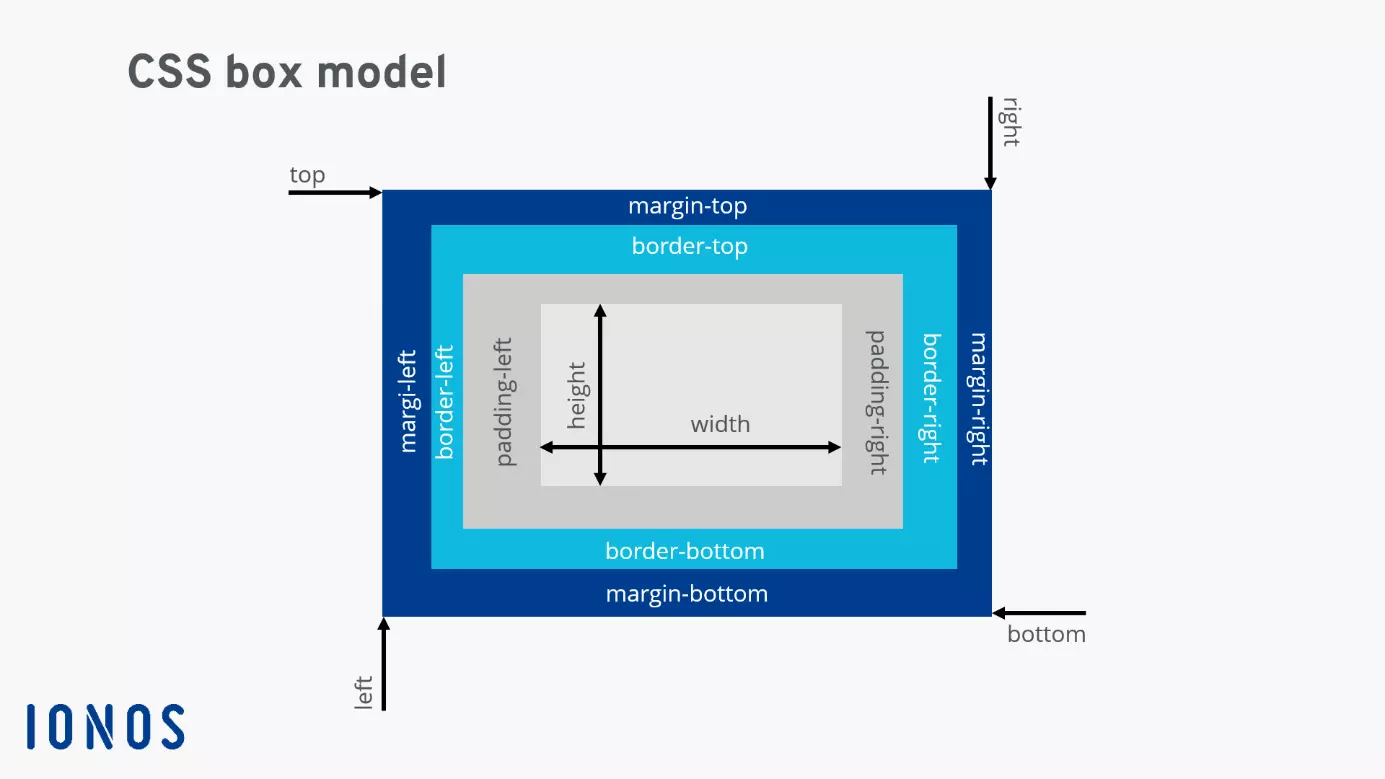
Gli esempi sopra riportati mostrano che CSS può solo essere usato in combinazione con una struttura HTML classica. Dato che HTML struttura il contenuto in paragrafi, liste e tabelle e CSS si occupa invece del design visuale, i due linguaggi web sono complementari e perciò strettamente interconnessi tra loro. Scrivere dei fogli di stile a cascata spesso ruota intorno alla progettazione di “box”. La struttura di un documento HTML si basa sul principio di annidamento, in cui i singoli elementi si poggiano l’uno sull’altro proprio come delle scatole, chiamate nel linguaggio CSS “box”. Ogni “box” che occupa un dato spazio su un sito web ha le seguenti proprietà:
- Padding: lo spazio circonda il contenuto di un elemento
- Bordo (border): la linea che si trova all’esterno del padding
- Margine (margin): lo spazio al di fuori del bordo
Questi “box” sono in seguito formattati specificando la dimensione, la forma e il colore. Oltre a questi semplici attributi, esistono anche delle istruzioni CSS più sofisticate per inserire delle ombre nel testo, aggiungere filtri per le immagini ed evidenziare forme e altri elementi.
Una volta compresi i principi di base del linguaggio dei fogli di stile, la loro applicazione è abbastanza semplice. Scoprite di più sui migliori trucchi CSS che renderanno il vostro sito web ancora più professionale.