Effetto parallax: cos’è?
L’effetto parallax è un principio di design della tecnologia di animazione che sfrutta gli effetti della percezione umana. L'obiettivo è quello di trasmettere la profondità di campo con mezzi di rappresentazione bidimensionali. Al fine di avvicinarci a una spiegazione del termine, è utile dedicarci all'origine della parola.
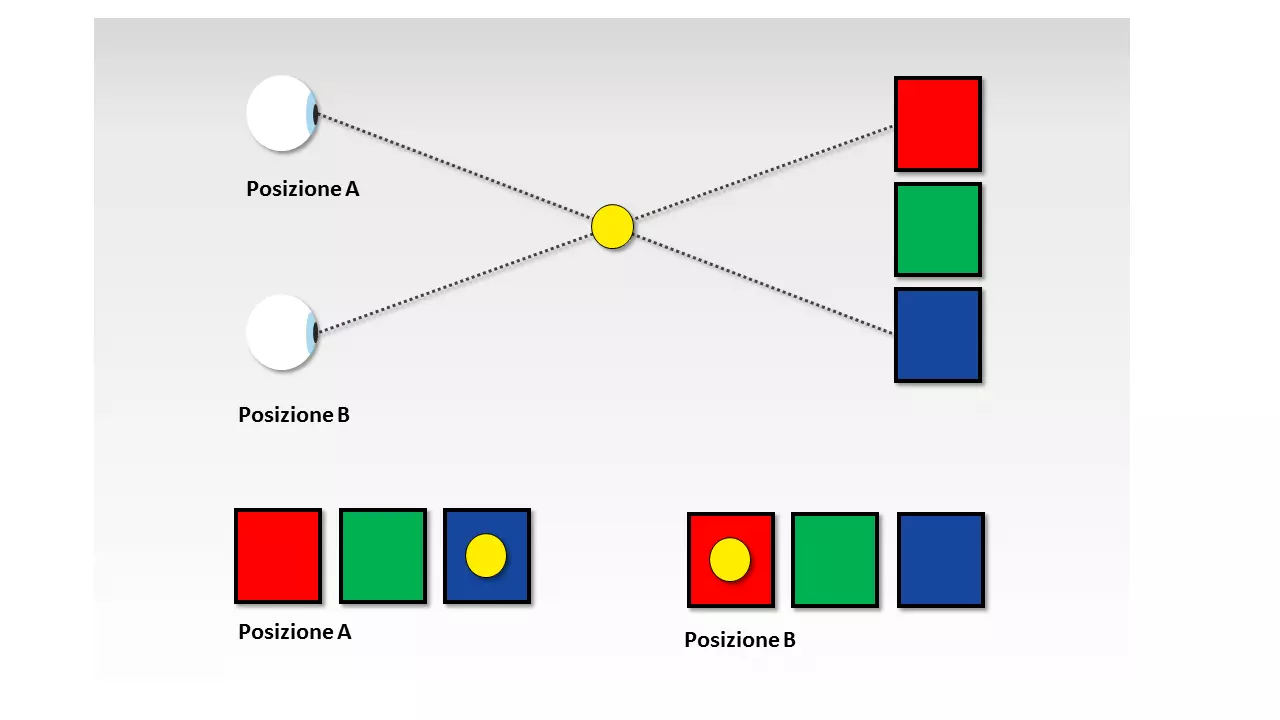
Parallax (da παράλλαξις, parállaksis, greco antico per “accavallamento”) è un fenomeno di percezione per cui un oggetto osservato sembra cambiare la sua posizione nel campo visivo in relazione al punto di osservazione. Un esempio classico di questo effetto è il cosiddetto “salto del pollice”, che può essere spiegato come segue:
- Sollevate il braccio teso con il pollice rivolto verso l'alto davanti al viso.
- Chiudete alternativamente l’occhio sinistro e quello destro.
Mentre sullo sfondo non si avverte quasi nessun movimento, il pollice sembra invece saltare da una posizione all'altra. Il motivo del salto del pollice è la distanza dell'occhio che porta a un cambiamento del punto di osservazione quando si chiude uno dei due occhi.
Nonostante sia una caratteristica della nostra percezione dello spazio, il fenomeno della parallasse si percepisce a malapena nella vita di ogni giorno.
Spostando la testa da destra a sinistra vedrete che la posizione relativa degli oggetti all’interno del vostro campo visivo cambia. Oggetti che sono vicini a voi si spostano di fronte ad oggetti lontani e li nascondono. Mentre gli oggetti in primo piano sembrano muoversi con relativa rapidità, gli oggetti più lontani sembrano quasi immobili. Questo effetto è particolarmente evidente nei viaggi in treno o in auto.
Immaginate di stare seduti in macchina sul posto del passeggero e di guardare la vastità del paesaggio attraverso il finestrino laterale. Noterete che i segnali sul ciglio della strada si muovono molto più velocemente delle foreste e delle montagne sullo sfondo. Il sole che tramonta all'orizzonte, invece, sembra quasi immobile.
Il seguente video dimostra il fenomeno:
Gli psicologi della Gestalt, la corrente psicologica che si occupa dei temi della percezione e dell’esperienza, chiamano questa apparente differenza di velocità “movimento parallasse”. I riflessi di luce degli oggetti vicini si spostano più velocemente sulla retina rispetto ai riflessi di oggetti lontani. Poiché l'effetto si verifica solo quando l'osservatore si sposta parallelamente agli oggetti osservati, si parla di uno stimolo di profondità indotto dal movimento. Altri indizi che contribuiscono alla percezione di uno spazio tridimensionale sono la densità della trama, la convergenza prospettica, la prospettiva atmosferica, la costanza dimensionale, l'occultamento e la sovrapposizione.
Il parallax scrolling
Gli sviluppatori di videogiochi hanno applicato l'effetto del moto parallasse già negli anni '80 con il side scrolling, per creare un effetto tridimensionale utilizzando mezzi bidimensionali. I classici giochi di jump'n'run o shoot'em-up come Super Mario, Moon Patrol e Jungle Hunt presentano un ambiente di gioco con tre diversi livelli, anteriore, intermedio e di sfondo, i quali scorrono sullo schermo a diverse velocità. Il punto di vista del giocatore è laterale.
Lo svolgimento del gioco è strettamente lineare. Mentre il primo piano e lo sfondo si muovono costantemente in una direzione, il giocatore può muovere il personaggio al centro più o meno liberamente. Il fatto che il primo piano passi sullo schermo, o meglio, dal viewport, il campo visivo, più velocemente dello sfondo provoca una sensazione di profondità appositamente pensata per migliorare l'esperienza di totale immersione nel gioco.
Il seguente video demo del classico videogioco shoot'em-up Moon Patrol mostra come tale effetto si presenta nella pratica.
L’effetto parallax nel web design
A partire dalla fine degli anni 2000 lo scorrimento parallax è entrato in azione anche nel web design. Nel 2011 il sito web nikebetterworld.com, ora non più online, ha attirato l’attenzione dei media.
La campagna promozionale della multinazionale statunitense rappresenta un punto di partenza per il trend del web design che sfrutta l’effetto del moto parallasse per creare una sensazione di profondità.
Simili ai giochi di side scrolling laterale, anche i siti parallax utilizzano un metodo a livelli: il punto di partenza è un sito web a una pagina i cui elementi di design sono disposti su diversi livelli e possono essere spostati indipendentemente l'uno dall'altro in senso orizzontale o verticale.
Per attivare la percezione della profondità indotta dal movimento, il visitatore del sito web naviga attraverso la scena utilizzando la funzione scroll. Il movimento e la velocità di scorrimento non sono quindi preimpostati, ma controllati dall’osservatore tramite la rotella del mouse o la barra di scorrimento. Gli elementi sui livelli superficiali si spostano più velocemente sullo schermo rispetto agli elementi sui livelli di sfondo creando l'impressione di uno spazio tridimensionale.
In alcuni casi i siti web parallax offrono anche una funzione di autoscroll che aiuta gli utenti a ridurre lo scorrimento manuale. Per ottenere un effetto di immersione più forte alcuni sviluppatori web integrano lo scorrimento parallax con effetti audio e video che vengono sintonizzati direttamente con la barra di scorrimento, ovvero la posizione corrente dell’osservatore sul sito web.
I siti web single-page, anche detti one page sites, sono progetti web costituiti da un singolo documento in HTML i cui contenuti vengono ricaricati in maniera dinamica quando avvengono delle interazioni da parte degli utenti (come ad esempio lo scrolling). Di solito i siti web parallax sono realizzati come one page sites.
Da un punto di vista tecnico, i siti web a scorrimento parallax possono già essere realizzati con standard web di base come l’Hypertext Markup Language (HTML) e il Cascading Style Sheets (CSS), che forniscono agli sviluppatori ampie possibilità di animazione nelle versioni HTML5 e CSS3. Ad esempio è possibile implementare un semplice effetto di scorrimento parallasse con la proprietà CSS attachment; se utilizzata in associazione con il valore fixed, l’elemento marcato corrispondente rimane fisso in posizione durante lo scorrimento mentre i restanti elementi si muovono nella direzione di scorrimento passando sul viewport. Se desiderate definire diverse velocità di scorrimento per i livelli di primo piano e di sfondo, dovete ricorrere ad altre tecniche web.
Il seguente video tutorial dello youtuber Drew Ryan mostra come utilizzare HTML5 e CSS3 per spostare i livelli su uno sfondo stazionario:
Per migliorare la percezione della profondità solitamente i siti di scorrimento parallax più complessi fanno affidamento sul linguaggio di scripting JavaScript o sul framework jQuery JavaScript, i quali offrono varie funzioni che consentono di definire esattamente come si comportano i singoli livelli di un sito web durante lo scorrimento. Gli effetti di scorrimento basati su JavaScript non devono essere riprogrammati da zero: sul web troverete vari progetti software che forniscono effetti parallax e altre animazioni sotto forma di plug-in facili da integrare. Tra i progetti più noti di questo tipo ci sono SuperScrollorama, ScrollMagic e skrollr:
- SuperScrollorama di John Polacek
Il plug-in jQuery Superscrollorama si basa sulla Greensock Animation Platform (GSAP) ed è stato sviluppato da John Polacek in collaborazione con Jan Paepke. Il plug-in offre diverse possibilità di animazione per elementi web ed è stato a lungo una soluzione standard per il web design basato sullo scroll. Per SuperScrollorama la barra di scorrimento è una sorta di barra di avanzamento su cui sono allineate le animazioni desiderate.
Una volta che il visitatore della pagina raggiunge un determinato punto scrollando verso il basso, viene attivato l'effetto predefinito. Il plug-in è ancora disponibile per il download, tuttavia non è più in fase di sviluppo: i suoi creatori si sono invece concentrati sul progetto di follow-up ScrollMagic. SuperScrollorama è disponibile con licenza MIT e GPL.
- ScrollMagic di Jan Paepke
ScrollMagic è una completa rielaborazione del plug-in jQuery SuperScrollorama. Come questo, anche ScrollMagic si basa su jQuery e sulla Greensock Animation Platform (GSAP), le quali tuttavia non fanno parte del pacchetto del software, ma devono essere rese disponibili separatamente. In alternativa a GSAP si può ricorrere all’animation-engine Velocity.js.
ScrollMagic offre tutti gli effetti di animazione basati sullo scroll del suo predecessore e ne amplia lo spettro di funzioni con una performance migliore, il supporto di responsive design e dispositivi mobili e, non da ultimo, la programmazione orientata agli oggetti. In aggiunta a diversi effetti di scorrimento parallax, ScrollMagic offre anche una funzione di infinite scrolling in cui il contenuto è caricato in loop infinito tramite Ajax. Come il suo predecessore, anche ScrollMagic è disponibile con doppia licenza (MIT e GPL).
- skrollr di Alexander Prinzhorn
Anche skrollr utilizza la barra di scorrimento come punto di partenza per gli effetti di animazione. Il plug-in leggero include solo librerie JavaScript e CSS e funziona interamente senza jQuery (Vanilla JS). Per l'applicazione non è necessaria la conoscenza del linguaggio di scripting, ma solo l'esperienza con CSS3 e HTML5. skrollr è adatto ai siti web desktop e supporta browser web mobili nonché i sistemi operativi Android e iOS. È utile sapere che il progetto non è più stato attivamente sviluppato dal 2014 e che quindi non può essere garantito supporto per i browser web più recenti. Il software è disponibile per il download con licenza MIT.
Un uso massiccio di script per animare gli elementi della pagina web può influire negativamente sulle prestazioni del progetto web. Quando utilizzate framework e librerie, assicuratevi che siano supportati da tutti i browser web correnti, altrimenti c'è il rischio che una parte degli utenti non sia in grado di visitare il vostro sito web.
Esempi di parallax scrolling: top e flop
Sullo scorrimento parallax l’opinione pubblica si divide: mentre alcuni utenti accolgono favorevolmente un approccio al design che implica stimoli indotti dal movimento, altri ne hanno abbastanza di questo ormai non più innovativo design. Soprattutto quando lo scorrimento parallasse è fine a sé stesso e privo di un contesto concettuale. Se gli effetti parallax arricchiscono o meno la vostra offerta web dipende principalmente da ciò che volete ottenere con il vostro sito e dal target a cui state mirando. Ormai lo scrolling parallax si è affermato come mezzo stilistico per lo storytelling visivo.
The Hybrid Graphic Novel
Un progetto che spicca in questo ambito è il sito web promozionale del modello di autovettura Peugeot Hybrid4, che si presenta in veste di graphic novel e spiega agli interessati le caratteristiche della (al momento della pubblicazione) nuova tecnologia di propulsione sotto forma di un racconto per immagini ricco di azione.
Il concetto e il design del sito web single-page è stato sviluppato da BETC Digital in collaborazione con l’illustratore della MARVEL Gerald Parel. La realizzazione tecnica è avvenuta tramite l’agenzia digitale francese 60fps sotto la guida di Sylvain Tran.
La graphic novel online offre ai visitatori due modi per navigare attraverso il contenuto del sito web: se l’utente non desidera scorrere continuamente verso il basso, è possibile attivare la modalità autoplay. In questo caso gli elementi animati delle pagine web vengono riprodotti automaticamente senza l'intervento dello spettatore. Oltre all'effetto di scorrimento parallax, il sito web utilizza un sound design sintonizzato sulla barra di scorrimento.
Da un punto di vista tecnico il front-end si basa sui linguaggi HTML5, CSS e JavaScript. Il progetto è stato premiato dal sito web The FWA come FWA of the day.
The FWA (Favourite Website Awards) è una delle piattaforme di riferimento nell’ambito del web design creativo. A partire dai primi anni 2000 un team compost da giudici internazionali assegna gli Awards FOTD (FWA of the day), FOTM (FWA of the month), PCA (People's Choice Award) e il FOTY (FWA of the year). Il sito web è fonte di ispirazione per creativi di tutto il mondo.
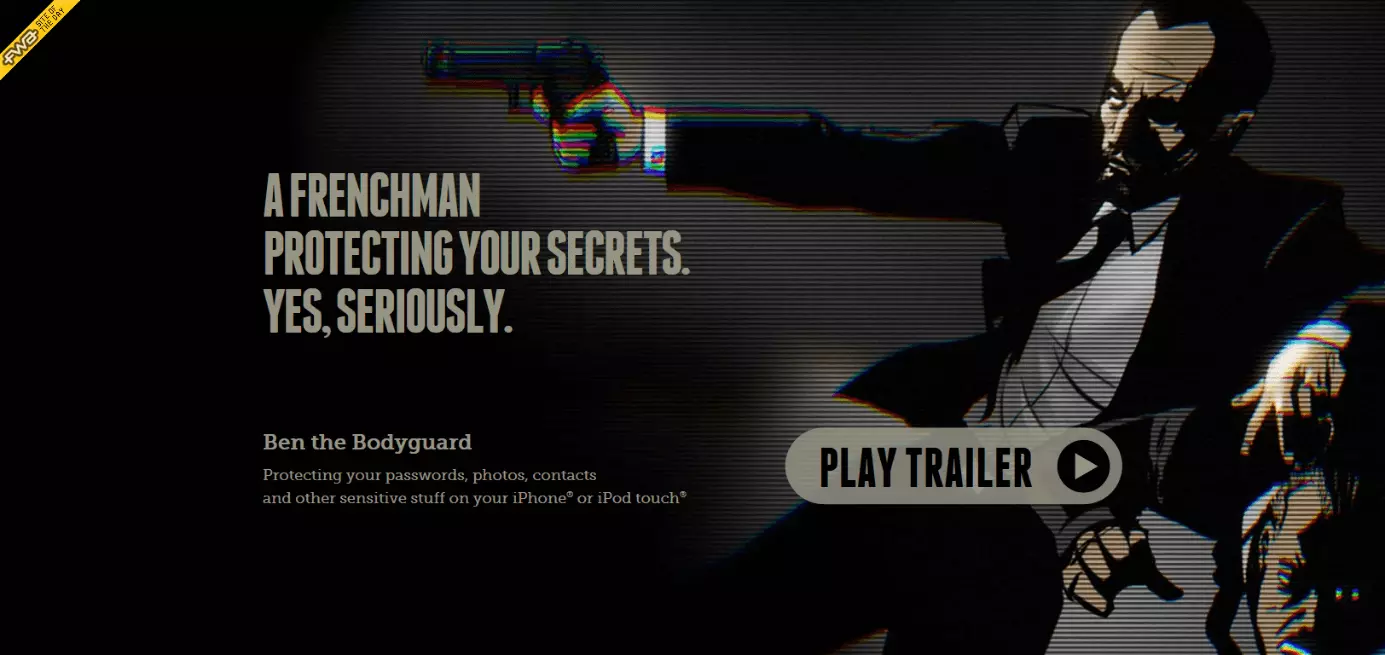
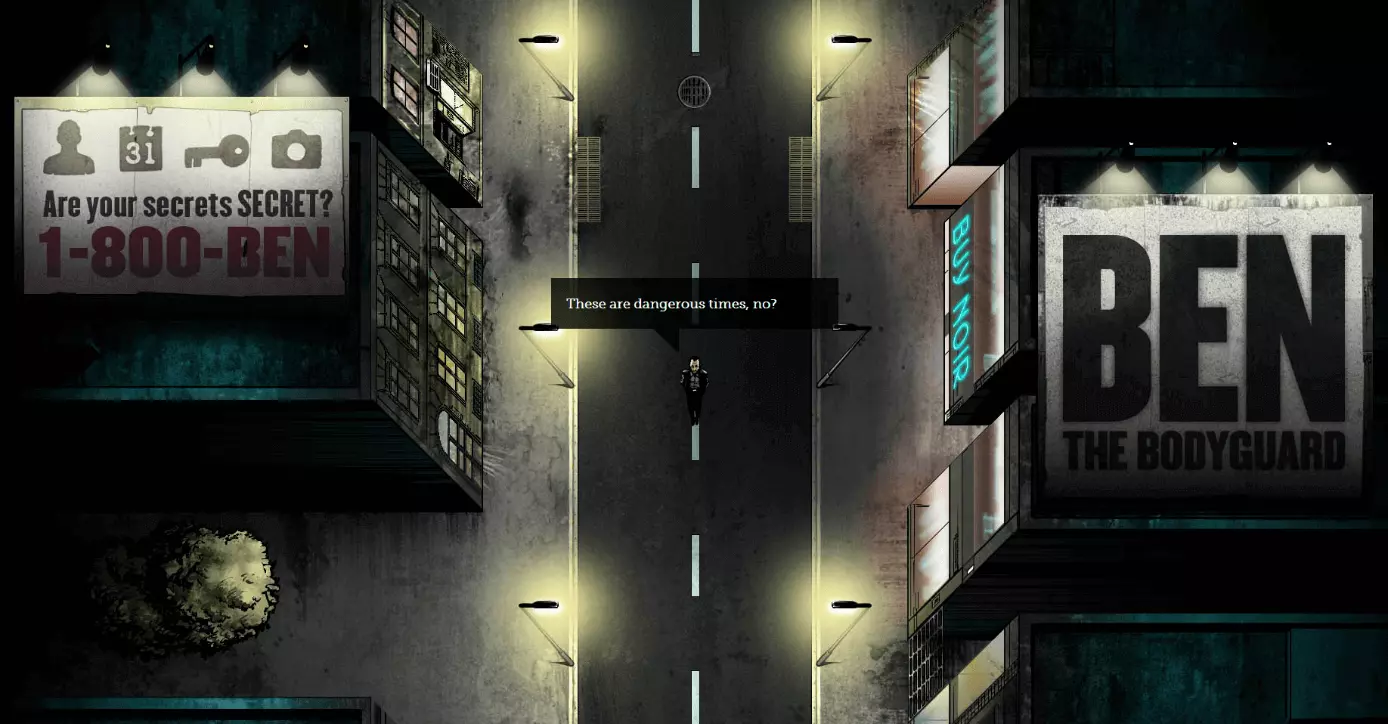
Ben the Bodyguard
Un impiego simile dell’effetto parallax accoglie il visitatore del sito web del tool per le password di iOS Ben the Bodyguard (l’app non è più disponibile).
I visitatori del sito web single-page accompagnano Ben, il bodyguard, attraverso una scena di strada cittadina notturna e imparano una delle minacce dell'era digitale: foto non protette e informazioni di contatto sul telefono. Ma non c’è da preoccuparsi: Ben, la guardia del corpo per iPhone, assicura di proteggere i dati sensibili dalle insidie della rete grazie alla crittografia sicura a 256 bit.
Il tool per le password e il sito web nascono dalle menti creative dell’agenzia di creativi berlinese Nerd Communications. Gli sviluppatori hanno utilizzato vari strumenti, librerie e framework come jQuery, Boilerplate HTML5 e Adobe Flash per implementare il sito single-page. Lo scorrimento con effetti parallasse si basa su iScroll, scroller in Javascript indipendente dalla piattaforma, di Matteo Spinelli. Il sito web era parte di una campagna di marketing cross-media sull’introduzione del tool per le password. Gli interessati incontreranno Ben anche nel trailer su YouTube, su diversi social network e sull’interfaccia dell’app. Anche benthebodyguard.com si è assicurato il titolo di FWA of the Day su The FWA. Nel frattempo il tool non è più presente sull’App Store.
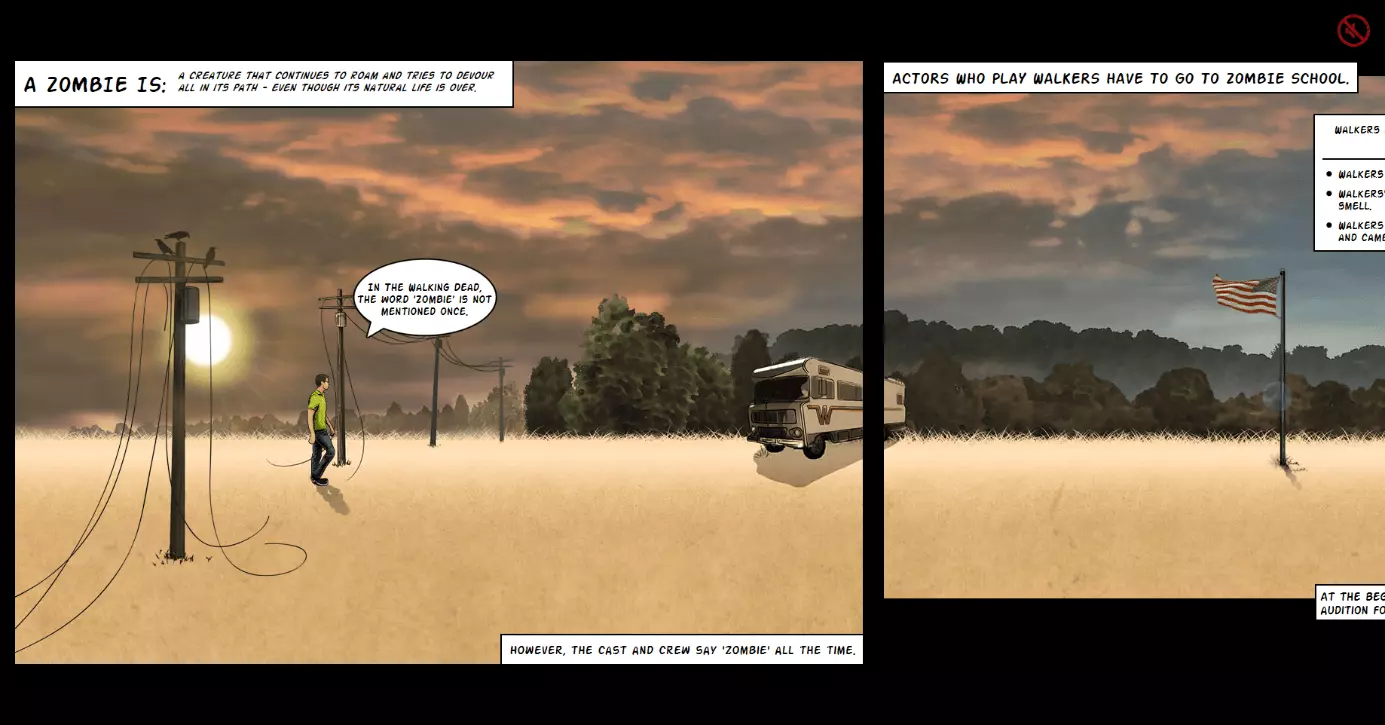
The Walking Dead Zombiefied
Anche CableTV.com, una piattaforma informativa sulla televisione via cavo americana, ha sfruttato il potenziale dei siti parallax nel campo dello storytelling e ha introdotto i lettori a The Walking Dead Zombiefied, fornendo un’infografica interattiva per la serie di culto della rete AMC.
Il sito web single-page mostra sotto forma di fumetto virtuale la trasformazione che avviene dietro le quinte di un attore da normale persona a zombie ambulante (nel gergo della serie: walker).
Il visitatore del sito web segue il percorso della storia muovendo la rotellina del mouse; i vari livelli del sito web parallax passano orizzontalmente davanti al viewport e i nuovi contenuti vengono ricaricati automaticamente. Effetti sonori associati a un sound lugubre in sincronia con la scrollbar contribuiscono a creare un’atmosfera post-apocalittica. La fonte di ispirazione per il sito web sugli zombie del team di sviluppatori al seguito di Elli Bishop è stata la presentazione aziendale del servizio di sicurezza statunitense ADT, il quale su yourlocalsecurity.com ha preparato una timeline con parallax scrolling. Il plug-in in JavaScript skrollr.js funge da base tecnica per il sito single-page. I creatori di The Walking Dead Zombiefied dimostrano che un sito web parallax con un’ottica da videogioco può essere realizzato velocemente con l’aiuto di skrollr: lo spiegano utilizzando esempi dettagliati di codice in una voce del blog Dev.Opera.com.
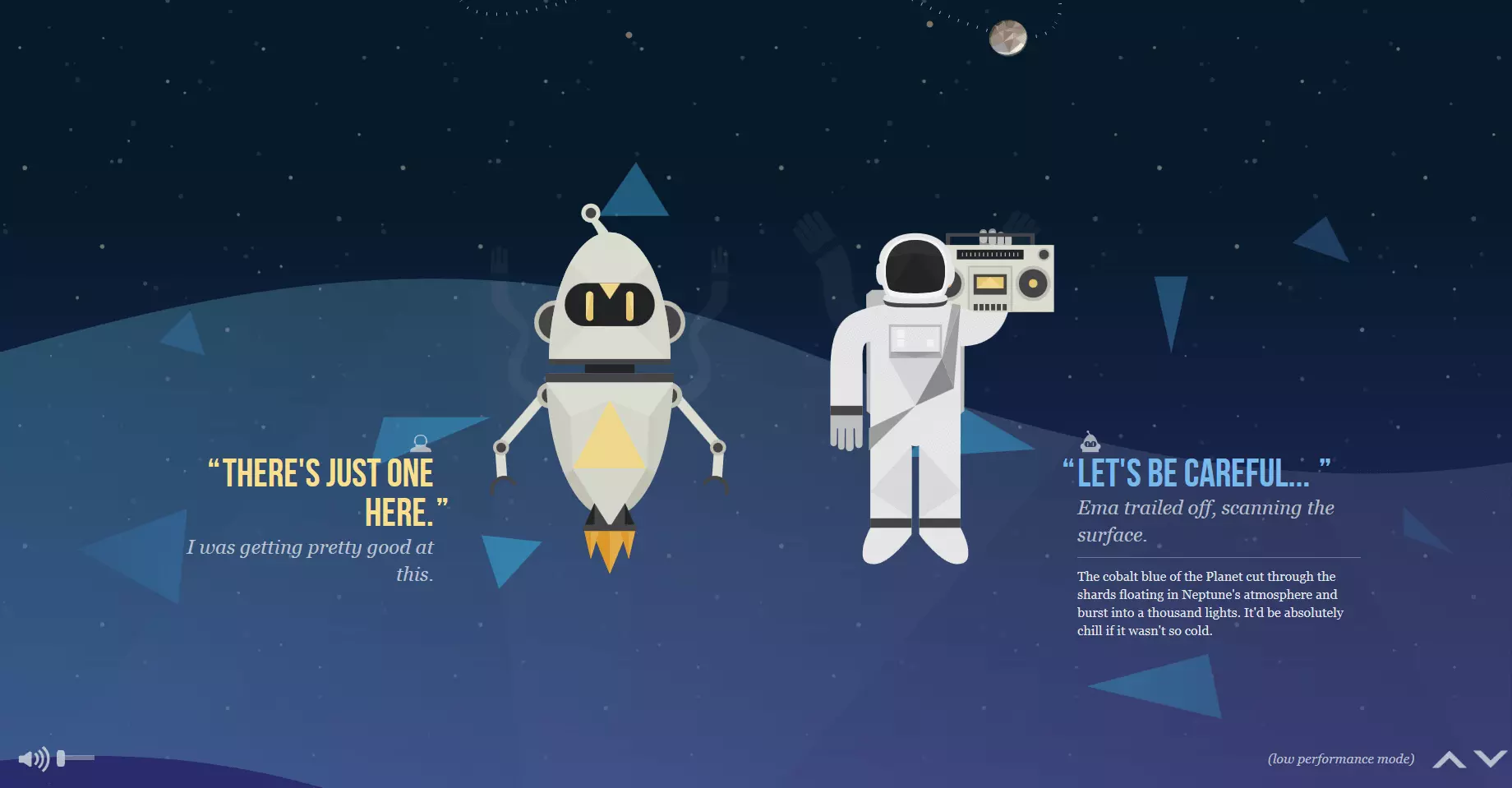
NASA: Prospect
Persino la NASA ha riconosciuto che i siti web scroller sono ideali per fornire informazioni in modo divertente su Internet. Sul sito web di infotainment nasaprospect.com l'agenzia spaziale statunitense accompagna i visitatori in un viaggio attraverso il sistema solare, affidandosi all'effetto parallasse per presentare la vastità dello spazio. Il visitatore del sito web entra nei panni di un esploratore spaziale e scorre da un pianeta all'altro mentre le stelle passano sullo sfondo.
Il sito web è stato sviluppato in collaborazione con gli studenti di design della University of South Dakota e il concorso internazionale di arte giovanile Humans in Space Art. Oltre alle tecnologie web di base come HTML5, CSS3 e JavaScript, vengono utilizzate le librerie Modernizr, LESS, Bootstrap, Bootstrap, Require, jQuery, Signals, SoundManager2 e il Greensock Tweening Engine. L'effetto parallasse si basa sul plug-in jQuery stellar.js di Mark Dalgleish. Il codice sorgente del sito web è disponibile su GitHub sotto licenza MIT. Il progetto è stato premiato da diversi siti web come The FWA, Awwwards.com e CSSDesignAwards.com per il suo web design creativo e innovativo.
Gli effetti parallasse completano lo storytelling visivo creando profondità e dinamismo e consentendo allo spettatore una maggiore immersione in scene e storie.
Firewatch
L'effetto parallasse riesce ad attirare l'attenzione anche se posizionato nella parte superiore della pagina: difatti, se abilmente messo in scena, il mezzo stilistico offre la possibilità di affascinare i visitatori del sito web e al contempo di presentare i contenuti successivi. Esempio paradigmatico di ciò è il sito web del videogioco Firewatch di Campo Santo.
L'header del sito web rapisce l’osservatore e lo porta in un paesaggio di montagna serale disposto in sei livelli scaglionati, i quali mentre scorrono si spostano dal campo visivo in asincronia accentuando l’ampiezza del paesaggio. I contenuti reali del sito web – informazioni sul gioco, trailer e link a varie piattaforme di gioco – scivolano nel campo visivo assieme al livello in primo piano.
Il successo dell'effetto parallax sul sito web Firewatch è dimostrato da vari tutorial web ed esempi di codice che permettono alle parti interessate di ricreare progetti simili con istruzioni passo per passo. In aggiunta è possibile trovare una dimostrazione illustrativa su CodePen.io.
Utilizzare gli effetti parallax in modo discreto può essere un vero e proprio colpo d'occhio: in questo modo ispirate i visitatori del vostro sito web ed enfatizzate i vostri contenuti. Una mera accozzaglia di effetti, invece, è tutt'altro che piacevole: un uso eccessivo di animazione, infatti, rischia solamente di distrarre dal contenuto effettivo.
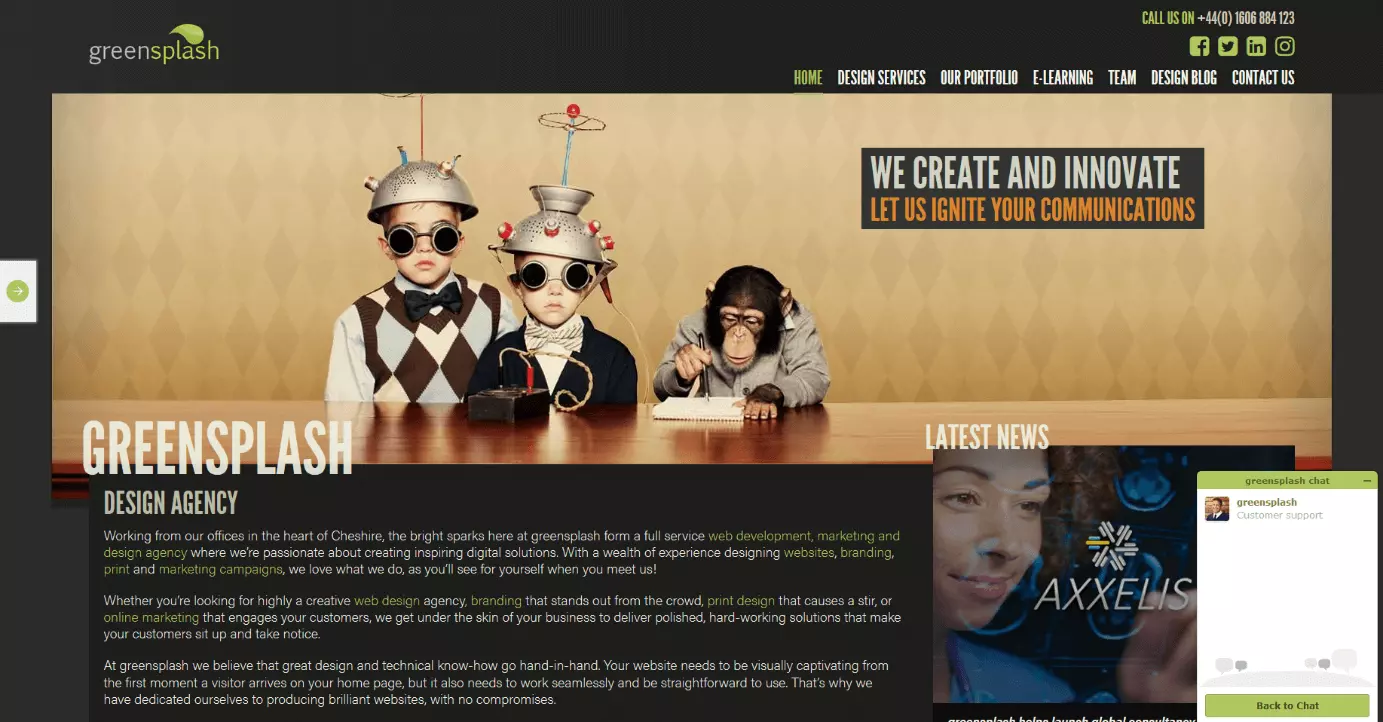
Greensplash
Ciò che funziona in modo eccellente nel campo dello storytelling può invece portare alla frustrazione su siti web con un focus diverso. Soprattutto quando i visitatori della pagina desiderano accedere alle informazioni in modo rapido e diretto. Un esempio è il sito web dell'agenzia di web design Greensplash: in questo caso l'effetto scrolling parallax è puramente fine a sé stesso e non ha alcuna connessione con altri elementi di design presenti sulla pagina.
Il visitatore del sito viene accolto da una scena fuori dal comune: due bambini con uno scolapasta in testa stanno in piedi di fianco a una scimmia che sta prendendo appunti su un quadernetto. Scorrendo verso il basso, questa immagine scivola fuori dal campo visivo con un effetto parallasse. Questo "highlight" ottico è stato ottenuto grazie alla progress bar di colore verde che scorre sullo schermo durante il caricamento del sito web. In sostanza è stata fatta una scelta di web design poco funzionale e molto discutibile.
Evitate gli effetti ottici che non contribuiscono particolarmente all’arricchimento del vostro progetto web. A maggior ragione se va a discapito della performance.
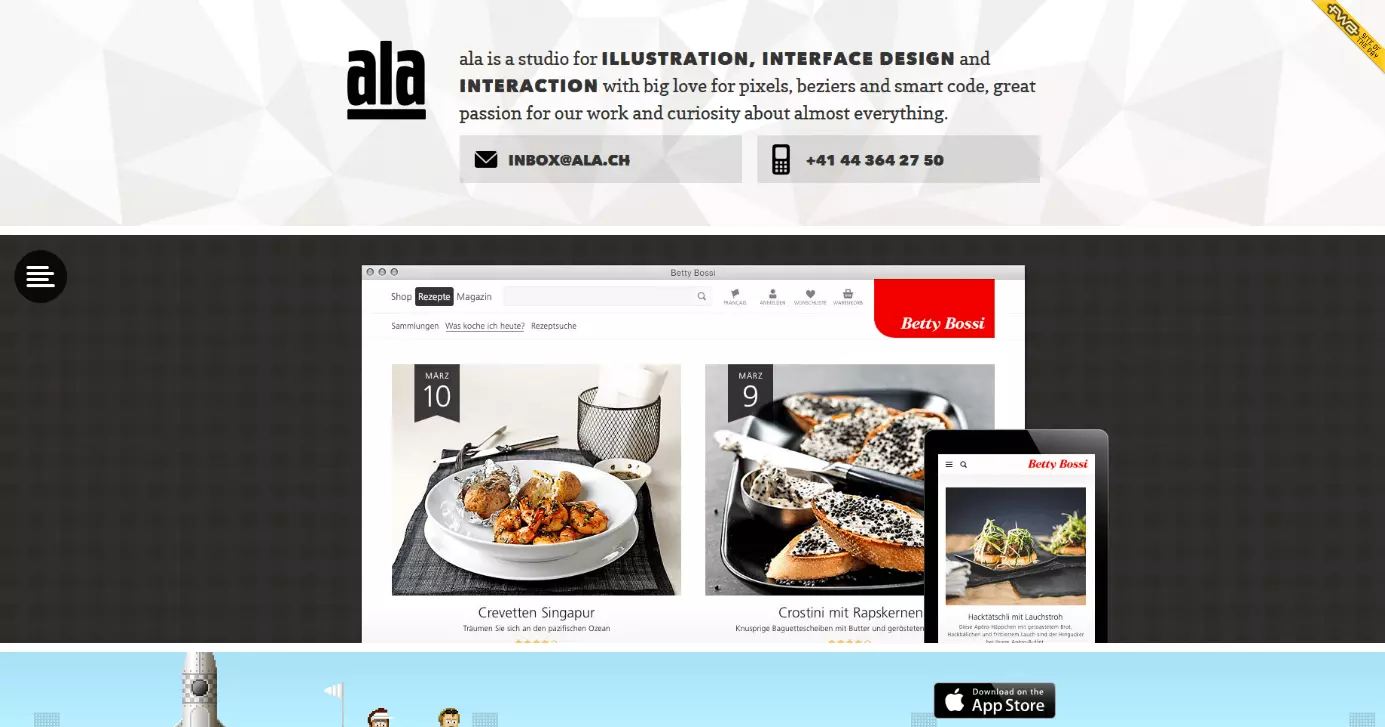
L'agenzia svizzera di web e interface design Ala dimostra che un design elaborato non deve necessariamente significare un calo delle prestazioni del sito web. Anche se ai visitatori del sito web può sembrare un collage animato di campioni di lavoro apparentemente privo di logica, in questo caso il sovraccarico di stimoli è da interpretarsi come mezzo stilistico per la dimostrazione ai potenziali clienti della gamma di possibili effetti di animazione e delle competenze tecniche degli sviluppatori. Nonostante il design elaborato, le animazioni si muovono sullo schermo senza problemi e senza ritardi o tempi di caricamento prolungati.
Una piccola consolazione per gli amici del design semplice nei siti web: se non volete farvi trascinare dalla colorata corrente di effetti animati, potete limitarvi a rimanere nell’area dell’header del sito web, dove troverete tutte le informazioni importanti.
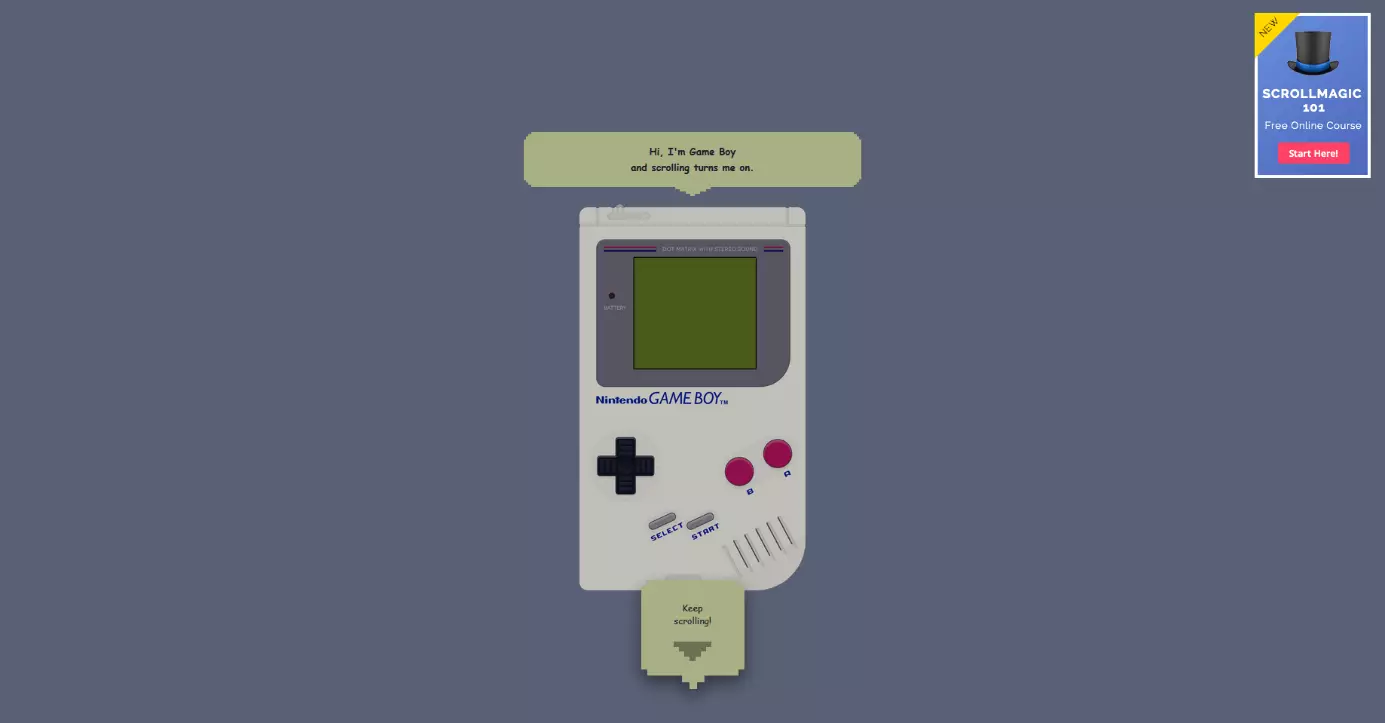
Happy 25th Birthday Game Boy
Anche se in linea di principio l'effetto parallax può essere automatizzato, la maggior parte degli sviluppatori di siti web single-page si affida a un sistema di navigazione con relative animazioni dove i visitatori controllano manualmente lo scorrimento. È infatti importante notare che la disponibilità degli utenti Internet a fare scrolling ha i suoi limiti. Il sito web ihatetomatoes.net per celebrare il 25° anniversario del Game Boy dimostra come si può rischiare di spazientire i visitatori. Seppur rinunciando agli effetti parallasse, riesce comunque a far girare la rotellina del mouse fino all’inverosimile.
La single-page serve come misura pubblicitaria per un tutorial che introduce ai fondamenti del plug-in di animazione ScrollMagic dopo la registrazione su ihatetomatoes.net. I visitatori del sito web vedono un Game Boy su sfondo grigio; scorrendo verso il basso, l'animazione della console portatile si sposta in primo piano e inizia il gioco di culto Tetris. Non ci potrete giocare, ma dovete scorrere e scorrere mentre i blocchi sono allineati sullo schermo del Game Boy secondo dei movimenti predefiniti. Alla fine del sito web vi attende solamente un link a video tutorial a pagamento.
I siti web scroller con effetto parallax devono divertire. Chi obbliga i propri visitatori a scrollare finché le dita si addormentano, corre il rischio che non arrivino nemmeno al gran finale (ad esempio la Call to Action).
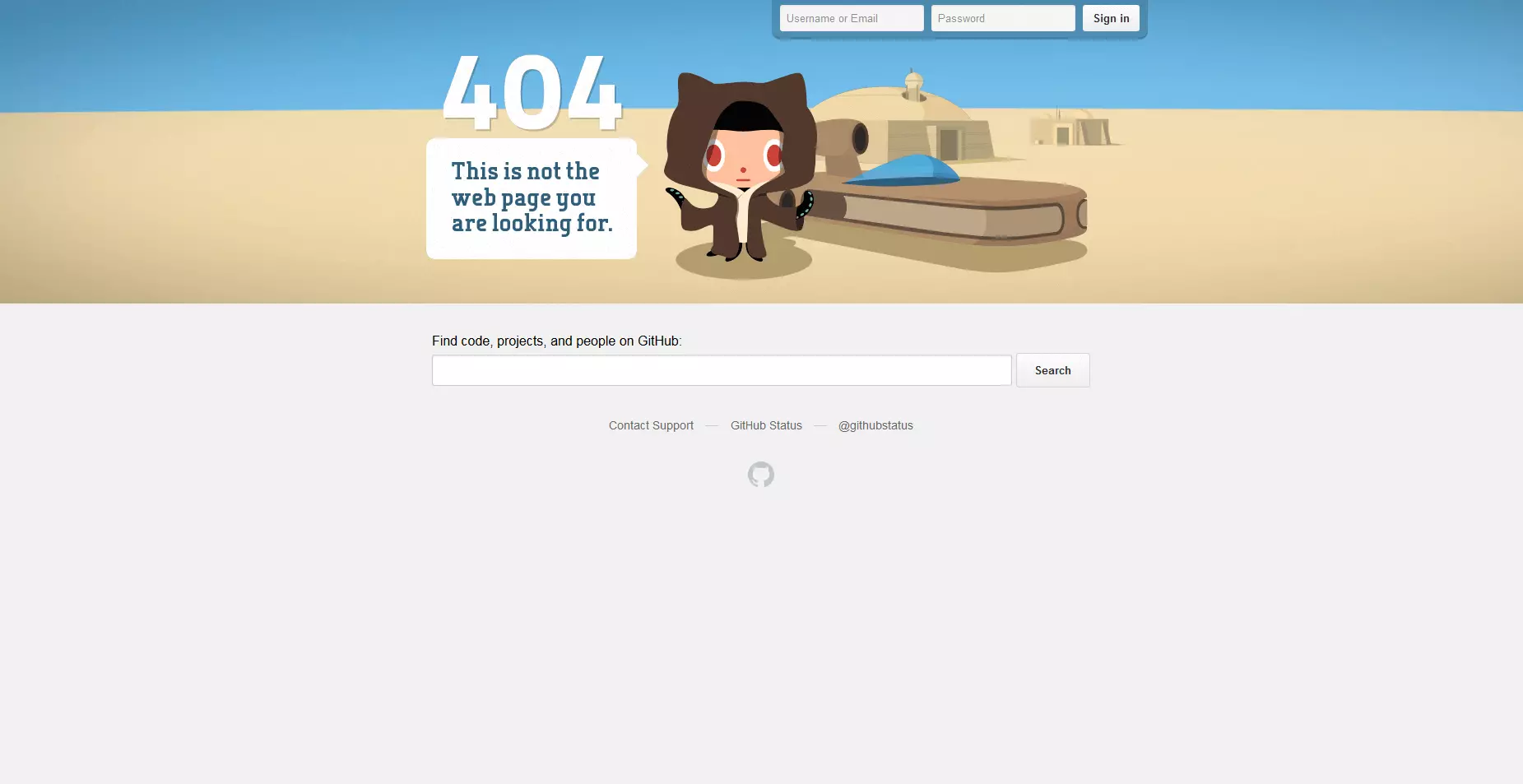
GitHub 404
La pagina di errore 404 di GitHub (fonte: “https://github.com/404”) è una prova che è possibile implementare un design con effetto parallasse anche senza lo scrolling. GitHUb infatti gioca con il fenomeno del movimento parallasse senza che lo spettatore debba ruotare la rotella del mouse: è infatti sufficiente spostare il puntatore del mouse avanti e indietro.
Dietro l'animazione parallasse c'è il plug-in in jQuery Plax di Cameron McEfee, che per gli operatori di siti web è disponibile gratuitamente tramite GitHub sotto licenza MIT. La peculiarità di Plax consiste nel fatto che il plug-in per l’effetto parallax capovolge le abitudini di visualizzazione dei visitatori del sito web: infatti il primo piano non si muove più velocemente dello sfondo, bensì inversamente. L'obiettivo è quello di creare un senso di disorientamento nell’osservatore: una sensazione tematicamente in linea con la ricerca errata di un sito web che non si trova.
La risposta è un chiaro “snì”. Di base l'effetto parallax fa colpo. Tuttavia un uso massiccio di questo mezzo stilistico a partire dal 2011 ha reso la visita di siti web scroller con animazioni parallax un’esperienza potenzialmente innervosente, soprattutto quando la navigazione con la rotella del mouse non è fluida come lo sviluppatore web aveva immaginato. Prima di utilizzare lo scorrimento parallax vi preghiamo quindi di osservare i seguenti punti:
- Se lo scorrimento parallax viene utilizzato fuori da un contesto di storytelling, limitatevi a un uso strettamente necessario.
- Gli effetti parallax e altre animazioni dovrebbero migliorare l'esperienza d'uso, evidenziare contenuti, prodotti e servizi nonché incoraggiare alla presa di contatto.
- Se un mezzo stilistico ha un effetto negativo sulle prestazioni del sito web, dovreste considerare la sua effettiva utilità.
- Il sito web deve essere accessibile a tutti gli utenti di Internet in egual misura a prescindere dall’effetto utilizzato. Servitevi solo delle tecnologie più recenti e retrocompatibili che funzionino senza problemi sia con i browser vecchi che con quelli nuovi.
- Assicuratevi che il vostro sito web parallax possa essere visualizzato anche su dispositivi mobili. Di norma gli attuali plug-in parallax supportano un web design responsivo.