Icon fonts: il web design basato su icone vettoriali
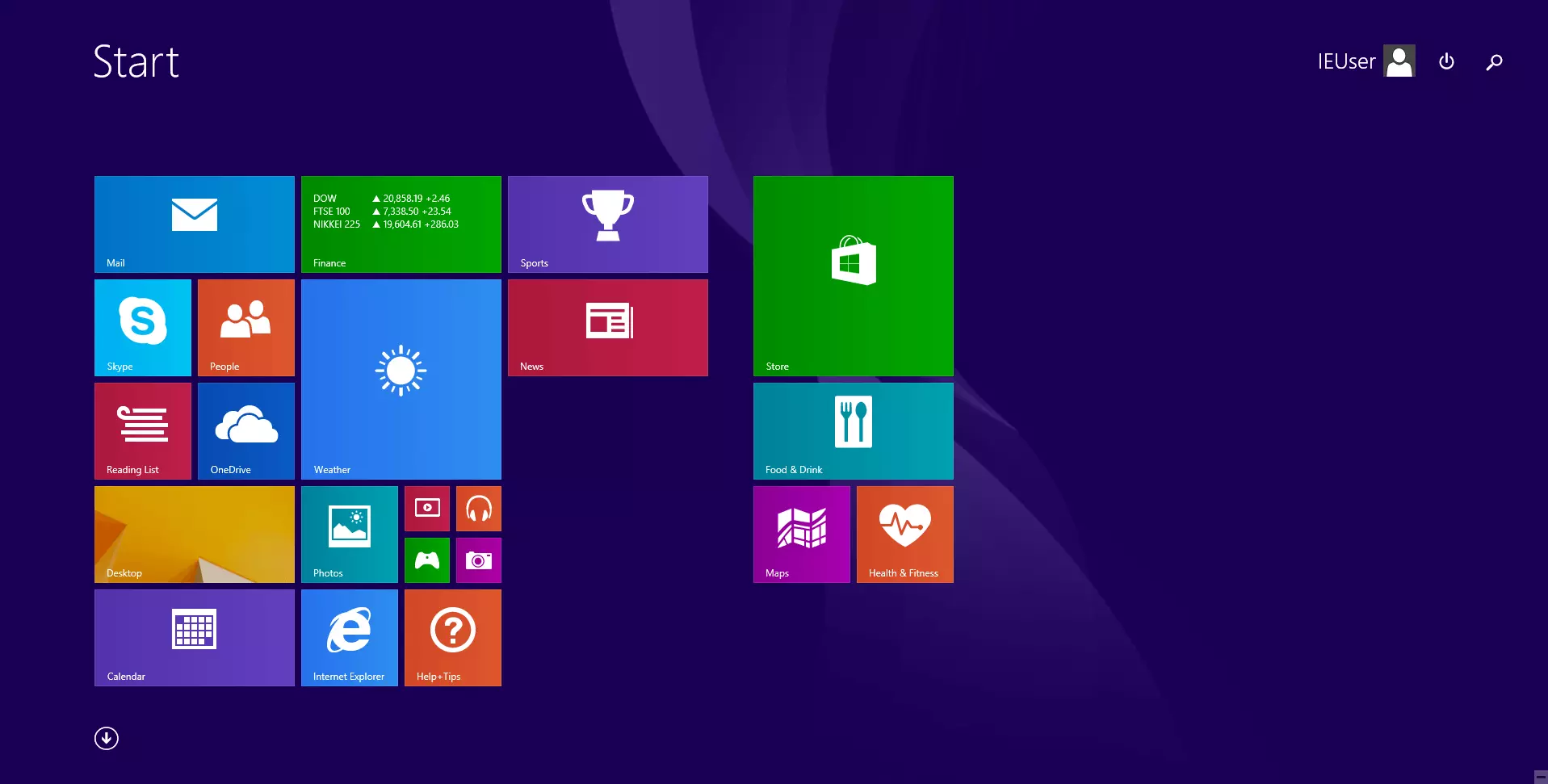
L’uso di dati da dispositivi mobili avanza richieste particolari alla programmazione di siti web e al design delle interfacce utente digitali. È importante che le applicazioni per i dispositivi mobili siano veloci ed intuitive così come è essenziale che i contenuti di una pagina si carichino velocemente. La tendenza quindi è un design minimalista, il cosiddetto Flat Design. Conformemente al detto “Less is more”, si rinuncia ad inserire immagini reali preferendogli delle rappresentazioni stilizzate dei comandi (icons). Ad esempio, una penna stilografica indica un programma per scrivere o un altoparlante la possibilità di ascoltare un suono. La caratteristica principale di queste icone bidimensionali è che occupano poco spazio, dal momento che vengono inserite nel codice sorgente di una pagina e nell’interfaccia utente sotto forma di font. Il Flat Design può essere considerato una forma di scheumorfismo, cioè uno stile di rappresentazione che riproduce oggetti per mezzo di simboli nella maniera più realistica possibile, al fine di facilitare agli utenti l’interazione con i comandi digitali. Un esempio famoso di Flat Design è l’interfaccia utente di Microsoft Windows 8 ottimizzata per touchscreen.
Che cos’è un icon font?
La lente di ingrandimento nel campo di ricerca, il carrello nel negozio online o la busta vicino all’indirizzo e-mail sono tutte icone che trovate quasi in ogni sito web. Queste aiutano gli utenti ad orientarsi, esplicitano la funzione degli elementi e fanno in modo che siano comprensibili senza bisogno di parole. Sempre più spesso, per creare icone gli sviluppatori attingono a icon font (al posto di immagini bitmap o sprite CSS), cioè font che contengono icone vettoriali invece che lettere. Al contrario delle immagini bitmap, definite dal numero di bit per pixel, le icone vettoriali sono facilmente scalabili senza perdite di qualità e hanno dimensioni ridotte. Inoltre gli icon font possono essere creati in un CSS (Cascading Style Sheets) a piacimento. Dato che scalando le immagini non vi è alcuna perdita di qualità, le icone vengono rappresentate nitidamente anche su display ad alta definizione; a differenza delle immagini bitmap però sono monocromatiche (CSS permette anche l’inserimento di diverse gradazioni di colori). Inoltre si deve sempre inserire un icon font completo, anche se si vuole usare una sola icona. Su Internet trovate moltissimi servizi che offrono icon font gratuiti, installabili in pochi click.
Servizi che offrono icon font
Gli sviluppatori web non devono usare per forza icon font a pagamento, ma su Internet si trovano numerosi servizi open source che offrono gratuitamente una vasta scelta di icone. La lista seguente indica alcuni dei fornitori più amati:
- Font Awesome: una delle più grandi raccolte open source di icone, concepita inizialmente per Bootstrap, ma compatibile con tanti altri framework. Font Awesome offre più di 600 icone da utilizzare sul web. Tutte le icone sono vettoriali, compatibili con screen reader e scalabili a piacere senza perdere in qualità. Il font ha licenza SIL Open Font License (SIL OFL) e può essere usato anche per scopi commerciali in maniera gratuita.
- Entypo: a differenza di Font Awesome, Entypo non offre un icon font, ma un set di icone vettoriali in formato SVG. Questo rende disponibile una base per font personalizzati, che si creano con il generatore di font personalizzati. Tutti i programmi Entypo sono sotto la licenza Creative Commons CC BY-SA 4.0 e quindi sono anche disponibili per un uso commerciale.
- Typicons: Typicons è un icon font con più di 300 icone vettoriali ottimizzate per screen reader e installabili tramite il tool di gestione open source Bower. Ci sono sia icone vettoriali sia CSS compressi. Anche l’icon font Typicons è sotto licenza SIL Open Font License.
- Open Iconic: gli icon font di Open Iconic offrono oltre 200 icone in formato SVG come anche diversi font e formati vettoriali. I creatori evidenziano prima di tutto le dimensioni ridotte dei loro font: Open Iconic in formato WOFF pesa circa 12,4KB ed è quindi molto più piccolo di Font Awesome. Tutte le icone hanno licenza MIT. I font usati hanno licenza SIL OFT e quindi possono essere usati gratuitamente per progetti commerciali.
Configurare un set di font
Di solito gli sviluppatori non hanno bisogno di tutte le icone di un icon font. È comune usare sul proprio sito web una combinazione di icone provenienti da diversi servizi. Questi cosiddetti set di font possono provenire da diverse fonti e si combinano con generatori di font come Fontello, fontastic.me o IcoMoon App. Un set di font personalizzato ha il vantaggio di incorporare solo le icone che si vedono sul sito web. Questo riduce le dimensioni del file e quindi i tempi di caricamento di un sito web.
Inserire icon font
Di regola gli icon font si inseriscono tramite l’attributo “class“ nel codice sorgente HTML. Quindi l’icon font corrispondente deve essere incorporato nell’head del documento HTML. Alcuni servizi mettono a disposizione un file CSS standard. Inoltre è possibile un’integrazione tramite il framework Bootstrap, se il font lo supporta. Nell’articolo di approfondimento è spiegato come integrare le icone tramite l’elemento “class”, prendendo come esempio Font Awesome.
Adattare le icone
Ci sono molte possibilità di creazione con gli icon font che possono essere caricati direttamente su un file CSS e includendo un attributo “class” nel documento HTML. Al contrario di immagini pixel, le icone vettoriali, che vengono incorporate tramite icon font, vengono inserite e modificate tramite CSS. Così gli sviluppatori web adattano in maniera personale le dimensioni, i colori o le funzioni di un’icona al rispettivo sito web. Inoltre le icone possono anche avere un motivo ed effetti ombra.