L’app della settimana: Paletton
Non tutti i gestori di siti web hanno anche doti da designer. Questo però non significa che il vostro sito debba risentirne. L’applicazione Color Scheme Designer si presenta con una nuova veste: la web app gratuita Paletton, che vi aiuta in pochi clic a creare combinazioni di colori tra loro affini. Lo strumento online si basa sulla teoria dei colori e individua per ogni tonalità una scala cromatica complementare. In questo modo, non solo potrete donare un tocco professionale alle sezioni grafiche del vostro sito, ma riuscirete a creare composizioni cromatiche armoniose anche per le vostre presentazioni o infografiche.
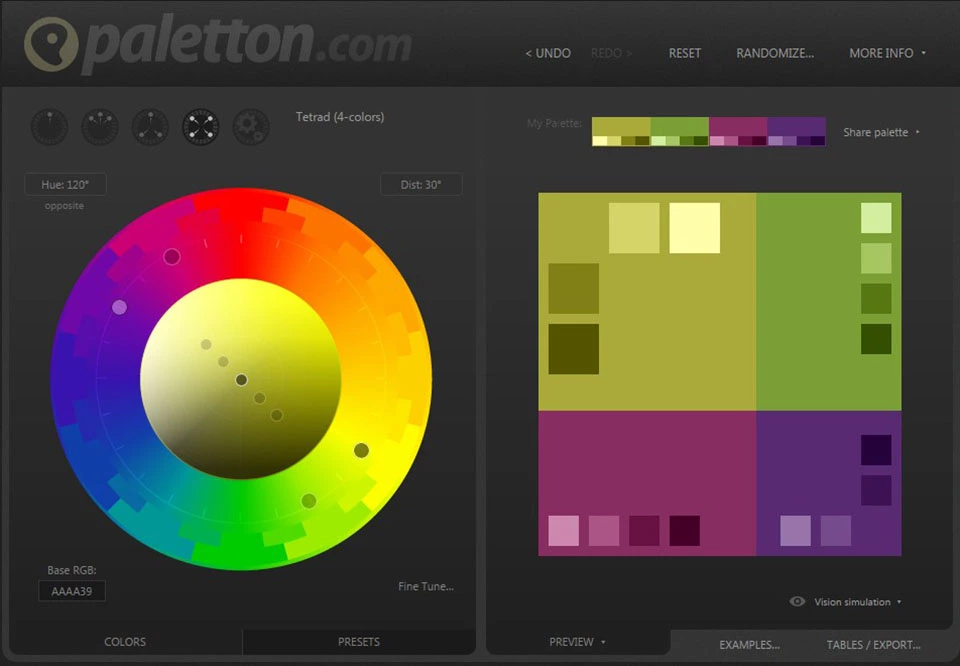
Come utilizzare Paletton per le vostre combinazioni di colori
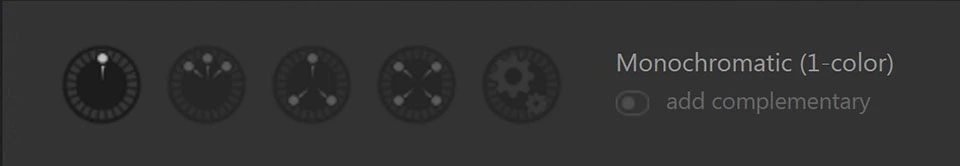
Con Paletton potete creare cinque diversi tipi di combinazioni di colori: Monochromatic, Adjacent, Colors, Triad, Tetrad e Free Style. Come punto di partenza è possibile scegliere un colore di base qualsiasi che potete combinare con un massimo di tre tonalità e con i rispettivi colori complementari. Con i seguenti pulsanti potete selezionare la combinazione che preferite:
Di seguito in dettaglio i cinque tipi di combinazioni disponibili:
- Monochromatic: optando per la modalità monocromatica, la vostra palette consisterà di cinque gradazioni diverse del colore di base da voi scelto, combinabile con il relativo colore complementare.
- Adjacent colors: in questa modalità vengono create palette, assegnando alla tonalità di base da voi scelta due colori simili. Ad ogni colore vengono assegnate cinque gradazioni. Opzionalmente allo schema di colori può essere aggiunto un colore complementare alla tonalità di base.
- Triad: gli schemi di colore creati con questa modalità sono composti da tre tonalità armoniosamente combinate tra di loro, ciascuna in cinque gradazioni. Anche qui è possibile aggiungere il colore complementare alla tonalità di base.
- Tetrad: con questa modalità combinate la vostra tonalità di base con due colori secondari e uno complementare. Per ogni tonalità vengono generate cinque gradazioni.
- Free Style: il modo free style non segue le regole del cerchio cromatico. Avete la possibilità di combinare a scelta quattro tonalità in modo personalizzato. Questa modalità offre un ampio margine di creatività, ma non sempre genera palette di colori armoniose.
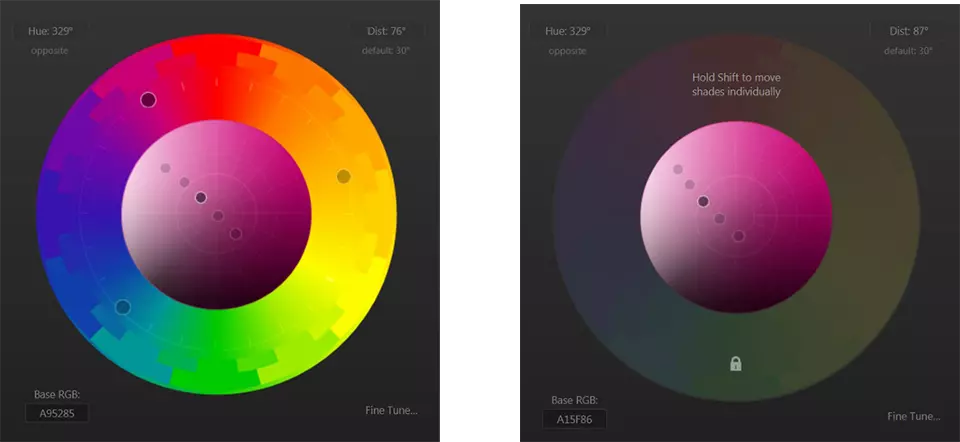
Il cerchio cromatico
La scelta della tonalità di base, nonché dei colori secondari avviene mediante un cerchio cromatico che funziona in modo intuitivo: in base a dove inserite i regolatori di tonalità e i colori complementari, Paletton genera una palette di colori basata sulle tonalità impostate. Se utilizzate le modalità Adjacent Colors, Triad o Tetrad, il concept cromatico sarà il risultato di schemi di combinazione preimpostati, che garantiscono una composizione armoniosa. Mentre con l’aiuto del cerchio cromatico esterno definite i valori cromatici, con quello interno potete adeguare la gradazione della tonalità cromatica scelta.
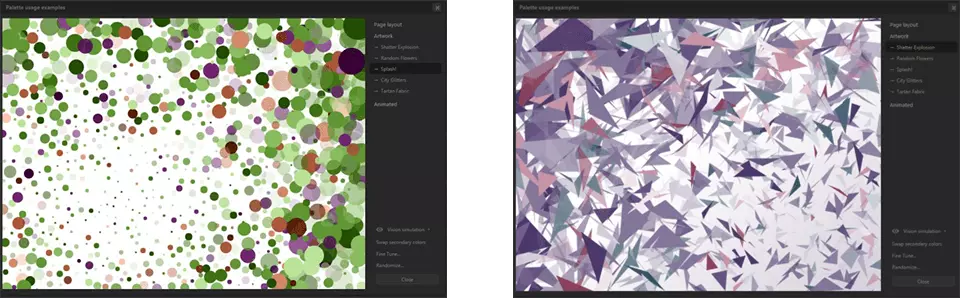
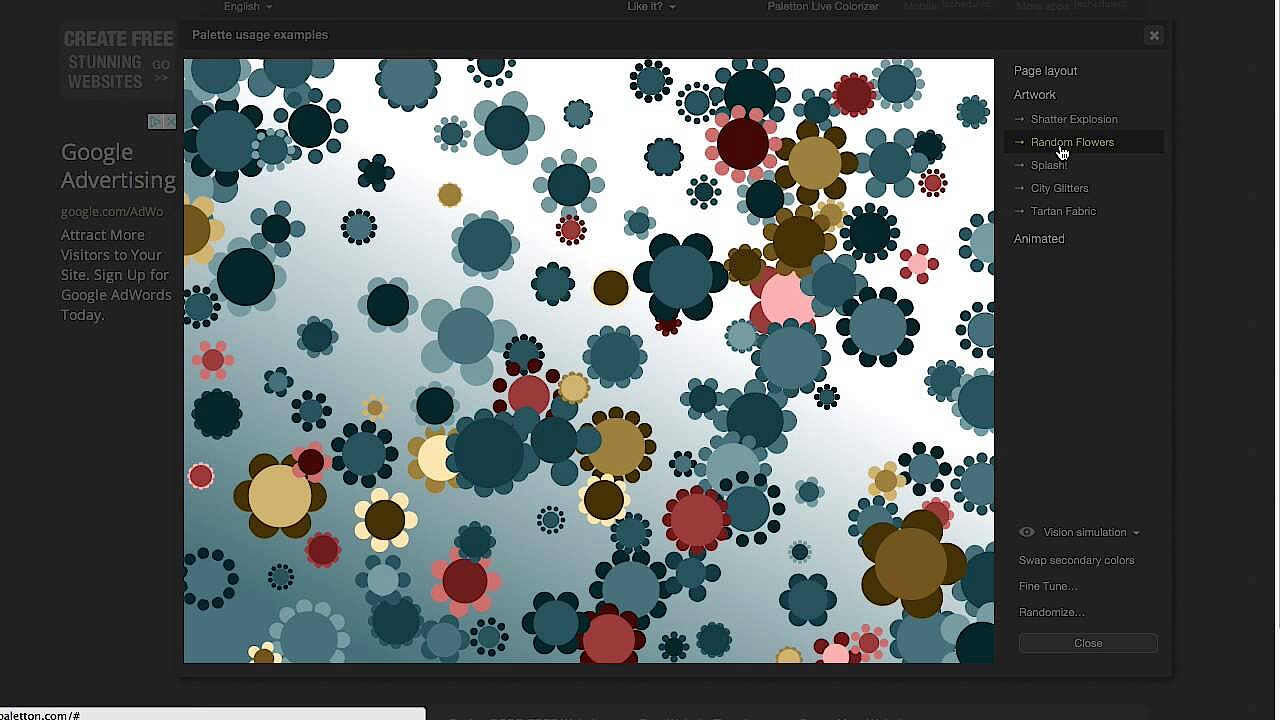
Provare la palette di colori direttamente sulle grafiche
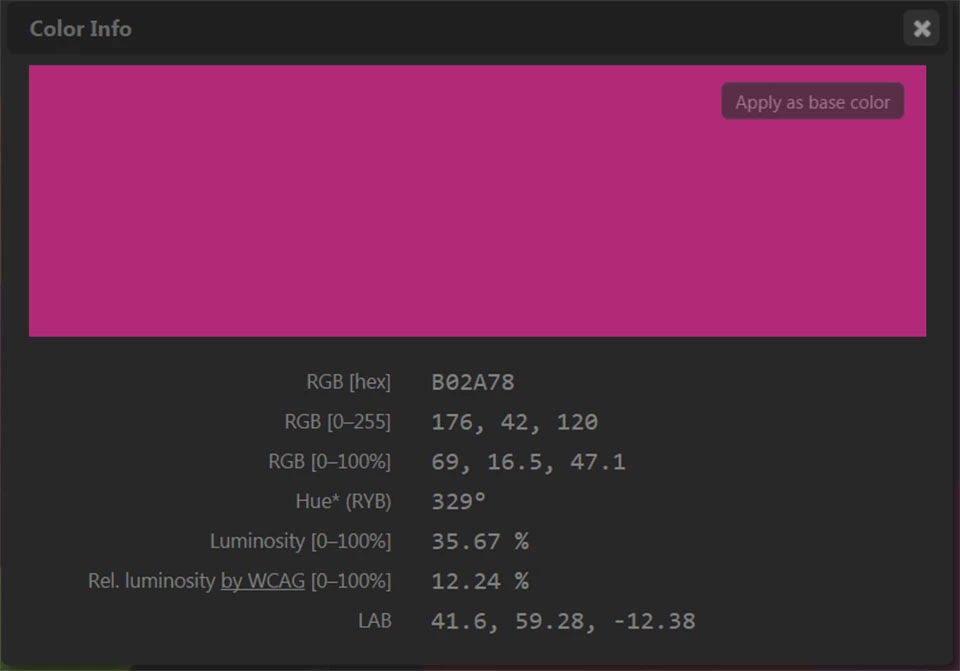
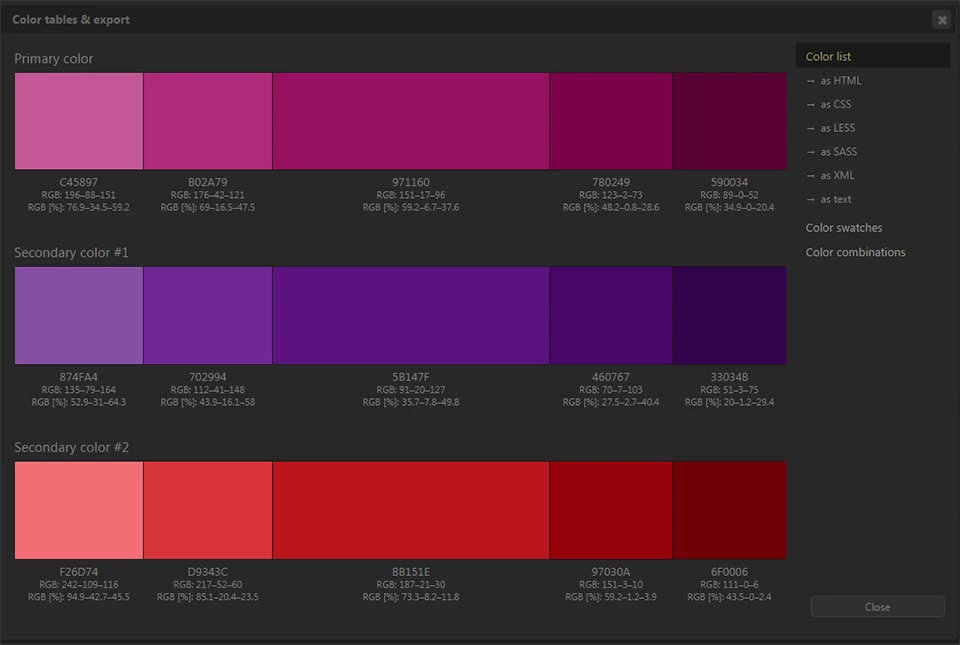
Esportare i colori
Al seguente link trovate una breve introduzione a Paletton in lingua inglese dell’utente di YouTube Chris Stefanski:
 Per visualizzare questo video, sono necessari i cookie di terze parti. Puoi accedere e modificare le impostazioni dei cookie qui.
Per visualizzare questo video, sono necessari i cookie di terze parti. Puoi accedere e modificare le impostazioni dei cookie qui.