L’applicazione della settimana: What The Font
Arial, Helvetica o Verdana: i caratteri classici della tipografia sono facili da riconoscere. Ma vale lo stesso anche per font più particolari? Vi capita spesso di vedere su internet font che si adattano perfettamente al vostro progetto, ma non riuscite a trovarli nei soliti database? What The Font di MyFonts viene in vostro aiuto, diventando così l’app della settimana.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Trovare il carattere con What The Font
Per identificare un particolare carattere, dovete solo fare una foto a un pezzo di testo. Il sistema di riconoscimento automatico di What The Font (la cui dicitura esatta è WhatTheFont), sviluppata da Kevin Woodward per MyFont, permette di identificare Web Font sulla base della caratteristica forma di una singola lettera. Il riconoscimento del carattere tramite What The Font comprende i tre passi: Upload, Character Section e Results e dà una risposta in pochi secondi. Come funziona quest’applicazione: 1. Aprite l’applicazione su http://www.myfonts.com/WhatTheFont/. 2. Effettuate uno screenshot del paragrafo che volete far analizzare. Uno strumento gratuito per realizzare screenshot è Microsoft Snipping Tool, già integrato in Windows.+
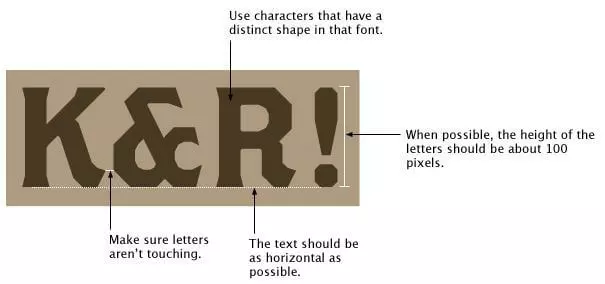
3. Prestate attenzione alle indicazioni dell’app per la realizzazione di screenshot: è possibile ottenere risultati più precisi fotografando caratteri di almeno 100 pixel. Il paragrafo dovrebbe contenere intorno ai 20 caratteri (meglio se non attaccati) ed essere possibilmente in orizzontale.
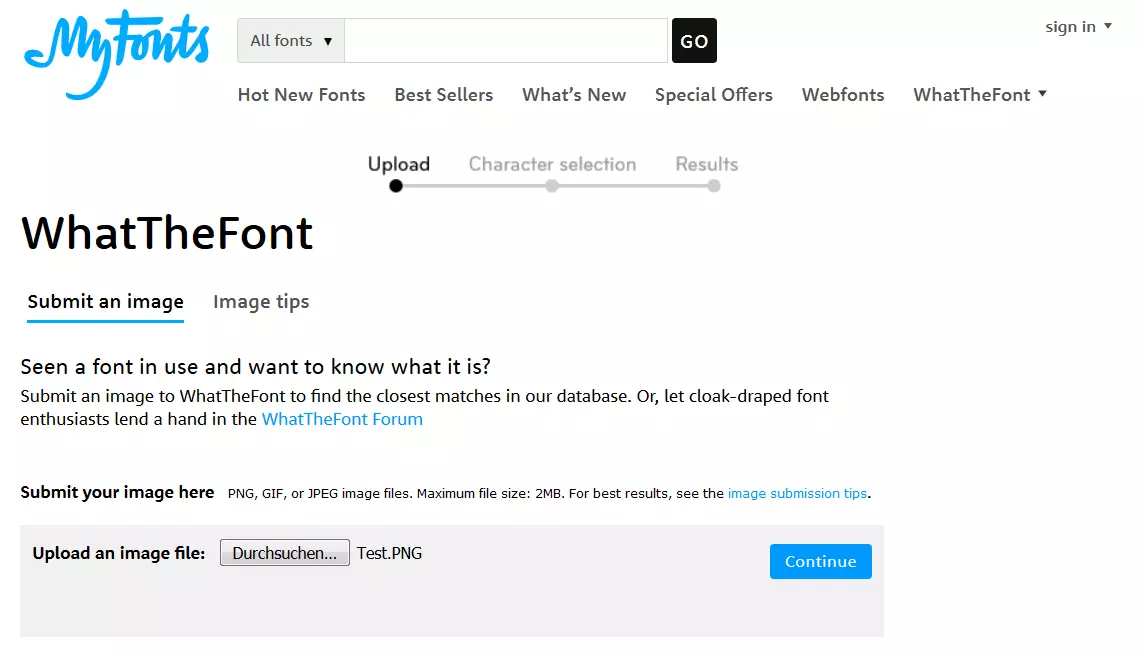
4. Salvate il vostro screenshot localmente e utilizzate la funzione di upload dell’app per scoprire di che font si tratta. Poi cliccate sul pulsante Search, selezionate l’immagine nella directory corrispondente e confermate la vostra scelta con il pulsante Continue.
5. Lo step successivo è la selezione del carattere. In questo passo What The Font riconosce ed assegna automaticamente delle lettere ai singoli caratteri del vostro testo. Verificate che l’assegnazione avvenuta sia corretta ed effettuate le eventuali modifiche.
6. Caratteri o punteggiatura composti da più parti, vengono riconosciuti dall’app come lettere separate. Combinate i caratteri separati, selezionando i singoli elementi e copiandoli sugli altri con la funzione trascina.
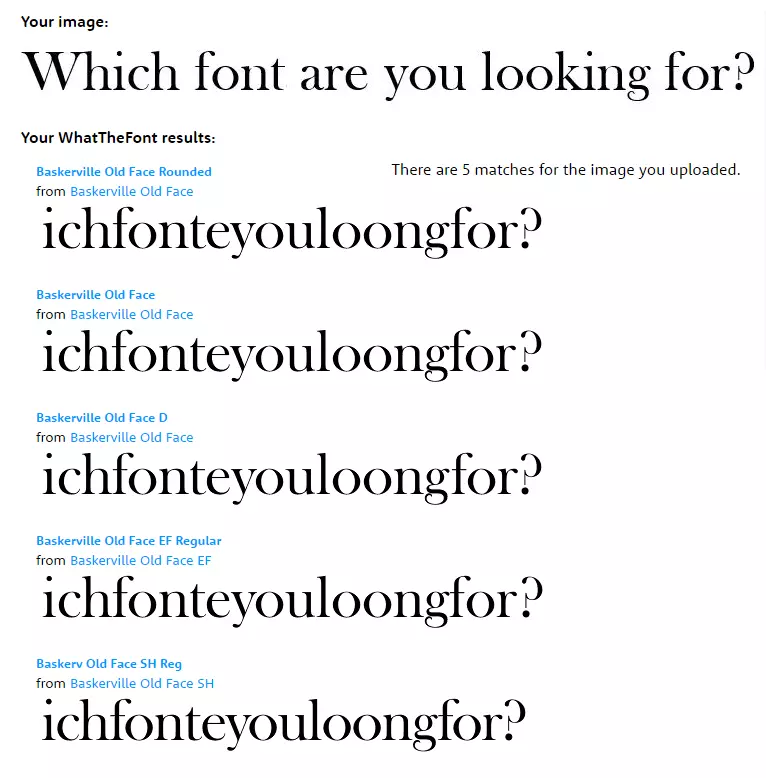
7. Dopo la Character Selection, l’app vi propone i cinque font presenti nel database che hanno più somiglianze con quello ricercato. Se il font ricercato è stato individuato, potete scaricarlo direttamente da MyFonts.
Se la ricerca non porta risultati soddisfacenti, il forum di What The Font offre la possibilità di chiedere aiuto alla sua Community.