Navigazione responsive: menu dinamici per navigazioni da dispositivi mobili
Oggi il design responsivo fa parte degli standard nella creazione di siti web, non importa se si realizza un negozio online, un blog di notizie o il profilo di un’azienda. Infatti, i potenziali clienti non navigano più solo con i tradizionali computer fissi o portatili, ma si è moltiplicato l’uso di dispositivi mobili, come smartphone e tablet. Questa non è una novità, ormai da anni si poteva prevedere stando ai numeri in crescita nella vendita di dispositivi mobili e nell’uso sempre maggiore di Internet dai dispositivi mobili. Avevamo già spiegato in questo articolo quanto un’ottimizzazione mobile sia uno degli standard richiesti che contribuisce al successo di un business online. Una cosa è certa: in un mondo digitale sempre più legato alla tecnologia da mobile, si riesce ad affermare solo chi offre ai suoi utenti la massima usabilità su tutti i dispositivi. Uno degli aspetti principali dell’ottimizzazione per dispositivi mobili è la conseguente navigazione responsive. La navigazione su dispositivi mobili rappresenta una sfida ben particolare per i web designer: il comportamento degli utenti su display piccoli e touch è difficilmente confrontabile con quello su grandi schermi, sui quali la navigazione è facilitata ulteriormente dal mouse. Per rendere l’esperienza dell’utente su mobile altrettanto semplice e soddisfacente, si dovrebbe tenere in conto la necessità di investire parecchio tempo nella creazione di una navigazione responsive, perché, così come il comportamento dell’utente è mutato, anche il suo livello di pazienza è cambiato e oggi gli utenti (quindi i potenziali clienti) sono sempre più impazienti. Se la navigazione da mobile non lo porta senza difficoltà da A a B, è un attimo perché decida di cliccare su un’altra pagina, e così il traffico e soprattutto il giro di affari di un’azienda diminuisce rapidamente.
Navigazione responsive: soluzioni user-friendly
Una buona navigazione ha un ruolo fondamentale in un sito web, perché l’utente deve poter trovare attraverso di essa le informazioni per lui rilevanti. I comandi dovrebbero funzionare senza difficoltà, la struttura dovrebbe essere facilmente comprensibile, auto esplicativa e permettere un uso intuitivo. Le sfide specifiche della navigazione responsive sono soprattutto date dalla mancanza di spazio e dalla presenza del principio touch come metodo di inserimento nei dispositivi mobili. Ma ci sono alcune soluzioni responsive, che permettono comunque una navigazione su di un sito web che sia panoramica e user-friendly. L’idea alla base del responsive design è che i contenuti e il design di una pagina si adattino in maniera dinamica alle condizioni in cui si trovino, cioè alle dimensioni del dispositivo in uso. Lo stesso vale anche per la navigazione responsive. La maggior parte dei web designer propone di creare siti web con l’approccio Mobile First. Questo tipo di progettazione mette in primo piano l’ottimizzazione dei dispositivi mobili: la creazione, l’usabilità e le performance della versione mobile sono al primo posto mentre al secondo segue l’adattamento per la visualizzazione su desktop e laptop. Infatti, adattare un sito web da desktop a dispositivo mobile, non solo è spesso difficile e richiede molto tempo, ma i risultati sono spesso insoddisfacenti e non accontentano l’utente. Prima di iniziare con la pianificazione e la realizzazione della navigazione responsive, ci sono però anche alcune domande di base a cui rispondere. La prima decisione da prendere è dove posizionare il menu nella pagina.
Dove deve essere posizionato il menu?
I modelli più comuni sono l’inserimento della barra di navigazione nel footer o all’inizio della pagina. Se il menu è nel footer, l’utente trova all’inizio della pagina su dispositivo mobile solo l’avviso di una barra di navigazione, che lo porta direttamente al footer, dove ci sono le voci del menu.
Le barre di navigazione collocate nel footer non sono sempre user-friendly, al contrario il posizionamento talvolta confonde l’utente. Per questo motivo il focus viene posto sui contenuti della pagina iniziale, cosa che è, a seconda dell’obiettivo del sito web, uno dei vantaggi maggiori. Più spesso che nel footer, la barra di navigazione su dispositivo mobile si trova all’inizio della pagina. Questa è una configurazione classica della navigazione per design responsive ed è quella più familiare alla maggior parte degli utenti.
Come è strutturata la navigazione in sé?
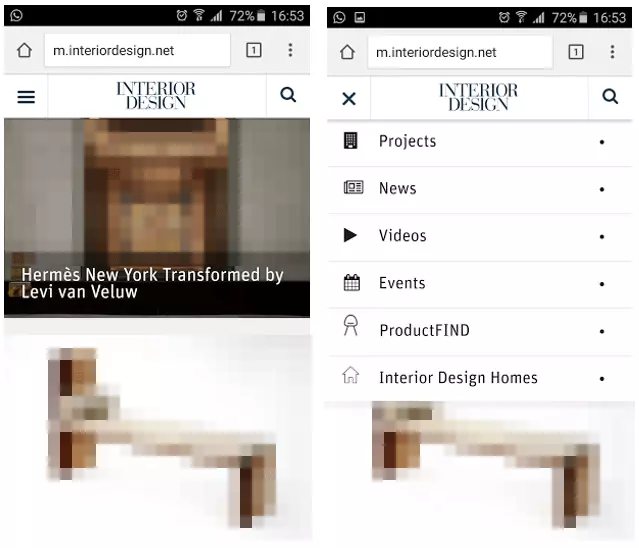
Ci sono diverse possibilità per strutturare una navigazione. Tra le più comuni ci sono i menu a lista e le responsive grid.
La presentazione classica a lista si usa sia nella navigazione a uno che in quella a più livelli. Il vantaggio di una configurazione relativamente semplice consiste nel fatto che si vada incontro alle abitudini degli utenti.
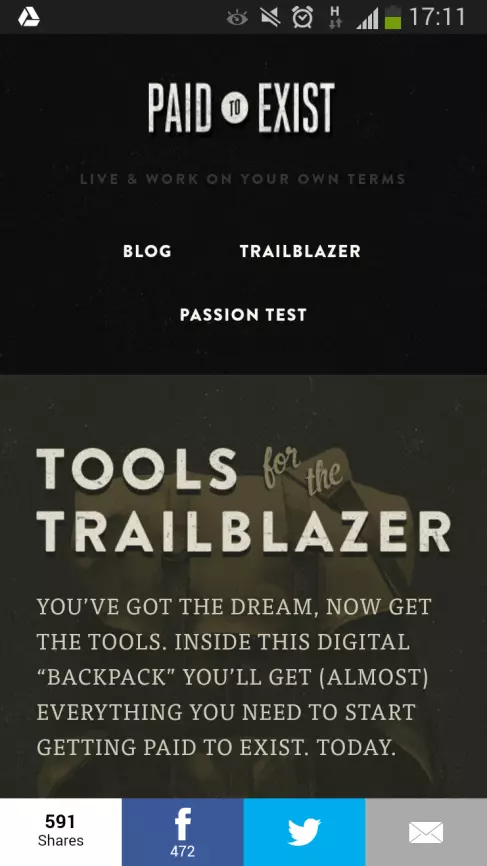
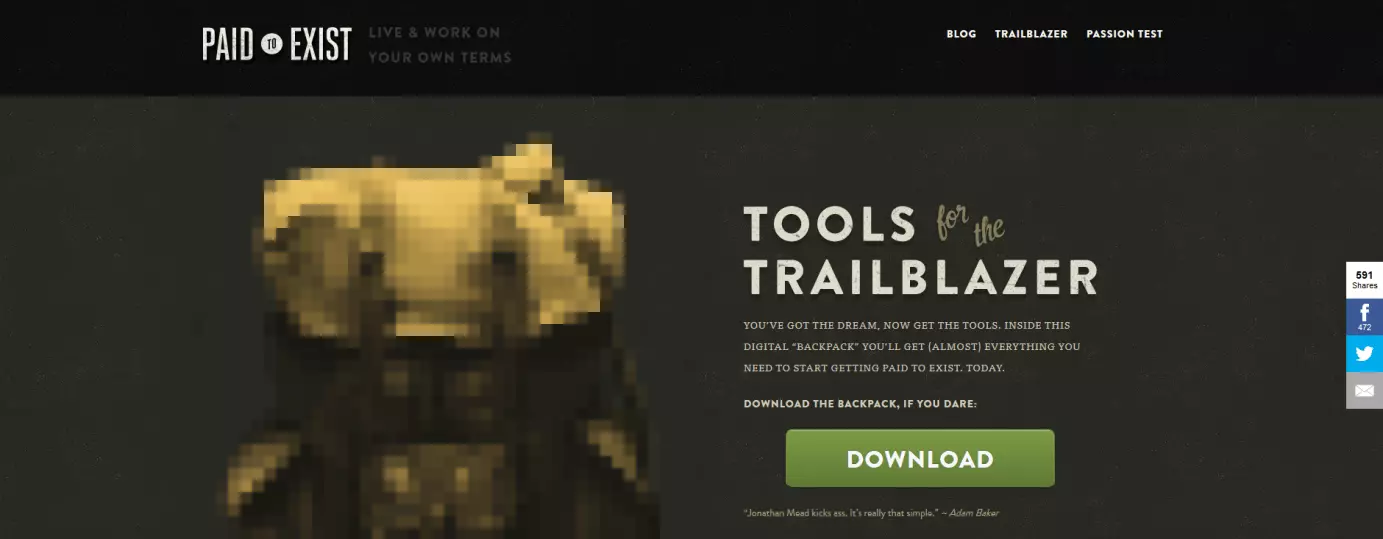
Una navigazione che usa l’effetto responsive grid presenta voci del menu piuttosto brevi, che vengono mostrate una accanto all’altra nella griglia, il numero delle colonne dipende dalla grandezza dello schermo. Se si ha in mente una griglia a due colonne, il numero di voci dovrebbe essere lo stesso su entrambe, per evitare una presentazione asimmetrica (si veda lo screenshot).
In entrambe le varianti si possono aggiungere ulteriori sottosezioni, che appaiono in dissolvenza.
Diversi tipi di barre di navigazione
Arriviamo ora alla domanda centrale: come si apre la barra di navigazione da dispositivo mobile? Il modo in cui il menu si presenta all’utente ne determina il tipo. Le opzioni di presentazione sono molteplici: la barra di navigazione è già direttamente visibile o si apre solo cliccandola, il contenuto si sposta a lato oppure il menu si sovrappone. Abbiamo raccolto alcuni esempi.
“Do nothing”
Uno dei concept più semplici per realizzare barre di navigazione mobile è l’approccio “Do Nothing”. Si adatta solo in maniera esigua la barra di navigazione originale, aumentando ad esempio la distanza tra le singole voci del menu e rendendo così utilizzabile la barra anche su un piccolo display touch. Una soluzione di questo tipo è relativamente poco complicata nella sua implementazione, richiede solo un piccolo sforzo di programmazione. Tuttavia è adatta solo per i siti web, che dispongono di strutture del menu e di voci brevi. Non appena la struttura del menu o anche una singola voce si allunga, si dovrebbe configurare una barra di navigazione per dispositivi mobili a più livelli, per mantenere una buona usabilità.
Menu dropdown
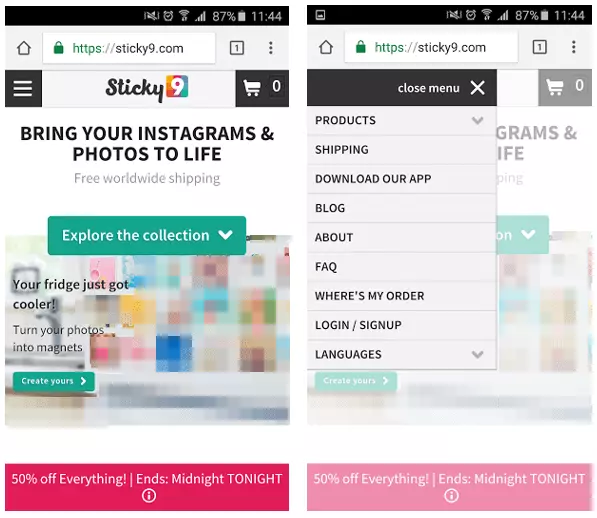
Tra i classici della navigazione responsive rientrano anche i menu dropdown, o overlay. Ricordano fortemente la comune struttura della navigazione da desktop, ragion per cui sono familiari agli utenti e spesso si rivelano un tipo di barra di navigazione azzeccato. La navigazione si attiva con un clic su di un pulsante o sul rispettivo tasto e si sovrappone al contenuto.
Menu slidedown
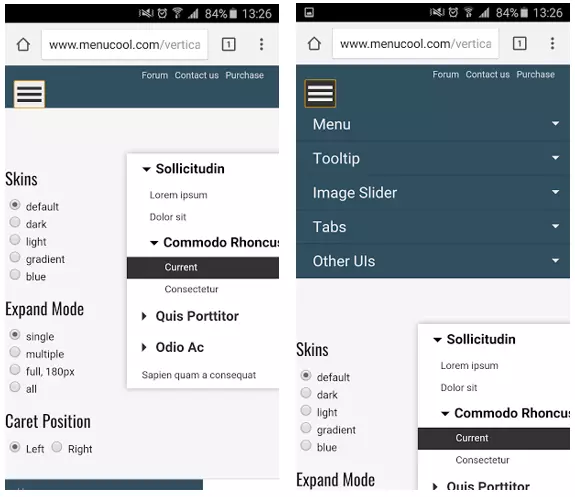
Il tipo di navigazione che viene usato di più è il menu slidedown, si parla anche di navigazione a più livelli. Con un clic su una delle voci del menu si apre la barra di navigazione. Al contrario del menu dropdown però le varianti dello slidedown non si sovrappongono ai contenuti ma li spostano verso il basso. Questa navigazione è alquanto dispendiosa nella configurazione, ma in compenso è ben scalabile e occupa poco spazio. Grazie alla possibilità di integrare delle sottovoci nel menu, si presenta una soluzione elegante sia per barre semplici che complesse.
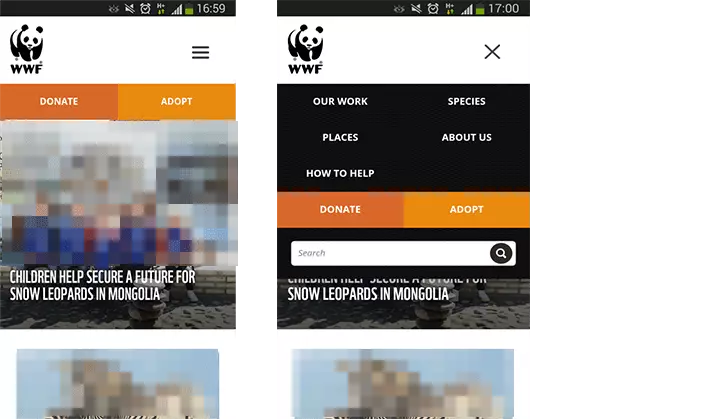
Navigazione off-canvas
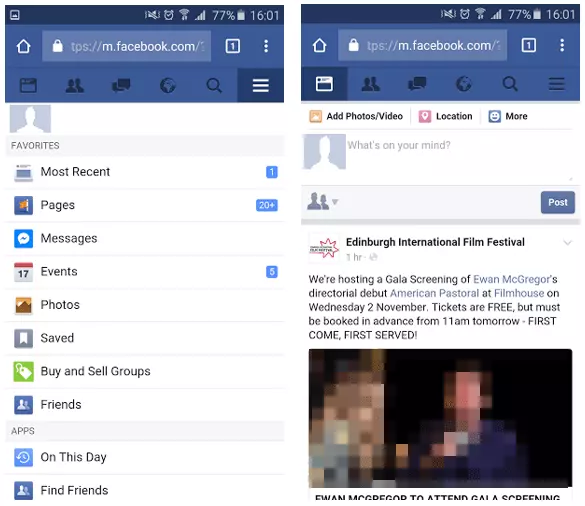
In questa soluzione la navigazione responsive si trova al di fuori del campo standard che viene visualizzato. Il menu non è integrato nel layout, quindi la navigazione off-canvas è una soluzione che permette di risparmiare spazio, non prendendo alcun posto nella finestra. Solo cliccando sull’icona del menu, la navigazione si sposta sopra l’immagine e sposta tutto il layout. Questa soluzione è adatta a grandi barre di navigazione con diversi sottomenu. Un esempio conosciuto di navigazione off-canvas è la versione per dispositivi mobili di Facebook. Dal momento che Facebook è un’applicazione enormemente diffusa, oggi questo tipo di navigazione è molto più conosciuto che in passato. L’utente clicca in maniera intuitiva sul simbolo del menu e sa cosa aspettarsi.
Quale tipo di navigazione sia quello giusto per un sito web, dipende da molti fattori. Una cosa è certa: una soluzione unitaria non esiste. Gli stili di navigazione presentati sono un buon punto di partenza, ma devono essere naturalmente adatti alle singole idee e progetti. Per iniziare è in ogni caso importante ragionare su quale sia la struttura di navigazione o le diverse categorie di un sito web. Infatti sarebbe ragionevole decidere precedentemente come costruire la barra di navigazione e su quali punti si vuole porre particolare attenzione.
Excursus: l’icona hamburger
L’icona hamburger è oggi uno standard per i dispositivi mobili e dovrebbe quindi essere brevemente menzionata. Il piccolo simbolo con tre linee orizzontali parallele si è affermato come segno universale per indicare la presenza di un menu nascosto.
Il grande vantaggio è naturalmente il fatto che è facilmente riconoscibile, ma tra i web designer resta un simbolo controverso. L’oggetto della controversia è l’usabilità: i critici vedono negativamente il suo essere nascosto e ritengono che richieda una maggiore interazione. Originariamente era stato concepito all’inizio degli anni ’80 per Xerox Star, una delle prime workstation con un’interfaccia grafica, ma si trovava già anche nella prima versione di Windows.