7 strumenti gratuiti per verificare che un sito sia responsive
La maggior parte dei web designer sa bene quanto sia importante avere un sito responsive (reattivo) e quali vantaggi comporti. Se si opta per un sito dal design responsive, è necessario verificarne la visualizzazione su diversi dispositivi (computer desktop, notebook, tablet, smartphone) già in fase di sviluppo o al limite prevedere una fase di test, nella quale si verifichi accuratamente l’assenza di errori e incongruenze. Utilizzando dei tool appositi, si può controllare come il layout si adatti ai diversi dispositivi e a differenti risoluzioni dello schermo. In questo articolo vi presentiamo 7 tra i migliori strumenti gratuiti per la verifica del responsive design.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Testare la flessibilità del design direttamente dal browser
I tool illustrati di seguito possono essere aperti dal browser e funzionano gratuitamente senza bisogno di registrarsi. Lo strumento per la verifica del design responsive simula la riproduzione di una pagina in una specifica risoluzione ed è possibile cliccarvi ed esplorarla come se si stesse navigando direttamente dal browser di un altro dispositivo. Questi strumenti consentono quindi non solo la visualizzazione di singole pagine, ma anche la navigazione all’interno dell’intero sito, così da poterlo testare per risoluzioni diverse.
Mozilla Firefox Tool
Con Firefox è facile testare la flessibilità di un sito: cliccate sul menu del browser “Sviluppo” e poi “Visualizzazione flessibile”, così vi apparirà la pagina aperta in una finestra scalabile su uno sfondo nero. Potete cambiare a vostro piacimento le dimensioni mostrate, allargando o riducendo il riquadro con il mouse. Ci sono però delle risoluzioni già preimpostate tra cui poter scegliere (sia nei formati orizzontali che in quelli verticali).
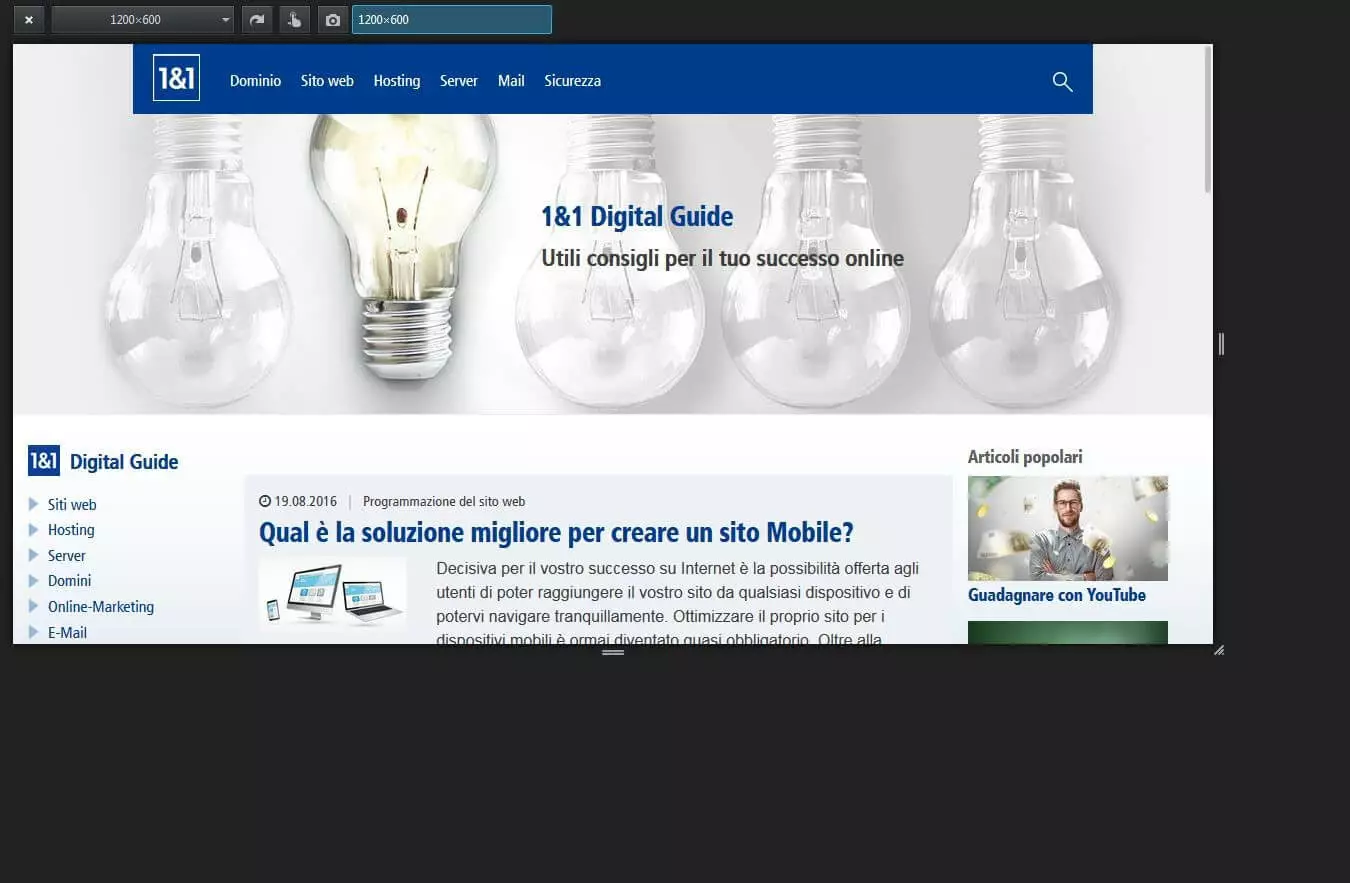
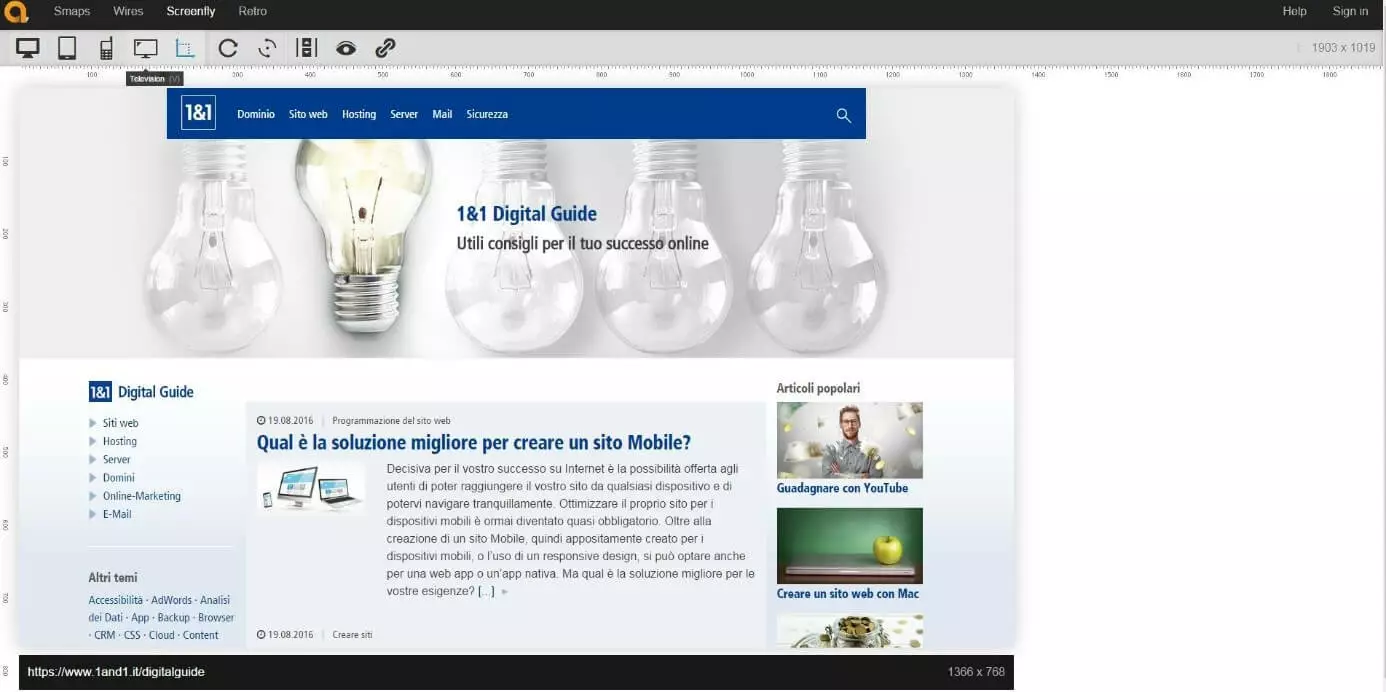
Screenfly
Con questa web app potete scegliere tra le risoluzioni più comuni (come quelle per i portatili, per i computer desktop o anche per smartphone e tablet). Ciò che rende Screenfly particolarmente versatile è la possibilità di poter applicare delle impostazioni personalizzate.
responsivepx
Questo strumento ha in comune con Screenfly la flessibilità e la possibilità di scegliere tra diverse risoluzioni. Grazie a responsivepx potete impostare l’altezza e la larghezza dello schermo virtuale fino ad un massimo di 3.000 pixel.
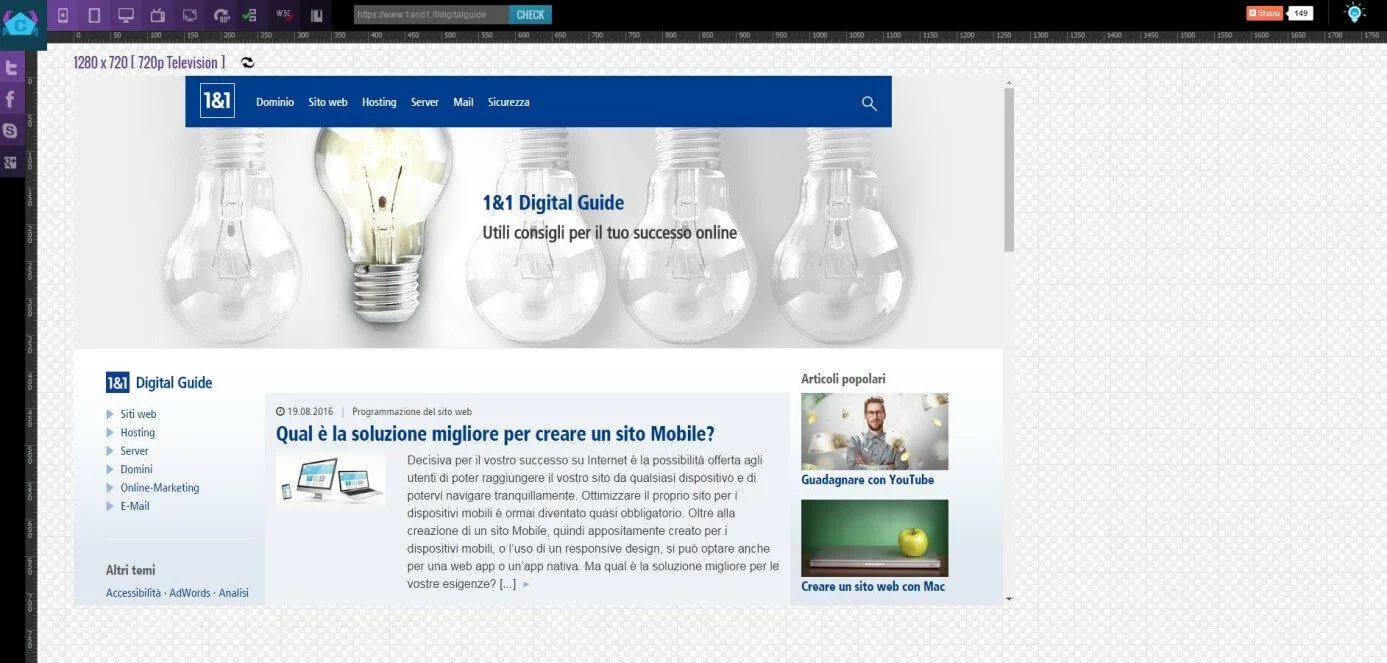
Screencheck di Cyber Crab
Screencheck di Cyber Crab è un’altra web app molto utile, utilizzabile direttamente dalla pagina degli sviluppatori, per verificare se usate un sito con un design responsive.
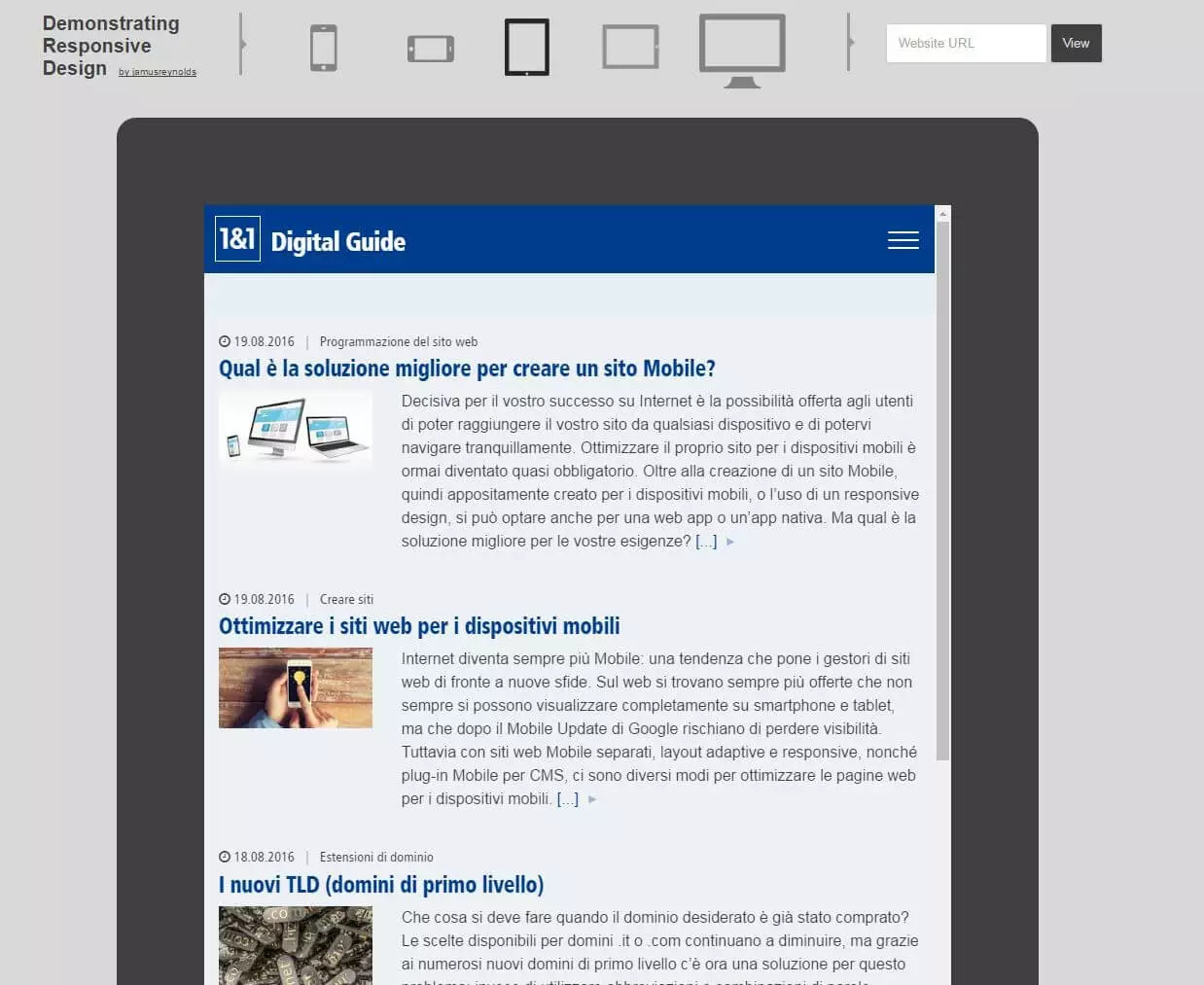
Demonstrating Responsive Design
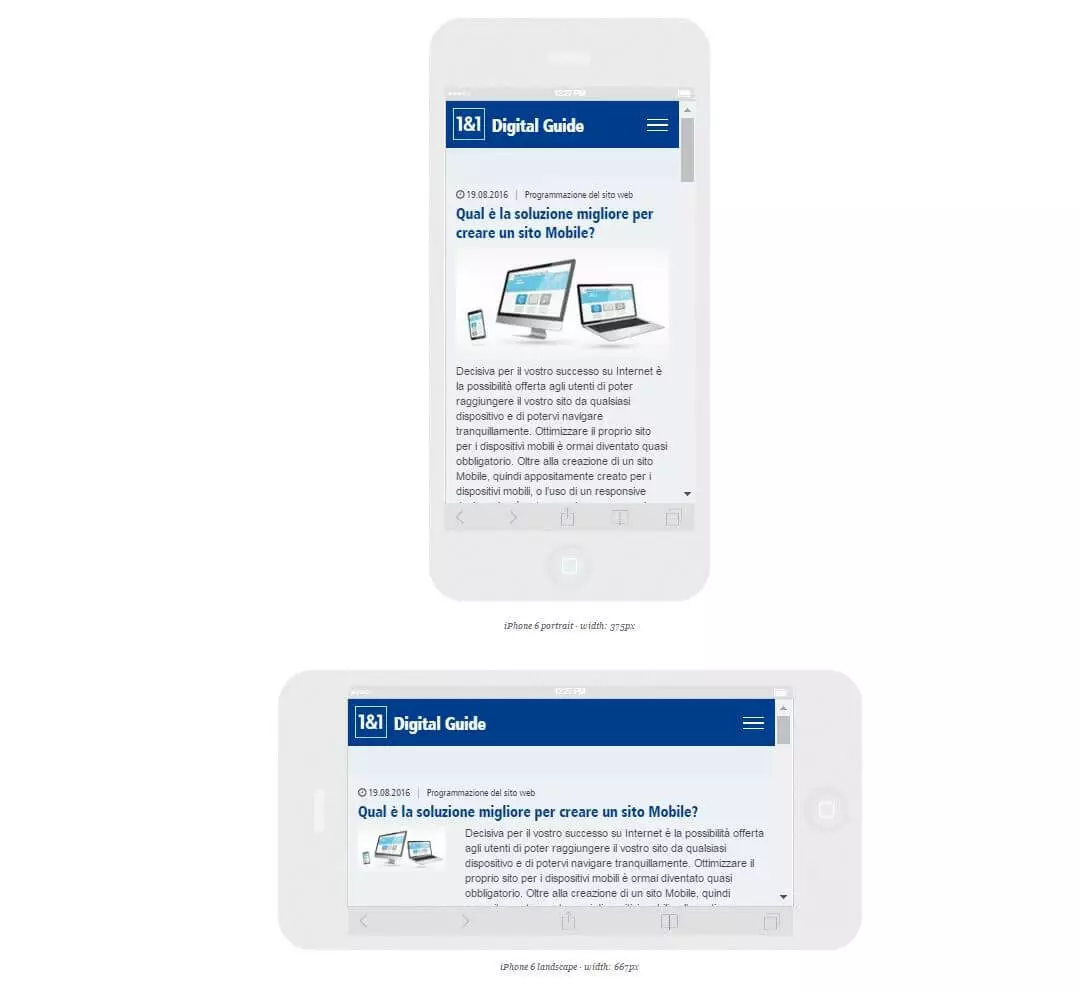
Anche su Demonstrating Responsive Design sono a vostra disposizione solo tre risoluzioni comuni dello schermo (le varianti per lo smartphone e il tablet, anche in formato orizzontale). È comunque possibile passare facilmente e in poco tempo da una risoluzione ad un’altra.
Responsinator
Con Responsinator viene simulata la visualizzazione di un sito su sei diversi dispositivi mobili, nei due casi possibili: schermo posto verticalmente e schermo ruotato di 180 gradi. Tra queste ci sono diverse varianti dell’iPhone, degli smartphone Android e dell’iPad.
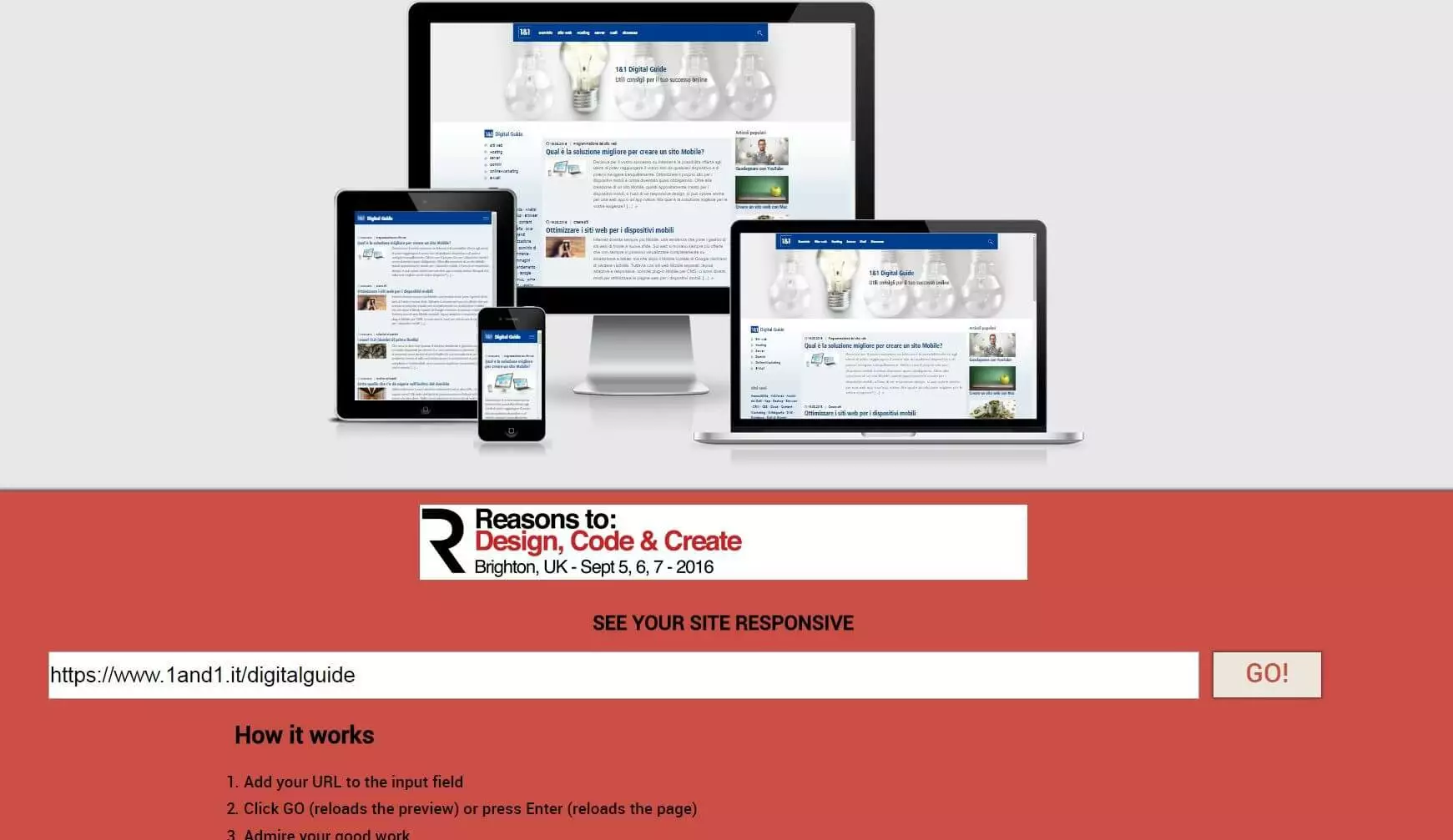
Am I Responsive?
Il sito di Am I Responsive? vi mette a disposizione quattro diversi dispositivi Apple per verificare il vostro sito: desktop (risoluzione: 1.600 x 992 pixel), notebook (1.280 x 802 pixel), tablet (768 x 1.024 pixel) e smartphone (320 x 480 pixel). Inoltre, l’applicazione consente di mettere direttamente a confronto le diverse dimensioni.
Se volete verificare che il vostro sito sia responsive, i tool presentati si dimostrano un valido supporto, anche se non dovete fare esclusivamente affidamento su questi strumenti. Infatti dovreste testare realmente il vostro sito sul maggior numero di dispositivi possibili, visto che nel caso di questi tool si tratta pur sempre di una simulazione della visualizzazione del sito su diversi schermi.
Alcuni fattori non vengono presi in considerazione durante la simulazione, come ad esempio gli effetti sull’usabilità dei diversi dispositivi ad elevate prestazioni, di browser differenti o dell’uso del touch screen. Inoltre la visualizzazione di un sito tramite questi tool può essere alterata perché spesso compare una barra di scorrimento sulla pagina, non presente sui dispositivi mobili che utilizzano il touch screen.
Nonostante questo, si consiglia di utilizzare degli strumenti online per verificare che un sito sia responsive. Sono soprattutto i web designer a trarre vantaggio da questi test, visto che il processo si velocizza grazie ad una facile e veloce modifica della risoluzione.