WebP: il formato efficiente per le immagini sul web
La velocità di caricamento è già da tempo un elemento cardine nell’ottimizzazione di un sito web. Non solo i visitatori ma anche i motori di ricerca considerano fondamentale il tempo necessario a visitare una pagina. Un codice snello e compresso o l’uso di meccanismi di caching contano tra gli approcci risolutivi testati per garantire una rapida presenza web, così come l’uso di immagini compresse. Queste ultime, usate spesso come elementi creativi e di accompagnamento ai testi, sono presenti in grande quantità in tanti progetti sottovalutando però il loro impatto sul tempo di caricamento.
Google, il colosso dei motori di ricerca, si è già occupato di questo problema e con WebP ha presentato nel 2010 un proprio formato d’immagine senza licenza per siti web più rapidi. Ma cosa si nasconde davvero dietro al formato web che risulta dal codec video VP8? E come si differenzia dai formati consolidati come JPEG?
Cos’è WebP?
Il 30 settembre 2010 Google ha annunciato il rilascio di un nuovo standard aperto per la compressione con perdita di grafica di 24 bit sul web. Come modello per il formato con il nome WebP è stato impiegato il formato video VP8, sviluppato dalla società On2 Technologies e acquistato da Google lo stesso anno. In seguito, Google ha ampliato il formato WebP con caratteristiche come una modalità per la compressione senza perdita di dati, trasparenza (canale alfa) e animazioni. Chrome supporta il formato di compressione già dalla fine del 2010 ma, ad oggi, insieme a Opera, si confronta con una varietà di browser che finora supportavano WebP solo in via sperimentale (come Safari e Firefox, i cui rilasci regolari non offrono alcun supporto). Microsoft ha dichiarato di lavorare attualmente a un proprio supporto per il browser Edge.
Sono disponibili informazioni sul browser per il supporto di WebP su caniuse.com.
Tutti i software per l’elaborazione e la rappresentazione di WebP sono inclusi di default nella licenza BSD. Google utilizza ad esempio il formato nel Chrome Web Store e nelle app di Google + per i dispositivi mobili.
Quali caratteristiche contraddistinguono il formato WebP?
Fin dall’inizio, WebP ha puntato a ridurre il più possibile la dimensione delle immagini nel web. Secondo informazioni ufficiali di Google, immagini e grafiche nel formato WebP sono circa il 30 % più piccole dei file PNG o JPEG a parità di qualità dell’immagine. Mentre questi due formati web classici puntano su metodi di compressione differenti (PNG senza perdita di dati, JPEG con perdita di dati), WebP ammette entrambe le possibilità. Grazie a questa flessibilità, il formato è adatto sia alle foto che a immagini e grafiche di piccole dimensioni. Le proprietà di compressione e le altre caratteristiche centrali del formato WebP si riassumono come segue:
- Compressione (con perdita di dati): la compressione con perdita di dati con WebP si basa sulla codifica di keyframe (in italiano: “fotogrammi chiave”) di VP8.
- Compressione (senza perdita di dati): la compressione senza perdita con WebP si fonda su varie tecniche, che trasformano parametri e dati di immagine. Viene impiegato l’algoritmo LZ77.
- Trasparenza: il canale alfa a 8 bit, offerto dal formato WebP, può essere utilizzato anche in caso di compressione RGB con perdita di dati.
- Metadati: WebP può contenere metadati EXIF e XMP generati tipicamente dalle fotocamere.
- Profilo di colore: il formato di Google può contenere profili ICC incorporati (set di dati che descrivono lo spazio cromatico).
- Animazioni: il formato WebP consente la memorizzazione di sequenze di immagini.
Come funziona la compressione WebP con perdita di dati?
La compressione con perdita di dati con WebP utilizza lo stesso metodo del codec VP8 basato su blocchi per calcolare in anticipo i frame, ossia le immagini singole. Ogni frame è suddiviso in segmenti più piccoli, denominati anche macroblocchi. All’interno di questi macroblocchi, il codificatore può prevedere informazioni di movimento e colore ridondanti e sottrarle dal blocco. Il risultato di questa compressione predittiva si compone delle informazioni di blocco residue e delle informazioni separate ridondanti (includono tipicamente molti valori nulli). Viene quantificato e codificato entropicamente (rappresentazione di caratteri secondo determinati schemi di bit). Il passaggio di quantificazione è l’unico processo in cui i bit vengono effettivamente scartati con perdite di dati.
WebP attinge a un metodo di codifica aritmetico più efficace della codifica di Huffman, impiegata ad esempio nel formato JPEG. Per entrambi si tratta di forme di codifica entropiche; il metodo di Huffman assegna a ogni carattere un numero intero di bit, mentre la codifica aritmetica dell’intera sequenza assegna un unico codice bit più lungo. Pertanto, la complessità nella codifica aritmetica è più elevata ma la formazione di ridondanze in termini di bit è esclusa (solo ridondanza di messaggi completi).
Funzionamento della compressione senza perdita di dati con WebP
Nella compressione WebP senza perdita di dati, la trasformazione dell’immagine ha la priorità ed è possibile ricorrere alle tecniche seguenti:
| Trasformazione sulla base di previsioni spaziali | WebP si avvale di 13 diverse modalità di previsione sfruttando il fatto che i pixel vicini spesso si correlano tra loro. Il valore attuale del pixel viene previsto da pixel già decodificati e solo il valore residuo è codificato. |
|---|---|
| Trasformazione di colore | L’obiettivo della trasformazione di colore è la decorrelazione dei valori RGB di ogni singolo pixel. L’immagine viene innanzitutto suddivisa in blocchi, prima che il rosso (R) sia trasformato sulla base del verde (V) e il blu (B) sulla base di verde e rosso. Il valore verde rimane nel frattempo invariato. |
| Trasformazione mediante sottrazione di verde | Oltre alla generale trasformazione di colore, è possibile una variante in cui i valori verdi vengono sottratti dai valori di rosso e blu di ciascun pixel. |
| Trasformazione sulla base dell’indicizzazione del colore | Se sono presenti troppo pochi valori di pixel univoci, il formato WebP offre anche la possibilità di trasformazione dell’indicizzazione di colore. Il numero di valori ARGB univoci è rilevato nell’immagine e, in caso di cifre troppo ridotte, si ordinano tali valori. Questa configurazione viene utilizzata per sostituire i valori di pixel con il rispettivo indice. |
| Codifica di caching del colore | La compressione WebP senza perdita di dati può usare frammenti di immagine già visti per ricostruire nuovi pixel. Se non sono presenti risultati adeguati in merito, una cache di colore locale con gli ultimi 32 colori utilizzati serve come punto di partenza. Questa viene aggiornata continuamente. |
I parametri e i dati immagine trasformati vengono codificati entropicamente, per cui viene impiegata una variante dell’algoritmo LZ77. Questa utilizza valori piccoli per pixel vicini in termini di spazio.
Cosa contraddistingue un WebP animato?
Grazie al supporto di immagini animate, WebP costituisce un’interessante alternativa a GIF o APNG. I suoi punti di forza sono la profondità di colore a 24 Bit e il canale alfa a 8 bit ma anche il forte grado di compressione. Il formato WebP, al contrario dei formati concorrenti, consente sia la compressione senza perdita di dati delle animazioni che quella con perdita. Anche in termini di decodifica, il WebP animato risulta convincente: dato che WebP memorizza i metadati se ciascun frame contiene valori alfa, non occorre che il decodificatore converta singolarmente ciascun frame per ottenere queste informazioni.
Secondo Google, la trasformazione di GIF in WebP con perdita di dati riduce la dimensione del file fino al 64% (19% in caso di WebP senza perdita di dati).
I punti di forza della tecnica keyframe già menzionata del formato WebP si evincono in particolare nelle animazioni in cui i fotogrammi chiave garantiscono una qualità elevata. Pertanto il processo di decodifica sfrutta maggiormente la CPU rispetto, ad esempio, a GIF.
Come è strutturato WebP?
I file WebP sono file contenitori che si rifanno a RIFF (Resource Interchange File Format), il formato contenitore sviluppato da Microsoft e IBM. Un file con formato WebP si compone pertanto di un header RIFF e del corrispondente contenuto WebP.
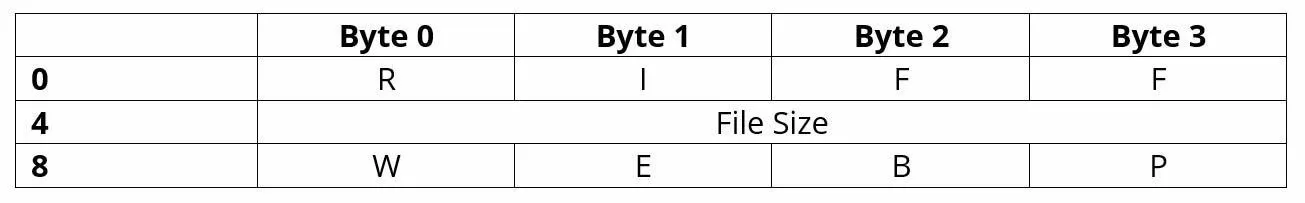
L’header RIFF/WebP consiste nelle seguenti tre sequenze a 4 byte:
- FourCC (Four Character Code) “RIFF”: identificativo del tipo dai 4 caratteri ASCII R, I, F e F, che indicano che si tratti di un file contenitore RIFF
- File Size: indicazione dalla dimensione del file
- FourCC “WEBP”: identificativo del tipo dai 4 caratteri ASCII W, E, B e P, che indicano che il contenitore RIFF contiene un file WebP
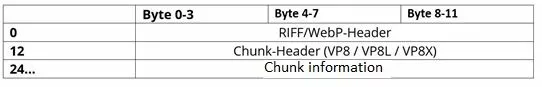
L’intestazione è seguita dai blocchi di file WebP, denominati “chunk” anche nei contenitori RIFF. Ogni chunk ha un proprio header, a cui seguono le rispettive informazioni. Possibili blocchi di livello superiore sono “VP8” (WebP con perdita di dati), “VP8L” (WebP senza perdita di dati) e “VP8X” (WebP ampliato). Questi ultimi contraddistinguono i file WebP con ulteriori informazioni come metadati EXIF (chunk EXIF) o un profilo di colore ICCP (chunck ICCP) e WebP animato (chunk ANIM).
La struttura completa dei file in formato WebP si presenta come segue:
WebP vs JPEG: un confronto
Come Google si è affermato nel mondo dei motori di ricerca, lo stesso vale per il JPEG o JPG per la presentazione di foto e grandi immagini nel World Wide Web. Anche dopo un quarto di secolo dal suo rilascio, questo formato di immagine è ancora imprescindibile sulla scena web. Il vantaggio maggiore rispetto ai formati come PNG, diffuso in modo omogeneo ma prevalentemente nelle immagini e nelle grafiche di dimensioni più ridotte, come loghi, icone, ecc., consiste indubbiamente nel fatto che, grazie alla compressione con perdita di dati, JPEG garantisce un notevole risparmio di spazio.
In questo dettaglio decisivo, WebP si presenta tuttavia più efficiente e flessibile: da un lato, il formato di Google, oltre al metodo di compressione con perdita di dati, offre anche un metodo di compressione senza perdita; dall’altro, il risparmio di memoria per le immagini in formato WebP supera quello per le immagini JPEG equivalenti. Il fatto che JPEG ammetta immagini con dimensione massima fino a 65.535 x 65.535 pixel, mentre il limite di WebP è di 16.383 x 16.383 pixel, è trascurabile in considerazione dell’ambito di applicazione (web).
Il vantaggio della compressione di WebP rispetto a JPEG si perde in caso di una compressione elevata (a partire circa da un livello di compressione del 90%). Mentre le immagini JPEG compresse di questo tipo presentano molti pixel, gli esemplari equivalenti in formato WebP dimostrano un certo valore aggiunto.
Simile al confronto WebP vs JPEG è anche il confronto WebP vs GIF, in cui il formato di Google presenta notevoli vantaggi in termini di qualità e compressione. Il problema concerne tuttavia il mancato supporto di WebP da parte di browser come Firefox o Microsoft Edge. Ad oggi, gli utenti di questi browser non visualizzano immagini e animazioni in WebP, motivo per cui finora nessun gestore di siti web punta su questo formato.
Di seguito riportiamo in una tabella una sintesi dei dati chiave sul confronto “WebP vs JPEG”:
| WebP | JPEG | |
|---|---|---|
| Rilascio | 2010 | 1992 |
| Estensione/i del file | .webp | .jpeg, .jpg |
| Risoluzione massima (in pixel) | 16.383 x 16.383 | 65.535 x 65.535 |
| Compressione (senza perdita di dati) | Sì | No |
| Compressione (con perdita di dati) | Sì | Sì |
| Trasparenza (canale alfa) | Sì | No |
| Spazio cromatico RGB | Sì | Sì |
| Animazioni possibili | Sì | No |
| Supporto da parte delle applicazioni | limitato (tra cui Chrome, Opera, Gmail, IrfanView) | universale |
Come vengono aperti e convertiti i file WebP?
Attualmente, non è ancora possibile aprire i file in formato WebP con i consueti programmi di visualizzazione di immagine di Windows, Linux e macOS. Se si desidera mostrare animazioni o immagini codificate con WebP, sono disponibili varie possibilità.
Se Chrome o Opera sono installati sul vostro sistema, il file in oggetto può essere semplicemente trascinato in una finestra aperta dei due browser. Dato che WebP si avvale di un supporto nativo, il contenuto viene visualizzato senza la necessità di ulteriori software. Questa soluzione, però, non è molto comoda, in particolare quando si desiderano visualizzare più immagini o animazioni. Chi non lavora con varie finestre browser e desidera passare da una all’altra, può accedere a IrfanView. Il visualizzatore di immagini freeware fornisce anche il supporto WebP dopo l’installazione del pacchetto plug-in ufficiale. Tuttavia, il programma è disponibile solo per Windows.
Se si desidera sfruttare il layer di compatibilità Wine, è possibile installare IrfanView anche in macOS o Linux per aprire i file WebP con il programma freeware.
Nella sezione ufficiale dedicata agli sviluppatori di WebP Google mette a disposizione anche una serie di soluzioni proprie per il lavoro con WebP, in particolare la libreria libwebp, che è possibile utilizzare per implementare la codifica e la decodifica di WebP nei propri programmi. Inoltre, nella raccolta scaricabile gratuitamente sono contenuti i seguenti tool:
- cwebp consente la compressione di un file di immagine grazie a WebP. I formati possibili sono PNG, JPEG e TIFF. Nelle opzioni del tool è possibile definire se la compressione debba essere eseguita con o senza perdita di dati.
- dwebp è uno strumento che consente di trasformare i file WebP esistenti in formati come PNG (opzione standard), BMP, TIFF o PGM.
- Con vwebp, Google fornisce una propria soluzione alla visualizzazione di immagini e animazioni WebP sulla base di OpenGL.
- webpmux è lo strumento decisivo per il lavoro con WebP ampliato. Con il programma è possibile creare, ad esempio, animazioni in formato WebP o ampliare i file di immagine con metadati e profili ICC.
- gif2webp consente la conversione dei file GIF esistenti in WebP. Come nella consueta compressione di immagini, è possibile sia la codifica con perdita di dati che quella senza.
Su ezgif.com è disponibile una varietà di strumenti per la creazione e la conversione di file WebP. Al contrario delle applicazioni di Google, potete utilizzarli senza installarli, direttamente dal browser.